WordPressを使って作成したホームページに対し設定を変更したり新しい記事を投稿するには管理画面から行います。
ここでは管理画面へログイン後、用意されているメニューの使い方について解説します。
また管理画面からホームページ画面への切り替え、そしてホームページ画面から管理画面への切り替え方法についても確認します。
1.管理画面のメニューの使い方
2.管理画面とホームページ画面の切り替え
3.ログインしている場合とログインしていない場合でのホームページ画面の違い
管理画面のメニューの使い方
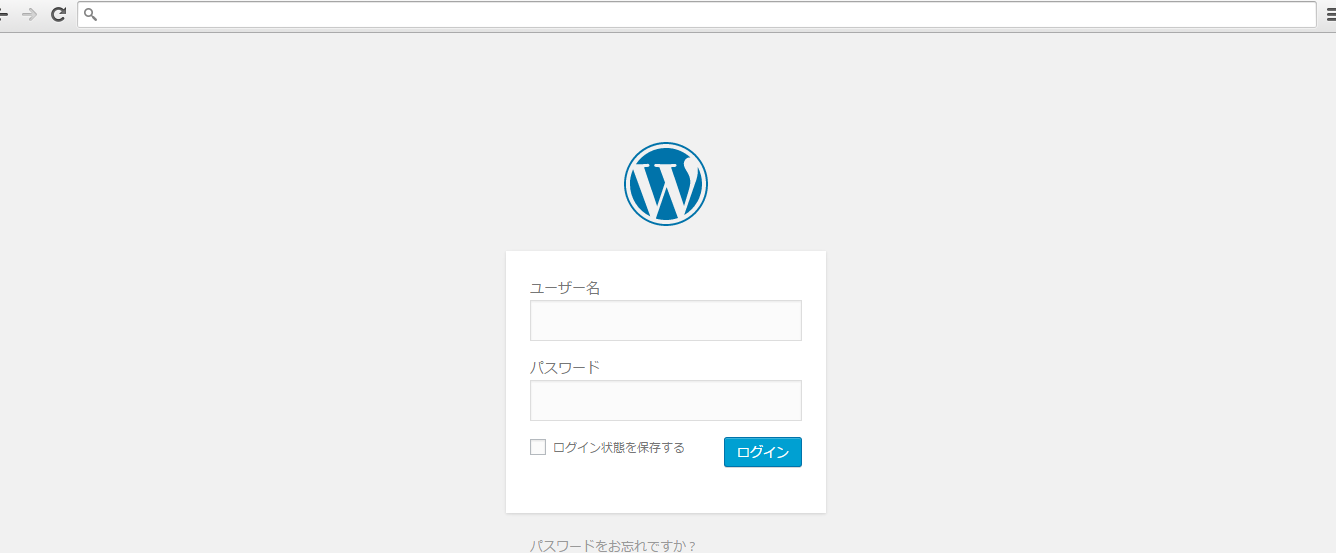
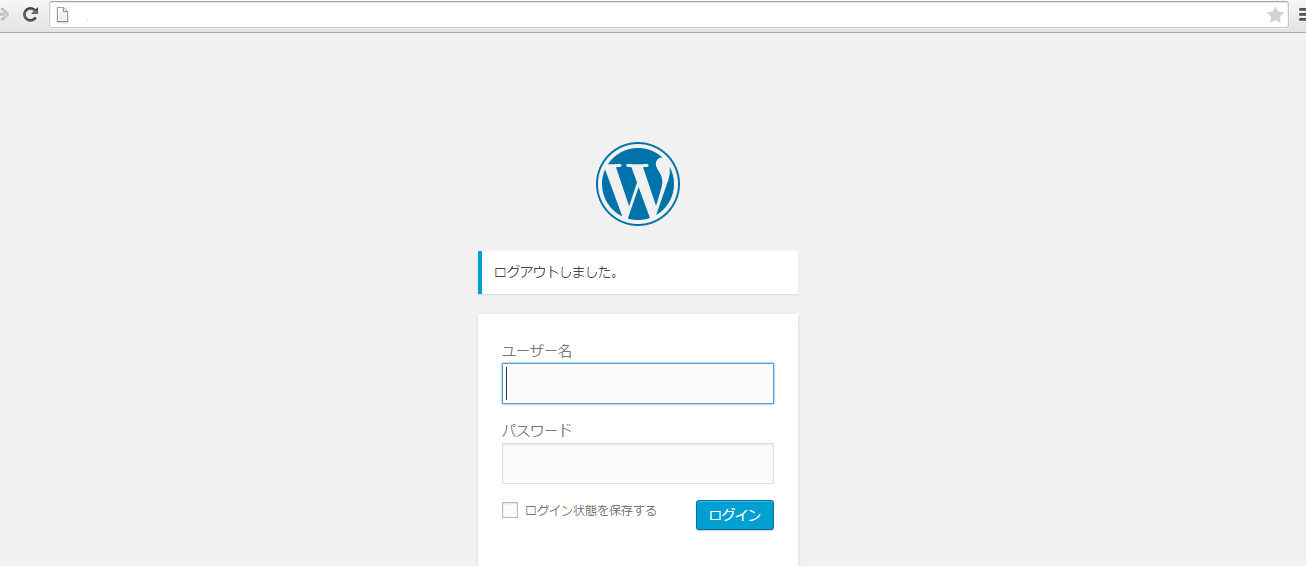
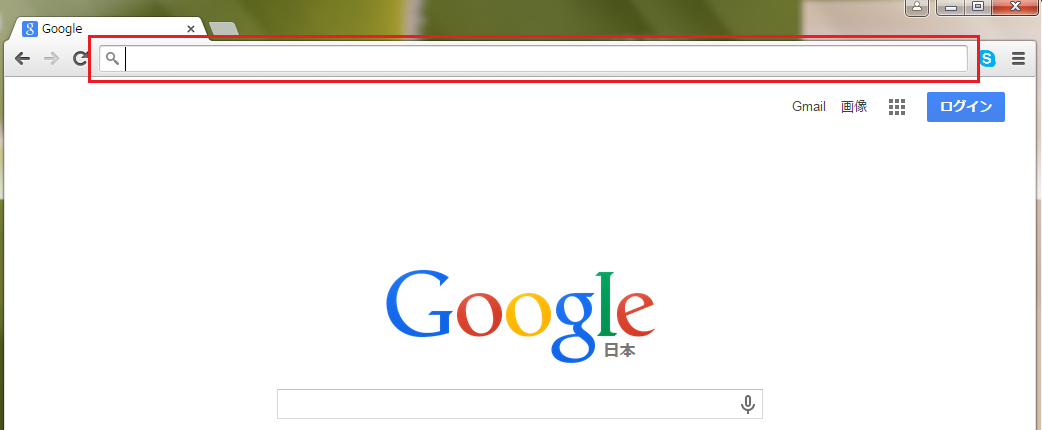
①管理画面にはブラウザから「https://(サイトのURL)/wp-login.php」へアクセスします。
ローカルにインストールしている場合には「https://localhost/wordpress/wp-login.php」となります。

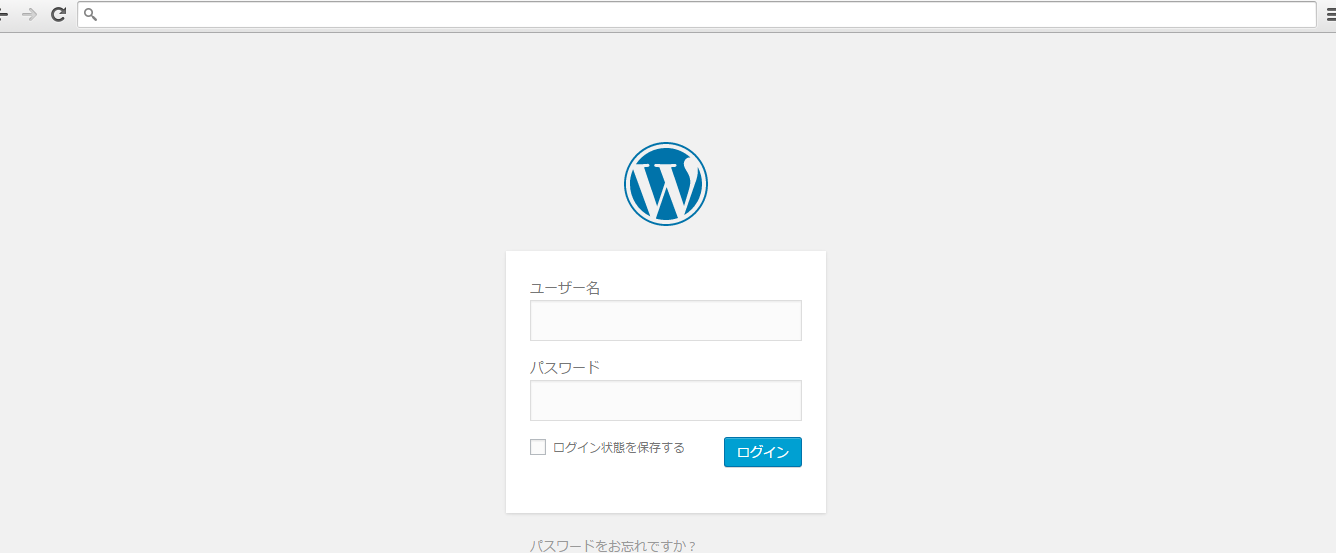
②ユーザー名とパスワードを入力後に「ログイン」ボタンを押して下さい。次のような画面が表示されます。

