記事の本文の中に画像を挿入する方法について解説します。
なお画像や動画などのメディアの扱いについては「メディア(画像、動画)の利用」にて詳しく解説していますのでこのページでは挿入する手順のみ解説します。
1.画像の挿入
2.画像の配置やリンク先の編集
3.画像の削除
4.メディアライブラリから画像を選択して挿入
画像の挿入
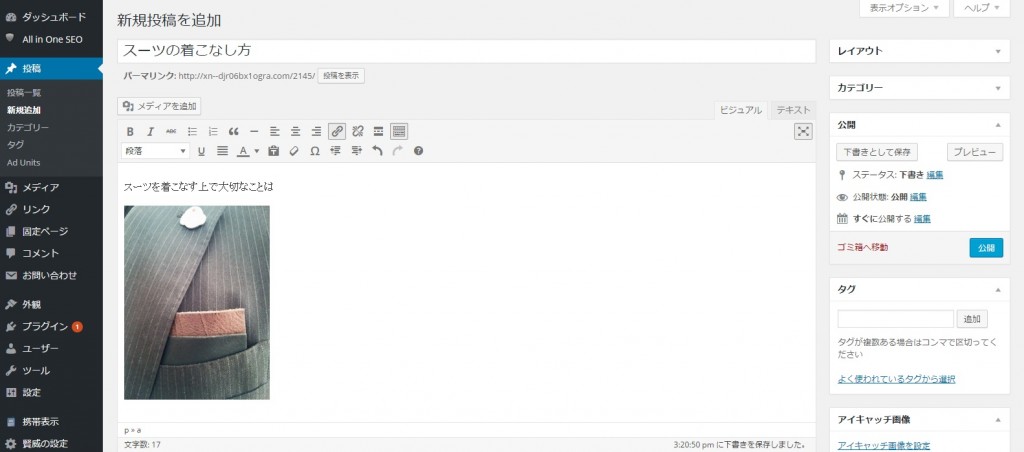
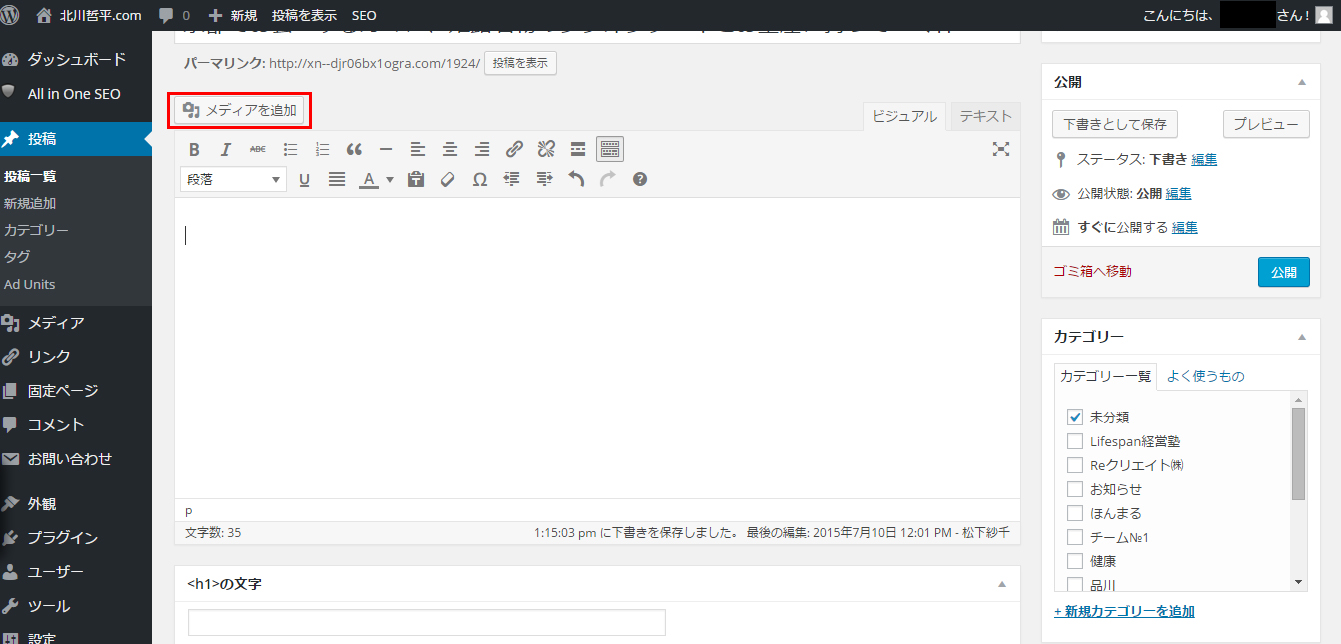
①記事の新規作成画面を開いて下さい。

