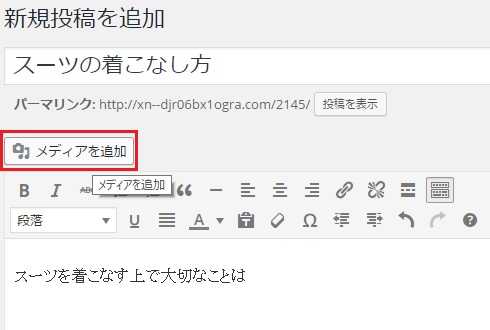
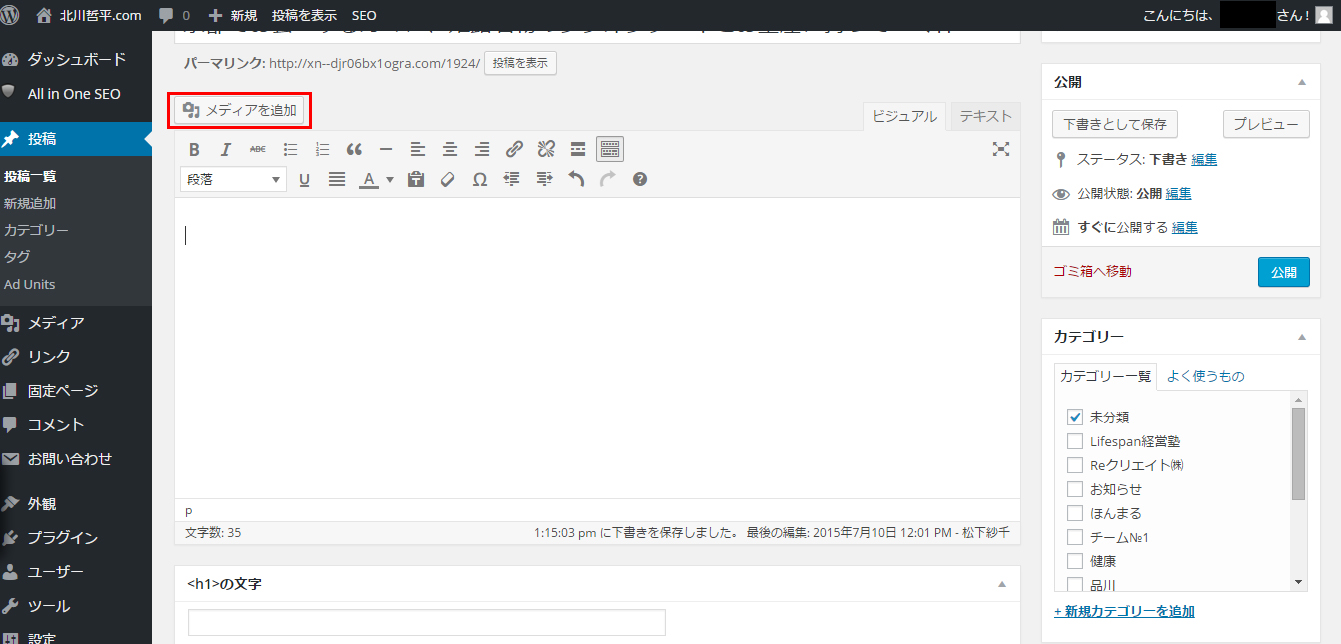
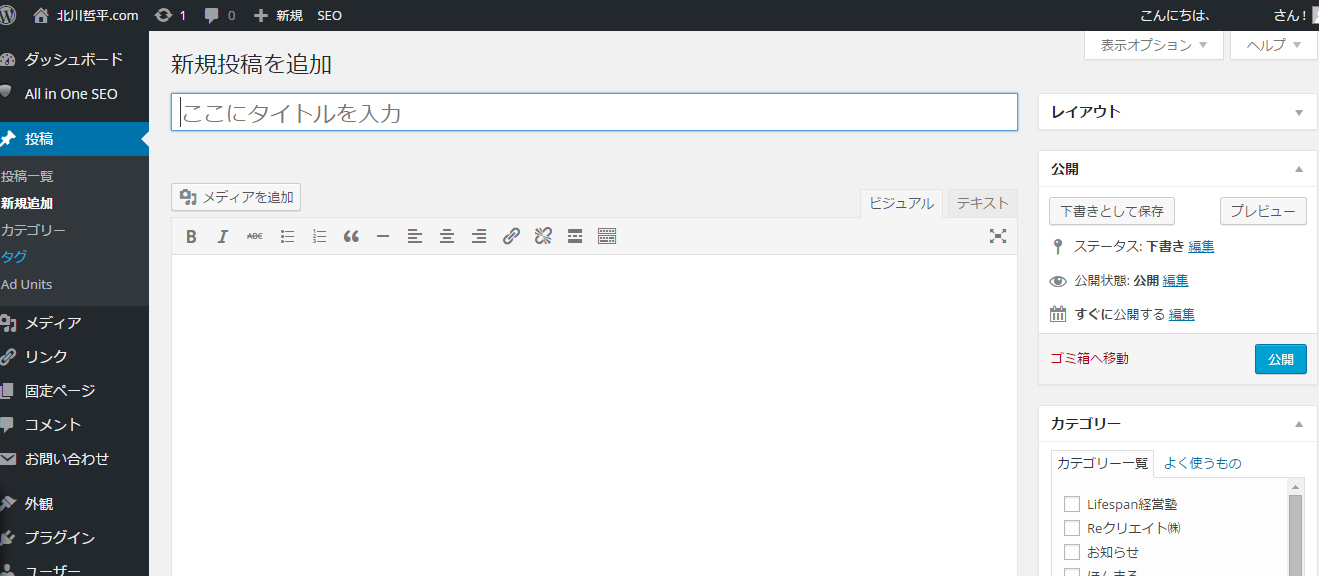
ビジュアルエディタを使って記事の本文を作成する場合に、リストや引用を設置したり配置方法を設定する方法について解説します。
1.番号なしリストと番号付きリスト
2.引用
3.配置の設定
4.インデントの設定
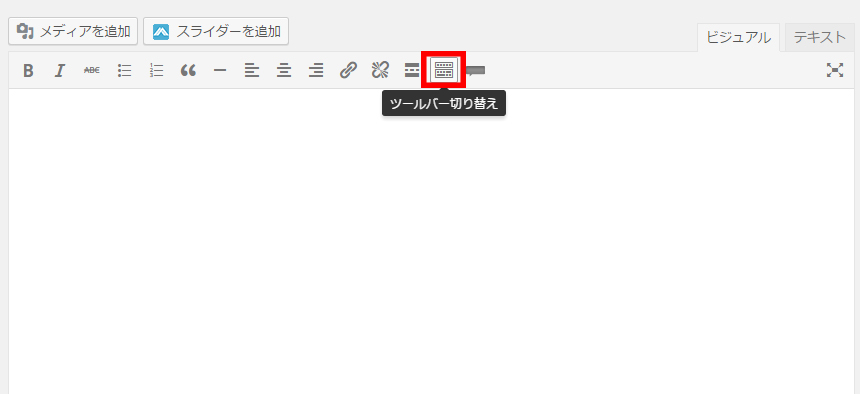
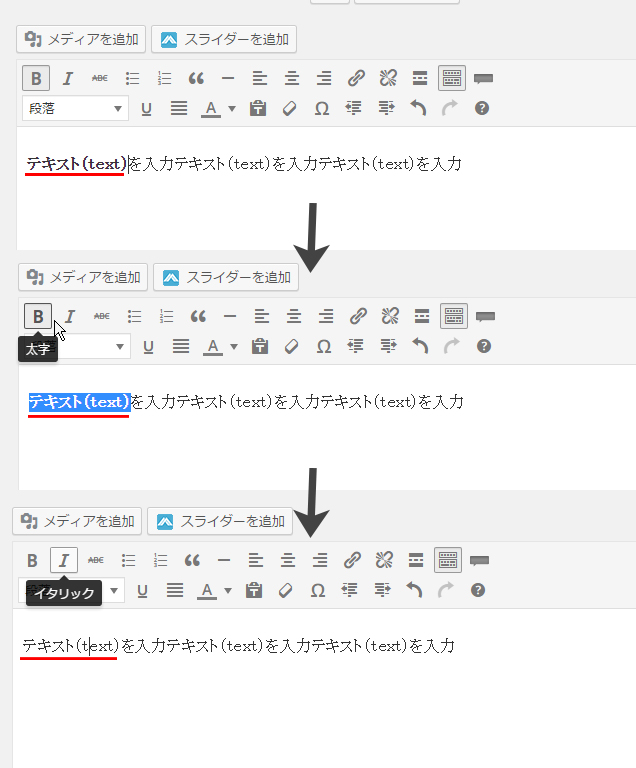
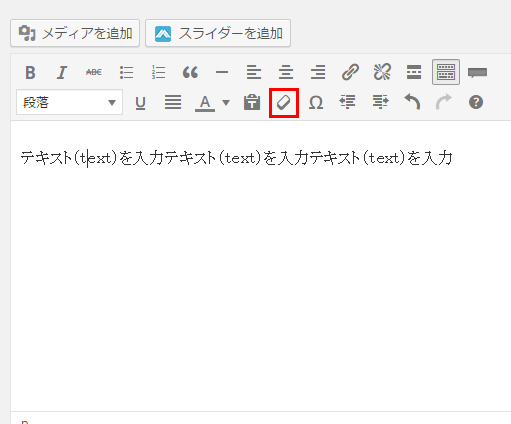
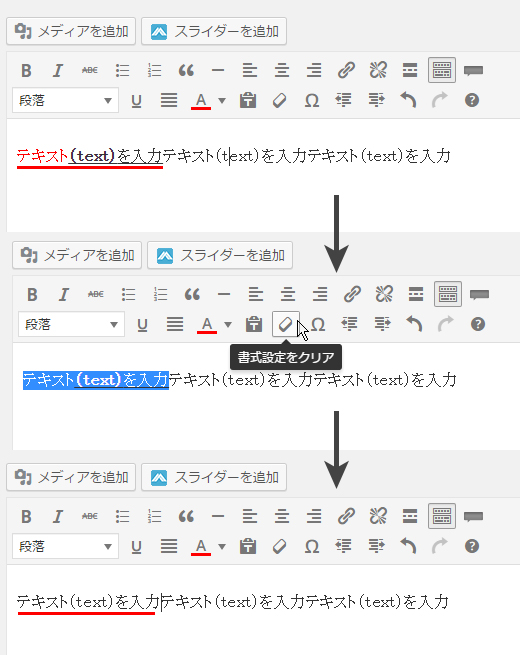
