ビジュアルエディタを使って記事の本文を作成する場合、ツールバーを使って簡単に書式を設定することができます。
ここではツールバーを使って行える設定の中からテキストに対してフォントや太字斜体などの装飾、そして色の設定を行う方法について解説します。
1.ビジュアルエディタのツールバー
2.太字/斜体/取り消し線/下線
3.文字色
4.書式のクリア
ビジュアルエディタのツールバー
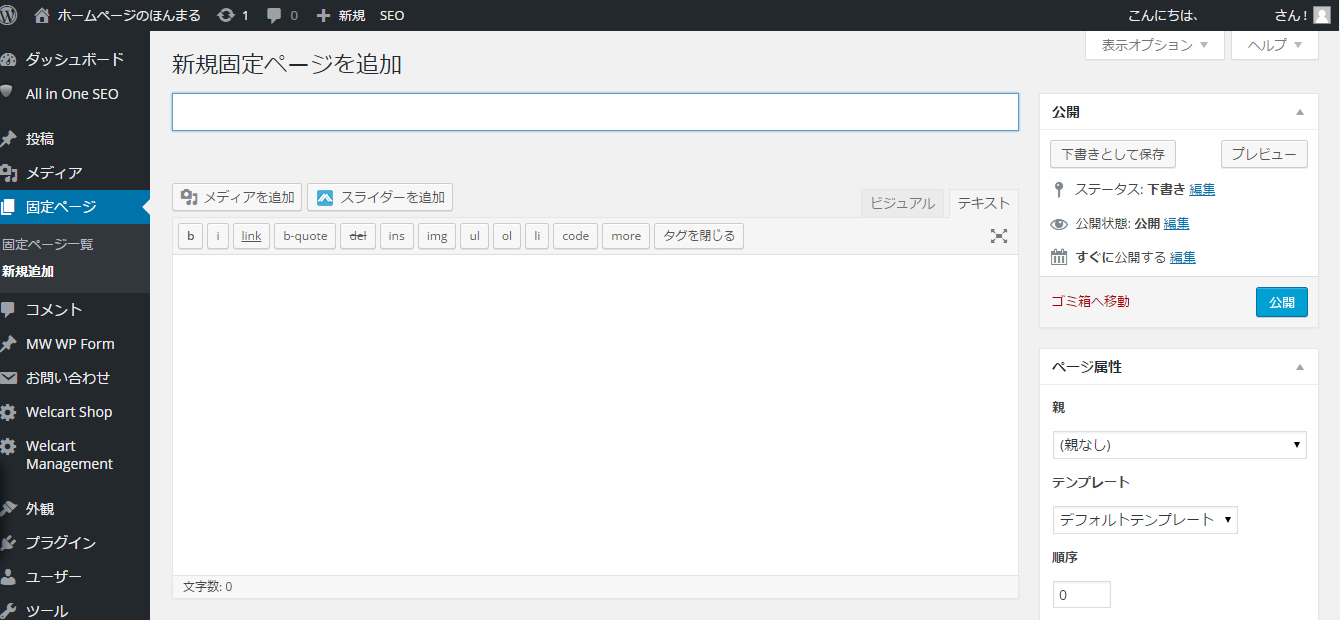
①まずツールバーにどのようなボタンが用意されているのかを確認してみます。新しい記事の作成画面を表示して下さい。

②本文を入力するためのテキストエリアの上に表示されているのが書式などを設定するためのツールバーです。
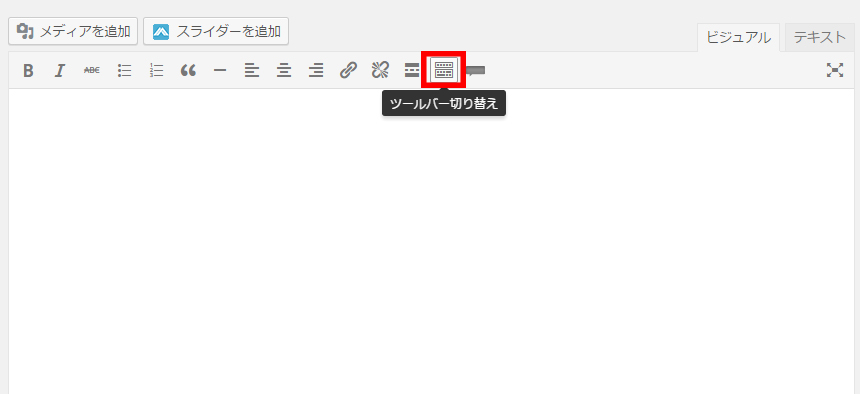
一部のボタンは非表示になっていますので、一番右にあるボタンをクリックして下さい。

