ホームページのヘッダーに関する設定を行います。
任意のヘッダー画像を設定する方法やテキストの色の指定方法について確認します。
1.ヘッダーに使用する画像をアップロード
2.アップロードした複数の画像をランダム表示
3.画像をトリミング
4.ヘッダー画像を削除
5.ヘッダーテキストを非表示
6.ヘッダーテキストの文字色を変更
ヘッダーに使用する画像をアップロード
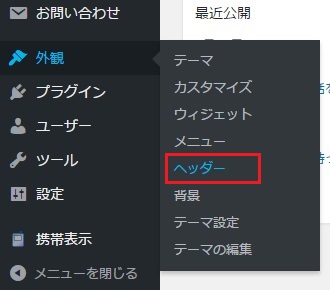
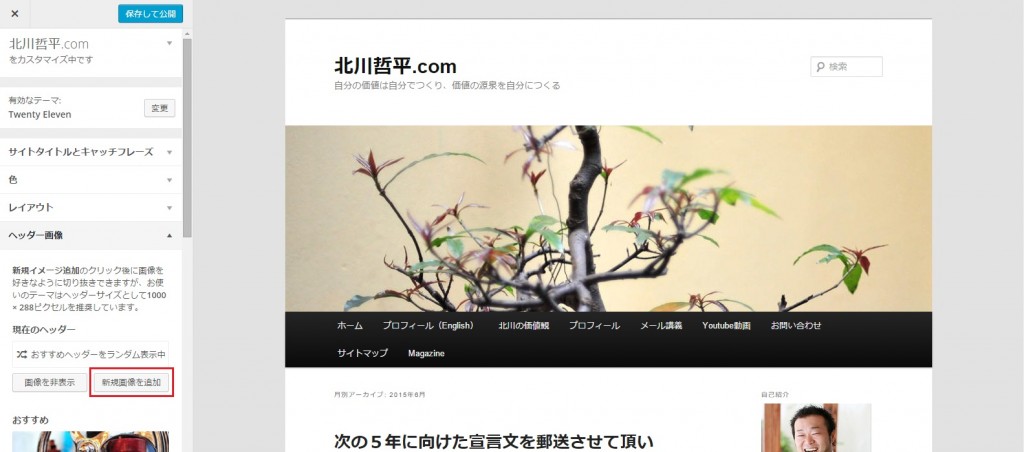
①ヘッダーの編集を行なうには管理画面にログイン後、左側メニューの中の「外観」メニューの中にある「ヘッダー」メニューをクリックして下さい。