※ ツールバーの位置や設定した書式をクリアする方法については『テキストの書式の設定(フォント、太字、色など)』を参照して下さい。
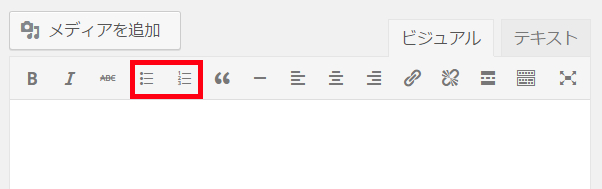
番号なしリストと番号付きリスト
最初に番号なしリストと番号付きリストは、どちらも複数の行に分かれた文をリストの形で表示するために使います。

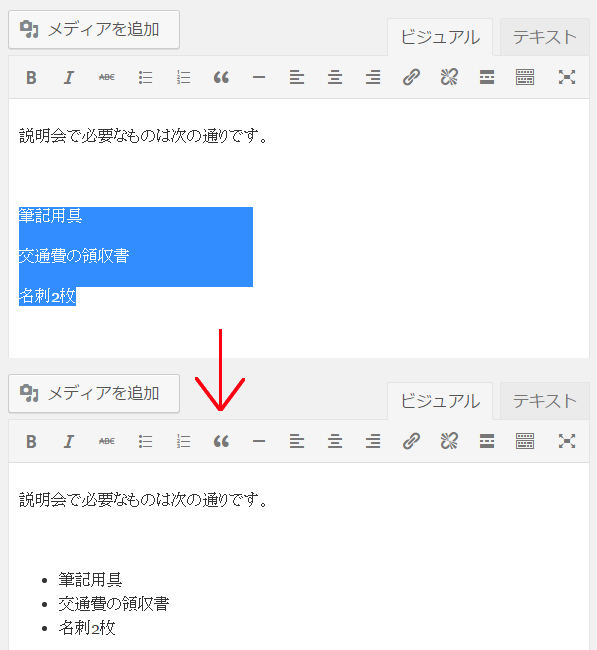
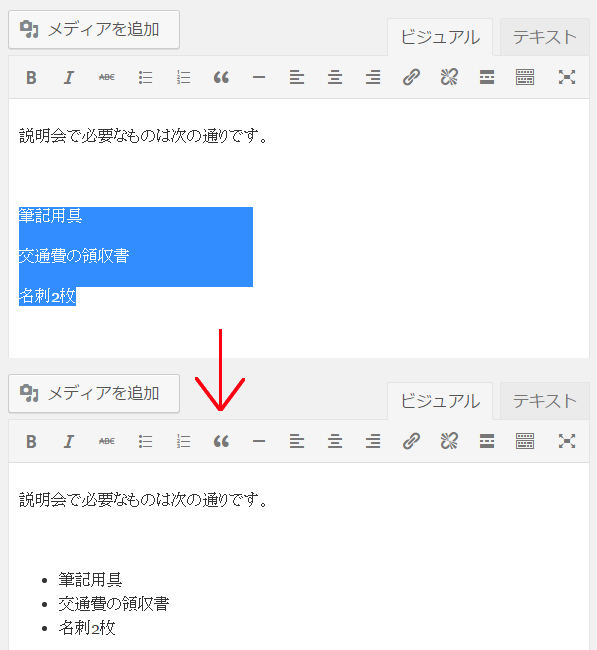
①「番号なしリスト」は番号が付かないリストを作成する時に使用します。
リストとして表示したい複数の文を選択した上で「番号なしリスト(Alt+Shift+U)」をクリックすると、選択していた複数の文が箇条書きとして表示されます。

テキストエディタで次のように記述した場合と同じです。
<ul>
<li>筆記用具</li>
