YouTubeを例にして動画を挿入する方法について解説します。
WordPressではYouTubeを含む多くのサービスでURLを記述するだけで動画が埋め込むことができます。
※なお、動画自体を埋め込む必要は無く、URLやテキストを表示してリンクさせたい場合は、
<a href=”httpss://www.youtube.com/~”>○○○○</a>などのタグを使用してリンクさせることも可能です。
1.YouTubeの動画の挿入
2.メディア埋め込み機能を使えるサイト
3.[EMBED]ショートコード
4.YouTubeで提供されている埋め込みコードを使う
YouTubeの動画の挿入
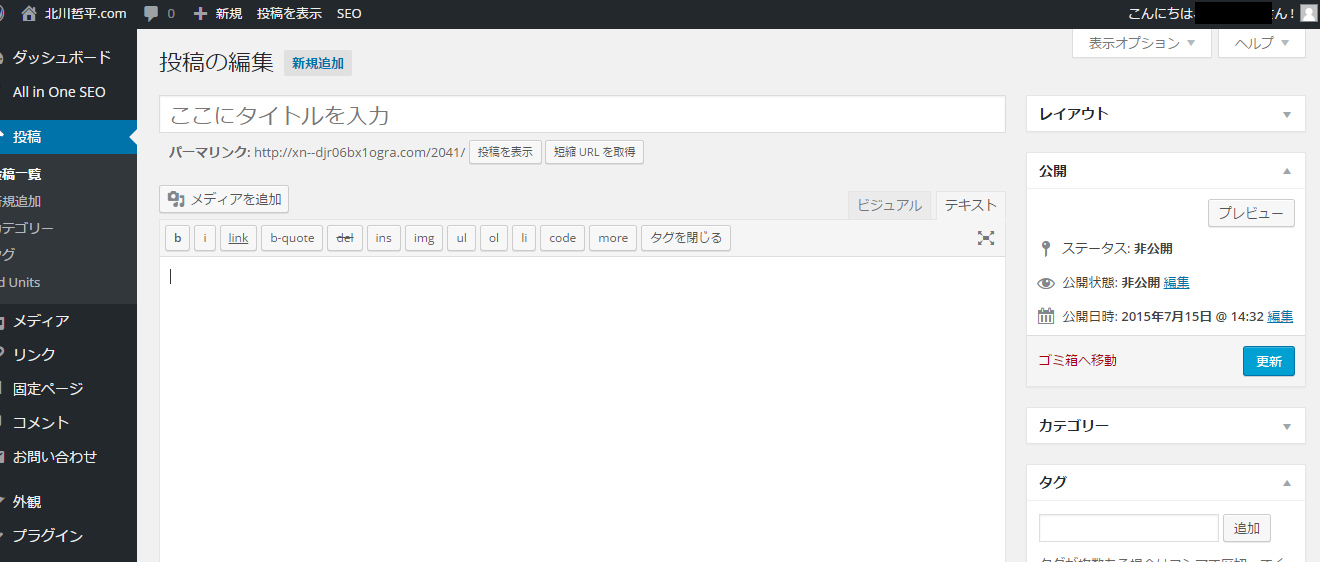
①記事の新規作成画面を開いて下さい。

②YouTubeの動画を挿入する場合には、本文中に挿入したい動画のURLを直接記述するだけで挿入することができます。

③注意点としては
(1)URLがリンクにならないように挿入して下さい。
(2)URLは独立した行として記述して下さい(URLの前後に他の文字などを記述すると、動画を正しく挿入することができません)。
(3)限定公開動画、非公開動画は挿入できません。
⇒ 詳しい設定方法に関しては「Youtubeのプライバシー設定(公開設定)について」をご覧下さい。
④ではプレビューでどのように表示されるのかを確認してみます。

