| NameRequired | [mwform_text name=”entry-name” class=”w_m”] |
|---|---|
| AgeRequired | [mwform_number name=”entry-nenrei” class=”w_s”] |
| AddressRequired | [mwform_zip name=”entry-address1″][mwform_textarea name=”entry-address” class=”w_l” rows=”3″] |
| Phone NumberRequired | [mwform_tel name=”entry-tel” class=”w_s”] |
| E-mailRequired | [mwform_email name=”entry-mail” class=”w_m”] |
| ResumeRequired |
From what company · What kind of work · From what periond in that company [mwform_textarea name=”entry-resume” class=”w_l” rows=”5″] |
| SkillRequired |
Application Used, Programming Languages and Language Skill, etc. [mwform_textarea name=”entry-skill” class=”w_l” rows=”5″] |
| Desired Working HoursRequired |
How many days and hours in a weekRequired [mwform_textarea name=”entry-hours” class=”w_l” rows=”3″] |
| Reason to applyRequired | [mwform_textarea name=”entry-motivation” class=”w_l” rows=”3″] |
Recruit-English
Googleサーチコンソール設置
Googleサーチコンソール(旧webマスターツールのこと)
→Google検索結果でのサイトのパフォーマンスを監視、管理できるツール。
運営フェーズでサイト改善に役立つ。
・ページのクリック数
・クリック率、掲載順位
・クエリ(ユーザーが検索の時に入力する単語)など。
サーチコンソールでこれらのデータを見て、該当のWebサイトがGoogleに現在どのように認識されているかがわかり、それを基にSEO対策やサイトの改善などにもつなげることができる。
Webサイトを制作する際、また、制作した後にも、登録しておくことをオススメします。
Skype(スカイプ)のアカウント取得方法
スカイプを使って、画面を見ながら打ち合わせ!
「ホームページのほんまる」ではスカイプを使用しております。お客様も登録をしていただければ、デザイナーと画面を見ながら「ここをこうしたい!」「こっちはこうしたい!」などの要望を簡単に伝える事ができます。
パソコンはもちろんタブレットやスマートフォンでも打ち合わせが可能です
01.任意のブラウザで「Skype」を検索。
02.検索後に出てきた一番トップのSkypeへのリンクをクリック。
03.「Skypeを入手」か「Skypeをダウンロード」をクリック。(どちらをクリックしても同じページに飛びます)

※画像クリックで拡大表示出来ます。
04.それぞれご使用したい端末によって方法が変わりますので、任意の端末を選択し、Skypeをダウンロードして下さい。
ここでは、コンピュータへのダウンロードを解説させていただきます。

※画像クリックで拡大出来ます。
05.「Skype for Windowsデスクトップをダウンロード」をクリックいただきますと、自動で「SkypeSetup.exe」がダウンロードされます。
ダウンロードが終わりましたら、exeファイルをクリックし、そのまま画面に従ってお進み下さい。
チェックなど、内容を読んで任意で外して下さい。
06.インストールが完了しますと、自動的にSkypeが立ち上がります。
07.サインイン画面に切り替わりますので、下部の「アカウントを作成」をクリック。
08.アカウント作成画面に切り替わりますので、タブが「アカウントの作成」になっていることを確認した上で、*が付いているものは必ず入力し、その他は任意で入力。
09.全ての入力が完了したら「同意-次へ」をクリックして下さい。
10.以上で、アカウントの作成は完了です。
パソコンへダウンロードしたSkypeを起動し、先ほど設定いただいたアカウント名とパスワードを入力してSkypeを始めて下さい。
【MW WP From】お問合せフォームの設定(中級者向けプラグイン)
WordPressのプラグイン「MW WP From」を使用してお問い合わせフォームを作成します。
※ほんまるでは2つのメールフォームプラグインを推奨しています。
「ContactForm7」 :設定箇所が少なく、設置が簡単です。素人向けのプラグインです。→「ContactForm7」の設定方法はこちら
「MW WP Form」 :より詳細に設定でき、確認画面まで出せる。設定できるようならこちらが便利です。 ←このページはこちらの設定となります。

インストール
プラグイン「MW WP From」をインストールします。
プラグインのインストールは、
「プラグインのインストールと有効化」をご覧ください。
MW WP Fromの設定方法
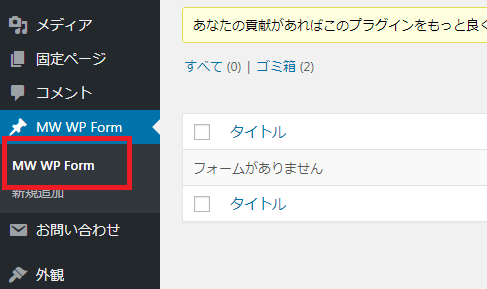
①管理画面 > MW WP Formをクリックします。

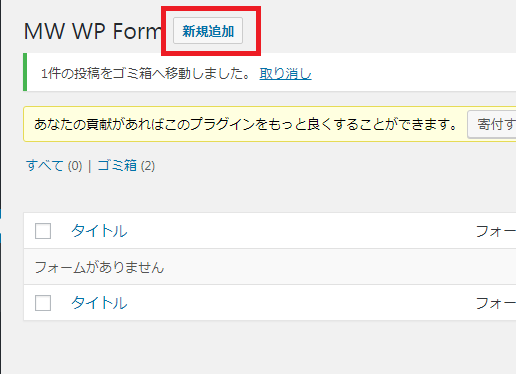
②新規追加をクリックします。

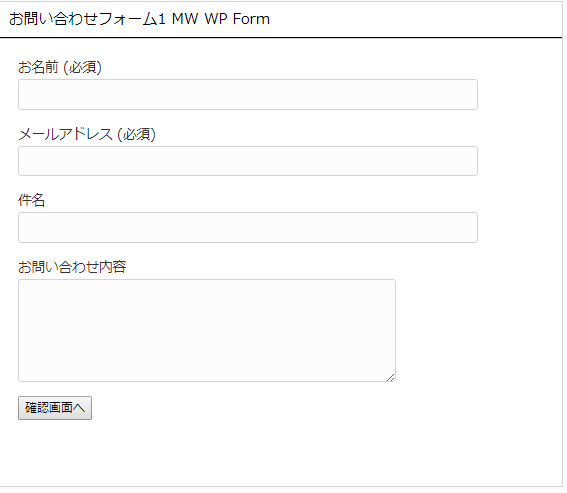
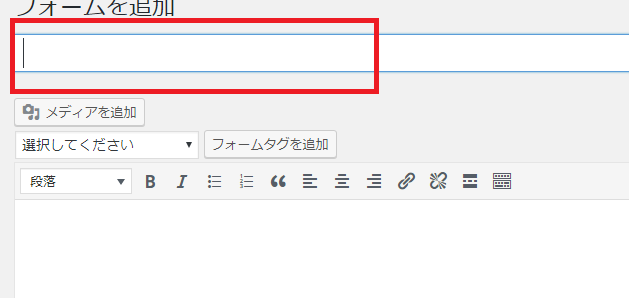
③件名を書きます。今回はお問い合わせ1としました。

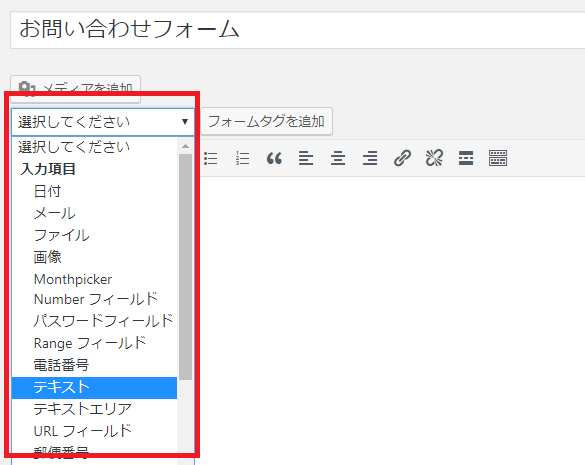
④「選択してください」から必要な項目を選択し、「フォームタグを追加」ボタンをクリックします。

下記にサンプルを載せました。コピー&ペーストOKです。必要に応じて修正してご利用ください。
お名前 (必須)
[mwform_text name=”your-name” size=”60″]
メールアドレス (必須)
[mwform_email name=”your-email” size=”60″]
件名
[mwform_text name=”your-subject” size=”60″]
お問い合わせ内容
[mwform_textarea name=”your-message” cols=”50″ rows=”5″]
[mwform_bconfirm value=”confirm”]確認画面へ[/mwform_bconfirm]
[mwform_bback value=”back”]戻る[/mwform_bback] [mwform_bsubmit name=”mwform_bsubmit-667″ value=”send”]送信する[/mwform_bsubmit]
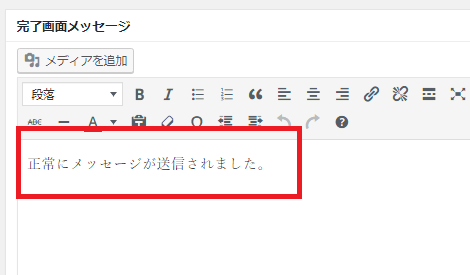
⑤完了画面メッセージを入力します。今回は、「正常にメッセージが送信されました。」の文言を入力しました。

⑥「バリデーションルールを追加」ボタンをクリックします。

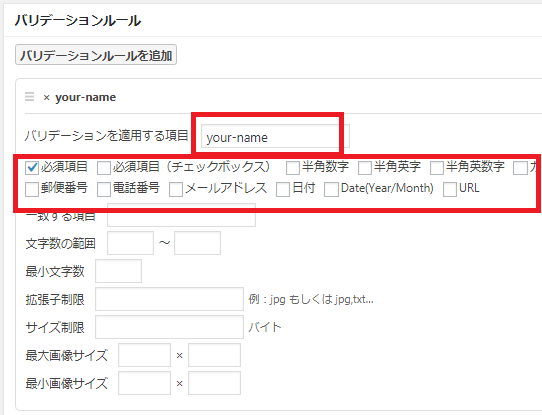
⑦バリデーションを適用する項目に各ショートコードのnameを入力します。

バリデーションが必要な項目は、以下の項目くらいだと思います。必要に応じて設定します。
・必須項目
・メールアドレス
・電話番号
・郵便番号
・カタカナ
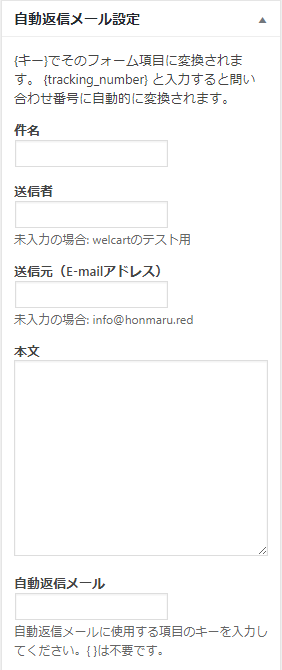
⑧自動返信メール設定を入力します。

下記にサンプルを載せました。コピー&ペーストOKです。必要に応じて修正してご利用ください。※下記の文言「ホームページ名を入れる」は、ご自身のホームページ名を入力してください。
件名
ホームページ名を入れる【{your-subject}】
送信者
空欄
送信元(E-mailアドレス)
空欄
本文
{your-name}様
この度は、当サイトをご利用いただきまして誠にありがとうございます。
お問い合せ内容を確認し、ご返答いたしますので、今しばらくお待ちくださいますようお願いいたします。
【お問い合わせ内容】
お名前: {your-name}
郵便番号: {yuubin-number}
ご住所: {your-address}
メールアドレス: {your-email}
お支払方法: {shiharai}
チェックボックス1: {checkbox1}
ラジオボタン1: {radio1}
件名: {your-subject}
お問い合わせ内容:
{your-message}
このメールは 【ホームページ名を入れる】のお問い合わせフォームから送信されました
自動返信メール
your-email
⑨管理者宛メール設定は必要であれば設定します。
※設定しなくても、問題ありません。自動返信メールの内容が管理者宛に届きます。
⑩すべて設定したら、更新ボタンをクリックする。

