プラグイン「TinyMCE Aadvanced」を導入して、ビジュアルエディタの機能を増やします。
表の作成、動画の挿入などが簡単に行えるようになります。

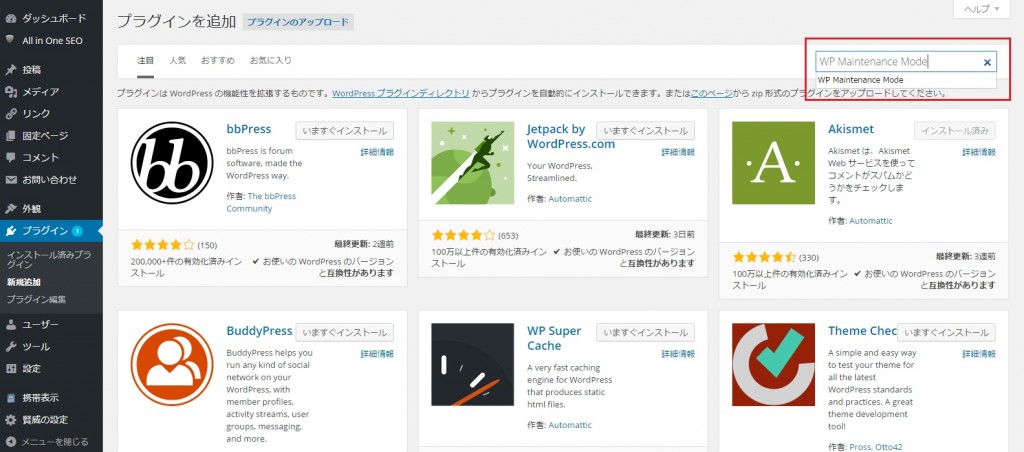
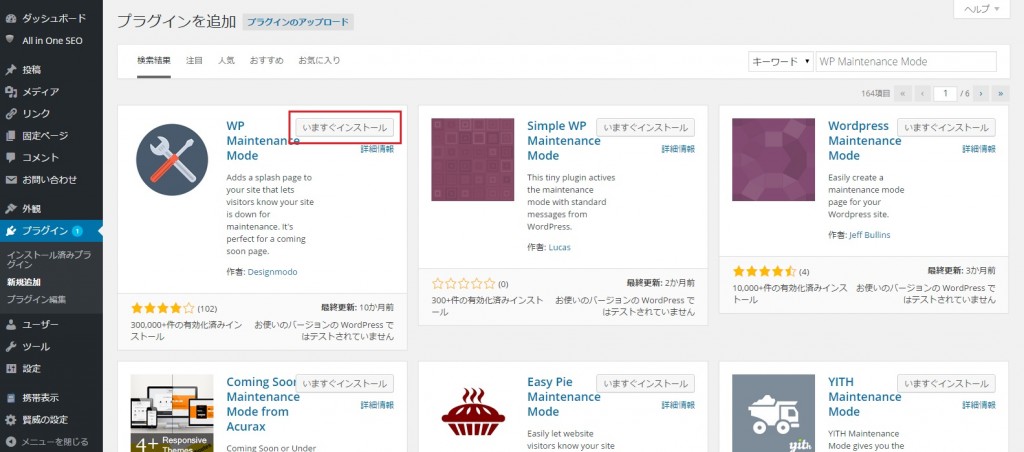
1. 「TinyMCE Aadvanced」をインストールします。
インストール方法は「プラグインのインストールと有効化」をご覧ください。
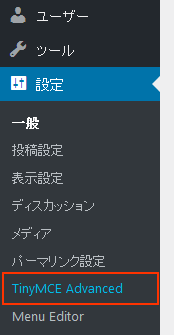
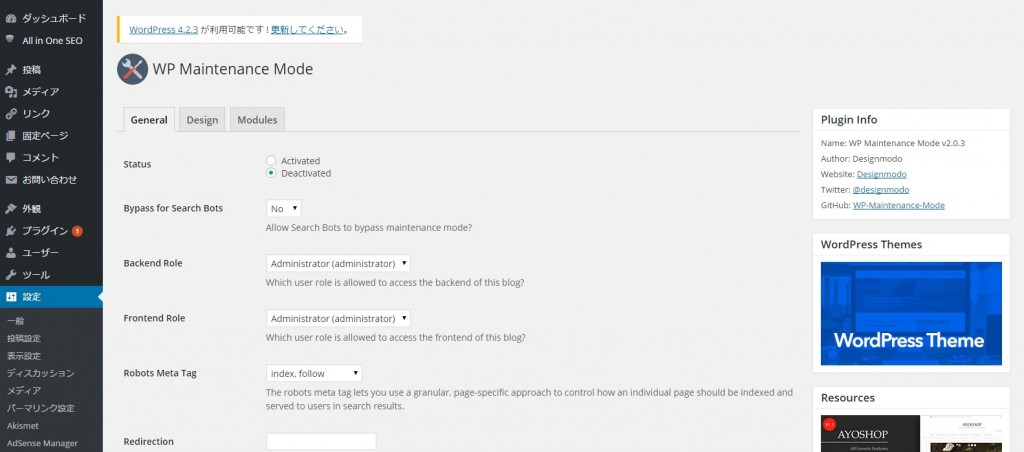
2.「管理画面 > 設定 > TinyMCE Aadvanced」をクリックします。