⑤YouTubeの動画が埋め込まれていました。
普通に再生して閲覧することが可能です。もしYouTubeの動画が埋め込まれなかった場合は、
先ほどの注意点にひっかかっていないかどうかを確認してみて下さい。
⑥この方法で動画を埋め込む場合はサイズの指定はできません。
埋め込まれた動画の幅は投稿画面の横幅に合わせて自動的に設定されます。
メディア埋め込み機能を使えるサイト
①WordPressでURLを記述するだけでメディアの埋め込みが可能なサイト(サービス)はどのようなものがあるのかについては
下記を参照されてみて下さい。
Embeds « WordPress Codex
blip.tv
Bunkr
DailyMotion
Flickr
FunnyOrDie.com (WordPress 3.0)
Hulu
Instagram (WordPress 3.5)
Qik
Photobucket
PollDaddy
Rdio (WordPress 3.6)
Revision3
Scribd
SlideShare (WordPress 3.5)
SmugMug (WordPress 3.0)
SoundCloud (WordPress 3.5)
Spotify (WordPress 3.6)
Twitter (WordPress 3.4)
Viddler
Vimeo
YouTube
WordPress.tv
カッコ内に記述があるものは、どのバージョンのWordPressから対応したのかを表しています。
[embed]ショートコード
URLを記述するだけで動画を埋め込みすることができますが、この方式ですと動画のサイズを指定することができません。サイズを指定したい場合には[embed]ショートコードを使用して下さい。
[embed width=”幅” height=”高さ”]https://www.example.com/xxx/yyy[/embed]
幅及び高さについてピクセル単位でサイズを指定して下さい。ただし埋め込まれる動画の幅と高さの比率は変わりませんので両方を指定しても意味がありません(YouTubeに関しては幅の設定だけが使用されているように思われます)。
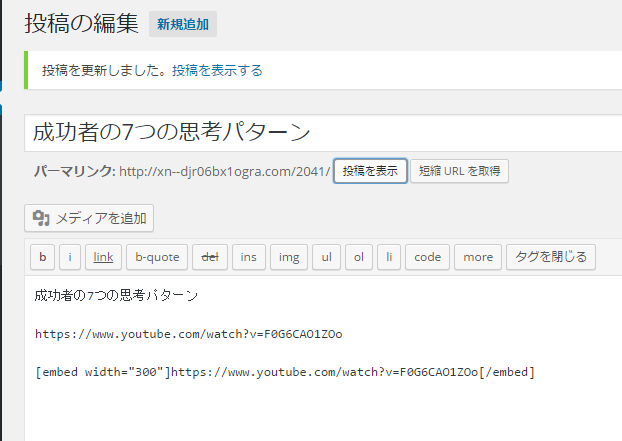
②では新しい記事に記述してみます。上がURLだけを記述して埋め込んだ場合、下が[embed]ショートコードを使って記述した場合です。

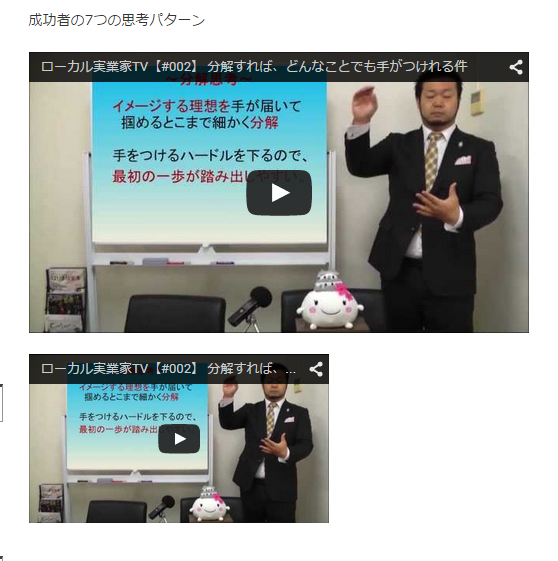
③ではプレビューでどのように表示されるのかを確認してみます。

④YouTubeの動画が指定した幅で埋め込まれました。
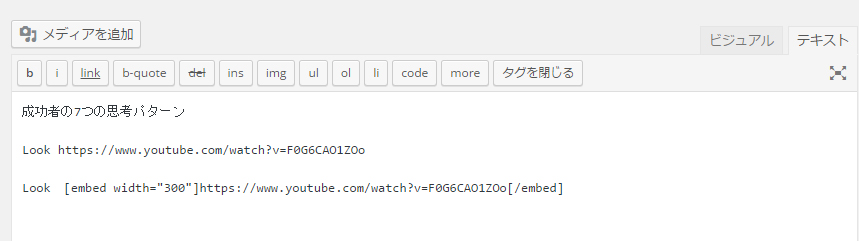
なお[embed]ショートコードを使って記述した場合は、独立した行として記述しなくても動画を埋め込むことができます。
下記では動画の前に「Look」というテキストを記述しています。