<li>ボールペン</li>
<li>名刺</li>
</ul>
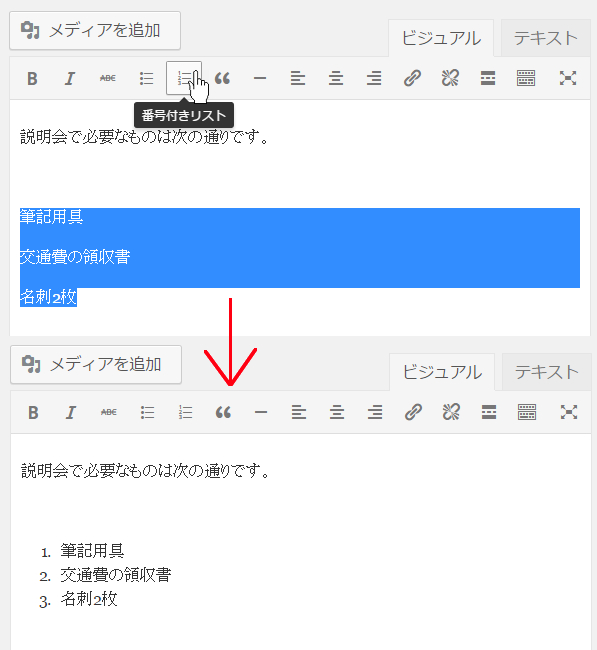
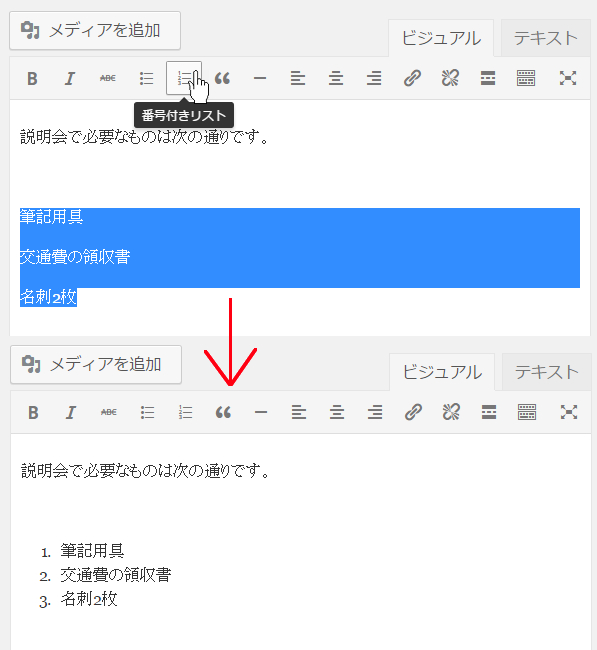
②「番号付きリスト」は番号が自動で付けられるリストを作成する時に使用します。リストとして表示したい複数の文を選択した上で「番号付きリスト(Alt+Shift+O)」をクリックすると、選択していた複数の文が番号付きリストとして表示されます。

テキストエディタで次のように記述した場合と同じです。
<ol>
<li>筆記用具</li>
<li>交通費の領収書</li>
<li>名刺2枚</li>
</ol>
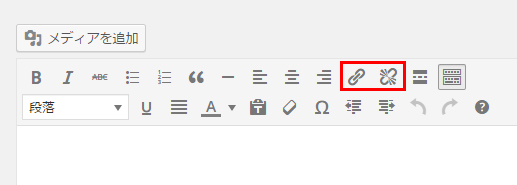
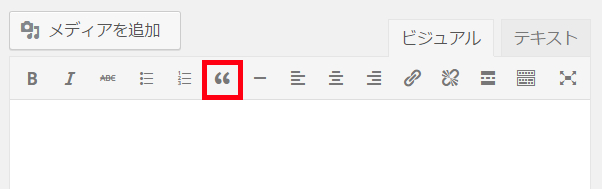
引用
