【SEO】Googleに再クロールを依頼するSearch Console
「ホームページのディスクリプションを修正したのに、検索の画面ではなかなか更新されない!」
そんな事ありませんか?
ホームページの検索結果はGoogleの検索ロボットがあなたのサイトを巡回してきた時の情報が表示されています。なので、次に検索ロボットが貴方のサイトに訪問してくるまで更新前の情報が表示されてしまいます。更新したものがその時すぐに表示されるというわけでもなく、更新したらすぐに検索ロボットが見に来てくれるわけでもないのです。
かといって世界中のホームページを見て回っている、忙しい検索ロボットです。次にいつあなたのサイトを訪れてくれるか、はっきりとはわかりません。1か月先になるか、二か月先かもしれません。
そこで、忙しい検索ロボットに、「急ぎでこちらのサイトを見てね!」とお願いできる方法がありますので、更新した情報をすぐに検索結果に表示したいときは、この方法を試してみてください。
※Googleアカウントをお持ちでない方は、Googleアカウントへの登録が必要です。(無料)
Googleアカウントを作成
httpss://accounts.google.com/SignUp?hl=ja
Search Consoleへのサイトの登録
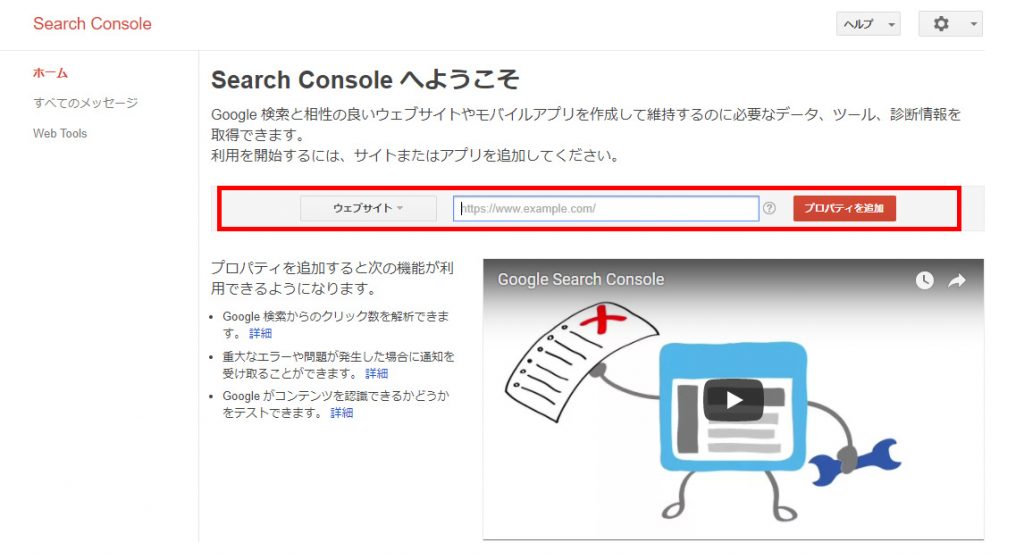
①まずはサイトURLをGoogleのSearch Consoleへ登録します。

この赤枠にサイトのトップページURLを入力してください。
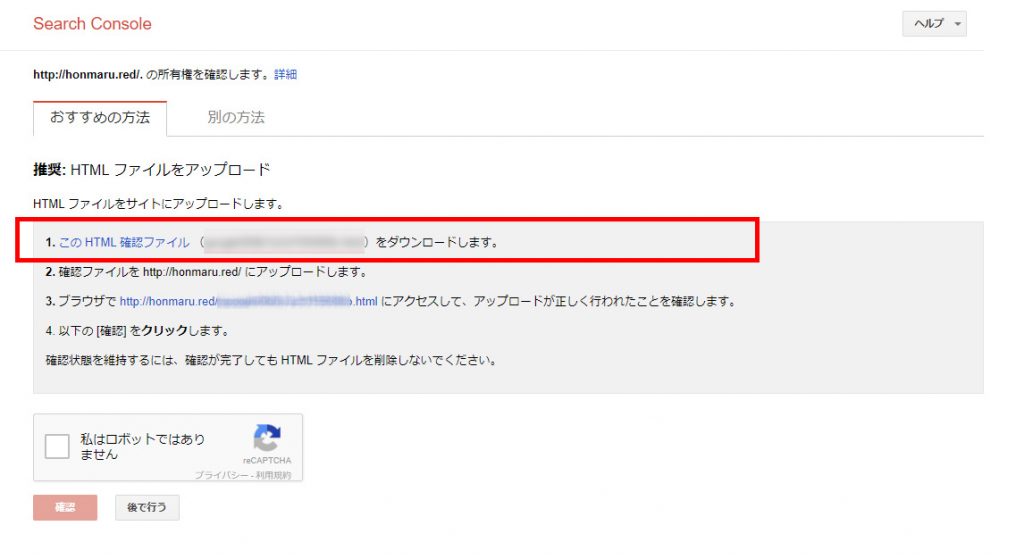
②Googleに登録するサイトの所有権の確認をしてもらいます。
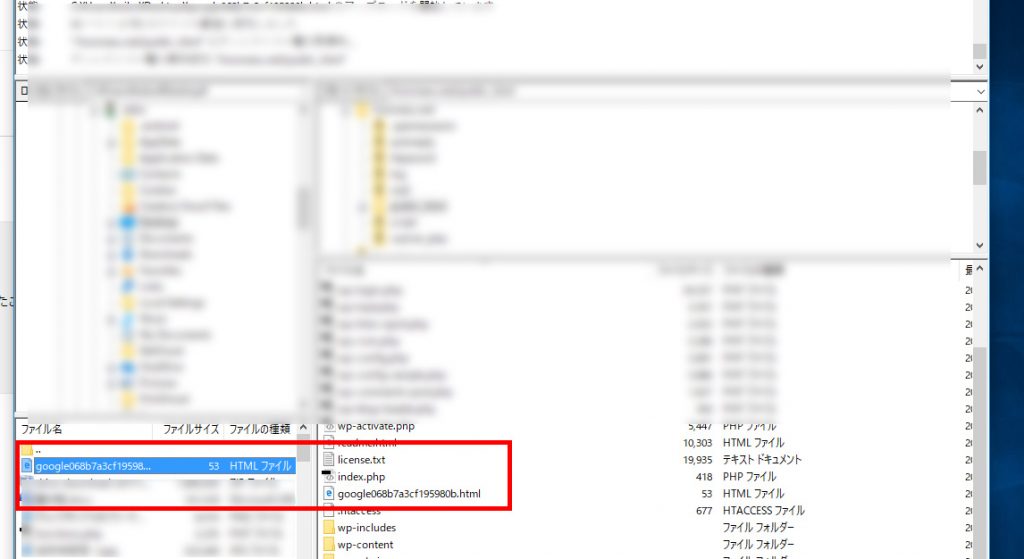
HTML確認ファイルをダウンロードする

↓
FTPにてサイトのトップの階層にアップする

↓
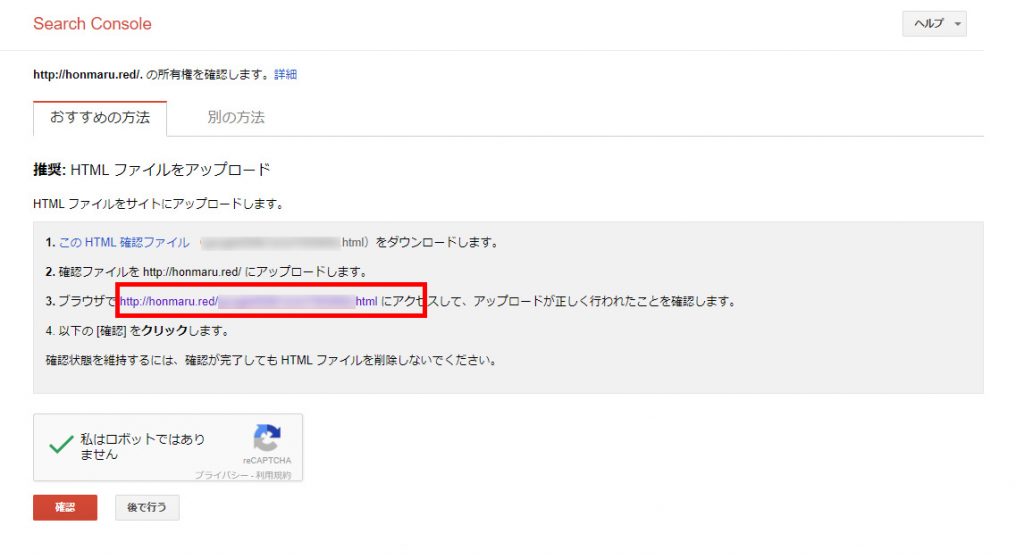
3のURLをクリックして右の画像が表示されるか確認する


↓
「私はロボットではありません」チェックを入れ、確認ボタンを押す
※もし何らかの事情で確認ファイルをアップできない場合は「別の方法」をクリックしてHTMLタグの設置を選択する。
タグを登録したいページのヘッダーに張り付けて確認する。
Googleへの再クロールの依頼
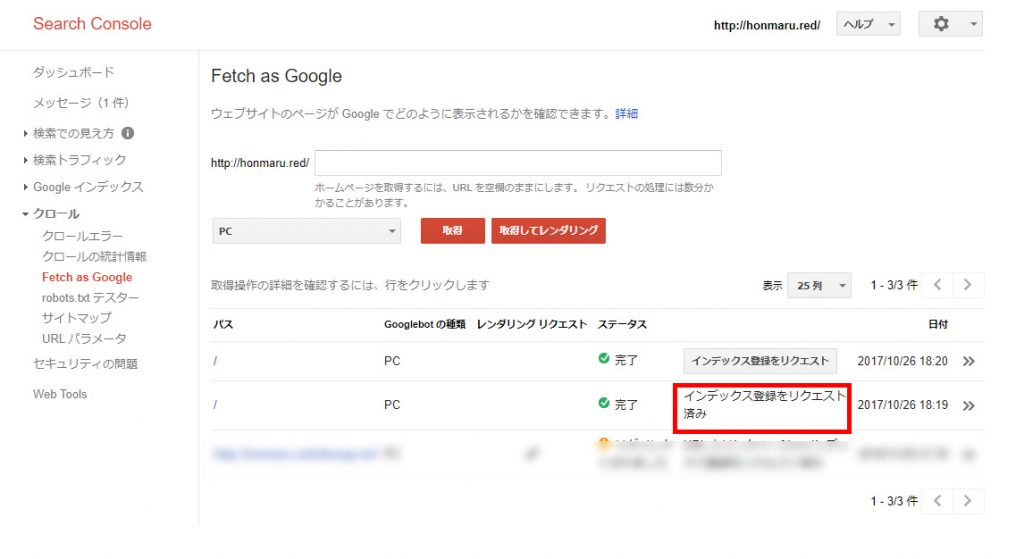
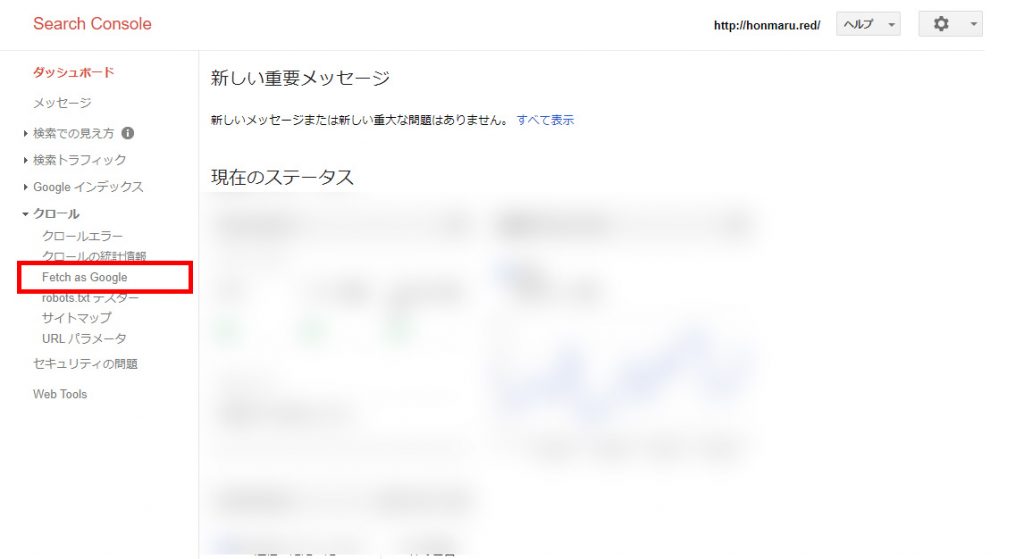
①Search Consoleのトップ画面から「クローラー」>「Fetch as Google」をクリックします。