②タイトルや本分などを入力しましたら画像を挿入したい位置にカーソルを置いて下さい。
そして「メディアを追加」と書かれたリンクをクリックして下さい。

③「メディアを挿入」画面が表示されます。

④挿入する画像はあらかじめアップロードしておいたメディアから選択することもできますが、今回はローカルにある画像ファイルを選択してみます。
「ファイルをアップロード」タブを開き「ファイルを選択」と書かれたリンクをクリックして下さい。

⑤挿入する画像を選択するウィンドウが表示されますので、挿入したい画像を選択し「開く」ボタンをクリックして下さい。

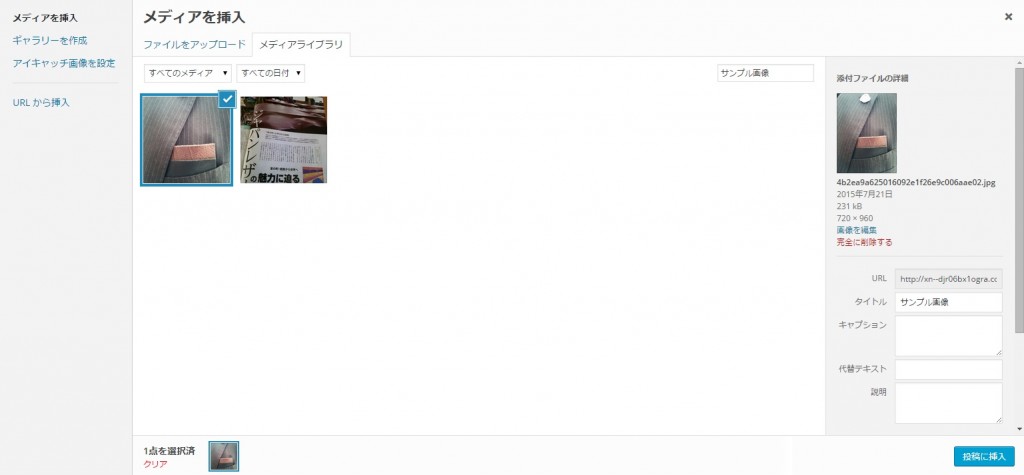
⑥次のような画面が表示されます。

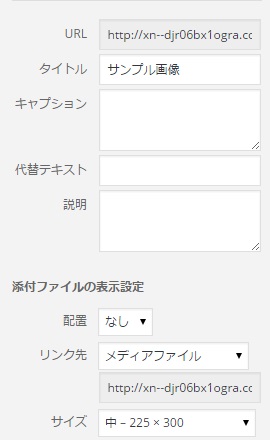
⑦画面右側に挿入する画像に関する詳細設定を行う箇所が表示されます。

「タイトル」に設定した値がタグのTITLE属性の値として設定されます。
「キャプション」に値を設置すると、画像の下部などに画像の説明として表示されます。
「代替テキスト」に設定した値がタグのALT属性の値として設定されます。
「説明」は画像に関するメモを残しておきたい時に使います。
「配置」は「左」「中央」「右」「なし」から選択できます。例えば「左」を選択すると左側に画像が配置されます。
「リンク先」は画像に対するリンクの設定です。
「メディアファイル」「添付ファイルのページ」「カスタムURL」「なし」から選択できます。
例えば「メディアファイル」を選択すると画像そのものへのリンクとなります。
「カスタムURL」を指定すると任意のURLへリンクを設定できます。
「カスタムURL」を選択した場合はリンク先のURLをすぐ下のテキストボックスに入力して下さい。
「サイズ」は挿入した画像のサイズです。「大」「中」「小」「フルサイズ」「サムネイル」から選択できます。
元の画像のサイズとメディアの設定によっては選択できないサイズもあります。
(詳しくは「画像ファイルの大/中/サムネイルのサイズの設定」のページにて解説します)。
⑧設定が終わりましたら「投稿に挿入」ボタンをクリックして下さい。