⑪ショートコードをコピーします。

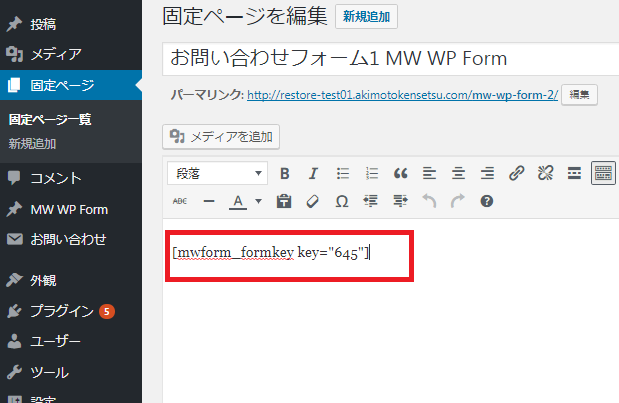
⑫お問い合わせフォームのページへ貼付けます。

以上で完了です。
最後にかならず、お問い合わせフォームの表示確認、メール送信と受信を確認しましょう。
【Meta Slider】スライドショーの作成
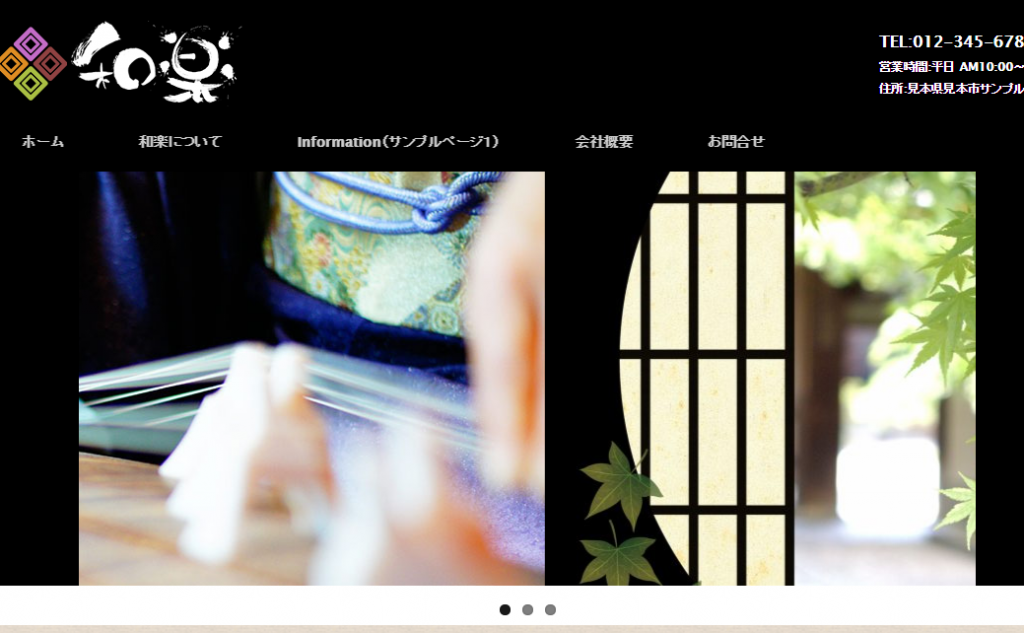
WordPressのプラグイン「Meta Slider」を使用してスライドショーを作成します。

インストール
プラグイン「Meta Slider」をインストールします。
プラグインのインストールは、
「プラグインのインストールと有効化」をご覧ください。
スライド画像の設定
①管理画面 > Meta Sliderをクリックします。

②「スライドを追加」ボタンをクリックします。

③メディアライブラリにある画像から、スライドショーに加えたい画像を選択します。

新たにファイルを加えたい場合は、「ファイルをアップロード」タブを選択して、お好みの画像をアップロードしてください。

④画像を選択したら「スライダーに追加」ボタンをクリックします。

⑤スライドする画像が追加されます。上記②-④の作業をして、スライドを追加してください。

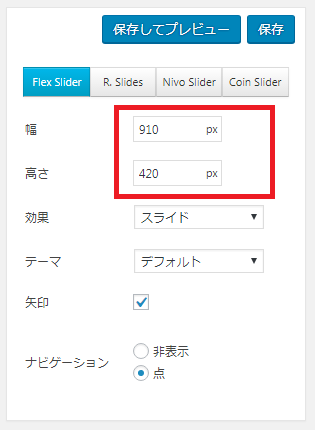
⑥スライド画像の大きさを設定します。幅と高さをお好みのサイズに指定します。

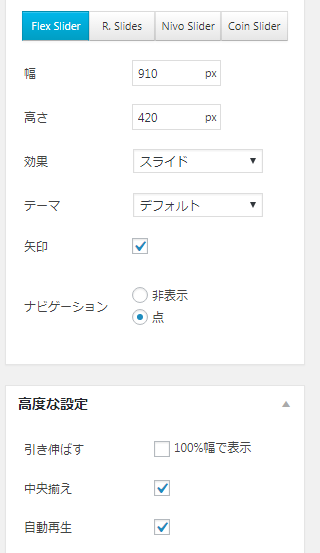
⑦その他の設定は、お好みで変更します。また高度な設定も利用することができます

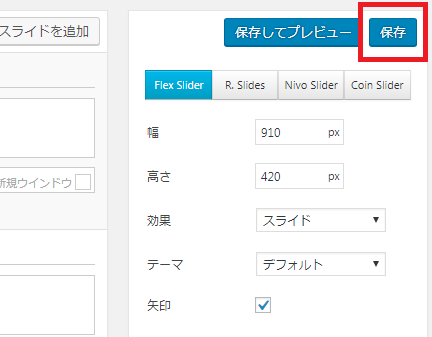
⑧全てを設定したら、保存をクリックします。

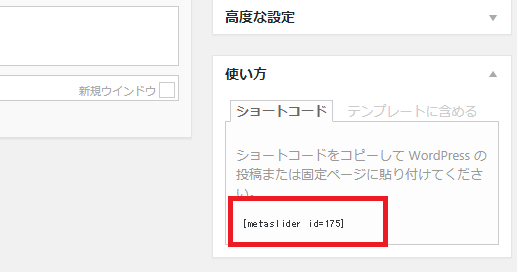
⑨ショートコードをメモしておきます。後で、ページに貼り付けます。

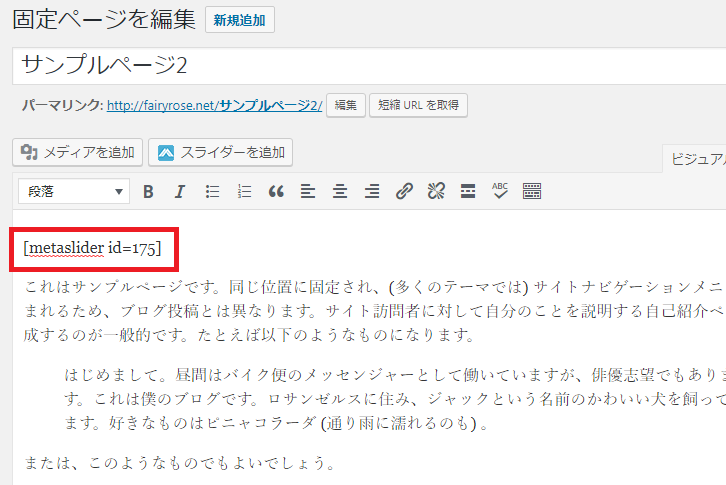
⑩スライドショーを表示したいページにショートコードを貼り付けます。

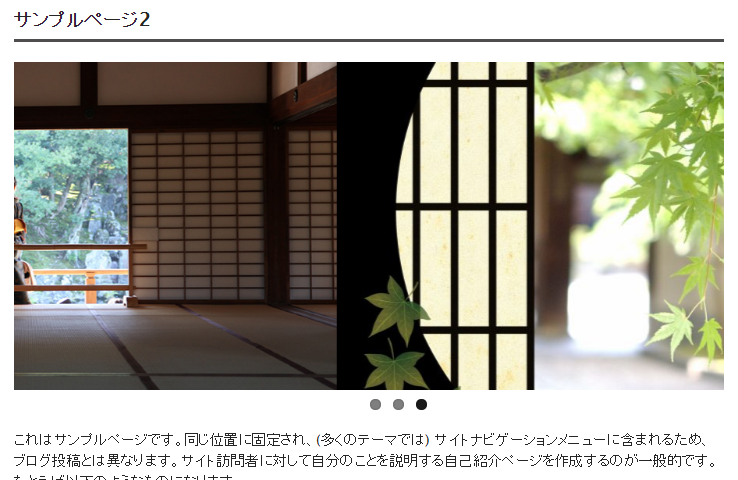
⑪スライドショーを確認して完成です。

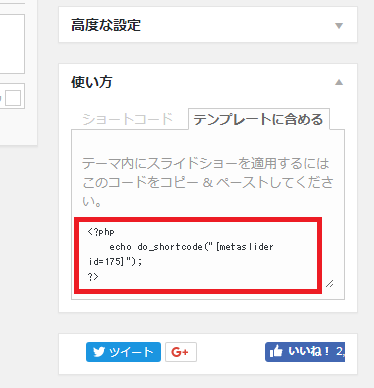
尚、ショートコードはテンプレートに貼り付けることも可能です(難易度高)。
その場合は、「使い方」 > 「テンプレートに含める」タグを選択し、コードをテンプレートへ貼り付けてください。

【PubSubHubbub】Googleの検索エンジンに素早くインデックスさせる
Googleの検索エンジンにサイトの記事をリアルタイムにインデックスさせる方法を紹介します。
通常、ページを公開してから検索エンジンにインデックス(認識)されるまでには時間がかかります。
この間に、同様の内容を投稿するパクリサイトの方が先にインデックスをされてしまう事を防ぐことができます。
1・ WordPressプラグイン「PubSubHubbub」をインストールします。
(インストール方法はこちら)
2・有効化します。
これだけの簡単設定です!
【All In One SEO Pack】ブログ記事とFacebookの連携
WordPressプラグイン「All In One SEO Pack」を利用すると、Facebookへ表示されるブログ記事を調整することができます。
Facebookでブログ記事を目立たせたい場合におすすめです。デフォルトの状態でFacebookに表示させるには、本対応よりもプラグイン「Jetpack」の方が簡単です。マニュアルは下記をご覧ください。
ブログ記事をFacebookへ自動投稿(Jetpack)
「All In One SEO Pack」をインストールします。
インストール方法はコチラをご覧ください。
プラグインのインストールと有効化
※すでに搭載されていればインストールの必要はありません。
弊社「ほんまるのサービス」をご利用のお客様には既に搭載しています。
All In One SEO Packの設定
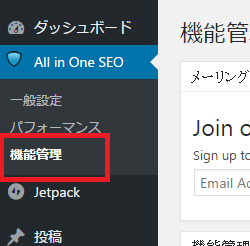
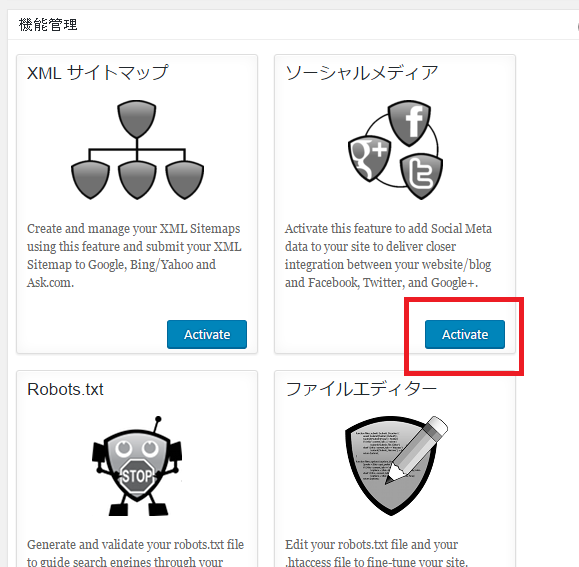
①管理画面 > All in One SEO > 機能管理をクリックします。

②ソーシャルメディアのActivateボタンをクリックします。

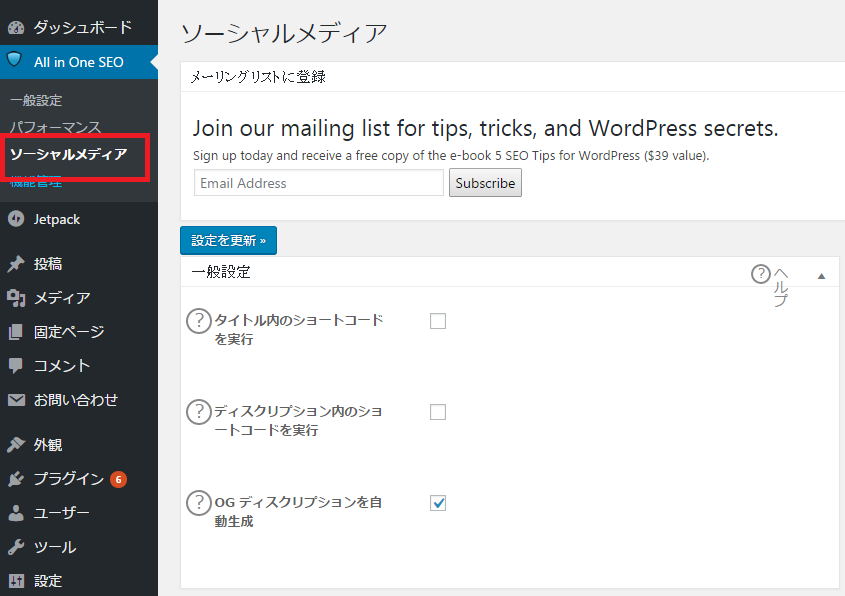
③管理画面 > All in One SEO > ソーシャルメディアをクリックします。

④ソーシャルメディアの画面が表示されます。
細かい設定は省略します。後でお好きなように設定してください。
必要最低限に絞って説明します
Facebook設定に移動します。