⑤ではプレビューでどのように表示されるのかを確認してみます。

⑥URLを記述して動画を埋め込んだ場合は独立した行にURLが記述されていないので動画の埋め込みが行われずにURLがそのまま表示されています。
[embed]ショートコードを使った場合は動画の前に他の文字があっても動画の埋め込みが行われています。
YouTubeで提供されている埋め込みコードを使う
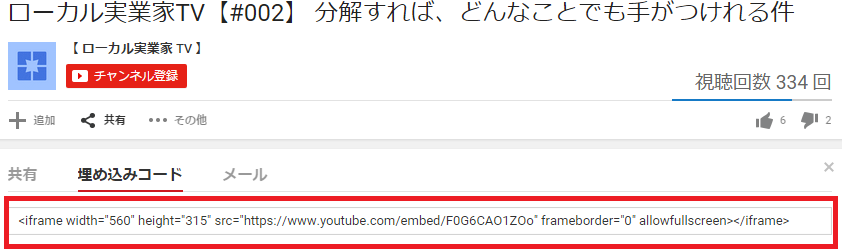
YouTubeの動画の場合は、YouTube側で提供される埋め込みコードを使用することもできます。
なお、動画の埋め込みに関しては、その動画に所有権を持つユーザーが埋め込みを許可していない場合、
動画の埋め込み設定を行うことができません。

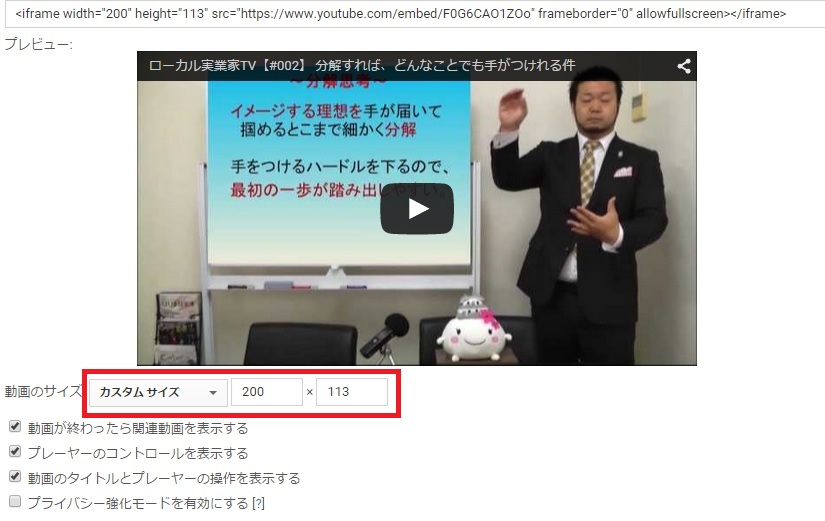
①動画のサイズを「カスタムサイズ」に変更し幅と高さを指定します。(幅と高さの比率は変えられません)。