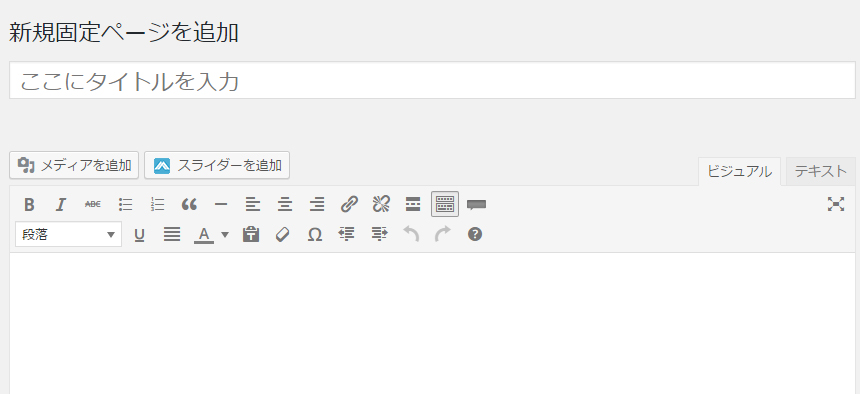
③全てのボタンが表示されます。

このページではテキストの書式の設定に関するボタンの使い方について解説していきます。
それ以外のボタンについては別のページにて解説します。
太字/斜体/取り消し線/下線
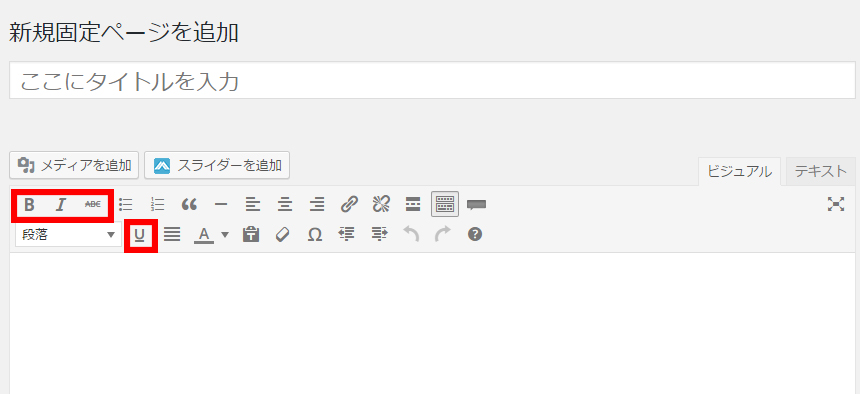
①最初にテキストの装飾です。太字、斜体、下線、取り消し線、下線の設定ができます。

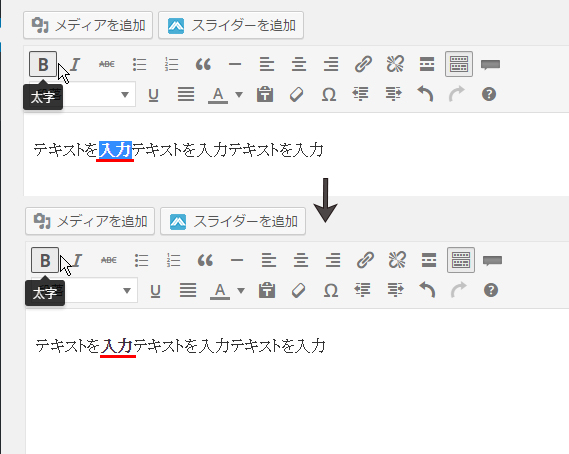
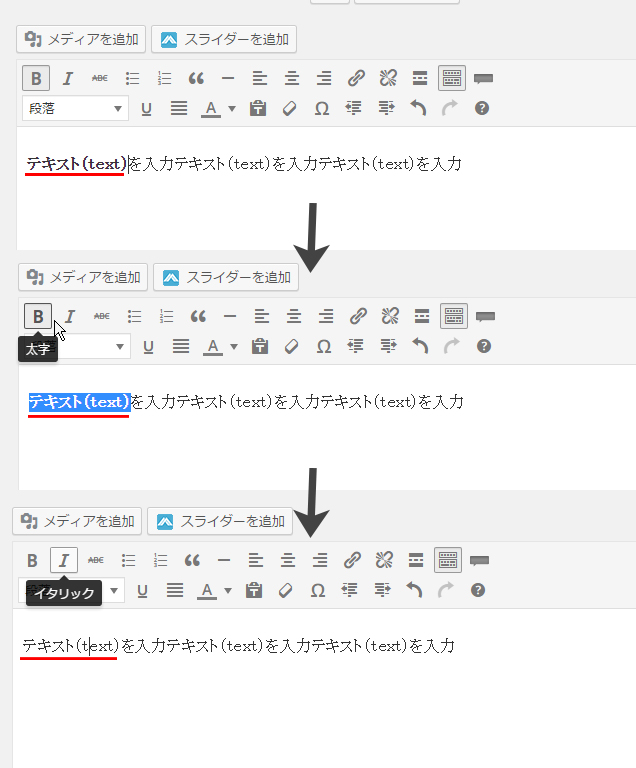
②「太字(Ctrl+B)」をクリックすると、選択された部分のテキストが太字になります。

