プラグインはPHPやJavaScriptなど複数のファイルで構成されており、
プラグインを公開される場合はそれら複数のファイルをZIP形式でアーカイブしたものを配布されています。
インターネットで公開されているプラグインのファイルを取得した場合に、手動でプラグインをインストールする方法を解説します。
1.プラグインの取得
2.管理画面から手動インストール
3.ファイルをアップロードしてインストール
※ 管理画面からプラグインを検索しインストールする方法については『プラグインのインストールと有効化』をご参照下さい。
プラグインの取得
プラグインはWordPressの管理画面で検索してインストールすることもできますが、
Webサイトなどで公開されているプラグインを入手し手動でインストールすることもできます。
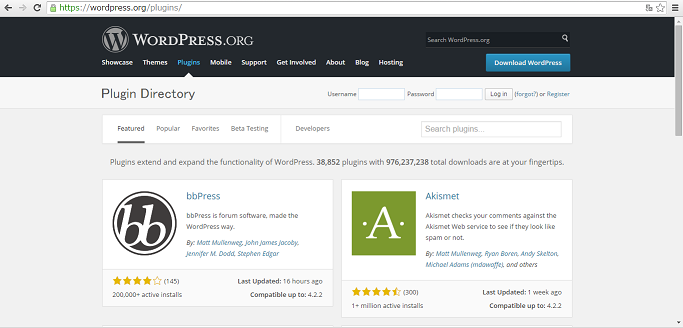
例えば下記のWordPressの公式サイトでもプラグインを取得することができます。
⇒ https://wordpress.org/plugins/

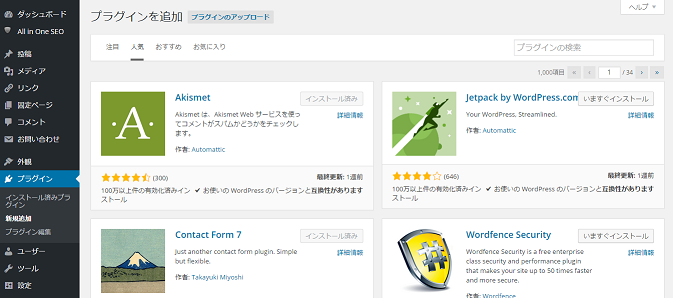
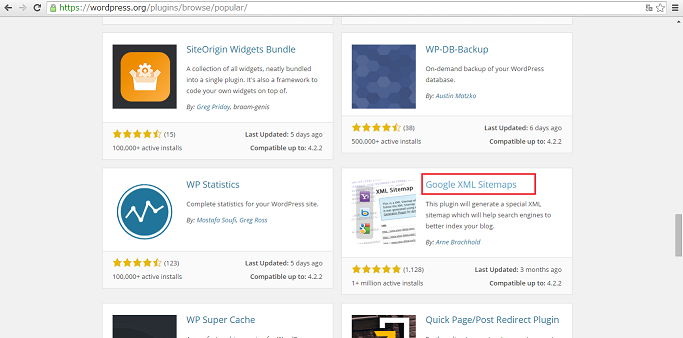
検索ボックスから検索することもできますし、画面上側の「Popular」から探すこともできます。
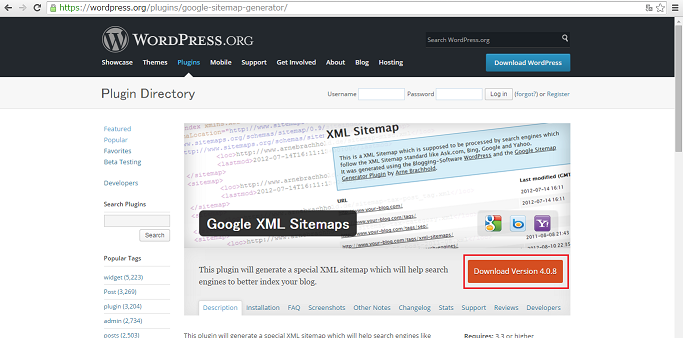
①今回は例として画面上側の「Popular」に表示されている「Google XML Sitemaps」プラグインを取得してみます。
「Google XML Sitemaps」と表示されているリンクをクリックして下さい。