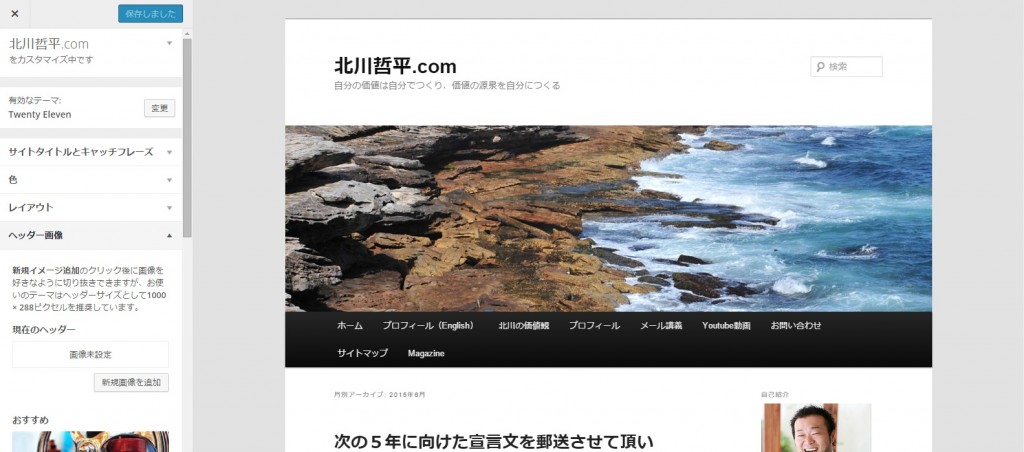
②「カスタムヘッダー」画面が表示されます。

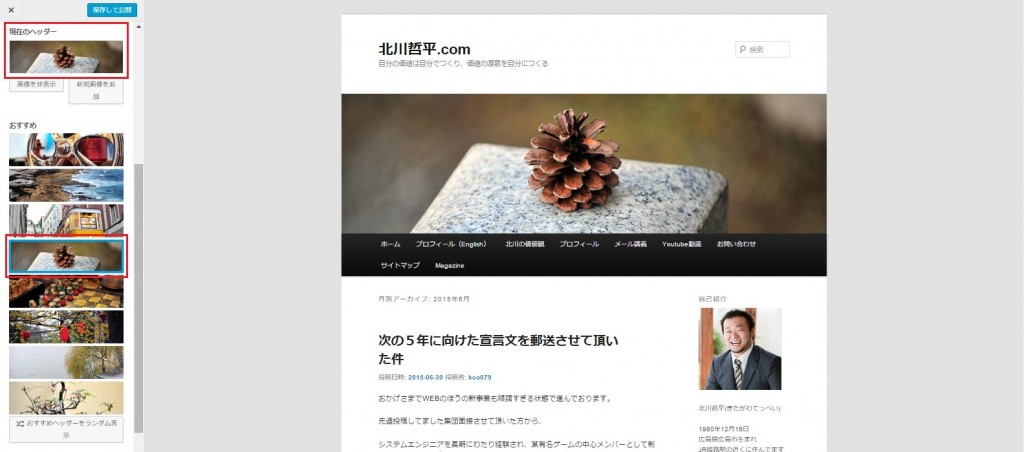
③デフォルトの設定は使用しているテーマで予め用意されている8つの画像をランダムに表示する設定になっています。

④画像は予め用意されているものを使い、ランダムではなく常に同じ画像を表示したい場合には、その画像をクリックして選択して下さい。

⑤任意の画像をアップロードして設定することも可能です。
画像の大きさを1000 x 288ピクセルにしてアップロードすると、そのままのサイズでヘッダーの画像として表示されます。
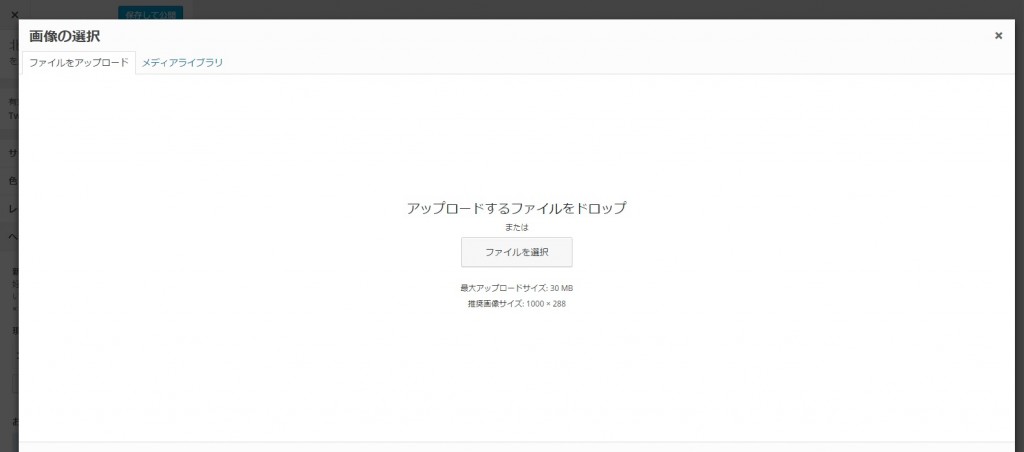
⑥「ファイルをアップロード」のところにある「ファイルを選択」ボタンを押してアップロードする画像を選択して下さい。
ファイルを選択したら「アップロード」ボタンを押して下さい。