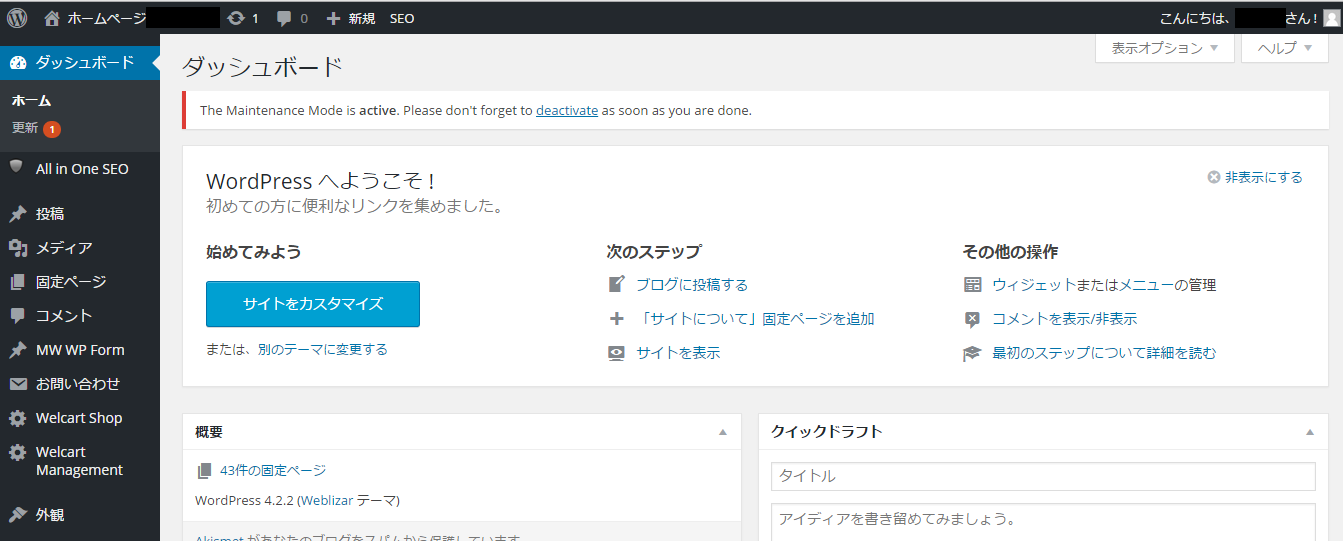
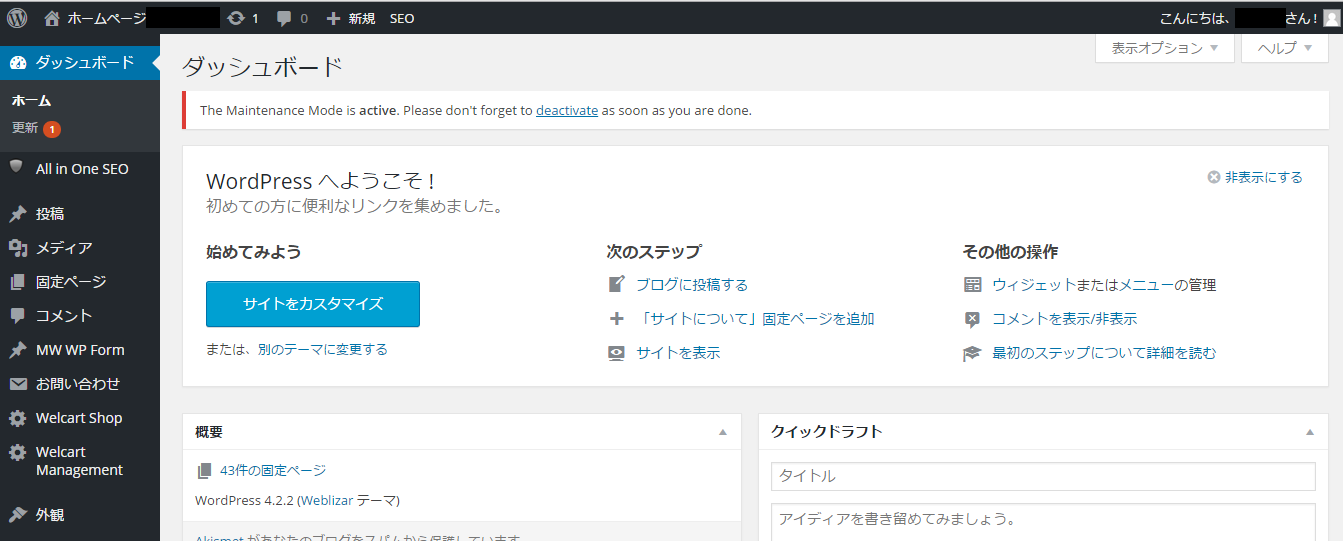
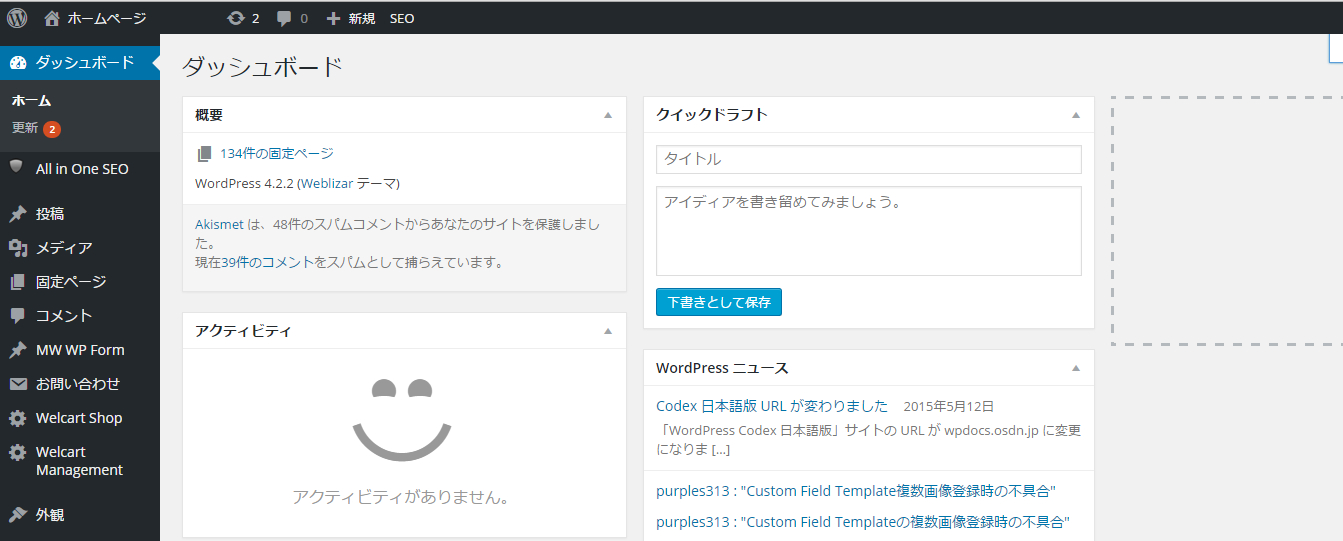
③最初にログインすると「ようこそ」の画面が表示されます。
WordPressで行なうことができる設定へのリンクが表示されています。
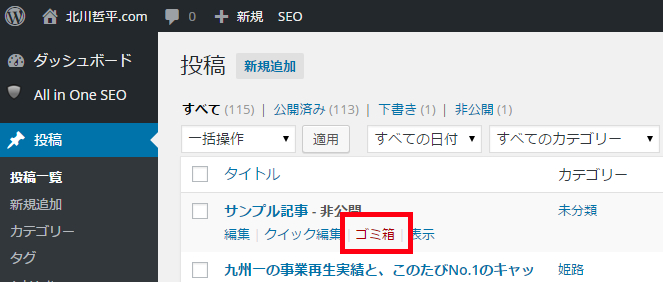
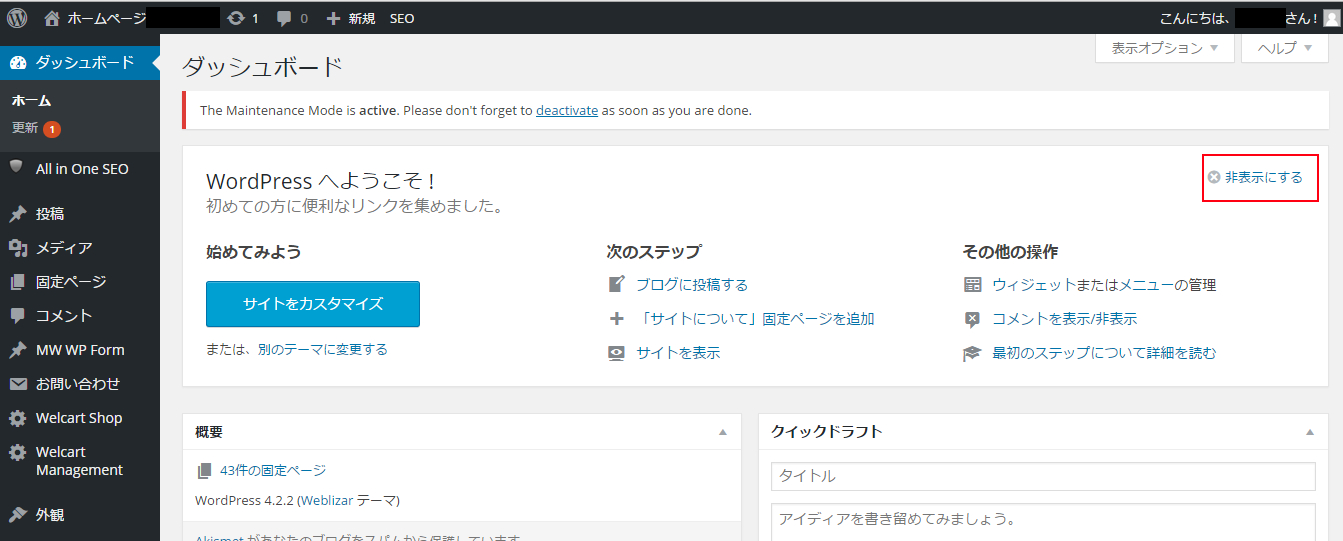
この画面はいつでも参照できますので取りあえず非表示にします。
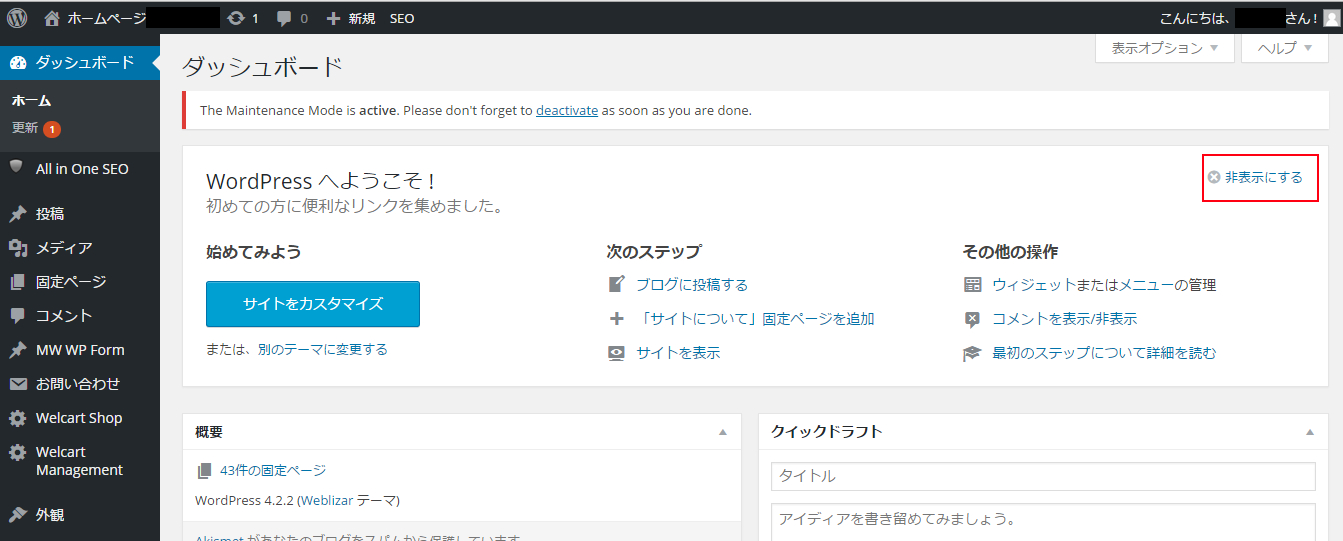
画面右上にある「非表示にする」と書かれたリンクをクリックして下さい。

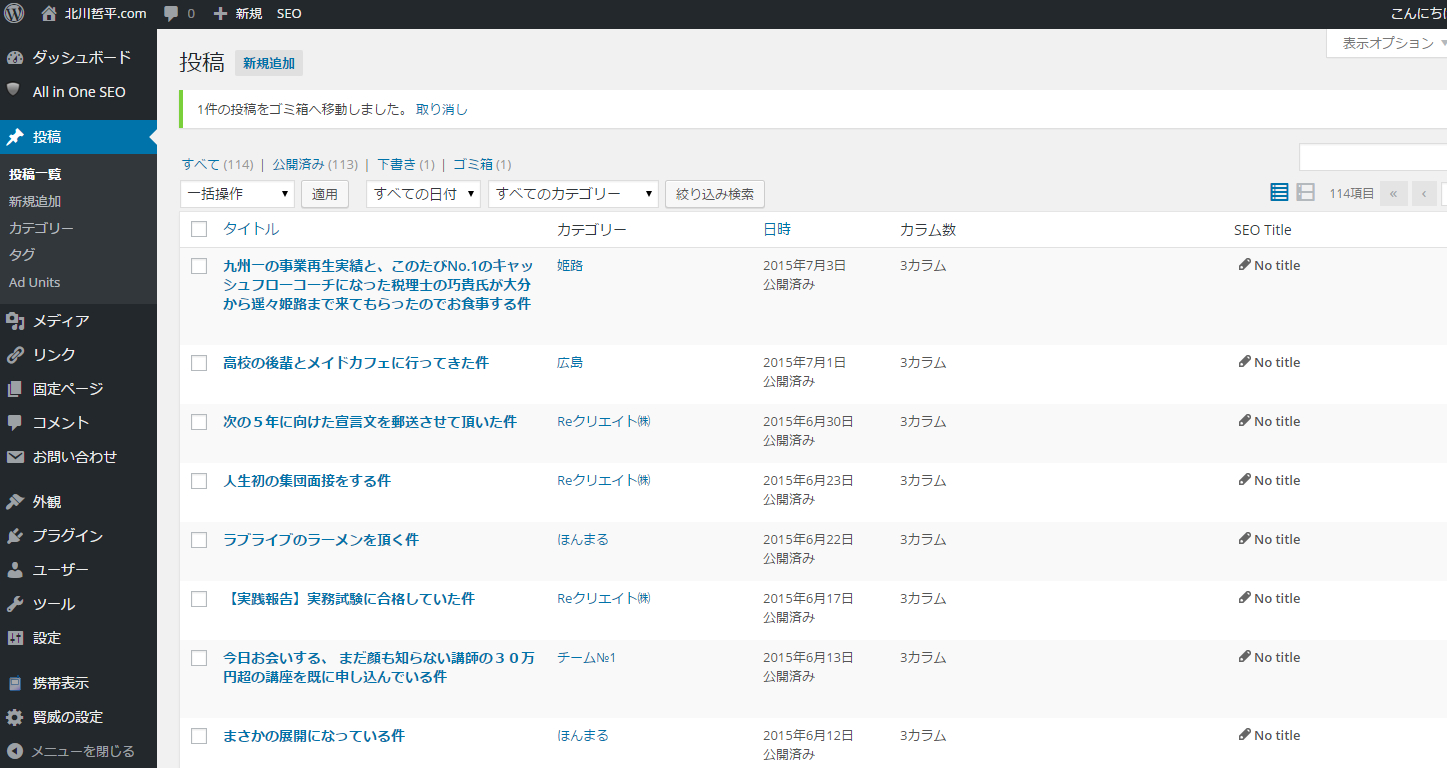
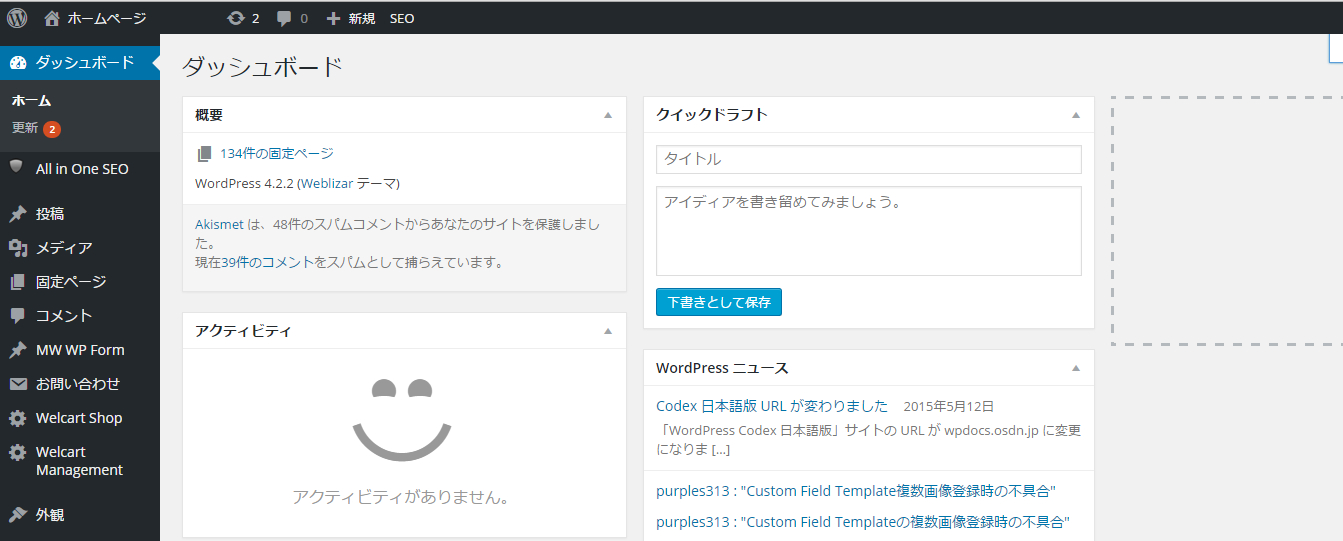
④「ようこそ」の部分が非表示になります。