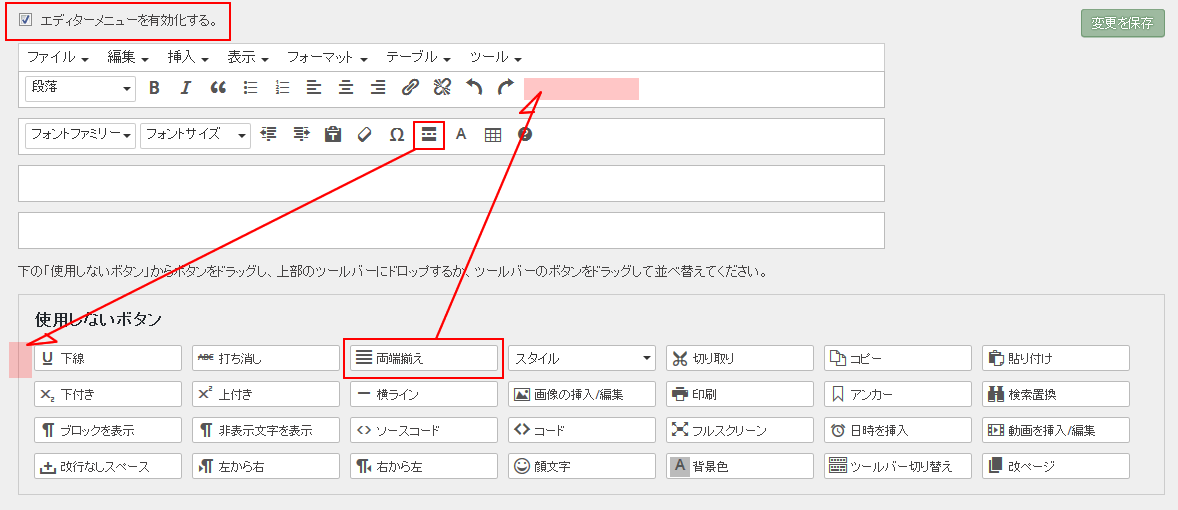
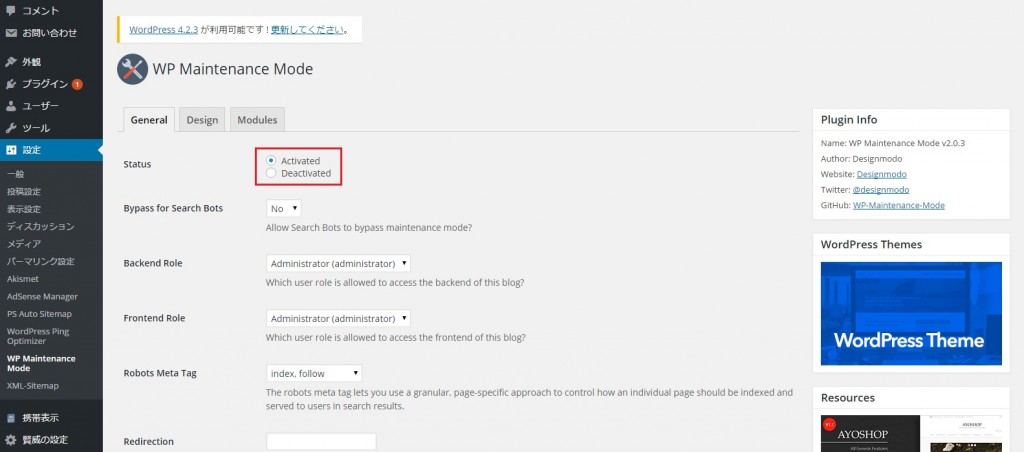
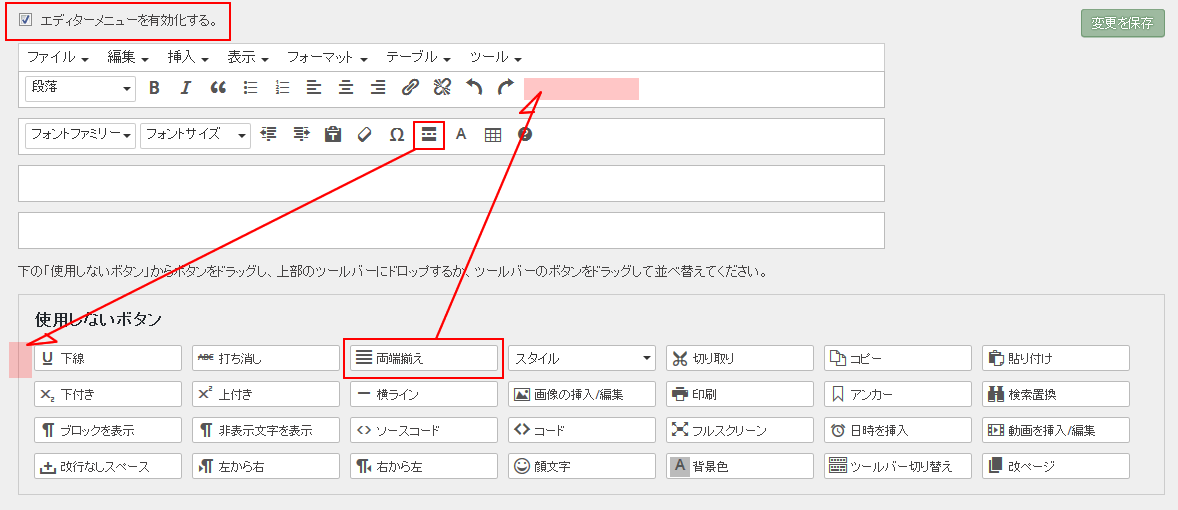
3. 「エディターメニューを有効化する。」にチェックが入っていることを確認して下さい。