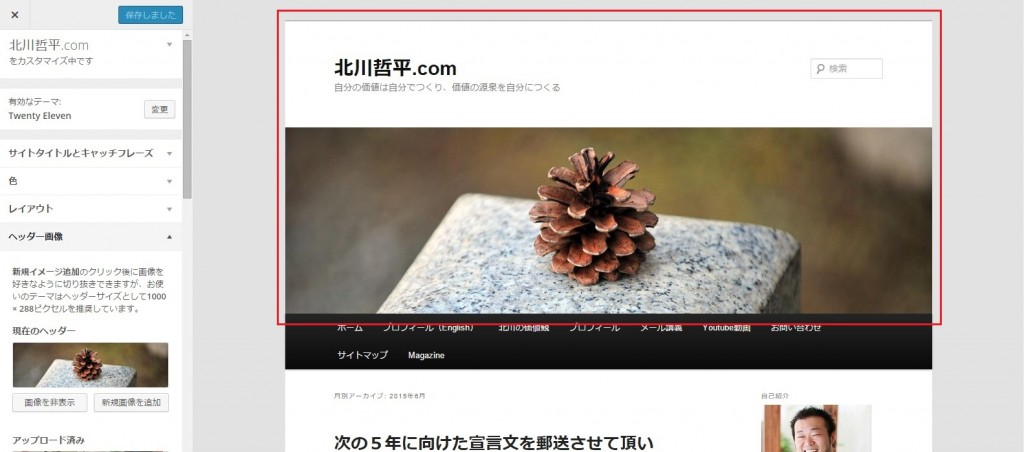
⑦ヘッダーの画像がアップロードした画像に置き換えられます。

⑧ではホームページを表示してみます。

ホームページのヘッダーが先程アップロードした画像に変更されていることが確認できます。
アップロードした複数の画像をランダム表示
複数の画像をアップロードすると、アップリードした画像の中からどの画像を使用するのかを選択できます。
また自分がアップロードした複数の画像をランダムに表示させることが可能です。
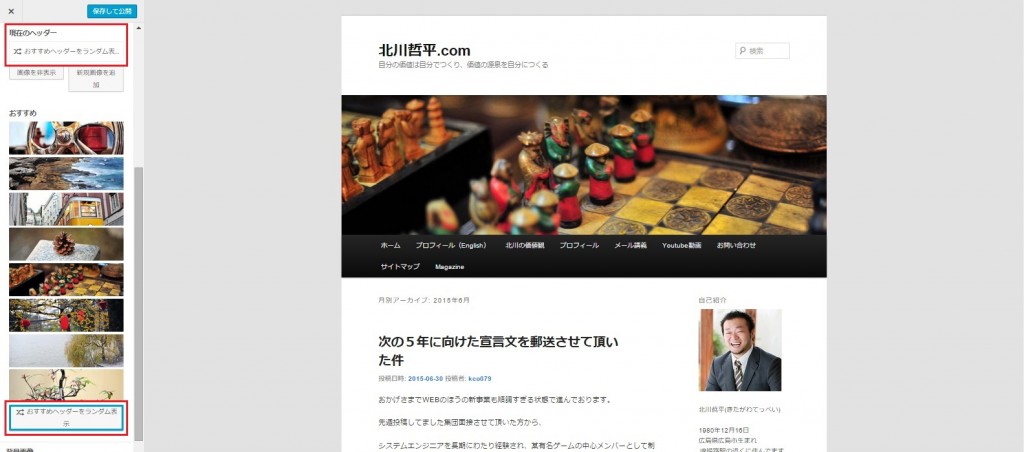
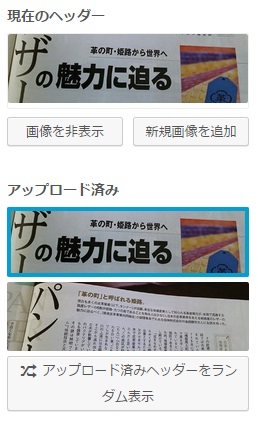
2つ以上画像をアップロードすると次のような表示となります。