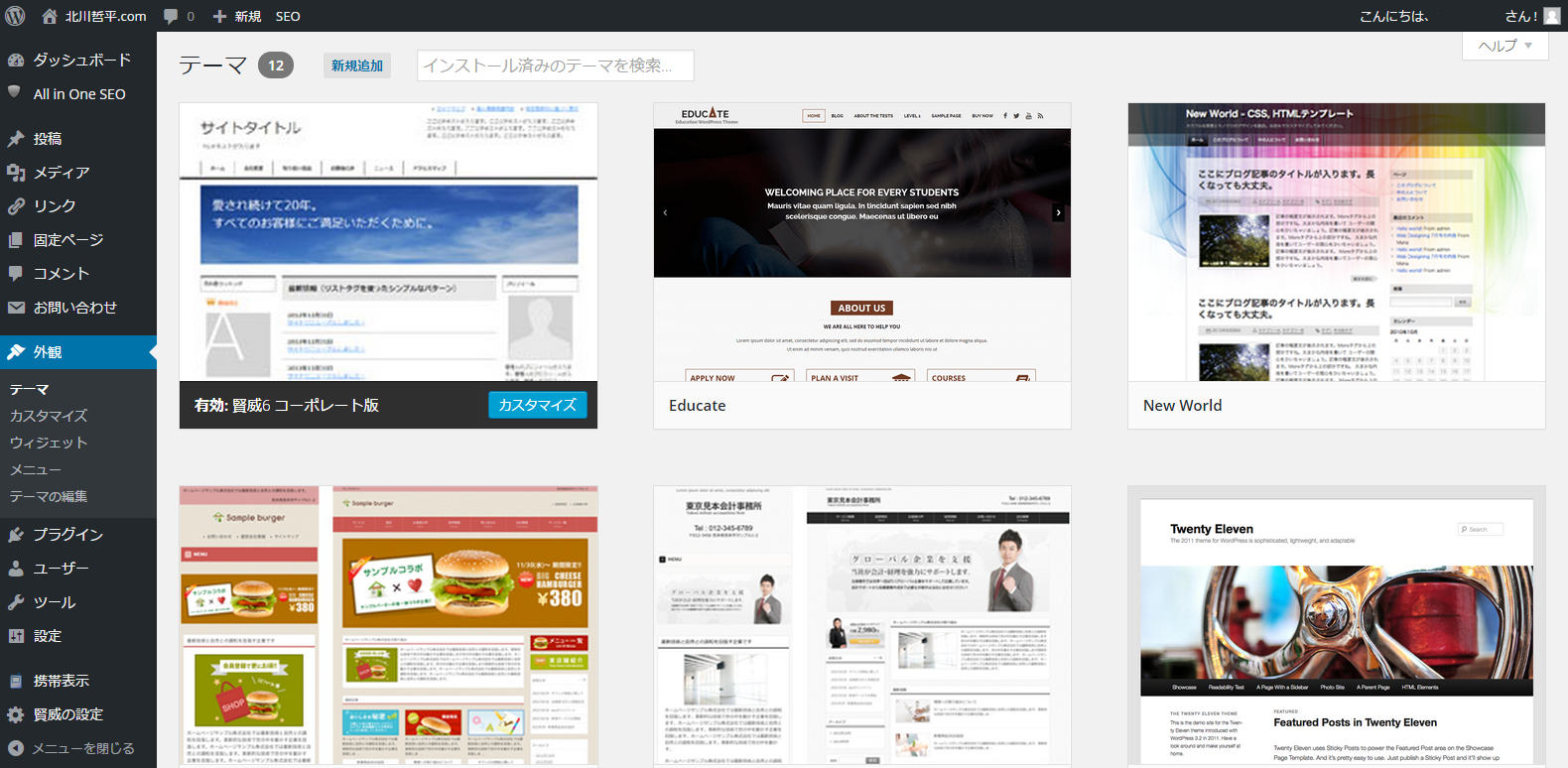
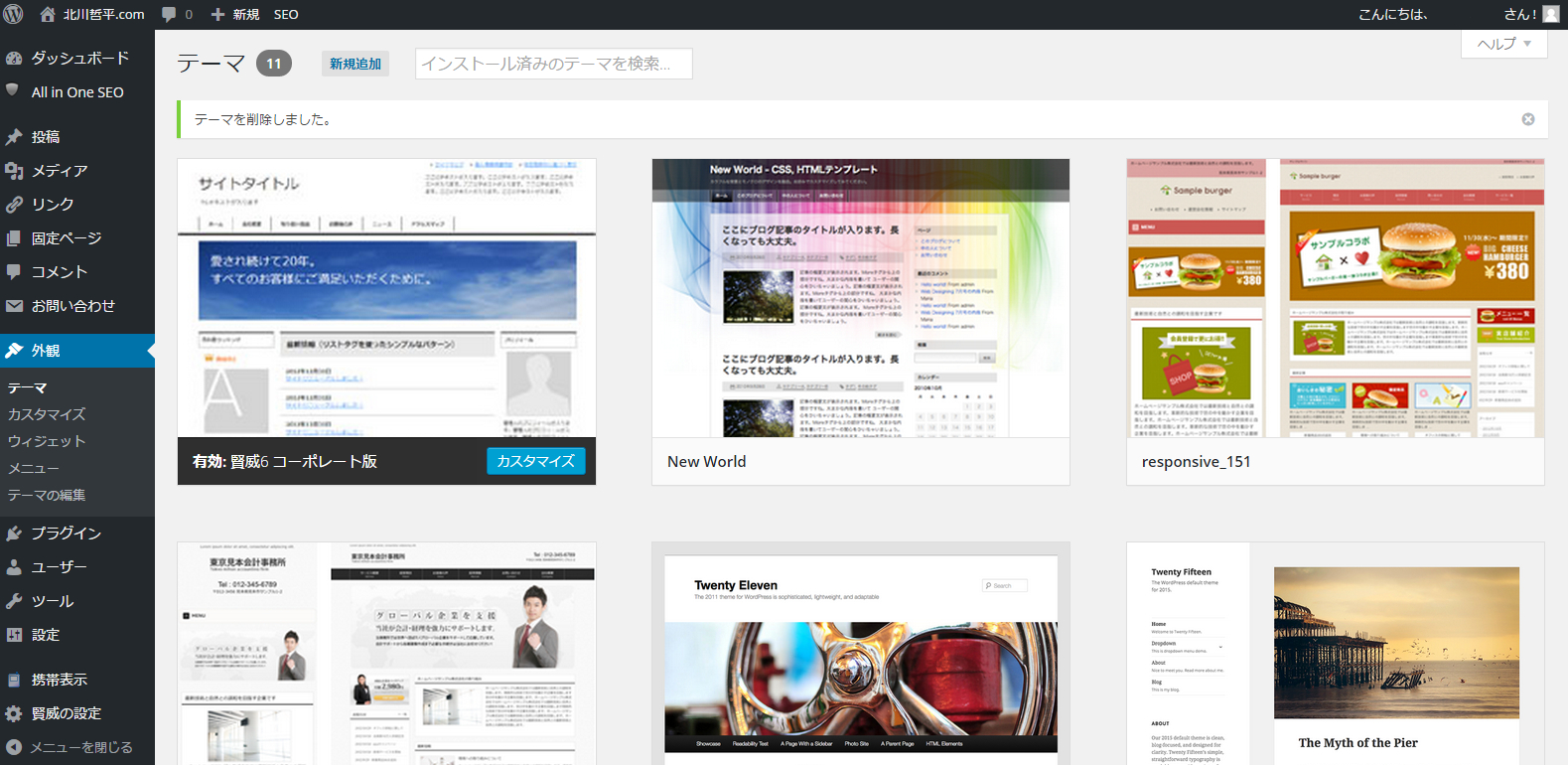
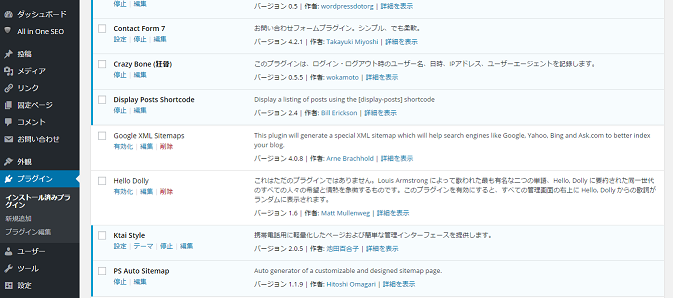
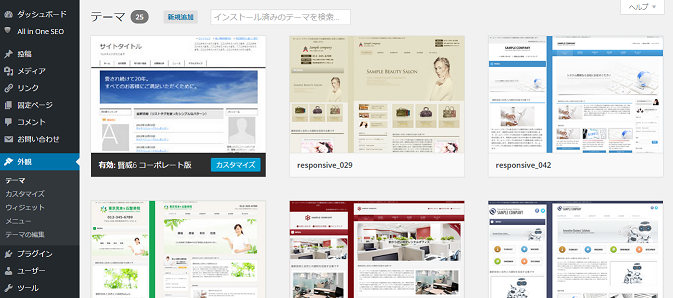
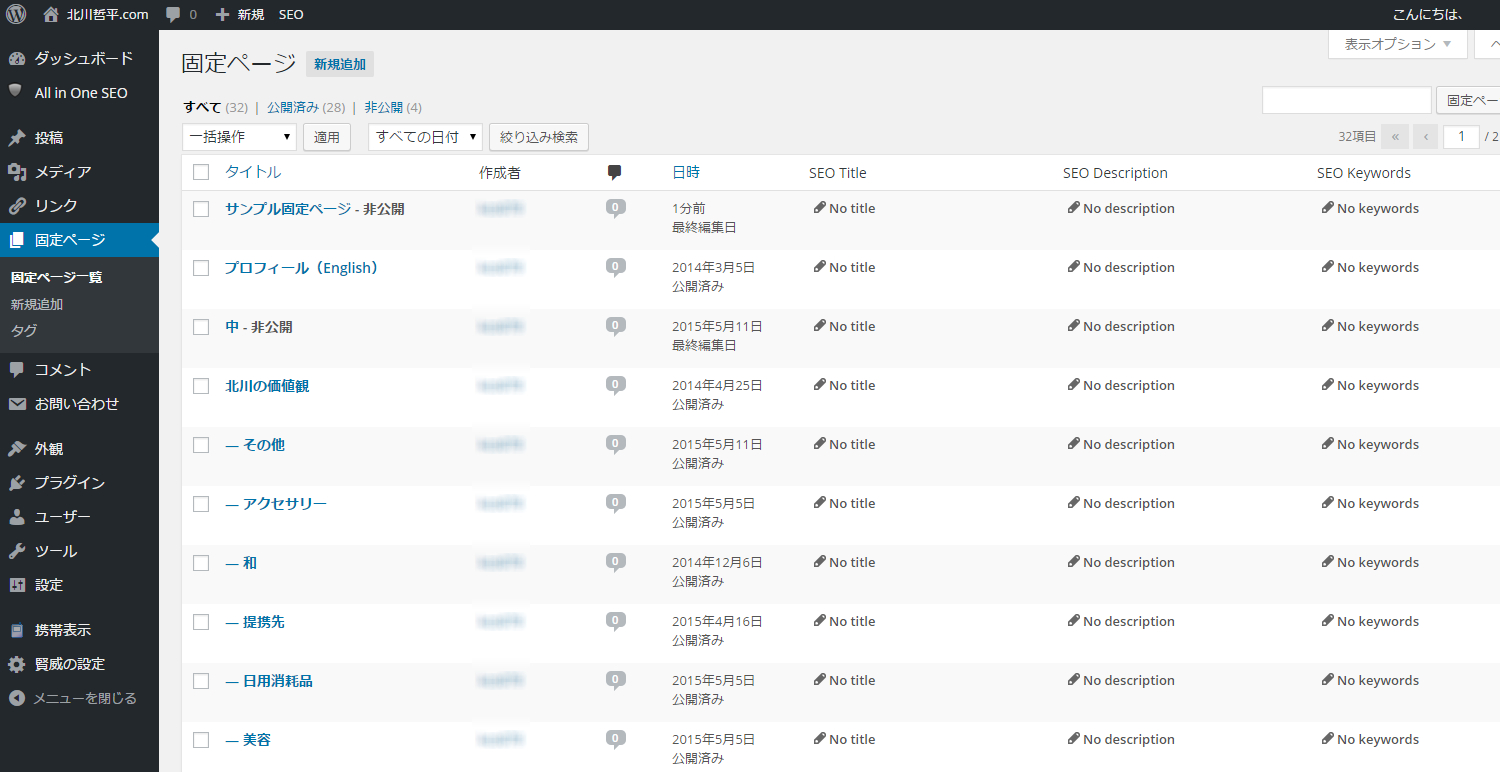
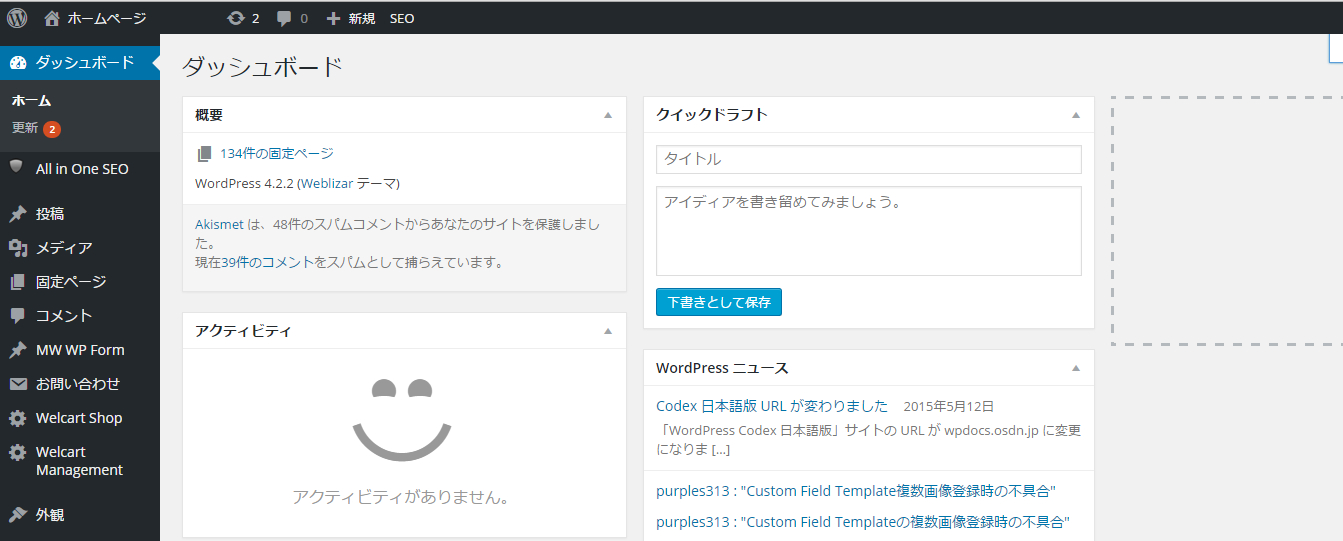
⑤次に画面左側を見て下さい。色々なメニューが表示されています。