②「Google XML Sitemaps」プラグインの詳細ページが表示されます。
「Download Version 4.0.8」と表示された箇所をクリックして下さい。

③プラグインのダウンロードが開始されます。任意の場所に保存しておいて下さい。
管理画面から手動インストール
①それではダウンロードしたプラグインをWordPressにインストールしてみます。
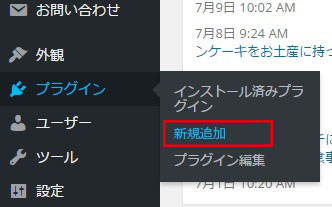
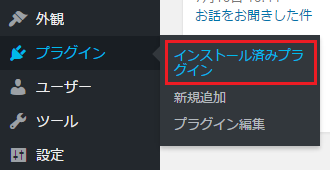
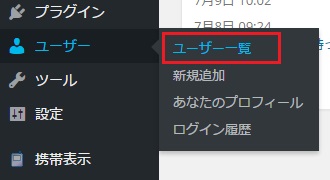
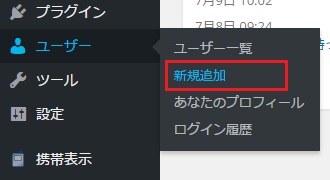
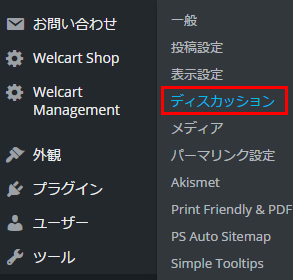
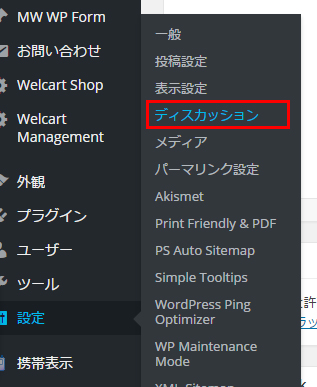
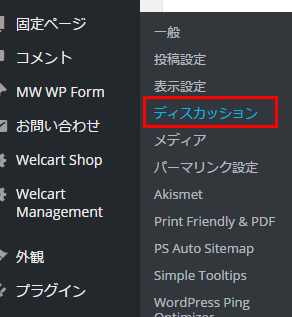
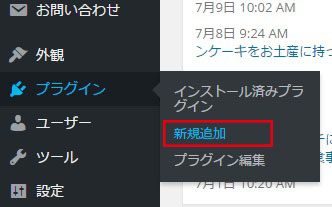
管理画面の「プラグイン」メニューの中にある「新規追加」メニューをクリックして下さい。