いずれか一つを固定的に表示させる場合は、その画面をクリックして下さい。
アップロードした画像全てを使ってランダムに表示させたい場合は「アップロード済みヘッダをランダム表示」をクリックして下さい。
画像をトリミング
①アップロードする画像が 720 x 960ピクセル よりも大きいサイズだったり小さいサイズだった場合などは、
アップロードした後に画像のどの部分を使用するのかを範囲指定します。
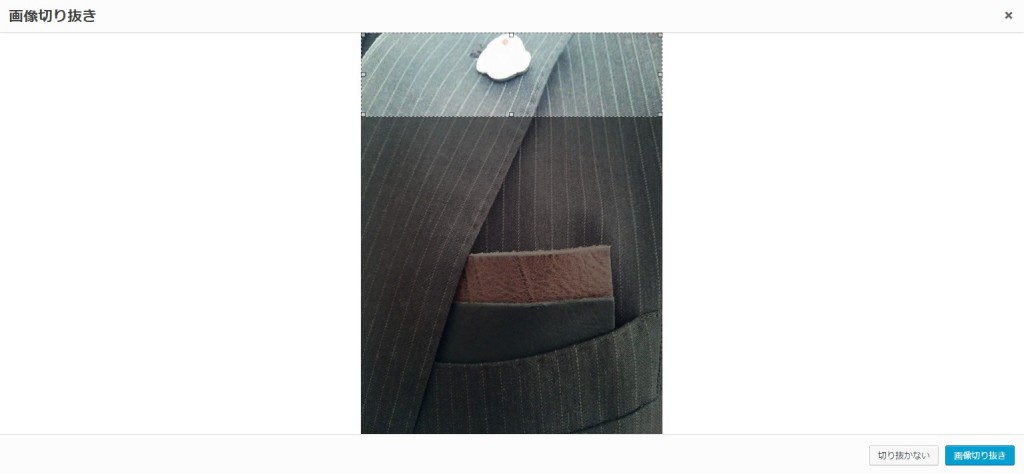
②720 x 960ピクセルの画像を実際にアップロードしてみると次のような画面となります。

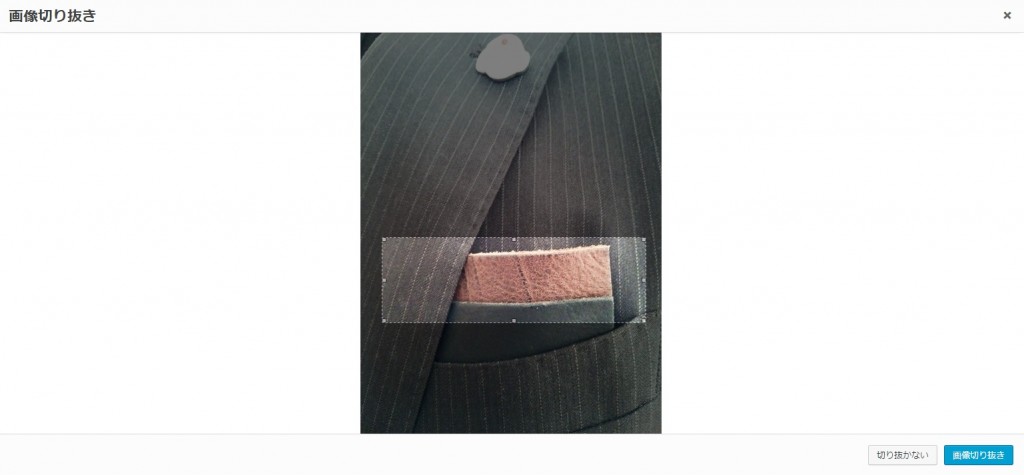
③ヘッダー画像として使いたい部分をマウスを使って選択したあと「画像切り抜き」ボタンを押して下さい。

④指定した範囲がヘッダー画像として使用されます。

⑤なお画像の選択する大きさは 720 x 960ピクセル である必要はありません。
縦と横の比率は決まっていますがサイズは大きくも小さくも指定できます。
そして選択した範囲の画像を 720 x 960ピクセル に拡大または縮小してヘッダーの画像として使用します。
ヘッダー画像を削除
①ヘッダーに画像を表示させないようにするには「ヘッダー画像」のところにある「画像を非表示」ボタンを押して下さい。

