WordPress(2.5以降)の標準機能に、サムネイル画像を並べて表示させる「ギャラリーを作成」という機能があります。
この機能を使うと、新たにギャラリー表示のためのプラグインを追加しなくても、簡単にギャラリーを作成することができます。
ギャラリーの作成
①まずは、作成したいページの、作成したい位置にカーソルを移動させてください。

②カーソルの位置が決まったら、
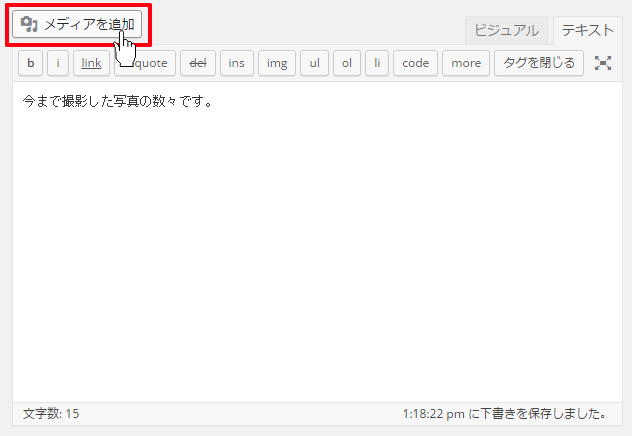
次に左上にある「メディアを追加」をクリック。

③左メニューの中から、「ギャラリーを作成」を選択してください。

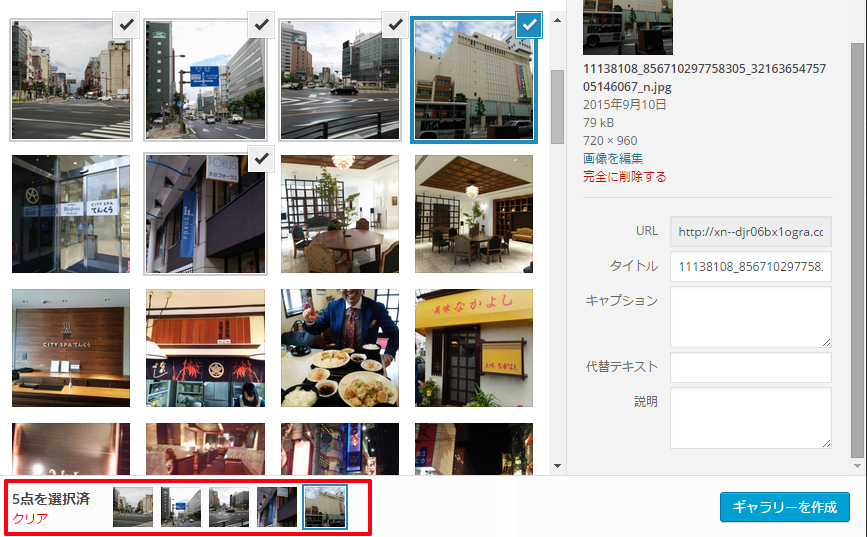
④メディアライブラリから、ギャラリーに追加したい写真を選択してください。
1度のクリックで選択、選択したものの右上の「チェックマーク」をクリックすることで選択解除できます。

