クレジット決済設定
利用するクレジット決済代行会社を選択して設定します。
設定の前にクレジット決済代行会社への登録が必要になります。
登録後、下記を参考に設定してください。
各クレジット決済設定方法
httpss://www.welcart.com/documents/manual-2/%E3%82%AF%E3%83%AC%E3%82%B8%E3%83%83%E3%83%88%E6%B1%BA%E6%B8%88%E8%A8%AD%E5%AE%9A
利用するクレジット決済代行会社を選択して設定します。
設定の前にクレジット決済代行会社への登録が必要になります。
登録後、下記を参考に設定してください。
各クレジット決済設定方法
httpss://www.welcart.com/documents/manual-2/%E3%82%AF%E3%83%AC%E3%82%B8%E3%83%83%E3%83%88%E6%B1%BA%E6%B8%88%E8%A8%AD%E5%AE%9A
表示モード:Welcartで登録した商品をブログなどの投稿記事と一緒に表示させたくない場合はチェックを入れる。
rel属性:Lightboxなどを使って商品画像のスライドショーを設置する場合に使用。Lightboxの場合「lightbox」と入力する。
複合カテゴリーソート項目:カテゴリーID順で並べるか、カテゴリー名で並べるかを選択する
複合カテゴリーソート順:昇順か、降順かを選択
決済モジュール:決済モジュールの設置場所をフルパスで入力します。初期値はサンプルが入っているフォルダーが入力されています。
SSLを使用する:SSL を使用する場合はチェックを入れ、下記のSSL 用のアドレスを指定します。ただし、サイト全体を SSL 化する場合(「一般」設定の、”WordPress のアドレス” が httpss:// の場合)は、チェックを外す。
セキュリティを守るためにはSSLは必ず使用するようにする。
※SSLとは
SSL(Secure Sockets Layer)は、いずれもインターネット上でデータを暗号化して送受信する仕組みです。個人情報やクレジットカード情報などの重要なデータを暗号化して、サーバ~PC間での通信を安全に行なうことができます。
WordPressのアドレス(SSL):WordPress 「一般」設定の、”WordPress のアドレス” がSSL を通した場合、どのようなアドレスになるかを入力する。例えば、独自ドメインの場合はスキームが httpss:// と変わるだけですが、共用SSL の場合はドメインやパスも変わる。
サイトのアドレス(SSL)
上記と同じ要領で、WordPress 「一般」設定の ”サイトのアドレス” がSSL を通した場合、どのようなアドレスになるかを入力する。
お問合せフォームのページID:Welcart 付属のテンプレートを使って、固定ページでお問合せフォームを設置することができます。このページをSSL 化したい場合は、その固定ページのID をここに入力します。また、パーマリンクを使用している場合は、固定ページのパーマリンクを ”usces-inquiry” と設定する。
usces_cart.css の無効化:カートページやメンバーページはスタイルシートusces_cart.cssで成形されているが、usces_cart.cssを適応せず独自でCSSを組む場合はここにチェックを入れ、usces_cart.cssをテーマ内にコピーして編集する。
注文番号ルール:「連番」を選択すると、注文番号は1000から始まる連番となります。
「ランダムな文字列」を選択すると、指定した桁数でアルファベットによる文字列となる。
注文番号プレフィックス:注文番号の頭につける文字列を指定できる。
注文番号の桁数:注文番号の桁数を指定できます。「6」未満は指定できません。「8」桁以上にすることをお勧めします。
なお、この桁数にはプレフィックスは含まれていません。
商品サブ画像適用ルール:商品コード前方一致で画像を登録するか、商品コードと連番の間にアンダースコアを2つ置くルールを適応するか。
納品書の記載方法:宛名を購入者情報にするか、配送先情報にするか。購入者情報を選択した場合、配送先が購入者の情報を異なる場合は購入者情報の下に配送先が付随する形となる。
会員パスワードの文字数制限:会員のパスワードの文字数を制限できます。
初期値は6文字以上に設定されています。
CSVファイルの文字コ―ド:CSVファイルをアップロードする際のファイルの文字コードを指定します。
初期値は「SIFT-JIS」。環境依存文字を使用する場合は「UTF-8」を選択し、アップロードするファイルの文字コードを「UTF-8」に変換してアップロードしてください。
設定データのバックアップ:システム設定の設定データを保存します。バージョンアップやサーバー移行などの際にはバックアップを取ることをお勧めします。
決済直前ログより受注データ再作成:
稀に外部決済との接続不具合が発生し、決済会社での決済は正常に完了したのに、Welcart に受注データが作成されないことがあります。このようなときに、決済会社へ遷移する直前に保存した決済直前ログデータより、受注データを作成することができます。
「利用する」にチェックをいれると、受注リスト画面>操作フィールド表示>「決済直前ログ一覧」というボタンが使用できるようになります。
※会員機能について
会員機能は、住所や名前などのお客様情報を予め登録することで、毎回の買い物のたびに入力する手間を省きます。
また、ポイント機能を利用するためにも必要です。
会員情報は、Welcartを有効化した際に生成された「メンバー」という固定ページを開くと確認できます。
またこの「メンバー」ページにログインしていない、または未登録の場合にアクセスすると、ログイン画面が表示され、新規会員登録のためのリンクも表示されます。
確認の際にはまず「メンバー」ページをご覧下さい。
以下では、会員機能に関連するページに関する設定を行います。
会員規約への同意:会員登録の際に会員規約への同意を求めるか、求めないかを指定できる。
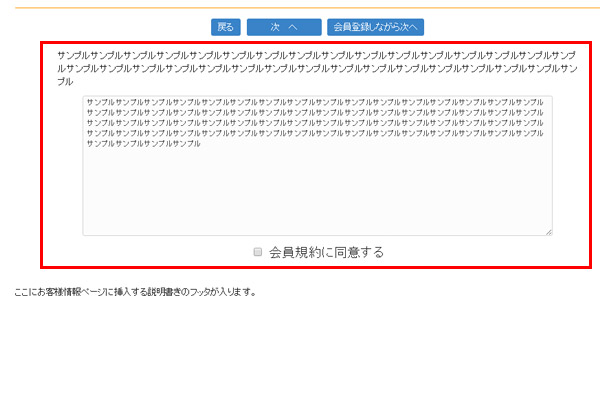
会員規約説明文:会員規約への同意を求める説明文を入力。
会員規約本文:会員規約本文を入力。
お客様情報入力ページ下部