⑨カーソルがあった位置に画像が挿入されました。

テキストエディタに切り替えて確認してみると次のようなコードが挿入されています。
<a href="https://xn--djr06bx1ogra.com/wp-content/uploads/2015/07/4b2ea9a625016092e1f26e9c006aae02.jpg"><img src="https://xn--djr06bx1ogra.com/wp-content/uploads/2015/07/4b2ea9a625016092e1f26e9c006aae02-225x300.jpg" alt="確認画面" width="225" height="300" class="alignnone size-medium wp-image-2144" /></a>
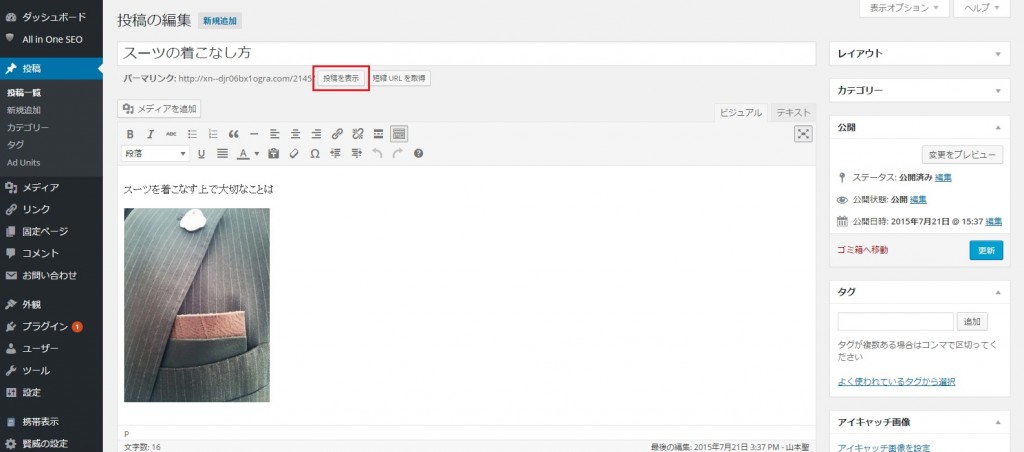
⑩それでは画像が挿入された記事を公開し、ホームページでどのように表示されるのかを確認してみます。

⑪挿入された画像が表示されています。
また今回はキャプションに値を設定していたので、画像の左下にキャプションに設定した値がテキストで表示されています。
画像の配置やリンク先の編集
記事に挿入した画像のリンク先や配置を後から編集することもできます。
①画像が挿入された記事を編集画面で表示して下さい。

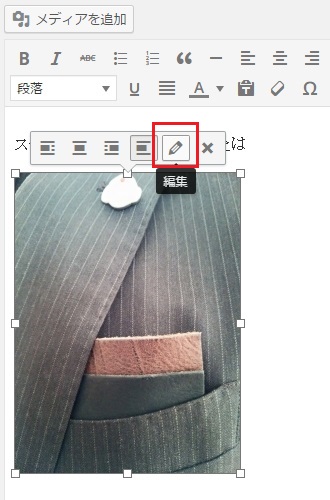
②編集を行いたい画像を一度クリックして下さい。
すると次のように画像上にいくつかのアイコンが表示されますので、右から2つめの「編集」アイコンをクリックして下さい。

