WordPressでは画像をアップロードした後でトリミング(画像の一部を切り出すこと)を行うことができます。
トリミングした画像を元に全てのサイズの画像を作成することもできますし、サムネイル用にだけオリジナルの画像からトリミングして任意の部分をサムネイルとして設定することも可能です。
ここでは画像のトリミングに使い方について解説します。
1.メディアの編集画面
2.画像のトリミング
3.幅と高さの比率を固定してトリミング
4.画像の回転と反転
メディアの編集画面
①管理画面左側にある「メディア」メニューの中の「ライブラリ」メニューをクリックして下さい。

②「メディアライブラリ」の画面が表示されます。
アップロード済のメディア一覧が表示されますので操作を行いたい画像にマウスを合わせ、表示されたメニューの中から「編集」メニューをクリックして下さい。

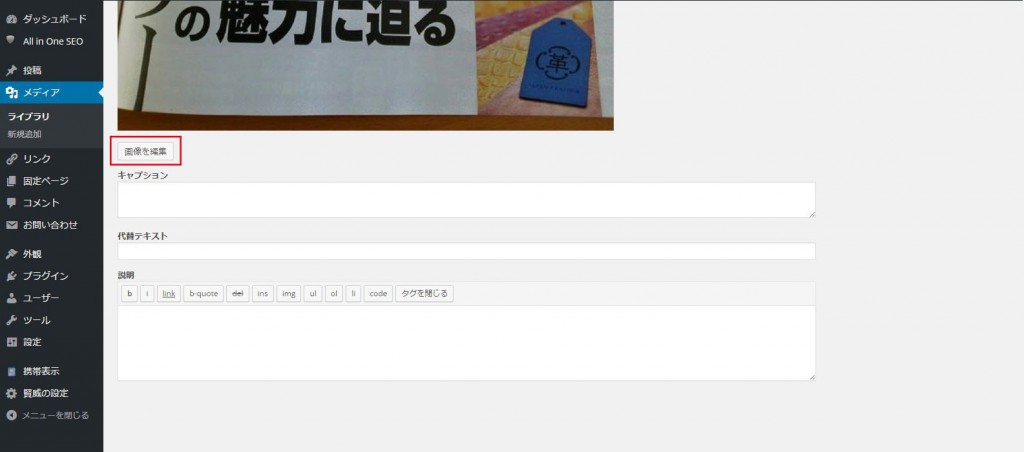
③メディアの編集画面が表示されます。

④画像の左下付近に表示されている「画像を編集」ボタンをクリックして下さい。

⑤メディアの編集画面が表示されます。

この画面にて画像のトリミングや回転といった操作を行います。
画像のトリミング
①オリジナルの画像の一部分だけを切り出して(こういった操作をトリミングと言います)
新しい画像を作成しオリジナルの画像と置き換えることができます。
②トリミングを行うには表示されている画像の上でまず切り出したい部分の左上にマウスを置き、ドラッグしながら切り出したい右下まで持っていって下さい。


③選択した領域の幅と高さは右側の「選択範囲」というところに表示されています。

④領域の左上は変更できませんが、幅と高さは数値を直接入力することができます。
例として幅を450px、高さを300pxにしてみます。
「選択範囲」のところのテキストボックスに表示されている数値を変更して下さい。

⑤画像の選択されている範囲も変更されています。
⑥次にトリミングした画像をどの画像と置き換えるのかを指定します。
画像をアップロードすると「大」「中」「サムネイル」の3つのサイズで画像が自動的に作成されます。
この中のどの画像を新しくトリミングして作成した画像と置き換えるのかについて「すべての画像サイズ」「サムネイル」「サムネイル以外の全サイズ」から選択できます。