「ログインページ」、「新規会員登録ページ」、「新パスワード取得ページ」、「パスワード変更ページ」、「会員情報ページ」、「会員登録完了ページ」それぞれの冒頭部分と終わり部分にhtml を挿入できる。
それぞれのページの上部にヘッダ、下部にフッタが入る。
会員登録に追加してフォームパーツを設置できる。
フィールドキー:フォーム内のキーになるパーツ。基本的に半角英字で、名前が重複しないように指定する。
フィールド名:表示名。任意で受有に指定できる。
フィールドタイプ:シングルセレクト、テキスト、ラジオボタン、チェックボックスが選択できる。
必須チェック:必須項目にするかどうか
セレクト値:シングルセレクトなどの選択肢を、1行一個で入力します。テキストフィールドの場合は空白にしておく。
挿入位置:名前の前、名前の後、FAX番号の後のいずれかを選択できる。
商品名をカートページに表示したり納品書に印刷する場合のルールを設定できる。
例えば、商品名の後ろにSKU コードを表示したい場合は、商品名とSKU コードにチェックを入れ、順位を指定します。
「カートページ」、「お客様情報ページ」、「発送支払いページ」、「内容確認ページ」、「購入完了ページ」それぞれの冒頭部分と終わり部分にhtml を挿入できる。