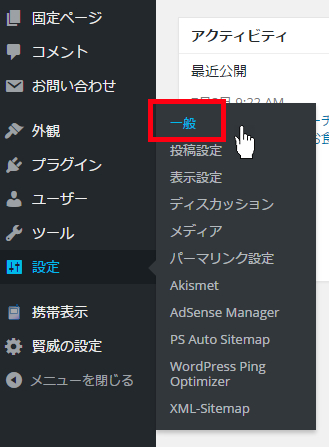
⑥各メニューの中にはサブメニューが用意されており、メニューをクリックするとサブメニューが表示されます。
現在は「ダッシュボード」メニューがクリックされて、その中にある「ホーム」と「更新」というサブメニューが表示されている状態です。
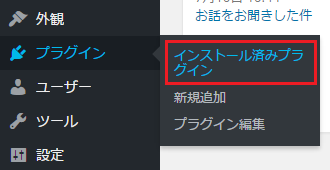
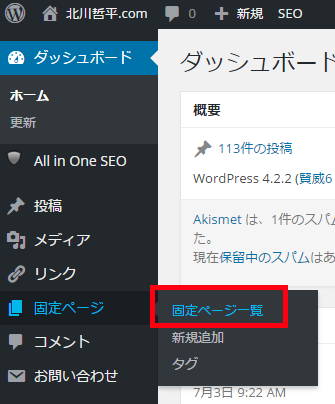
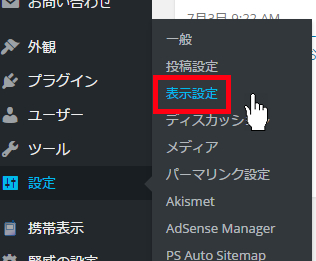
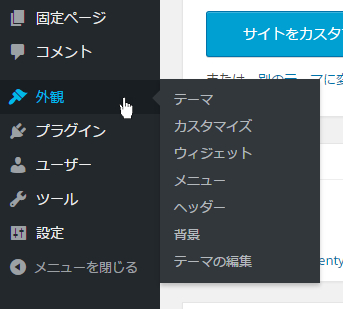
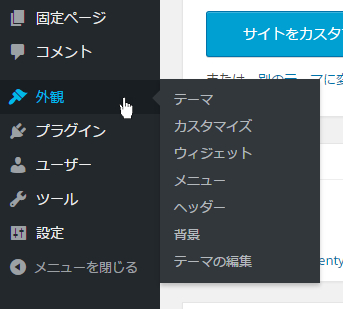
⑦サブメニューを表示するにはメニューにマウスを合わせて下さい。
するとそのメニューのサブメニューが右側に表示されます。
この状態でサブメニューをクリックすることも可能です。
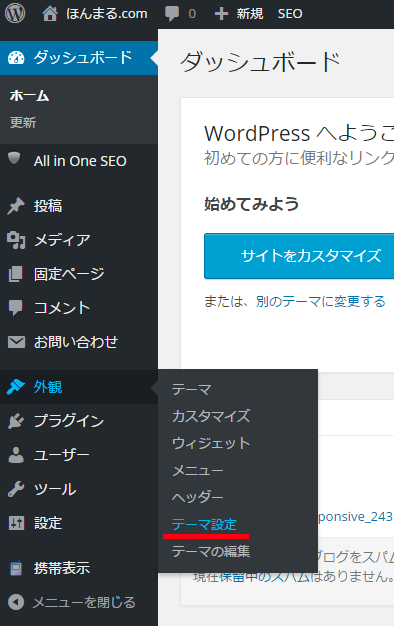
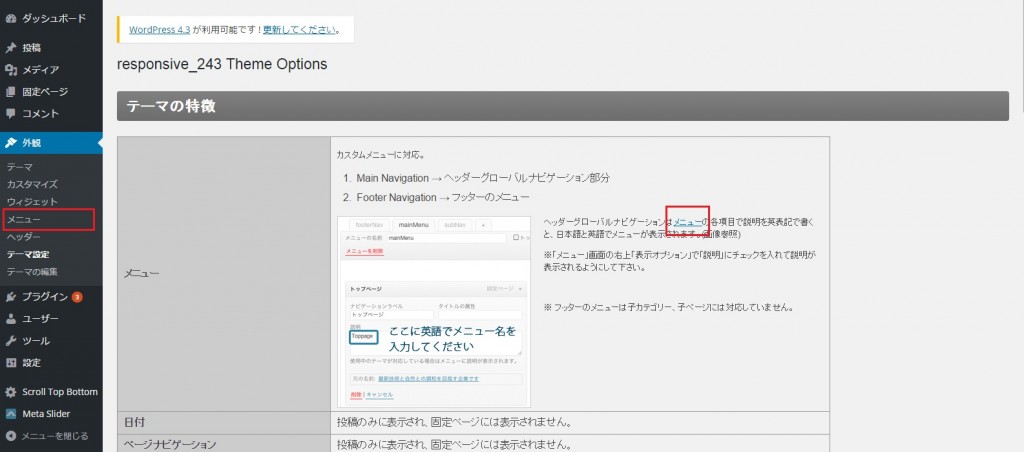
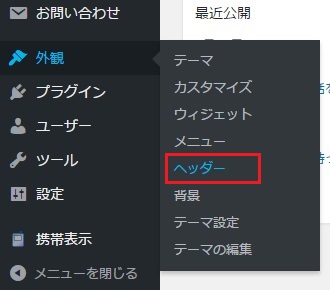
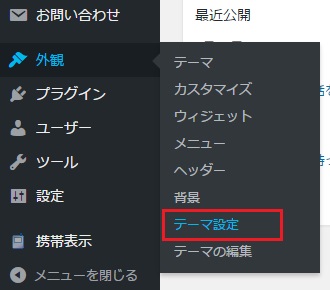
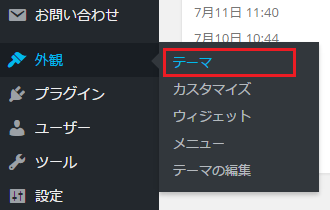
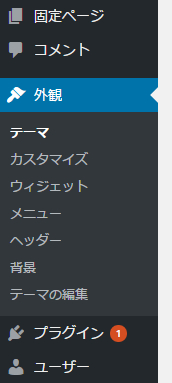
例として「外観」メニューにマウスを合わせると次のように表示されます。

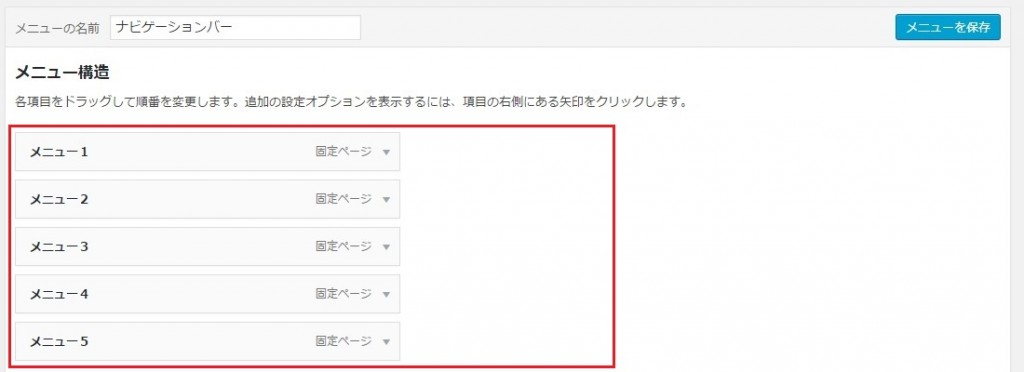
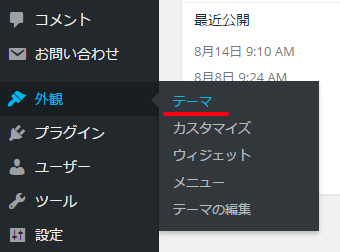
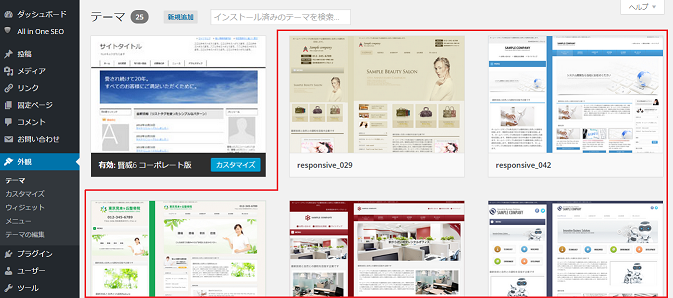
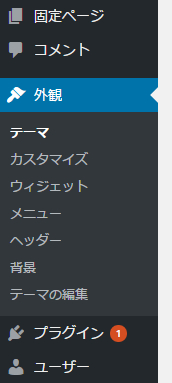
⑧さらにメニューにマウスを合わせるだけでなくメニューをクリックしてもらうと、先ほど右に表示されていたサブメニューがメニューの下に展開して表示されます。