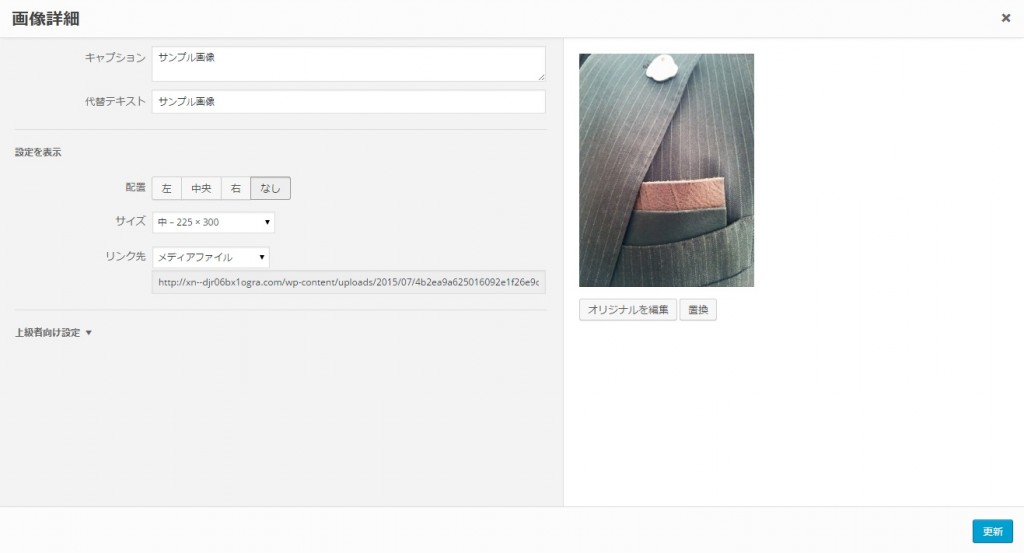
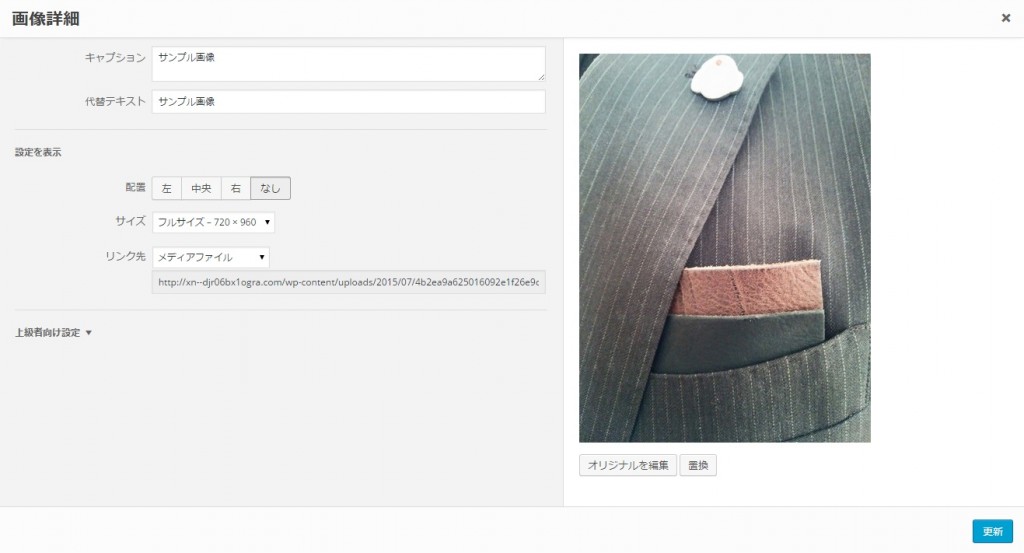
③画像の編集を行う画面が表示されます。
画像の「配置」や「キャプション」「タイトル」などの設定、リンク先の変更が行えます。

