画像ファイルをアップロードすると、オリジナルの画像の他にいくつかのサイズの画像が自動的に作成されます。
この自動で作成されるサイズを変更したり、不要なものを作成しないようにする設定について解説します。
1.自動で作成される画像ファイルの詳細
2.画像サイズが「大」や「中」の上限に設定されているサイズより小さい場合
3.大/中/サムネイルの上限サイズを変更
4.画像を自動で作成しないように設定
5.サムネイルを実寸法にトリミングする
6.アップロードした画像を年月のフォルダに分けて格納するかどうか
自動で作成される画像ファイルの詳細
①メディアとして画像を新規追加したり、記事に画像を挿入したりするとオリジナルの画像がサーバ側にアップロードされます。
同時にオリジナルとは異なるサイズの画像ファイルが自動的に生成されます。
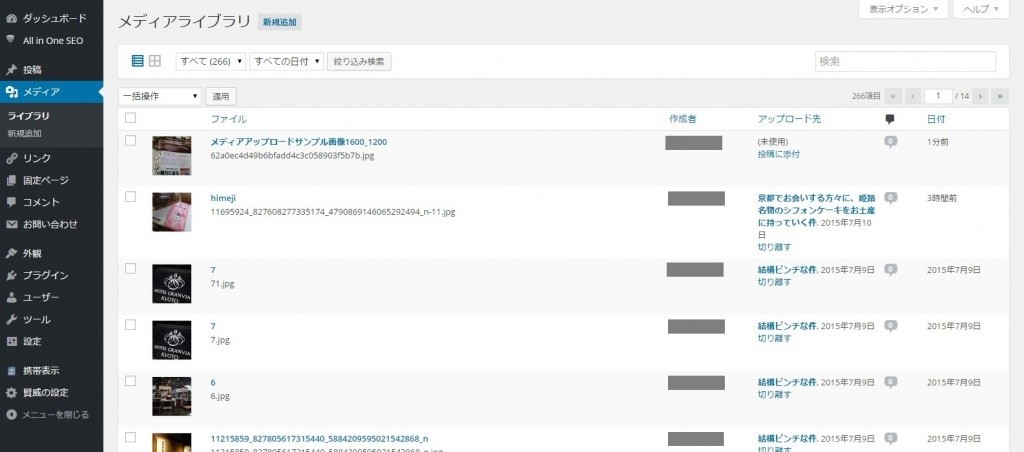
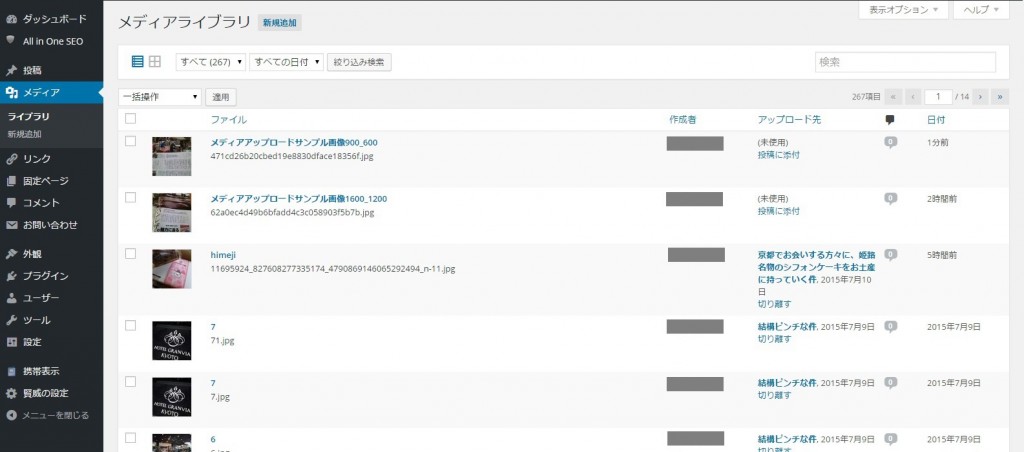
②例えば1600×1200のサイズの画像をメディアに新規追加してみます。

