記事の本文の中にGoogleMapの地図を挿入する方法について解説します。
1.GoogleMapの挿入
2.GoogleMapのレスポンシブ対応
GoogleMapの挿入
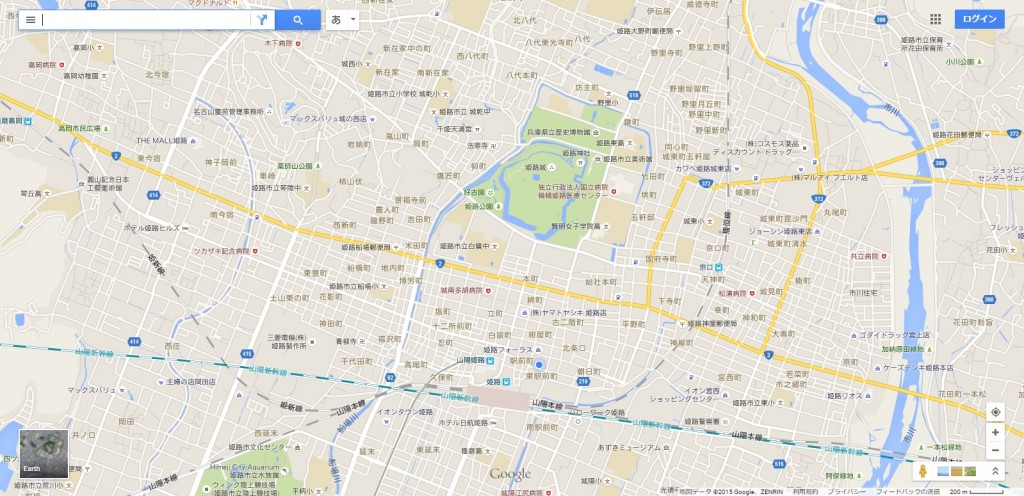
①「httpss://www.google.co.jp/maps/」
にアクセスします。

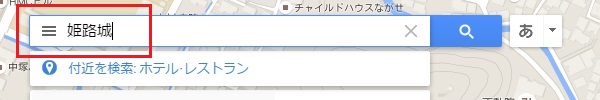
②地図上にポイントしたい建物名や具体的な住所を入れて下さい。(例:姫路城)

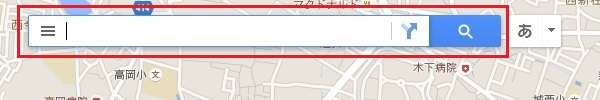
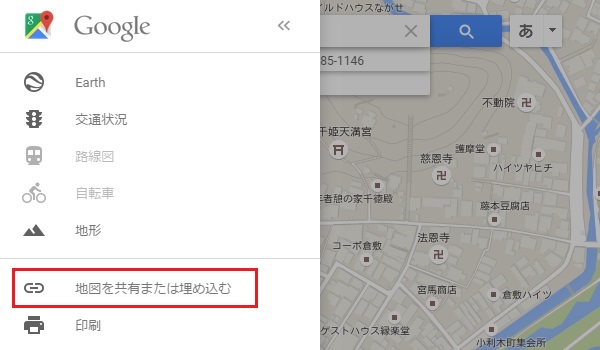
③検索結果として表示された場所を確認し、画面上部にあるメニューを開き、
「地図を共有または埋め込む」をクリックして下さい。


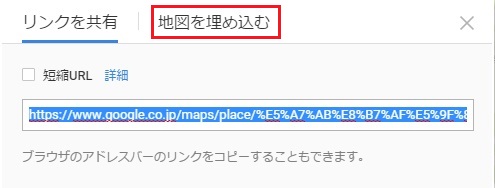
④「地図を埋め込む」をクリックして下さい。

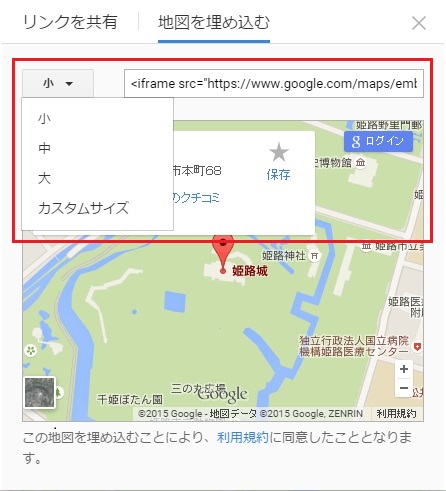
⑤WordPressで表示できる埋め込み用のコードが表示されます。地図の大きさもカスタマイズできるので
カスタマイズ後、埋め込み用のコードをコピーして下さい。

