ビジュアルエディタを使って記事の本文を作成する場合に、段落、見出し、整形済みテキストなどを文に設定する方法について解説します。
1.フォーマットの設定
2.preformatted
3.見出し
※ ツールバーの位置や設定した書式をクリアする方法については『テキストの書式の設定(フォント、太字、色など)』を参照して下さい。
フォーマットの設定
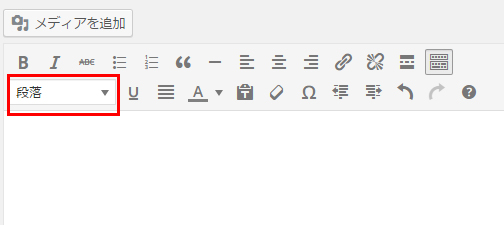
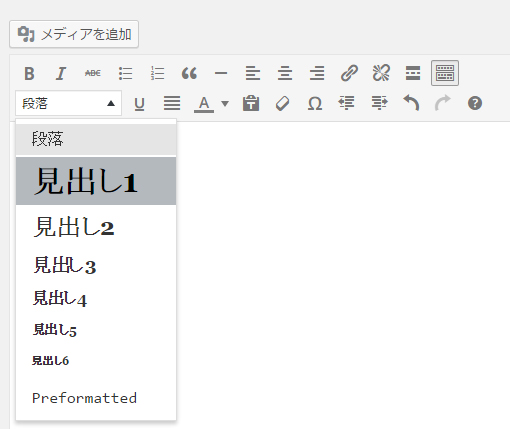
段落、見出し、preformattedの設定は「フォーマット」の箇所で設定を行います。

①▼マークをクリックして頂くと設定可能なフォーマットが表示されます。

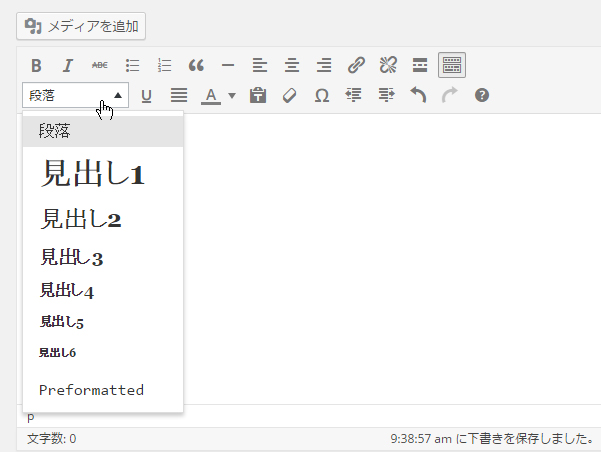
②「フォーマット」には「段落」「preformatted」「見出し1~6」が用意されています。
使い方は文のどこかにカーソルを置いた後で設定したいフォーマット名をクリックすると文全体にフォーマットが適用されます。
※デフォルトの値は「段落」となっています。特に指定しない場合は入力したテキストは「段落」フォーマットが設定されます。
preformatted
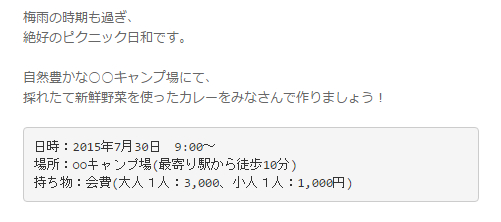
preformattedは整形済みテキストのことです。スペースや改行などを入力したまま表示したい場合に適用します。
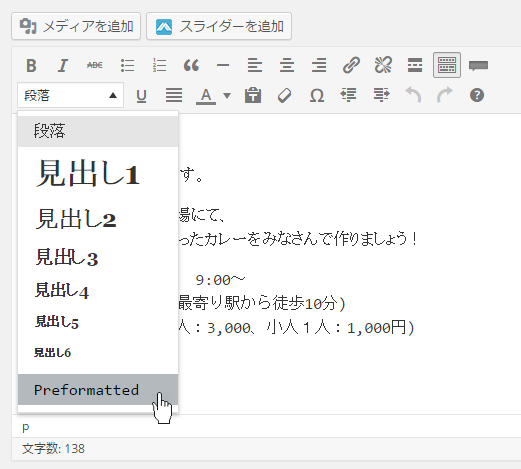
下記ではプログラムの部分にカーソルを置き、その後で「preformatted」をクリックしています。

テキストエディタで次のように記述した場合と同じです。
梅雨の時期も過ぎ、 絶好のピクニック日和です。 自然豊かな○○キャンプ場にて、 採れたて新鮮野菜を使ったカレーをみなさんで作りましょう! <pre>日時:2015年7月30日 9:00~ 場所:○○キャンプ場(最寄り駅から徒歩10分) 持ち物:会費(大人1人:3,000、小人1人:1,000円)</pre>
実際に記事を公開して表示してみると整形済みテキストが設定された文は枠で囲まれ等幅フォントで表示されます。

見出し
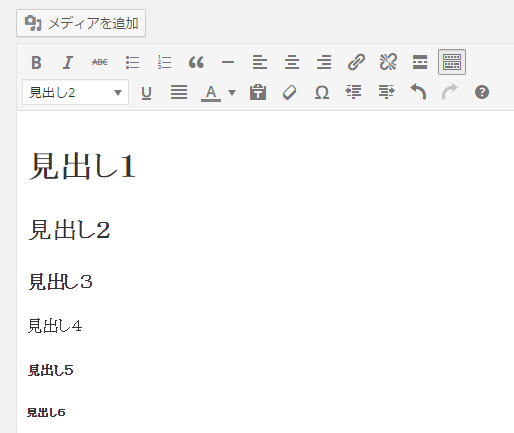
見出し1~見出し6はそれぞれ<h1>から<h6>に対応するもので本文の中で見出しに該当する文章に対して適用します。
下記ではそれぞれの文に見出しを設定しています。

見出し毎にフォントサイズが異なって表示されました。数字が大きいほどフォントサイズも大きくなります。

テキストエディタで次のように記述した場合と同じです。
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見だし5</h5>
<h6>見出し6</h6>
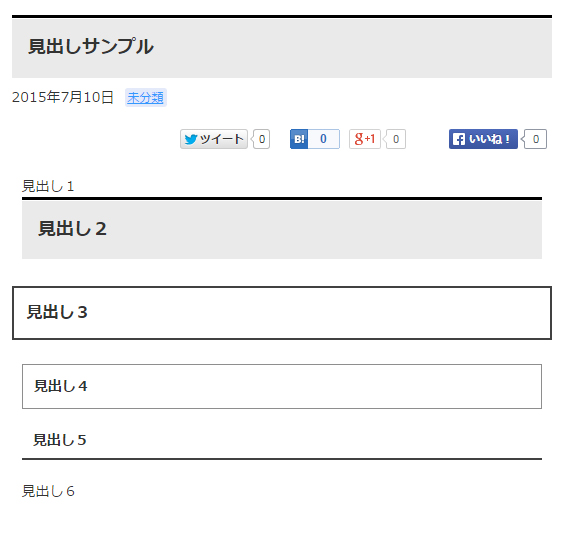
実際に記事を公開して表示してみると、設定した見出しに従ってフォントサイズが異なって表示されます。
現在の使用テーマ「賢威」の場合は、下記のように、テーマに設定されたデザインが表示される形となります。