WordPressで作成したホームページを表示すると公開した日時の新しい記事から順に記事が表示されますが、
任意の記事をホームページの先頭に固定表示することもできます。
ここでは指定の記事をホームページの先頭に固定表示する設定方法について解説します。
1.記事が先頭に表示されるように設定
2.複数の記事を先頭に表示する
記事が先頭に表示されるように設定
ホームページを表示すると公開日時が新しい記事から順に表示されており、先頭には最も新しい日時の記事が表示されています。

他のホームページサービスでは未来の日付を指定することで常に同じ記事をホームページの先頭に表示させることができる場合もありますが、
WordPresでは未来の日付の記事を公開すると予約投稿となり記事は指定した日付になるまで公開されません。
そこでWordPressでは指定した記事を先頭に表示するように指定する機能が用意されています。
①それでは実際に試してみます。新しい記事を作成し先頭に表示されるように指定することもできますが、
今回は既に公開済の過去の記事を先頭に表示されるように設定してみます。
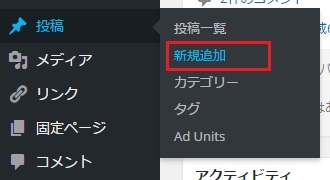
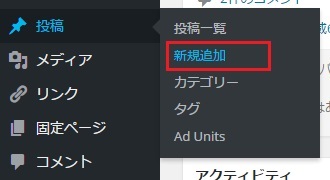
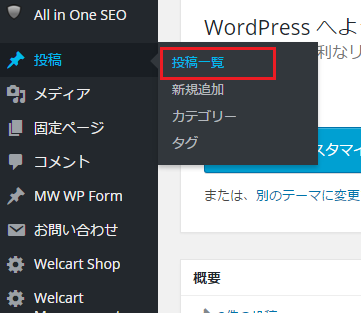
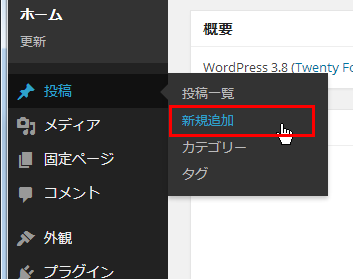
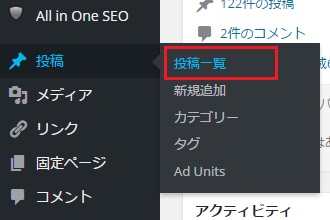
管理画面にログインし、左側メニューの中の「投稿」メニューの中にある「投稿一覧」メニューをクリックして下さい。

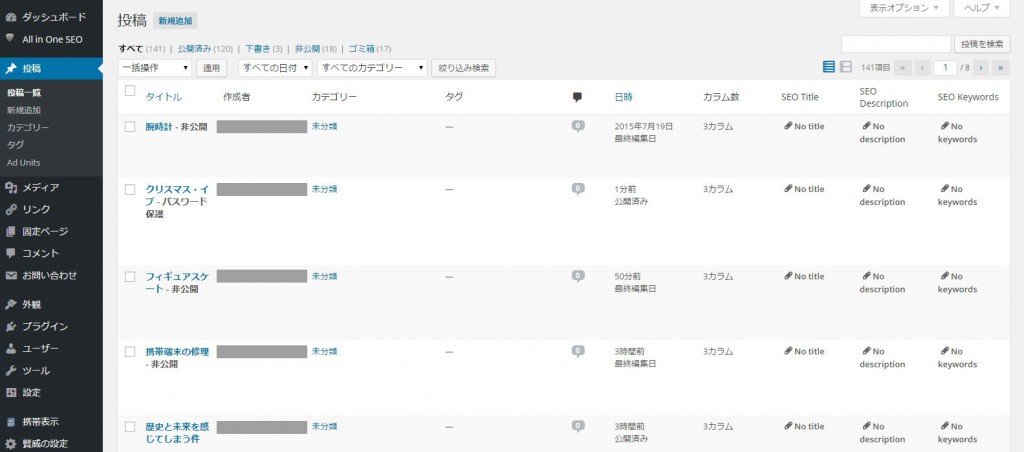
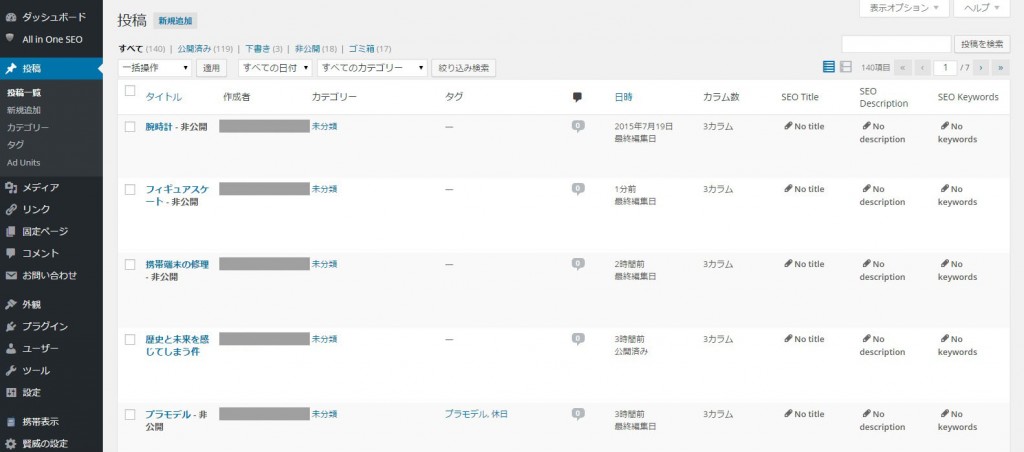
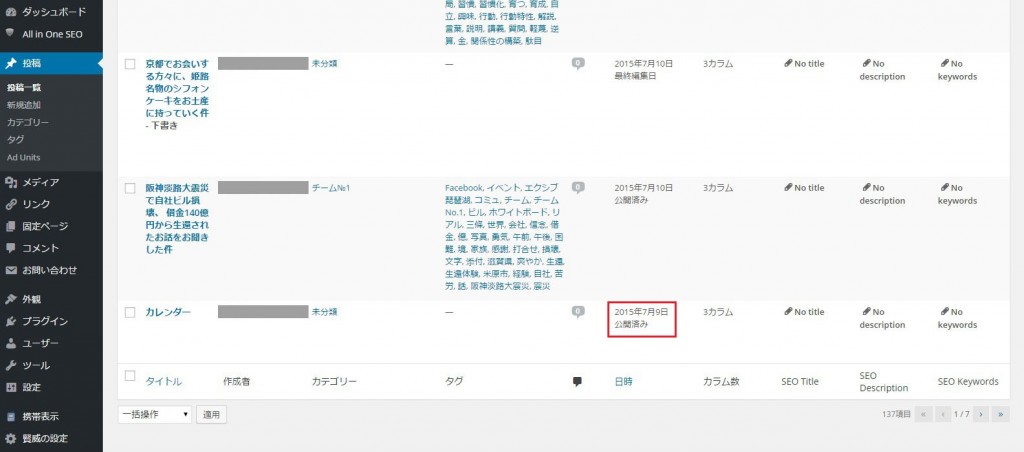
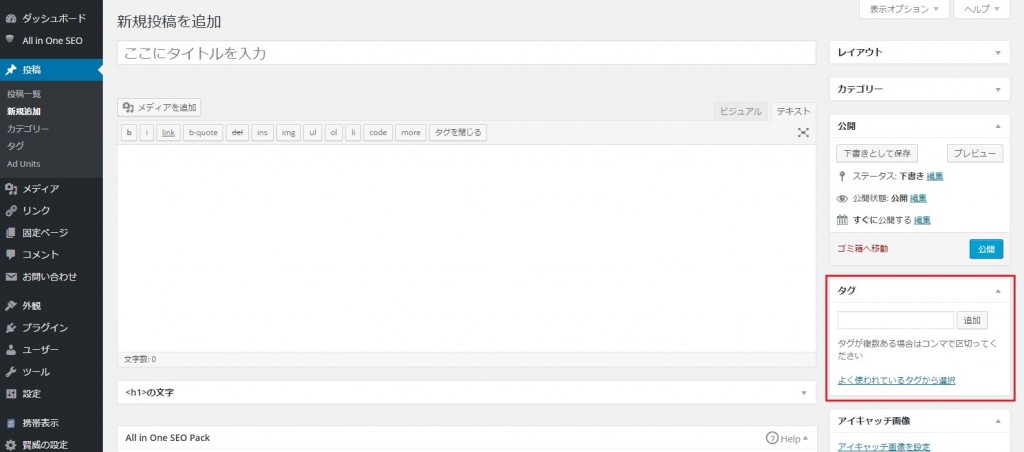
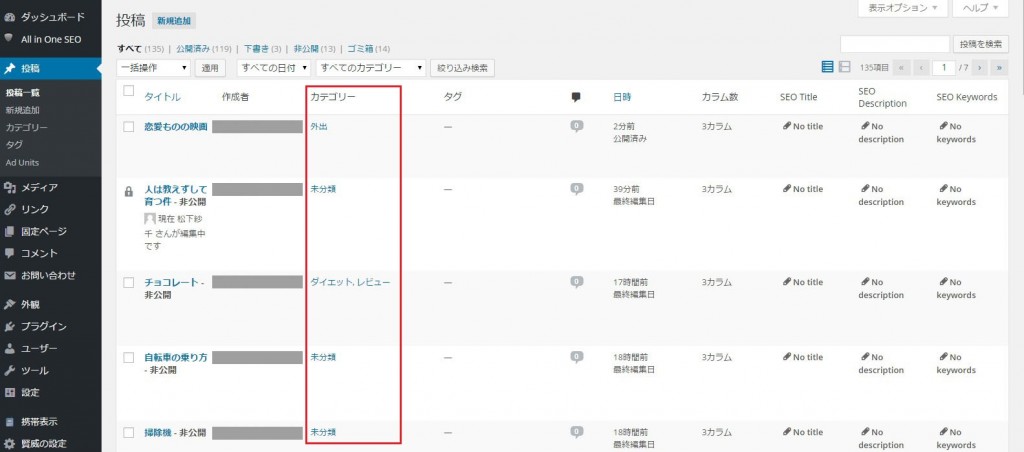
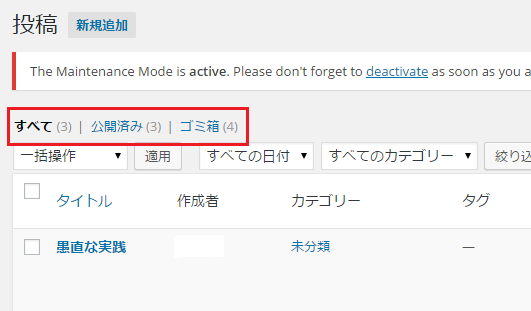