④画面上部の「詳細設定」タブをクリックすると画像サイズや枠線、余白といった設定も行うことができます。

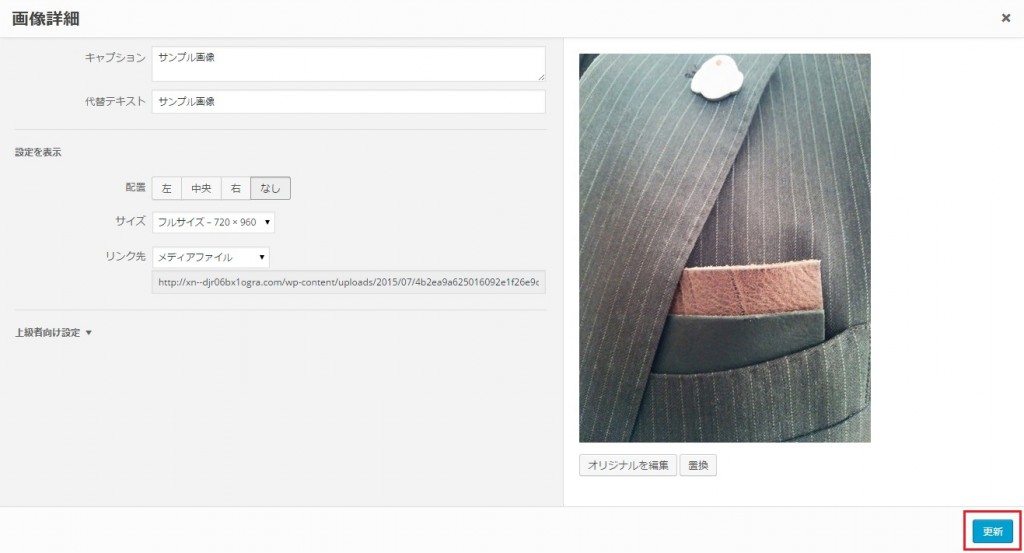
⑤画像に対する編集が終わりましたら「更新」ボタンをクリックして下さい。編集した内容が反映されます。

画像の削除
記事に挿入した画像を削除することもできます。
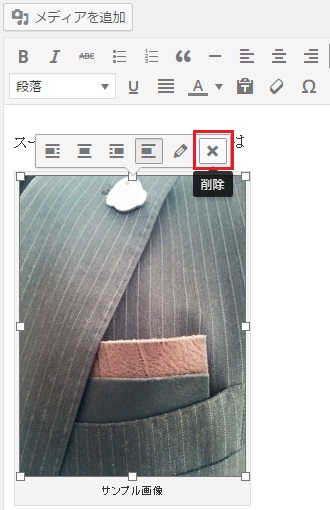
①記事の編集画面にて削除を行いたい画像を一度クリックして下さい。
すると次のように画像上にいくつかのアイコンが表示されますので、一番右の「削除」アイコンをクリックして下さい。

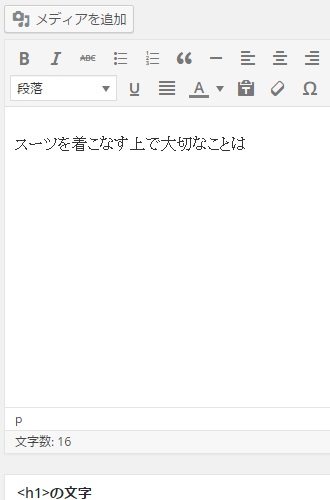
②挿入されていた画像が削除されます。

③テキストエディタを使って画像に関するタグを手動で削除されても同じです。
メディアライブラリから画像を選択して挿入
一度記事に挿入した画像はメディアライブラリに追加されています。
別の記事に再度同じ画像を挿入する場合には改めてローカルから画像をアップロードしなくてもメディアライブラリから画像を選択することができます。
(メディアライブラリには記事に画像に挿入する以外に事前に画像などをアップロードしておくことができます。
詳しくは「メディア(画像ファイル)のアップロード」を参照して下さい)。
①記事の新規作成画面を開いて下さい。そして「メディアを追加」と書かれたリンクをクリックして下さい。

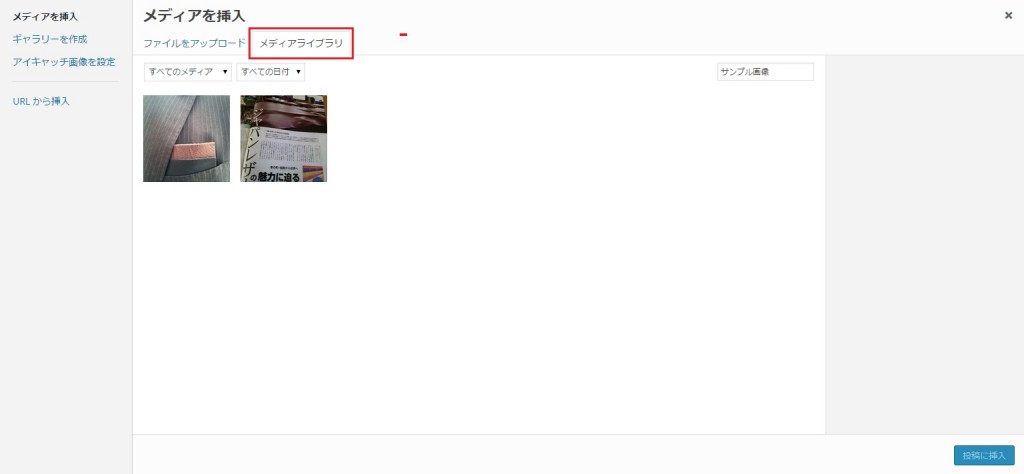
②「メディアを挿入」画面が表示されます。「メディアライブラリ」タブを開いて下さい。
メディアライブラリに登録済の画像や動画の一覧が表示されます。