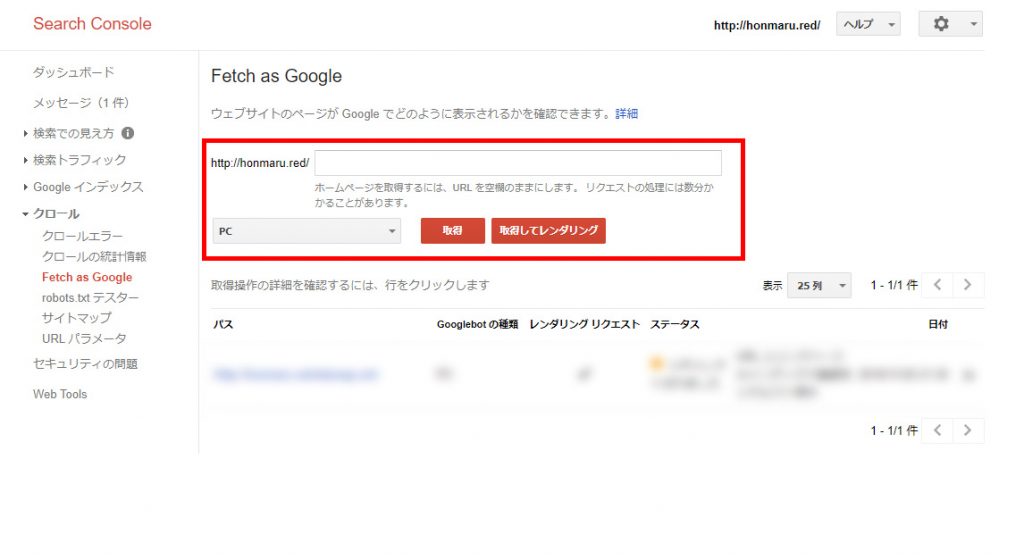
②巡回してもらいたいページURLを赤枠にペーストして「取得」をクリックします。(PC・モバイルそれぞれに取得できます。)

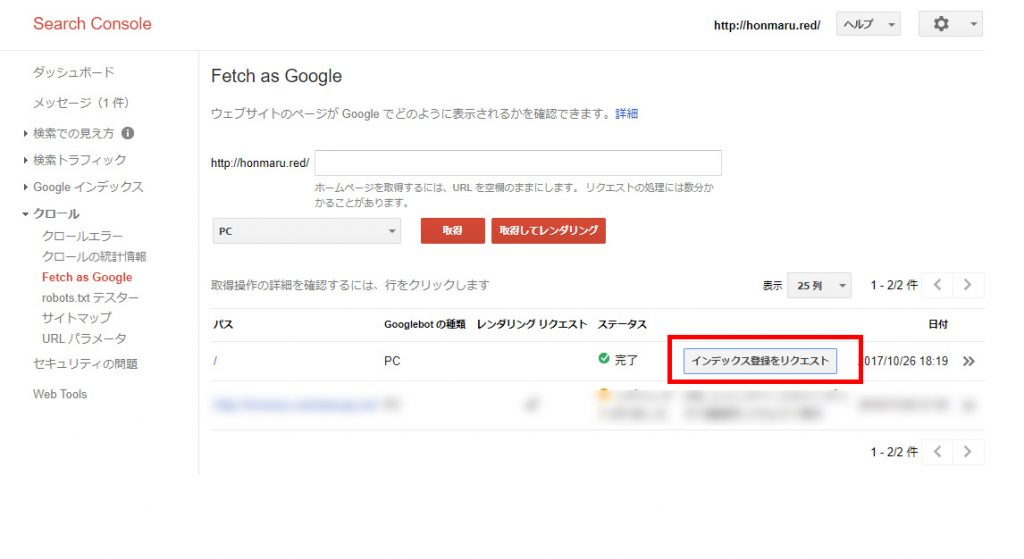
③下に該当のURL(トップページなら/のみです。)が表示されるので、「インデックス登録をリクエスト」ボタンをクリックします。

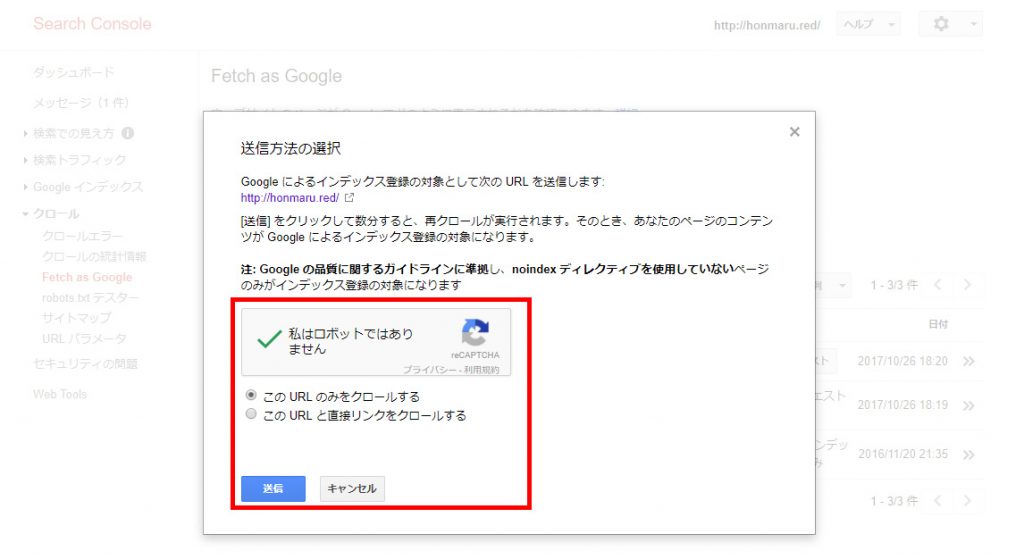
④下記の画面が出てきますので、「私はロボットではありません」にチェックを入れ、何をクロールしてもらいたいかを選択してから送信ボタンをクリック。

⑤元の画面に戻り、ステータスが「完了」「インデックス登録をリクエスト済み」と表示されていればOKです。
もしこちらにエラーが表示されていましたら、ページを修正する必要があります。修正後、再度クロール依頼をしてください。
クロール依頼後、1~3日でクローラーが巡回し、検索結果に反映されます。
Search Consoleはサイト運営に便利なツール
Search Consoleは自分のサイトがGoogleからどのようにみられているか、どのページをどれだけのユーザーが見ているか、サイト内に検索に不利なエラーがないか等を教えてくれる、サイト運営者には欠かせないとても便利なツールです。
クローラーへの巡回以来だけでなく、いろいろなことができますので、ぜひ使いこなしてみてください。
【コンテンツ部分】サイドに表示する項目を考える
サイドの表示項目はユーザーの道しるべ
ユーザーに長時間滞在してもらえるホームページを作るには、どうすればよいでしょうか。
例えば長期間滞在したいホテルを想像してみてください。
・小腹が空いたらすぐにおつまみ的なものが部屋に用意してある。
・のどが乾いたらその時飲みたいものが部屋に用意してある。
・部屋が寒ければすぐにブランケットが用意できる。
・遊びたくなったら、すぐにできるアクティビティを提案してくれる
などなど、お客さんの欲求を「すぐに満たす」ことがポイントになってきます。
居心地の良いホームページも同じことが言えます。
お客さんが見たいものがすぐに見る事ができる。
お客さんがほしい商品が、すぐに見る事ができる。
「お客さんが「すぐに」したいことを提案できるようにする」
それがサイドの役割です。
「あ、この会社はどこにあるのかな」 →会社情報がサイドに必要です。
「この商品以外に類似商品はあるのかな」 →カテゴリーへのリンクや、同種の商品のバナーが必要です。
「問い合わせがしたいな」 →お問合せフォームへ飛ぶリンクや電話番号が必要です。
そのページを見ているお客さんが次にどんなことを考えるかを予測する必要があります。
お客さんに次のアクションを起こしてもらえるよう、サイドには出来る限りたくさんのコンテンツを用意しておきましょう。
では、サイドにはどんなものを表示すればよいのでしょうか?
サイドに必要な項目(下記は一例です)
・カテゴリー(固定ページの主要なページ)、必要があればカテゴリーも種類ごとに分ける(会社情報のカテゴリー、商品情報のカテゴリーなど)
→メニューで表示項目を設定後、表示する場所のウィジェットでそのメニュを選択する
・バナー(上記のカテゴリーでよりわかりやすく表示したいページ、よりアピールしたいページや商品を視覚で印象付ける)
→ウィジェット内カスタムhtmlで編集
・会社情報(会社の外観写真と会社名、住所、電話番号、FAX番号、メールアドレス、営業時間など、ここを見れば一目で基本情報がわかるようにしておく)
→ウィジェット内カスタムhtmlで編集
・お問合せや資料請求ボタン(すぐにアクションを起こせるよう、目立つ色で、目立つ場所に置く)
→ウィジェット内カスタムhtmlで編集
・ブログの更新情報
→ウィジェット内最近の投稿で設定
・ECショップであれば新商品情報、売り上げランキング、営業日カレンダー
→Welcartであればウィジェット内にて設定する項目が表示されている。
・FB表示窓、SNSボタンなど
→FBのページプラグインから表示させたいページの埋込タグを取得、ウィジェット内カスタムhtmlに張り付け
・その他、検索窓、アフリエイト広告、動画など
サイドの項目をおろそかにするべからず
サイドを作りこんでいくことは、サイトの顔であるヘッダーやファーストビューの次に重要な事です。
サイドの作りこみをおろそかにすると、お客さんに長時間滞在してもらえなくなり、お客さんは「必要な情報」までたどり着けずに
離脱してしまうことにもつながりかねません。
そうならないためにもサイドの項目は熟考する必要があります。
【Google XML Sitemaps】検索エンジンに認識してもらうためのサイトマップを作る
作成した記事をしっかり検索エンジンに認識してもらうためには、サイトマップが必須です。
Google XML Sitemapsは記事の公開や更新に合わせて毎回サイトマップを自動規制、検索エンジンに通知してくれます。
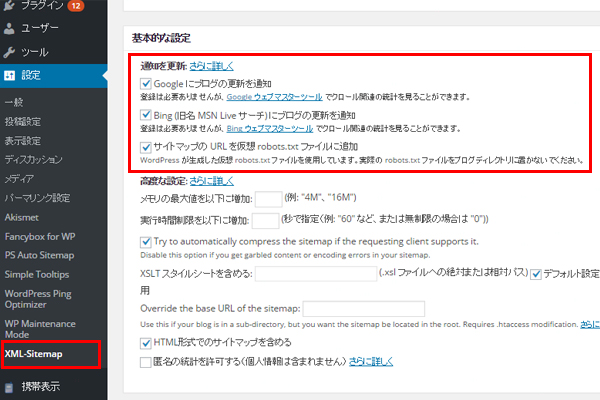
基本的な設定
【通知を更新】

3項目ともチェック
高度な設定はデフォルトのままでよい。
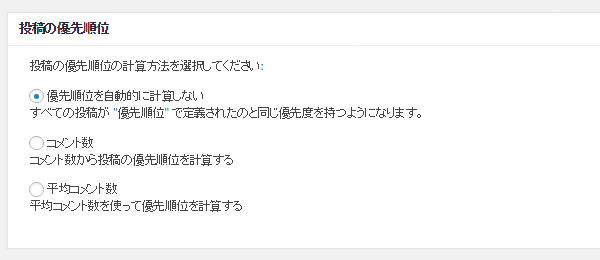
【投稿の優先順位】

優先順位を自動的に計算しない:チェック
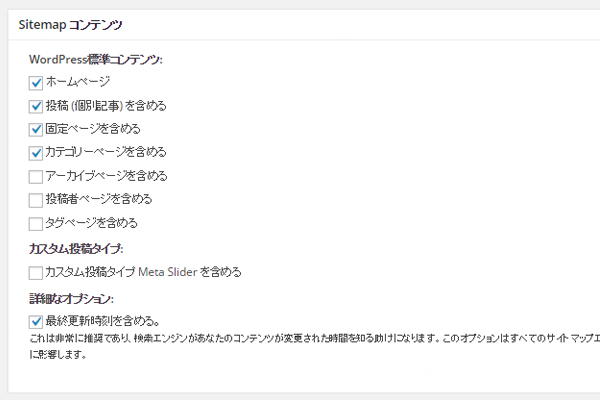
【Sitemap コンテンツ】

サイトマップに載せたいコンテンツにチェックを入れる。
以下の項目は必ず入れる
・ホームページ
・投稿(個別記事)を含める
・カテゴリーページを含める
・最終更新時刻を含める
【含めない項目】
サイトマップに掲載したくないカテゴリーと投稿・固定ページを指定できる。
基本的にはデフォルトのままでよい。
※「投稿(個別記事)を含めない」に記入する場合はページのIDを入れる
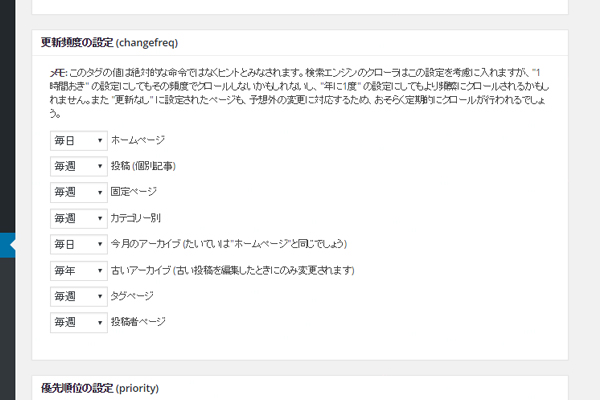
【更新頻度の設定】