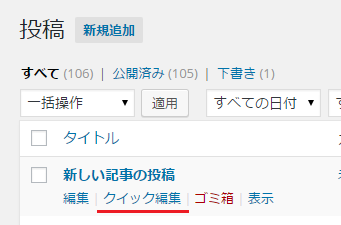
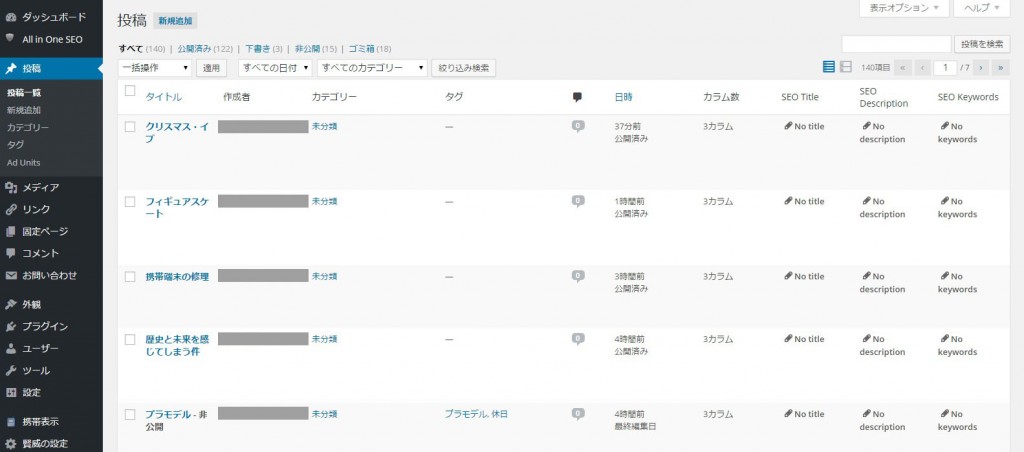
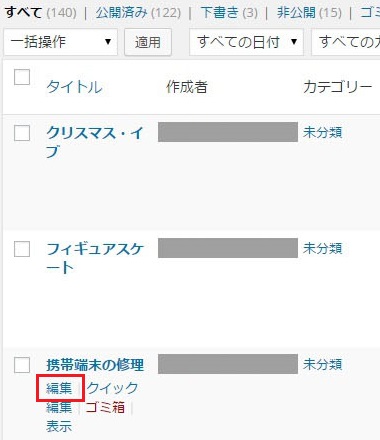
②記事一覧の画面が表示されます。

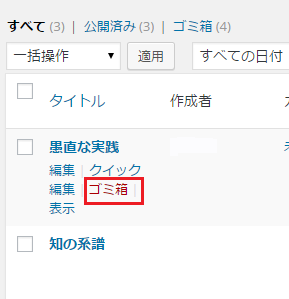
③ホームページの先頭に表示させたい記事にマウスを合わせるといくつかのメニューが表示されます。
その中から「編集」と書かれたリンクをクリックして下さい。

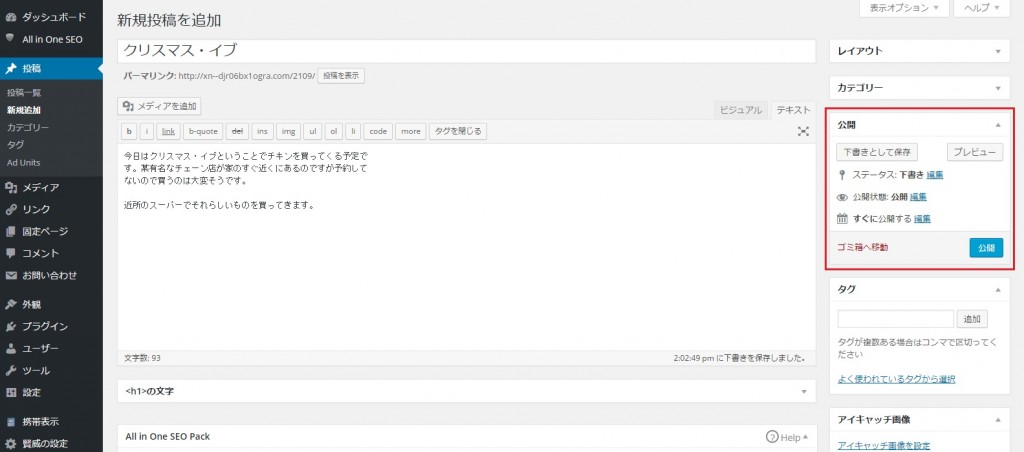
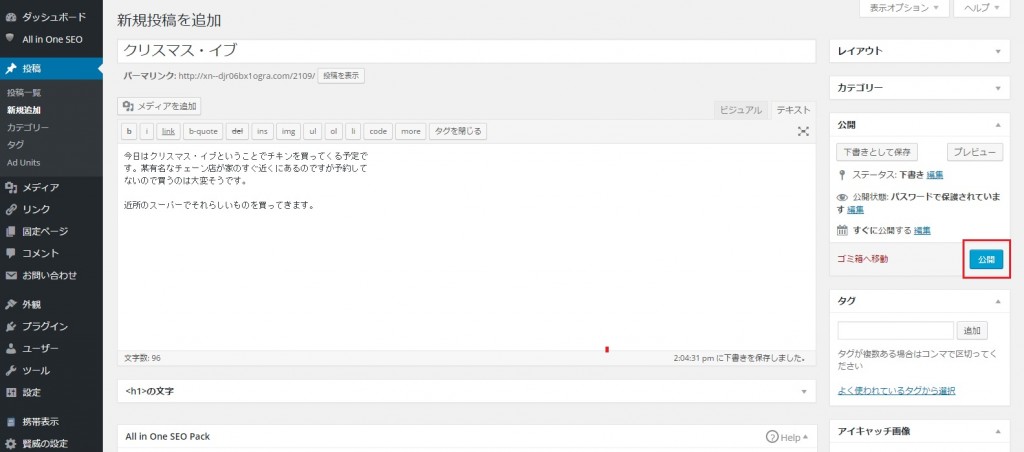
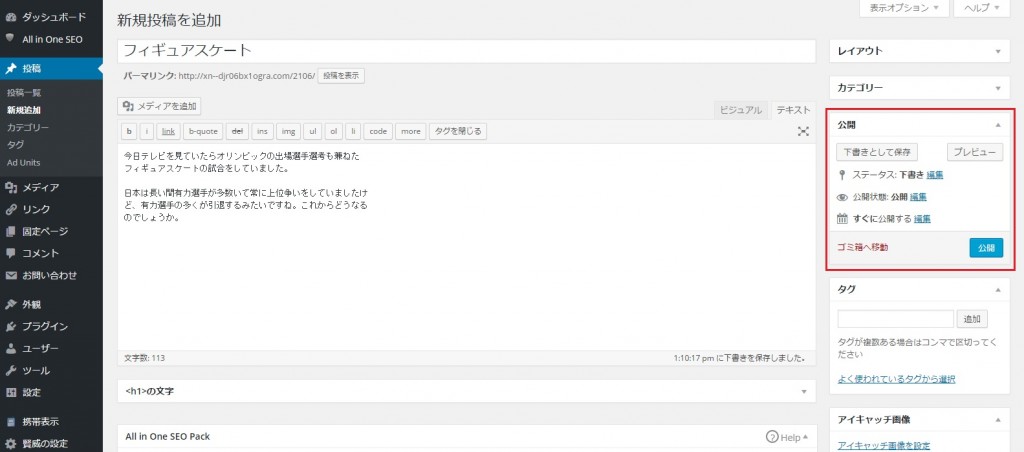
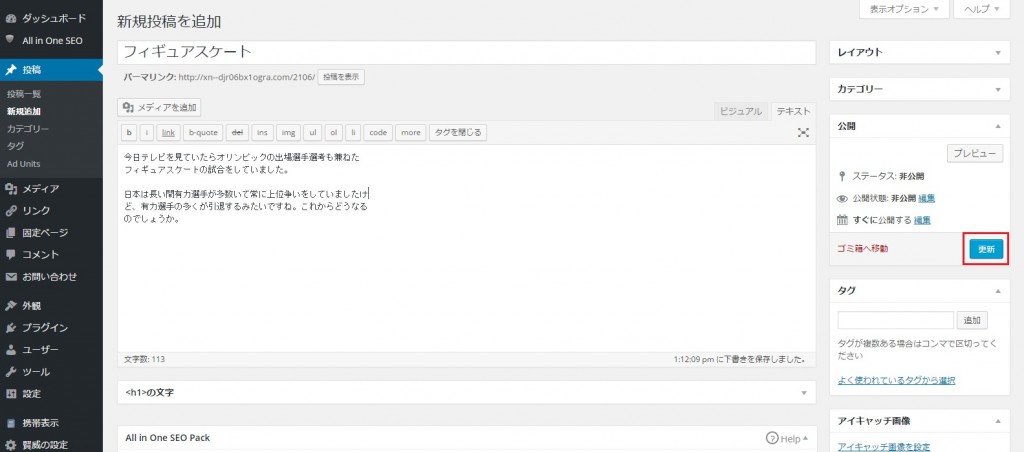
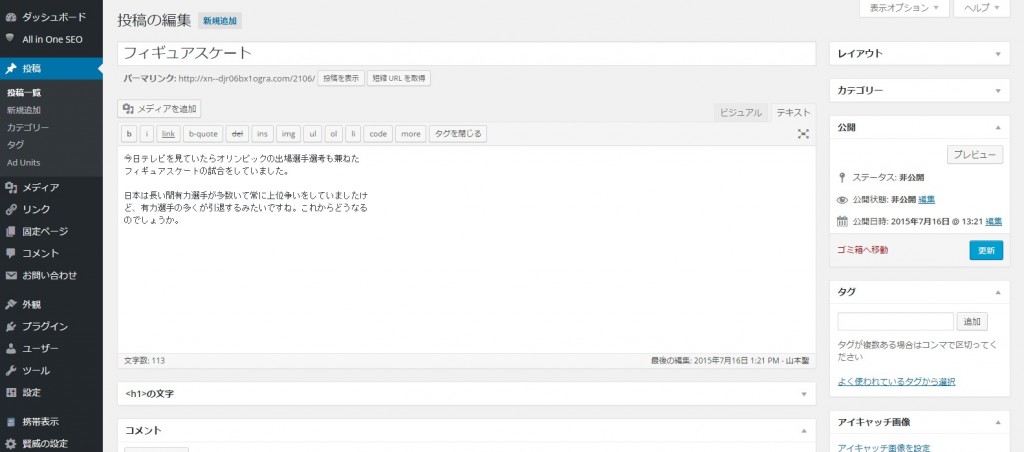