②ヘッダーから画像が削除されました。

③ホームページを表示してみると次のように表示されます。

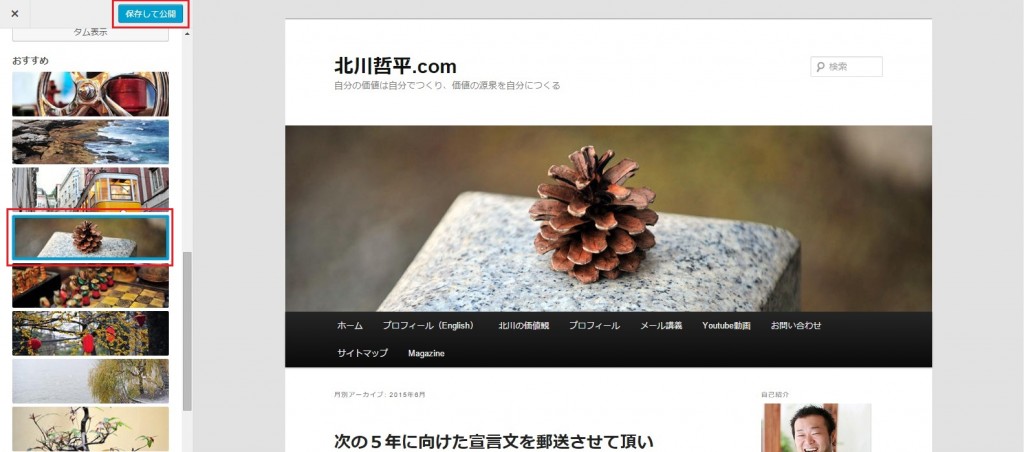
④ヘッダーから画像を削除した後で改めて画像を表示させたい場合は、元々用意されていた画像か自分でアップロードしたいずれかの画像を選択し、画面左上の「保存して公開」ボタンを押して下さい。

⑤再びヘッダーに画像が表示されます。

ヘッダーテキストを非表示
ヘッダーに表示されているホームページタイトルなどのテキストを非表示にすることができます。
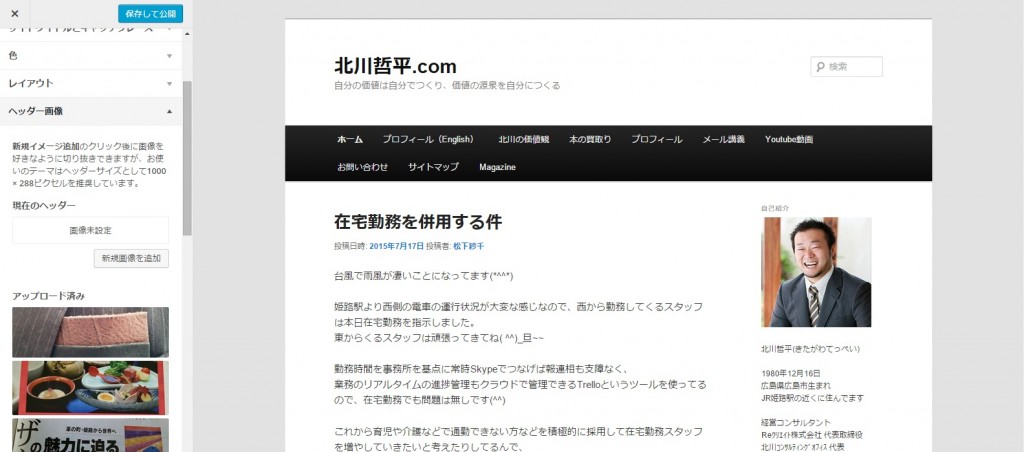
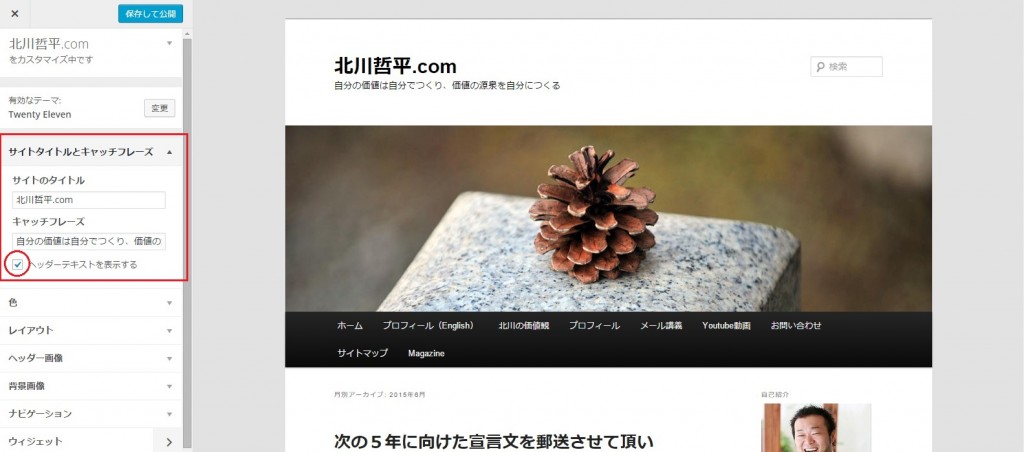
①「サイトタイトルとキャッチフレーズ」のところにある「ヘッダーテキストを表示する」のチェックを外して下さい。