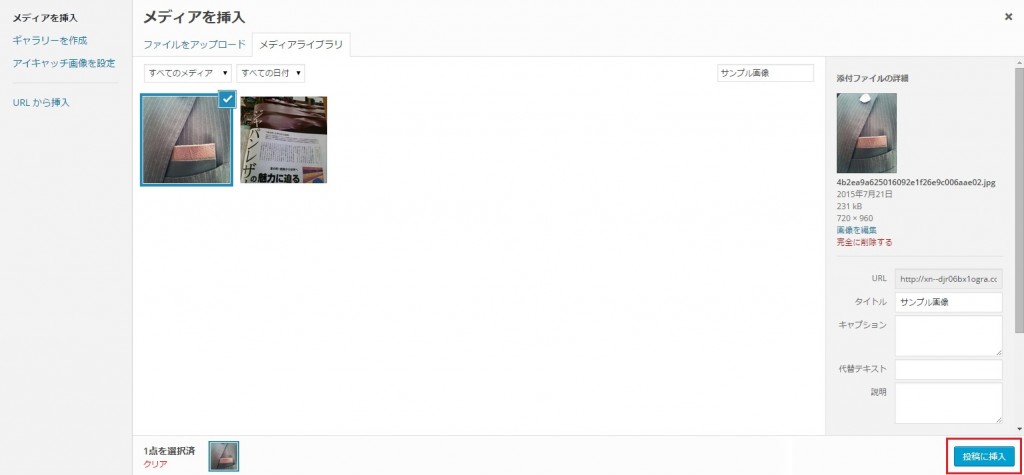
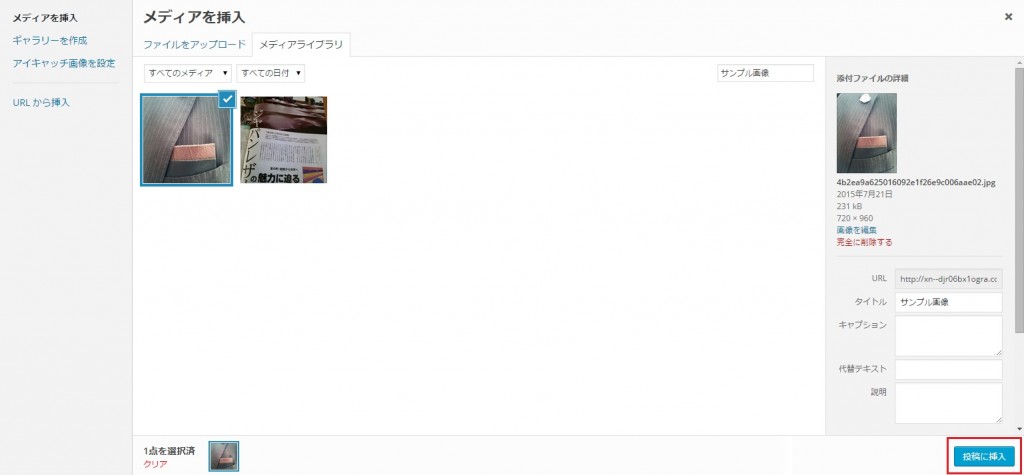
③記事に挿入したい画像をクリックして下さい。
するとファイルをアップロードした場合と同じく画面右側に挿入する画像に関する詳細な設定が行えるようになりますので、キャプションや配置や画像サイズなどを設定して下さい。
そして「投稿に挿入」ボタンをクリックすれば記事に画像が挿入されます。

このように一度記事に挿入された画像はメディアライブラリ経由で何度でも利用することができます。










