ホームページを閲覧した読者の方は記事に対してコメントを書き込みこむことができます。
ここではコメントを投稿するにはどのように行うのかを確認します。
また投稿されたコメントを管理者の方が閲覧する方法について解説します。
1.コメントの投稿方法と表示
2.投稿されたコメントの閲覧
3.コメントで使用可能なHTMLタグと属性
コメントの投稿方法と表示
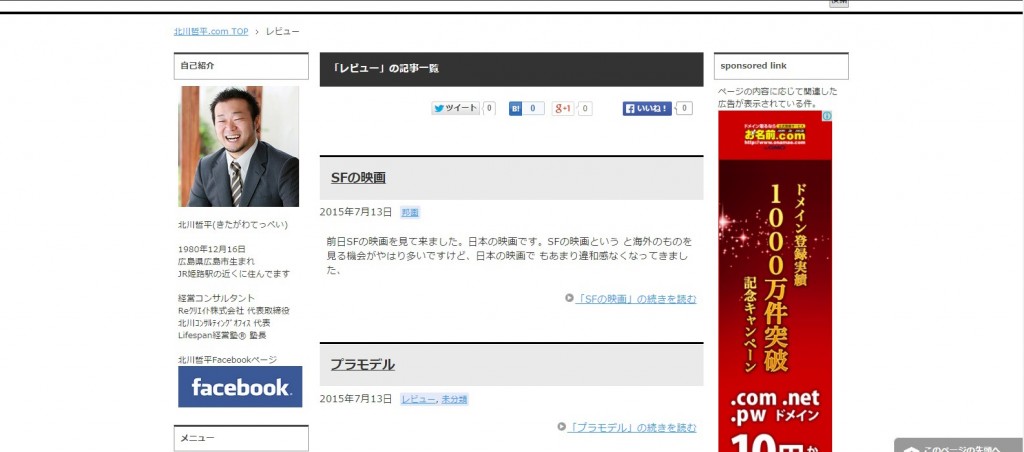
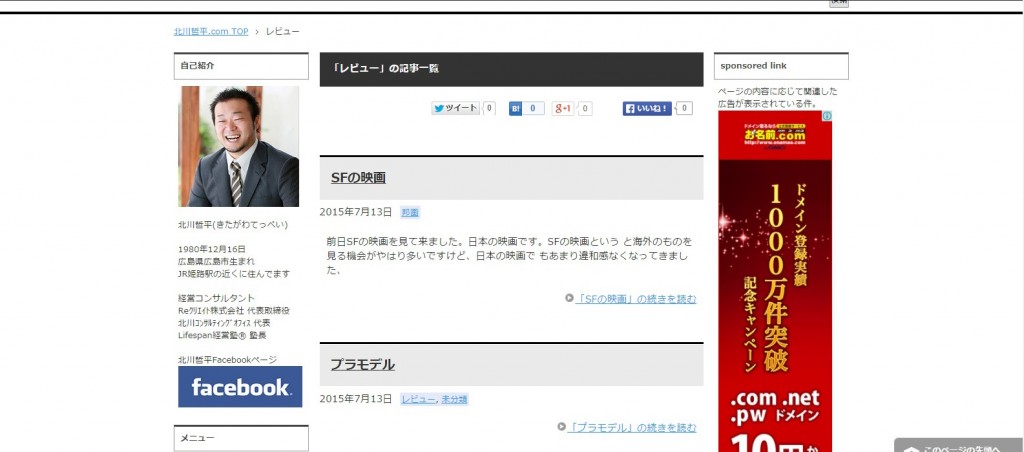
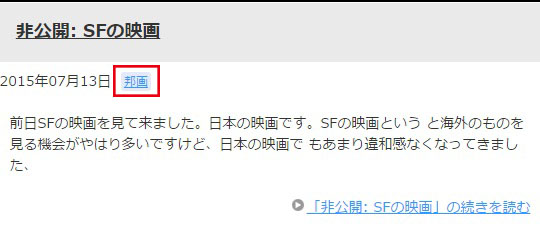
①それではまず読者の立場でコメントをどのように行うのかを確認してみます。ホームページ画面を表示して下さい。

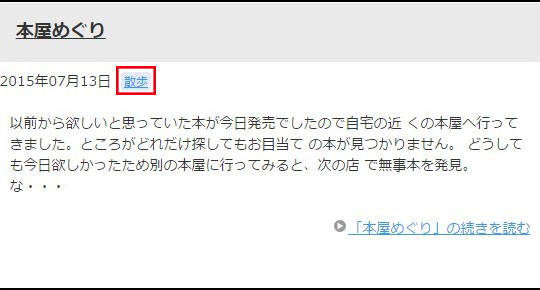
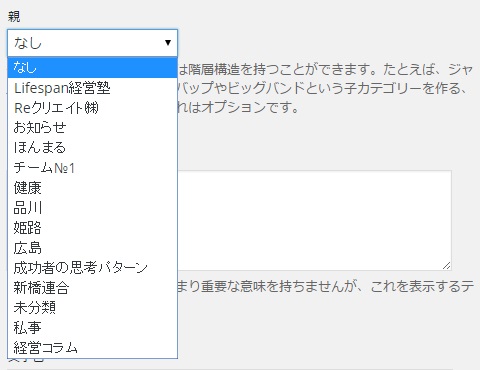