⑤今回は5枚の写真を選択しました。
選択が完了しましたら、右側にある「ギャラリーを作成」をクリックしてください。

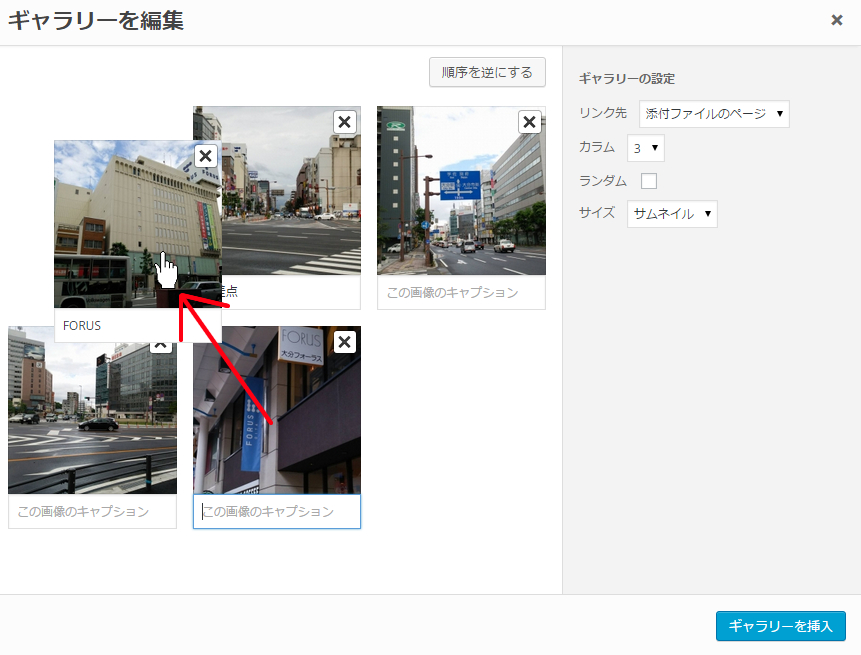
⑥続いて、ギャラリーの編集画面に移ります。
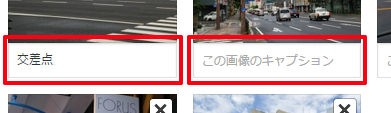
各画像のキャプション(説明文)部分を入力してください。
説明を表示させたくない場合は、空白でもかまいません。

⑦ギャラリーの表示順を変更したい場合、移動させたい写真をドラッグさせれば、順番を変更できます。

⑧右側にある「ギャラリーの設定」では、サムネイル画像をクリックしたときの挙動やカラム数を設定できます。
リンク先は「添付ファイルのページ」「メディアファイル」「なし」の3つ。
「添付ファイルのページ」は画像用のページが別途開きます。
「メディアファイル」はアップされた画像がそのまま表示されます。
「なし」はサムネイルだけが表示されます。
「カラム」では、横並びで表示されるサムネイルの数を選択できます。
カラム数に合わせてカラムの幅は自動調整されますが、多すぎると見栄えが悪くなるので、適宜調整してください。
「ランダム」にチェックを入れると、画像の並びがランダムになります。
「サイズ」で、表示させたいサイズを選択してください。
「サムネイル」「中」「大サイズ」「フルサイズ」の4つのサイズから選択できます。

選択が完了しましたら、右下にある「ギャラリーを挿入」をクリックしてください。
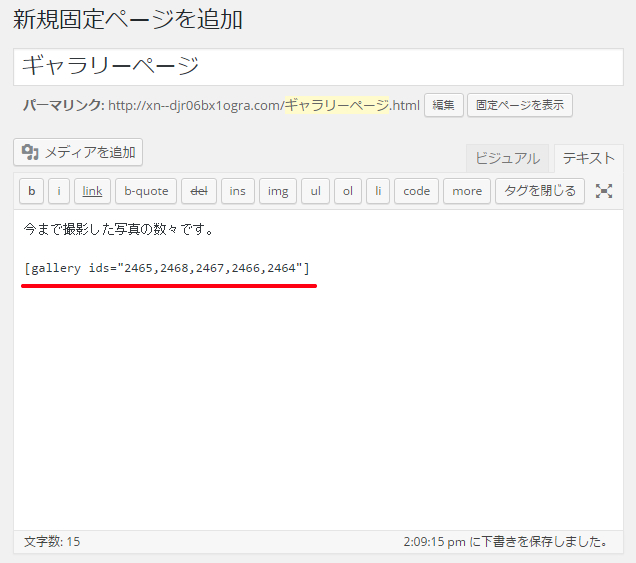
ページの方へ、自動的にショートコードが挿入されます。

⑨ギャラリーが作成されました。
ページを表示させてみてください。

ギャラリーが作成されました。