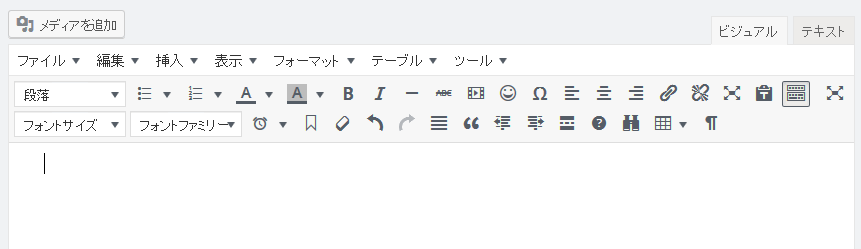
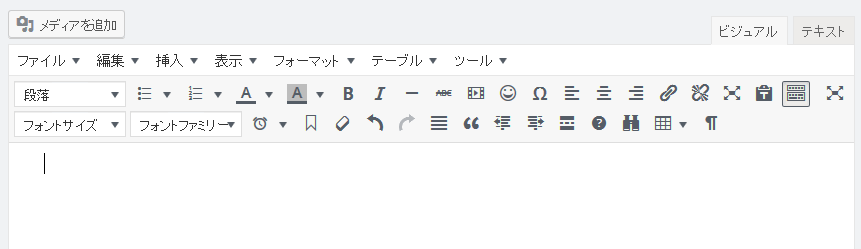
「段落」「B」などのアイコンがあるエリアが、記事・ページ編集時のビジュアルアディタの上部に表示さるツールバーになります。
「使用しないボタン」から使いたいツールがあれば、ドラッグしてツールバーにドロップ。逆にツールバーに不要なアイコンがあれば、「使用しないボタン」にドラッグ&ドロップして下さい。
※ツールバー最上部の「ファイル」「編集」などのメニューは外せません。
しかし、「フォントサイズ」「フォントファミリー」以外のほとんどのツールが入っていますので、設定画面でボタンを網羅せずとも大丈夫です。
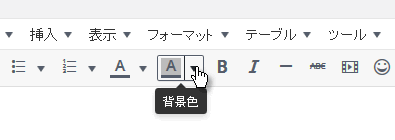
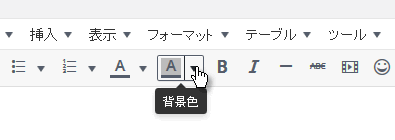
※ビジュアルエディターの画面ではアイコンの説明がありませんが、アイコンの上にカーソルを載せると、下の画像の様に説明が出てきます。分からないときはお試しください。

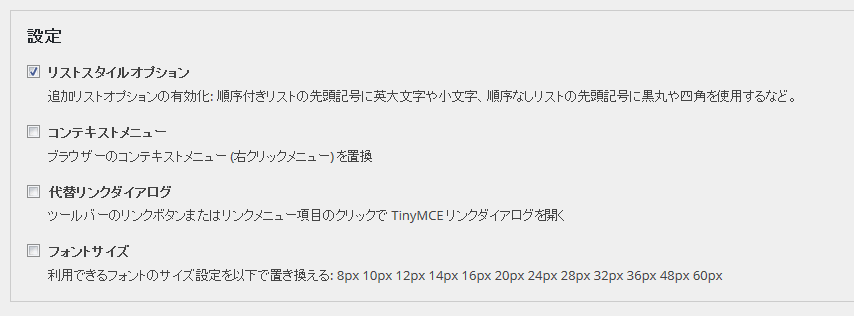
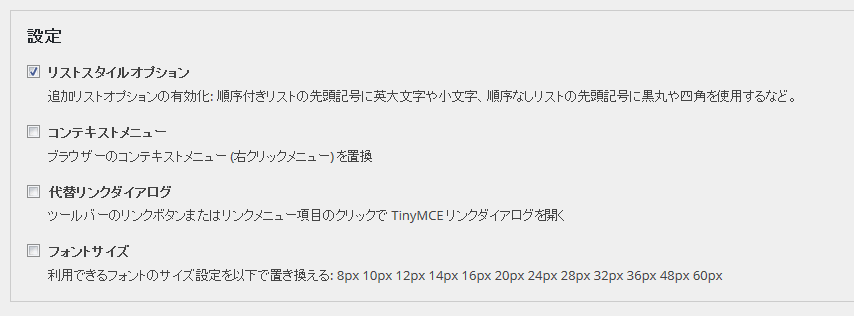
4. 「設定」を施します。