②使用されているテンプレートによって表示のされ方は異なるのですが、
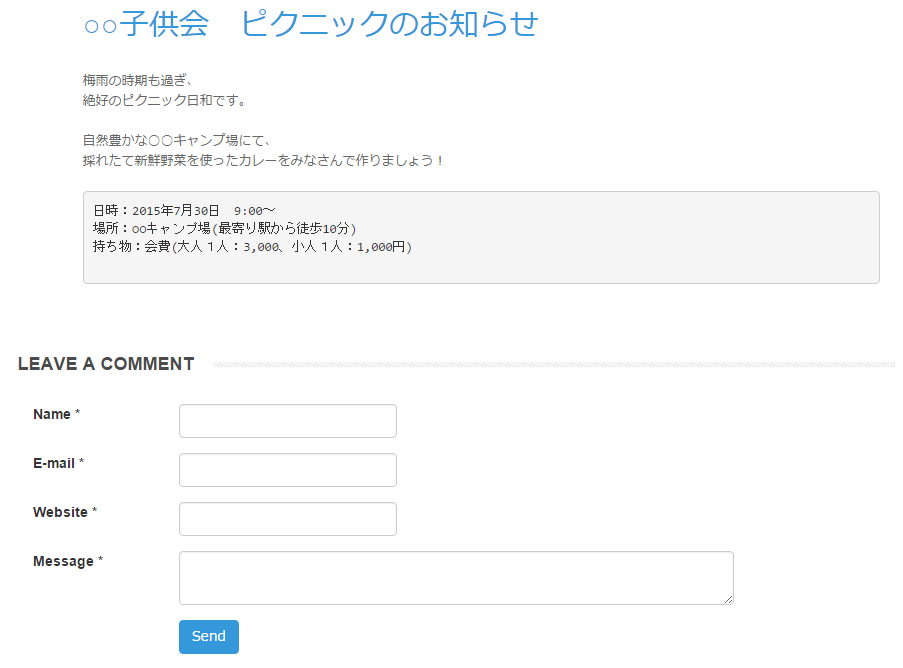
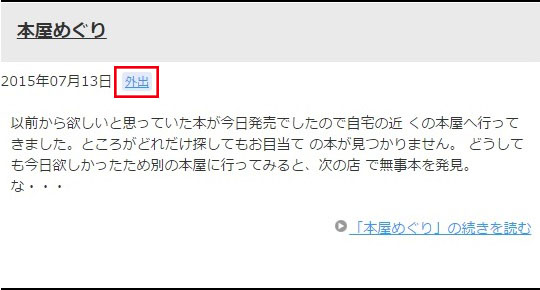
記事毎のどこかにコメントを投稿するためのリンク、またはコメント欄があります。
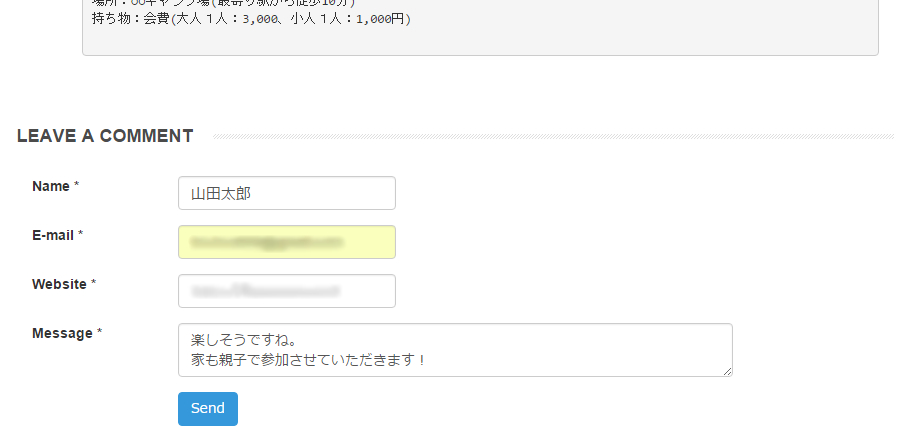
上記では「LEAVE A COMMENT」の部分となります。
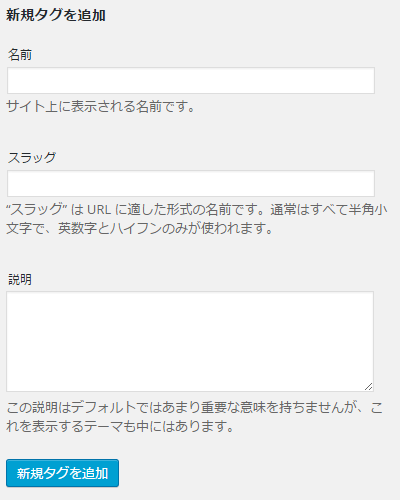
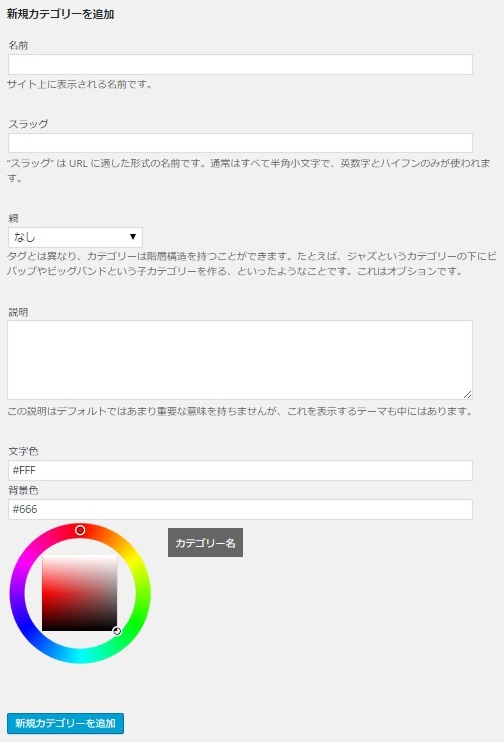
③入力する項目は「Name」「E-mail」「Website」「Message」の4つです。
現在の設定では、全て入力が必須となっています。
(必須ではない設定にすることも可能です)。

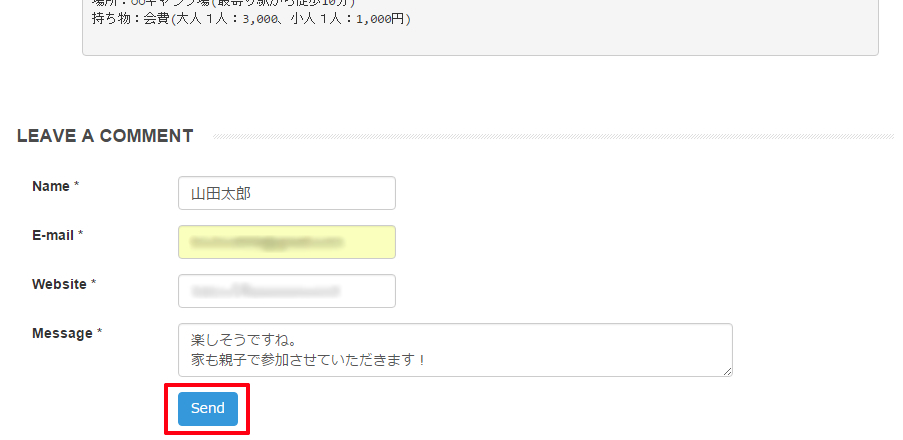