購入者アンケートなどを発送・支払い方法ページに付け足したい場合に設定する。
「備考」の前に設置される。
フィールドキー:フォーム内のキーになるパーツ。基本的に半角英字で、名前が重複しないように指定する。
フィールド名:表示名。任意で受有に指定できる。
フィールドタイプ:シングルセレクト、テキスト、ラジオボタン、チェックボックスが選択できる。
必須チェック:必須項目にするかどうか
セレクト値:シングルセレクトなどの選択肢を、1行一個で入力します。テキストフィールドの場合は空白にしておく。
お客様情報に追加してフォームパーツを設置できる。
挿入位置はお各様情報ページの名前の前、名前の後、FAX番号の後の3箇所から選択できる。
挿入位置以外は「カスタム・オーダーフィールド」と同じ。
挿入位置:名前の前、名前の後、FAX番号の後のいずれかを選択できる。
配送先情報に追加してフォームパーツを設置できる。
挿入位置は、支払方法・配送先情報ページの名前の前、名前の後、FAX番号の後の3箇所から選択できる。
入位置以外は「カスタム・オーダーフィールド」と同じ。
挿入位置:名前の前、名前の後、FAX番号の後のいずれかを選択できる。
メール送信用サーバーのホスト名を設定します。
localhost で送信ができない場合はSMTPサーバーが必要になります。
新規会員登録管理者メール:新規会員登録があった場合、管理者にも報告メールを送信するかどうか。
会員削除管理者メール:会員が退会したとき、管理者に報告メールを送信するかどうか
会員削除お客様メール:会員が退会したとき、お客様に案内メールを送信するかどうか
お客様名:メール本文の冒頭に、お客様の氏名を入れるかどうか。
サンキューメール(自動送信):受注時にお客様宛に自動送信するメール。購入商品明細が自動的に入ります。
受注メール(自動送信):受注時に受注用メールアドレス(管理者アドレス)に送信するメール。購入商品明細が自動的に入ります。
問い合わせ受付メール(自動送信):問い合わせされた際に、お客様に自動送信されるメール。ヘッダとフッタのみ。
入会完了のご連絡メール(自動送信):会員登録が完了した際に自動送信されるメール。ヘッダとフッタのみ。
発送完了メール(管理画面より送信):管理画面より発送完了登録した際に手動送信するメール。
ボディに購入商品明細が入る。
ご注文確認メール(管理画面より送信):管理画面より新規受注を登録した際に手動送信するメール。ボディに購入商品明細が入る。
ご入金確認のご連絡メール(管理画面より送信):振込み入金を確認した際に手動送信するメール。
ボディに購入商品明細が入る。
お見積りメール(管理画面より送信):管理画面より見積り登録した際に手動送信するメール。
見積り商品明細が入る。
ご注文キャンセルの確認メール(管理画面より送信):受注をキャンセルした際に手動送信するメール。
ボディに購入商品明細が入る。
その他のメール(管理画面より送信):臨時で送信するメール。ヘッダとフッタのみ。
※配送設定は商品登録よりも先に行わなければなりません。
商品登録後に配送設定を変更した場合は、その影響を受けると思われる商品データの更新を行う必要があります。
思いがけない誤動作を引き起こす原因となりますので注意が必要です。
配送業務締時間:商品発送を締め切る時間を入力する。最短発送日を算出するために入力が必要。
午前中着の可否:商品が最短発送日の午前中に到着が可能かどうかを指定
配送希望日表示数:お客様が選択する配送希望日の選択数を指定。
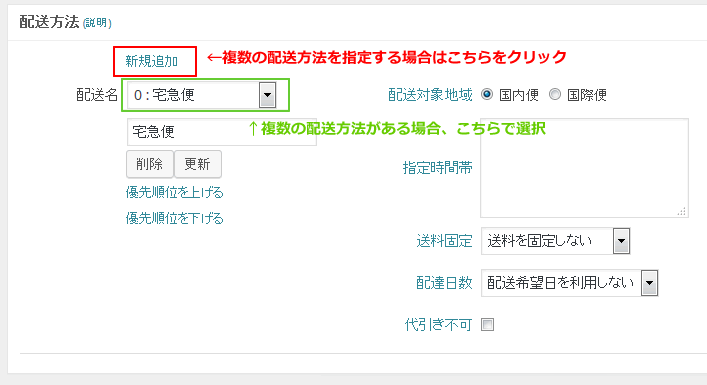
配送名:宅配便、メール便など
指定時間帯:利用する配送業者のサイトなどで宅配時間を確認し、1行に1時間帯ずつ入力する。
時間指定できない場合は「指定できません」と入力しておく。
送料固定:個別に送料を設定したい場合や同じ配送方法でも(サイズや重量などで)商品ごとに送料を変える場合は「送料を固定しない」を選択する。
送料を固定した場合は、商品情報編集での送料選択は無視されます。
優先順位:カートに複数商品があった場合、どの配送方法を適用するかの優先順位を変更できます。配送名の左に付けられる数字が優先順位で ”0” が最優先となります。
配達日数:下にある「配達日数」の設定で設定した配達日数を適応するかどうかを指定する。
配送希望日を選択させない場合は「配送希望日を利用しない」を指定する。
代引き不可:代引き支払いできない場合はチェックを入れる。
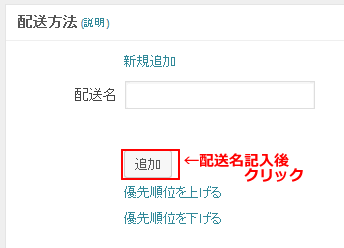
<複数の配送方法を指定する場合>