ホームページ:毎日
投稿:毎週
固定ページ:毎週
カテゴリー別:毎週
今月のアーカイブ:毎日
古いアーカイブ:毎年
タグページ:毎週
投稿者ページ:毎週
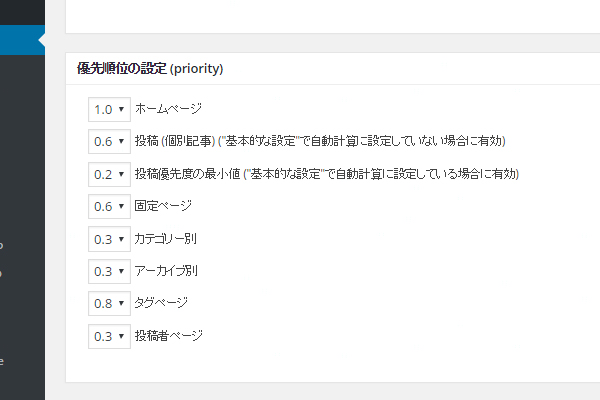
【優先順位の設定】

サイト内の他の URL と比較して、その URL の優先順位を指定する。
1.0(非常に重要)から0.1(ほとんど重要でない)の範囲で設定する。
【追加ページの設定】
サイトマップに手動でページURLを追加できる。「新しいページの追加」をクリックして、URLを入力する。
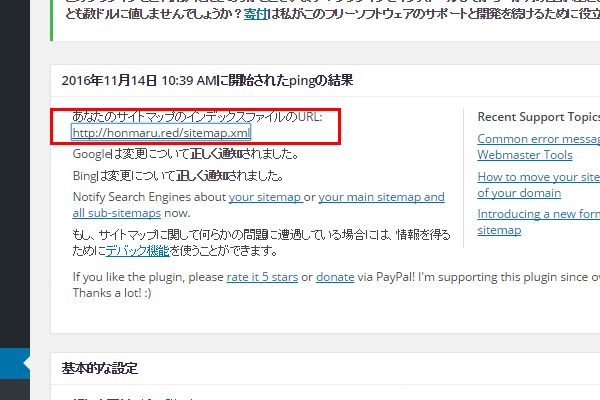
エラーの確認
上部のPingの結果内の「あなたのサイトマップのインデックスファイルのURL」のURLをクリック>サイトの全ページのURLと優先順位・変更頻度が確認できます。

上記の更新頻度と優先順位の設定で設定した内容と照らし合わせて合致していればエラーはありません。
合致していなければ設定し直してください。
【WordPress Ping Optimizer】サイトの更新情報を検索ロボットへ送信する
WordPressは記事を更新するたびにPing送信を行います。例えば同じ記事を修正、修正を繰り返していると、修正のたびにPing送信が行われてしまいます。しかし何度も「Ping送信」を行うと検索エンジンからスパム判定をされてしまう恐れがあります。
WordPress Ping Optimizerはそれを回避するためのプラグインです。このプラグインを導入するとPing送信は記事の公開時に1度だけ送信されます。
■WordPress Ping Optimizerで期待できること
Googleのスパム判定回避
インデックススピードが早くなる
アクセスアップが期待できる
Pingとは
世界中のサイトの更新情報を収集している「Pingサーバー」というものがあり、自分のブログを更新した際にそれらのサーバーにPing送信を行うと更新が認知され、検索ロボットが記事を見つけやすくなりアクセスアップにつながる。
設定方法
①
設定>WordPress Ping Optimizerをクリック
URLs to Ping
Separate multiple service URIs with line breaks:に下記をコピーペースト
(2017年7月現在。不安な場合は「Ping 送信先」で最新のものを検索してください。)
https://blogsearch.google.co.jp/ping/RPC2
https://blogsearch.google.com/ping/RPC2
https://ping.blo.gs/
https://ping.blogranking.net/
https://ping.dendou.jp/
https://ping.freeblogranking.com/xmlrpc/
https://pingoo.jp/ping/
https://ping.feedburner.com/
https://ping.rss.drecom.jp/
https://rpc.weblogs.com/RPC2
https://rpc.pingomatic.com/
https://rpc.reader.livedoor.com/ping
https://xping.pubsub.com/ping/
https://www.blogpeople.net/ping/
②Save settingsをクリック
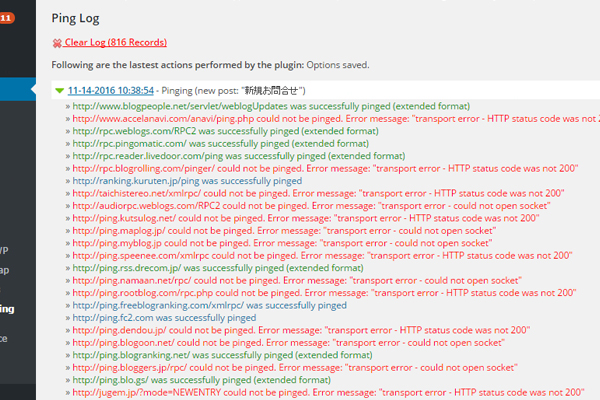
※Ping送信先URLは変更されることもあり、その場合エラーが発生します。放置しておくとサーバーに負担がかかることになりますので、定期的に送信先の有効性を確認してください。
※Ping Logでエラーを確認します。
このエラーは一時的なものであることもあるので、数週間様子をみてエラーが続くようであればPing送信一覧から削除しましょう。

【ALL IN ONE SEO PACK】サイトのSEO関連の設定を一挙にできる
WordPressプラグイン「All In One SEO Pack」はサイトのSEO関連の設定を一挙にできる、
Wordpressを利用するなら欠かすことのできないプラグインです。
このプラグインを利用すると
・SEO のメタ要素の設定
・ソーシャルメディアの拡散効果を上げる OGP の設定
・クローラーの巡回を促す XML Sitemap の設定
という3つの重要な設定をプラグイン内で設定できます。
このページではその「All In One SEO Pack」の基本的な設定の仕方を開設します。
まずは「All In One SEO Pack」をインストールします。
インストール方法はコチラをご覧ください。
プラグインのインストールと有効化
※すでに搭載されていればインストールの必要はありません。
弊社「ほんまるのサービス」をご利用のお客様には既に搭載しています。
概要
全体設定
XMLサイトマップ
ソーシャルメディア(OGP設定)
WEBマスターツールとは
※OGPとはソーシャルメディア上での自分のサイトの見え方 (FBでシェアされたときの画像などの設定)
※XML Sitemapとは、クローラーの巡回を促すためにする設定
※記載された内容はプラグインのバージョンによって違います。
全体設定
General settings
【ホームページ設定】

①ホームタイトルを入力:ここで入れたものが検索時タイトルになる
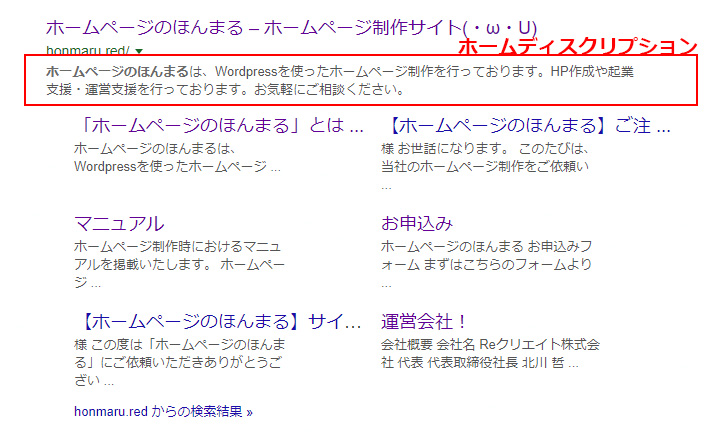
②ホームディスクリプション:検索されたときタイトルの下に出る文章

③ホームキーワード:検索キーワードで引っかかってほしい単語を「,」
(半角英数)で区切って入れる。
『代わりに固定フロントページを利用する』は『利用停止』にチェックを。
タイトルとディスクリプションの設定をトップページの設定から引っ張ってくるかどうかという設定です。
上記で既に入力しているのでオフにしておきます。
【タイトル設定】
検索結果に表示される各ページのタイトルについての設定です。
現在はGoogle側でタイトルを調整して結果に表示しているので設定しない=『利用停止』に
チェックを入れておきます。
【カスタム投稿タイプ設定】
※カスタム投稿タイプとは
Wordpressで編集できるページは固定ページと投稿(ブログページ)に分かれていますが、
投稿とは別に新しい投稿タイプを作成することができます。
作成には専門知識が必要です。
固定ページと投稿(ブログページ)以外の投稿のSEO設定。
カスタム投稿タイプを利用しているサイトは設定する。
ほんまるではランディングページ用テンプレートにカスタム投稿タイプを利用しています。
カスタム投稿のSEO:利用
SEO on only these post types:投稿と固定ページにチェック
詳細設定を有効化:利用停止
【表示設定】
All in One SEO PackによるSEO設定や、設定メニューをどこに表示するかを設定します。。
どんな設定にしてもあまり影響はありません。
カスタム投稿タイプの列ラベルを表示:投稿や固定ページなどページの一覧画面でSEO設定を表示する・しないを決める。
【ウェブマスター設定】
Google Search ConsoleおよびBing Webマスターツールへの登録が必要です。(登録は無料)
Google Search ConsoleおよびBing Webマスターツールとは、
それぞれの検索ロボットからサイトがどのような評価をしているのかを見ることができるツールです。
Google Search Console
httpss://www.google.com/webmasters/tools/home?hl=ja
使用しない場合は空でもよい。
使用する場合は別途参照
【Google設定】
Google Analyticsのアカウントが必要。
Google Analyticsとはサイト訪問者の解析や1日の訪問者数を解析してくれるツール
Google Analytics
httpss://analytics.google.com/analytics/web/provision/?authuser=0#provision/SignUp/
アナリティクスのプロパティ設定にトラッキングIDがあるのでそれをコピー
→GoogleアナリティクスIDにペースト
【Noindex設定】
Webサイトの各ページはクローラーが見て回ることで検索エンジンに登録されるが、ここでは見て回る必要のないページを設定する。(例えばコンタクトフォーム・検索ページ・アーカイブページ・404ページなど)
【詳細設定】
デフォルトでOK
【キーワード設定】
現在、Googleはメタキーワードを検索結果の順位付けに使用していないため、これを設定する機能もオフにする。
キーワードを使用:利用停止にチェック
XMLサイトマップ
XMLサイトマップとは、Webサイト内にどのようなページがあるかを検索エンジンに教えるものです。
ここではXMLサイトマップを作成する設定をしていきます。
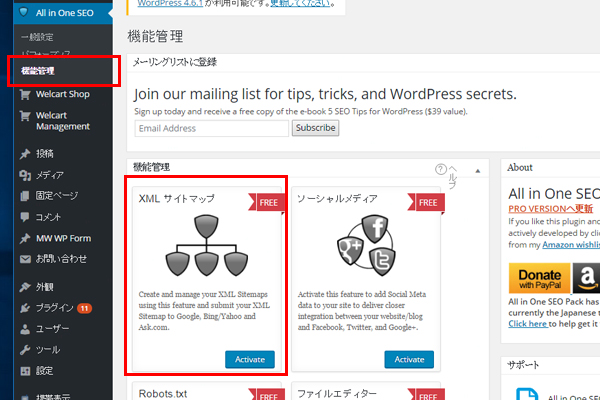
①サイドバーの『All in One SEO』内の『機能管理』を選び、XML サイトマップの『Activate』をクリックして有効化する

サイドバーにXMLサイトマップの項目が増えるので、それをクリック
②内容を以下で設定する
ファイル名接頭語:sitemap
Google へ通知:チェック
Bing へ通知:チェック
更新を予約:予約なし
投稿タイプ:投稿・固定ページにチェック
タクソノミー:カテゴリー
仮想 Robots.txt からリンクする:チェック
サイトマップを動的に生成:チェック
以下はデフォルトのままでOK
ソーシャルメディア
TwitterやFacebookで、画像付きの綺麗な見栄えで記事がシェアされる、OGPタグやTwitterカードの設定です。
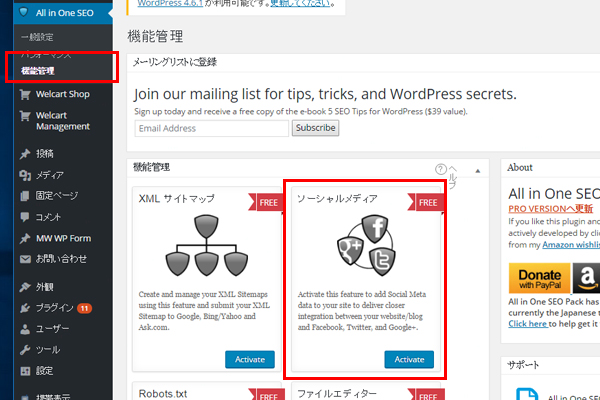
①サイドバーの『All in One SEO』内の『機能管理』を選び、ソーシャルメディアの『Activate』をクリックして有効化する