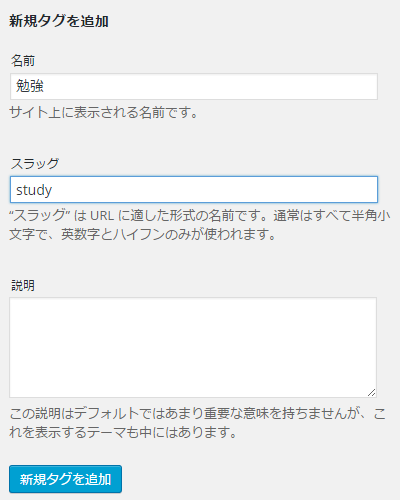
④入力が終わりましたら画面下部の「Send」ボタンをクリックして下さい。
コメントが投稿されます。

⑤投稿されたコメントはそのまま掲載される場合もありますし、承認されてはじめて掲載される場合もあります。
現在は承認なしですぐに表示される設定にしていたため、記事の下の方に投稿したコメントがすぐに表示されました。

投稿されたコメントの閲覧
①次に管理者の立場でホームページに投稿されたコメントを閲覧する方法を確認します。

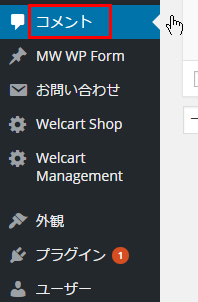
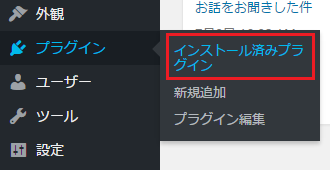
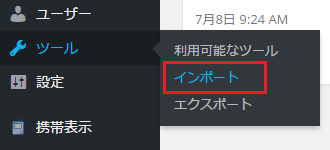
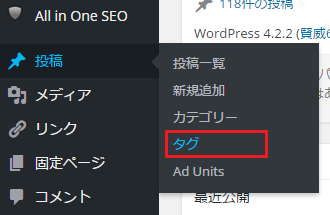
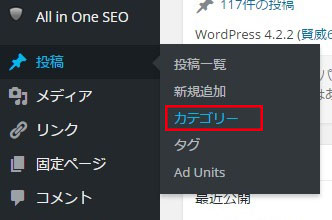