⑦「すべての画像サイズ」を選択した場合は、トリミングした画像をオリジナル画像として、改めて「大」「中」「サムネイル」の3つの画像が作成されます。
「サムネイル」を選択した場合はサムネイルだけが作成されます。
「サムネイル以外の全サイズ」を選択した場合は「大」と「中」だけが改めて作成されます。
(いずれの場合も新しい画像が作成されるのは「大」「中」「サムネイル」に設定されている上限サイズなどの条件をクリアして画像の作成が可能な場合だけです)。
⑧今回は「すべての画像サイズ」を選択しておきました。
⑨選択範囲や変更の対象を選択しましたら、画像の上部に表示されているボタンの中から一番左にある「トリミング」ボタンをクリックして下さい。

⑩トリミングした画像が新しいオリジナル画像として画面に表示されます。

⑪トリミング操作が終了しましたら画像左下に表示されている「保存」と書かれたリンクをクリックして下さい。

⑫画像の保存が完了します。

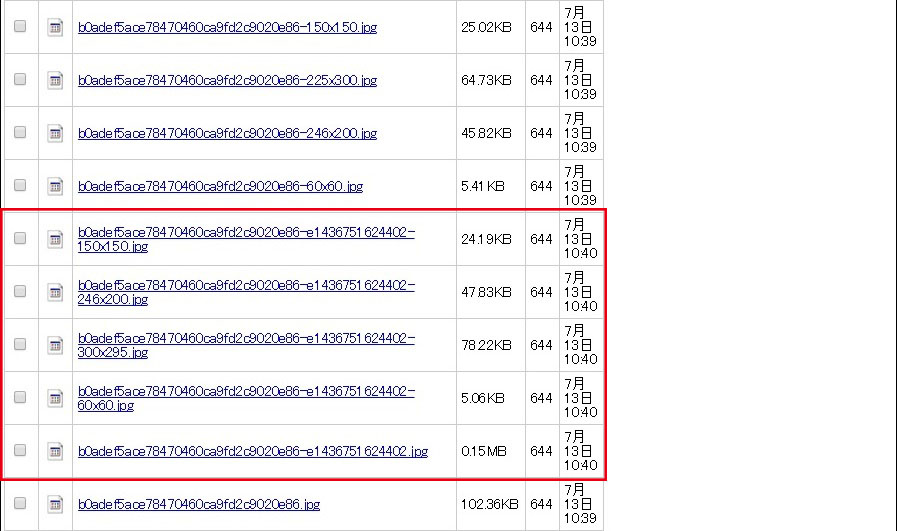
⑬サーバ側に保存されているメディアを確認すると、新しいオリジナル画像を含む5つの画像ファイルが作成されていました。

⑭元の画像はファイルとしては残っていますが、記事に挿入したりする場合に使用できるのは新しく作成された画像だけです。
幅と高さの比率を固定してトリミング
トリミングする時に選択範囲の幅と高さの比率を指定しておくことができます。
①指定する場合はトリミングを行う前に先に幅と高さの比率を入力して下さい。

②それではトリミングを行いますが幅と高さの比率を固定したまま領域を選択するには、
[Shift]キーを押したまま最初に選択範囲の左側にマウスを置き、
[Shift]キーを押したままドラッグして範囲を指定して下さい。
すると自動的に指定した縦横比になるように選択されます。

③幅と高さの比率を2対1と指定したので、選択された領域の幅が408pxで高さが204pxと2対1となっています。
④サムネイルを作成する場合で幅と高さが1対1のサイズになるように選択したい場合は、縦横比を1対1に指定しておくと便利です。

画像の回転と反転
①画像の編集機能には画像を時計回りと反時計回りに回転させる機能や水平または垂直方向に反転させる機能も用意されています。
②時計回りに90度回転させる場合は、画像の上部に表示されているボタンの中の左から3番目の「時計回りに回転」ボタンをクリックして下さい。

③画像が時計回りに90度回転しました。

④時計を水平方向に反転させる場合は、画像の上部に表示されているボタンの中の左から5番目の「水平方向に反転」ボタンをクリックして下さい。

⑤画像が水平方向に反転しました。

⑥通常こういった処理は画像をアップロードする前に行うことが多いと思いますが、
サムネイル画像を任意の範囲の画像に設定できる機能などは便利かなと思います。