引用は、他から文章などを引用した場合に引用した部分がどこなのかを明示的に表示する場合に使用します。

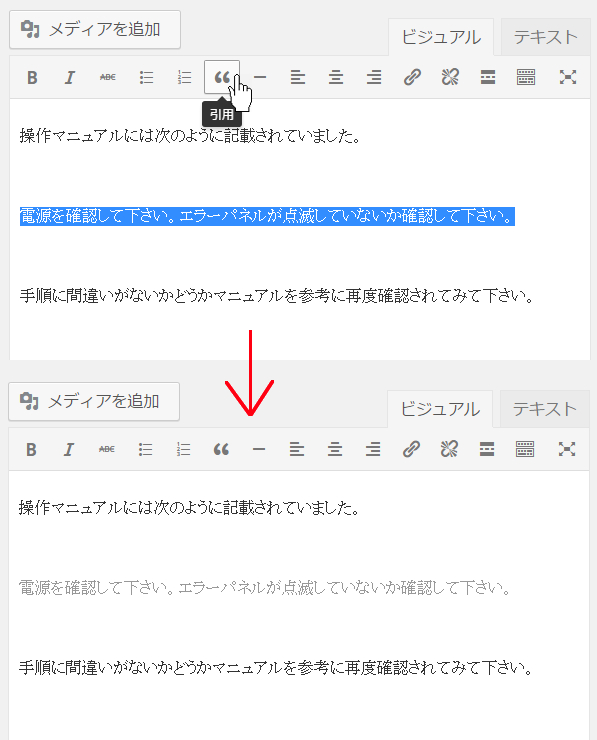
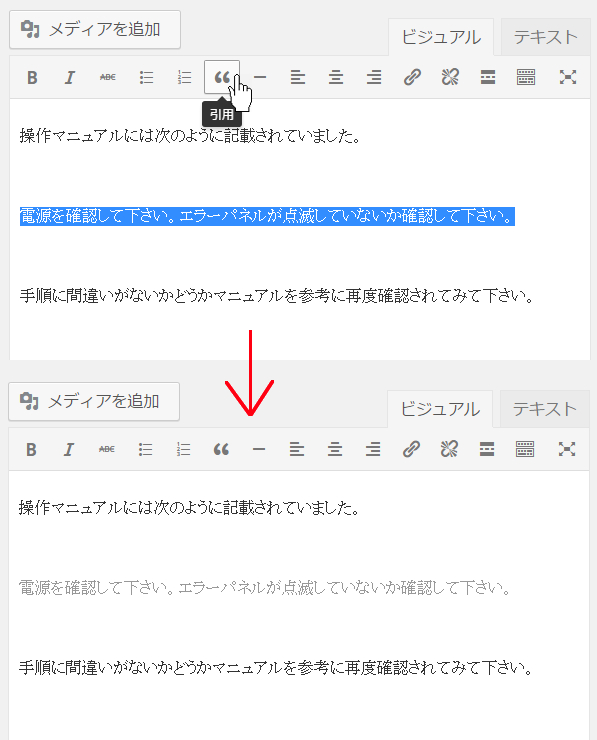
①引用として表示したい1つ又は複数の文を選択した上で「引用 Blockquote(Alt+Shift+Q)」をクリックして下さい。
選択していた複数の文が引用として表示されます。

テキストエディタで次のように記述した場合と同じです。
<blockquote>電源を確認して下さい。エラーパネルが点滅していないか...</blockquote>
配置の設定
本文中に入力された文をどのように配置するのかについて設定します。
「左寄せ」「中央寄せ」「右寄せ」「均等割付」の4つの中から配置方法を選択することができます。