②管理画面にログインし、左側メニューの中の「コメント」メニューをクリックして下さい。
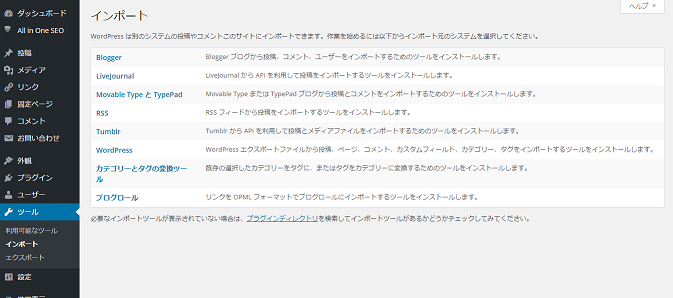
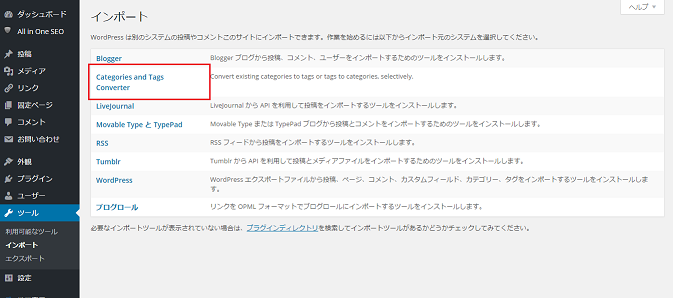
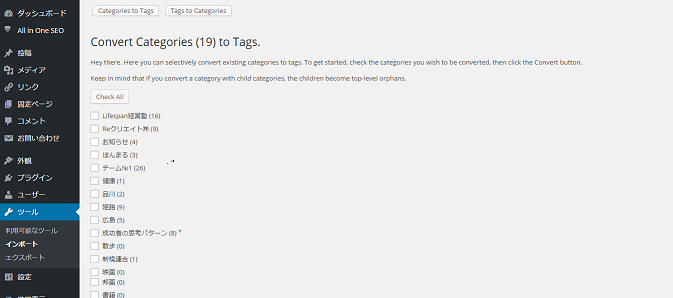
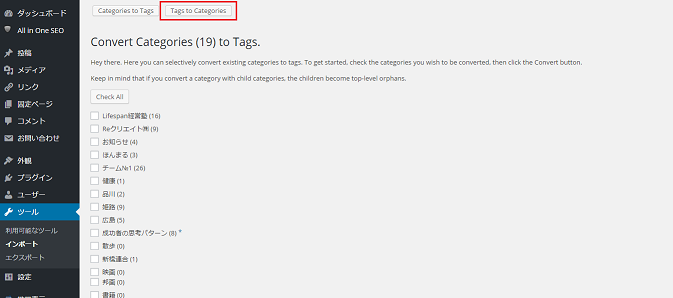
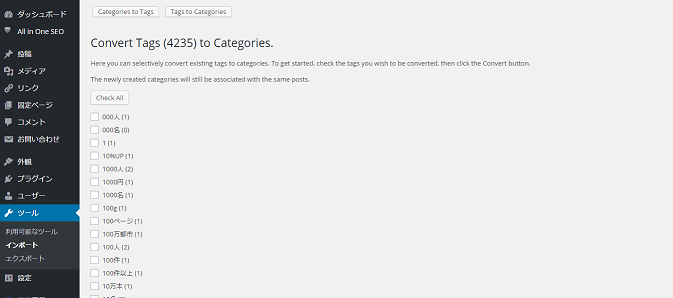
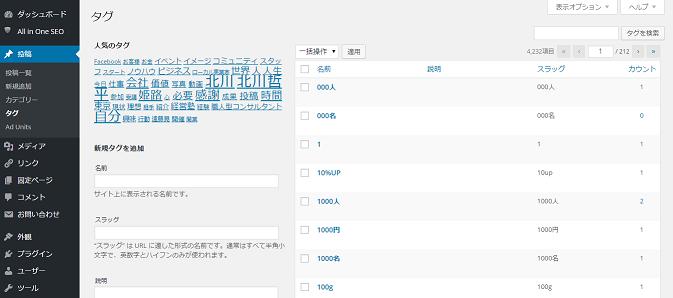
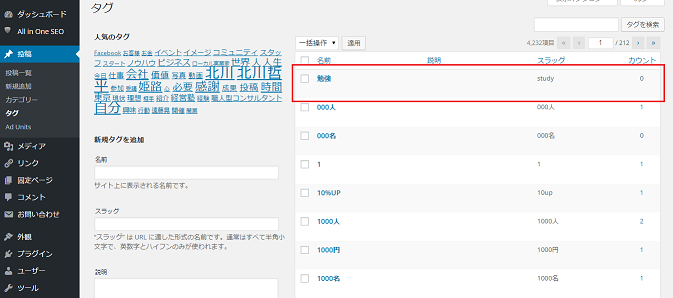
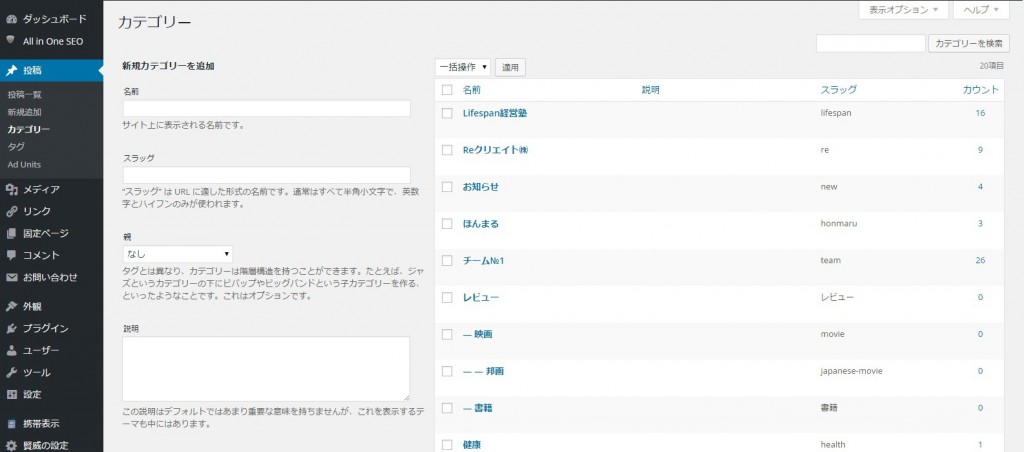
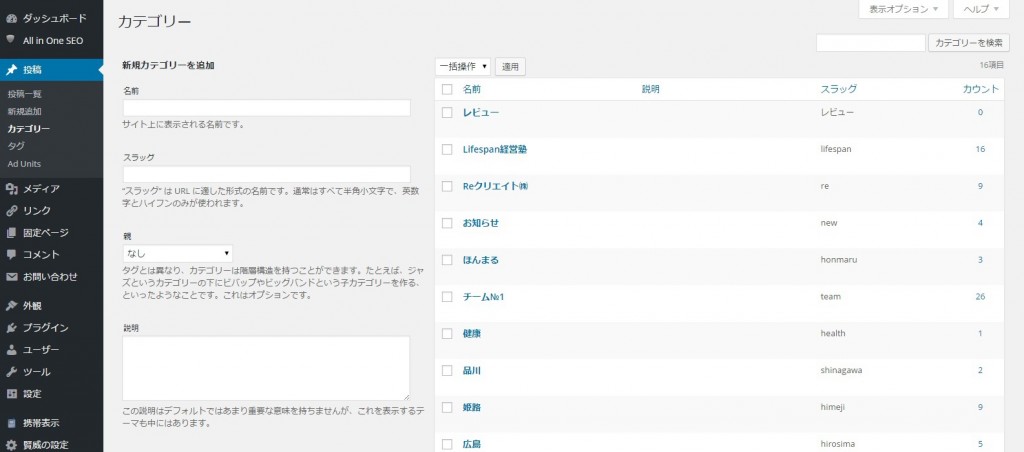
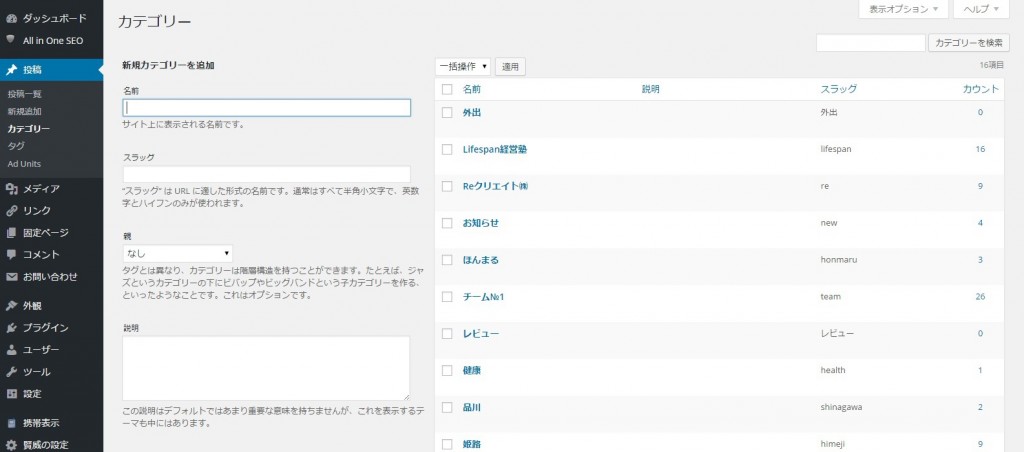