リストスタイルオプション → リストに付ける黒丸等の記号のスタイルを変更できる。
コンテキストメニュー → 右クリックするとエディタ独自のメニューが出るようになる。
代替リンクダイアログ →  をクリックすると、リンク専用のダイアログが開くようになります。
をクリックすると、リンク専用のダイアログが開くようになります。
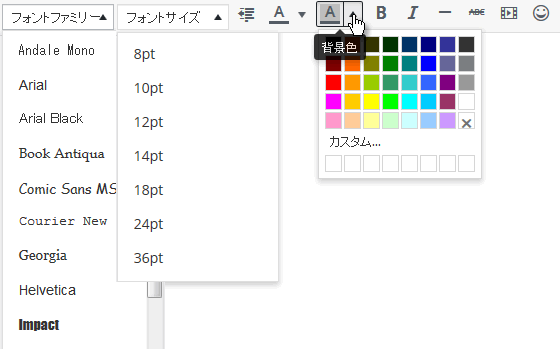
フォントサイズ → ツールバーにある「フォントサイズ」で選択できるサイズ設定を変えます(通常は8pt 10pt 12pt…)
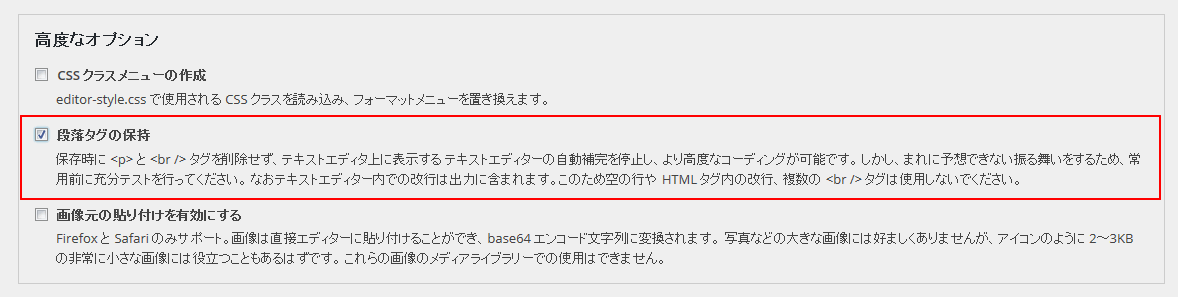
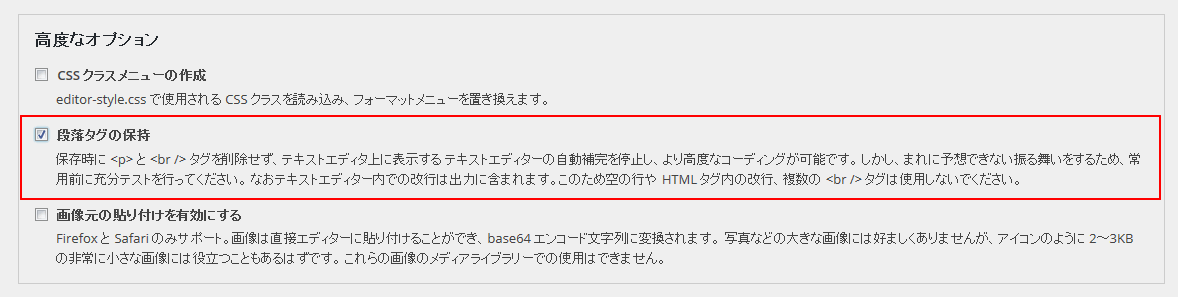
5. 「高度なオプション」の「段落タグの保持」にチェックを入れます。

