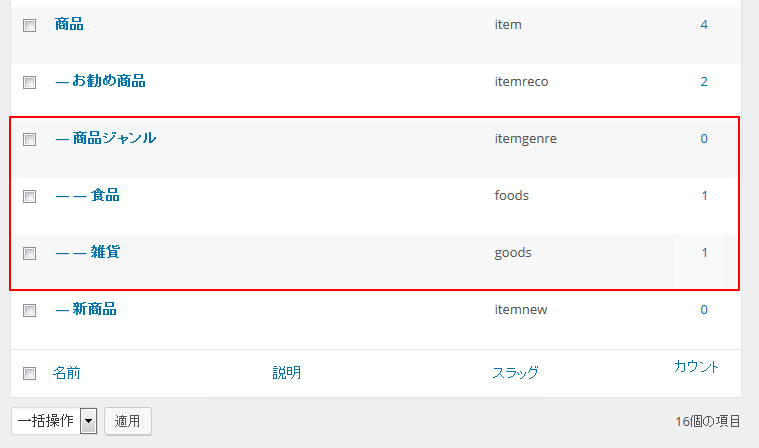
「商品」カテゴリー専用レイアウト
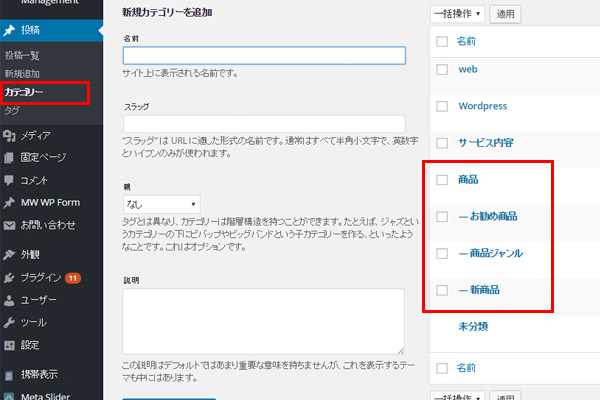
「商品」カテゴリーや、その子カテゴリー(「新商品」等)だけ独自のレイアウトを使いたい、そんな時にはwordpress条件分岐を指定します。
<?php if (is_category(‘item’) || cat_is_ancestor_of(get_category_by_slug(‘item’)->term_id, $cat)) : //以下、商品カテゴリーの時 ?>
<!– ここに商品カテゴリー・その子カテゴリーに表示させる内容 –>
<?php else : //商品カテゴリーで無い時 ?>
<!– 商品カテゴリー・その子カテゴリーに表示させない内容 –>
<?php endif; //商品カテゴリーでない場合:終了 ?>
上記の「is_category()」「cat_is_ancestor_of()」というのが条件分岐タグです。
「if():」の括弧内に条件分岐タグを入れると、「もし【item】というスラッグ名のカテゴリーページだったら」という意味になります。
これを、既存のテーマに適用します。
1. 使用テーマの「category.php」又は「index.php」を開き、以下の部分を探します。
<?php while ( have_posts() ) : the_post(); ?>
~~ 中略 ~~
<?php endwhile; ?>
while ( have_posts() ) : ~~ endwhile; の部分はループと言って、記事を繰り返す部分になります。
この間に記事のタイトルや内容、投稿日等の情報が入っています。
2. (1)のループの間を囲うようにソースを追加します。
<?php while ( have_posts() ) : the_post(); ?>
<?php if (is_category(‘item’) || cat_is_ancestor_of(get_category_by_slug(‘item’)->term_id, $cat)) : //以下、商品カテゴリーの時 ?><!– ←この行を追加 –>
<?php else : //商品カテゴリーで無い時 ?><!– ←この行を追加 –>
~~ 中略 ~~
<?php endif; //商品カテゴリーでない場合:終了 ?><!– ←この行を追加 –>
<?php endwhile; ?>
これで、商品カテゴリーの時に「元々の記事レイアウト」が表示されないようになります。
3. 「//以下、商品カテゴリーの時」の直後の行に、商品記事専用レイアウトのテンプレートを作っていきます。
以下を、<?php if (is_category(‘item’) || cat_is_ancestor_of(get_category_by_slug(‘item’)->term_id, $cat)) : //以下、商品カテゴリーの時 ?>と<?php else : //商品カテゴリーで無い時 ?>の間に入れてください。
<?php if ( usces_is_item() ) : //以下、商品がある場合 ?>
<?php usces_remove_filter(); ?>
<?php usces_the_item(); ?><div id=”post-<?php the_ID(); ?>” <?php post_class(‘usces_item_article’); ?>>
<div class=”usces_item_content”>
<div class=”usces_item_photo”><a href=”<?php the_permalink(); ?>”><?php usces_the_itemImage(0, 150, 150); ?></a></div>
<h3 class=”usces_item_title”><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h3>
<?php while (usces_have_skus()): ?>
<div class=”usces_item_price”><?php usces_the_itemPrice() ; ?>円<?php usces_guid_tax(); ?></div>
<div class=”usces_item_cart”><?php if(usces_sku_num()==1)://SKUが1つの場合 ?>
<?php if( usces_have_zaiko() ) : //在庫がある場合 ?>
<form action=”<?php echo USCES_CART_URL; ?>” method=”post”>
<?php if (usces_is_options()) ://オプションを表示 ?>
<?php while (usces_have_options()) : ?>
<?php usces_the_itemOptName(); ?>:<?php usces_the_itemOption(usces_getItemOptName(),’ ‘); ?><br>
<?php endwhile; ?>
<?php endif;//オプションここまで ?>