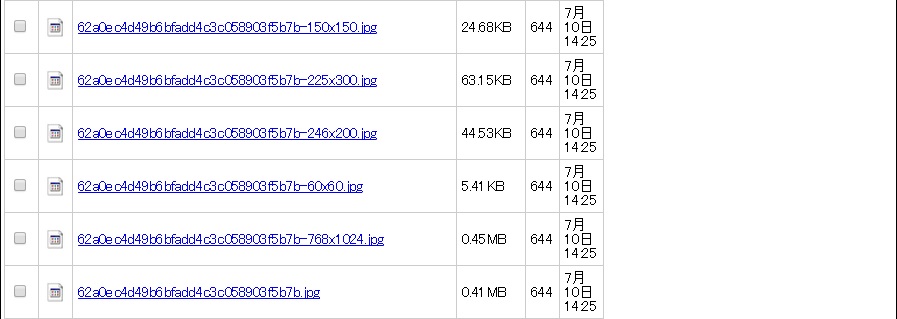
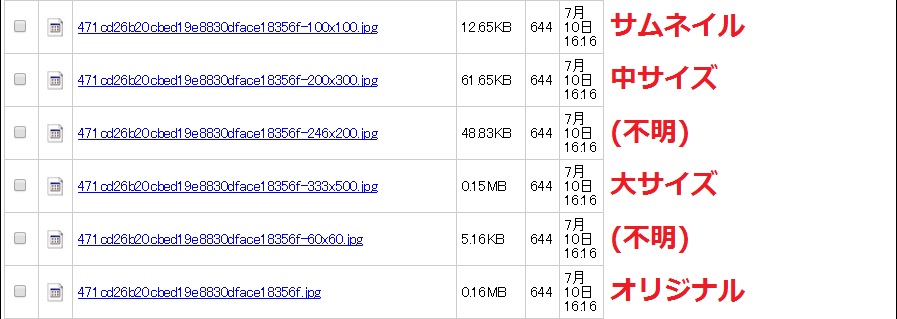
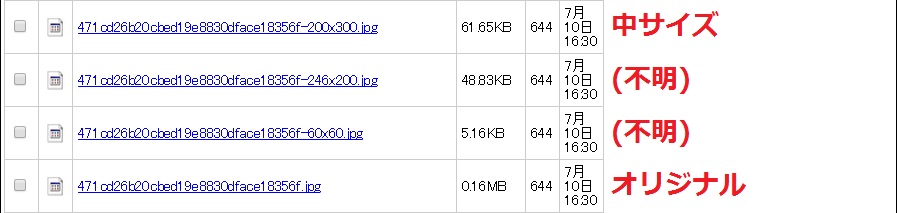
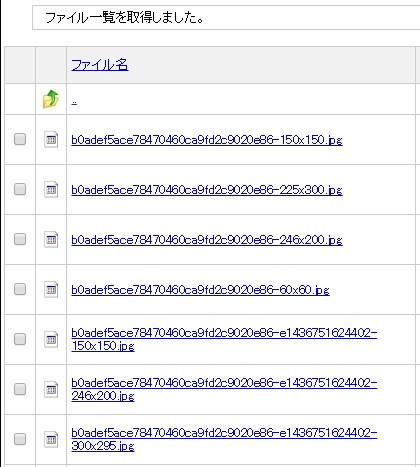
③アップロード先のディレクトリを見てみると次のようにオリジナルの画像の他に5つの画像ファイルが作成されています。