これは、テキストエディターにソースコードを記述した時、多くの改行を設けたい時に役立つ機能です。
こちらにチェックを入れていない状態ですと、保存時や、右上の「ビジュアル」「テキスト」タブを切り替えた時、文章の改行を意味する<p>や<br />タグが自動で削除されてしまうことがあります。それを防ぐための機能です。
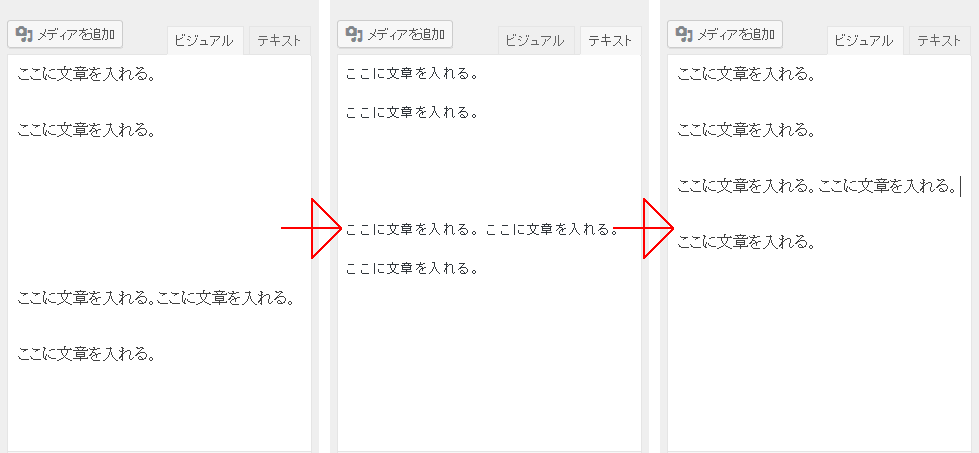
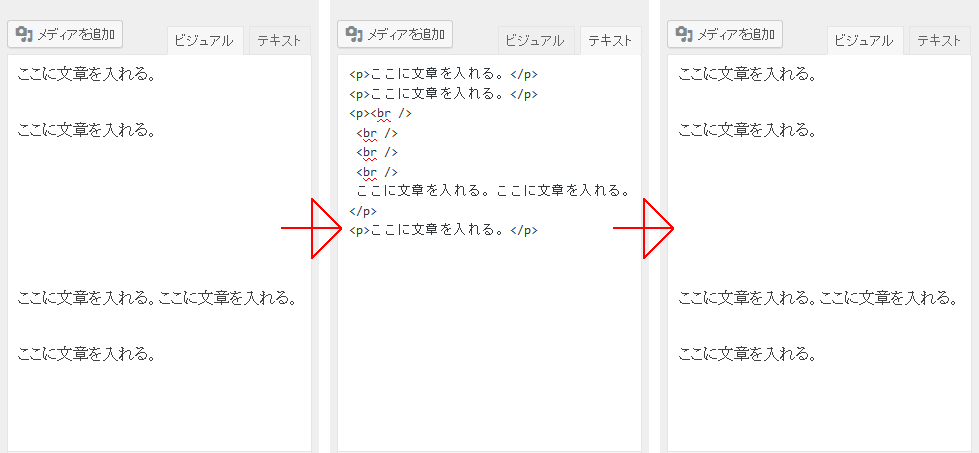
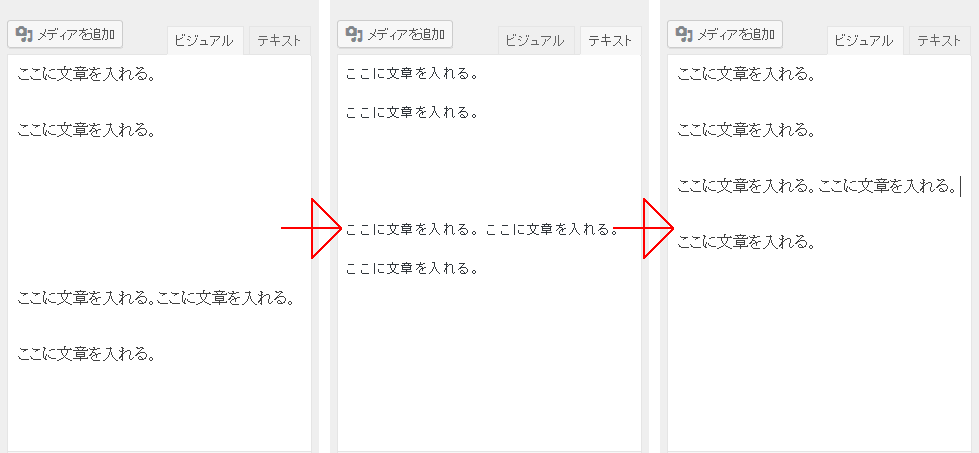
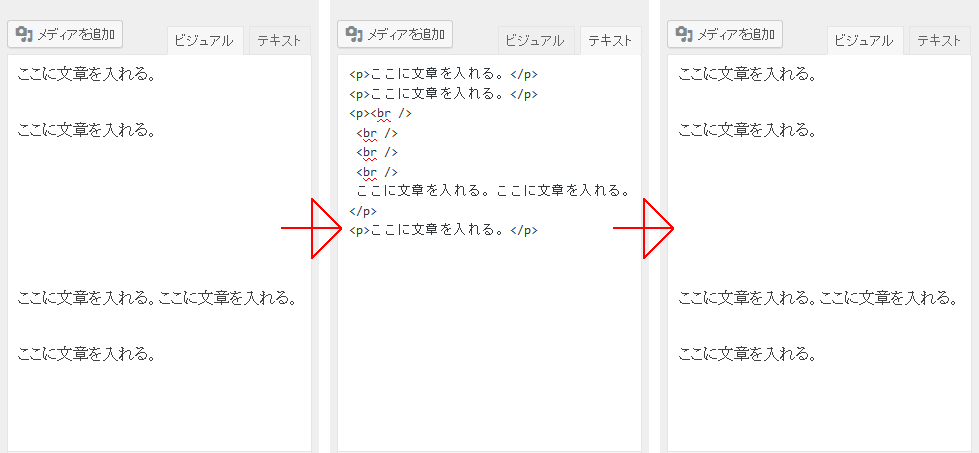
下記は、それぞれ「ビジュアル」「テキスト」タブを切り替えた場合の検証結果です。
<段落タグの保存>にチェックを入れていない時

