こちらは、サイドバーに表示するバナーの設定になります。
バナーとは、ウェブページ上で他のウェブサイトを紹介する役割をもつ画像(アイコンの一種)のことを指し、特別に紹介したいページなどのリンクを視覚的に見やすくしているものです。
こちらの「バナーの設定」は、「ロゴの設定」の①~⑥までが同じ流れになりますので、そちらをご確認下さい。
初期画像のサイズ設定は「W:233px(ピクセル) H:120px」となっております。
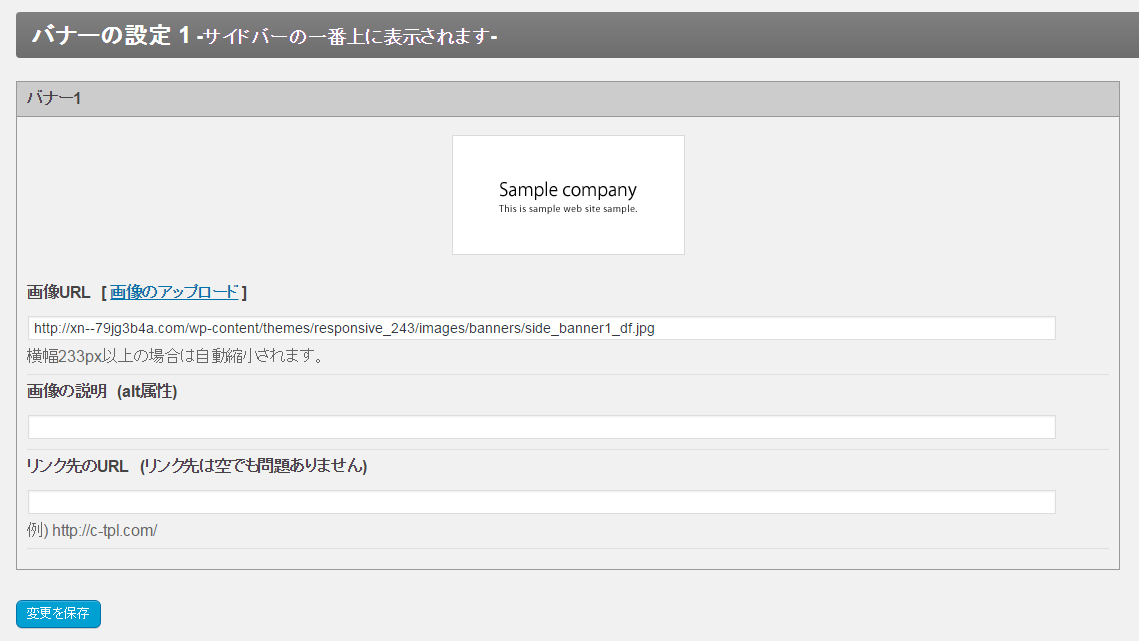
バナーの設定
⑦無事にメディアライブラリ画面に戻れましたら、左記メニューの中から「外観」→「テーマ設定」をクリックして下さい。
「バナーの設定」までスクロールし、先ほどコピーした「URL」を「画像URL」に貼り付けて下さい。

⑧次に「画像の説明(alt属性)」の編集になります。
alt属性とは、メニュー構造の際にも説明した「title属性」と類似したものになります。
主に画像に対して設定する場合が多く、画像にカーソルを合わせた際に吹き出しとして表示される文字を設定しておくものになります。
クローラーに対する信頼度がtitle属性より高く、SEO効果として期待できる為、設定することを推奨します。
⑨次に「リンク先のURL(リンク先は空でも問題ありません)」の編集になります。
こちらにURLを記載すると、サイト上に表示された画像をクリックすると、そのリンク先に飛べる仕組みになっています。
特に飛ばす必要が無く、デザインとして画像を表示しておくだけでしたら、URLを設定する必要はありません。
必要に応じて記載して下さい。
⑩全ての記載が完了しましたら、すぐ下にある「変更を保存」をクリック。
⑧無事変更が完了しました。
「バナーの設定2」にあるものも、同様の手順で変更が可能です。