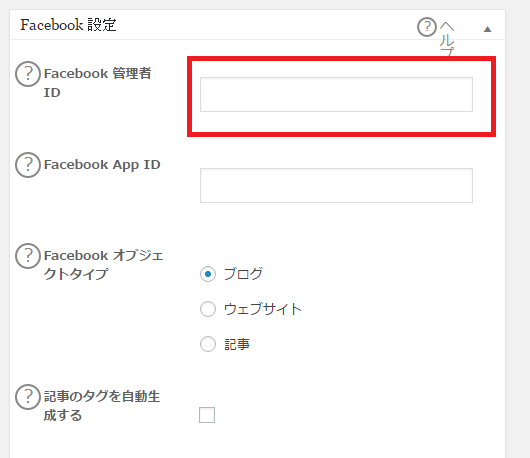
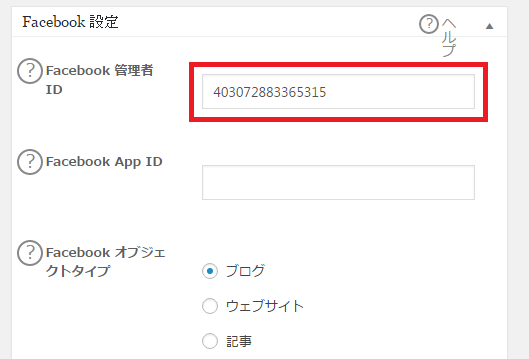
⑤Facebook 管理者IDを入力します。まずはFacebook 管理者IDを取得します。

⑥Facebook 管理者IDには2つあります。
1,個人のFacebookアカウントから取得
2,Facebookページから取得
どちらでもかまいません。Facebookページを持っていない方は、個人のFacebookアカウントから取得してください。
⑥-1,個人のFacebookアカウントから取得
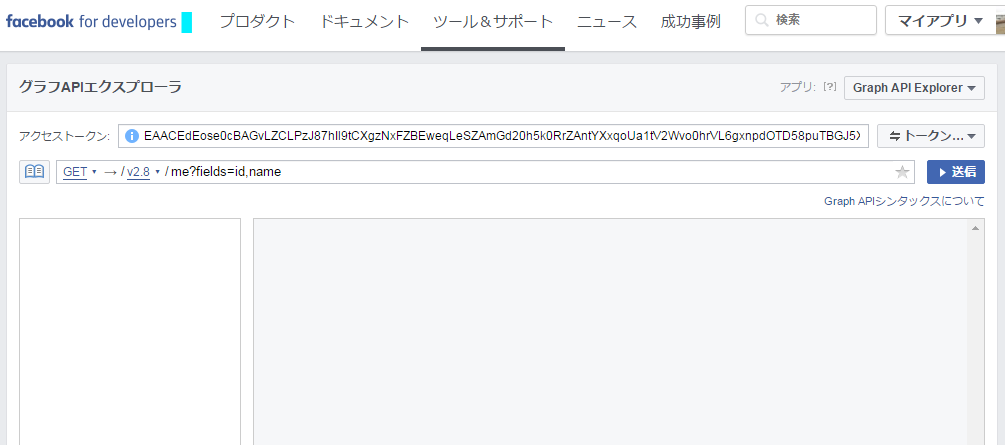
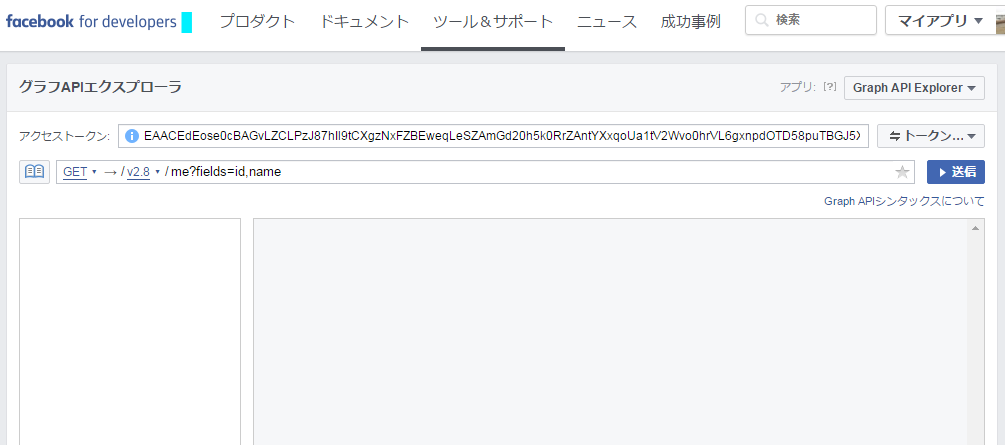
⑥-1-1,Graph API Explorerに移動します。
httpss://developers.facebook.com/tools/explorer/

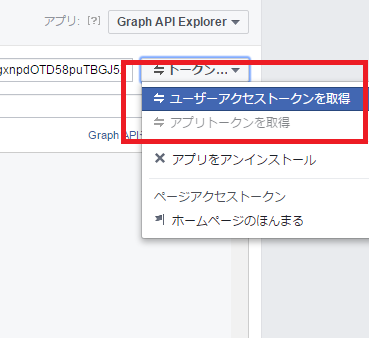
⑥-1-2,トークンの中から「ユーザーアクセストークンを取得」を選択する。

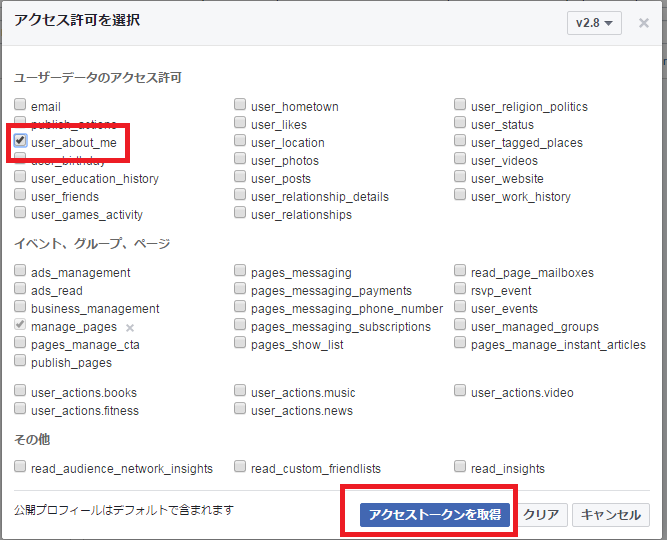
⑥-1-3,「user_about_me」を選択してアクセストークンを取得ボタンをクリックする。

⑥-1-4,個人アカウントとしてログインします。

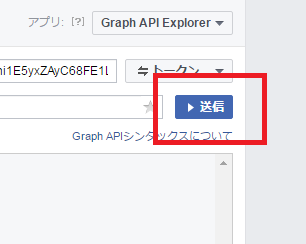
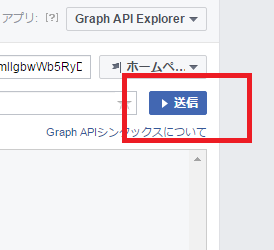
⑥-1-5,送信ボタンをクリックします。

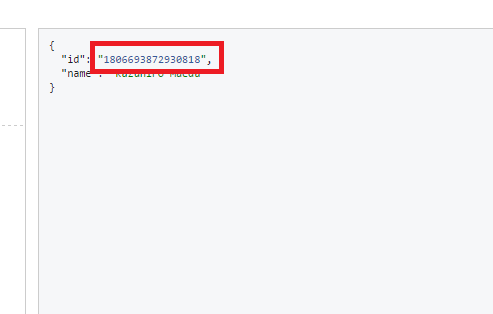
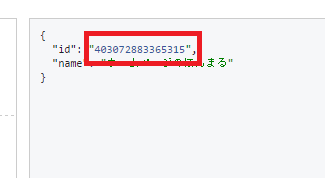
⑥-1-6,idが表示されます。このidを先程のページ(Facebook 管理者ID)へ貼り付けます。

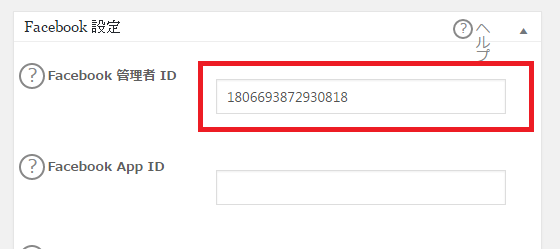
⑥-1-7,Facebook 管理者IDへ貼り付けます。

⑥-2,Facebookページから取得
⑥-2-1,Graph API Explorerに移動します。
httpss://developers.facebook.com/tools/explorer/

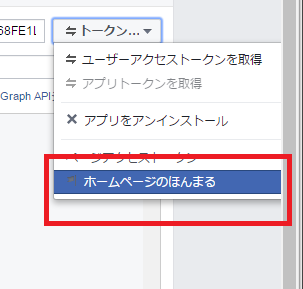
⑥-2-2,トークンの中からFacebookページ名を選択します。

⑥-2-3,送信ボタンをクリックします。
※もしログイン画面が表示されましたら対象のFacebookページを選択してください。

⑥-2-4,idが表示されます。このidを先程のページ(Facebook 管理者ID)へ貼り付けます。

⑥-2-5,Facebook 管理者IDへ貼り付けます。

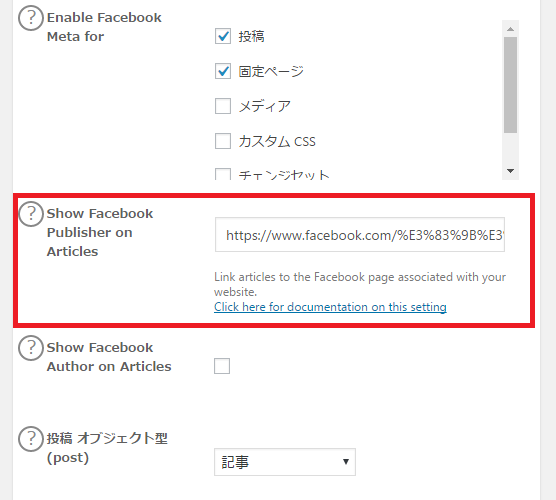
⑦Show Facebook Publisher on ArticlesにFacebookのURLを入力します。

⑧設定を更新ボタンをクリックします。

投稿記事の設定
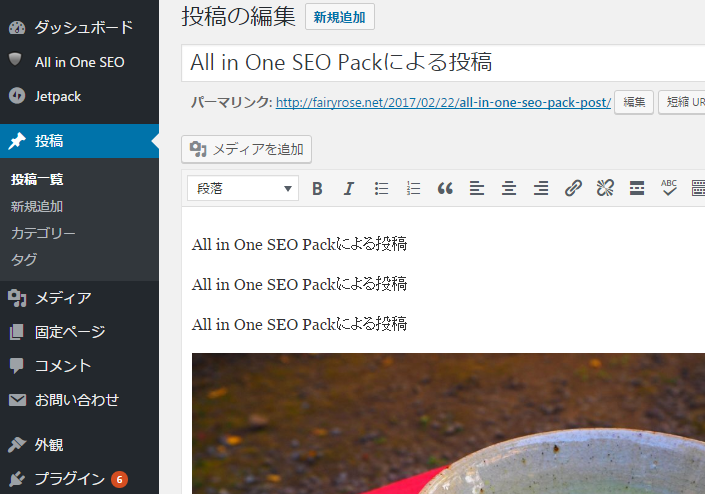
①新規で記事を作成します。

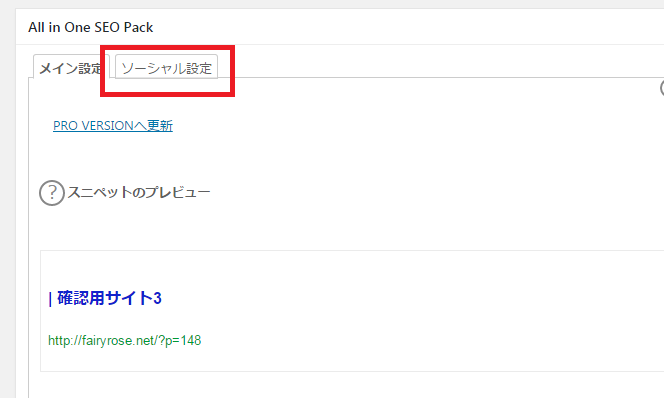
②All in One SEO Packからソーシャル設定をクリックします。

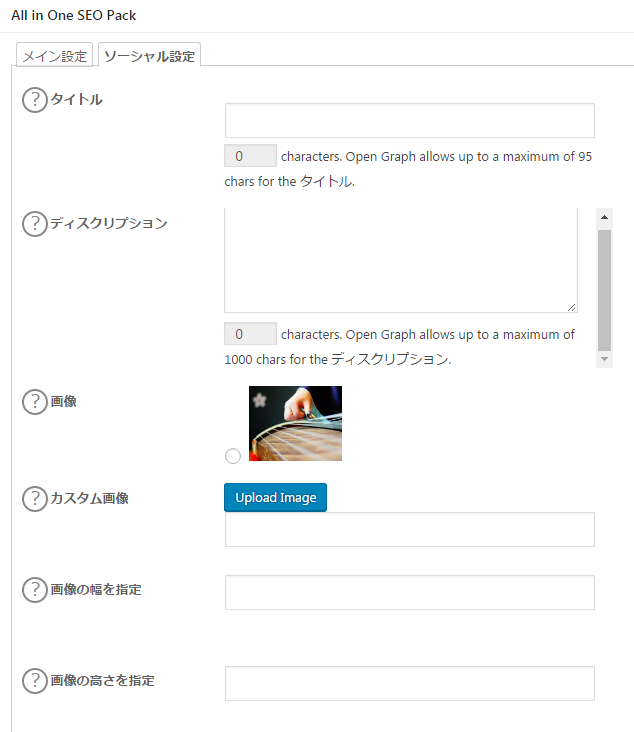
③この部分は、Facebookに表示される内容になります。お好みで入力してください 。
タイトル、ディスクリプション(説明文)、画像、画像のサイズ指定などが設定できます。