各都道府県ごとの送料を必要な数だけ登録できます。
値を変更した場合は「更新」ボタンを押します。
送料名:同じ宅配便でも通常配送か、クール便か、によって分けて登録できます。
ここで設定した名前で商品マスターで選択できるようになります。
送料:各都道府県に料金を入力する。金額は利用する配送業者サイトを確認する。全て同じ金額を入力するには一番上のフィールドに金額を入力して「一括設定」ボタンを押します。
国:この送料を適用する国を選択します。
システム設定で選択した「販売対象国」が選択できます。
<複数の送料を指定する場合>
配送方法と同様に、「新規追加」をクリックし、送料名と送料価格を記入したあと「追加」をクリックする。
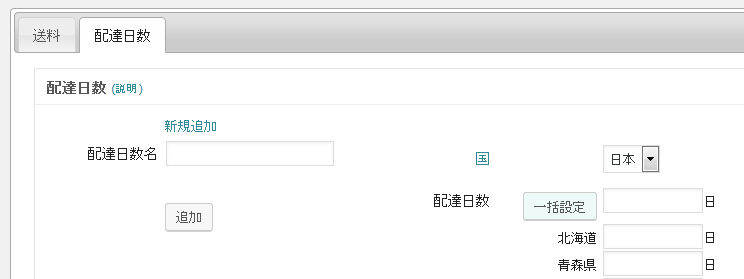
各都道府県ごとの配達日数を必要な数だけ登録できます。
値を変更した場合は「更新」ボタンを押します。
タブをクリックして、項目内容を表示させて下さい。

配達日数名:ここで設定した名前が「配送方法」の「配達日数」で選択できるようになります。
国:この配達日数を適用する国を選択します。
システム設定で選択した「販売対象国」が選択できます。
配達日数:各都道府県に日数を入力します。
全て同じ値を入力するには一番上のフィールドに値を入力して「一括設定」ボタンを押します。
<複数の配送日数を指定する場合>
配送方法と同様に、「新規追加」をクリックし、配送日数名と配送日数を記入したあと「追加」をクリックする。
キャンペーンの日時の設定。設定した日時に「基本設定」の「営業設定」で設定したキャンペーンを実施する。
発送業務が休みの日に色付けしたカレンダーを作成できます。
作成したカレンダーはウィジェットで選択し、サイドバー等に載せられます。
<カレンダー作成例>

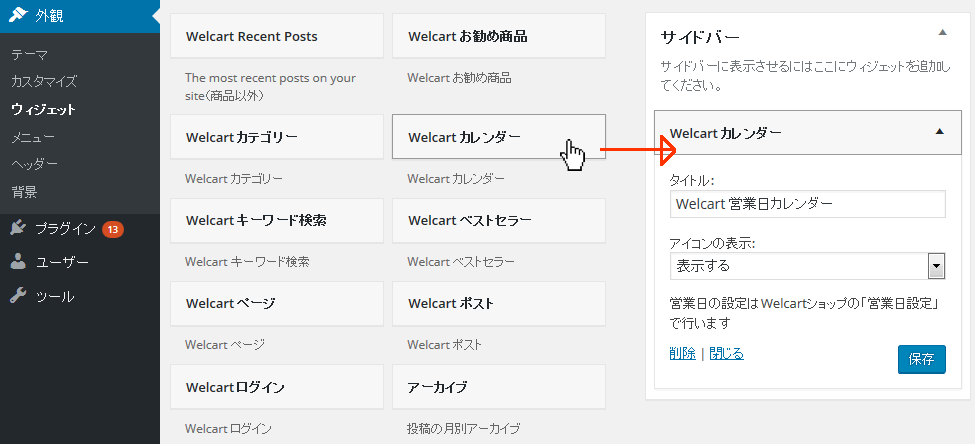
<サイドバーへのカレンダー追加方法>
*左メニューの[外観]→[ウィジェット]をクリックして、ウィジェット編集画面へ移って下さい。
ここから、「Welcartカレンダー」を追加すると、営業日カレンダーを設置できます。

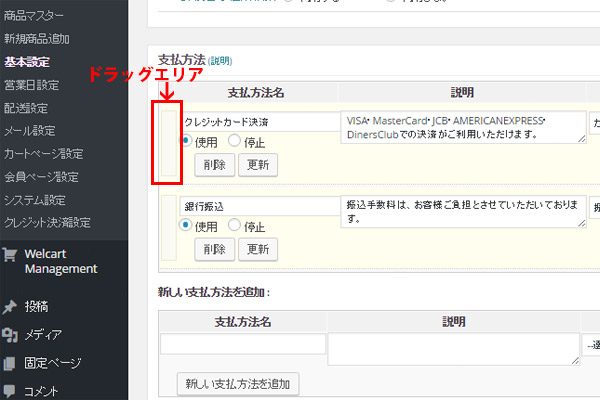
カートページに表示する支払い方法を登録する。
ここで登録したものを購入者が選択できる。
決済種別:welcartに登録されているクレジットサービスを利用する場合は、あらかじめ「クレジット決済設定」で手続きをしておく必要があります。
決済モジュールはwelcartに登録されていないクレジットカード払いの決済サービスを了する場合には決済モジュールを組みこむ必要があります。そのモジュールのファイル名を入力します。
利用・停止:使わなくなった支払い方法を「停止」にできる。
※支払い方法は並べ替えができます。ドラッグエリアをつかんでドラッグ&ドロップして、順番を変えます。