⑨サブメニューを展開して表示できるのは一つだけですので、「投稿」メニューのサブメニューを表示すると「ダッシュボード」メニューのサブメニューは表示されなくなっています。
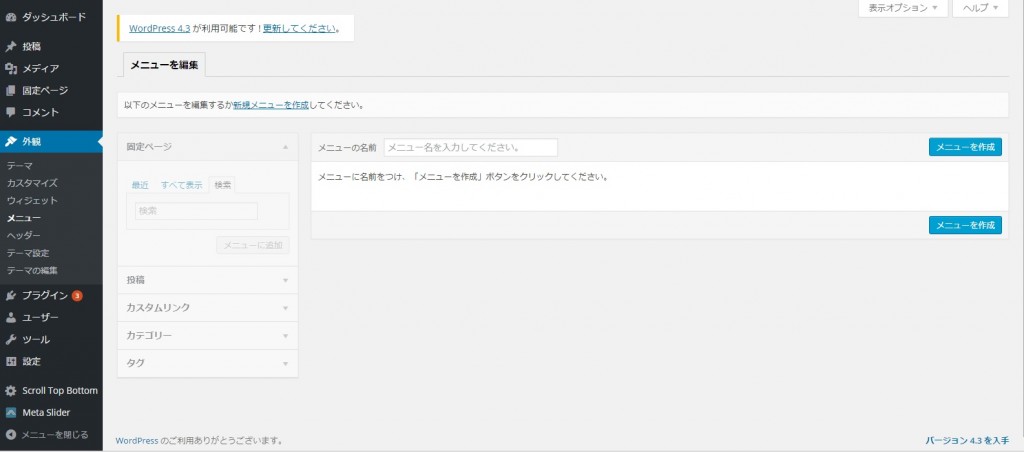
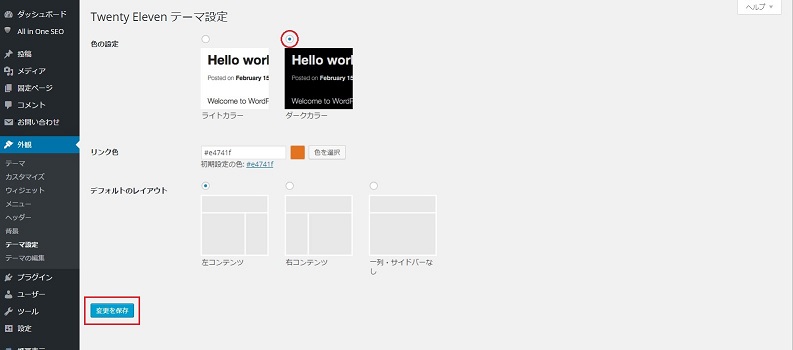
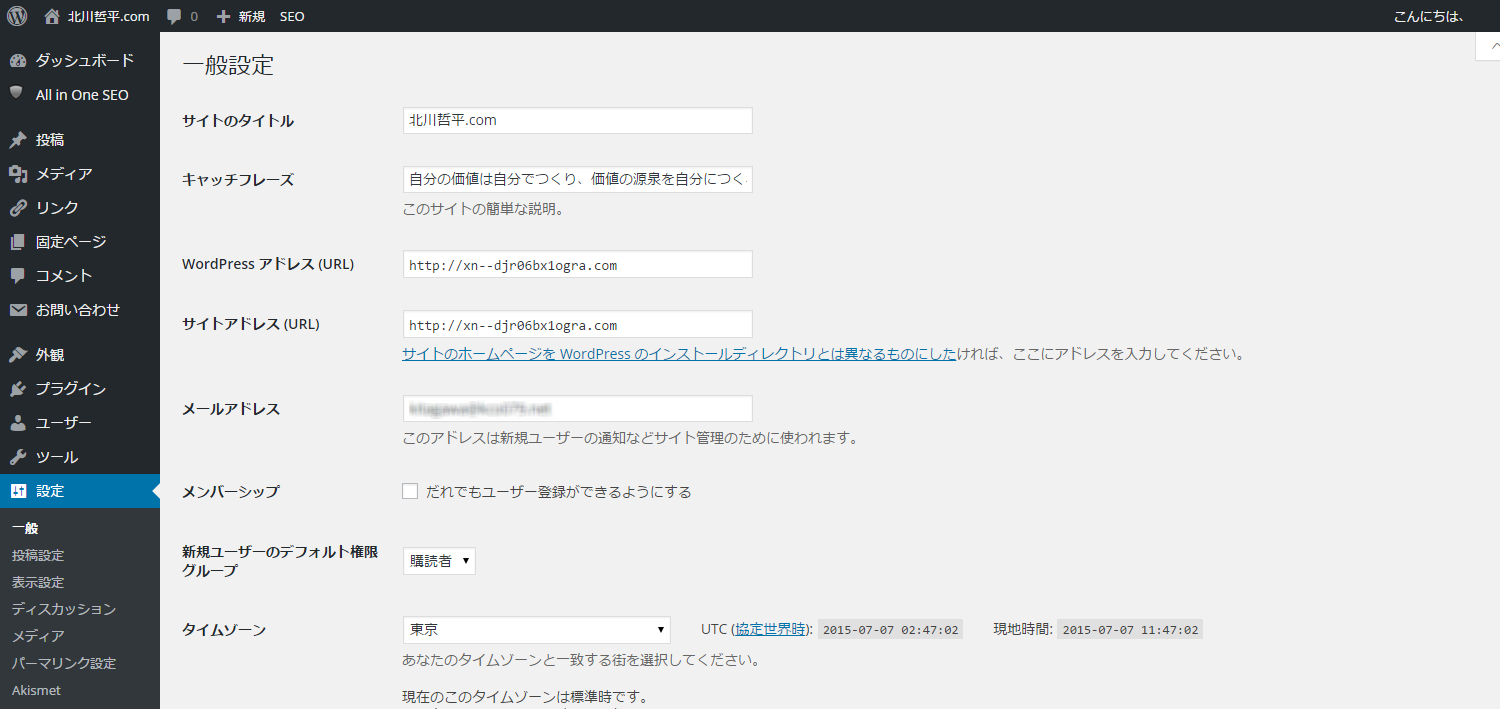
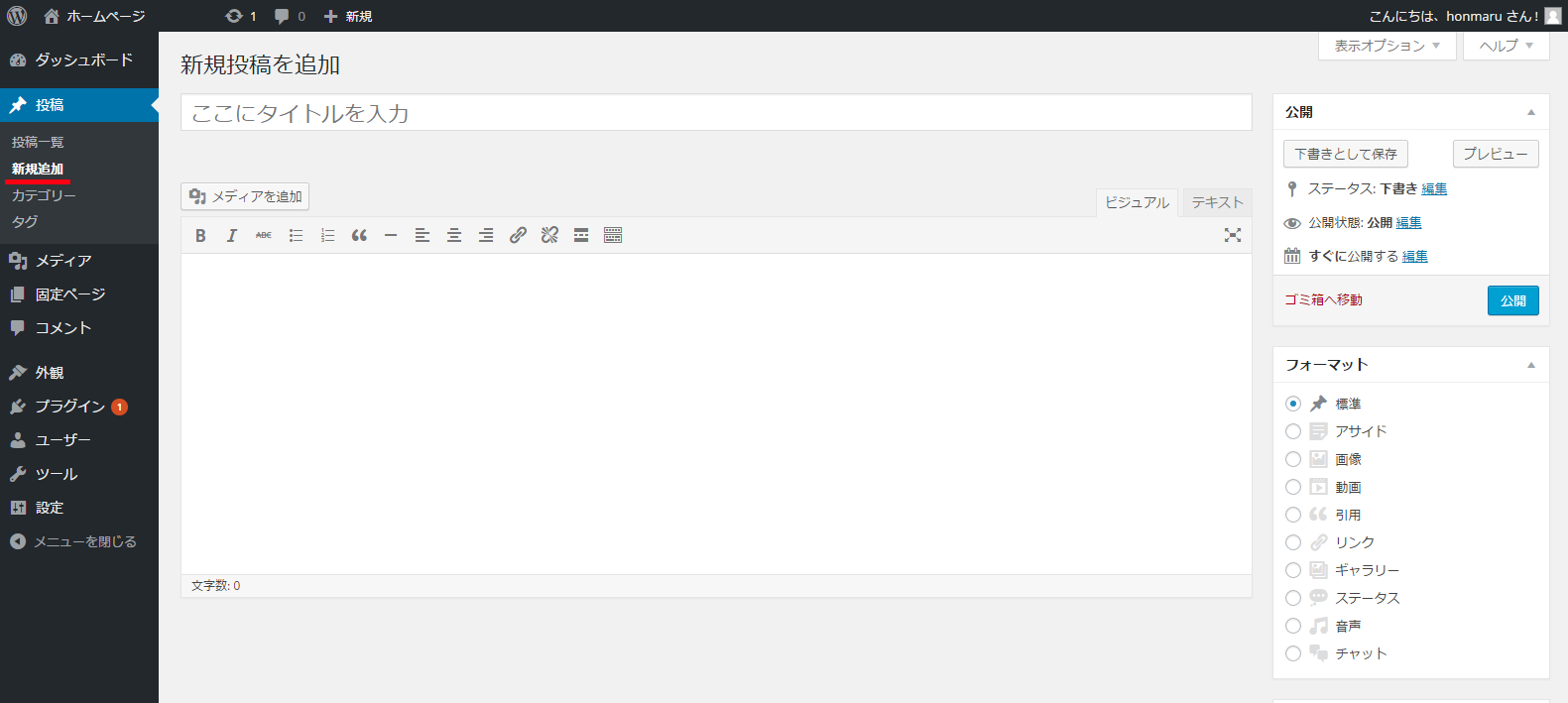
⑩サブメニューをクリックすると、サブメニューに対応した画面が表示されます。
(メニューをクリックすると、そのメニューに含まれる一番上のサブメニューをクリックしたことと同じになります。)
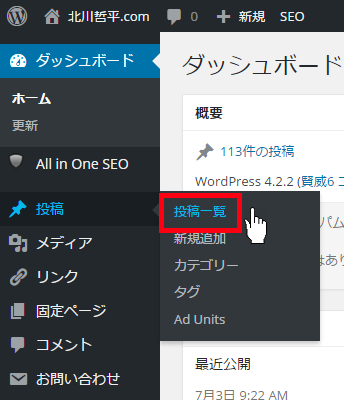
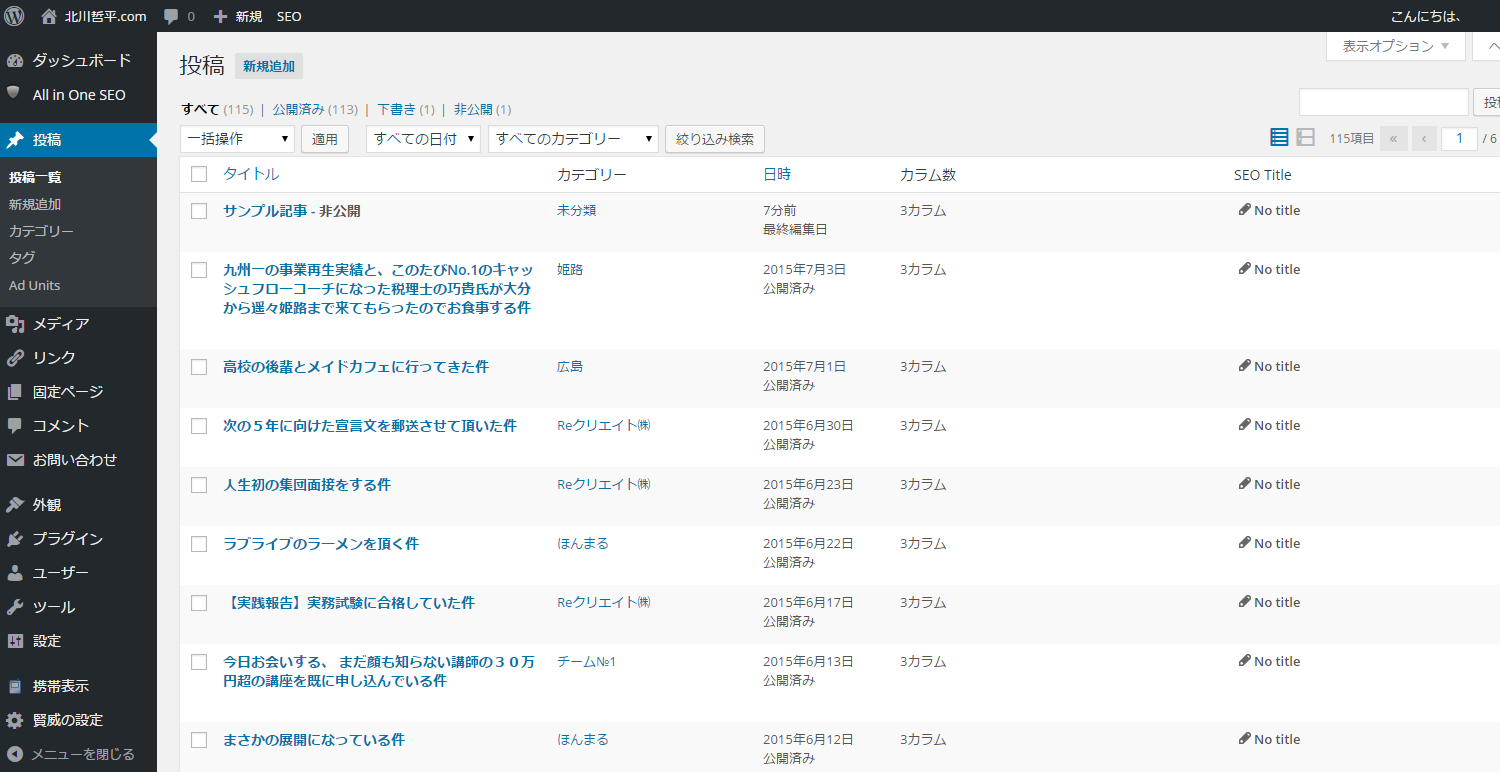
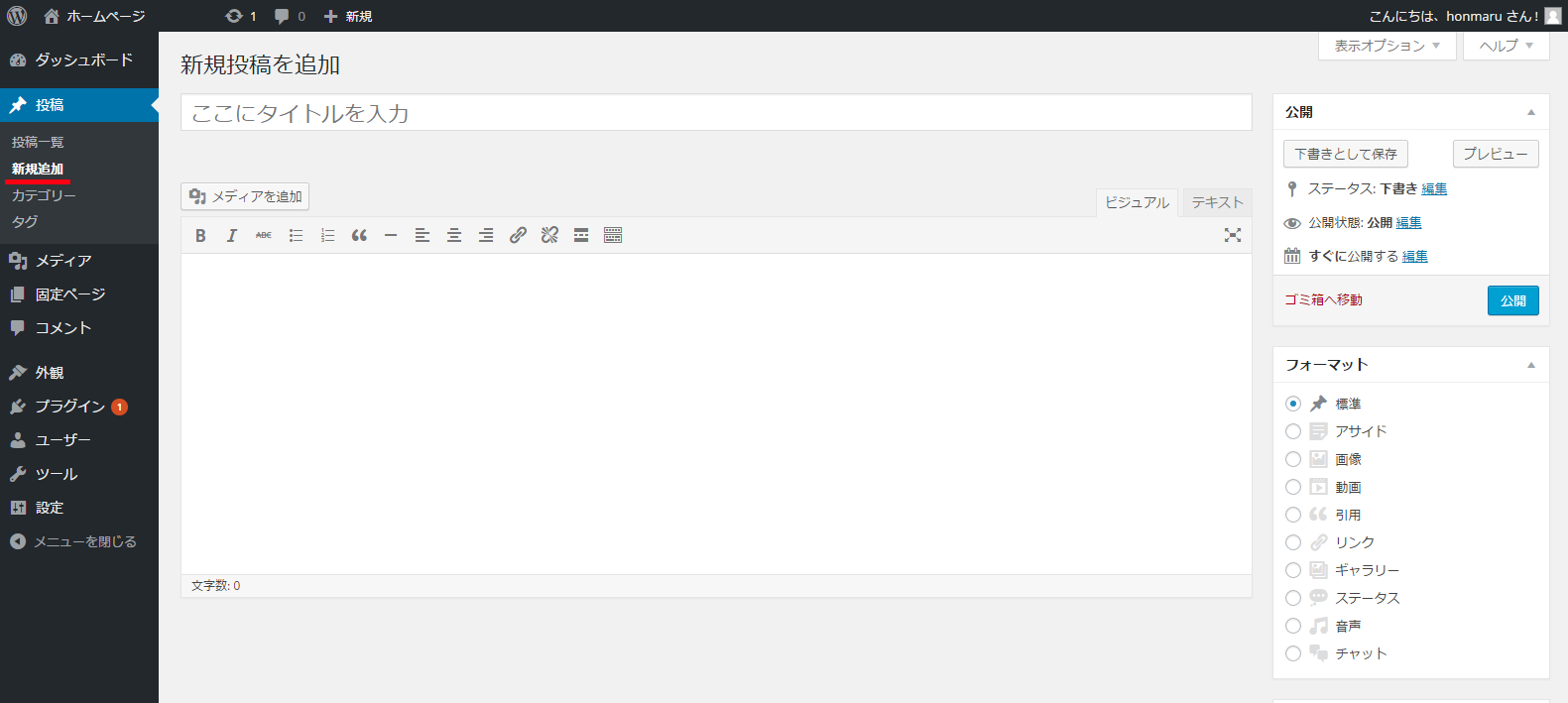
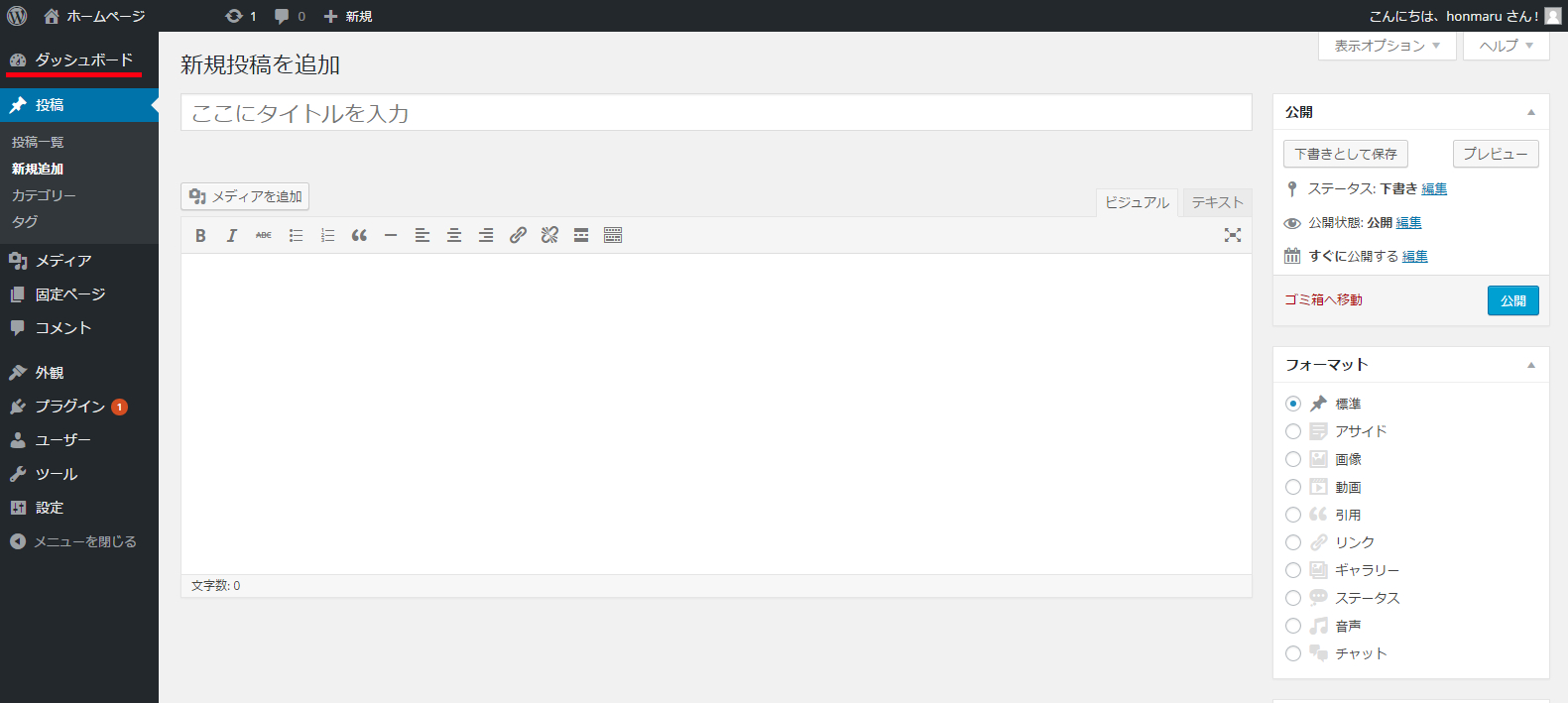
例として「投稿」メニューの中の「新規追加」メニューをクリックすると、記事を新規投稿するための画面が表示されます。