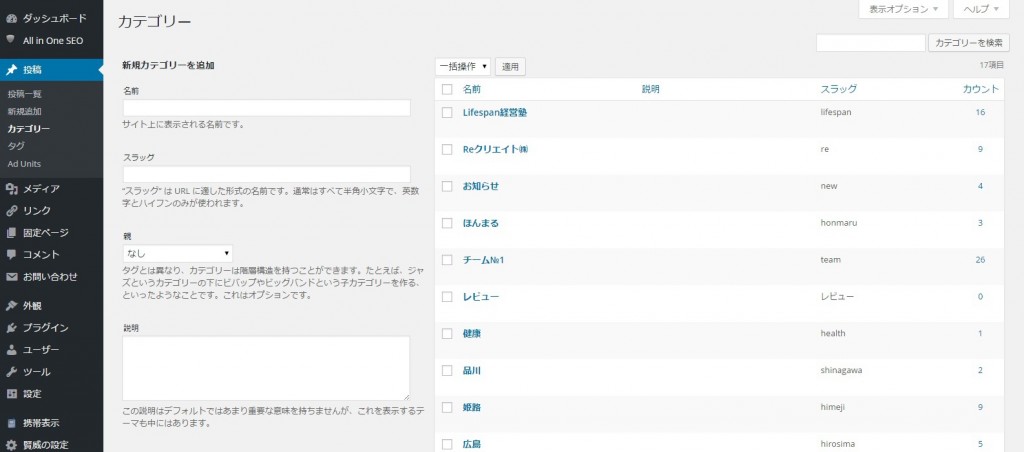
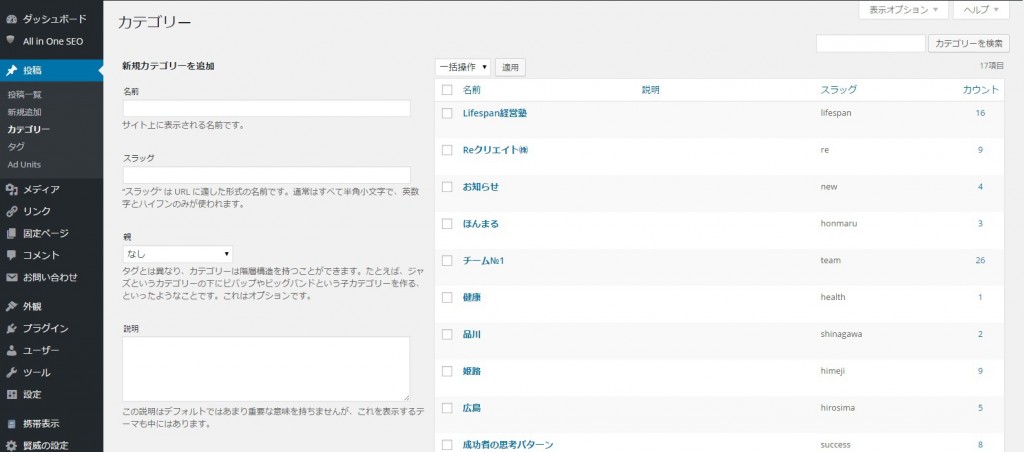
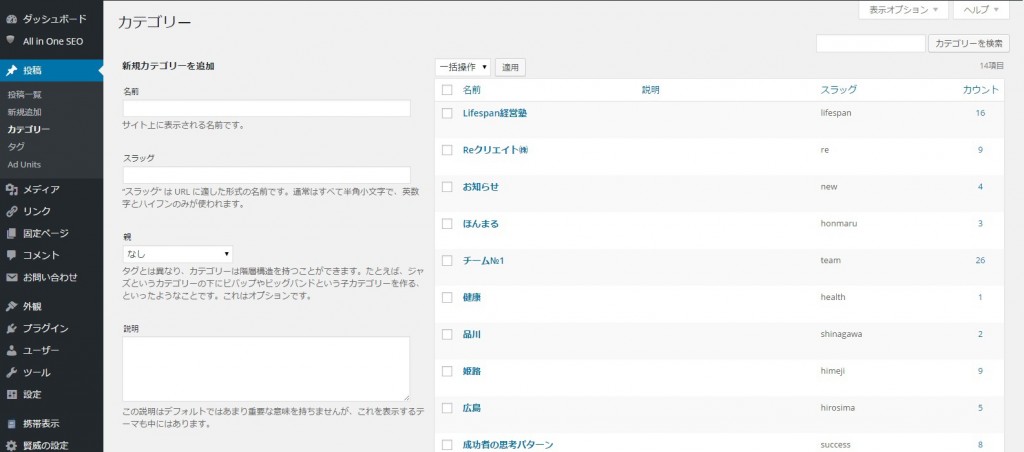
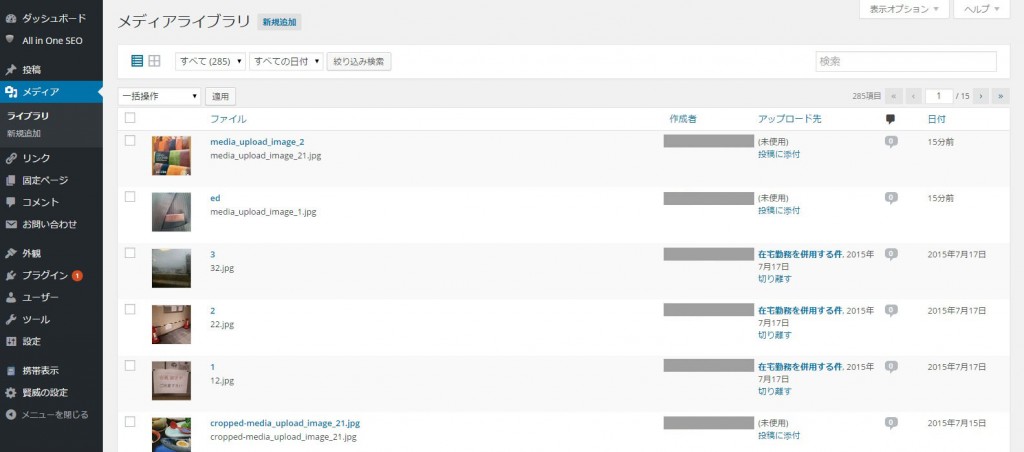
③「コメント」画面が表示されます。

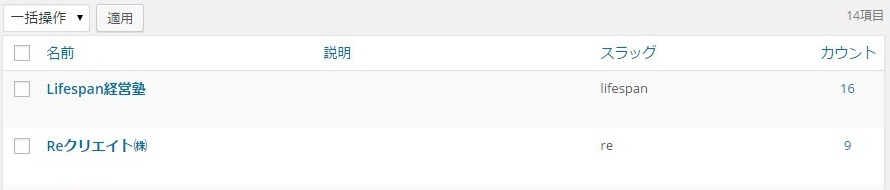
④ここでは投稿されたコメントの一覧が表示されています。
ホームページ上に表示されているコメントだけではなく承認待ちのコメントも合わせて表示されます。
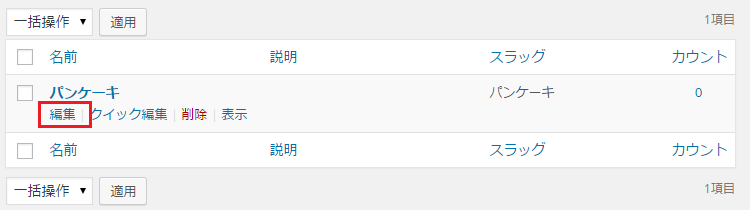
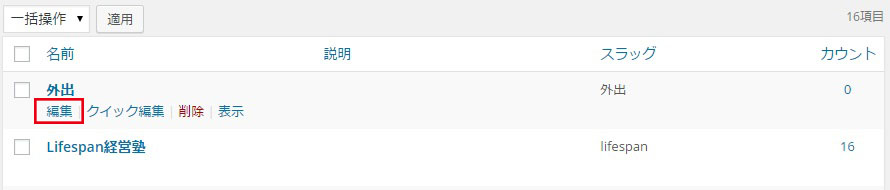
またコメントにマウスを合わせて頂くと次のようなメニューが表示されます。