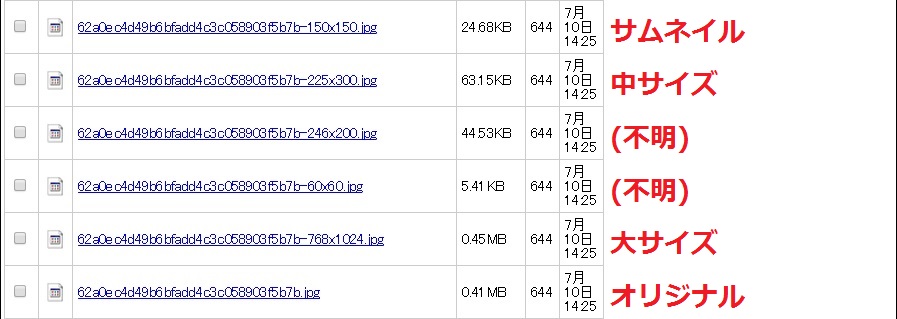
④このように画像ファイルをアップロードすると、「サムネイル」「中」「大」の3つの画像ファイルが自動で作成されます。
「サムネイル」は正方形、「中」と「大」はオリジナルの画像の幅と高さの比率を維持したままオリジナルよりも小さいサイズに画像を縮小して作成されています。
⑤「サムネイル」「中」「大」がどのサイズになるのかは設定で次のように定義されています。
サムネイル:幅 150px 高さ 150px
中サイズ :幅 300px 高さ 300px
大サイズ :幅 1024px 高さ 1024px
⑥先ほど1600×1200のサイズの画像をアップロードしましたが、次のように各画像ファイルが作成されます。
⑦サムネイルはオリジナルの画像を150×150のサイズに縮小して作成されます。
中サイズと大サイズはオリジナルの幅と高さの比率を維持したまま、設定されている上限のサイズの範囲内で最大の大きさになるように縮小されます。
例えば中サイズで考えてみるとまず幅を上限の300pxとします。
比率は同じままなので高さは300×(1200÷1600)=225pxとなります。
この高さは上限の範囲内です。次に高さの方を上限の300pxとします。
比率は同じままなので幅は300×(1600÷1200)=400pxとなります。
この幅は上限を超えていますのでこのサイズは不可です。
結果として幅が300pxで高さが225pxの画像ファイルが作成されます。同じように大サイズの画像ファイルも作成されます。
改めて自動生成された画像を確認してみると、サムネイルや「大」「中」の画像ファイルがそれぞれどれなのかが分かります。

例えば記事に画像を挿入する場合、オリジナルの画像と自動で生成された「中」や「大」の画像を選択して記事に挿入されることになります。
画像サイズが「大」や「中」の上限に設定されているサイズより小さい場合
画像をアップロードすると自動的に3つの画像ファイルが作成されますが、
オリジナルの画像のサイズが「大」や「中」よりも小さかった場合は「大」や「中」の画像は作成されません。
例えばオリジナルの画像が1000×1000だった場合には「大」に設定されている上限の値1024pxよりも小さいため「大」の画像は作成されません。(「中」の上限は300×300ですので「中」の方は画像が作成されます。)
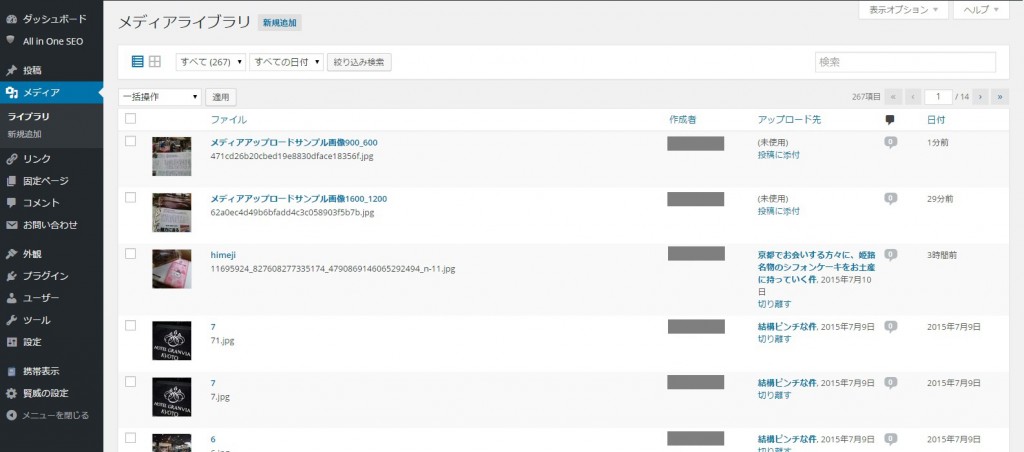
①例えば900×600のサイズの画像をメディアに新規追加してみます。