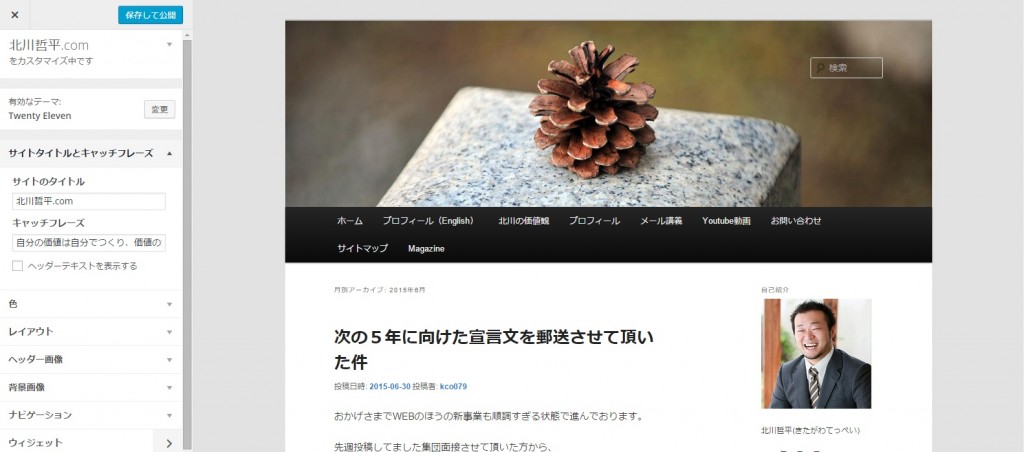
②ヘッダーのテキストが非表示になりました。

③ホームページを表示してみると、ヘッダーに画像だけがありテキストが非表示になっていることが確認できます。

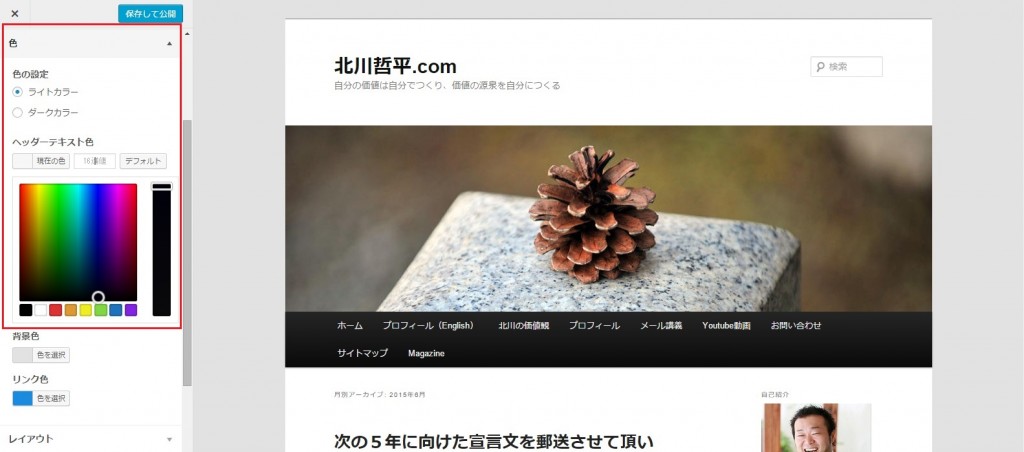
ヘッダーテキストの文字色を変更
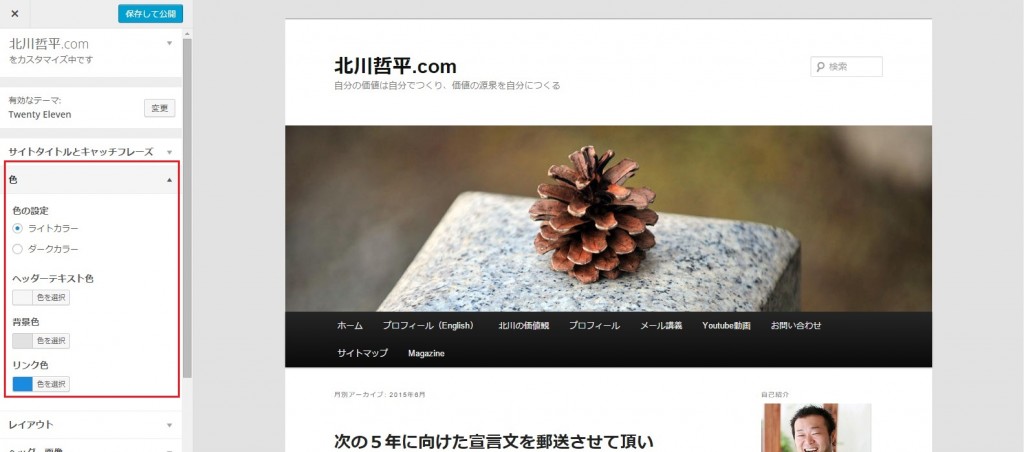
①ヘッダーテキストを表示している場合は、テキストの文字色を指定することができます。