テキストエディタで次のように記述した場合と同じです。
<strong>入力</strong>
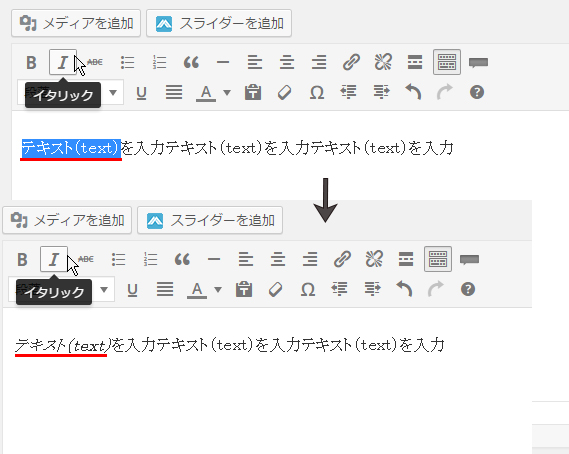
③「斜体(Ctrl+I)」をクリックすると、選択された部分のテキストが斜体(イタリック)になります。
(ただし斜体になったのは半角英数字のみで日本語は斜体になりません)。

テキストエディタで次のように記述した場合と同じです。
<em>テキスト(text)</em>
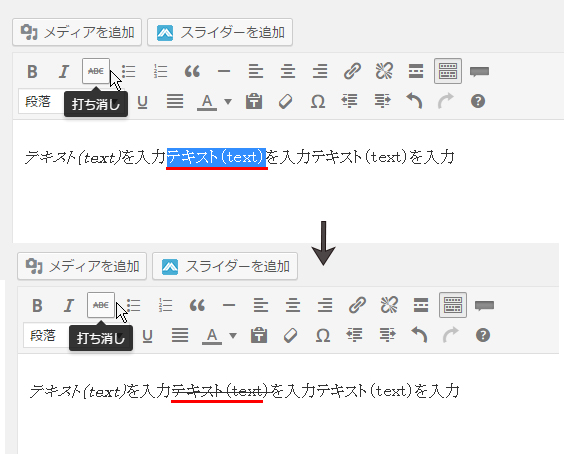
④「取り消し線(Alt+Shift+D」をクリックすると、選択された部分のテキストに取り消し線が表示されます。

テキストエディタで次のように記述した場合と同じです。
<del>テキスト(text)</del>
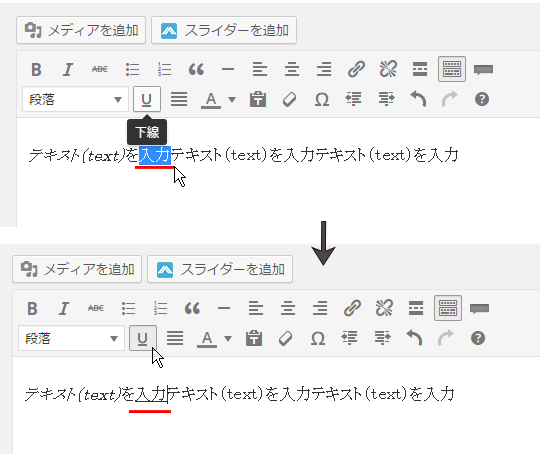
⑤「下線」をクリックすると、選択された部分のテキストの下に下線が表示されます。

テキストエディタで次のように記述した場合と同じです。
<span style="text-decoration: underline;">入力</span>
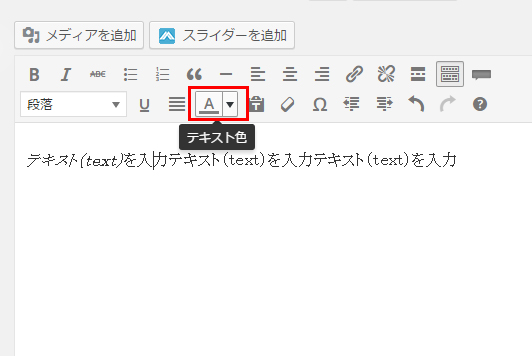
文字色
次に文字色です。テキストの色の設定ができます。