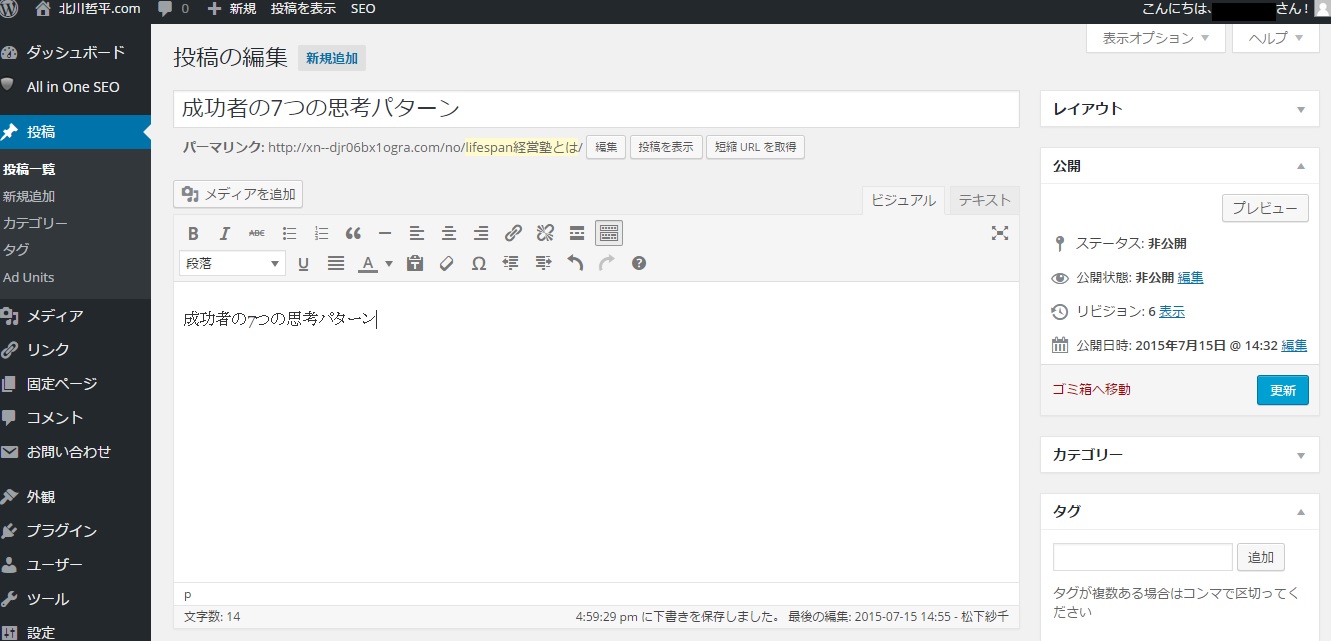
②それでは新規投稿画面を表示します。

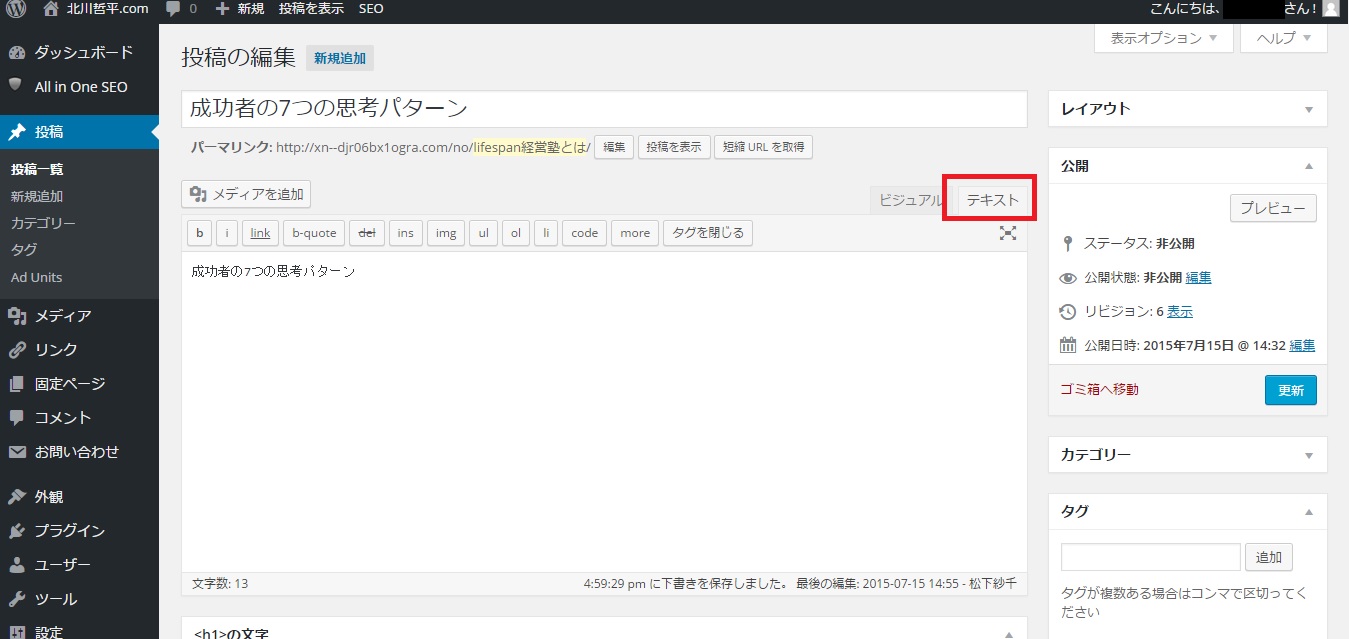
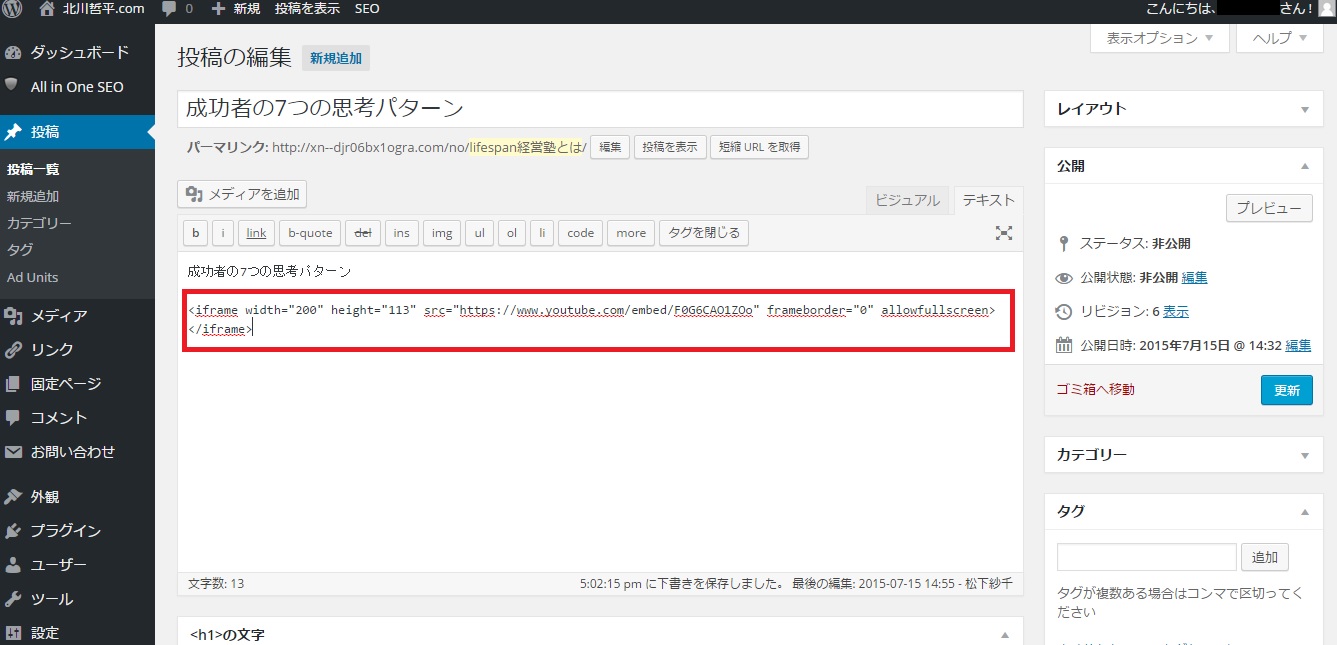
③「テキスト」タブをクリックしテキストエディタに切り替えます。