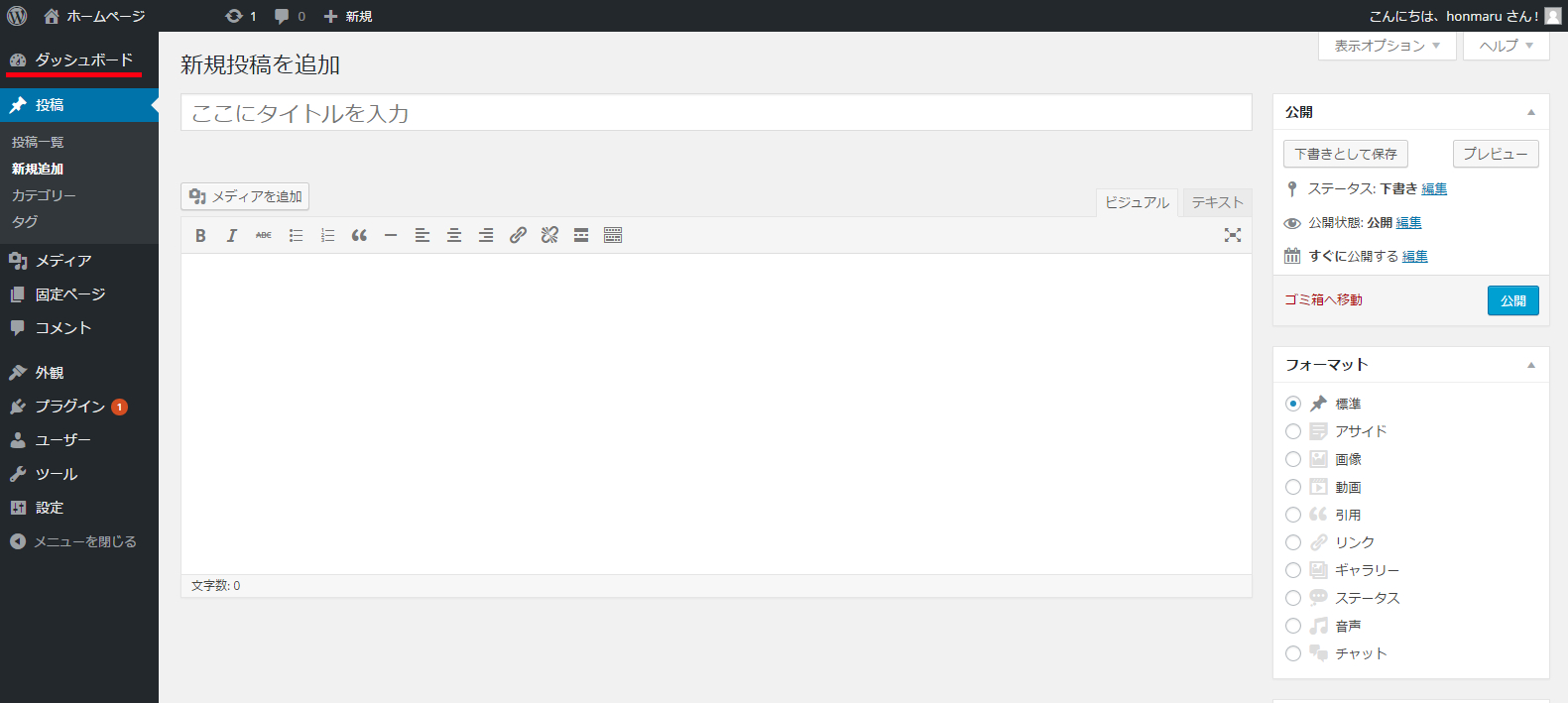
⑪再びダッシュボードに戻りたい場合は「ダッシュボード」をクリックして下さい。

このページ以降で解説する色々な操作はここで紹介したメニューを介して行っていきます。
なお管理画面からログアウトする方法は『管理画面からのログアウト』を参照して下さい。
管理画面とホームページ画面の切り替え
管理画面で記事を投稿したり設定を変更したあとで実際のホームページ画面で確認することになりますが、管理画面とホームページ画面は簡単に切り替えを行うことができます。
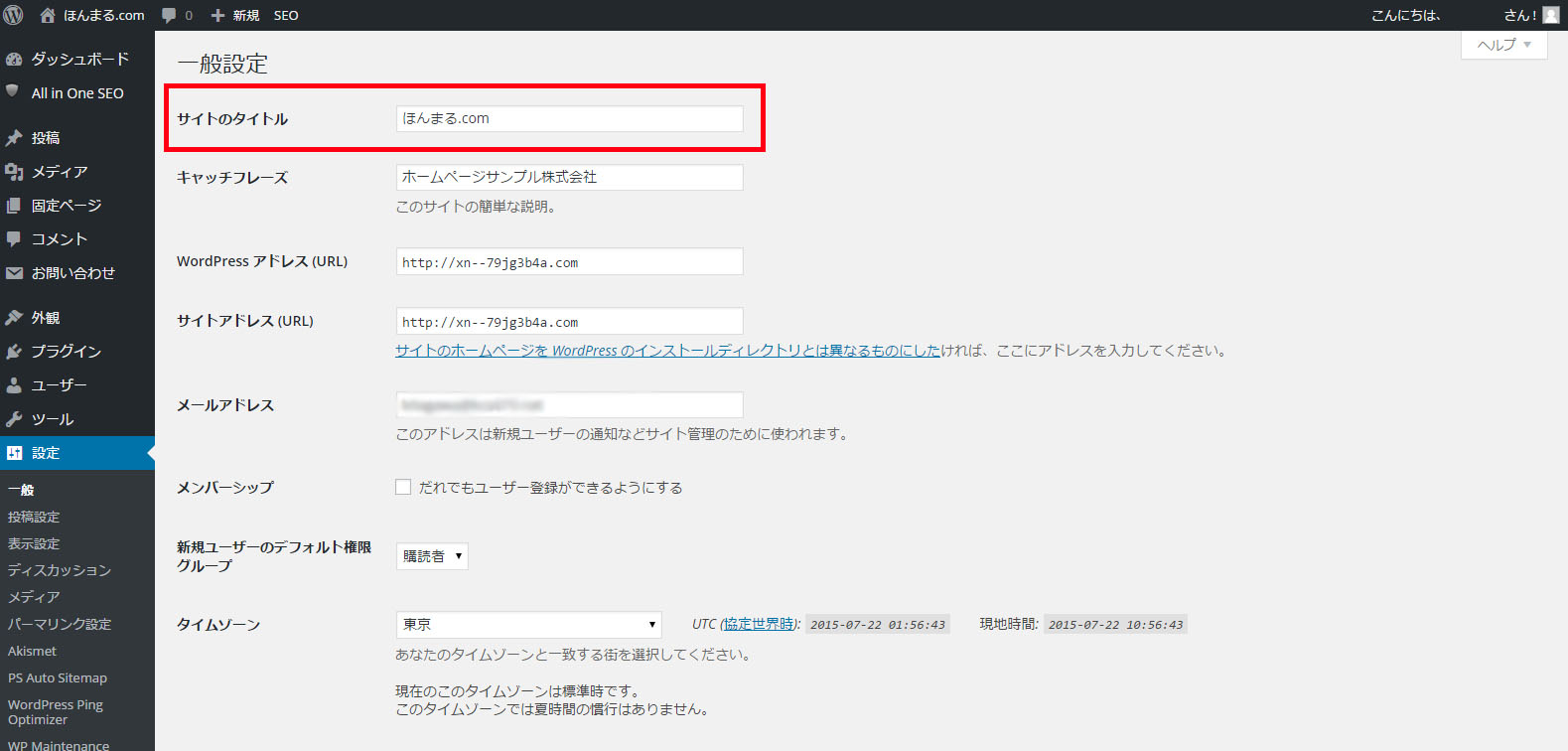
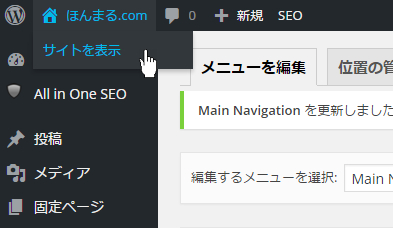
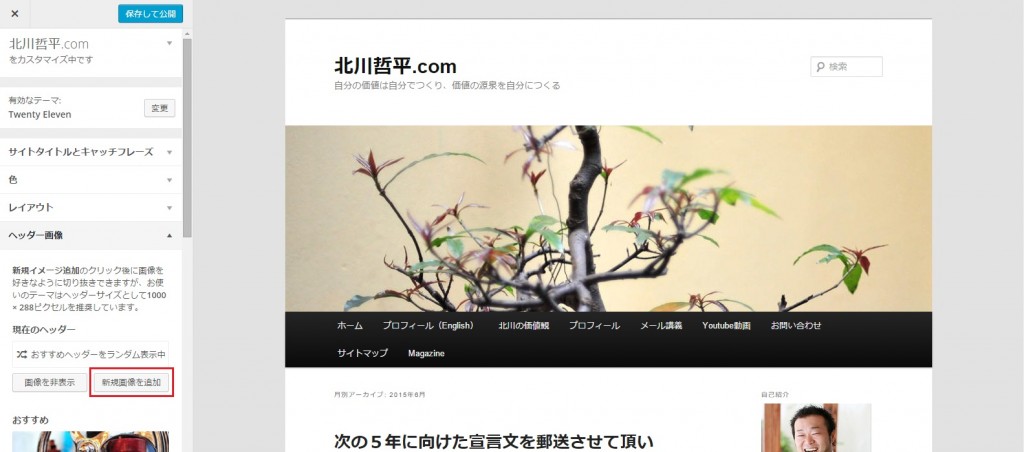
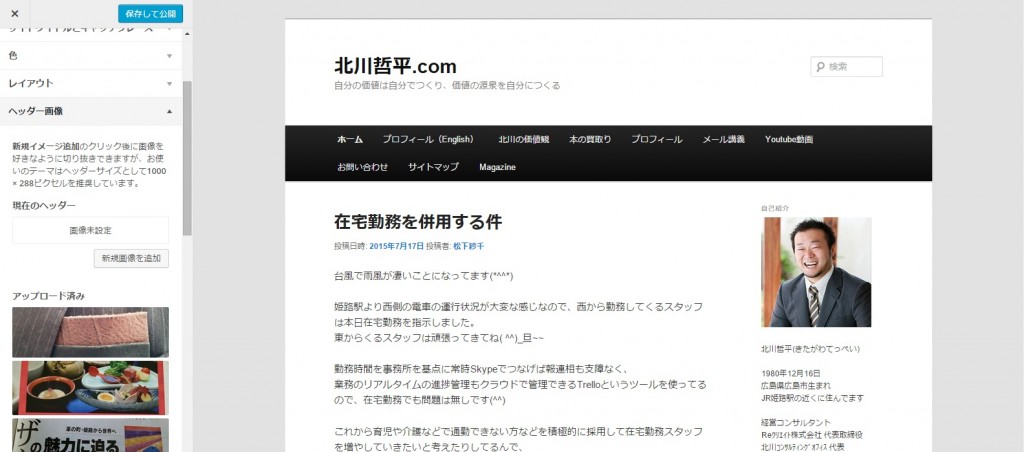
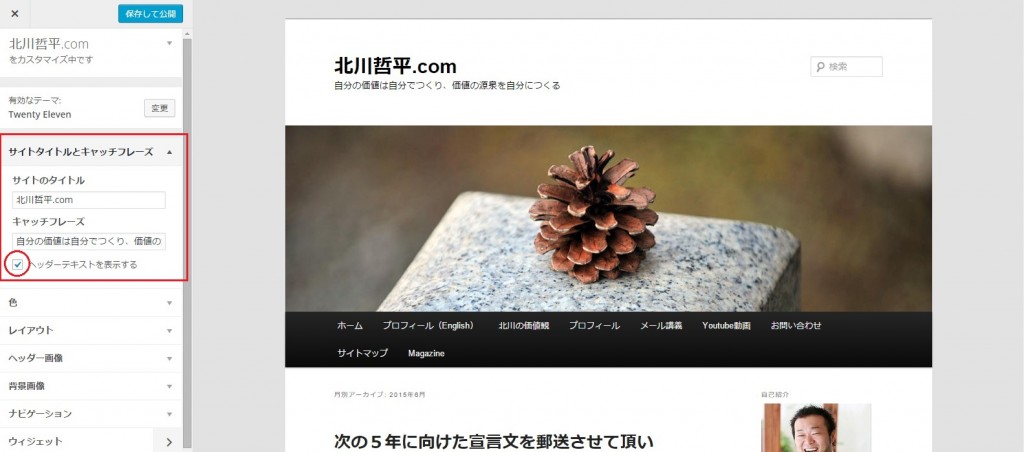
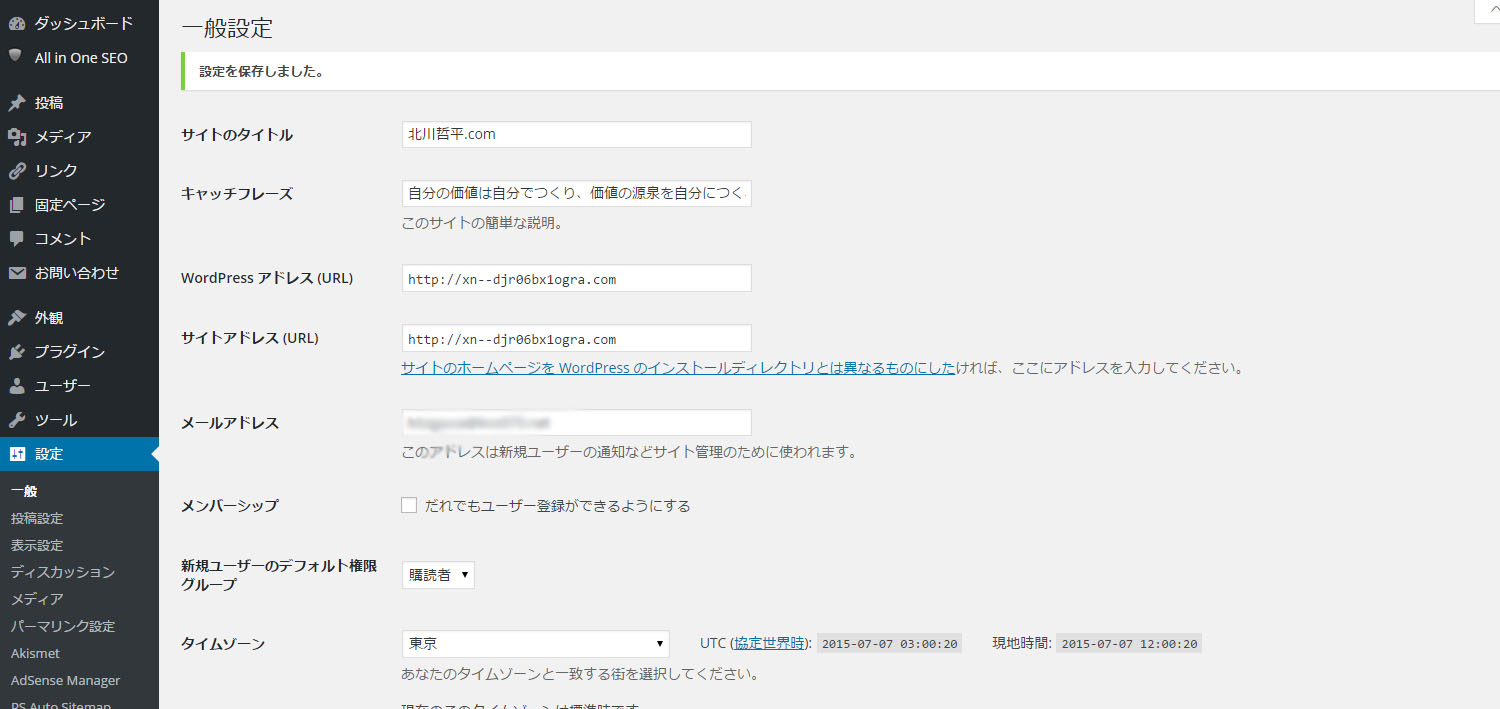
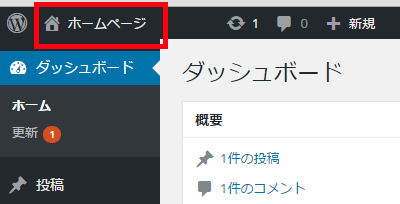
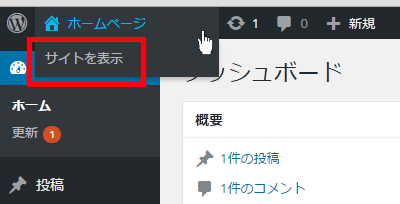
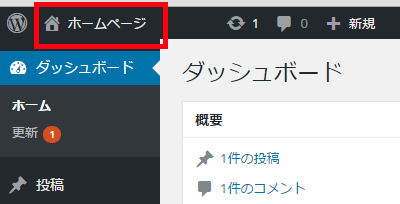
①管理画面の画面左上を見て下さい。作業しているホームページのタイトルが表示されてます。