左項目にソーシャルメディアの項目が増えるので、それをクリック
②内容を以下で設定する
【一般設定】
タイトル内のショートコードを実行:チェック
ディスクリプション内のショートコードを実行:チェック
【ホームページ設定】
AIOSEO の Title と Description を使用する:チェック
サイト名:サイト名を入力
ホーム画像:ページがシェアされた際に表示する画像を設定
※facebookのOGP画像は1200×630px、PNG、文字の割合が20%以下
facebookOGPシュミレーター↓正しく表示されるかどうかをテストしてくれます。
https://ogimage.tsmallfield.com/
Select OG:Image Source:Default Image
画像が見つからない場合はデフォルトを使用:チェック
デフォルトの OG:Image:デフォルトで表示したい画像を設定
【Social Profile Links】
Social Profile Links:TwitterやFacebook、InstagramのプロフィールのURL。複数ある場合は一行ごとに記述します。
Person or Organization?:個人か組織かを選択
関連付けられた名前:名前を入力
【Facebook設定】
①Facebook 管理者IDの取得
Find my Facebook ID
httpss://findmyfbid.com/
上記URLのページに自分のプロフィールURLを入れて、Facebook管理者IDを取得します。
※Facebookのプライバシー設定でプロフィールへのリンクを許可してください。
設定>プライバシー>私を検索できる人>Facebook外の検索エンジンによるプロフィールへのリンクを許可しますか→はい
Facebook 管理者 ID:上記で取得した管理者IDを入力
Facebook App ID:空でもよい。
Facebook オブジェクトタイプ:ブログにチェック
記事のタグを自動生成する:チェック
記事のタグにキーワードを使用:チェック
記事のタグにカテゴリーを使用:チェック
Use Post Tags In Article Tags:チェック
Enable Facebook Meta for:投稿と固定ページにチェック
Show Facebook Publisher on Articles:FacebookプロフィールページのURLを入力
Show Facebook Author on Articles:チェック
投稿 オブジェクト型:記事
固定ページ オブジェクト型:記事
【Twitter 設定】
Twitter関連の設定です。
『Twitter ドメイン』にはWebサイトのドメインを入力する。(URLから https:// を除いたもの)
デフォルトTwitterカード:要約の大きい画像
Twitterサイト:Twitterアカウントを@付きで入力
Twitter 投稿者を表示:チェック
Twitterドメイン:WebサイトのURLをhttps://
をつけずに入力
【ソーシャルメタ情報をスキャン】
ここまでに設定したSNS関連の設定を他のプラグインで行っているなら『いますぐスキャン』をクリックします。All in One SEO Packのみで設定を行っているならスキップしてください。
最後に設定を更新をクリックします。
■投稿ページでの設定
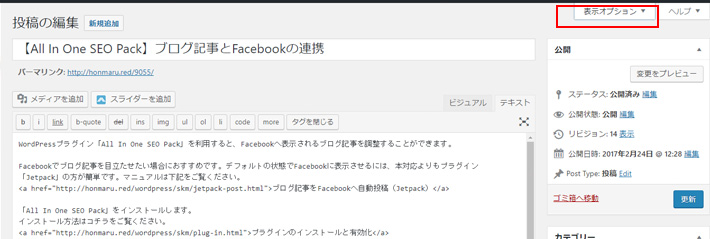
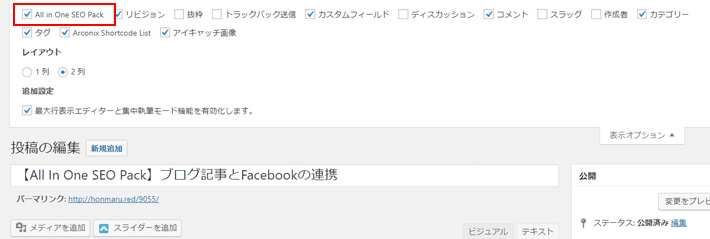
最初にページ上部のタグ「表示オプション」をクリックしてAll in one SEO Packにチェックが入っていることを確認します。


設定はページ下部で行う
【メイン設定】
タイトル:検索結果で表示される記事のタイトルを設定しよう。記事タイトルと同じで構わない場合は入力しなくていい(デフォルトで記事タイトルが設定されるようになっている
ディスクリプション:記事の説明。ページの内容などを簡潔に(160字以内)入力
【ソーシャル設定】
タイトル・ディスクリプションともメイン設定と同じ
記事のサムネイル画像
記事がSNSでシェアされる際に表示される画像を設定する
※2016年5月時点での情報
クローラーの検索条件はたびたび変更されるので、上記設定は定期的にチェックする必要あり。
WEBマスターツールとは
自分のサイトがGoogleの検索上、どのように検索ロボットに見られているかを知る事が出来るツール。
サイト上の重大な問題点・HTMLタグの状況やGoogle検索結果でのクリック状況、クローラーが発見したURLエラーなど、Google側からみた自分のサイトを知ることができます。
WEBマスターツールへの登録にはGoogleアカウントが必要です。
GoogleWEBマスター
httpss://www.google.com/intl/ja_jp/webmasters/#?modal_active=none
All in One SEOはWEBマスターツールがなくても設定はできますが、ウェブマスターツールを登録することによってAll in One SEOで設定したSEO対策が有効に働いているかを知ることができます。
一般設定内の「Google設定」や「WEBマスター設定」で上記マスターツールを組み込むことが可能です。
【デザイン部分】ネット上のフォント(書体)の扱い

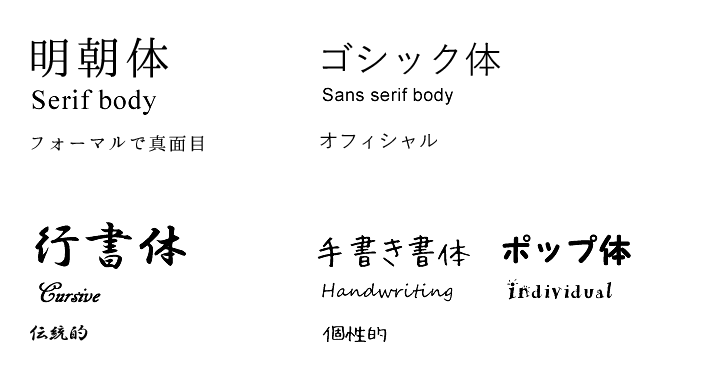
フォントの種類位は大きく分けて2つあります「明朝体」と「ゴシック体」です。
これは日本語フォントの場合の名称で、欧文で同様のフォントの名前は「セリフ体」「サンセリフ体」です。
明朝体 : 横線に対して縦線が太く、角に三角形の山(ウロコ)がある書体。
欧文フォントの場合 → セリフ体
ゴシック体 : 横線と縦線の太さがほぼ同じで、ウロコのない書体。
欧文フォントの場合 → サンセリフ体
他にも、「ゴシック体」の派生として「丸ゴシック」、「明朝体」の派生として「行書体」「草書体」、他にも手書き書体や筆記体などもあります。
フォントは、メインとなるフォントをデザインコンセプトを加味して選ぶ、というのが基本となってくると思います。
フォントそれぞれが持つ見た目の印象から、近いものを選ぶのが良いでしょう。
明朝体やセリフ体はフォーマルで真面目なイメージ、ゴシック体やサンセリフ体はオフィシャルなイメージ、筆記体や行書体などは伝統的な印象を感じられ、手書き文字等のユニークなものはカジュアルな場面で使えそう。
デザインコンセプトに近い雰囲気のフォントを選んで下さい。

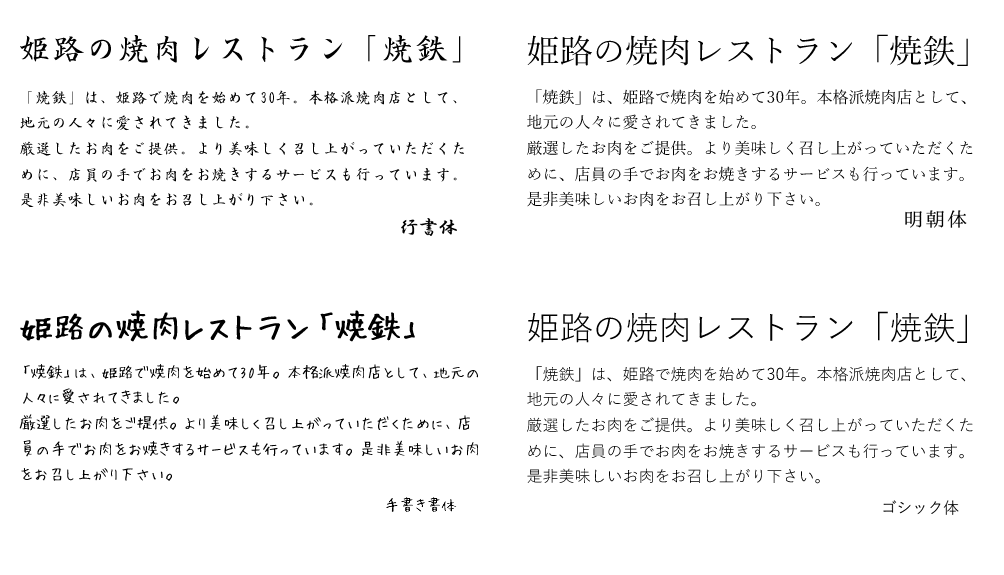
可読性とは、読みやすい文字のこと。そのフォントで長い文章を書いてみて、読みやすいか否かを見てみましょう。

どちらかと言えば、右側の方が読みやすくは無いでしょうか?
読みづらければ、そのフォントはホームページの印象を表現する目的で、ロゴやボタン、見出しなど短い文章で表現する場合にのみ使い、数行以上に渡る文章には可読性の高いフォントを選ぶ様にしましょう。

上の例のフォントを組み替えてみました。このようにすると、文字の印象を表現しながら、可読性を保った文章に出来ます。
デザインをする上で、フォント(書体)の選択は大事になります。
それによって文章の印象が大きく変わるからです。
ですが、ホームページ作成の常識として、フォントを選ぶことが出来ません。
と言いますのも、ホームページを見るブラウザでは基本、パソコンなどの端末に搭載されているフォントを利用し、文字を表示しています。
windowsですと、「メイリオ」「MS ゴシック」「游ゴシック」等
Macですと「ヒラギノ角ゴシック」「游ゴシック」等
Androidですと「モトヤフォント」「Noto Sans CJK JP」等
バージョンによっても、標準で搭載されているフォントはバラバラです。
技術的に、任意のフォントを指定することは可能ではありますが、意図したフォントで表示されるわけではないのです。
フォントを指定したいという方へ、以下の3つの方法をご紹介します。
1.画像化する
一番確実な方法で、どんな端末でも同じように表示されます。
ただ、文字を変更したい時には毎回画像を作り直さなければならない、と言うデメリットがあります。
また、SEOの観点から言っても、文字情報が全て画像として認識されてしまうので不利となります。
ロゴ、タイトル、バナー、ボタンなど、ポイントを抑えて作成するのがおすすめです。
2.指定フォントがインストールされた端末だけ表示させると割り切る
任意のフォントを指定することは技術的に可能なので、「別のフォントで表示されても良い、そのフォントで表示できるならそうしたい」と割り切ってフォント指定をする方法もあります。
この場合、端末にもともとインストールされているフォントや、Officeなど広く流通したソフトに付属されているフォント等を知っておくと、より多くの人に見てもらえるフォントを選択できます。
<参考>
Mac OS X 10.11 & Windows 10 に標準で搭載されている(と思われる)フォント一覧
https://rinrin.saiin.net/~aor/fonts/allfonts
3.どんな環境(端末)でも同じフォントを使いたい人へ「webフォント」の利用
「webフォント」は、自動的にフォントをダウンロードさせ、必ずそのフォントで表示させる方法です。
ただ、ダウンロードしている間文字が表示されないというデメリットがあります。特に日本語フォントは容量が大きいのでダウンロードに時間がかかります。
ただ、通信速度のスピードが年々加速している昨今においては、ダウンロードの時間についてはあまり考えなくても良さそうです。
webフォントの利用は、提供されているwebフォントサービスを使うのが一般的です。
有料のwebフォントサービスもありますが、無料のものもあります。料金プランも様々で、一括で支払うものから、PV数に応じて課金されるプランもありますので、費用の面も考えて利用を検討するのが良さそうです。
無料のものとしては、GoogleがWebフォント「Google Fonts」を公開しています。
Google Fonts httpss://fonts.google.com/
日本語フォントを使いたい場合はこちら httpss://googlefonts.github.io/japanese/
こちらも無料ですが、会員登録が必要です。
もじでぱ https://mojidepa.com/
有料のwebフォントサービスとしては、以下のものがあります。
FONT+(フォントプラス)https://webfont.fontplus.jp/
Adobe Typekit https://typekit.com/
<定番フォントを使うメリット>
普段あまり飲まないお茶を飲むと少し変な感じがすることってありませんか? その変な感じがしたお茶も飲み続けていると美味しく感じるから面白いものです。
フォントも同じで、日頃見ている書体に慣れを感じよく見える、しっかりしているなと感じられたりします。
ホームページにおいては、端末で使われているフォントが表示されることを狙って「フォントを指定しない」という選択をするのも一つの手です。
【デザイン部分】デザインコンセプトの設定