④YouTubeの画面に表示されていた埋め込みコードを動画を埋め込みたい場所にそのまま記述します。これで埋め込みは完了です。

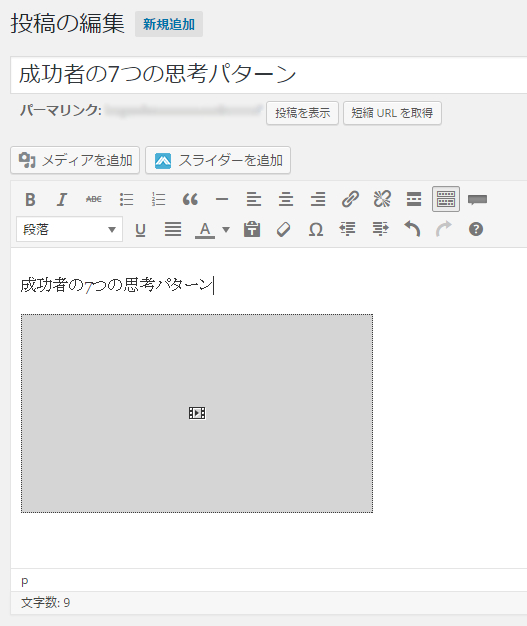
なおビジュアルエディタに切り替えると次のような感じで表示されています。

⑤では動画を投稿しどのように表示されるのかを確認してみます。
(YouTubeの埋め込みコードを使用する場合はプレビューでは動画が表示されません)。

⑥指定したサイズで動画を埋め込むことができました。
なお動画の幅に投稿画面の幅を超えるサイズを指定しても投稿画面の横幅に合わせて自動的に調整されて表示されます。
YouTubeの動画を例に動画を記事に埋めこむ3つの方法についてご紹介しました。利用方法に合わせて使い分けして下さい。