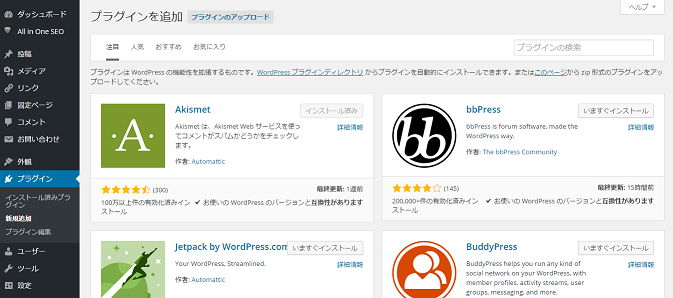
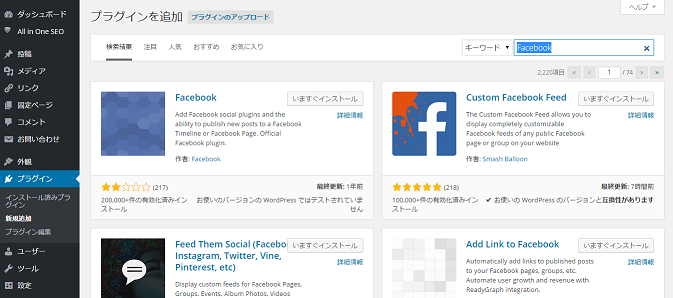
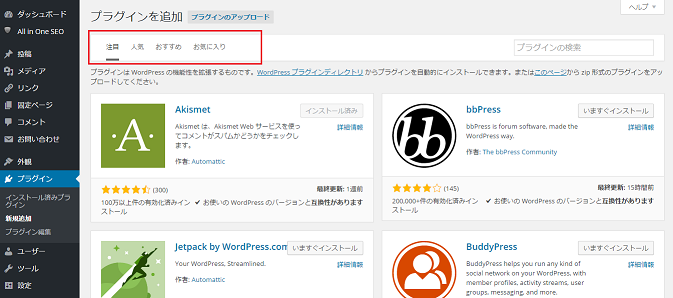
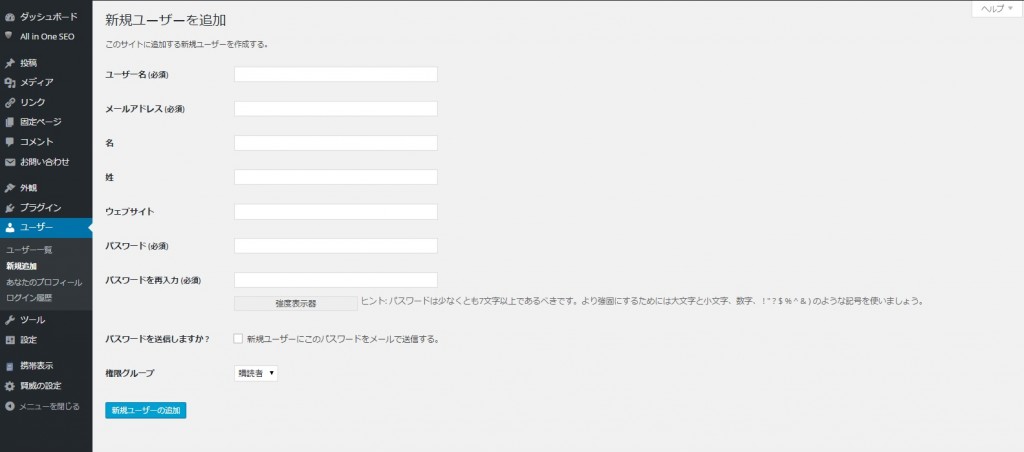
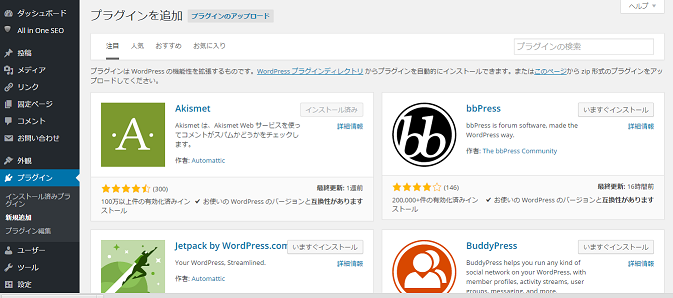
②「プラグインのインストール」画面が表示されます。

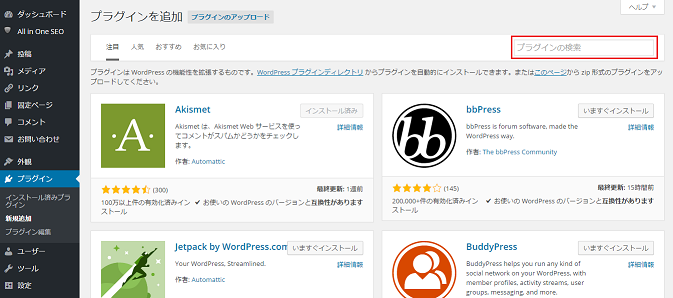
③画面上部にある「プラグインのアップロード」と書かれたリンクをクリックして下さい。