登録された商品に共通のオプションをつけます。
熨斗やラッピング、メッセージ、名入れ等、無料で追加サービスを付ける場合に利用出来ます。
オプション名:オプションに名前を付けます。
フィールドタイプ:記入方法を選択します。
シングルセレクト、マルチセレクト、テキスト、ラジオボタン、チェックボックス、テキストエリアのいずれかを選択します。
シングルセレクト・ラジオボタン → 一つのみ選択させる
マルチセレクト・チェックボックス → 複数選択させる
テキスト・テキストエリア → 自由入力エリア(メッセージ・名入れ等に)
必須項目:選択や入力を必須にするかどうか。
セレクト値:選択できる項目を1行に1つずつ入力する。テキスト、テキストエリアの場合は空白にする。

※共通オプションは並び替えができます。ドラッグエリアをつかんでドラッグ&ドロップすることで、表に表示される順番も変更できます。
Welcart はWordPressにショッピングサイトを構築するためのプラグインです。
Welcartを使うことによって無料で手軽にWordpressにショッピングサイトを作ることができます。
※設定方法はバージョンによって違いますので、詳しくはWelcart本サイトをご確認ください。
※クレジット決済はあらかじめクレジットサービス会社に登録しておく必要があります。
●設定手順
クレジット決済登録(各クレジット決済代行サービス会社にて)
↓
Welcartプラグインインストール&有効化
↓
基本設定・配送設定など、各種設定事項
↓
商品登録
↓
商品画像登録
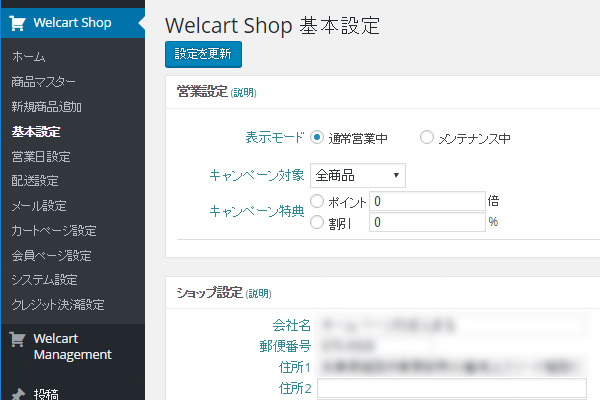
●基本設定
※設定を変更した際には必ず「設定を更新」をクリックすること
・営業設定 ←メンテナンス中の一時閉鎖設定・キャンペーン設定
・ショップ設定 ←必須
・支払い方法 ←必須
・共通オプション ←熨斗・ラッピング・メッセージカード・名入れ等のサービスオプションを追加する
●営業日設定
・キャンペーンスケジュール・カレンダー
●配送設定
・配送設定
・配送方法 ←必須
・送料
・配達日数
●メール設定
・SMTPサーバーホスト
・メールオプション
●カートページ設定
・商品名の表示ルール
・カートページに挿入する説明書
・カスタム・オーダーフィールド
・カスタム・カスタマーフィールド
・カスタム・デリバリーフィールド
●会員ページ
・会員ページ設定
・会員関連ページに挿入する説明書き
・カスタム・メンバーフィールド
●システム設定
・システム設定
●クレジット決済設定
クレジット決済設定
●商品登録
※商品登録を行う前に「基本設定」と「配送先設定」を先に済ませておいてください。
・商品基本情報
・SKU情報
・商品オプション
・商品詳細ページ情報
・商品画像の登録
・保存・公開状況
・タグ ←関連商品を登録する
・カテゴリー
・カスタムフィールド
●ショッピングサイトへの最適化の手引
ウィジェット
. ・Welcart専用ウィジェットを使う
商品詳細ページを作る
. ・商品詳細ページのカスタマイズ(基本編)
. ・商品説明文の幅を広くしたい
. ・2枚目以降の写真を、1枚目の写真の下に表示する
商品用のアーカイブページを作る
. ・通常のアーカイブページに、価格等の情報を加える
. ・通常のアーカイブページに、カートボタンも付ける
. ・「商品」カテゴリー専用レイアウトを作る


表示モード:ショップの表示に関して、メンテナンス中の時は「メンテナンス中」にチェックを入れる。
それ以外は通常営業中にチェックを入れるが、営業日設定で設定したキャンペーン期間中は「キャンペーン中」モードになります。
キャンペーン対象:「キャンペーン中」モードのときに特典を付ける商品カテゴリーを選択する。
キャンペーン特典:キャンペーン期間中にどんな特典をつけるかを設定する。
「ポイント」は会員のみの特典で「割引」は購入者全員が対象。
キャンペーン期間の設定は営業日設定から行います。