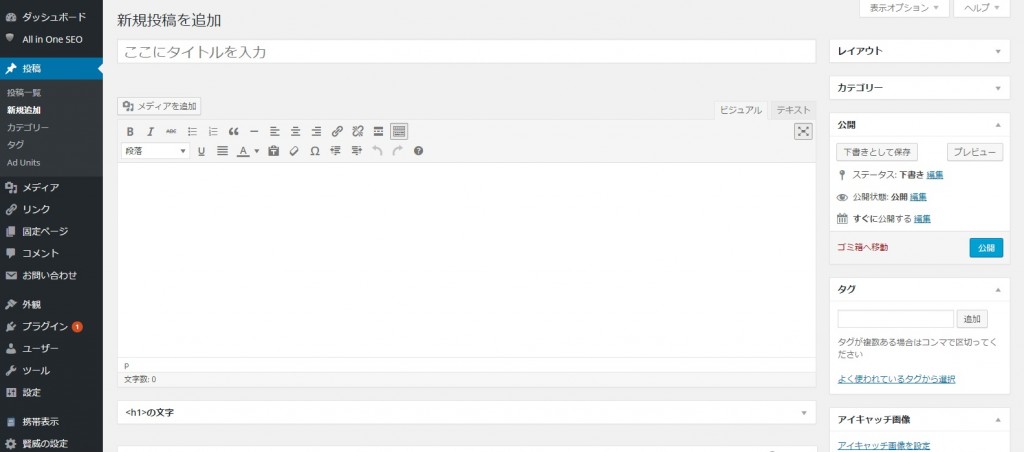
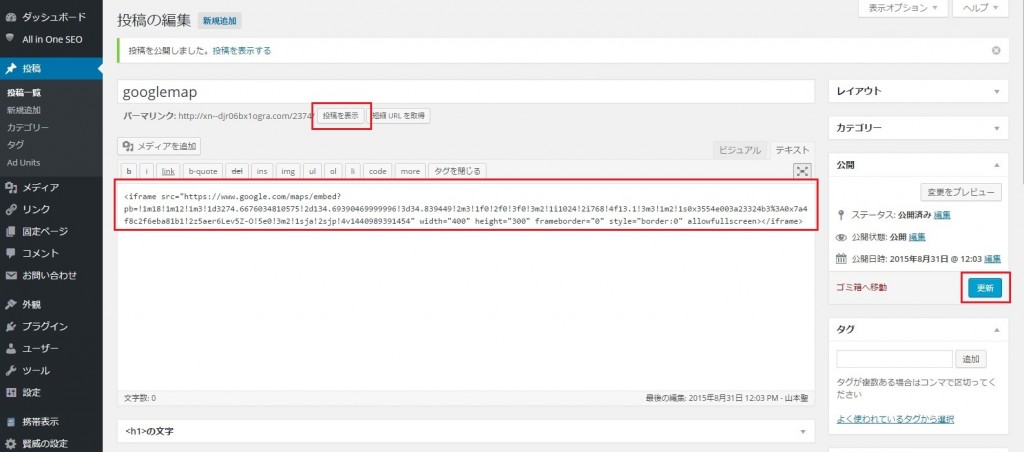
⑥記事の新規作成画面を開いて下さい。

⑦⑤でコピーした埋め込み用のコードを貼り付け、「更新」ボタンをクリックして編集した内容を反映した後
「投稿を表示」をクリックして下さい。

⑧GoogleMapが表示されます。

GoogleMapのレスポンシブ対応
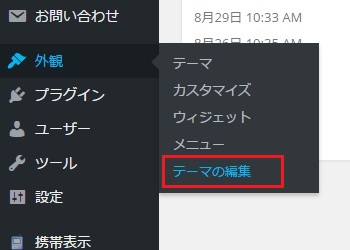
①管理画面の「外観」メニューの中にある「テーマの編集」メニューをクリックして下さい。

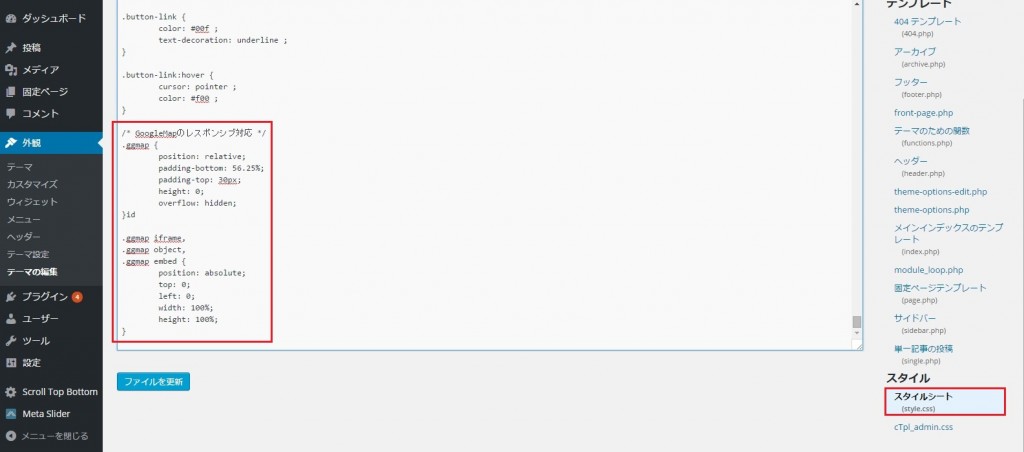
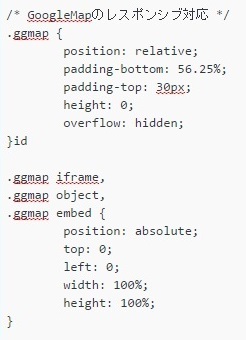
②テンプレートの中からスタイルシート(style.css)を選択し、最後の行に以下のコードを追加する。

追加するコード

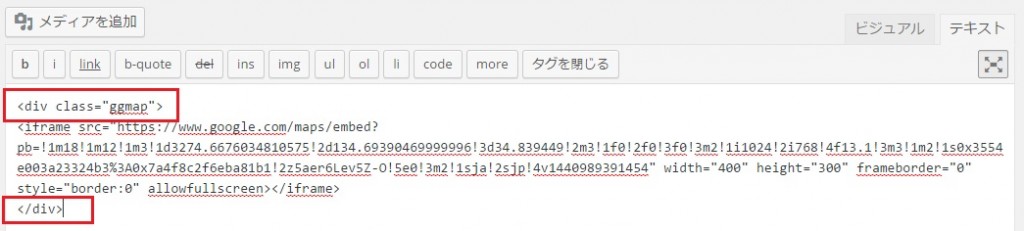
③記載した埋め込み用のコード前後に下記のコードを追加する。

④対応前後を比較すると、変化が確認できます。
対応前

対応後