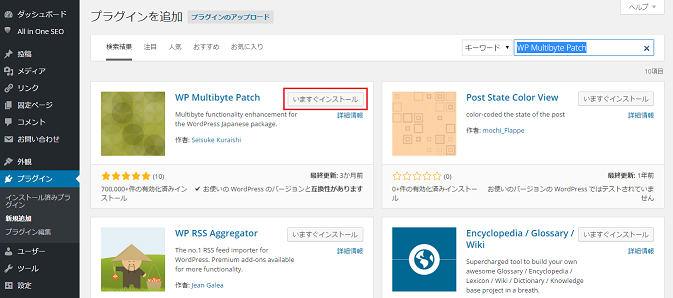
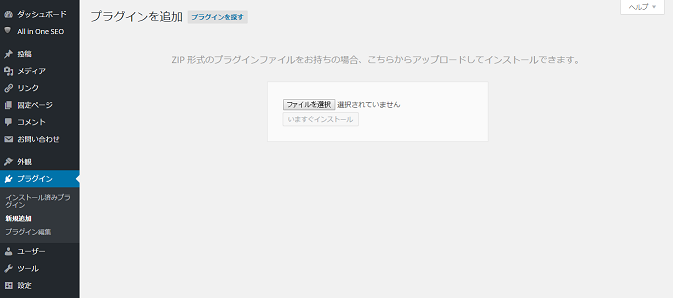
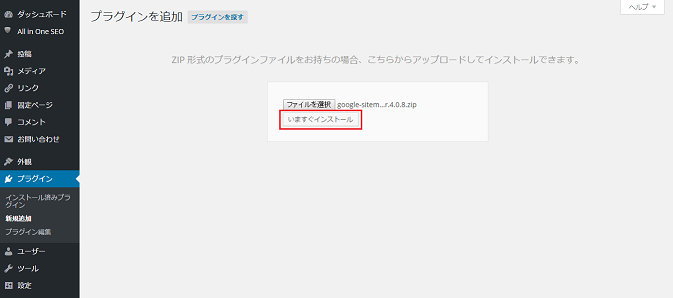
④「ファイルを選択」ボタンをクリックして下さい。
ファイル選択ダイアログが表示されますので事前にダウンロードしておいたプラグインのZIP形式のファイルを選択して下さい。

⑤ファイルを選択すると「いますぐインストール」ボタンが有効となりますのでクリックして下さい。
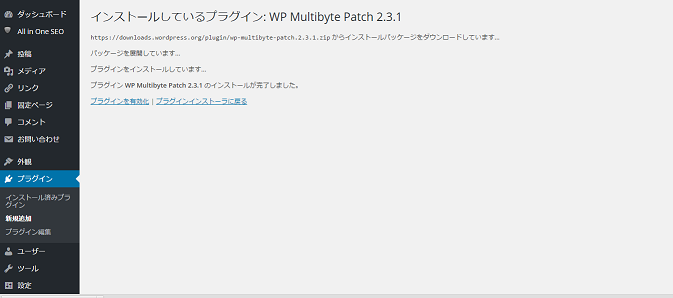
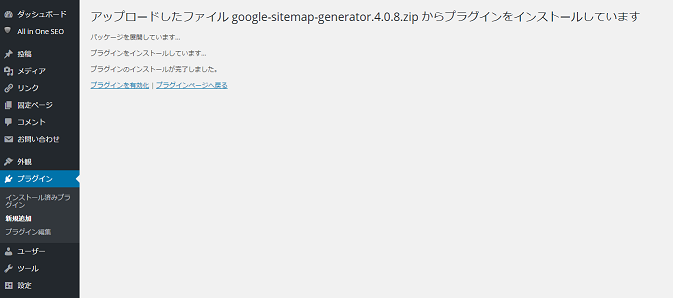
プラグインのインストールが開始されます。