<段落タグの保存>にチェックを入れている時

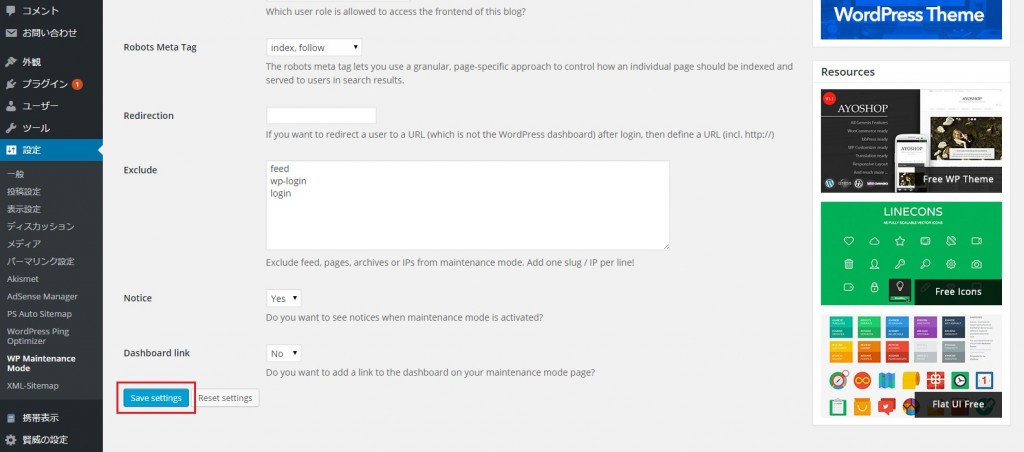
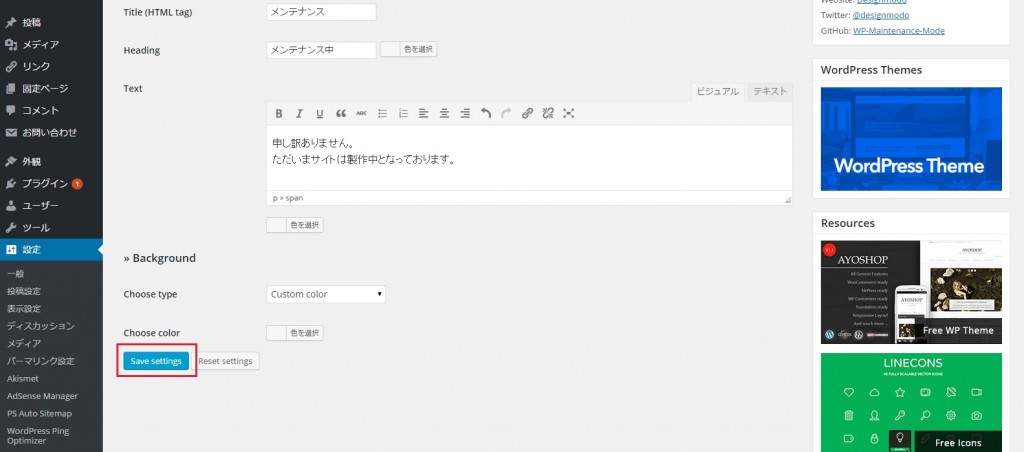
6. 設定が終わりましたら をクリックして終了です。
をクリックして終了です。
このテンプレートのおすすめ機能
★ テーブル(表)作成機能

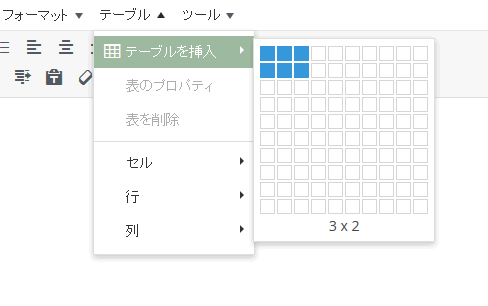
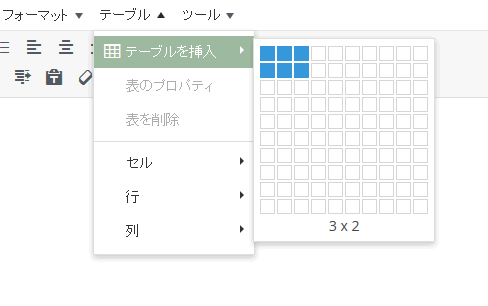
ツールメニューの「テーブル」か アイコンをクリックするとテーブルが作れます。
アイコンをクリックするとテーブルが作れます。
上の画像のように、マウスを載せるとボックスが青くなります。その分の数のセルがあるテーブルを作成できます。

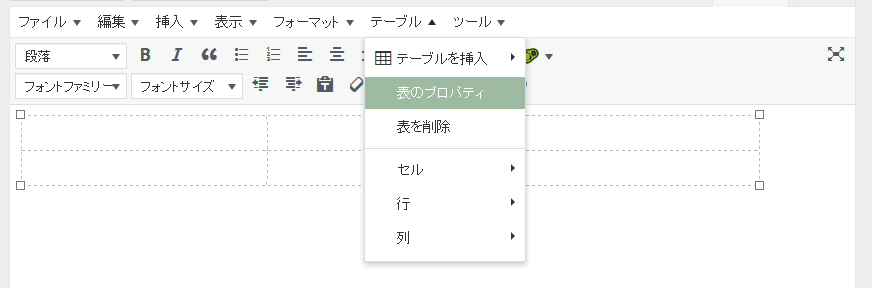
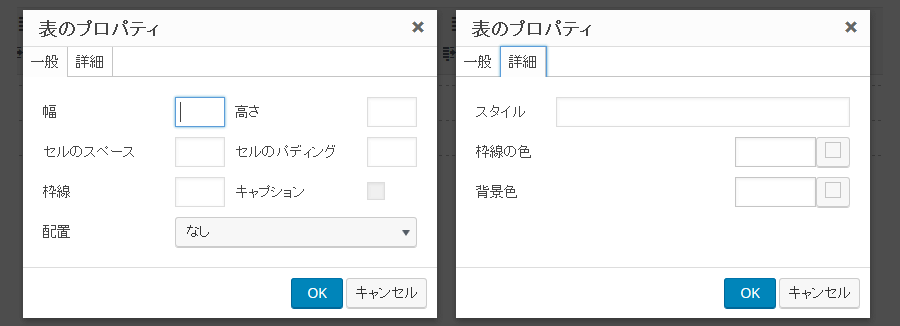
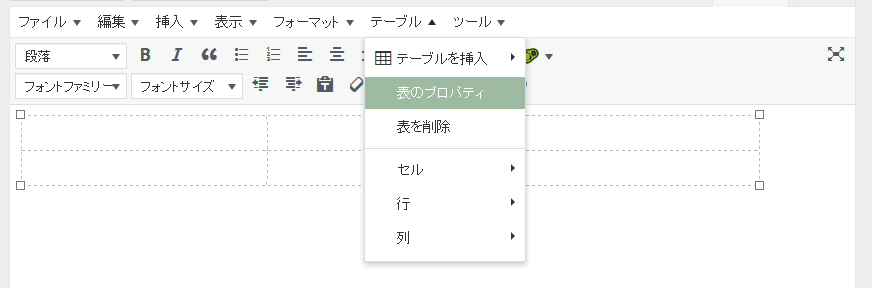
表にカーソルを載せた状態で「テーブル→表のプロパティ」をクリックすると、ダイアログが開きます。