②デフォルトの色は「#000」となっています。
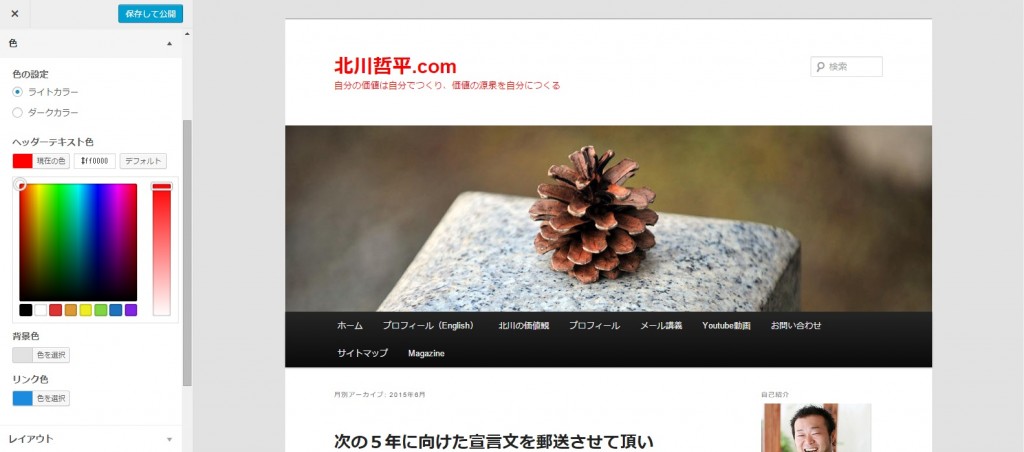
色の指定はHTMLカラーと同じで「#RRGGBB」の形式で直接値を入力するか、
「色を選択」ボタンを押すと表示される色のサンプルから色を選択して下さい。

③変更すると反映されヘッダーのテキストが指定した色に変更されます。

④なお色を入力するテキストボックスに表示されている「デフォルト」ボタンを押して頂くと元の色に戻すことができます。