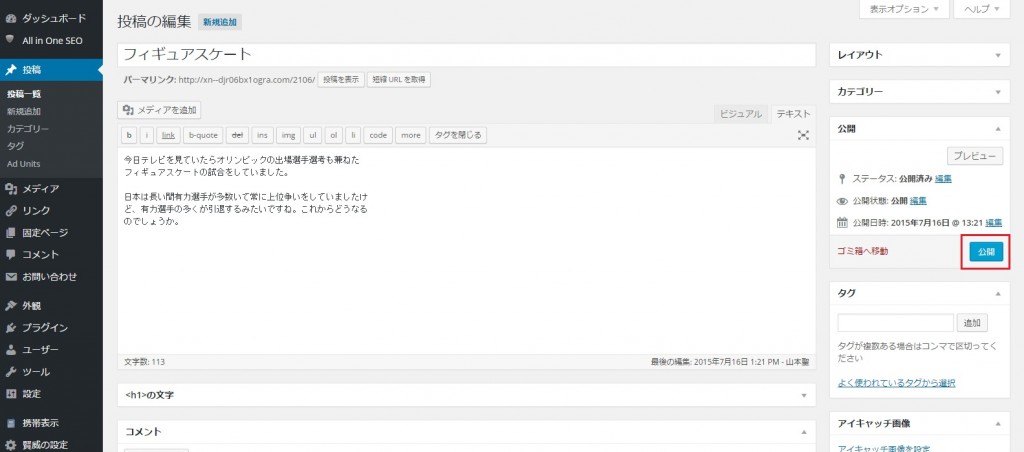
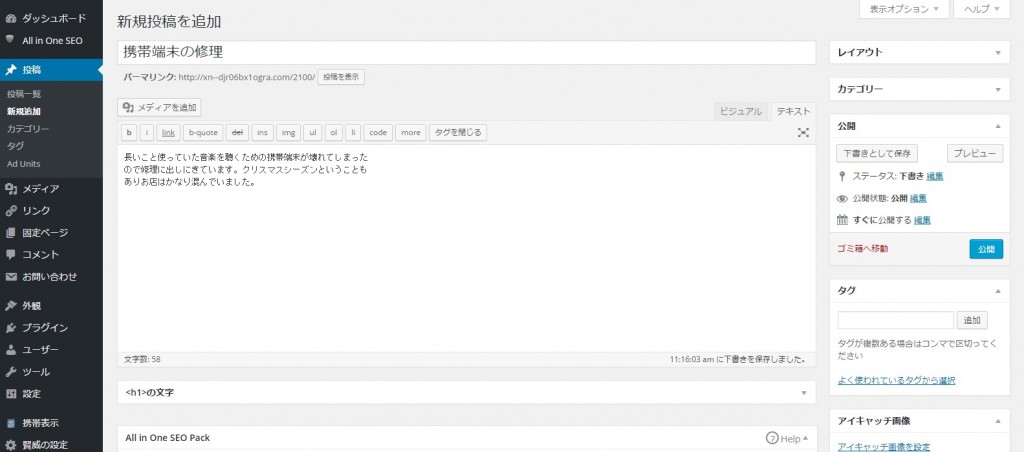
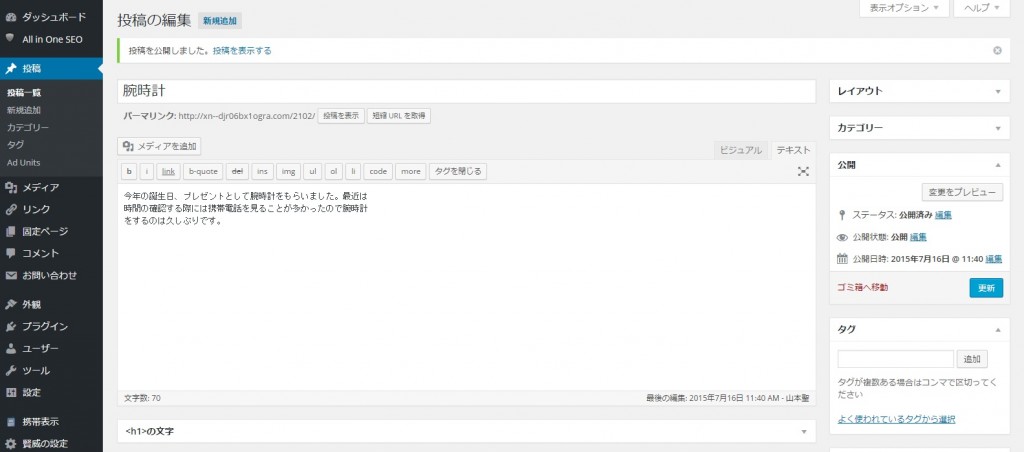
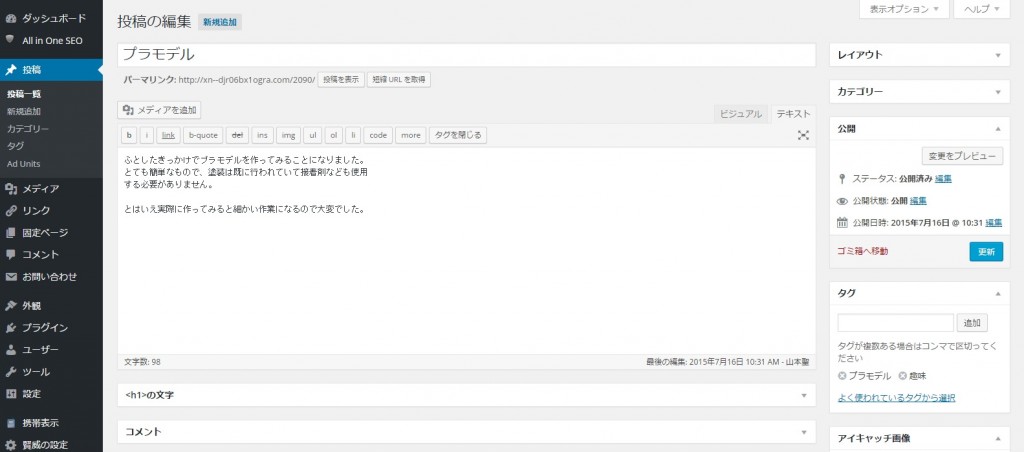
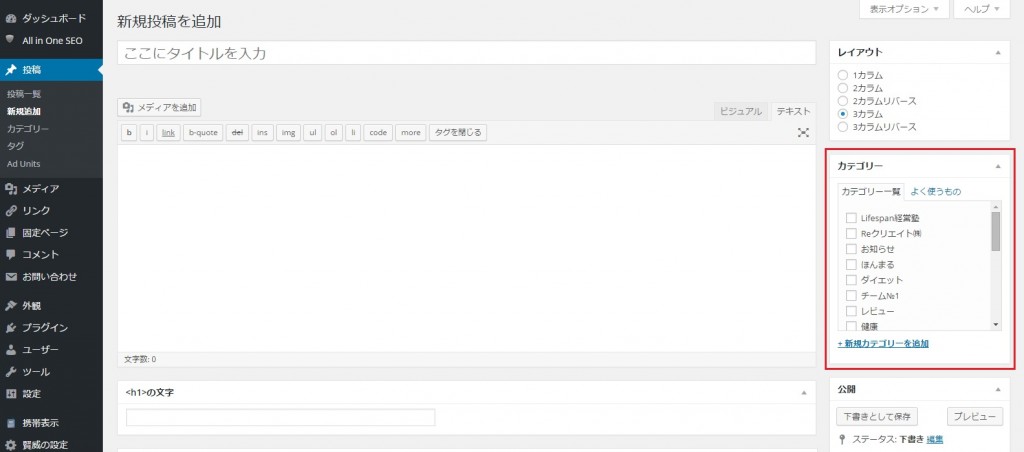
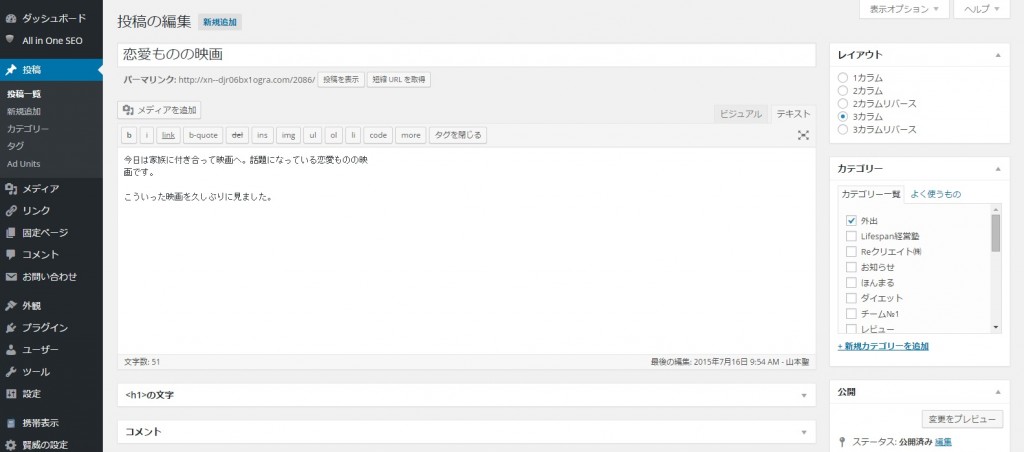
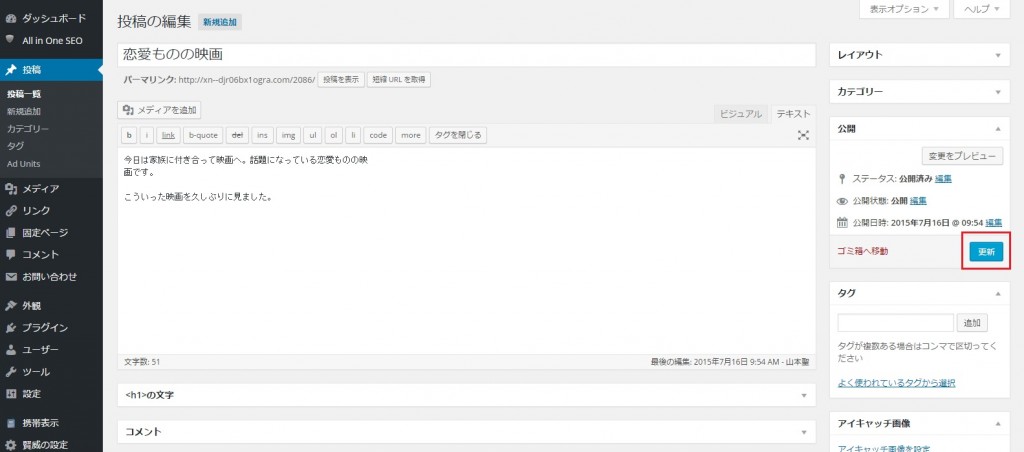
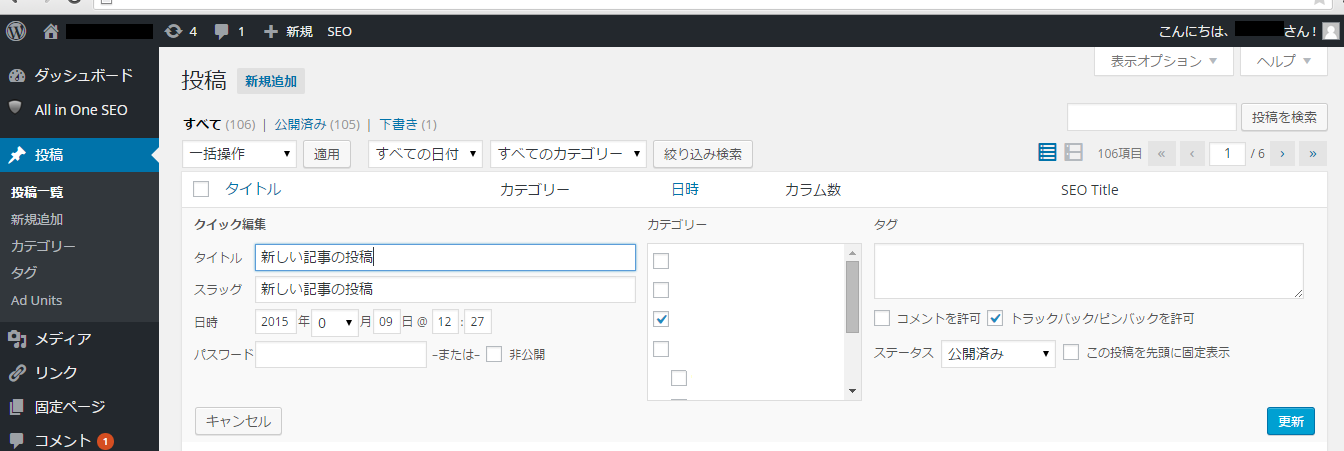
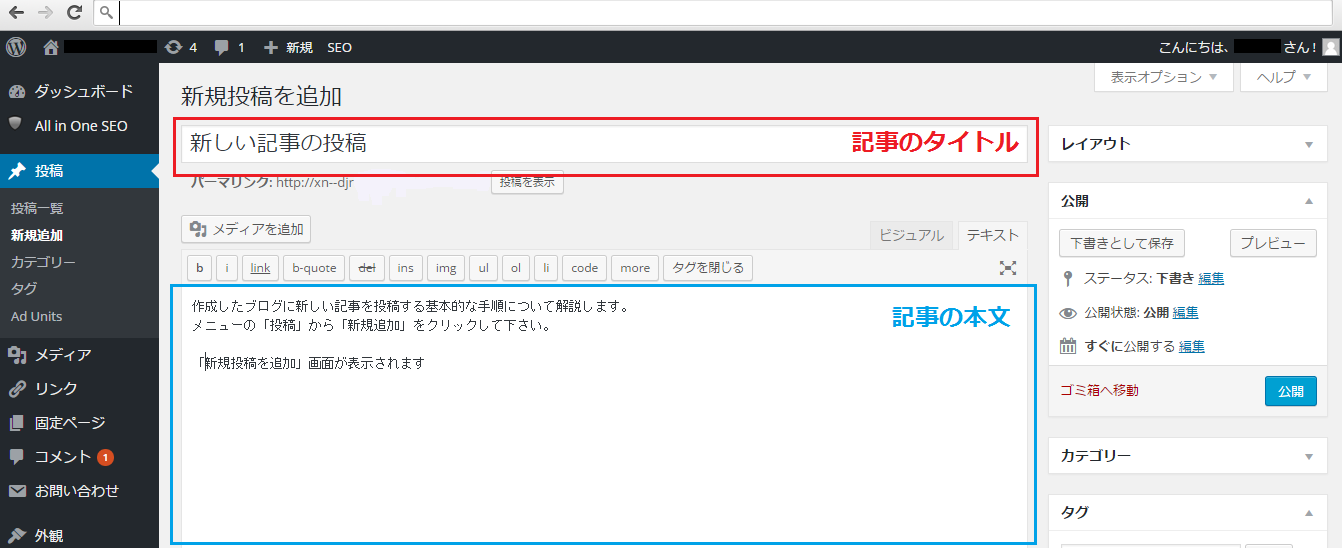
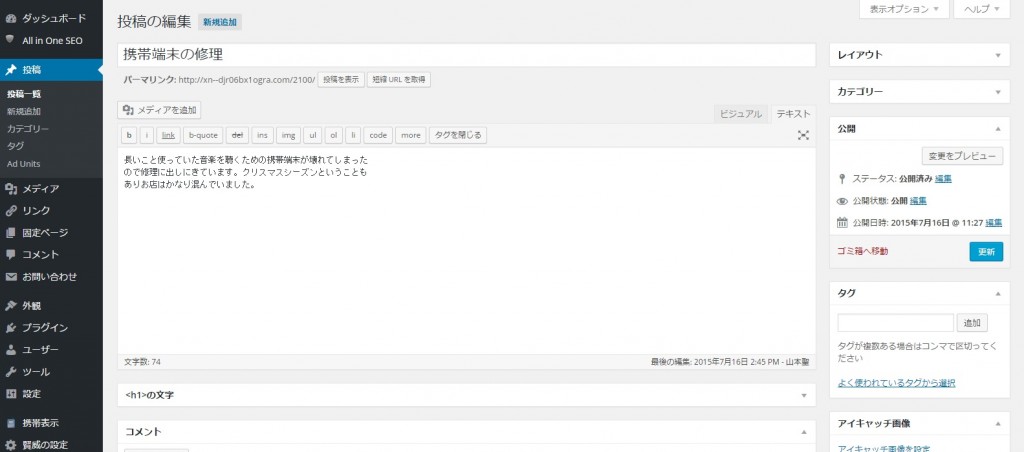
④該当記事の編集画面が表示されます。

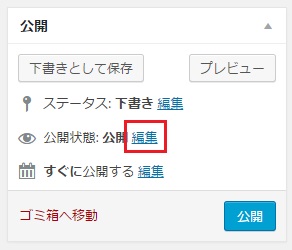
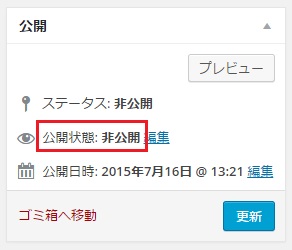