デザインコンセプトを設定するためには、まず【ホームページ作成の目的】と、【ターゲットを絞る】ことが大事です。
これをしっかり決定していないとデザインにブレが出て、どの人からも敬遠されてしまうサイトになるかも知れません。
例えば、ある2つの「美容院」のショップサイトを作成する場合を考えてみましょう。
<美容院A> 経営5年目 地域密着型、トリートメントに力を入れている
サイトの目的 → リピート客を増やしたい
ターゲット → 3,40代の女性 / 美容に関心のある人
<美容院B> 経営3年目 最先端の技術やスタイルを取り入れる
サイトの目的 → 新規顧客を増やしたい
ターゲット → 20代の、おしゃれに関心のある男女
例えば、最近髪質が変わって悩んでいる40代女性Cさん。
おしゃれとも縁が遠くなりがちな彼女が、トリートメントもしてもらえる美容院はないかと探しました。
出てきたホームページは、トップページから若いカットモデルの写真がどーん。
本当は目当てのトリートメントのメニューもあったけれど、
「若いモデル使ってて、私向けじゃないわね」とそのページを閉じてしまいました。
こんな風に思われないためにも、ターゲットに合わせたビジュアル選択は大事です!
<美容院Aのターゲット>
年代性別 : 3,40代の女性
意識 : 美容に関心はあるが気張ったオシャレはしない、ルックスに自信はないが綺麗になりたい
↓
<ターゲットに向けた目的>
・気軽に美容院へ来てもらって綺麗になる手助けがしたい
・何度でも来てもらい、より顧客に合ったトリートメントが出来るようにしたい
↓
<デザインコンセプト>
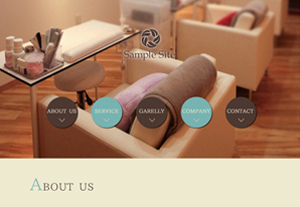
・気軽に入れるよう、店内の写真を印象づける
・親切で温かみのあるイメージ
<美容院Bのターゲット>
年代性別 : 20代男女
意識 : オシャレに関心がある、はやりのヘアースタイルにしたい
↓
<ターゲットに向けた目的>
・顧客の望むスタイルを表現したい
・顧客に合った美容師を見つけて欲しい
↓
<デザインコンセプト>
・店の作品であるカットモデルの写真を印象付ける
・店の主力スタイルから、デザインイメージを作る
ターゲットを決め、ターゲットにどうして欲しいか考え、そうしてもらえるためにはどうもてなせば良いのか、
ということを考え、デザインコンセプトを決めてゆくのが良いと思います。
歓迎パーティを開くようなイメージです。
どうしたらこの人は気に入ってくれるかな?仲良くしてくれるかな?
そんな気持ちを持ちながら考えて行けると、良いホームページを作れると思っています。
【コンセプト部分】ホームページの構成

構成図の作成は、ホームページを作るときに重要な第一歩です。
手書きでも良いですし、エクセルなどのオフィスソフトを使うのも良いです。ご自分のやりやすい方を選んで下さい。
1 掲載したいコンテンツを書き出し、ジャンル分けする
そのサイトに掲載したいコンテンツを出し、ジャンルごとに分けていきます。
ジャンルには適切な名前を付け、見る人が下層のコンテンツを探しやすいよう留意しましょう。
場合によってはジャンルを細分化する必要が出てくるとは思いますが、階層が深くなりすぎると
利用者がコンテンツを探し出すのが難しくなってしまいます。
2 ページの優劣を決める。
どのページが最も重要なのかを考えてみて下さい。
「提供したい内容」「利用者が求めていると考えられる内容」
逆に、「あまり見られないであろう内容」
この優劣を決めることで、サイトのメニューの順位やデザインを考える際に役立ちます。
ホームページの構図は、大きく分けて【サイドメニューがある】か【ない】かの2種類です。
サイトの目的によって適した構図を選びましょう。
1 1つのページをじっくり見て欲しい → <サイドメニュー無し>
例)利用者の目的がはっきりしている・興味のある人にじっくり読んで欲しい
2 都度、利用者が求める情報を見て欲しい → <サイドメニューあり>
例)利用者の見たいものが複数ある・別々の内容を比較して欲しい
→もっと細かなレイアウトの説明はこちらから
https://honmaru.red/dt/layout/
特殊な構成でない限り、ホームページに掲載する要素は概ね決まっています。
以下に代表的な物を挙げていきます。
<全てのページに掲載>

・ロゴ/サイト名
→サイトの上部に掲載します。左に寄せるのが一般的です。
・各ページへのリンクメニュー(ヘッダーメニュー/サイドメニュー)
→ロゴ/サイト名の下(ヘッダーメニュー)やサイドエリア(サイドメニュー)に掲載します。
ヘッダーメニューにはそのサイトの主だったコンテンツへのリンクを付けましょう。
ヘッダーメニューがある場合のサイドメニューは、第2階層以下のページへのリンクや
外部サイトや「キャンペーン」等の一時的に目立たせたいページへのリンクを掲載します。
・ホームページ運営者の連絡先
→利用者が問い合わせやすいよう、全てのページに掲載するのが好ましいです。
一般的にはページの最上部右上(ヘッダー)と最下部(フッター)に載せます。
連絡先の情報を別ページに持たせ、リンクのみを掲載するケースも多いです。
<トップページ>

・メインビジュアル
→ホームページのアイキャッチとなる部分です。
代表的なサービスや商品のビジュアルを載せると、何のサイトか印象づけられます。
・主なコンテンツのアピールエリア
→主だったコンテンツ、よりアピールしたいコンテンツを、
簡潔な文章とビジュアルなどを使って表現します。
コンテンツの詳細を載せたページがあれば、そこへのリンクも忘れずに。
・新商品、キャンペーン、イベント等のバナー
→一時的にアピールしたい事をビジュアルバナーにして掲載します。
そのサイトの「売り」がひと目で分かる他、
常時バナーを入れ替えることでホームページに新鮮味を持たせられます。
・ニュース一覧
→上と同じくホームページに新鮮味を持たせ、最新情報を見てもらいやすくなります。
ここを常々更新することで、リピーターに定着してもらう事も期待できます。
<サイトマップ>
サイトの全ページへのリンクを一覧にした物をサイトマップと呼びます。
このページがあると、メニューに掲載しきれなかった全コンテンツを見ることが出来、
利用者がサイト検索をする際に役立ちます。
<コンテンツページ>
オリジナルのコンテンツを分かりやすくまとめて掲載しましょう!
→もっと細かなサイト構成はこちら
https://honmaru.red/dt/page-configuration/
そのページに何を入れるのか、何を目立たせるのか、使用者に【分かりやすい】ホームページを意識して、要素を構成していきましょう。
【コンセプト部分】ホームページのタイプ
「ホームページを作るための目的は決まった、けれどどの様なWEBサイトを作ったら良いのだろう?」
世の中には様々なタイプのホームページ・WEBサイトがあります。
商品を販売する「ECサイト」、会社情報を載せた「コーポレートサイト」等など。
ここでは、目的に沿ったWEBサイトのタイプを選べるよう、それぞれの「WEBサイトの種類」を解説します。
会社の情報を伝えるためのホームページです。
<目的>
・会社の情報を知ってほしい
・取引相手を増やしたい
<主に掲載するもの>
・会社概要(会社の所在地や連絡先、役員名、資本金、取引先など)
・事業内容(サービス、取扱商品など)
・活動内容(社として取り組んでいる事業以外の事柄)
・企業理念
・採用情報
<例>
店舗の情報を伝えるためのホームページです。医院・学校などのサイトも「ショップサイト」の位置づけになります。
<目的>
・来店客(患者・生徒)を増やしたい
・予約を取ってほしい
<主に掲載するもの>
・店舗概要(店舗の所在地や電話番号、営業時間など)
・提供サービス、商品案内
・予約受付案内 or 予約フォーム(予約を取ってほしい場合)
・コンセプトや店舗写真
・採用情報
<例>
ホームページ上で通販ができるWEBサイトのことです。
購入したい商品を選び、届け先や支払い方法を入力するだけで購入手続きが完了します。
作成には、専用のシステムが必要な他、クレジットカードで購入出来るようにするためには代行会社と別途契約する必要もあります。
<目的>
・商品・サービスをネット上で売りたい
<主に掲載するもの>
・商品・サービスの情報・価格と、購入のためのフォーム
・ネット通販の流れや、送料や手数料など商品以外の料金
・販売会社の情報や免責事項(法律上必須)
<例>
特定の商品やサービス、イベント等を紹介するためのホームページです。その商品を売りたい・認知して欲しい特定の期間のみ公開するのが一般的です。
コーポレートサイトやショップサイトの一部ではなく、一つのサイトとして作ることで、より商品・サービスのイメージをアピールしやすくなります。
<目的>
・商品やサービス、開催イベントを認知させたい
・資料請求やお問い合わせを増やしたい
<主に掲載するもの>
・商品・サービスの情報
・購入案内(販売店の紹介、受付方法など)
・販売会社の情報や免責事項
<例>
主に商品やサービスのブランドイメージを構築するために制作されます。
商品・サービスの他に、会社や地域、農産物などの限定的でない物のイメージ向上の手法として用いられます。
<目的>
・ブランドイメージを認知・向上させたい
・他社と差別化したい
<例>
1ページのみで構成されたホームページのことを、ランディングページ(略してLP)と呼びます。
主にWEB上のチラシという位置づけで、商品やサービスを案内するために作られます。
<例>
インターネットで情報を集める際の【入り口】となるWebサイトです。
検索エンジンから様々な情報へアクセス出来る他、ニュースやショッピング等の外部コンテンツへ誘導します。
大手のポータルサイトとしてはYahoo、infoseekなどが挙げられます。
この他、特定の職業の人や地域住民、美容や旅行に興味のある人など特定のターゲットに絞ったサイトもあり、
飲食店、求人情報、不動産物件情報等を集め、検索できるサイトもポータルサイトと呼びます。
より多くの情報を集めるため、利用者自らが発信できるシステムを備えたサイトもあります。
<目的>
・広告収入を得たい
・世の中の情報を集約し発信したい
<主に掲載(搭載)するもの>
・検索エンジン
・外部コンテンツへのリンク
<例>
ブログは、リアルタイムで情報を発信、同時にアーカイブ(記録に残す)するサイトのことです。
ニュースや、これからの計画等、伝えたいと思ったタイミングで情報を発信することが出来ます。
また、すでに発信された情報を時系列で保存し「カテゴリー」「タグ」「検索」機能等を用いて後から探しやすくなるというのも魅力です。
SEOに強いという特製から、多くのアクセスを得る目的でコンテンツを充実させているブログサイトもあります。
<目的>
・広告収入を得たい
・自社のニュースや近況をスピーディに提供したい
・顧客に親近感を与えたい
<例>
求職者へ自社のアピールを行うためのサイトです。
<目的>
・新入社員を獲得したい
<主に掲載するもの>
・説明会などの就職イベント情報
・募集要項
・会社概要(会社の所在地や連絡先、役員名、資本金、取引先など)
・他、求職者へアピールする情報
・募集案内(エントリーフォームの設置など)
<例>
製品やサービスの取扱、契約方法などを掲載したサイトです。
電子機器や通信サービスなど、取扱いが難解な製品やサービスについて細かく説明しています。
利用顧客が、問い合わせるより前に問題を解決できるよう作成し、問い合わせ対応の手間を減らす効果が望めます。
より細やかなサポート情報を的確に届けるため、アーカイブ機能があるブログを活用して作られたサポートサイトも多数存在します。
<目的>
・問い合わせ対応の手間や人件費を削減したい
・マニュアルを掲載したい
<主に掲載するもの>
・サポート対象商品・サービスの説明
・よくある質問(FAQ)
・お問い合わせフォーム
・サポート元の情報(連絡先など)
<例>
社内のコミュニケーションのために制作されるサイトです。
基本的には、一般向けに公開することはありません。
<目的>
・社内での情報の共有したい
【コンセプト部分】サイトの目的を明確に
多くの人にホームページを見てもらったとしても「このホームページは一体何?」と思われてしまってはいけません。
伝えたいものが伝わっていないのですから、せっかくホームページを作ったとしてもその意味を成さないからです。
・そのサイトで商品を売りたいのに、売れない。
・広告を打ったはずなのに、顧客が増えない。
悩みは色々あるかとは思いますが、そもそもそのホームページは顧客になってくれる様な人に見てもらえているのでしょうか?