⑥次のように表示されればプラグインのインストールは完了です。

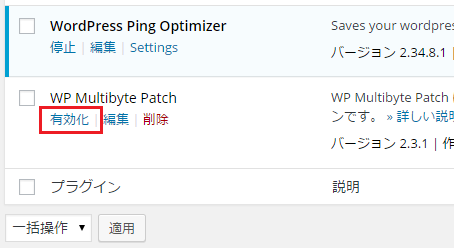
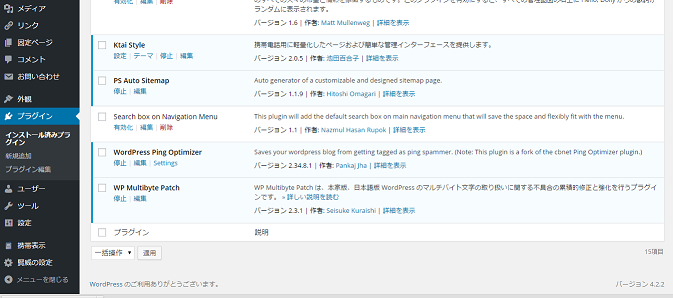
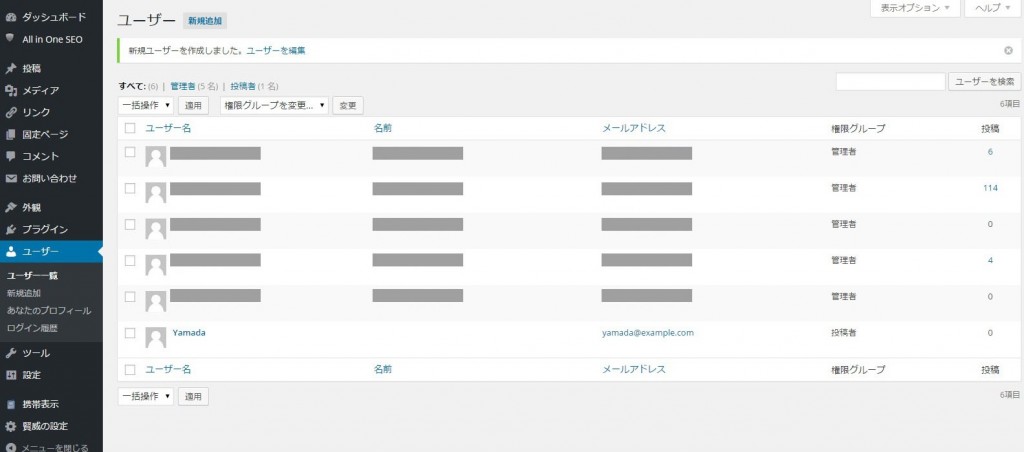
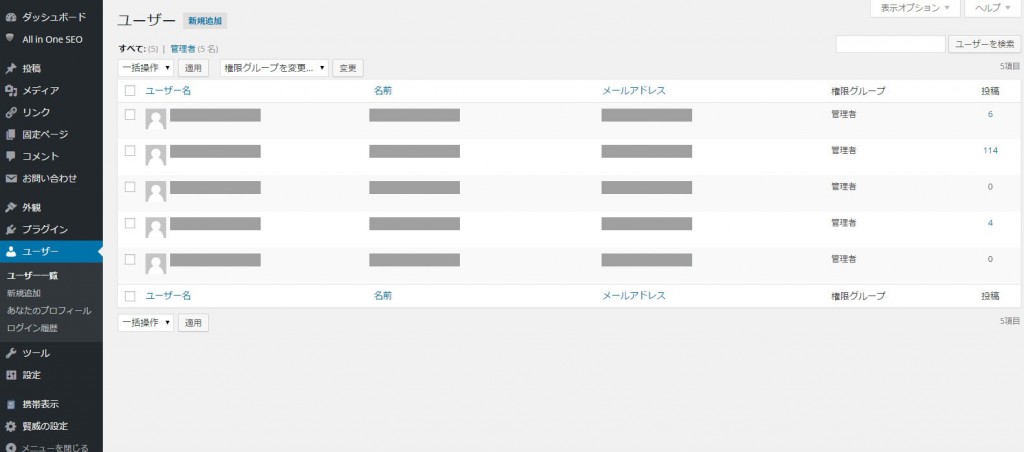
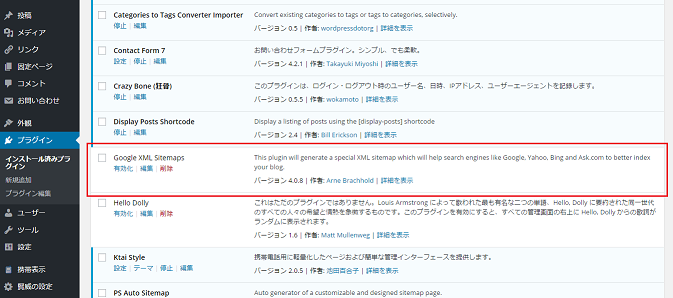
⑦「プラグイン」メニューの中の「インストール済みプラグイン」メニューをクリックし「プラグイン」画面を開いて確認してみると、
インストール済みのプラグインに先程インストールしたプラグインが追加されていることが確認できます。