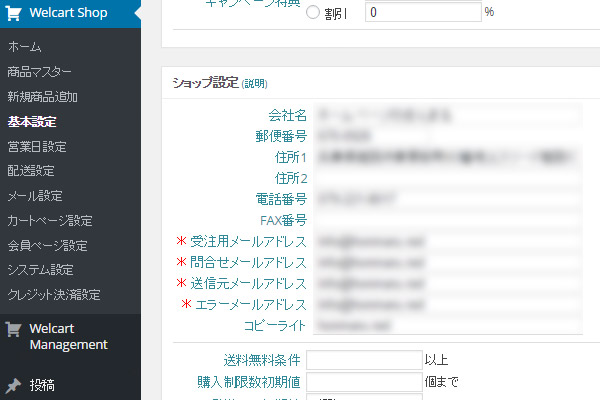
会社名(必須):ショップの運営会社名
郵便番号(必須):ショップ運営者の郵便番号
住所1(必須):ショップ運営者の住所
住所2:ショップ運営者の住所のうち建物名など
電話番号(必須):ショップの連絡先
FAX番号:ショップのFAX番号
受注用メールアドレス(必須):注文内容を受け取るためのメールアドレス(「カンマ区切りで複数指定できます」とありますが、現状は不着になるバグがあるようです。)
問い合わせメールアドレス(必須):問い合わせ内容を受け取るためのメールアドレス
送信元メールアドレス(必須):購入者にサンキューメールなどを送る際の送信者アドレス
エラーメールアドレス(必須):メールが不達などの場合のエラーメールの送信先アドレス
送料無料条件:送料無料サービスを行う条件となる最低購入金額。送料無料サービスを行わない場合は空白にしておきます。(円は入れない)
購入制限数初期値:一度に購入できる数量上限初期値。商品マスターで商品ごとに設定できる。使用しない場合は空白でよい。
発送日の初期値:受注してから発送までの期間の目安。商品マスターで商品ごとに設定できる。
消費税表示:「表示しない」を選択すると、フロント、メール、PDF等全ての税額表示と税額計算を行いません。
消費税区分:消費税込みか消費税別かを指定。
消費税対象:消費税計算の対象を商品のみとするか、手数料や送料なども含めて計算するかを指定。
消費税率:消費税率を入力。税率が変更された場合に変更の必要がある。
税計算方法:外税の場合の消費税計算方法。
代引き手数料:支払方法で代引きを選択した場合の手数料。
「詳細設定」ボタンを押して固定額か、購入金額によって額が変る変動額かを設定する。
振込先口座情報:支払方法で銀行振り込みを選択した場合の振込先。改行して複数設定可。サンキューメールなどに記載されます。
会員システム:ショップに会員制を設けるかどうか。
会員ポイント:ショップに会員制を設けた場合、ポイント付与サービスを行うかどうか。
ポイント率初期値:会員に付与される購入金額に対するポイント率(パーセント)。商品マスターで商品ごとに設定できる。使用しない場合は空白。
会員登録時ポイント:新規入会したときのサービスポイント。使用しない場合は空白にしておく。
ポイントの適用範囲:お客様が利用できるポイントの適用範囲を選択します。
初期値は「商品合計金額のみに制限」されています。
「商品合計額及び手数料などにも適用」を選択すると送料や代引き手数料もポイントで支払う事ができるようになります。
ポイント付与のタイミング:「即時」では、ポイントはお買い物完了時に付与されます。
「入金時」では、銀行振込、コンビニ決済などで、お買い物完了時にはポイントは付与されず、入金済になったときにポイントを付与します。
郵便番号住所検索:「利用する」を選択すると、「住所検索」ボタンを「新規会員登録」「会員情報編集」「お客様情報入力」「配送先情報入力」に設置します。
「郵便番号」を入力して「住所検索」を押すと、「都道府県」「市区郡町村」を自動的に表示します。
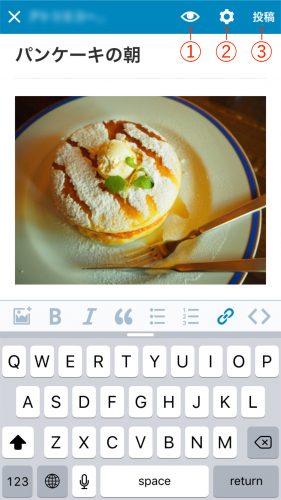
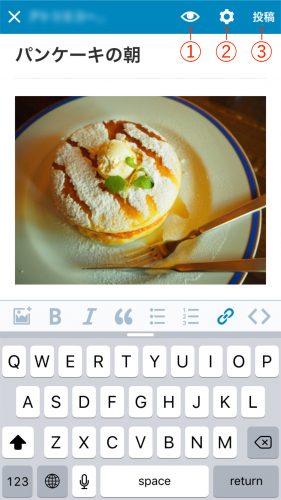
①ブログの投稿画面です。写真とタイトルを記入しました。
①プレビューが見られます。
②投稿の設定画面へ移ります。
③このまま投稿します。
ここでは投稿の設定をしますので、②をクリックしてください。