④記事を公開します。公開ボタンをクリックします。

Facebookへの表示
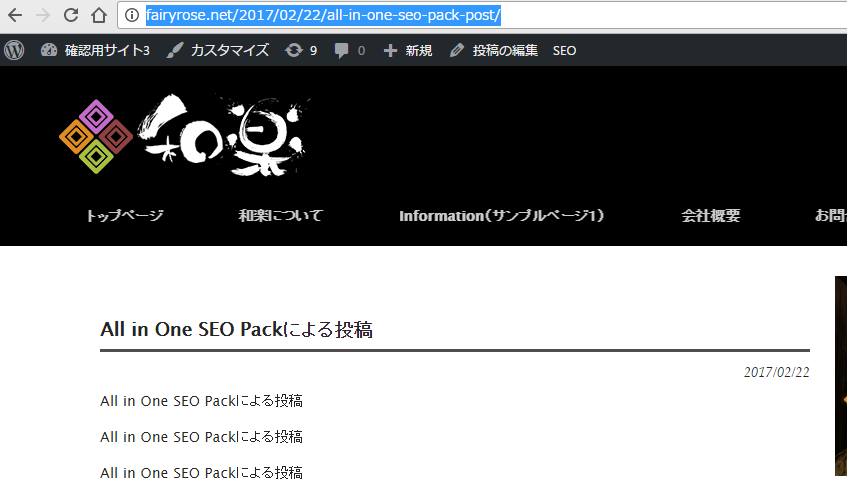
①公開した記事のURLをコピーします。

②Facebookのページに移動します。

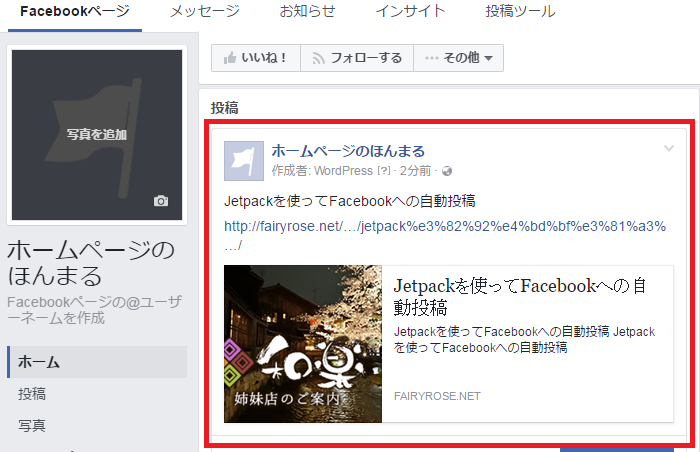
③コピーしたURLを入力します。しばらくするとブログ記事の内容が表示されます。

④投稿されたことを確認します。

【Jetpack】Facebook,Twitterなどの共有ボタンの追加
WordPressプラグイン「Jetpack」を利用してFacebook,Twitterなどの共有ボタンを設置します。
Jetpackのインストールなどは下記ページをご覧ください。
ブログ記事をFacebookへ自動投稿(Jetpack)
「JETPACKの初期設定」までは同じ手順です。以降の手順をご説明します。
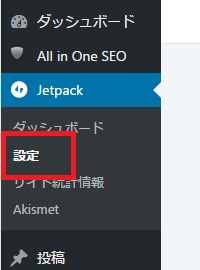
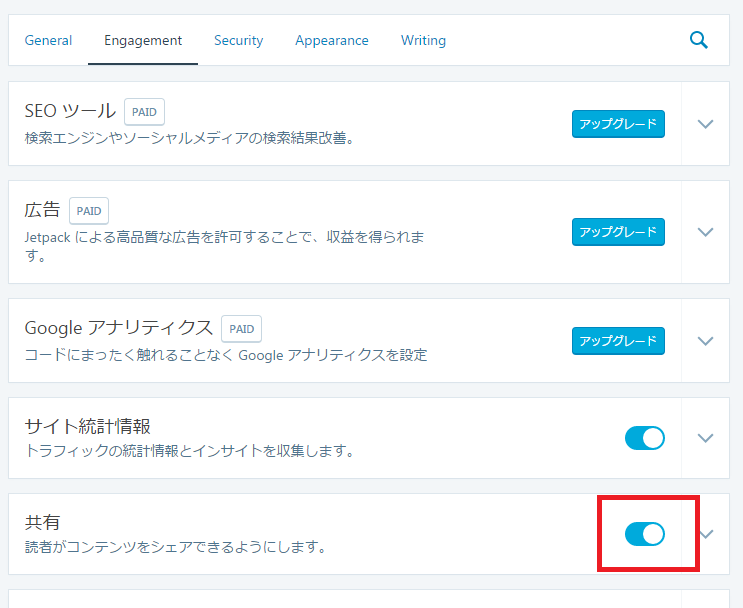
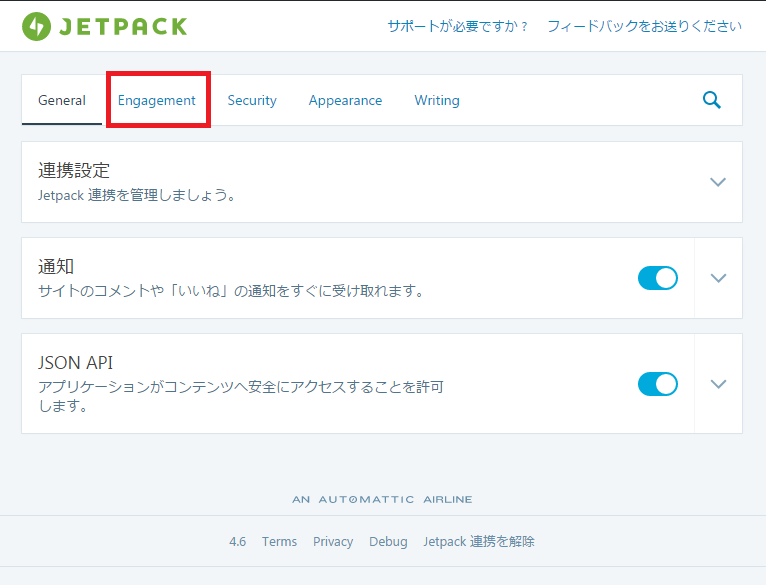
①管理画面 > Jetpack > 設定を選択します。

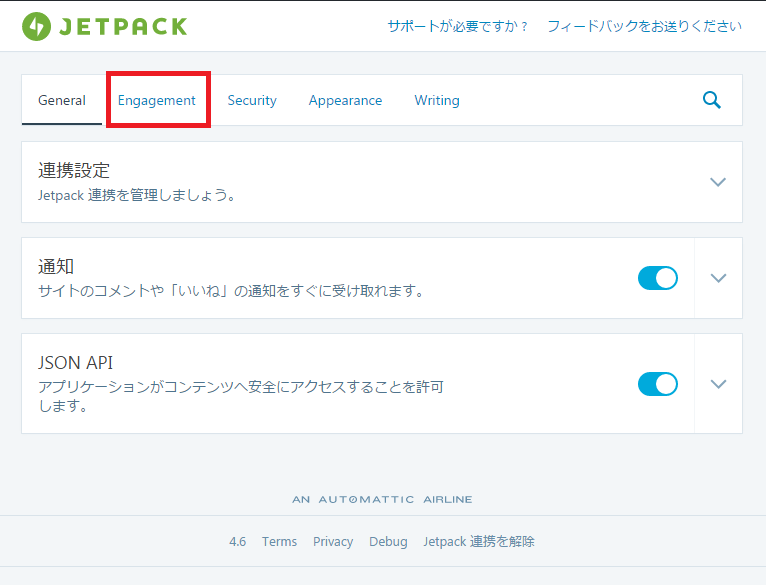
②「Engagement」をクリックします。

③「共有」を有効化します。もし有効化されていればそのままでOKです。

④管理画面 > 設定 > 共有を選択します。
⑤共有ボタンの枠から必要なサービスを有効化させます。
利用可能なサービス、有効化済みのサービスをドラッグ&ドロ ップして、必要なサービスを有効化させます。

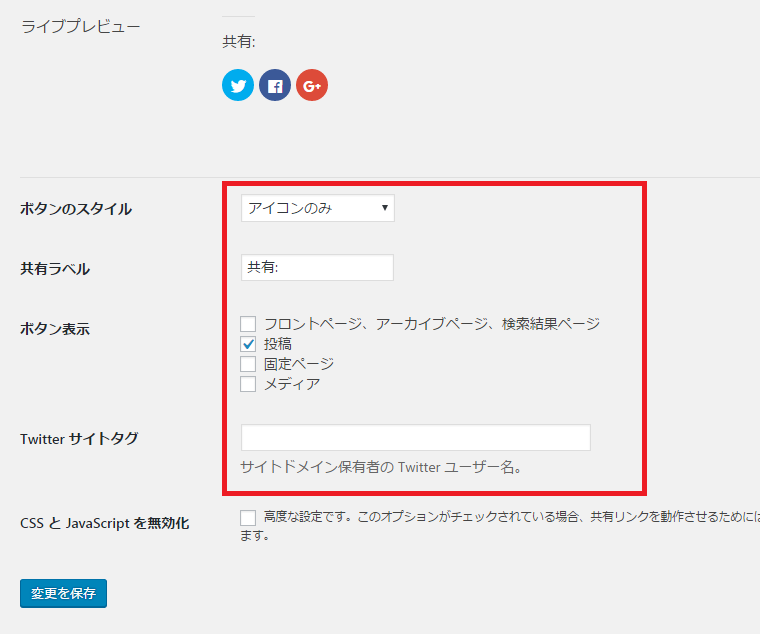
⑥共有ボタンのスタイル、共有ラベル、ボタン表示、Twitterサイトタグなどをお好みの設定にしてください。
ライブプレピューで表示されます。
尚、ブログ記事にボタンを表示されるには、ボタン表示枠の「投稿」にチェック を入れてください。

⑦変更と保存ボタンをクリックしてください。
⑧ブログ記事に共有ボタンが表示されていることを確認してください。

【Jetpack】ブログ記事をFacebookへ自動投稿
WordPressプラグイン「Jetpack」を利用してブログ記事をFacebookへ自動投稿する方法です。
Jetpackを利用するとFacebookへ自動投稿が非常に簡単に出来ます。是非、やり方を押さえておいてください。
また、Jetpackは別の機能もあります。SNSボタンの設置、統計情報の取得など多機能型プラグインです。
「Jetpack by WordPress.com」をインストールします。
インストール方法はコチラをご覧ください。
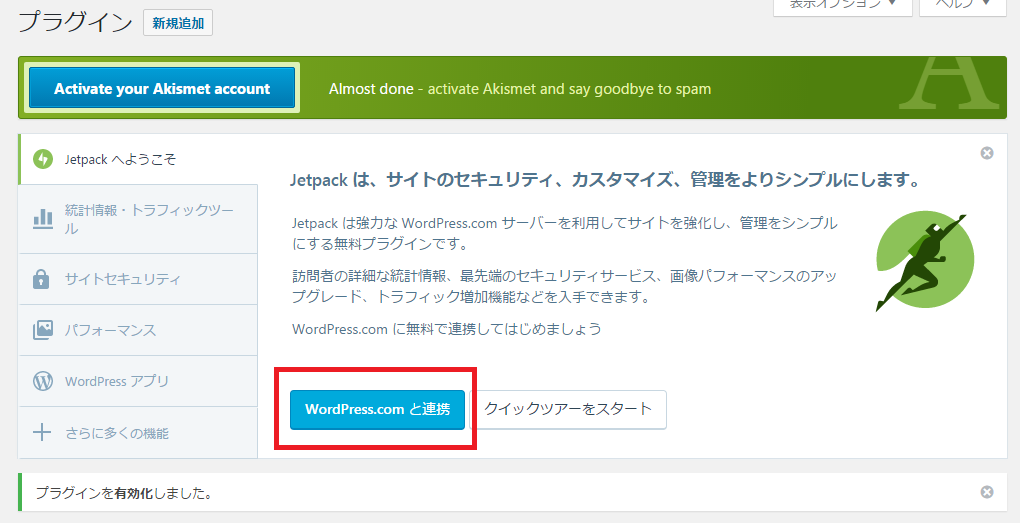
インストール後の画面です。
Jetpackの初期設定
①「WordPress.comと連携」をクリックします。