②アップロード先のディレクトリを見てみると、今度は「サムネイル」と「中」はありますが「大」のサイズの画像がありません。

③このように設定されている上限サイズよりも小さいサイズの画像をアップロードした場合には「大」や「中」の画像が作成されません。
大/中/サムネイルの上限サイズを変更
①自動で作成される画像の上限は決まっていると書きましたが値は変更することができます。
変更した場合には管理画面左側の「設定」メニューの中にある「メディア」メニューをクリックして下さい。

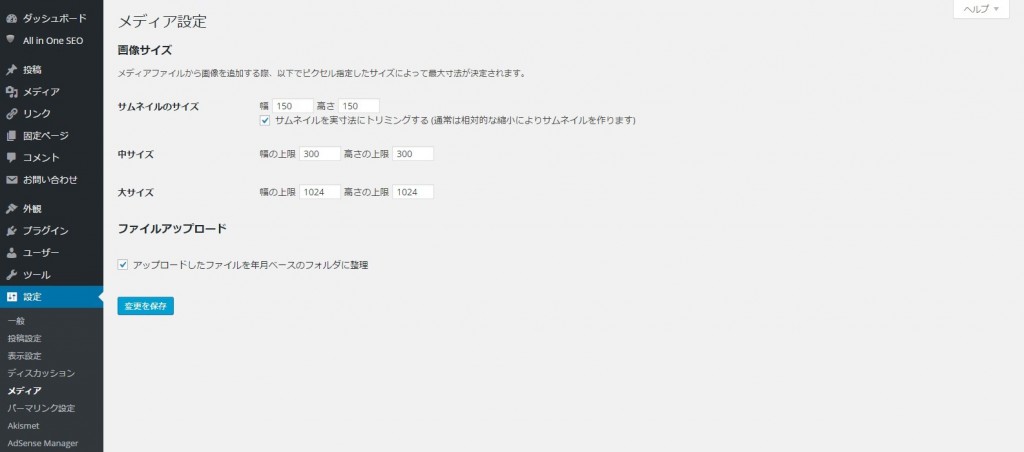
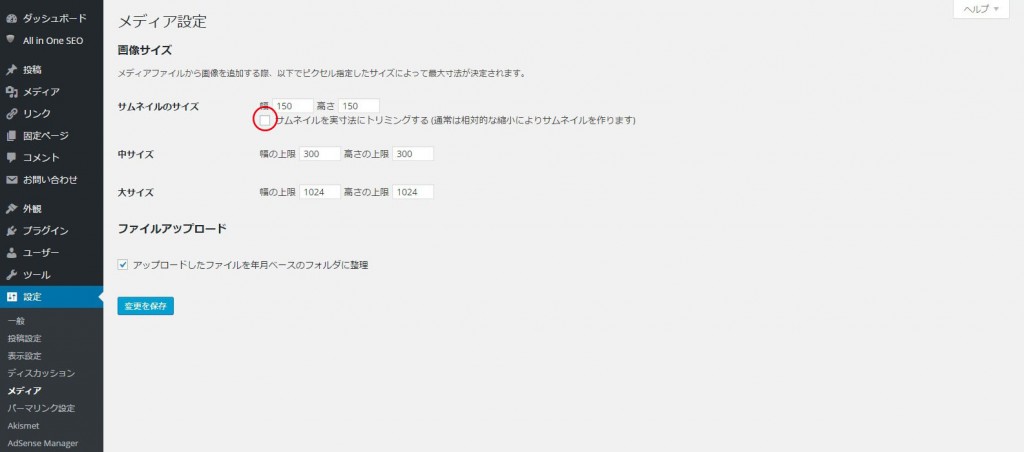
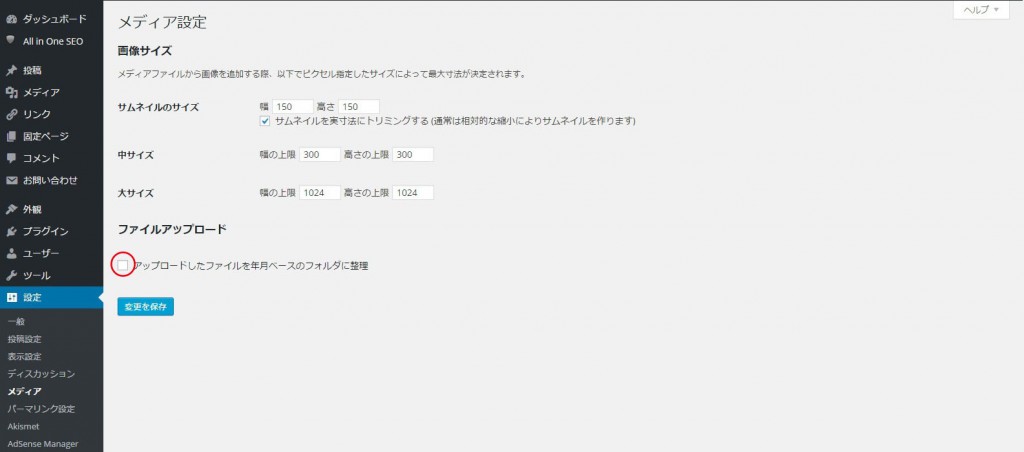
②「メディア設定」の画面が表示されます。