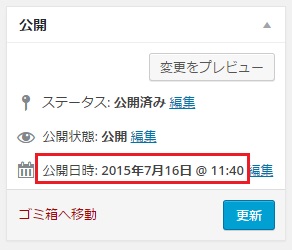
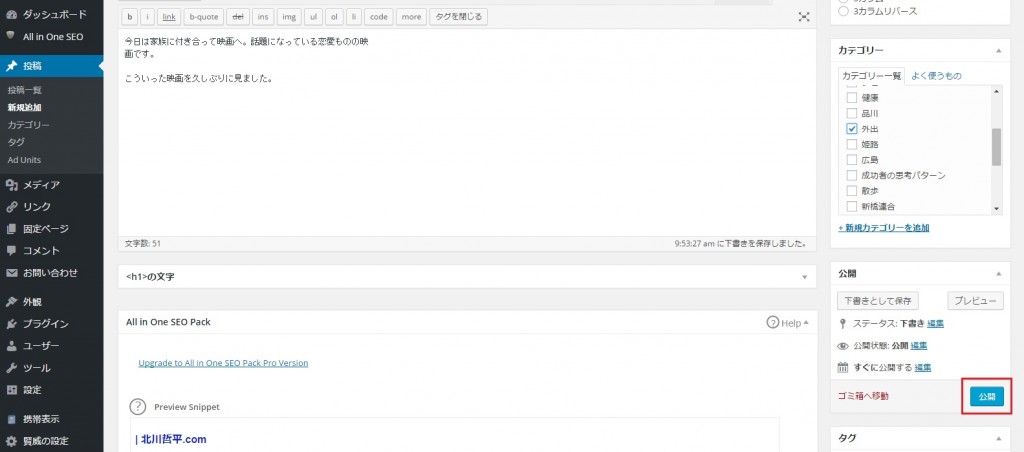
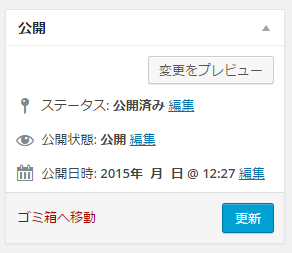
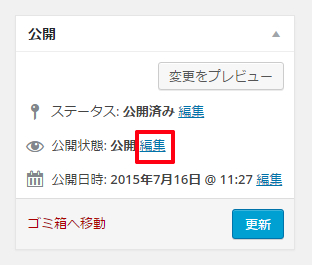
⑤画面右側の「公開」ブロックを見て下さい。
公開状態の右側に表示されている「編集」と書かれたリンクをクリックして下さい。

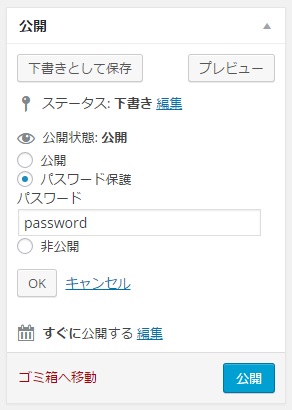
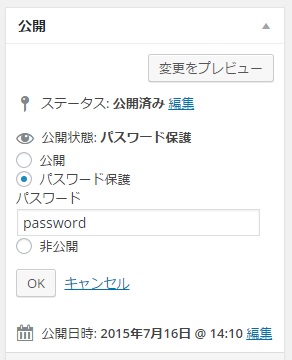
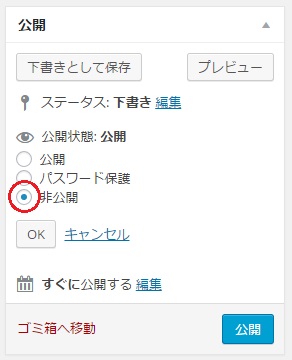
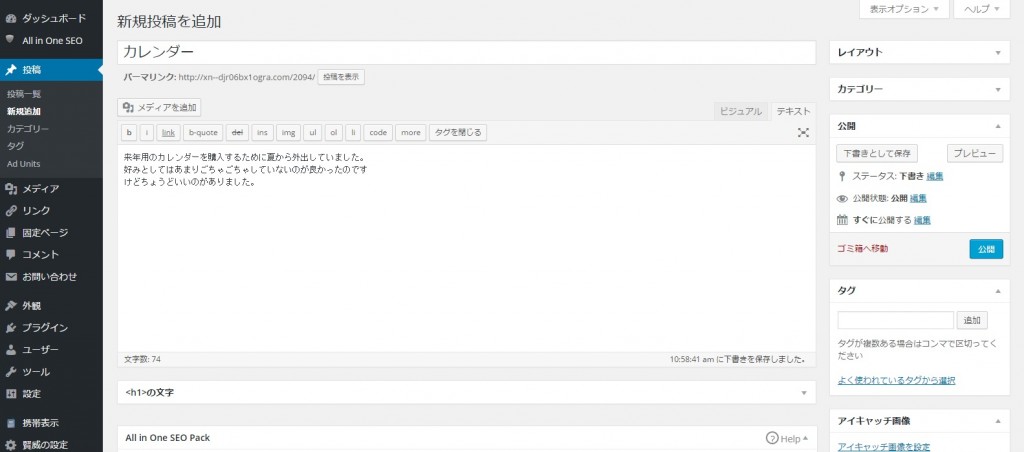
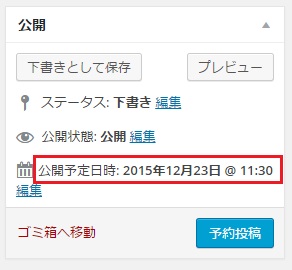
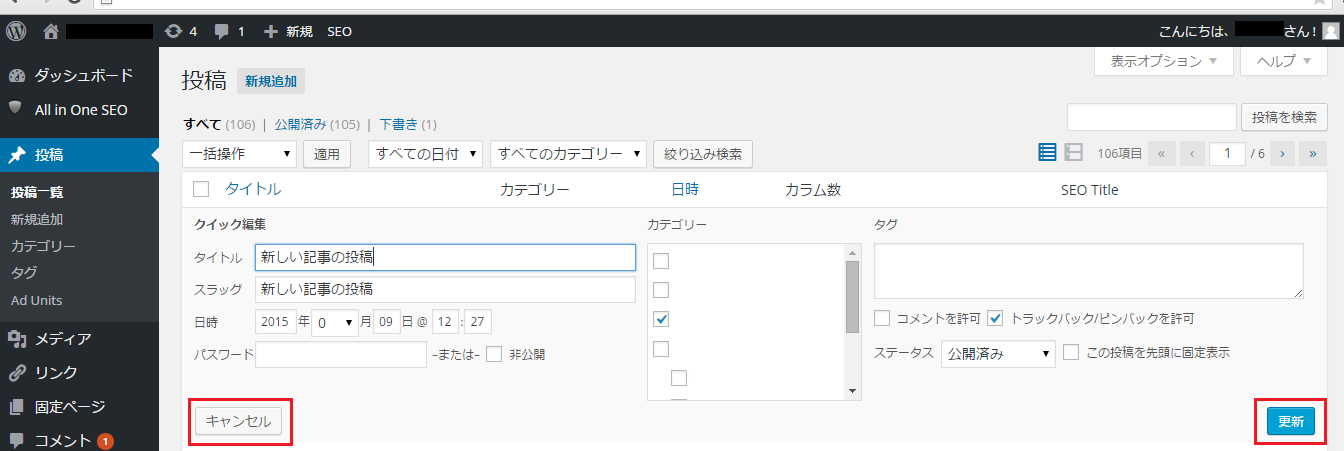