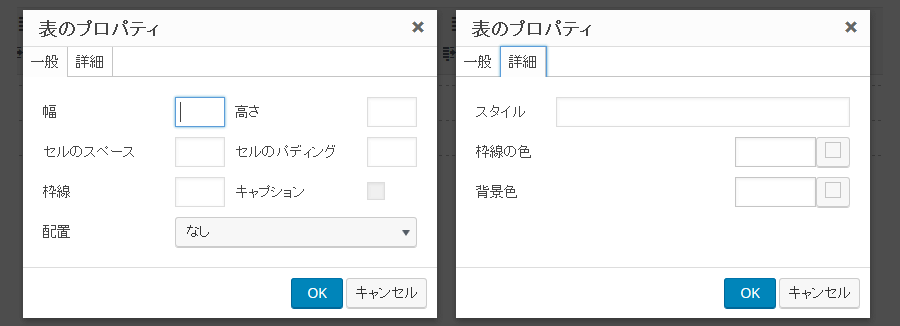
ここで、枠線の太さ、線や背景の色、文章の配置等を指定することができます。
また、「テーブル→セル→セルのプロパティ」、「テーブル→行→行のプロパティ」でも、背景色や文章の配置など、同様の設定を行うことができます。

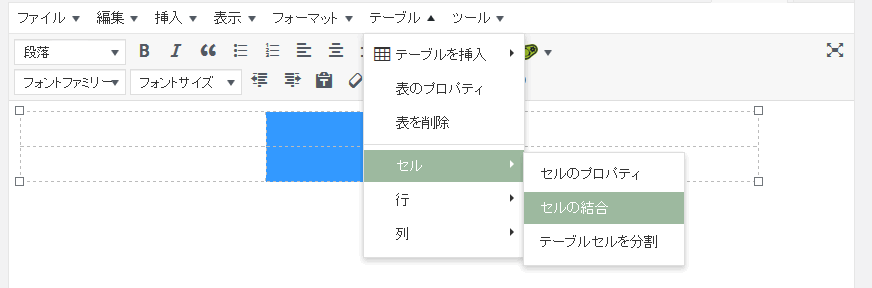
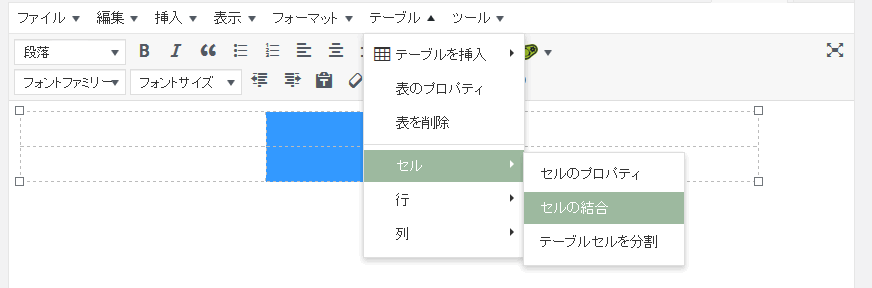
セルを2つ以上またがって選択し(画像の青い部分が選択中のセル)「テーブル→セル→セルの結合」を選ぶと、セルを結合させることができます。
分割も同じように出来ます。
表そのものを削除したいときは、必ず「テーブル→表を削除」をクリックして下さい。
「バックスペース」キーを押しても消えないので、注意して下さい。
★ 動画の埋め込み
動画の埋め込みをビジュアルエディターから行えます。
htmlコードなどを見ながら埋め込む場所を探すなどしなくて済むので、記事の投稿もストレスレスになります。