③「サムネイル」「中」「大」の上限サイズがそれぞれ設定されていますので変更したい場合には新しい値を設定して下さい。
今回は例として「サムネイル」のサイズを100×100、「大」のサイズを500×500に変更してみます。
変更が終わりましたら「変更を保存」ボタンをクリックして下さい。

④変更された設定は変更した以降にアップロードされる画像に適用されます。
既にアップロードされた画像が新しく設定したサイズで作り直されるようなことはありません。
⑤それでは先ほどアップロードした900×600のメディアをいったん削除してから、改めて900×600のサイズの画像をメディアに新規追加してみます。

⑥アップロード先のディレクトリを見てみると、新しく指定したサイズで画像が自動的に生成されていることが確認できます。

画像を自動で作成しないように設定
①画像をアップロードするたびに「大」「中」「サムネイル」の画像ファイルが自動で作成されていくと、ファイルがどんどん増えていってしまいます。
もし「中」サイズや「大」サイズのファイルを使う機会がないのであれば作成しないようすることも可能です。
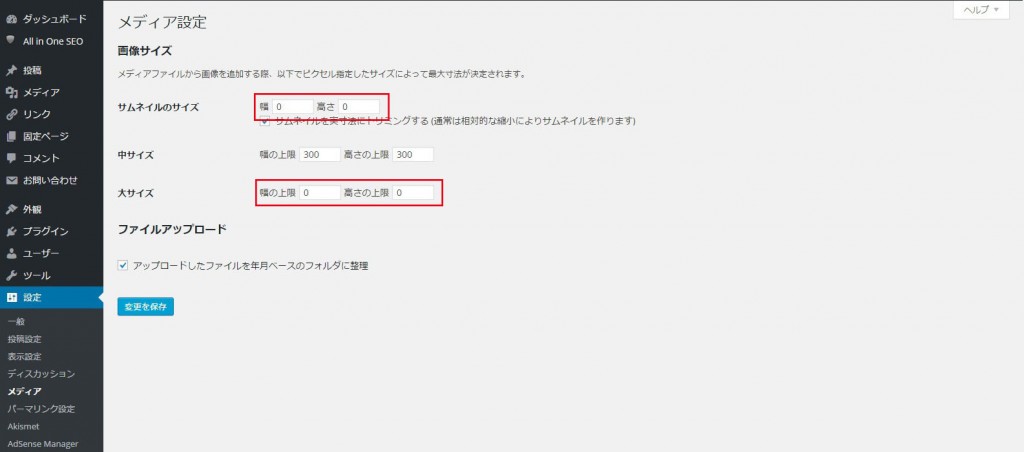
②作成して欲しくないサイズがある場合は、「メディア設定」の画面にて幅及び高さの上限サイズを0に設定して下さい。
例として「サムネイル」と「大」の上限サイズを0にしてみました。