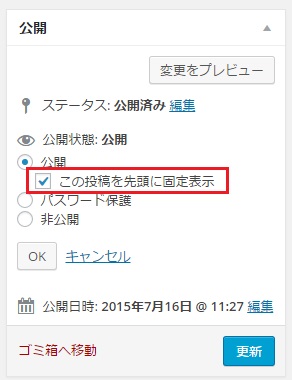
⑥公開状態の設定を行う画面が表示されます。
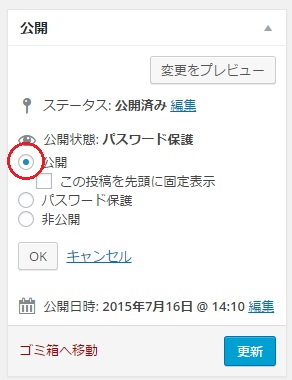
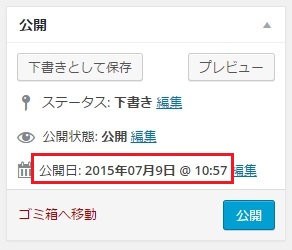
ホームページの先頭に固定表示を行うには、公開状態として「公開」を選択した上で「この投稿を先頭に固定表示」にチェックを付けて下さい。
設定が終わりましたら「OK」ボタンをクリックして下さい。

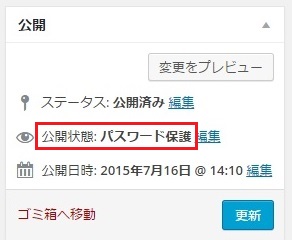
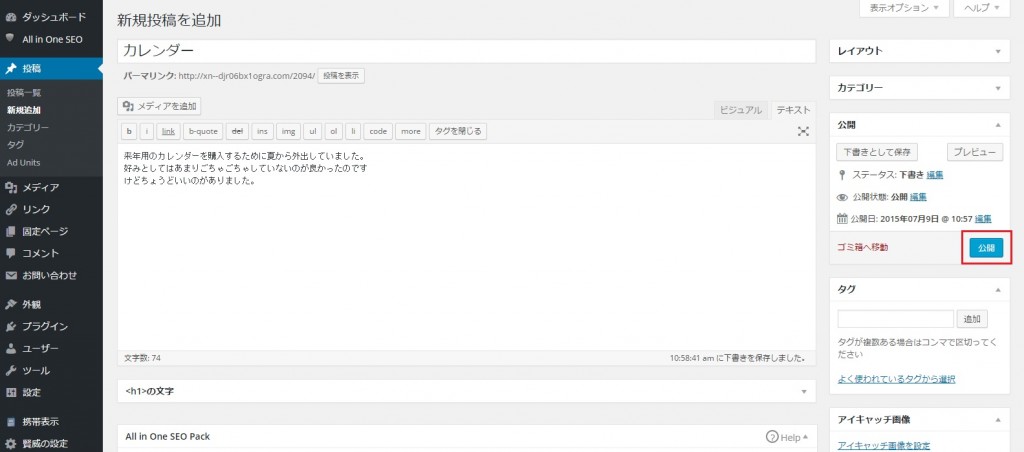
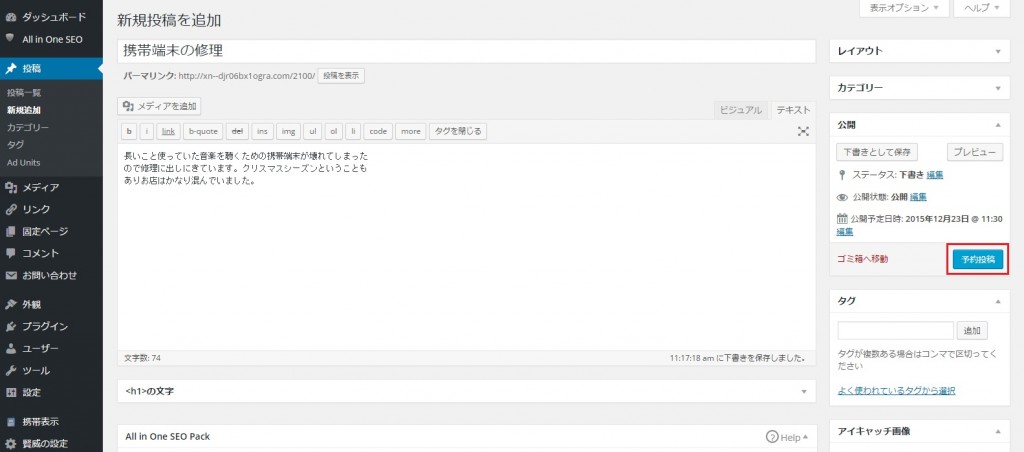
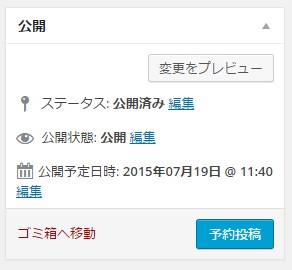
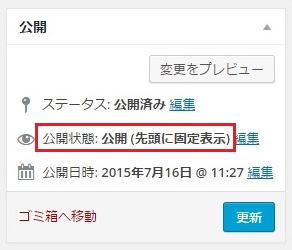
⑦記事の公開状態が「公開 (先頭に固定表示)」に設定されます。

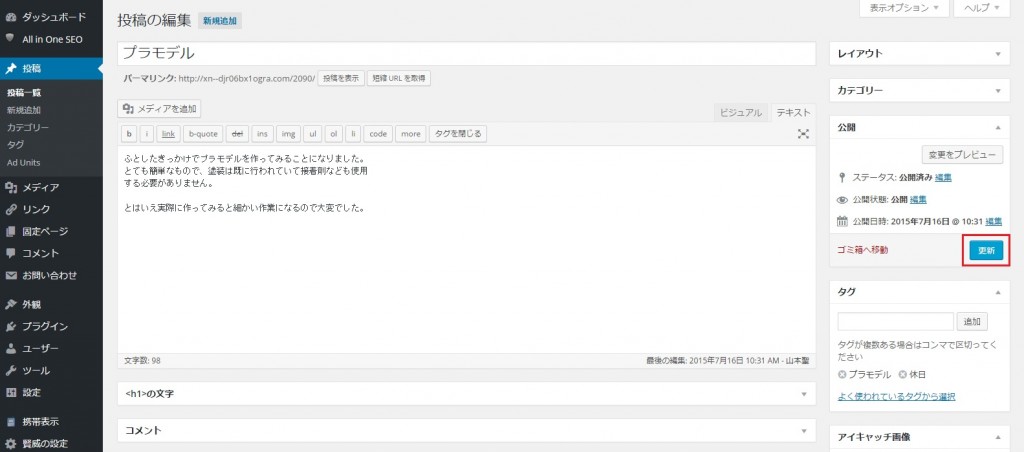