①設定する場合は配置を設定したい文のどこかにカーソルを置いた上でいずれかの配置をクリックして下さい。
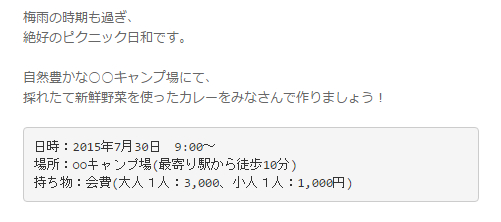
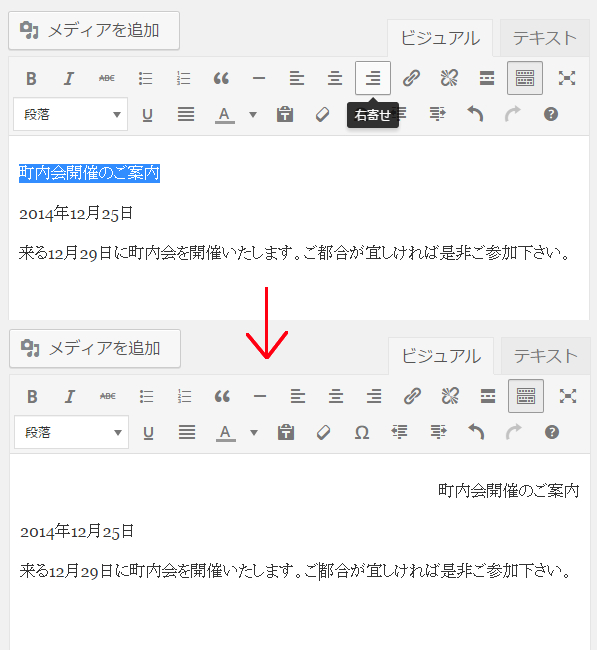
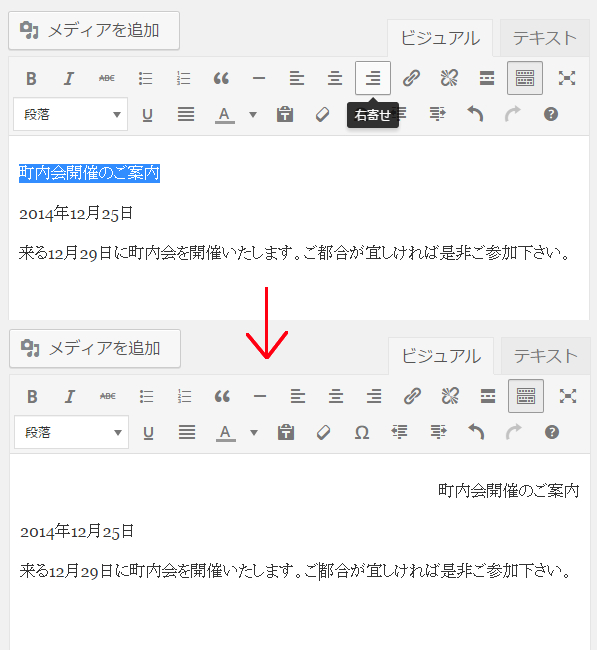
②まず1行目にカーソルを置いてから「右寄せ(Alt+Shift+R)」をクリックして下さい。1行目が右寄せで表示されます。

テキストエディタで次のように記述した場合と同じです。
<p style="text-align: right;">セミナーのご案内</p>
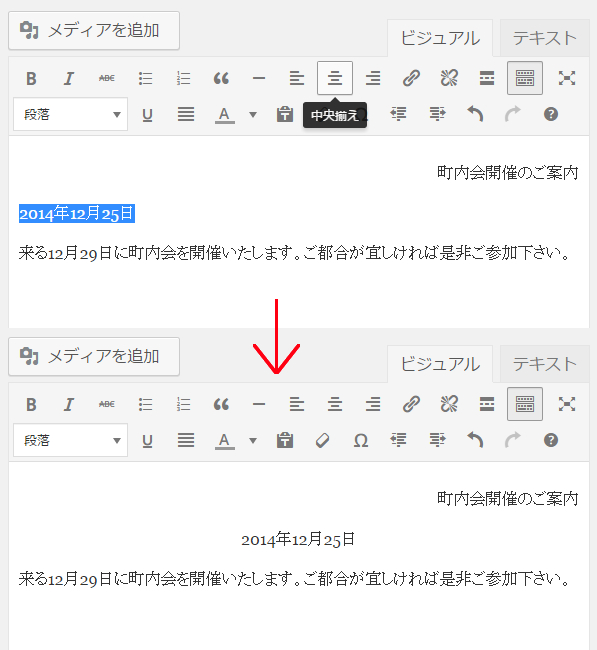
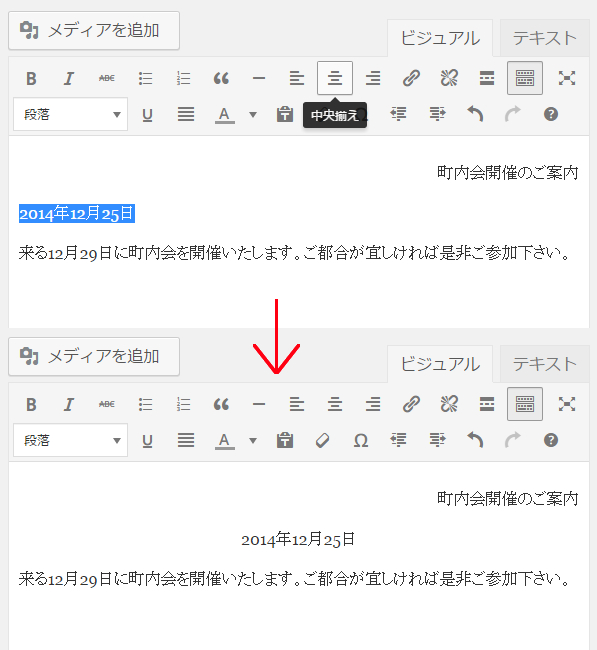