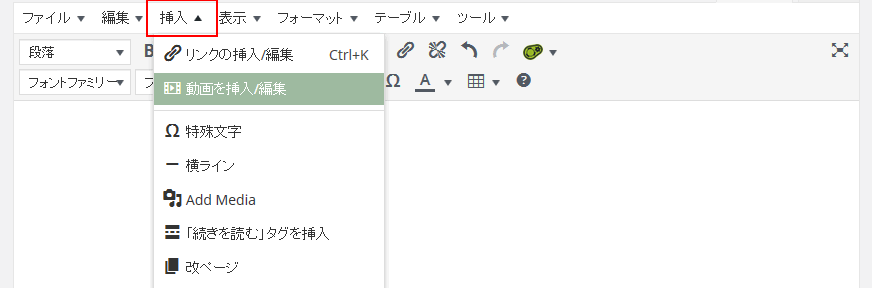
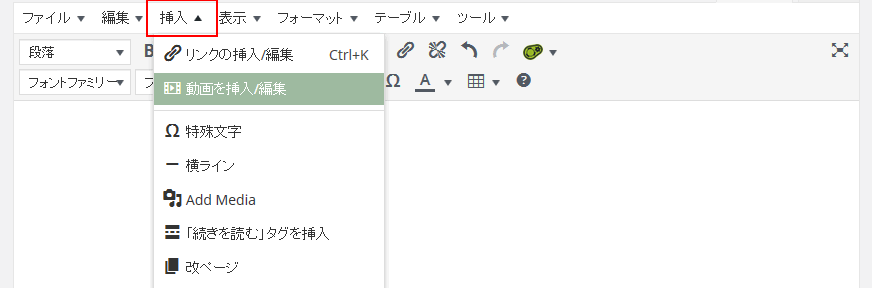
▲動画の挿入は「挿入→動画を挿入/編集」から行えます。

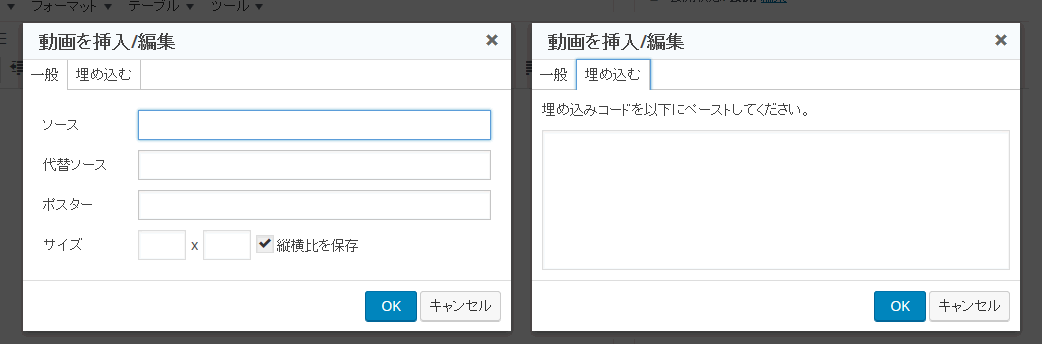
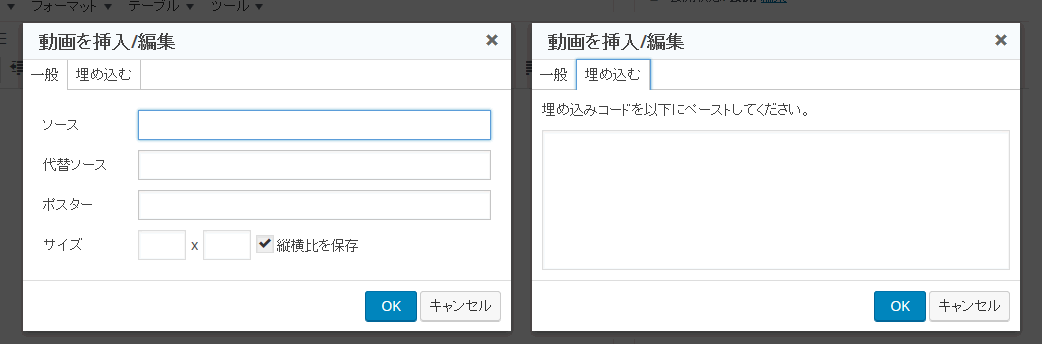
▲「一般」タブでは、ソースに動画のURLを、サイズに任意の数値を入れます。
▲動画の埋め込みコードが有る場合は、「埋め込む」タブの所にペーストしてください。
それぞれ上記の方法で記入し「OK」をクリックすれば、動画が埋め込まれます。
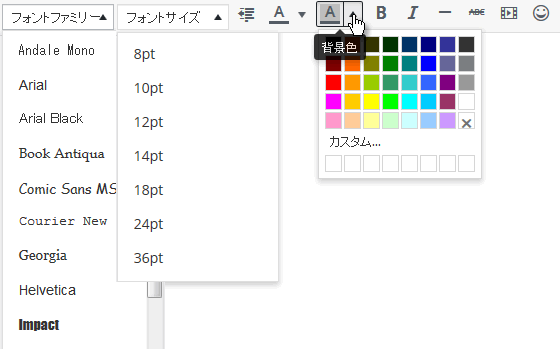
★ テキストの背景色・フォントサイズ・フォントファミリーの変更
WordPressの標準エディタには、テキストの色を変えたり、太字、斜体へ書式を変えることができます。
しかし、フォントや文字の大きさを変えたり、文字の背景に色を敷いてマーカーの様に見せるなどの効果を加えることは出来ませんでした。
プラグイン「TinyMCE Aadvanced」にはそれらの機能も備わっています。

テキストの背景色やフォントサイズの変更方法は、通常の書式設定変更の仕方と同様です。
※フォントファミリーは英字書体のみで日本語書体はありません。バージョンアップにより選べる様になるかもしれませんが、今のところ期待はできません。ご注意下さい。