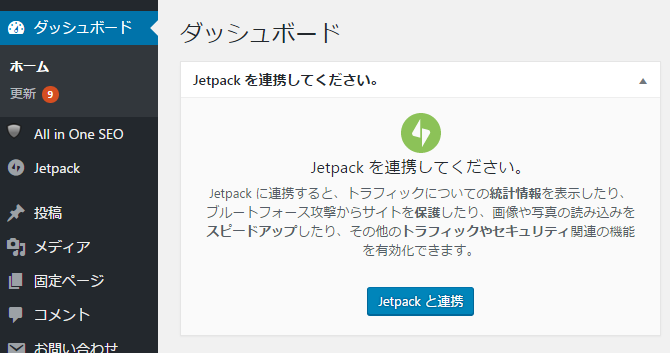
※もし上記インストール後の画面が表示されないときは、管理画面から「Jetpackと連動」をクリックしてください。

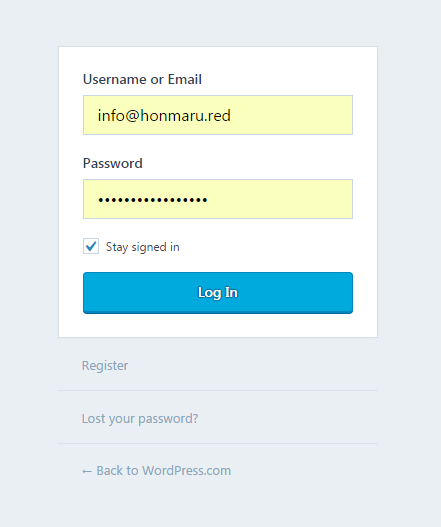
②WordPress.comへログインします。
※WordPress.comにアカウントを登録していない場合は、新規登録が必要です。
一度登録すると他のホームページでも活用できるので便利です。「register」をクリックして新規登録の手続きをします。

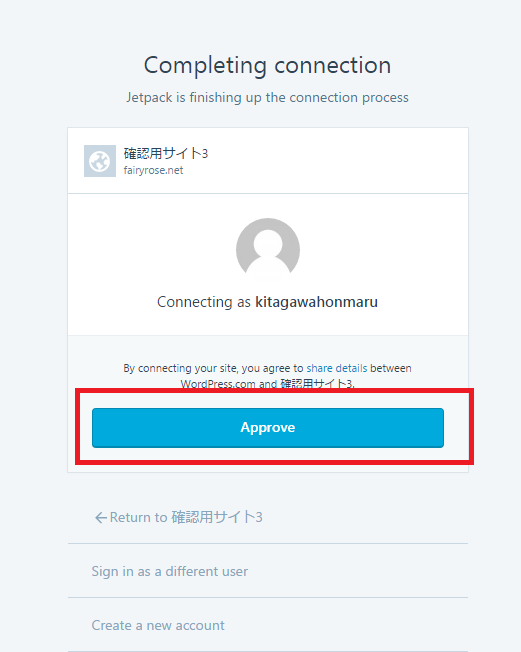
③「approve」をクリックして承認します。

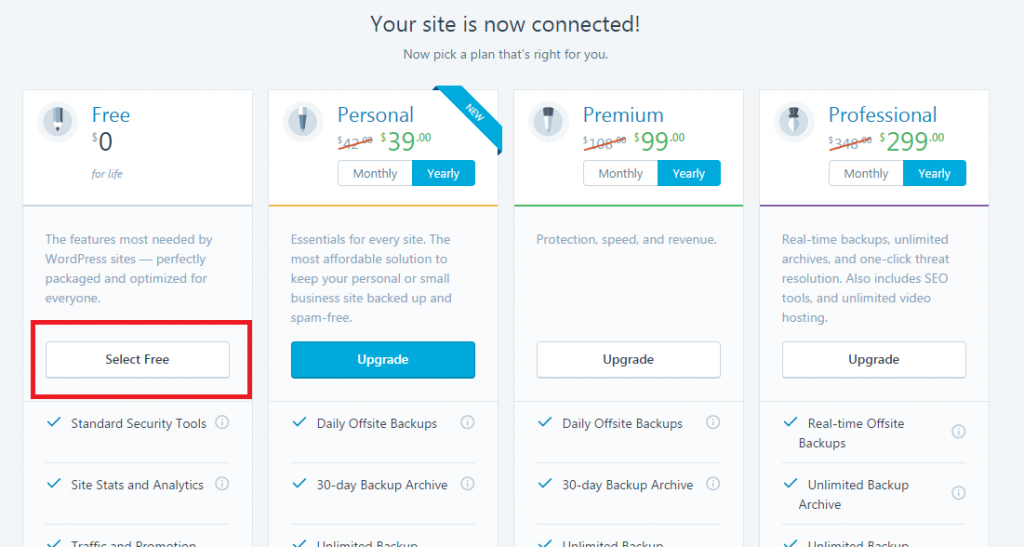
④「Select Free」をクリックしてください。
重要なことですが、Free(無料)のプランを選択してください。Freeプランで十分です。

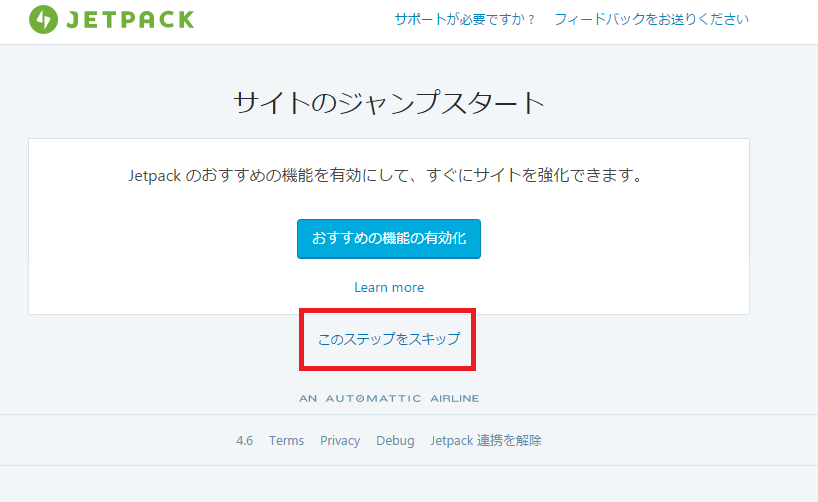
⑤「このステップをスキップ」をクリックしてください。

Facebookアカウントと連携の設定
①管理画面 > Jetpack > 設定を選択します。
②「Engagement」をクリックします。

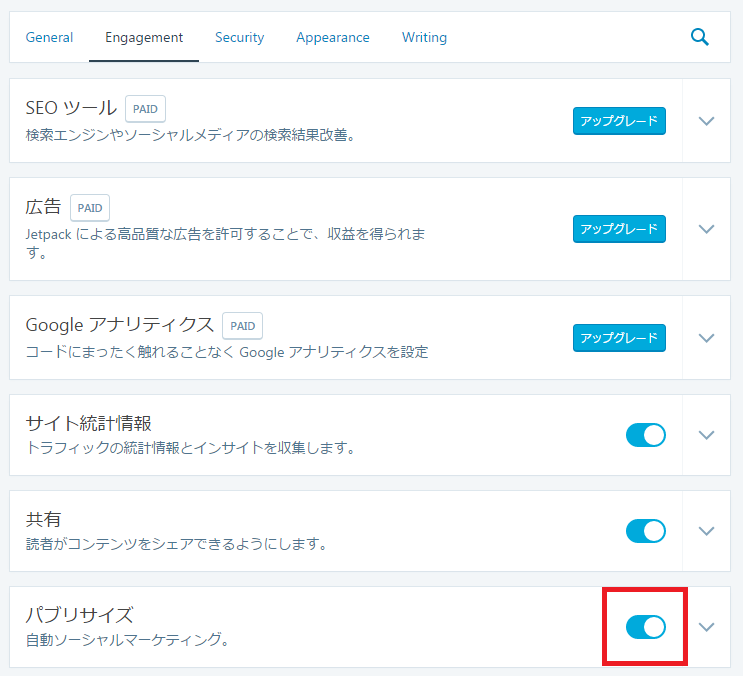
③「パブリサイズ」を有効化します。もし有効化されていればそのままでOKです。

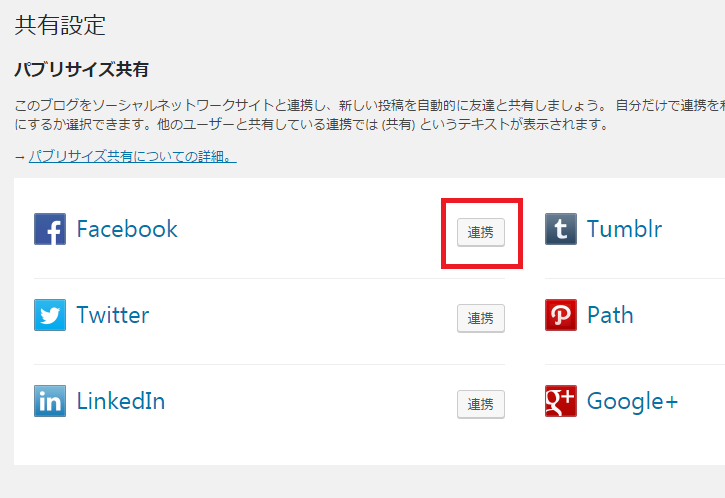
④管理画面 > 設定 > 共有を選択します。
⑤Facebookの連携ボタンをクリックします。

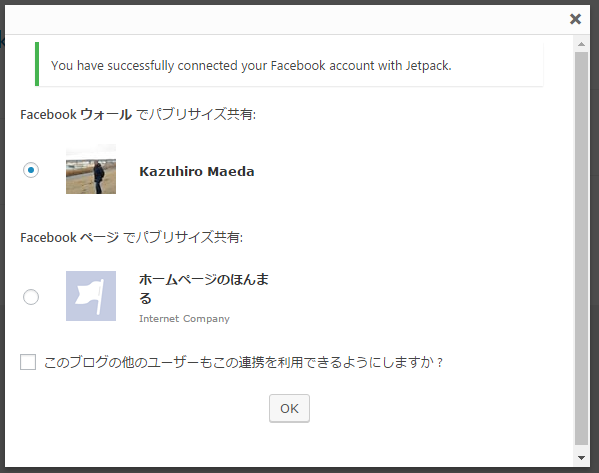
⑥連携したいFacebookアカウントを選択します。その後OKボタンをクリックします。
※Facebookアカウントは事前に作成しておきます。

⑦連携アカウントが表示されていることを確認します。

ブログ記事の自動投稿
①ブログ記事を新規作成します。
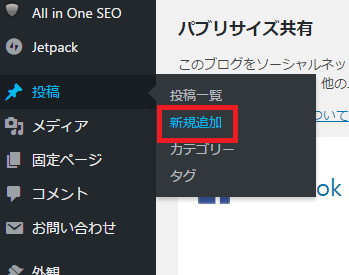
管理画面 > 投稿 > 新規追加を選択します。

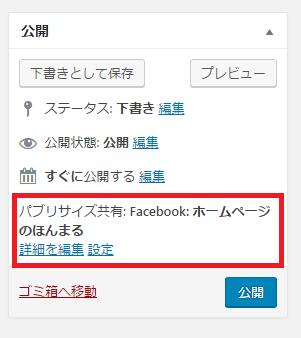
②公開部分にあるパブリサイズ共有にFacebookアカウントが表示されていることを確認します。

③ブログ記事を公開します。

④Facebookに自動投稿されていることを確認します。

【TinyMCE Aadvanced】記事の投稿・編集時のエディタに便利な機能を付ける(表の作成・動画の挿入等)
プラグイン「TinyMCE Aadvanced」を導入して、ビジュアルエディタの機能を増やします。
表の作成、動画の挿入などが簡単に行えるようになります。

1. 「TinyMCE Aadvanced」をインストールします。
インストール方法は「プラグインのインストールと有効化」をご覧ください。
2.「管理画面 > 設定 > TinyMCE Aadvanced」をクリックします。