③次に2行目にカーソルを置いてから「中央寄せ(Alt+Shift+C)」をクリックして下さい。2行目が中央寄せで表示されます。

テキストエディタで次のように記述した場合と同じです。
<p style="text-align: center;">2014年12月25日</p>
他に左寄せ(Alt+Shift+L)や均等割付(Alt+Shift+J)などがあります。
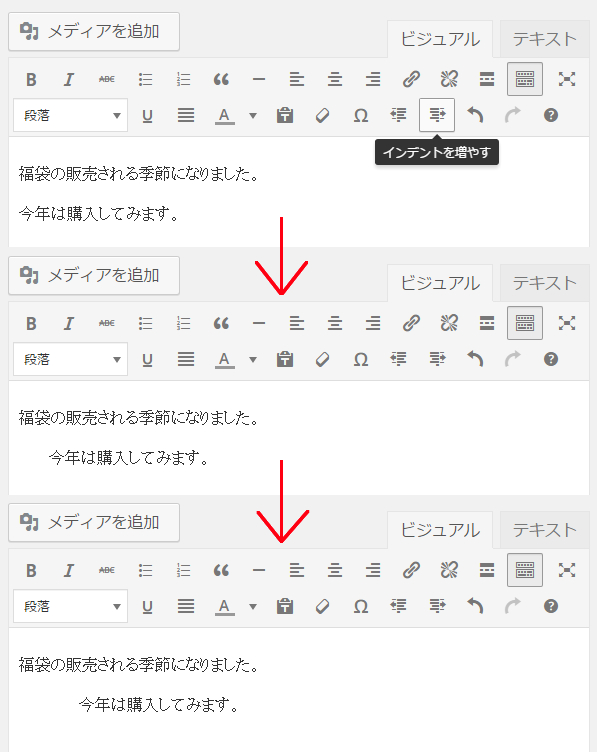
インデントの設定

インデントは文章全体を右方向へ字下げします。
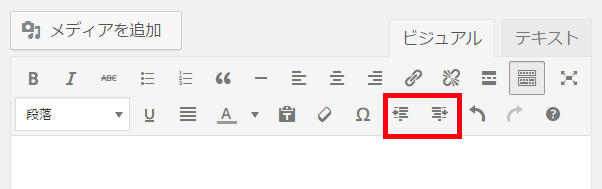
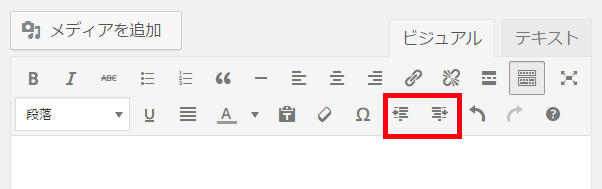
右側のボタンが「インデント」で、1回クリックする毎に1段階右方向へ字下げします。
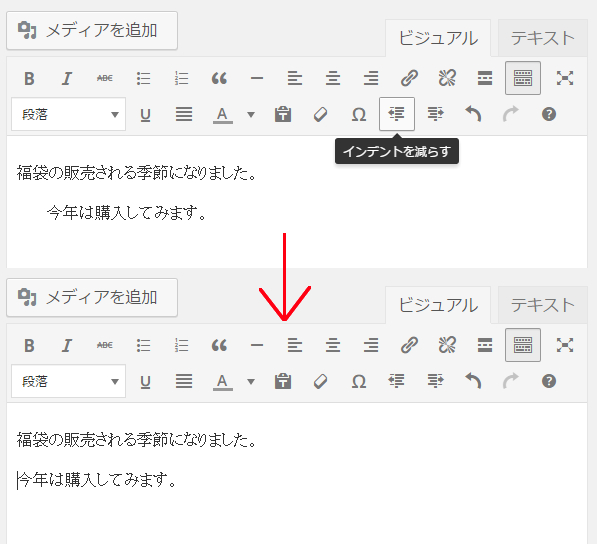