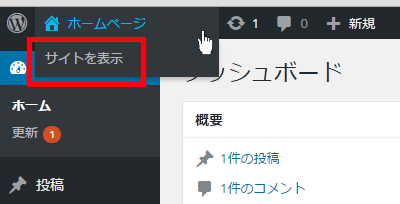
②このタイトルにマウスを合わせると「サイトを表示」と書かれたメニューが表示されます。
このメニューをクリックして下さい(タイトルをそのままクリックして頂いても同じ結果となります。)

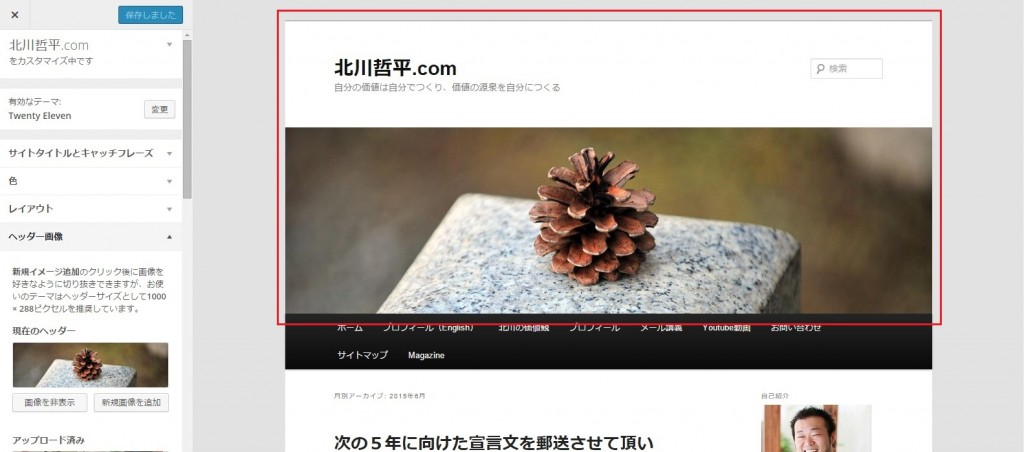
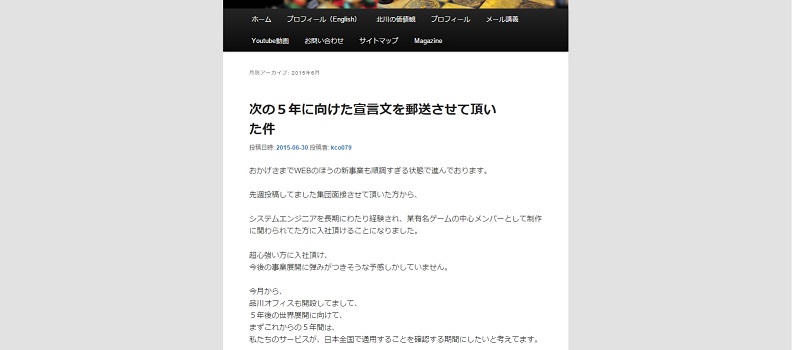
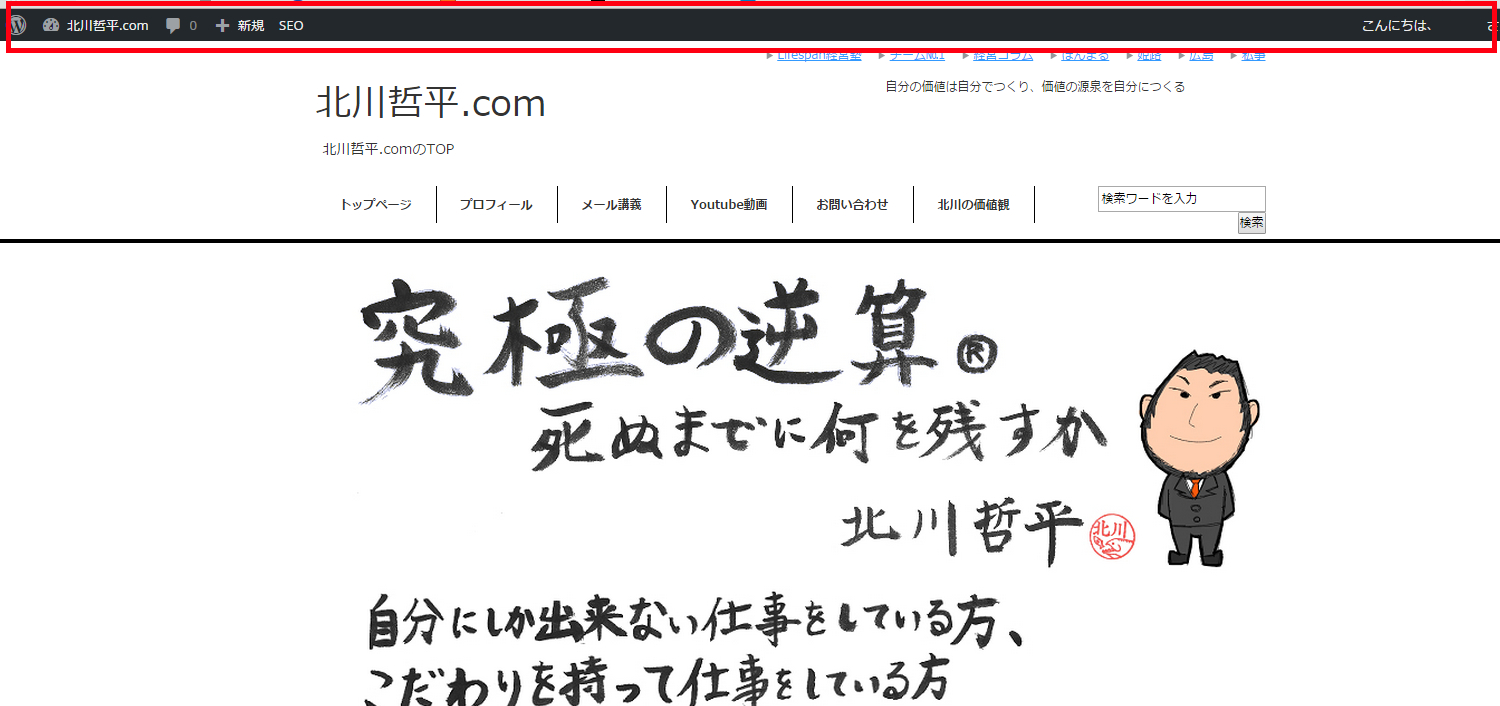
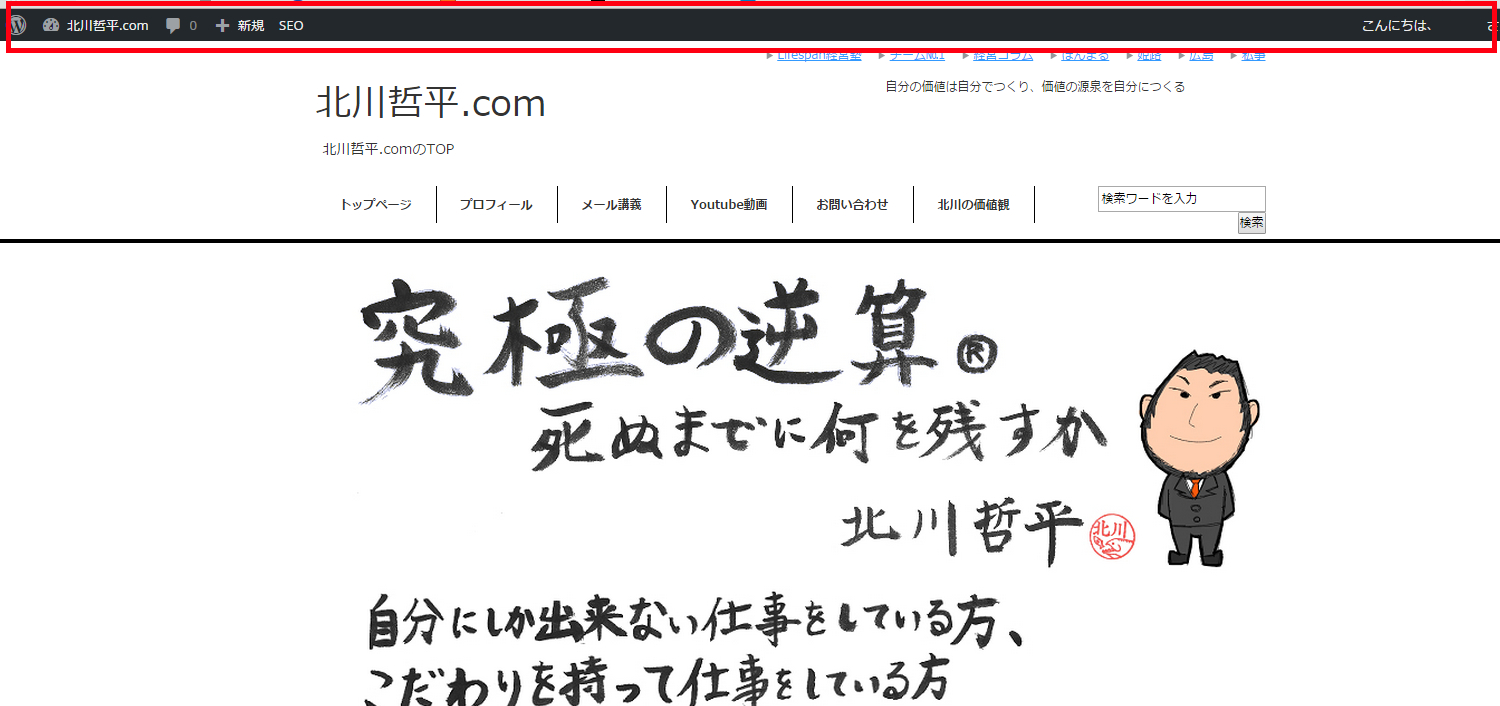
③ホームページの画面が表示されます。