そのホームページにはどの様にして人が訪れるのでしょうか?
訪れる方法は大きく分けて2つ考えられます。
・キーワード検索
・広告(ネット・チラシ・ポスター等)
多くの場合、GoogleやYahoo!等の検索エンジンでキーワードを打ち込み、
出て来たリンクの中から目的に近いページを選んでアクセスしていると考えられます。
つまりホームページに訪れる人は、この「目的」を達成させられる情報を探しているのです。
この情報が提示されていなければ、その人にとってそのホームページは見る価値がありません。
したがって、ホームページを作る上で大事なことは以下の通り。
・提供する商品・サービス・それに関連した情報が明示されていること。
・それらの情報が分かりやすいよう配置されていること。
・「名前と概要→詳細」という様に、段階的に情報を受けられる構成になっていること。
アクセスしてきた時に探していた情報をすぐに見つけてもらえる様工夫することで、訪れた人は興味を持ってホームページを見てくれます。
 t size-full wp-image-9743″ />
t size-full wp-image-9743″ />
人はどんな目的を持ってホームページを訪れるのでしょうか?
そのパターンを幾つか考えてみますと、
飲食店なら「営業時間はいつか知りたい」「予約はできる?」「カードを使いたい」
メーカーなら「◯◯という製品の情報が知りたい」「不良品の交換や返品をしたい」
病院や歯科医院なら「料金はいくらぐらいになる?」「保険は使える?」
これら、訪れた人が知りたい情報に答えるコンテンツを作ります。
例えば、上に挙げた利用者の目的に対する答えはこちら。
「予約はできる?」→予約フォームを用意する
「◯◯という製品の情報が知りたい」→カタログページを用意する
「不良品の交換や返品をしたい」→返品・交換対応の手順を載せたページとお問い合わせフォームを用意する
「料金はいくらぐらいになる?」→料金表を用意する

目的を達成させるためのコンテンツを作っても、そのページに文章が長々と書いてあったり、訪れた人は求めている情報を見つけること無くそのページを離れていくでしょう。
だって、その文章の中に自分の求めている情報があるかどうか、分からないのですから。
大事なのは「訪れた人が求めているであろう情報がはっきり分かる」こと。
相手の質問に対して適切に答えるつもりで、簡潔な内容を作成することです。
文章を分かりやすく見やすくするためには「見出し」を付けることが大事です。
見出しを付ける上では、以下の点が
・求められている(と考えうる)質問の「答え」となっているか
・その文章の内容を簡潔に表現できているか
・ターゲットに役立つ情報かどうかが分かるか
ターゲットとは、サービスを利用するであろう利用者の事です。
ターゲットの設定には、年代や性別・職業や家族構成の他、「◯◯に興味を持っている人」「××に悩んでいる人」など、その人の好みや課題も盛り込んで考えてみましょう。
このターゲットを絞ることで「読む人にとって役立つ情報ばかりが載っている」コンテンツを作ることが出来ます。
「興味のない事ばかりが載っているページ」
「ためになる事が沢山載っているページ」
どちらのページをじっくり読みたいと思いますか?
【Pinpoint Booking System】設定マニュアル(上級所向けプラグイン)
カレンダー形式で予約システムを作るプラグイン「Pinpoint Booking System」の設定方法です。
Pinpoint Booking Systemの日本語化の仕方はこちら→
①インストール→有効化する
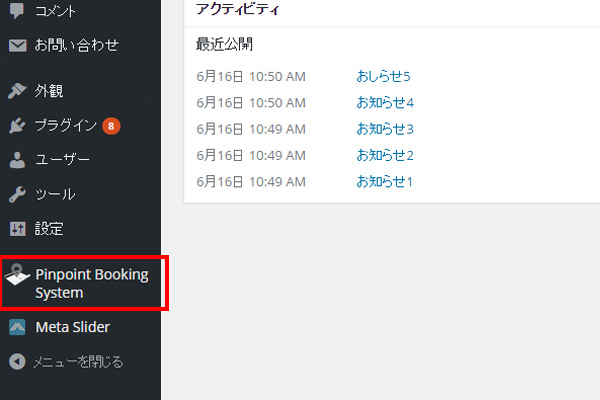
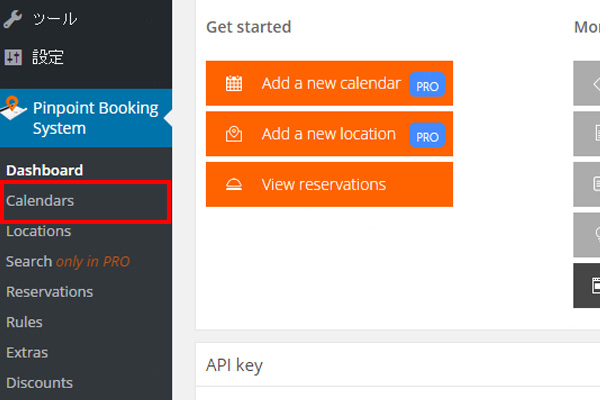
②左項目の「Pinpoint Booking System」をクリック→Calendarsをクリック


Calendarsの設定
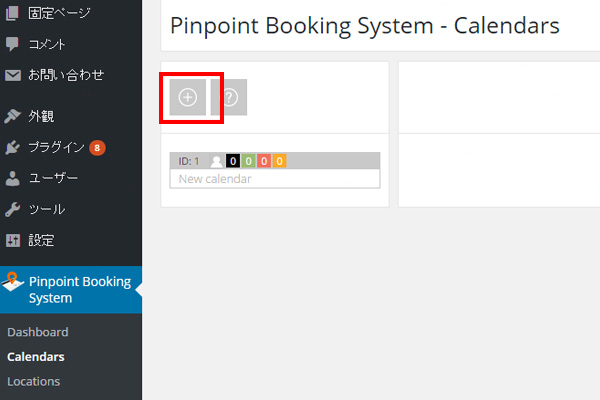
③画面左上にある+マークをクリックして新規作成する

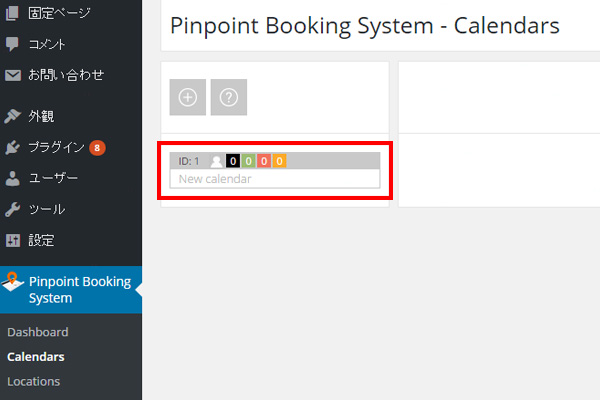
④+の下に追加された「New Carender」をクリックして開く

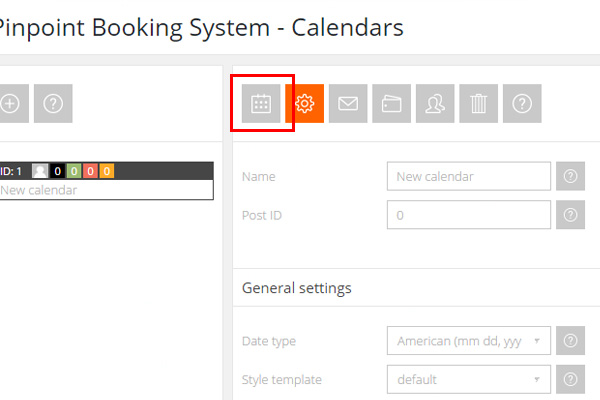
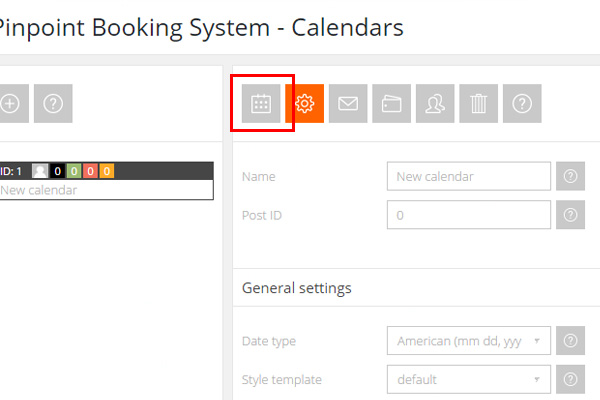
⑤+の横の歯車マークをクリック

Name:カレンダーの名前
Post ID:カレンダーのID

※複数の予約カレンダーを登録する場合はPRO版の購入が必要になります。
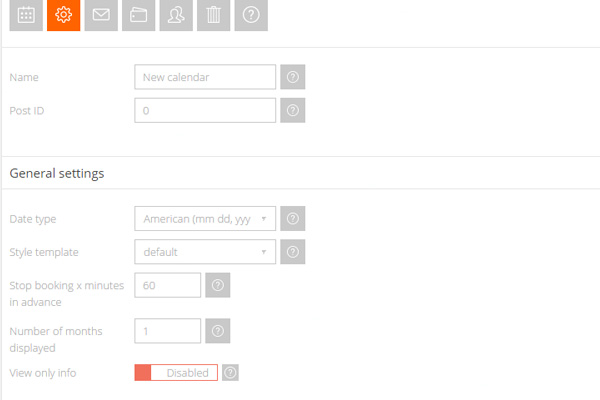
【General settings】
Date type:日付の形式
Style template:デフォルトのままでOK
Stop booking x minutes in advance:予約締め切りの時間(〇分前)
Number of months displayed:カレンダーを表示する月数(〇か月分)
View only info:
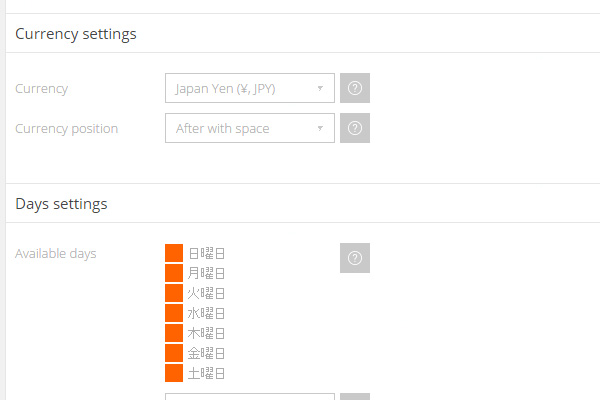
【Currency settings】

Currency:表示通貨
Currency position:通貨単位をどこに表示するか(前か後か、スペースを空けるかどうか)
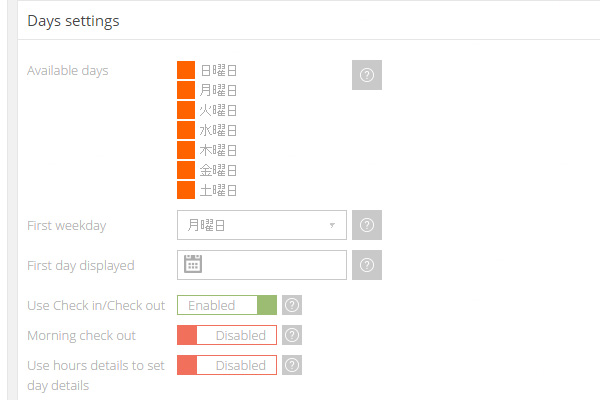
【Days settings】

Available days:受け付ける曜日
First weekday:週の最初の曜日
First day displayed:表示する最初の日(いつからのカレンダーにするか)
Use Check in/Check out:開始時間と終了時間を設定できるようにするか
Morning check out:
Use hours details to set day details:
【Hours settings】

Use hours:時間での予約を可能にするか
Enable hours info:
Define hours:選択できる時間を設定
Use start/finish hours:
Enable AM/PM forma:表示を午前・午後の形式にするか
Add last selected hour price to total price:
Enable hours interval:
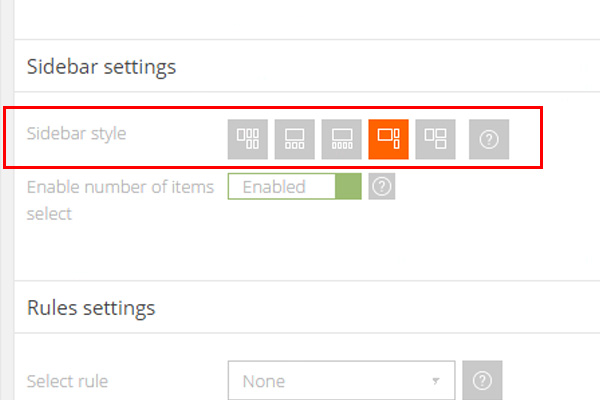
【Sidebar settings】

Sidebar style:予約内容の表示をどの形式にするか(デザイン)
Enable number of items select:
⑥上記設定後、上部のカレンダーマークをクリックして戻る。

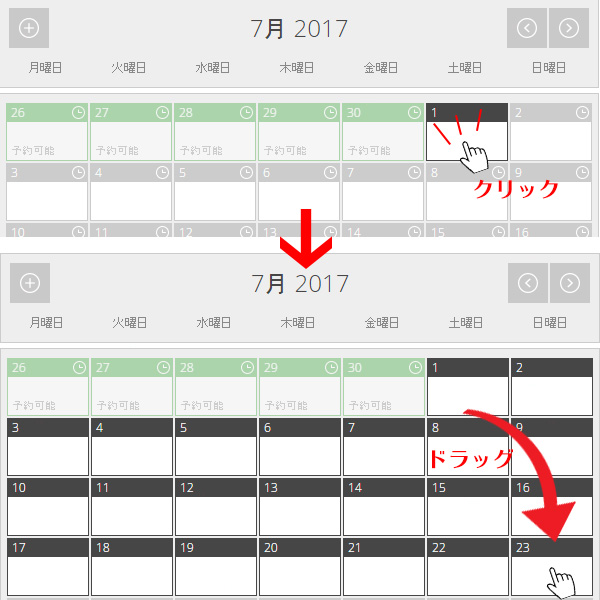
予約可能にする日を選択(複数選択・月をまたいで選択可能)
※選択された日は黒反転する