左側のボタンは「インデント 解除」でインデントされた文章を1段階左方向へ戻します。
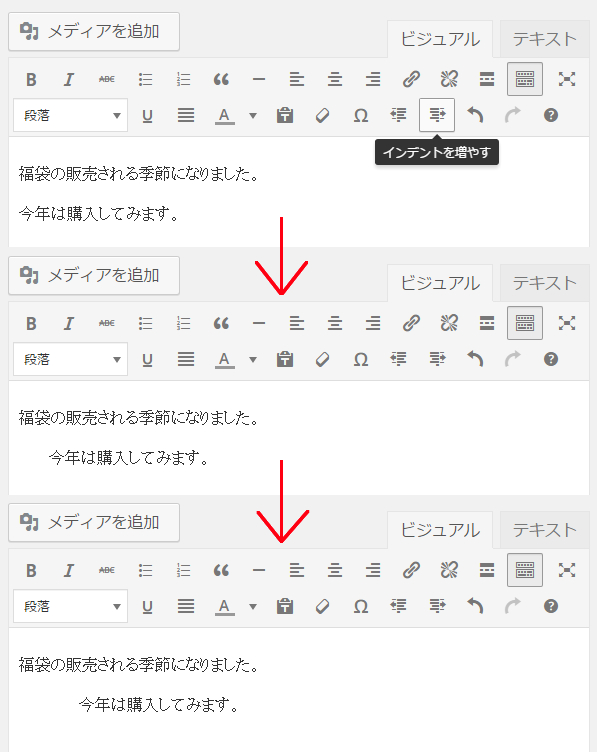
①まず2行目にカーソルを置いてから「インデント」をクリックして下さい。
1回クリックする毎に2行目が右方向へ字下げされて表示されます。

テキストエディタで次のように記述した場合と同じです。
1回右に字下げする毎に30pxずつ左側にパディングが設定されます。
2回インデントを行った場合は60pxのパディングが設定されます。
<p style="padding-left: 30px;">今年は挑戦してみます。</p>
<p style="padding-left: 60px;">今年は挑戦してみます。</p>
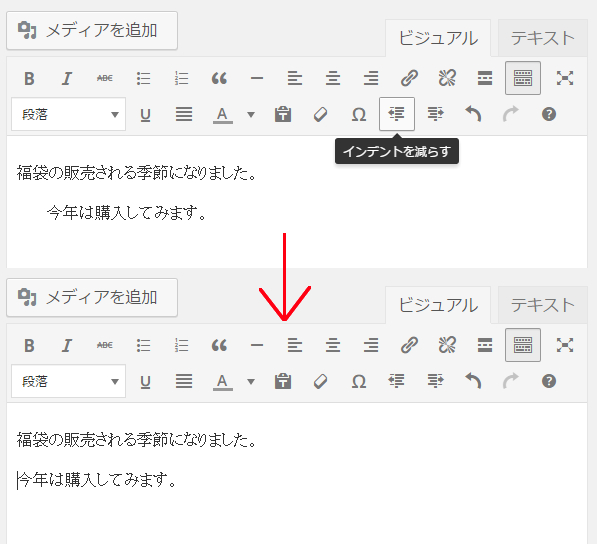