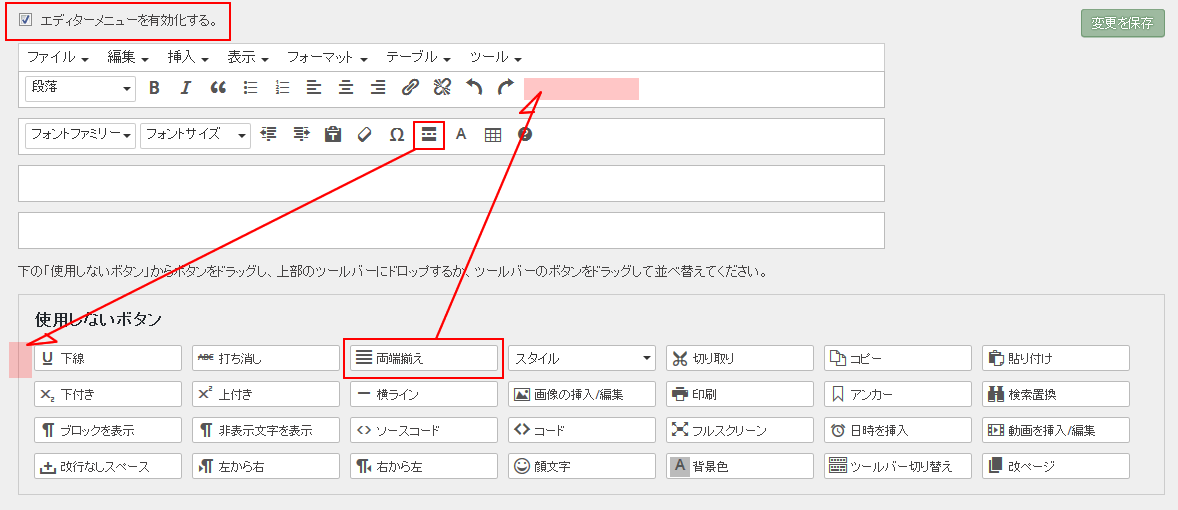
3. 「エディターメニューを有効化する。」にチェックが入っていることを確認して下さい。

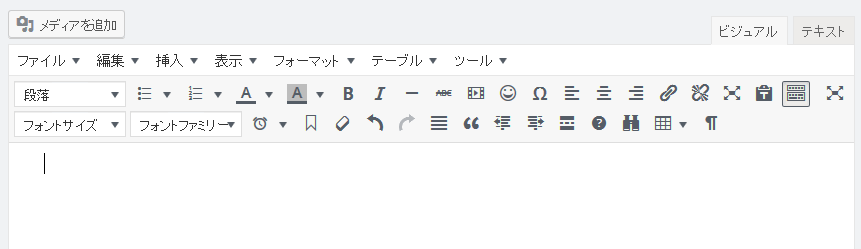
「段落」「B」などのアイコンがあるエリアが、記事・ページ編集時のビジュアルアディタの上部に表示さるツールバーになります。
「使用しないボタン」から使いたいツールがあれば、ドラッグしてツールバーにドロップ。逆にツールバーに不要なアイコンがあれば、「使用しないボタン」にドラッグ&ドロップして下さい。
※ツールバー最上部の「ファイル」「編集」などのメニューは外せません。
しかし、「フォントサイズ」「フォントファミリー」以外のほとんどのツールが入っていますので、設定画面でボタンを網羅せずとも大丈夫です。
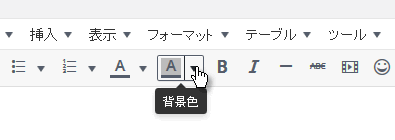
※ビジュアルエディターの画面ではアイコンの説明がありませんが、アイコンの上にカーソルを載せると、下の画像の様に説明が出てきます。分からないときはお試しください。

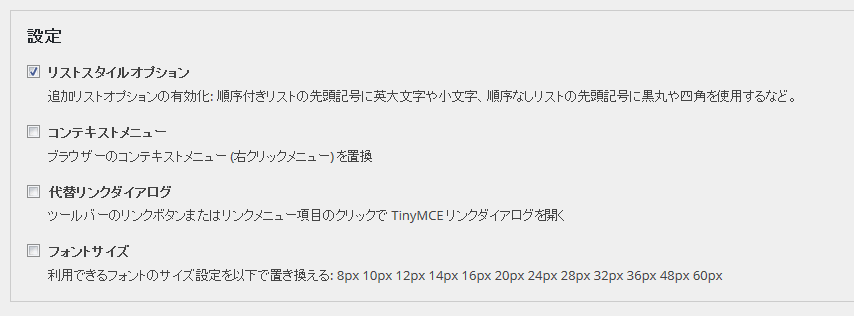
4. 「設定」を施します。

リストスタイルオプション → リストに付ける黒丸等の記号のスタイルを変更できる。
コンテキストメニュー → 右クリックするとエディタ独自のメニューが出るようになる。
代替リンクダイアログ → ![]() をクリックすると、リンク専用のダイアログが開くようになります。
をクリックすると、リンク専用のダイアログが開くようになります。
フォントサイズ → ツールバーにある「フォントサイズ」で選択できるサイズ設定を変えます(通常は8pt 10pt 12pt…)
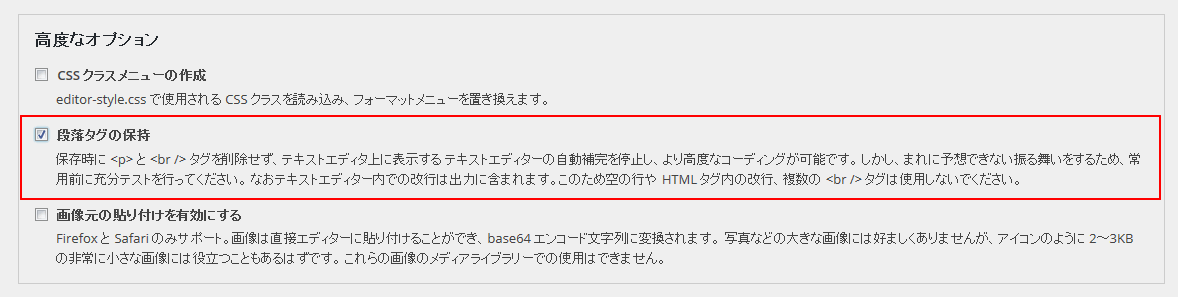
5. 「高度なオプション」の「段落タグの保持」にチェックを入れます。

これは、テキストエディターにソースコードを記述した時、多くの改行を設けたい時に役立つ機能です。
こちらにチェックを入れていない状態ですと、保存時や、右上の「ビジュアル」「テキスト」タブを切り替えた時、文章の改行を意味する<p>や<br />タグが自動で削除されてしまうことがあります。それを防ぐための機能です。
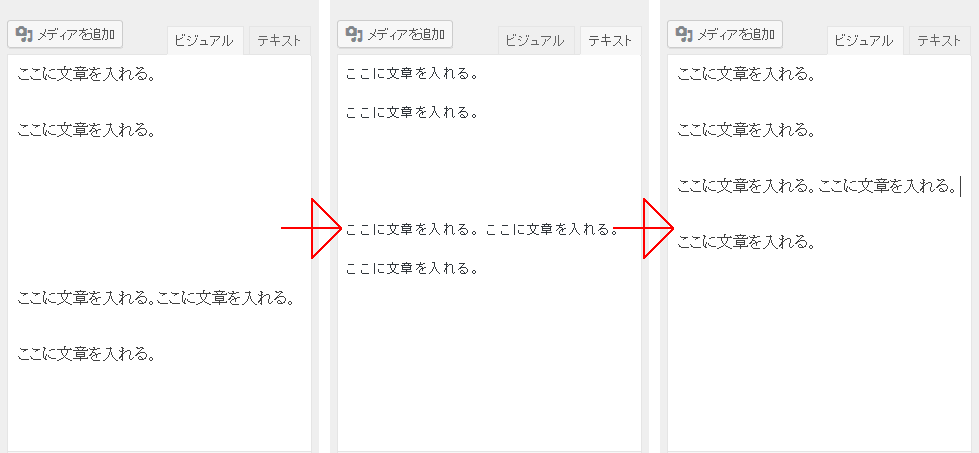
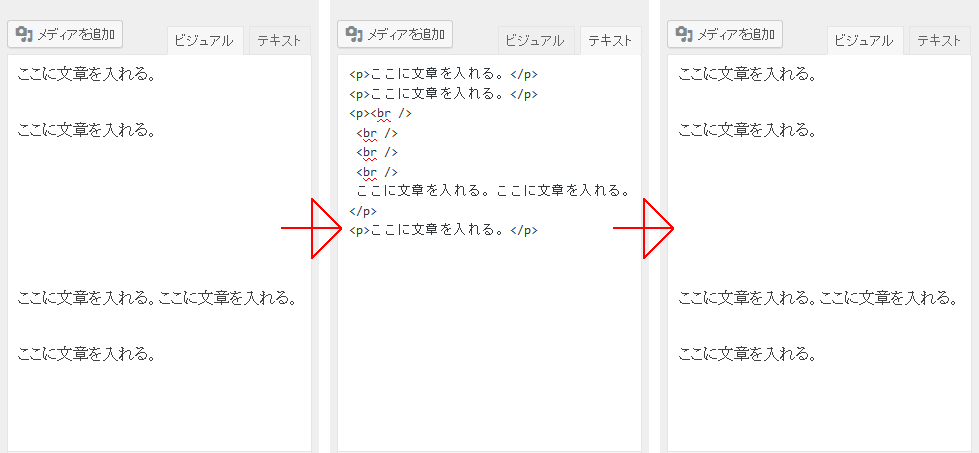
下記は、それぞれ「ビジュアル」「テキスト」タブを切り替えた場合の検証結果です。
<段落タグの保存>にチェックを入れていない時

<段落タグの保存>にチェックを入れている時

6. 設定が終わりましたら をクリックして終了です。
をクリックして終了です。
このテンプレートのおすすめ機能
★ テーブル(表)作成機能

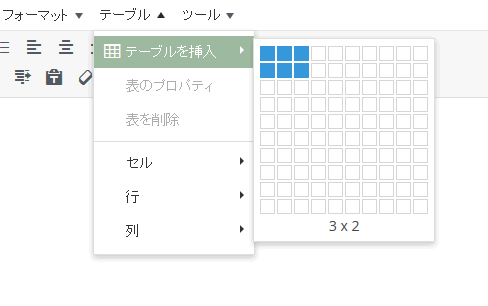
ツールメニューの「テーブル」か![]() アイコンをクリックするとテーブルが作れます。
アイコンをクリックするとテーブルが作れます。
上の画像のように、マウスを載せるとボックスが青くなります。その分の数のセルがあるテーブルを作成できます。

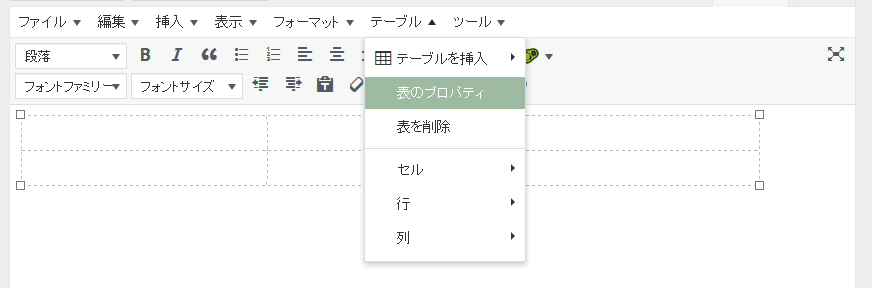
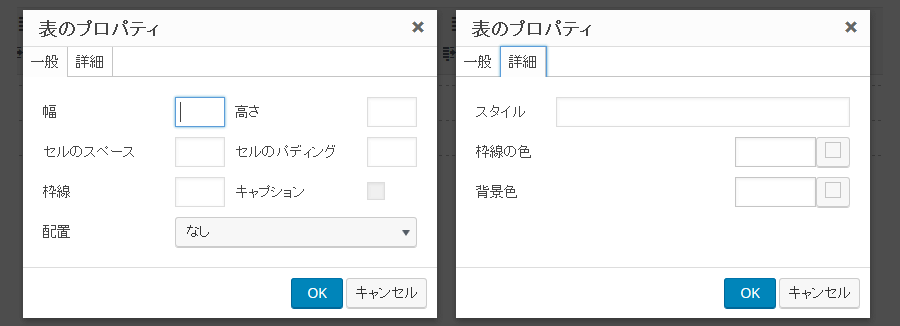
表にカーソルを載せた状態で「テーブル→表のプロパティ」をクリックすると、ダイアログが開きます。

ここで、枠線の太さ、線や背景の色、文章の配置等を指定することができます。
また、「テーブル→セル→セルのプロパティ」、「テーブル→行→行のプロパティ」でも、背景色や文章の配置など、同様の設定を行うことができます。