<div class=”usces_item_skubtn_wrap”><?php usces_the_itemQuant(); ?><span class=”usces_item_quant”><?php usces_the_itemSkuUnit(); ?></span><?php usces_the_itemSkuButton(__(‘Add to Shopping Cart’, ‘usces’), 0); ?></div>
<?php echo apply_filters(‘single_item_multi_sku_after_field’, NULL); ?>
<?php do_action(‘usces_action_single_item_inform’); ?>
</form>
<div class=”usces_item_zaiko”><?php usces_the_itemZaiko(); ?></div>
<?php else : //在庫が無い場合 ?>
<div class=”usces_item_zaiko”><strong><?php usces_the_itemZaiko(); ?></strong></div>
<?php endif; //在庫有無の条件分岐:終了 ?>
<?php else://SKUが2つ以上ある場合 ?>
<a href=”<?php the_permalink(); ?>#itempage” class=”usces_item_cart_btn”>購入はこちら</a>
<?php endif; ?>
</div><!– end.usces_item_cart –>
<?php break; endwhile;?>
</div>
<p class=”usces_item_code”><?php usces_the_itemCode(); ?></p>
</div><?php do_action(‘usces_action_single_item_outform’); ?>
<?php else: //以下、商品が無い場合 ?>
<div id=”post-<?php the_ID(); ?>” <?php post_class(‘usces_item_article’); ?>>
<h3 class=”usces_item_title”><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h3>
<div class=”usces_item_photo”><?php usces_the_itemImage(0, 150, 150); ?></div>
<div><?php echo $post->post_excerpt; ?></div>
<a href=”<?php the_permalink(); ?>” class=”usces_item_cart_btn”>詳細はこちら</a>
</div><?php endif; //商品がある場合:終了 ?>
4. 最後に、スタイルシート(style.css)に以下を追加すると、商品の横並びレイアウトが出来ます。
.usces_item_article{
display: inline-block;
vertical-align: top;
*display: inline;
*zoom: 1;
width: 150px;
padding: 10px;
margin: 10px;
box-sizing: initial;
}
.usces_item_title{
font-size: 16px;
margin: 0;
padding: 0 0 0.5rem;
line-height: 1.5;
}
.usces_item_price{
color: red;
font-weight: bold;
}
.usces_item_cart{
border: #888 dotted 1px;
padding: 9px;
margin: 5px 0;
font-size: 90%;
}
.usces_item_zaiko{
font-size: 85%;
text-align: right;
}
.usces_item_skubtn_wrap input{
width: 17%;
text-align: center;
font-size: 14px;
}
.usces_item_skubtn_wrap input.skubutton{
display: inline;
display: inline-block;
width: 72%;
margin: 5px 0;
font-size: 13px;
}
.usces_item_quant{
font-size: 11px;
display: inline-block;
width: 8%;
line-height: 1.2;
}
.usces_item_code{
font-size: 11px;
opacity: 0.6;
}
.usces_item_cart_btn{
display: block;
text-align: center;
font-weight: bold;
}
.usces_item_cart .iopt_radio_label{
padding-left:0.5em;
}



 会員ログインのための小窓を表示します。
会員ログインのための小窓を表示します。