③それでは先ほどアップロードした900×600のメディアをいったん削除し、改めて900×600のサイズの画像をメディアに新規追加してみます。
アップロード先のディレクトリを見てみると、「中」サイズの画像だけが作成されており、「大」と「サムネイル」は作成されていないことが確認できます。

④このように自動で作成したくない画像サイズがある場合は、上限サイズを0に設定されてみて下さい。
サムネイルを実寸法にトリミングする
①自動で作成される画像の中で「大」と「中」についてはオリジナルの画像の幅と高さの比率を維持したままサイズが縮小されて作成されますが、
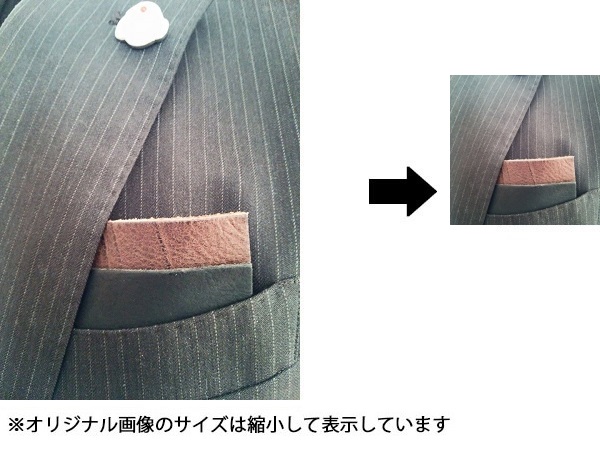
「サムネイル」はオリジナルの幅と高さの比率と関係無く、指定した上限のサイズに幅と高さを設定してサムネイルを作成します。
(オリジナルの画像を縮小した上で、指定のサイズで一部分を切り抜いて作成されるようです)。

②「サムネイル」についても「大」や「中」と同じような方式で画像を作成したい場合には、
「メディア設定」の画面で「サムネイルを実寸法にトリミングする」の箇所に付いているチェックを外して下さい。

③変更を保存した後で改めてメディアをアップロードして「サムネイル」画像を作成すると、
オリジナルの幅と高さの比率を維持したままサムネイルの上限サイズになるように縮小された画像が作成されました。

④サムネイル画像の使い方に合わせてどちらの方式がいいのか選択されてみて下さい。
アップロードした画像を年月のフォルダに分けて格納するかどうか
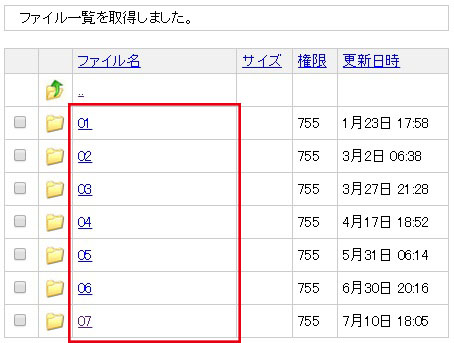
①メディアをアップロードすると、アップロードした年月毎のフォルダに分かれて格納されます。

↓

↓

②年月毎のフォルダを使用されたくない場合は、「メディア設定」の画面で「アップロードしたファイルを年月ベースのフォルダに整理」の箇所に付いているチェックを外して下さい。

③変更を保存した後でいったんアップロード済のメディアを全て削除します。
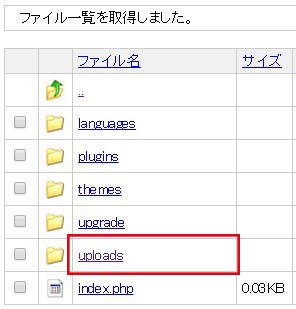
その後で改めてメディアをアップロードしてみると、今度は年月毎のフォルダを使用せずに「uploads」フォルダの中にファイルが格納されています。

↓

サーバ側のファイル管理などで変更した方が都合がいい場合などには変更されてみて下さい。