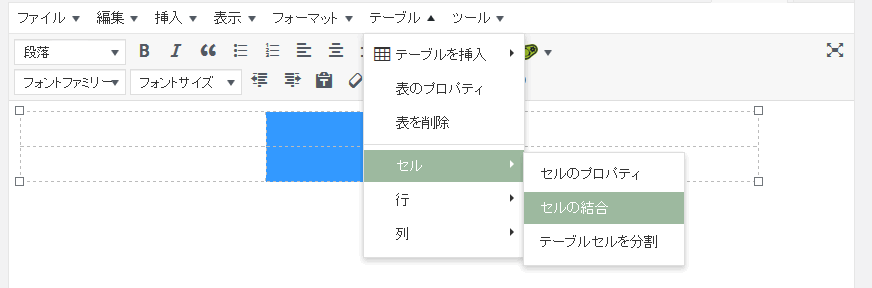
セルを2つ以上またがって選択し(画像の青い部分が選択中のセル)「テーブル→セル→セルの結合」を選ぶと、セルを結合させることができます。
分割も同じように出来ます。
表そのものを削除したいときは、必ず「テーブル→表を削除」をクリックして下さい。
「バックスペース」キーを押しても消えないので、注意して下さい。
★ 動画の埋め込み
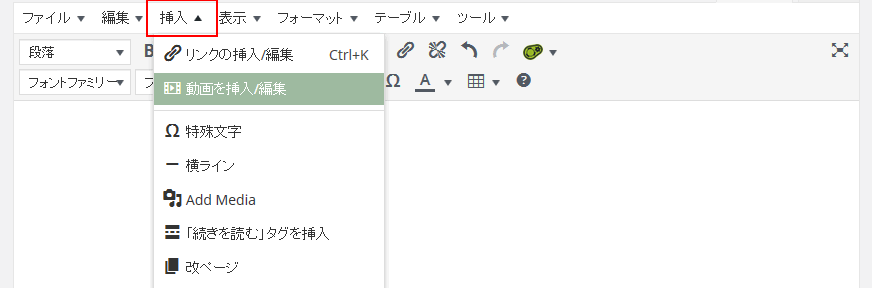
動画の埋め込みをビジュアルエディターから行えます。
htmlコードなどを見ながら埋め込む場所を探すなどしなくて済むので、記事の投稿もストレスレスになります。

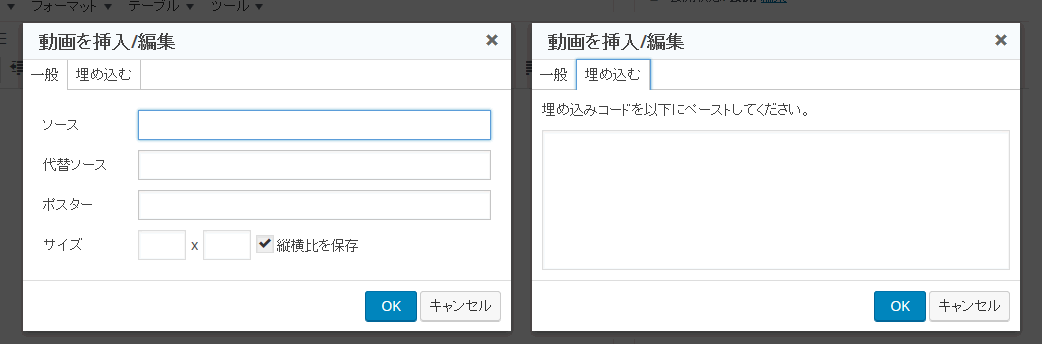
▲動画の挿入は「挿入→動画を挿入/編集」から行えます。

▲「一般」タブでは、ソースに動画のURLを、サイズに任意の数値を入れます。
▲動画の埋め込みコードが有る場合は、「埋め込む」タブの所にペーストしてください。
それぞれ上記の方法で記入し「OK」をクリックすれば、動画が埋め込まれます。
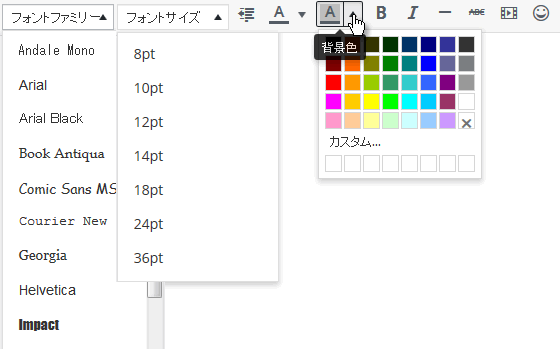
★ テキストの背景色・フォントサイズ・フォントファミリーの変更
WordPressの標準エディタには、テキストの色を変えたり、太字、斜体へ書式を変えることができます。
しかし、フォントや文字の大きさを変えたり、文字の背景に色を敷いてマーカーの様に見せるなどの効果を加えることは出来ませんでした。
プラグイン「TinyMCE Aadvanced」にはそれらの機能も備わっています。

テキストの背景色やフォントサイズの変更方法は、通常の書式設定変更の仕方と同様です。
※フォントファミリーは英字書体のみで日本語書体はありません。バージョンアップにより選べる様になるかもしれませんが、今のところ期待はできません。ご注意下さい。
【Welcartカスタマイズ】「商品」カテゴリー専用レイアウトを作る(PHP/上級者向け)
「商品」カテゴリー専用レイアウト
「商品」カテゴリーや、その子カテゴリー(「新商品」等)だけ独自のレイアウトを使いたい、そんな時にはwordpress条件分岐を指定します。
<?php if (is_category(‘item’) || cat_is_ancestor_of(get_category_by_slug(‘item’)->term_id, $cat)) : //以下、商品カテゴリーの時 ?>
<!– ここに商品カテゴリー・その子カテゴリーに表示させる内容 –>
<?php else : //商品カテゴリーで無い時 ?>
<!– 商品カテゴリー・その子カテゴリーに表示させない内容 –>
<?php endif; //商品カテゴリーでない場合:終了 ?>
上記の「is_category()」「cat_is_ancestor_of()」というのが条件分岐タグです。
「if():」の括弧内に条件分岐タグを入れると、「もし【item】というスラッグ名のカテゴリーページだったら」という意味になります。
これを、既存のテーマに適用します。
1. 使用テーマの「category.php」又は「index.php」を開き、以下の部分を探します。
<?php while ( have_posts() ) : the_post(); ?>
~~ 中略 ~~
<?php endwhile; ?>
while ( have_posts() ) : ~~ endwhile; の部分はループと言って、記事を繰り返す部分になります。
この間に記事のタイトルや内容、投稿日等の情報が入っています。
2. (1)のループの間を囲うようにソースを追加します。
<?php while ( have_posts() ) : the_post(); ?>
<?php if (is_category(‘item’) || cat_is_ancestor_of(get_category_by_slug(‘item’)->term_id, $cat)) : //以下、商品カテゴリーの時 ?><!– ←この行を追加 –>
<?php else : //商品カテゴリーで無い時 ?><!– ←この行を追加 –>
~~ 中略 ~~
<?php endif; //商品カテゴリーでない場合:終了 ?><!– ←この行を追加 –>
<?php endwhile; ?>
これで、商品カテゴリーの時に「元々の記事レイアウト」が表示されないようになります。
3. 「//以下、商品カテゴリーの時」の直後の行に、商品記事専用レイアウトのテンプレートを作っていきます。
以下を、<?php if (is_category(‘item’) || cat_is_ancestor_of(get_category_by_slug(‘item’)->term_id, $cat)) : //以下、商品カテゴリーの時 ?>と<?php else : //商品カテゴリーで無い時 ?>の間に入れてください。
<?php if ( usces_is_item() ) : //以下、商品がある場合 ?>
<?php usces_remove_filter(); ?>
<?php usces_the_item(); ?><div id=”post-<?php the_ID(); ?>” <?php post_class(‘usces_item_article’); ?>>
<div class=”usces_item_content”>
<div class=”usces_item_photo”><a href=”<?php the_permalink(); ?>”><?php usces_the_itemImage(0, 150, 150); ?></a></div>
<h3 class=”usces_item_title”><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h3>
<?php while (usces_have_skus()): ?>
<div class=”usces_item_price”><?php usces_the_itemPrice() ; ?>円<?php usces_guid_tax(); ?></div>
<div class=”usces_item_cart”><?php if(usces_sku_num()==1)://SKUが1つの場合 ?>
<?php if( usces_have_zaiko() ) : //在庫がある場合 ?>
<form action=”<?php echo USCES_CART_URL; ?>” method=”post”>
<?php if (usces_is_options()) ://オプションを表示 ?>
<?php while (usces_have_options()) : ?>
<?php usces_the_itemOptName(); ?>:<?php usces_the_itemOption(usces_getItemOptName(),’ ‘); ?><br>
<?php endwhile; ?>
<?php endif;//オプションここまで ?>
<div class=”usces_item_skubtn_wrap”><?php usces_the_itemQuant(); ?><span class=”usces_item_quant”><?php usces_the_itemSkuUnit(); ?></span><?php usces_the_itemSkuButton(__(‘Add to Shopping Cart’, ‘usces’), 0); ?></div>
<?php echo apply_filters(‘single_item_multi_sku_after_field’, NULL); ?>
<?php do_action(‘usces_action_single_item_inform’); ?>
</form>
<div class=”usces_item_zaiko”><?php usces_the_itemZaiko(); ?></div>
<?php else : //在庫が無い場合 ?>
<div class=”usces_item_zaiko”><strong><?php usces_the_itemZaiko(); ?></strong></div>
<?php endif; //在庫有無の条件分岐:終了 ?>
<?php else://SKUが2つ以上ある場合 ?>
<a href=”<?php the_permalink(); ?>#itempage” class=”usces_item_cart_btn”>購入はこちら</a>
<?php endif; ?>
</div><!– end.usces_item_cart –>
<?php break; endwhile;?>
</div>
<p class=”usces_item_code”><?php usces_the_itemCode(); ?></p>
</div><?php do_action(‘usces_action_single_item_outform’); ?>
<?php else: //以下、商品が無い場合 ?>
<div id=”post-<?php the_ID(); ?>” <?php post_class(‘usces_item_article’); ?>>
<h3 class=”usces_item_title”><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h3>
<div class=”usces_item_photo”><?php usces_the_itemImage(0, 150, 150); ?></div>
<div><?php echo $post->post_excerpt; ?></div>
<a href=”<?php the_permalink(); ?>” class=”usces_item_cart_btn”>詳細はこちら</a>
</div><?php endif; //商品がある場合:終了 ?>
4. 最後に、スタイルシート(style.css)に以下を追加すると、商品の横並びレイアウトが出来ます。
.usces_item_article{
display: inline-block;
vertical-align: top;
*display: inline;
*zoom: 1;
width: 150px;
padding: 10px;
margin: 10px;
box-sizing: initial;
}
.usces_item_title{
font-size: 16px;
margin: 0;
padding: 0 0 0.5rem;
line-height: 1.5;
}
.usces_item_price{
color: red;
font-weight: bold;
}
.usces_item_cart{
border: #888 dotted 1px;
padding: 9px;
margin: 5px 0;
font-size: 90%;
}
.usces_item_zaiko{
font-size: 85%;
text-align: right;
}
.usces_item_skubtn_wrap input{
width: 17%;
text-align: center;
font-size: 14px;
}
.usces_item_skubtn_wrap input.skubutton{
display: inline;
display: inline-block;
width: 72%;
margin: 5px 0;
font-size: 13px;
}
.usces_item_quant{
font-size: 11px;
display: inline-block;
width: 8%;
line-height: 1.2;
}
.usces_item_code{
font-size: 11px;
opacity: 0.6;
}
.usces_item_cart_btn{
display: block;
text-align: center;
font-weight: bold;
}
.usces_item_cart .iopt_radio_label{
padding-left:0.5em;
}
【Welcartカスタマイズ】Welcart商品用のアーカイブページを作る(PHP/上級者向け)
通常のアーカイブページに、価格等の情報を加える
商品一覧は、「商品」のカテゴリー専用アーカイブページを開くと表示されます。
(例:httpss://sample.com/category/item/ 等)
しかし、Welcart向けでない既存のテーマを使っている場合、ここに価格などの情報は表示されません。
なので、価格を表示させるためのカスタマイズを行います。
【今回利用するファイル】
wp-contnt/themes/<現在使用中のテーマ名>/category.php
または
wp-contnt/themes/<現在使用中のテーマ名>/index.php
1. 使用テーマの「category.php」又は「index.php」をダウンロードするか、【左サイドバー>外観>テーマの編集】の右エリアから選択します。
2. (1)のファイルを開き、「the_content();」と記述されている場所を探します。
※ テーマによって「the_content(‘more’);」等、括弧内に記述がある場合もあるので、検索するときは「the_content」と記号抜きで探して下さい。
※「the_content();」の記述が無いときは、「get_template_part」という記述を探して下さい。(詳細はこちら)
3. 以下の内容と(2)の部分を差し替えます。
<?php if ( usces_is_item() ) : //以下、商品がある場合 ?>
商品名 :<?php usces_the_itemName(); ?><br>
商品コード:<?php usces_the_itemCode(); ?><br>
<br>
<?php while (usces_have_skus()): //SKUの数だけその情報を呼び出します ?>SKU名 :<?php usces_the_itemSkuDisp(); ?><br>
SKUコード:<?php usces_the_itemSku(); ?><br>
価格 :<?php usces_the_itemCprice(); ?>円<?php usces_guid_tax(); ?><br>
売値 :<?php usces_the_itemPrice() ; ?>円<?php usces_guid_tax(); ?><br><?php
break; //SKUを1回呼び出したら終了します。
endwhile; //SKU情報呼び出しを終了します。
?>
<br>
抜粋 :<?php echo $post->post_excerpt; ?><br>
画像 :<?php usces_the_itemImage(0, 150, 150); //’0’の数値を増やすことで、サブ画像を表示できます ?><br>
画像URL :<?php usces_the_itemImageURL(0); //’0’の数値を増やすことで、サブ画像のURLを取得します ?><br>
本文 :<?php echo do_shortcode($post->post_content); ?><br>
<br>
<a href=”<?php the_permalink(); ?>#itempage”>購入はこちら</a><?php else : //以下、商品が無い場合 ?>
<?php the_content(); //(2)で探し出した「the_content();」の記述をそのままコピーするのが好ましいです ?>
<?php endif; //商品が無い場合:終了 ?>
価格以外にも、一通りの独自タグを掲載しました。
取捨選択してご利用下さい。
※SKU名・SKUコード・価格・売値は、 ~ の間でのみ取得することが出来ます。
正しくは、以下のコードの【この部分にSKU用 情報取得タグ】部分にのみ入れて下さい。
<?php while (usces_have_skus()): //SKUの数だけその情報を呼び出します ?>
【この部分にSKU用 情報取得タグ】
<?php
break; //SKUを1回呼び出したら終了します。
endwhile; //SKU情報呼び出しを終了します。
?>
通常のアーカイブページに、カートボタンも付ける
今度は、商品一覧ページに表示された個々の商品に、カートボタンを設置してみます。
前回の(3)においてコピペするコードに、以下のものを追加します。
<!– 購入ボタン・ここから –>
<?php if( usces_have_zaiko() ) ://在庫がある場合 ?>
<?php if(usces_sku_num()==1)://SKUが1つの場合 ?>
<form action=”<?php echo USCES_CART_URL; ?>” method=”post”>
<?php if (usces_is_options()) ://オプションを表示 ?>
オプション名:セレクト値<br>
<?php while (usces_have_options()) : ?>
<?php usces_the_itemOptName(); ?>:<?php usces_the_itemOption(usces_getItemOptName(),’ ‘); ?><br>
<?php endwhile; ?>
<?php endif;//オプションここまで ?>
購入ボタン:<?php _e(‘Quantity’, ‘usces’); ?><?php usces_the_itemQuant(); ?><?php usces_the_itemSkuUnit(); ?><?php usces_the_itemSkuButton(__(‘Add to Shopping Cart’, ‘usces’), 0); ?>
<?php echo apply_filters(‘single_item_multi_sku_after_field’, NULL); ?>
<?php do_action(‘usces_action_single_item_inform’); ?>
<?php usces_the_itemGpExp(); ?>
</form>
<?php else://SKUが2つ以上ある場合 ?>
<a href=”<?php the_permalink(); ?>#itempage”>購入はこちら</a><br>
<?php endif; //在庫があるかの分岐:終了 ?>
<?php endif; //SKUが1つか2つかの分岐:終了 ?>
<!– 購入ボタン・ここまで –>
上記のコードを、前回SKU名・SKUコード等のSKU情報を入れた場所に入れて下さい。
※商品ボタンは、商品登録の際にSKUを1つのみ登録している場合のみ表示しています。
これは、商品一件に対し【カートボタン】をひとつのみ表示するという体裁をとるためです。
※全てのSKUのカートボタンを表示させたい時は、【break; //SKUを1回呼び出したら終了します。】という行を削除してください。
Welcart専用ウィジェット
Welcartを有効化すると、専用のウィジェットが追加されます。
ウィジェットの使えるテーマであれば簡単に使える機能です。
ここでは、Welcart専用ウィジェットについて、一つずつ解説します。
※ウィジェットはWordpressに搭載された機能です。
ウィジェットの使い方に関してはウィジェットの設定をご覧下さい。
Welcart お勧め商品