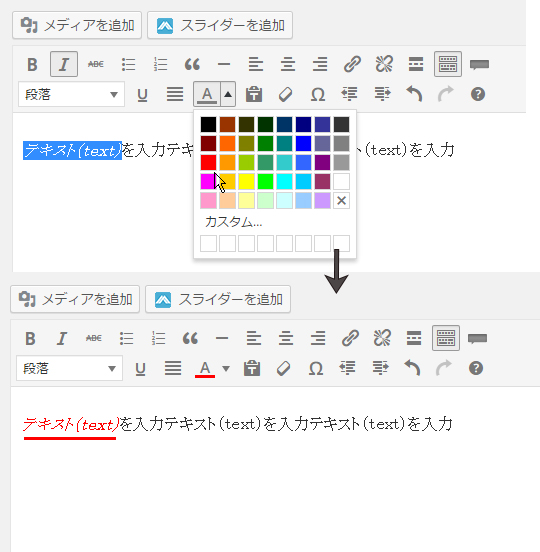
①色を設定したい部分を選択し、「文字色」をクリックして色を選択して下さい。選択したテキストに色が設定されます。

テキストエディタで次のように記述した場合と同じです。
<span style="color: #ff0000;">テキスト(text)</span>
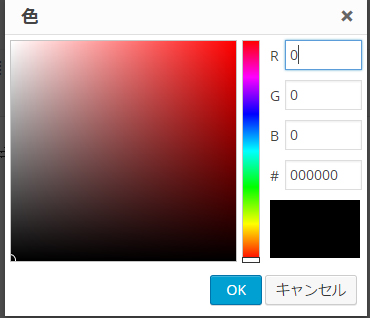
なお色を選択する時に「カスタム」をクリックすると次のような画面が表示されてより細かい色の選択が可能となります。

書式のクリア
テキストに対して行った書式の設定は同じ動作を行うことでクリアできます。
例えば「太字」が設定されている部分を元に戻したい場合は、戻したい部分を選択してから「太字」を再度クリックすることで太字をクリアできます。

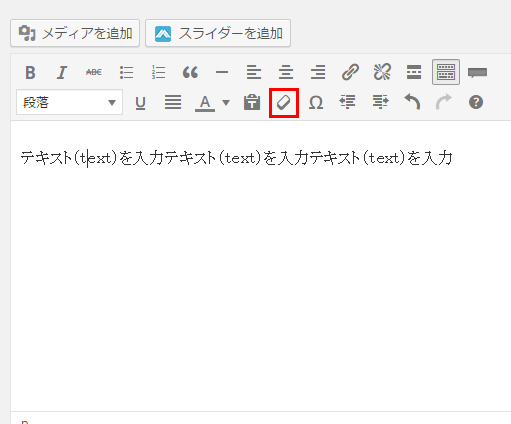
複数の書式が設定された部分をまとめて書式をクリアしたい場合は、次の位置にある「フォーマット解除」ボタンを使うと便利です。

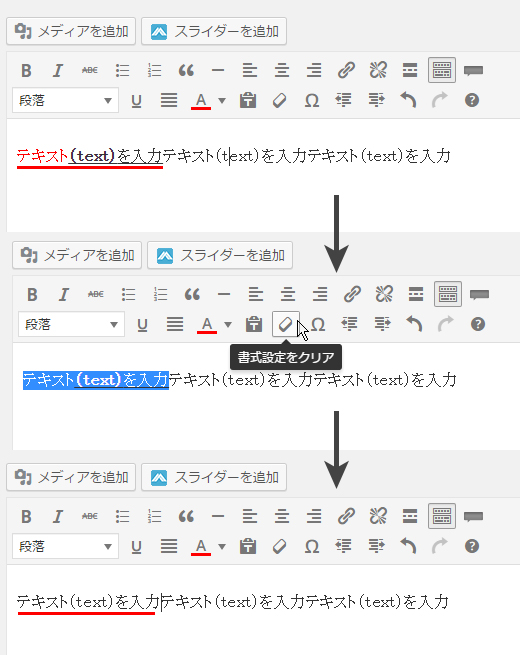
書式をクリアしたい部分を選択してから「フォーマット解除」ボタンをクリックして下さい。
選択された部分に設定された書式が全てクリアされます。

以上、ビジュアルエディタのツールバーの中でテキストの書式の設定に関するボタンの使い方についての解説でした。