ファイルをアップロードしてインストール
先ほどはWordPressの管理画面からインストールを行いましたが、ZIPアーカイブされたファイルを解凍し、
WordPressのプラグインを格納するディレクトリに手動でアップロードすることでプラグインをインストールすることもできます。
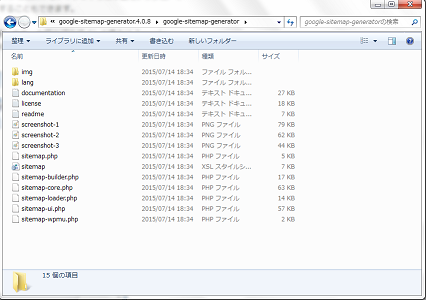
①まずプラグインのZIPアーカイブを解凍します。
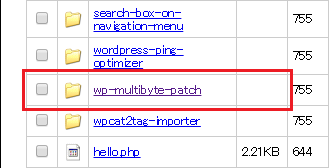
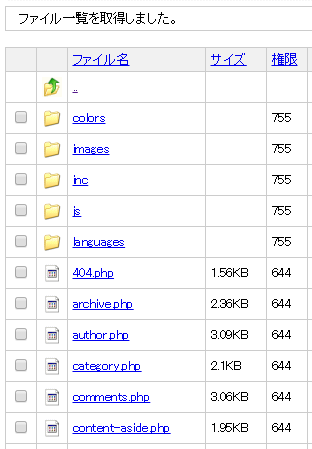
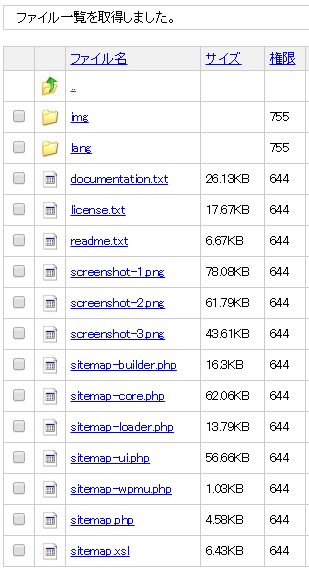
今回のプラグインの場合は「google-sitemap-generator」ディレクトリの中に次のようなファイルが入っていました。

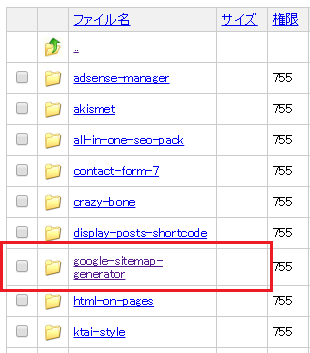
②このディレクトリをそのまま「(wordpressをインストールしたディレクトリ)/wp-content/plugins/」の下へ、FTPでアップロードして下さい。


③インストールは以上で完了です。
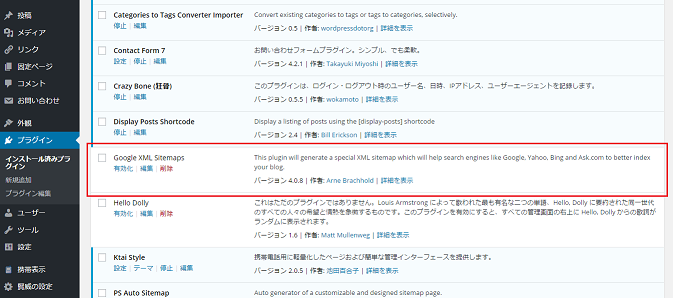
WordPressの管理画面で「プラグイン」画面を開いて確認してみると、インストール済みのプラグインに先程インストールしたプラグインが追加されていることが確認できます。

WordPressの公式サイトなどからプラグインで使用するファイルをダウンロードし、管理画面経由や直接ファイルをアップロードする方法でプラグインをインストールする方法について解説しました。