②投稿の設定画面が開きます。
カテゴリー:投稿カテゴリーを設定できます。
公開・状態・表示状態:公開設定ができます。
アイキャッチ画像:アイキャッチ画像を設定できます。
設定が終わりましたら「戻る」をクリックしてください。

③投稿の設定ができましたら投稿画面に戻り、③の「投稿」をクリックで
投稿の一覧画面に戻ります。

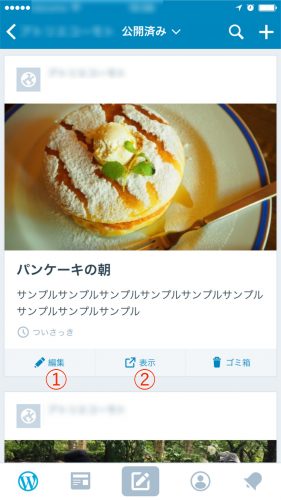
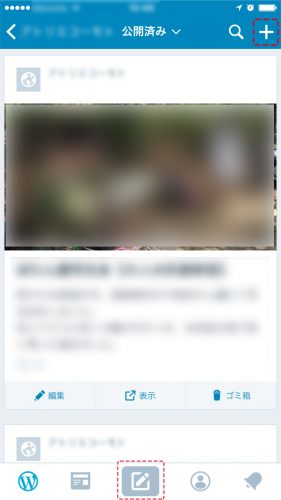
④投稿の一覧画面です。
再編集したい場合は①編集を、
投稿のページを確認したい場合は②表示をクリックしてください。

投稿一覧の画面で「編集」をクリックした場合は、再度投稿の画面に戻って編集できます。
(このページの③の画面に戻ります。)
投稿を削除する場合はこちらの投稿一覧画面から「削除」をクリックしてください。
①ブログの投稿画面を開き、③をクリックしてください。
※③は②をクリック後、表示されます。

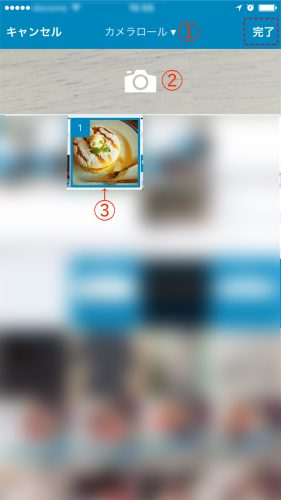
②iphoneのカメラロールを表示できます。
①をクリックでiphoneの「写真」の中のフォルダを切り替えられます。
②をクリックで写真を撮影できます。
③写真が一覧で表示されますので挿入したい写真をクリックで選択してください(複数選択可)。選択された写真には青枠と番号が付きます。
いずれかの方法で写真を選択後、右上の「完了」をクリックしてください。

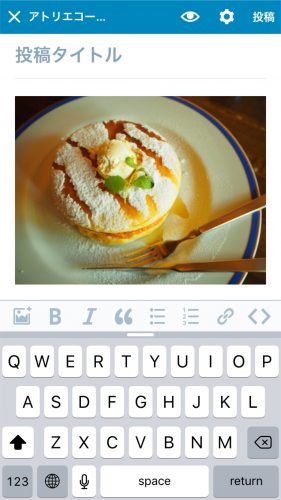
③投稿画面に選択した写真が表示されます。

④挿入した写真の設定をします。挿入した写真をクリックしてください。
写真がぼやけて「編集」の文字が出てきますので、赤点線部分をクリックしてください。

⑤写真の編集画面が出てきます。配置やリンク先、サイズなどもこちらで設定してください。
設定後、「閉じる」で設定完了です。

投稿の設定(カテゴリや公開設定など)は別のページで説明します。
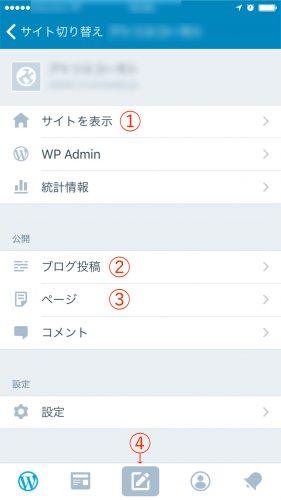
①編集したいサイトを開きます。
①サイトのトップページを表示します。
②ブログ投稿一覧へ →ブログ投稿一覧を表示後、新規投稿ページへ移ります。②へ
③固定ページ一覧へ
④ブログの新規投稿 →直接新規投稿できます。③へ