⑧それでは「更新」ボタンを押して下さい。設定の変更が反映されます。

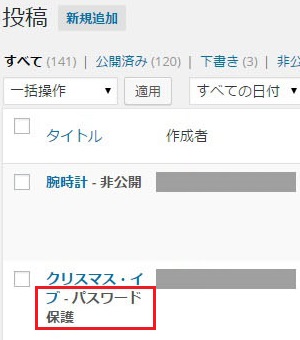
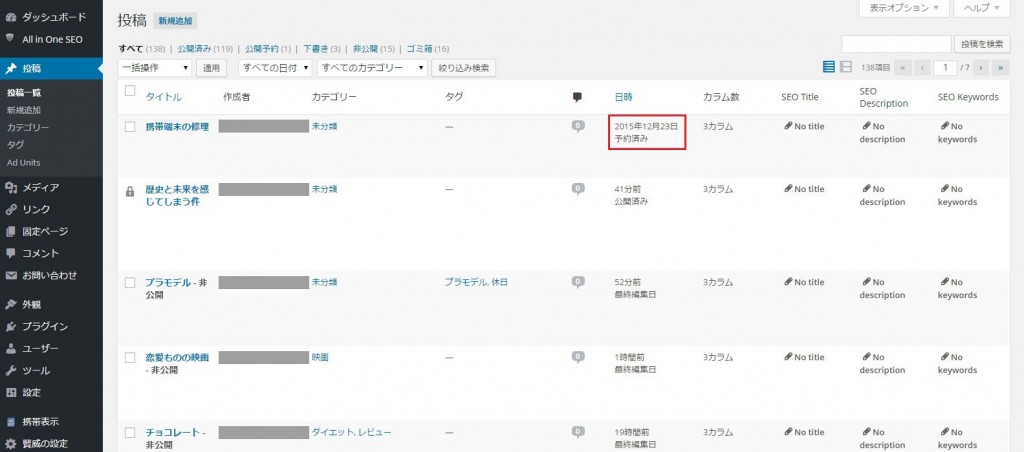
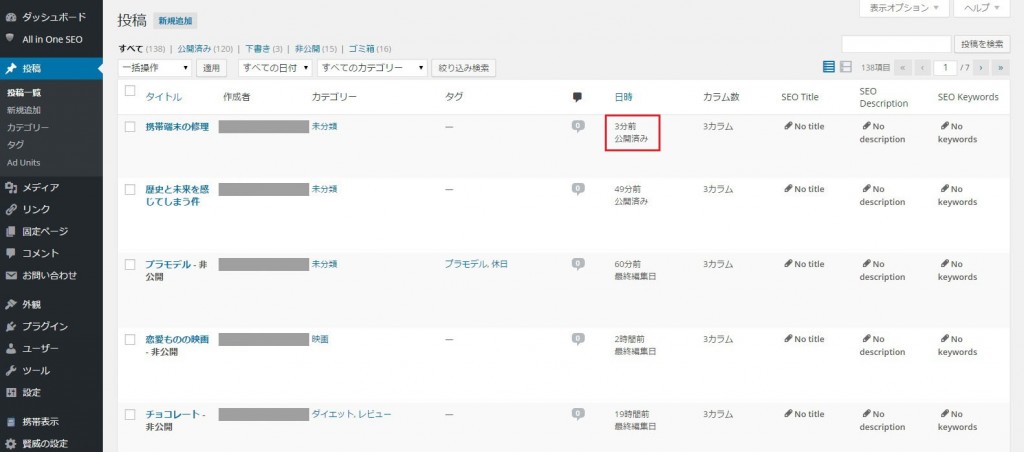
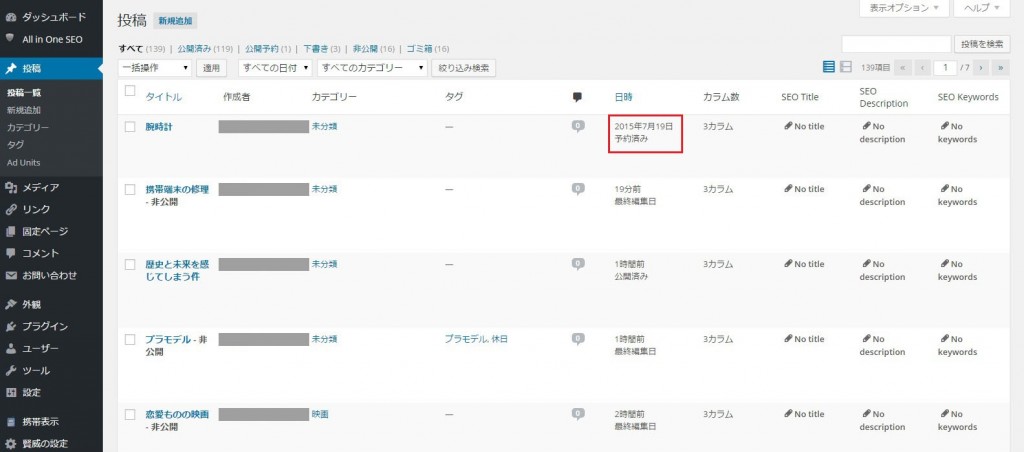
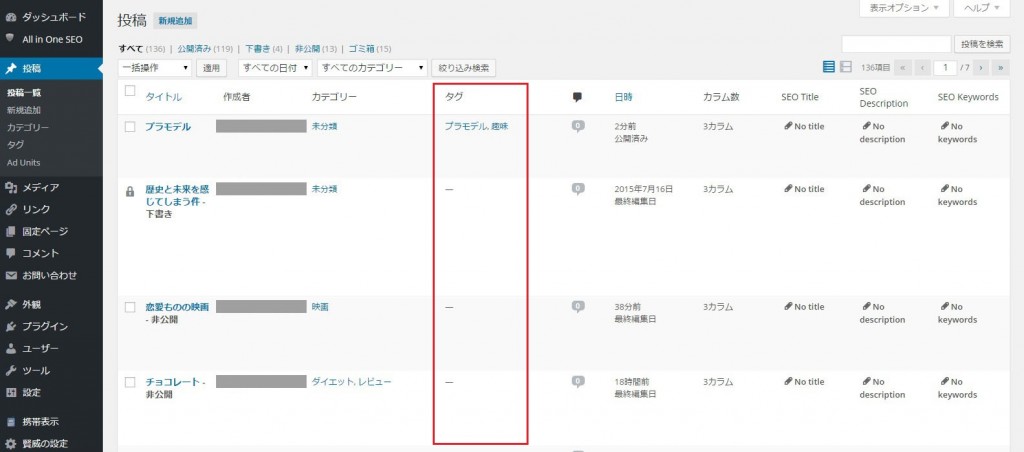
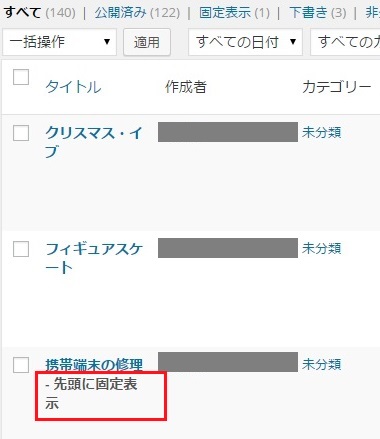
⑨改めて投稿記事一覧の画面を表示してみると、先頭に固定表示するように設定した記事はタイトルの後に「- 先頭に固定表示」という表示がされています。

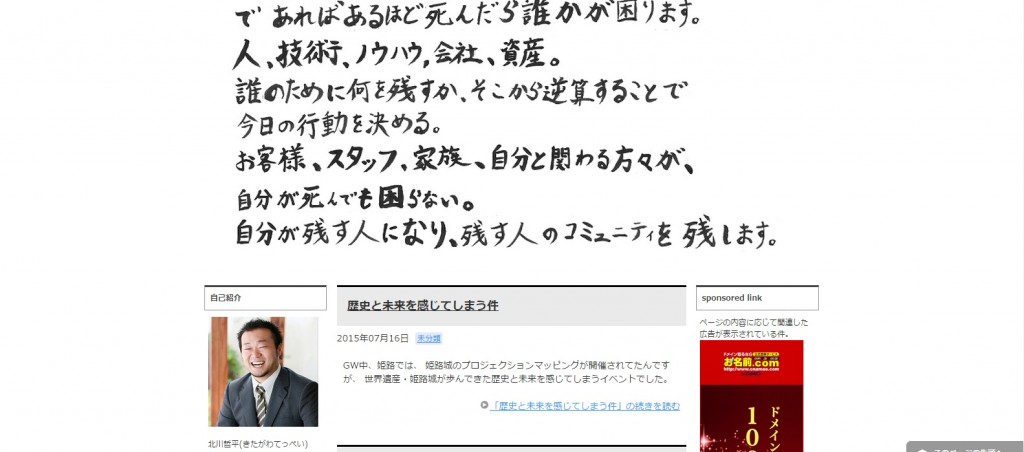
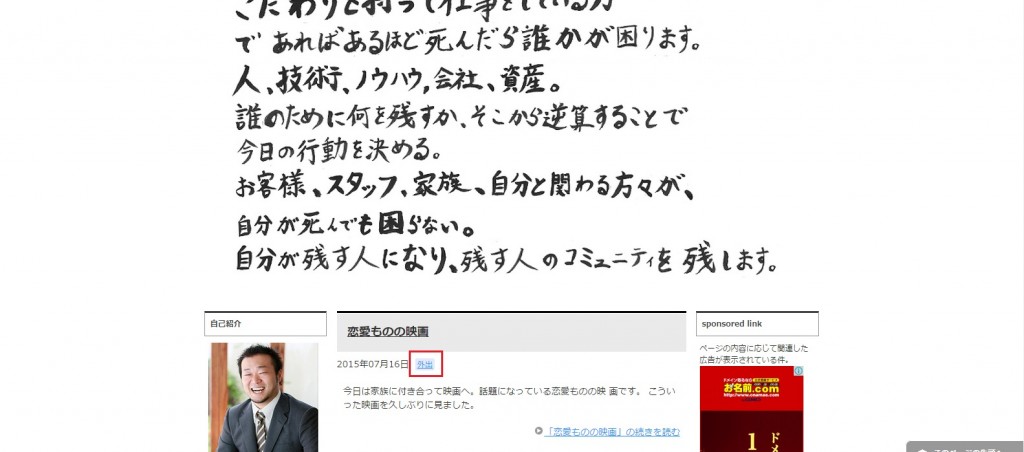
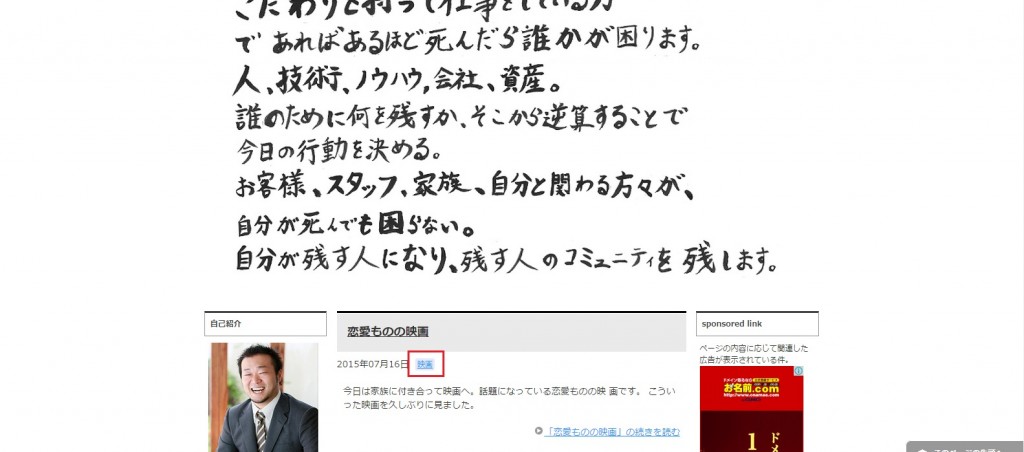
⑩次にホームページを表示してみます。
すると先ほど固定表示に設定した記事のタイトルがホームページの一番上に次のように表示されます。

使用されているテンプレートによって表示のされ方は異なると思いますが、
このように公開日時に関係なく指定した記事をホームページの一番先頭に表示させることが可能です。
複数の記事を先頭に表示する
先頭に固定表示することができる記事は1つだけではありません。
複数の記事を固定表示することができます。
複数の記事を先頭に固定表示した場合は、公開日付の新しいものから順に表示されます。
①手順は先ほどと同じなので省略しますが、別の記事に対して同じように公開状態を先頭に固定表示に設定しました。

②ホームページ画面で表示してみると、先頭に固定表示の設定をした2つの記事が公開日時に関係なくホームページの先頭に表示されていることが確認できます。

※どのように先頭に固定表示されるのかは使用されているテンプレートによって異なりますのでご注意下さい。
また公開状態の「この投稿を先頭に固定表示」のチェックを外して頂くことで、固定表示されないように戻すことができます。