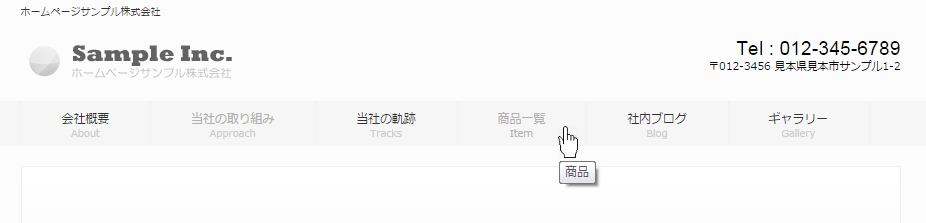
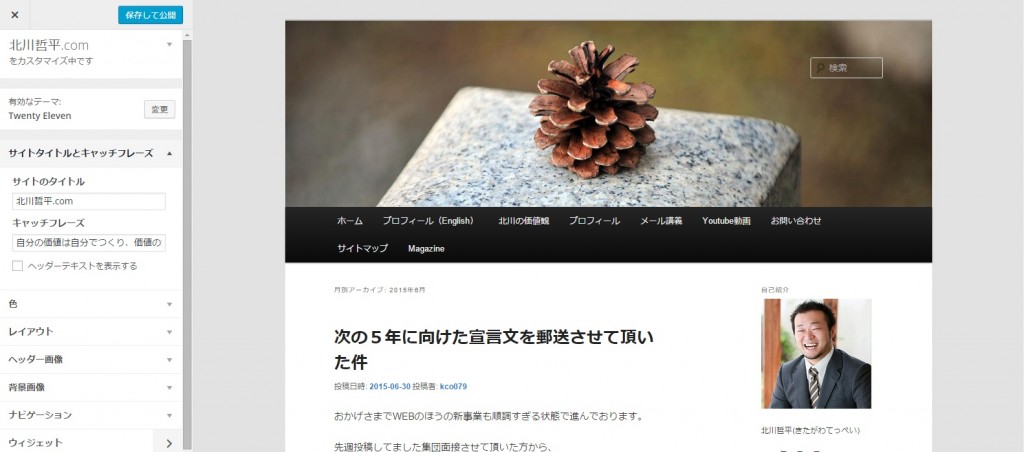
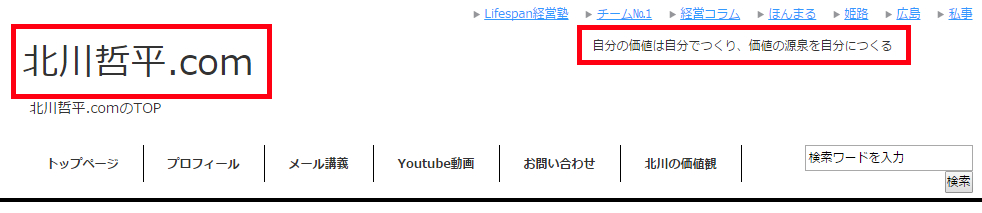
④なおWordPressの管理画面にログインしている状態で対象のホームページを表示すると、ホームページの上部に次のようなメニューバーが表示されます。

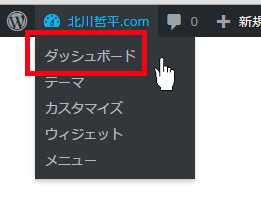
⑤次にホームページ画面から管理画面に戻す場合です。
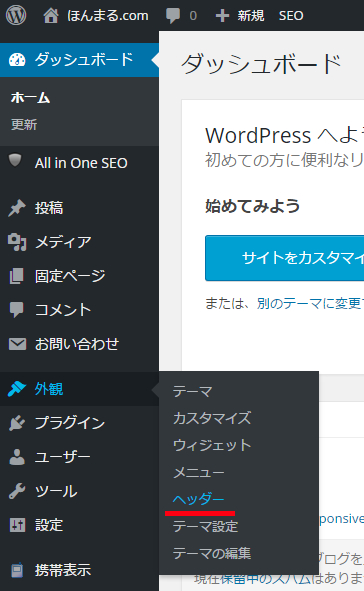
画面左上に表示されているホームページタイトルにマウスを合わせて頂くと管理画面の左側に表示されていたメニューの中からいくつかが表示されます。

⑥例えば「ダッシュボード」メニューをクリックすると管理画面のダッシュボードが表示されます。

⑦このようにWordPressにログインしている状態であれば、管理画面と実際のホームページ画面を簡単に切り替えることができます。
ログインしている場合とログインしていない場合でのホームページ画面の違い
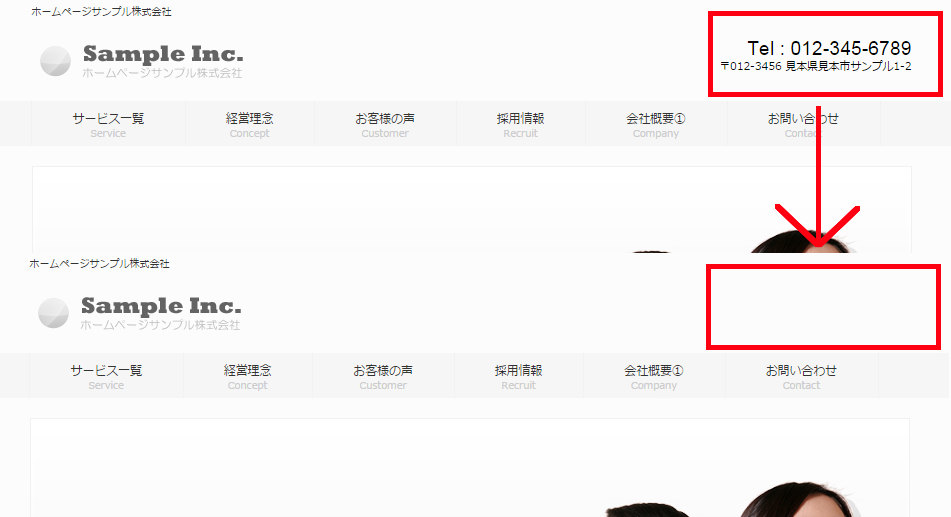
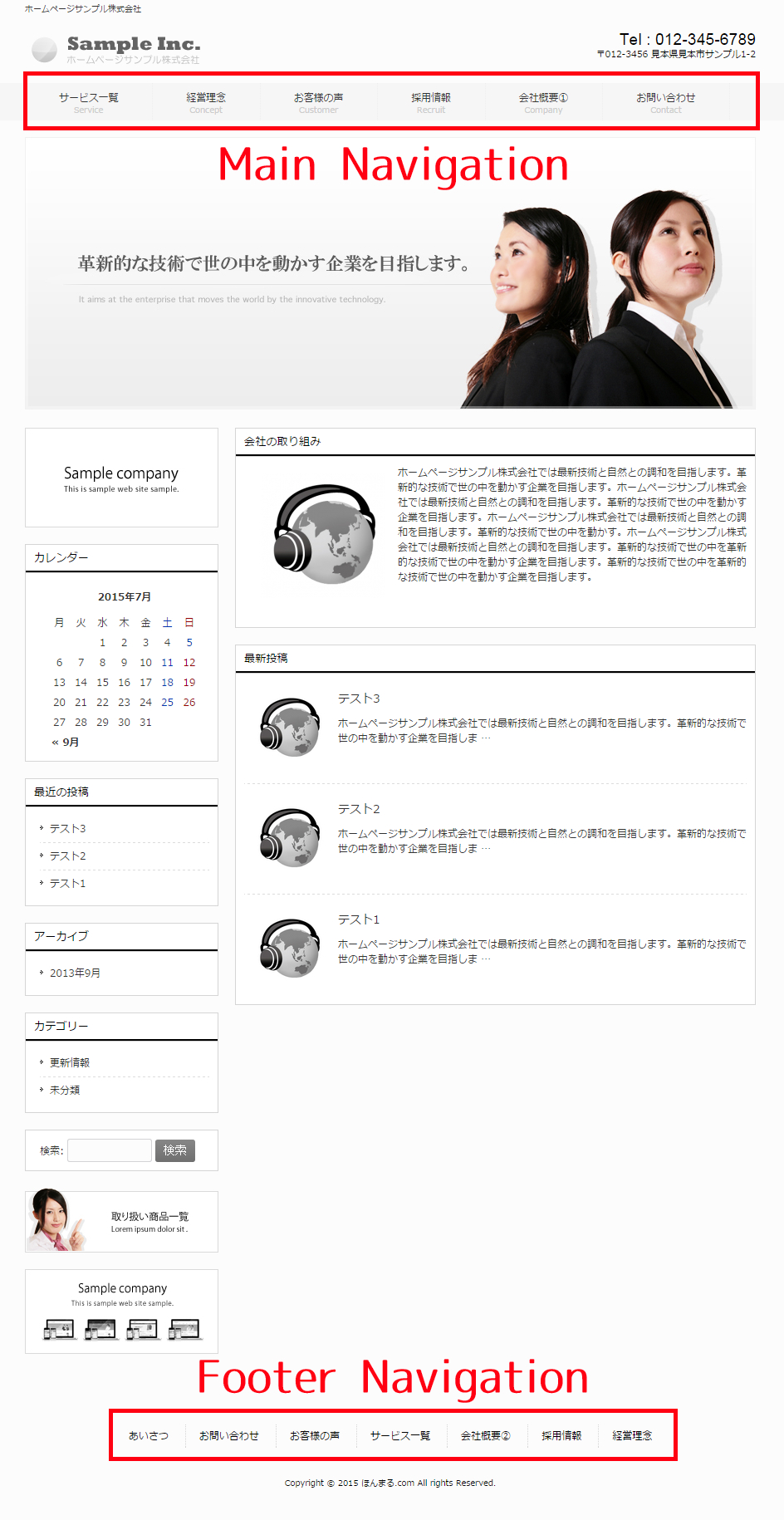
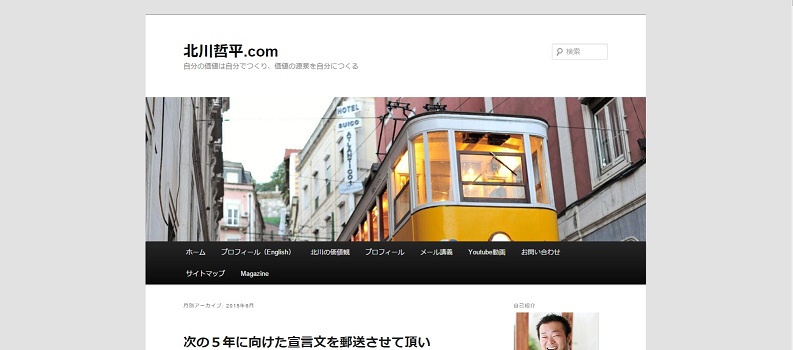
①先ほどWordPressにログインした状態でホームページを表示しましたが、ログインした状態でホームページを閲覧すると画面上部にメニューバーが表示されます。

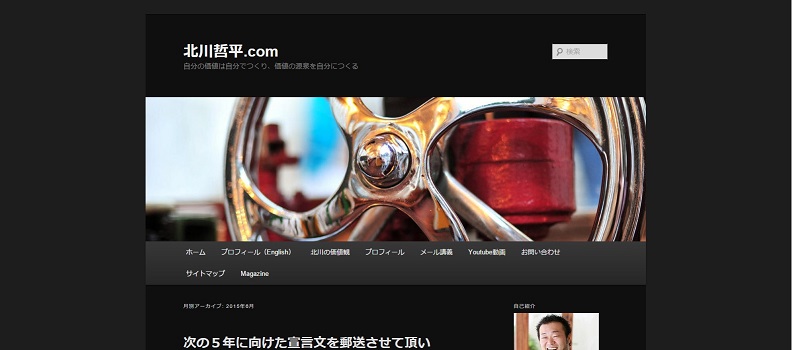
②他の人などホームページの管理画面にログインしていない状態でホームページを閲覧すると画面上部にはメニューバーは表示されません。

③このようにホームページの画面上部にメニューが出るのはそのホームページの管理画面にログインしている人だけですのでご安心下さい。