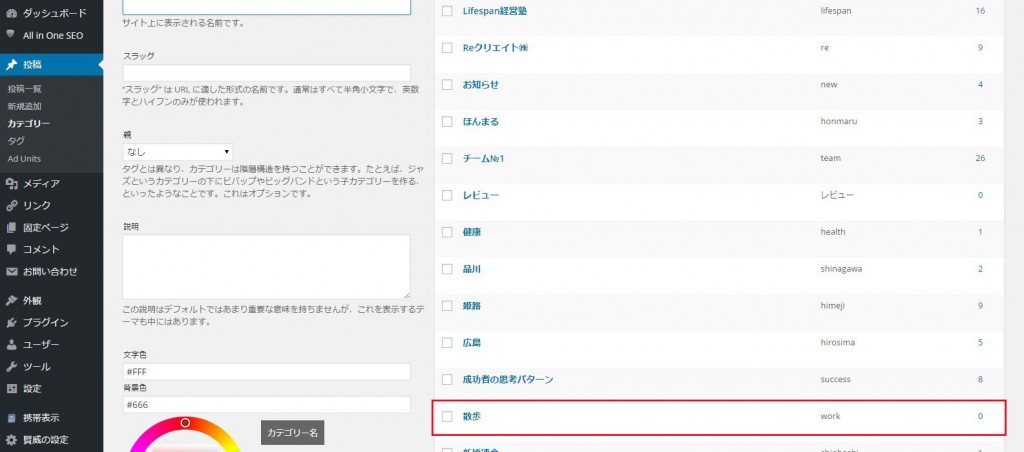
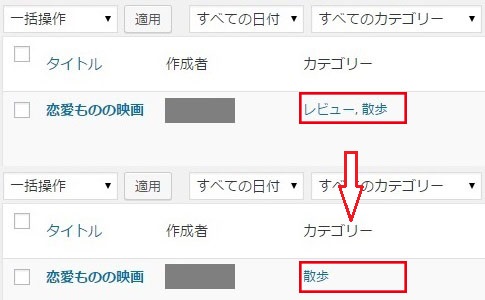
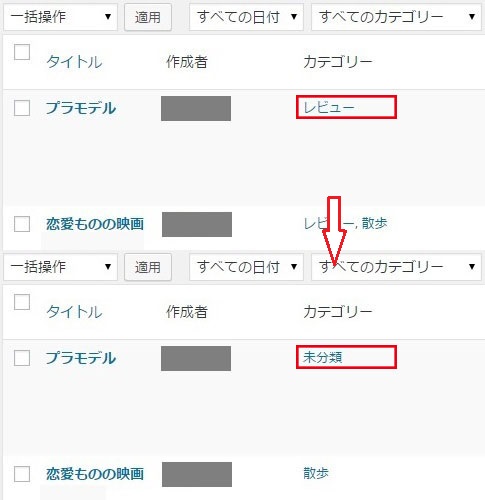
⑤また記事一覧の画面でも記事毎にコメントがいくつ投稿されているのかを確認することができます。
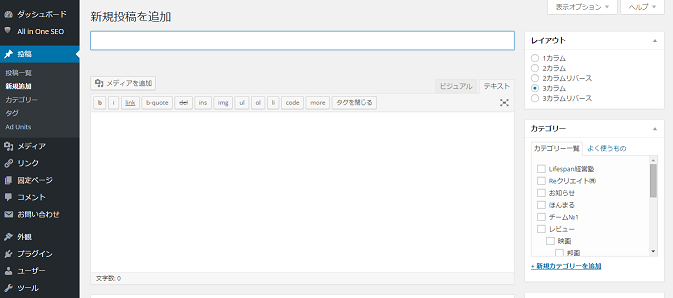
管理画面の「投稿」メニューから「投稿一覧」メニューをクリックして下さい。「投稿」画面を表示されます。

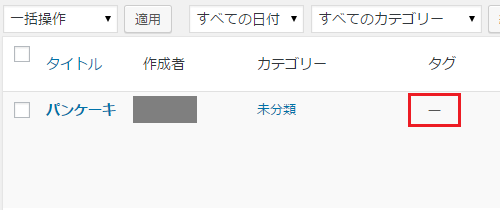
⑥投稿一覧の次の列がコメントに関する情報です。
コメントが投稿されている記事はコメントの数が表示されます。

このように投稿されたコメントの詳細は「コメント」画面で確認することができる他に、
記事一覧の画面で記事毎のコメント数を確認することができます。
コメントで使用可能なHTMLタグと属性