⑦右側に出てきた項目
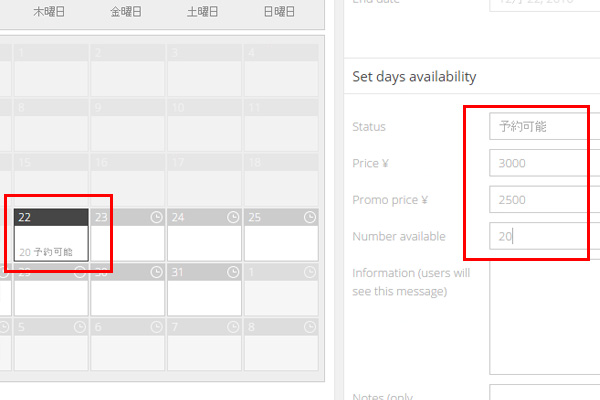
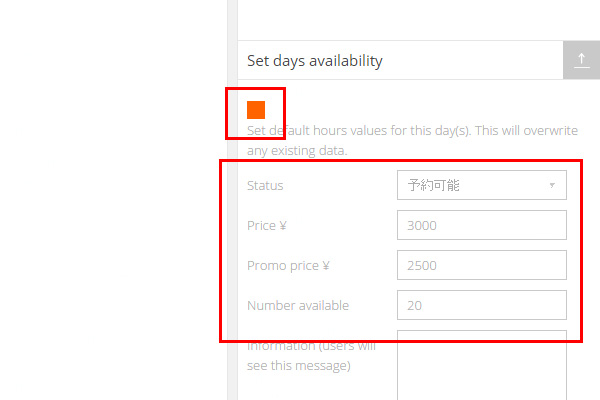
【Set days availability】

月カレンダーの表示内容を設定
Status:予約可能かどうか
Price ¥:予約価格
Promo price ¥:値引き設定
Number available:予約できる数(0にすると表示しない)
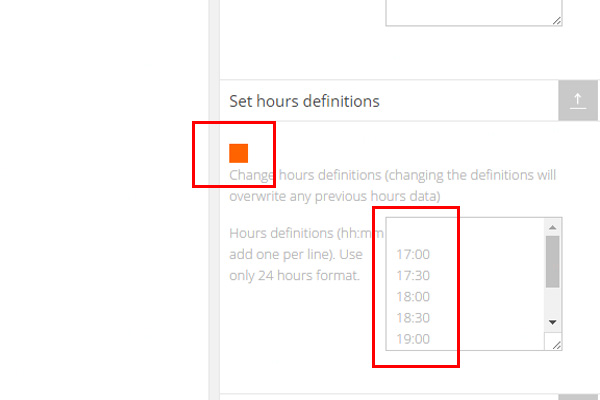
【Set hours definitions】

カレンダーの下に表示される予約時間の表示設定
予約可能時間を設定
Hours definitions (hh:mm add one per line). Use only 24 hours format.:
あらかじめ設定されている時間から、予約できない時間を消して、
「Change hours definitions (changing the definitions will overwrite any previous hours data)」の■にチェックを入れて上部ボタン「Submit」をクリックすると予約できる時間を個別に変更できる
【Set days availability】

時間表示の中と下の項目の予約数のプルダウンの数と文字を編集
Status: Number available:予約可能数
※Submitを押すと以前に設定した内容が上書きされてしまうので、
設定時にはすべての項目を入力してからSubmitをクリックする。

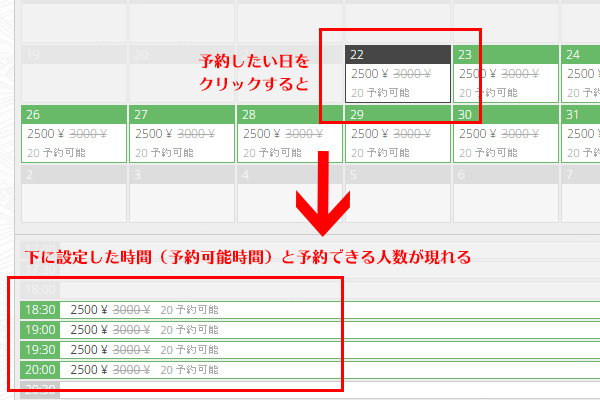
表示されたカレンダー内には、「Set days availability」で設定された内容が表示される。
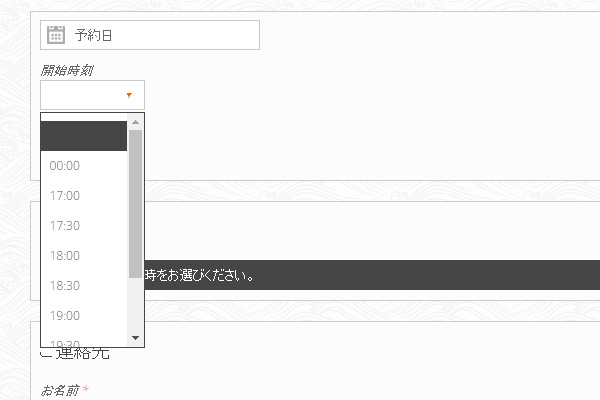
カレンダーで予約したい日をクリックすると、カレンダーの下に予約できる時間(「Set hours definitions」で設定した時間)は表示され、
時間の枠内に「Set days availability」で設定した内容が表示される。
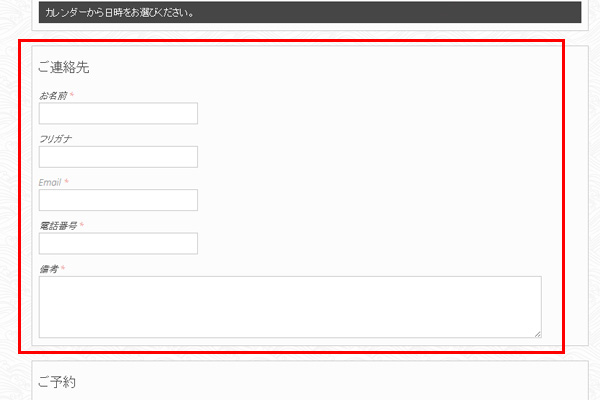
カレンダー下部「Contact information」の編集
予約フォームのこの部分の編集になります。

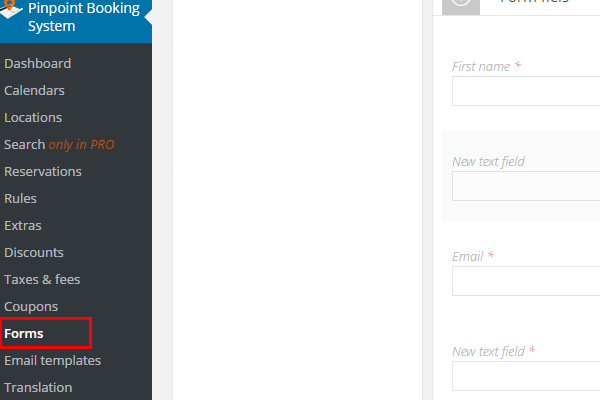
【Forms】

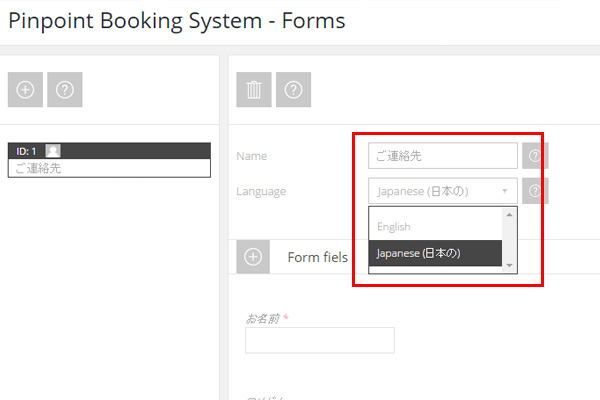
編集するIDを選択

Name:ここでつける名前がフォーム上部に入ります。
Language:日本語のフォームを作るならJapanese(日本の)を選択

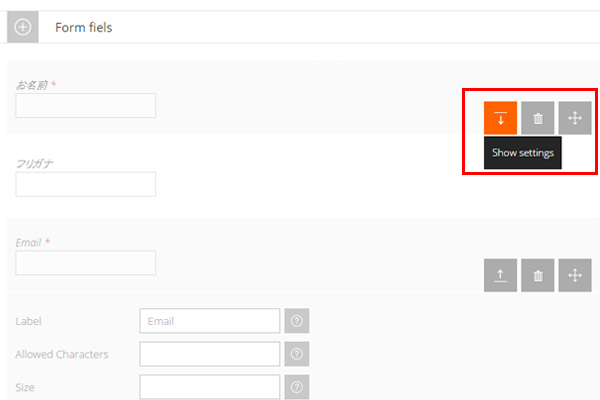
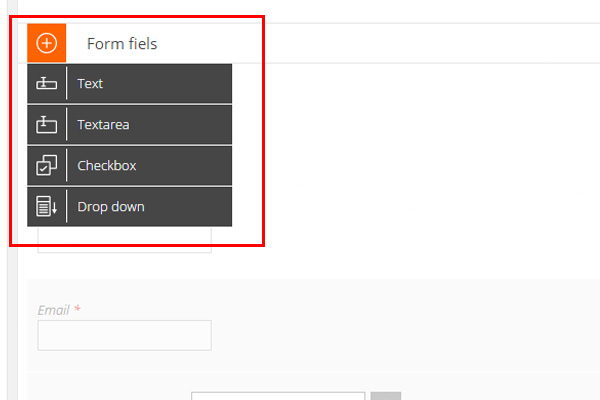
Form fiels
項目の上にカーソルを合わせたら、右側にボタンが出てくるので、下矢印のボタンをクリック

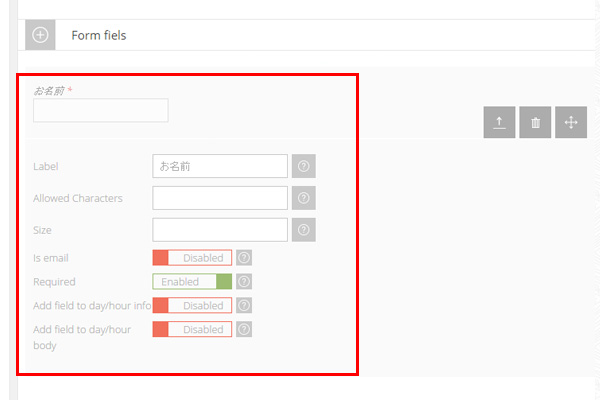
Label:項目名
Allowed Characters:説明
Size:入力欄のサイズ
Is email:メールアドレス入力欄ならEnabledにする
Required:必須にするかどうか

フォームに新たに入力項目を追加する場合は「Form fiels」のタイトルの横の+マークをクリックすると、追加するタイプ(テキスト・テキストエリア・チェックボックス・プルダウン)が出てくるので、追加したいフォームのタイプをクリックして追加する。

予約のルールを設定
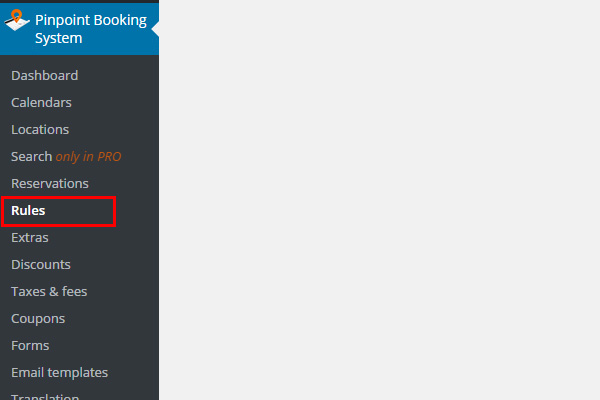
【Rules】

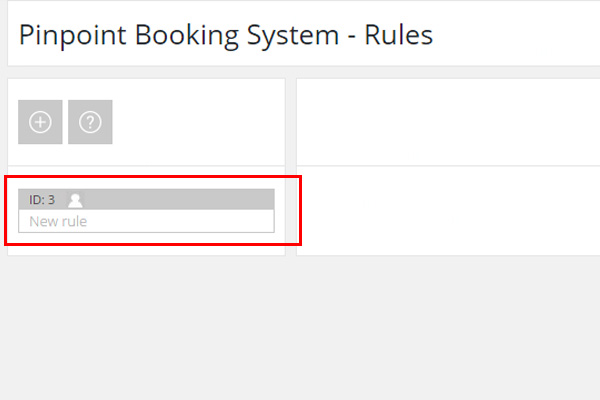
編集するIDを選択

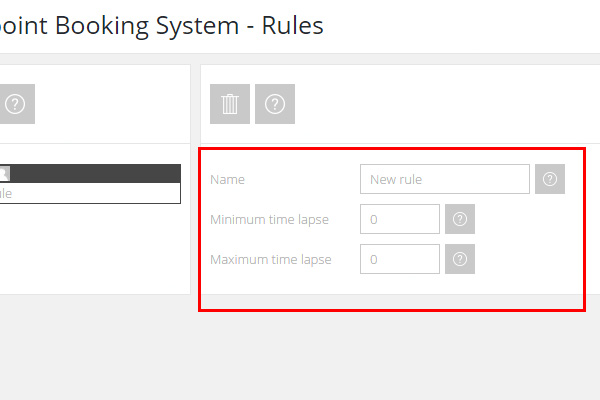
カレンダーに表示させている時間が1時間単位の場合、最小30分〜最大12時間分の予約を取る場合、
Minimum time lapse 0.5
Maximum time lapse 25
と入力する