お勧め商品をランダムに表示します。
※このウィジェットに商品を表示させるには、カテゴリー「お勧め商品」に商品を登録する必要があります。
タイトル:表示されるタイトル文言
アイコンの表示:タイトルの文言の前にアイコンを表示するかしないかを選択
表示数:表示する商品の数
Welcart カテゴリー
カテゴリー一覧を表示します。
通常であれば全てのカテゴリーを表示しますが、このウィジェットでは特定のカテゴリーの子カテゴリーのみ表示することができます。
※「タイトル」「アイコンの表示」はお勧め商品と同じです。
親カテゴリー(スラッグ) :表示したいカテゴリーの親カテゴリーをスラッグで指定します。
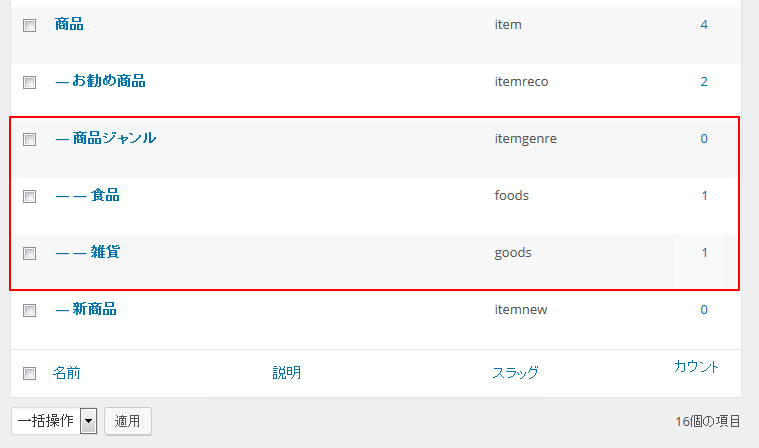
デフォルトでは「itemgenre」となっていますが、このカテゴリーはWelcart有効化の時に作られたカテゴリーの一つ「商品ジャンル」です。
「itemgenre」を指定すると、「商品ジャンル」を親(または先祖)として作成したカテゴリーが表示されます。
カテゴリの作成は、左項目の「投稿>カテゴリー」から行うことができます。
≫ 子カテゴリーについての詳しい作り方はこちら

↑の画像の様にカテゴリーを作成した場合、「食品」「雑貨」のリンクが一覧に表示されることになります。
また、「食品」の子カテゴリーを作り、親カテゴリー(スラッグ)を「foods」とすると、「食品」の子孫カテゴリーのみ表示することも出来ます。
※そのカテゴリーの商品の登録数が0の場合は、ウィジェットの一覧にもカテゴリーリンクは表示されません。
Welcart ログイン
 会員ログインのための小窓を表示します。
会員ログインのための小窓を表示します。
ログインすると、会員名が表示され、ログインしていることがひと目でわかります。
※「タイトル」「アイコンの表示」のみ指定します。詳細はお勧め商品と同じです。
会員システムを利用していなくても表示されますので、利用していない場合はこのウィジェットを取り下げましょう。
(会員システム利用の設定は左項目「Welcart Shop>基本設定」のショップ設定から行えます)
Welcart 営業日カレンダー
営業日カレンダーを表示します。
営業日の設定は左項目「Welcart Shop>営業日設定」で行ってください。
※「タイトル」「アイコンの表示」のみ指定します。詳細はお勧め商品と同じです。

Welcert キーワード検索
キーワード検索と商品カテゴリー複合検索を行います。
※「タイトル」「アイコンの表示」のみ指定します。詳細はお勧め商品と同じです。
<表示されるウィジェット>
フリーワード検索エリア:WordPress標準のサーチ機能です。
商品ページだけではなく、投稿記事、固定ページなどの全ての記事が検索対象となります。
左項目「Welcart Shop>システム設定」ページの「表示モード」にチェックを入れると、検索結果から商品詳細ページが除外されます。
商品カテゴリー複合検索:複数のカテゴリーを指定して絞り込むサーチ機能が使えるようになります。
Welcert ベストセラー
売れ筋商品をランキング形式で表示します。
初期値では商品タイトルのみの表示になっています。
※「タイトル」「アイコンの表示」のみ指定します。詳細はお勧め商品と同じです。
表示数:ランキングに表示させる商品数
自動集計:
集計リスト → 過去30日の受注を集計して表示
手書き用リスト → 後述する「手書き用リスト」に登録した商品を表示
手書き用リスト:「自動集計」項目で「手書きリスト」を選択した場合に記述
任意の商品コード(商品登録の際に指定したもの)を記述し、最大10件まで登録できる
Welcert ページ
固定ページへのリンクを表示します。
(ページに階層をもたせて表示させたいときは、ウィジェット「カスタムメニュー」がオススメです)
※「タイトル」「アイコンの表示」はお勧め商品と同じです。
ページID(複数はカンマ区切り): 表示したいページのID番号をカンマ区切りで設定。ここが空白の場合は全ページを表示します。
Welcart ポスト
指定したカテゴリーの記事のタイトルと抜粋文を表示します。
例えば、「カテゴリー(スラッグ)」の所に「itemreco」と記入すると、おすすめ商品の一覧が表示されます。
その他「お知らせ」カテゴリーなどを用意して、お知らせ一覧を作る時にも役立ちます。
Welcart Blog Calender
商品以外の記事のみカレンダーで表示したい時に役立ちます。
通常のカレンダーウィジェットですと商品の記事もアーカイブされてしまうので、それを防ぐためのウィジェットになります。
Welcart Recent Posts
商品以外の記事を表示するウィジェットです。
記事のリンク付きタイトルがリストで表示されます。
※私が検証した環境ではうまく機能しませんでした。
ウィジェットを動かす為のphpファイルの以下の部分で商品カテゴリーに登録された記事を除外しているのですが、ここの「USCES_ITEM_CAT_PARENT_ID」という、商品カテゴリーのIDを読み込むための記述が機能していない模様です。
(phpファイルは /wp-content/plugins/usc-e-shop/widgets/usces_recent_posts.php です )
36行目 $r = new WP_Query(array(‘showposts’ => $number, ‘nopaging’ => 0, ‘post_status’ => ‘publish’, ‘ignore_sticky_posts’ => 1, ‘cat’=>-(USCES_ITEM_CAT_PARENT_ID), ‘order’=>’DESC’, ‘orderby’=>’date’ ));
どこかにエラーがあるのかもしれませんが、この原因を究明しようとすると大変なので、ここでは別の方法で商品カテゴリーのIDを取得し動くようにします。
1. 上記の36行目の直前に、以下の記述を追加する。
$cat_id = get_category_by_slug(‘item’);
$cat_id = $cat_id->cat_ID;
2. 上記の36行目の「USCES_ITEM_CAT_PARENT_ID」という記述を「$cat_id」に変更する。
これで正しく表示されます。
【Welcartカスタマイズ】商品説明文の幅を広くしたい(PHP/上級者向け)
※ここでは「商品詳細ページのカスタマイズ(基本編)」において「wc_item_single.php」を作成したことを前提にお話します。
商品説明文の幅を広くしたい
Welcartの専用テーマ「welcart_default」では、商品説明部分が写真の右側にあり、幅が狭くなっています。
また、カートボタンが説明より下に来るため、説明部分が長くなると下までスクロールするまで購入できなくなり、ユーザビリティにもよろしくありません。
有名ショッピングサイトのように、商品写真や説明のための画像などを大きく載せる等、この部分を幅広く使いたい時に、この記事をお役立て下さい。
1. 「wc_item_single.php」を開きます。
2. 「<?php the_content(); ?>」を探します。2つあるのですが、これのどちらも削除します。
3. 「<?php usces_assistance_item( $post->ID, __(‘An article concerned’, ‘usces’) ); ?>」を探します。
4. (3)は関連商品一覧を表示するための記述です。
これよりも上に商品説明が欲しいので、この行の上に「<?php the_content(); ?>」を記述します。
5. 保存した「wc_item_single.php」を更新、またはアップロードして下さい。
2枚目以降の写真を、1枚目の写真の下に表示する
Welcartの専用テーマ「welcart_default」では、2枚め以降の写真をページの下部分に表示させています。
ただ、商品説明が長くなると1枚目の写真と間隔が空いてしまいます。
写真は写真、でまとめて見せるために、2枚め以降の写真を1枚目の写真の下に表示させるようカスタマイズします。
1. 「wc_item_single.php」を開きます。
2. 以下の部分を切り取ります。
<div class=”itemsubimg”>
< 中略 >
</div><!– end of itemsubimg –>
3. (2)を、以下の部分の</div>の直前に貼り付けます。
<div class=”itemimg”>
<a href=”<?php usces_the_itemImageURL(0); ?>” <?php echo apply_filters(‘usces_itemimg_anchor_rel’, NULL); ?>><?php usces_the_itemImage(0, 300, 300, $post); ?></a>
</div>
4. (3)の部分は、以下のようになります。
<div class=”itemimg”>
<a href=”<?php usces_the_itemImageURL(0); ?>” <?php echo apply_filters(‘usces_itemimg_anchor_rel’, NULL); ?>><?php usces_the_itemImage(0, 300, 300, $post); ?></a>
<div class=”itemsubimg”>
< 中略 >
</div><!– end of itemsubimg –>
</div>