② ②の「ブログ投稿」をクリックするとブログ記事一覧が表示されます。
ここでは新規投稿となりますので右上の+ボタンをクリックしてください。
※下部赤の点線部分のボタンでも投稿できます。

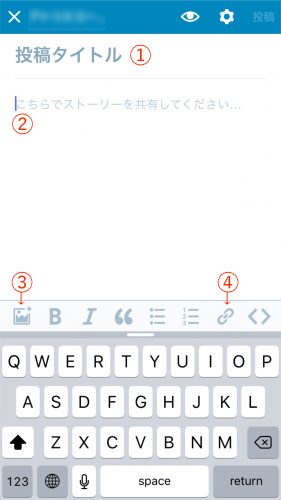
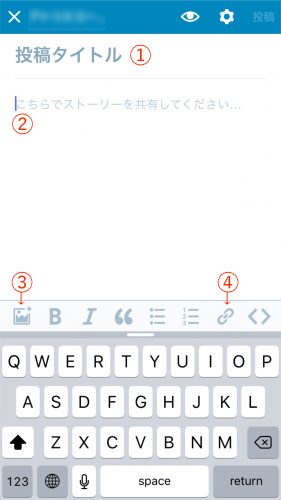
③ブログの新規投稿の画面です。
①をクリックで投稿タイトルを記入
②をクリックで本文を記入(③④部分が表示されます)
③画像を指定(あるいは撮影)して挿入します。
④テキストリンクを挿入できます。

④投稿タイトル・本文を記入すると右上の「投稿」ボタンを押して公開となります。
画像の挿入の仕方・投稿の設定(カテゴリや公開設定など)は別のページで説明します。
①作成したワードプレスサイトをスマホから編集できます。
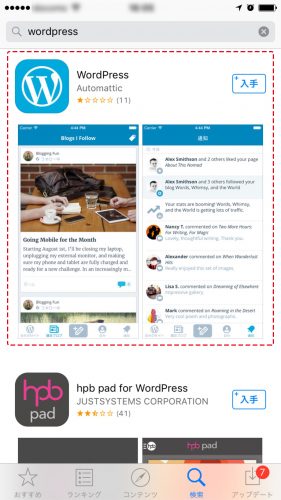
まずはアプリをダウンロードしてください。Wordpressアプリは無料です。

②ダウンロードが完了しましたら、アプリを開きます。最初にこのような画面が出てきますので、
下部の「インストール型サイトを追加」をクリックしてください。

③「インストール型サイトを追加」を押すと下のような画面になりますので、
WordpressIDとパスワード、サイトのURLを入力して「サイトを追加」をクリックします。
※サイトのURLはご自身のサイトのトップページをスマホで表示後、ブラウザのURL表示窓を長押ししてコピー、こちらにペーストしてください。

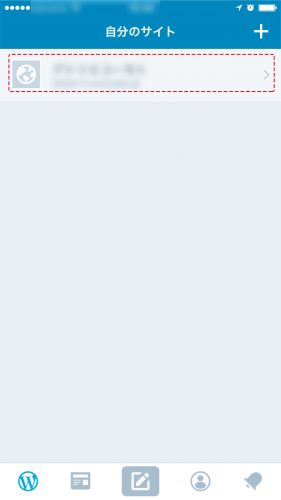
④いくつかのWordpressサイトをお持ちでしたらこちらに項目としていくつか表示されます。
編集したいサイトをクリックします。

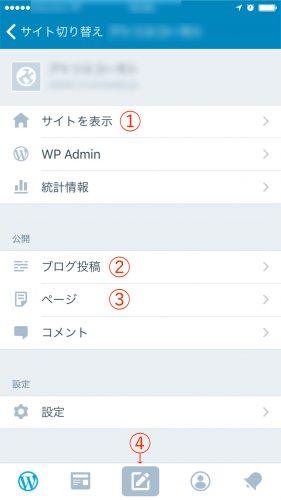
⑤サイトの編集画面が表示されます。
①サイトのトップページを表示します。
②ブログ投稿一覧へ
③固定ページ一覧へ
④ブログの新規投稿へ

スマートフォンからの編集には限りがあります。
プラグインの設定などはPC版からのみとなりますのでご注意ください。