コメント欄にはテキストだけでなくいくつかのHTMLタグと属性を使用することができます。
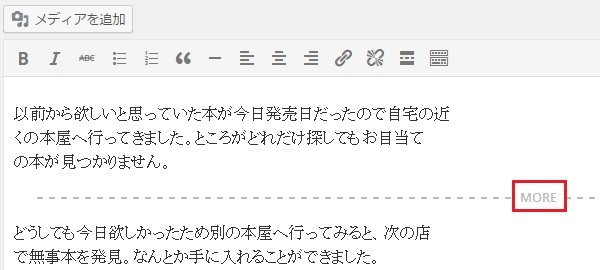
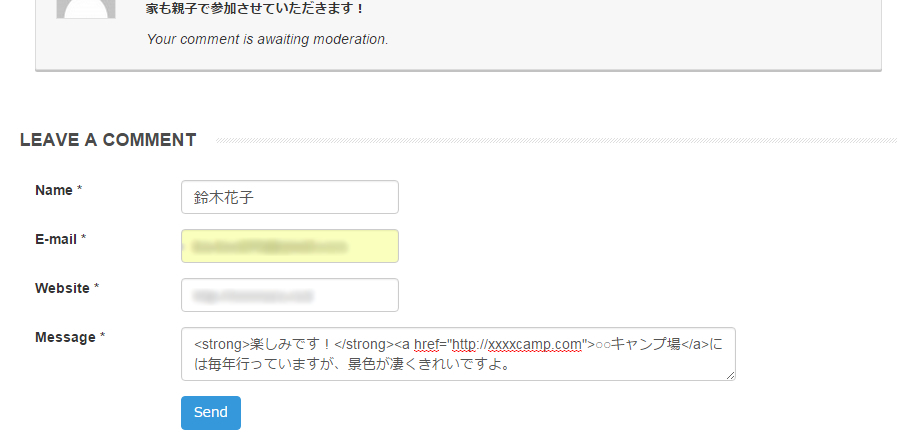
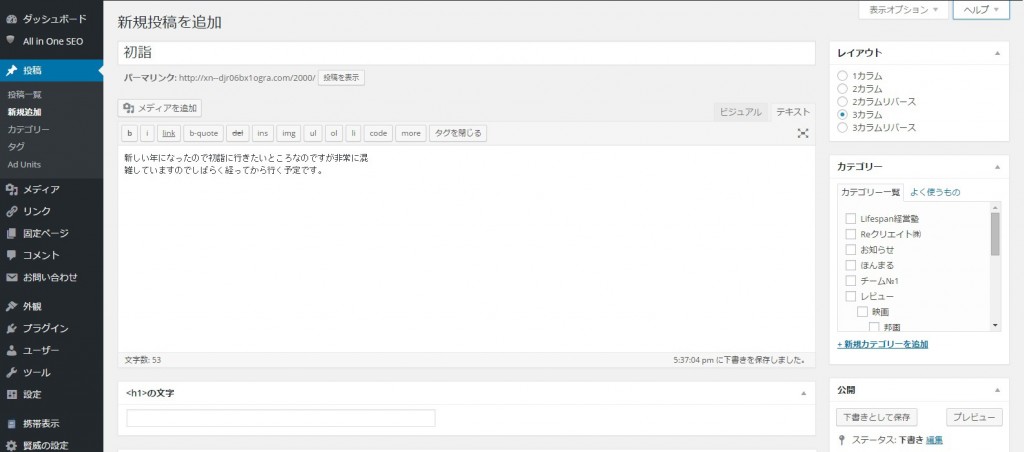
①では試してみます。下記ではコメント欄の中で <a href=”” title=””> と <strong> を使ってみました。

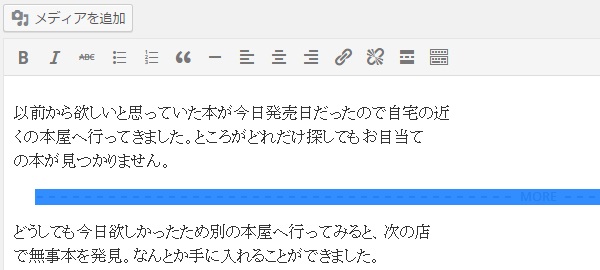
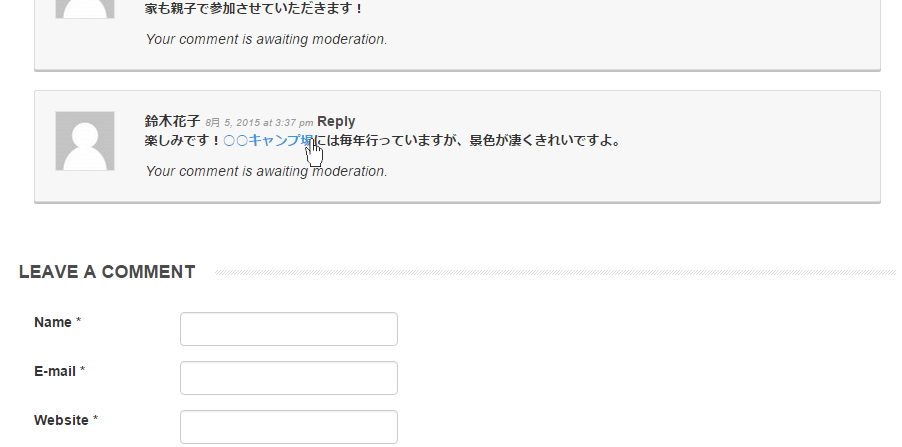
②コメントを送信し、その後で記事に表示されたコメントを見てみると
コメント欄に記述したHTMLタグが反映されていることが確認できます。
コメントに記載されたリンクはクリックすればリンク先に移動します。

なお、コメント欄の中にリンクが指定数以上記載されている場合、管理人の承認を必要とするという設定にすることが可能です。




















































































































































































































![[Shift]+[Enter]](https://honmaru.red/wp-content/uploads/2015/06/f6437b2c7fd1092d7cbcd560498e46a8.jpg)
![[Shift]+[Enter]](https://honmaru.red/wp-content/uploads/2015/06/a2aeea569f93dcdc1515a0a6e5336d7a.jpg)