②次に2行目にカーソルを置いてから「インデント解除」をクリックして下さい。1回クリックする毎に2行目が左方向へ戻って表示されます。(なお文がインデントされておらずインデント解除ができない状態の時は「インデント解除」ボタンが無効となっています)。
























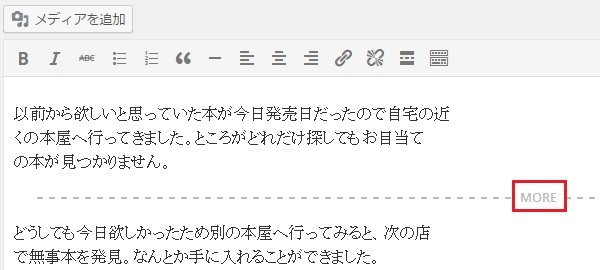
![[Shift]+[Enter]](https://honmaru.red/wp-content/uploads/2015/06/f6437b2c7fd1092d7cbcd560498e46a8.jpg)
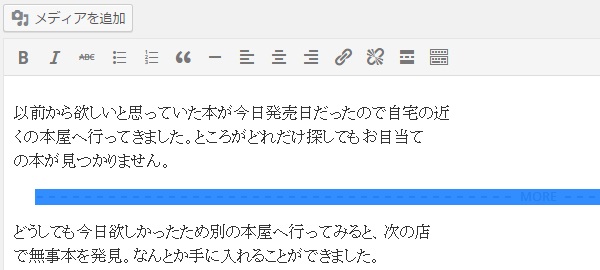
![[Shift]+[Enter]](https://honmaru.red/wp-content/uploads/2015/06/a2aeea569f93dcdc1515a0a6e5336d7a.jpg)