予約完了メールの設定
【Email templates】

編集するIDを選択

Name:メール設定に名前を付ける
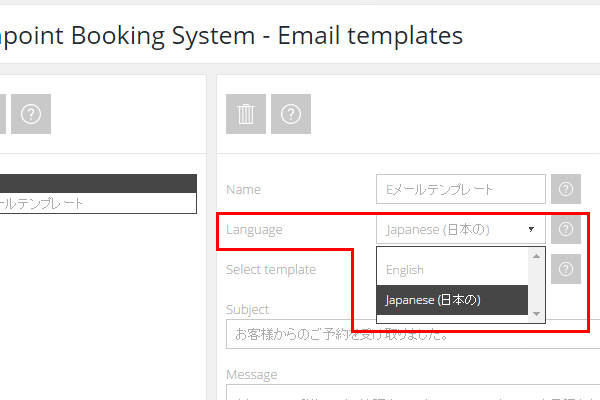
Language:Japaneseを選択

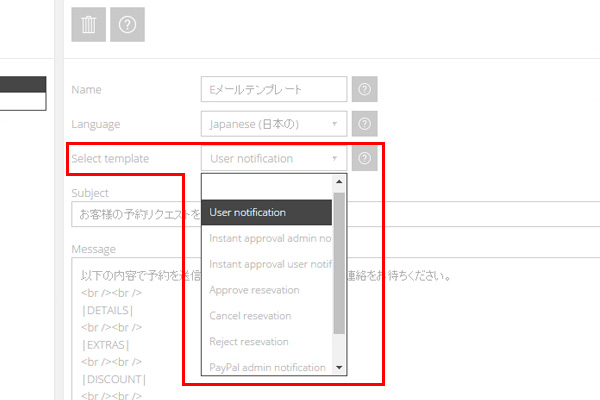
Subject template:送信メールの種類を選択

Admin notification:管理者への通知メール
User notification:利用者への通知メール
Subject:メールの題名
Message:メールの内容
||で囲まれた部分はお客様から入力された内容を受け取って表示される。
最小限の設定内容です。
ここにある内容以外にも支払いに連動出来たり、クーポンを発行出来たり、いろんな設定があります。
※時間での予約の金額設定は可能ですが、日をまたいでの時間での予約での金額設定は出来ません。
例)1日10時~12時 ◎金額設定可能
1日20時~2日10時 ×金額設定不可能
日本語化について
予約システム全般について、翻訳する必要があります。
翻訳方法
Translation>右側の「manage Languages」をクリックして
「Japanese」をEnableにする。
↓
左上の「manage Tranceration」をクリック
↓
Select languageでJapaneseを選択
↓
英語を翻訳する
(自力での翻訳になります。。。)
今回の導入で翻訳した単語は
各月の英語
曜日
[Calendars – Calendar] available:予約可能
[Calendars – Calendar] unavailable:予約不可
[Forms – Default data] Contact information:ご連絡先
[Order] Book now:上記の内容で予約する
[Order] Order:ご予約
[Order] Pay on arrival (need to be approved):お支払いは店頭でお受けいたします。
[Reservations – Reservation front end] Please select the days and hours from calendar.:カレンダーから日付をお選びください。
Reservation:予約内容
[Search – Front end] Check in:予約日
[Search – Front end] No book items:人数
[Search – Front end] Start at:開始時刻
※訳は用途に合わせて変更する必要あり。

オプションでのご依頼も受付しています!
【Welcart】新規商品登録:保存・公開状況/タグ/カテゴリー/カスタムフィールド
保存・公開状況
下書きとして保存:下書きとして保存された商品は非表示となります。公開された場合はこのボタンは見えなくなります。
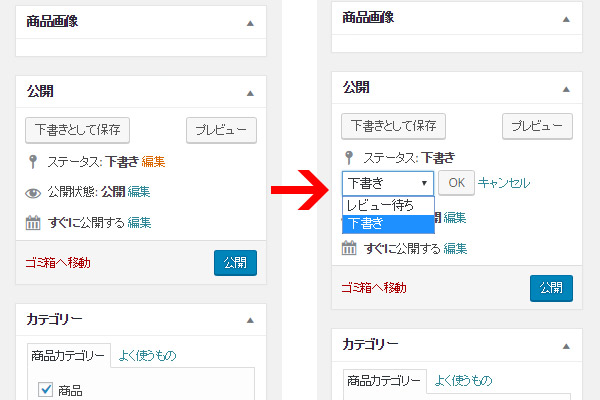
ステータス:非公開で保存する場合、ステータスを編集します。編集をクリックすると下にプルダウンが表示され、プルダウンで変更してOKボタンをクリック、その後上のボタンの「○○として保存」をクリックします。

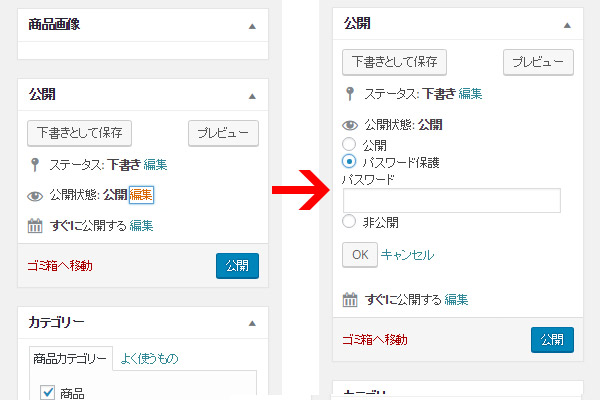
公開状況:商品を公開・非公開・パスワード保護を設定します。
パスワード保護の場合はボタンにチェックを入れると下にパスワード入力欄が出てきますので、パスワードを設定してください。

公開・更新:編集中の商品情報を保存する場合にこのボタンを押します。
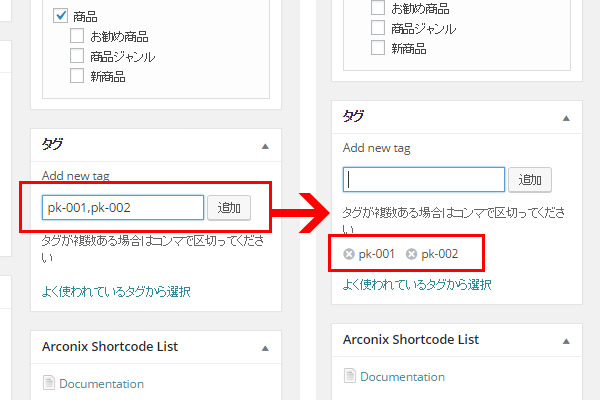
タグ
関連商品の商品コードを設定することで「関連商品」としてページに表示することができます。
複数ある場合は半角カンマで区切ってください。

関連商品は、商品情報ページの下の方に、以下のように表示されます。

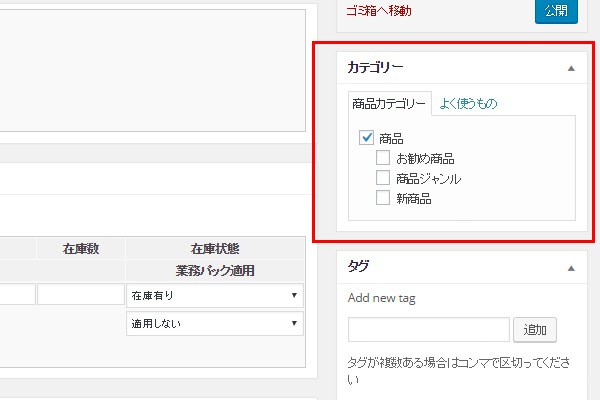
カテゴリー
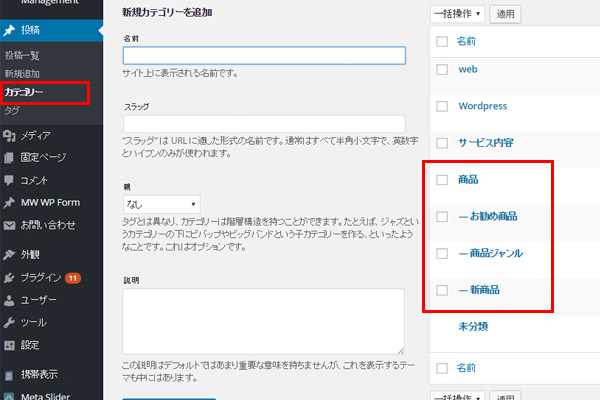
あらかじめ左項目の「投稿>カテゴリー」で登録されたカテゴリーが表示されます。
※カテゴリーの登録方法はこちら
商品として登録するためには「商品」カテゴリー(Welcart有効化の際に自動生成される)にチェックを入れます。

※Welcartを有効化すると「投稿>カテゴリー」にはデフォルトで「商品」「商品ジャンル」「おすすめ商品」「新着商品」が登録されます。
これらのカテゴリーを削除するとショップに表示されなくなりますのでご注意ください。

万が一削除してしまった場合は、一度プラグインを停止して再度有効化することで必要なカテゴリーが作成されます。
ただしこの場合、階層構造が崩れてしまうので、上記のカテゴリー編集画面で階層構造を再設定しなくてはいけません。
また、デフォルトカテゴリーはスラッグを変更してはいけません。
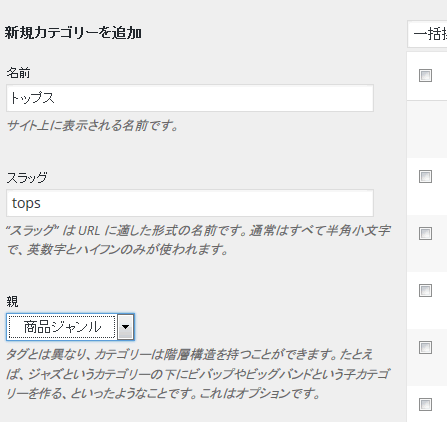
アパレルショップだったら「トップス」「ボトムス」、家具家だったら「ベッド」「テーブル」など、商品カテゴリーを設けたい場合には、「投稿>カテゴリー」から、新たにカテゴリーを追加します。
カテゴリーを追加する際は、親を「商品ジャンル」にしてください。

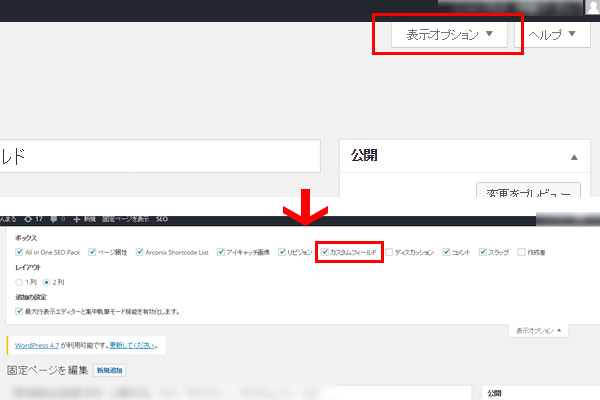
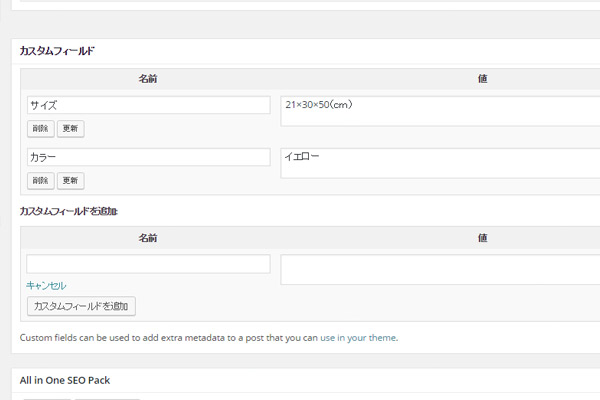
カスタムフィールド
画面上部の「表示オプション」の中に項目がありますので、使用する場合はチェックを入れてください。

商品のスペックや仕様を入力して価格の下に表示させます。
値や名前を変更した場合は、必ず更新ボタンを押してください。

【Welcart】新規商品登録:商品画像の登録
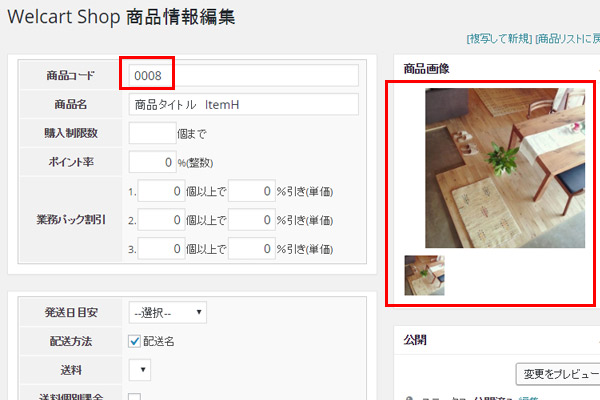
商品画像の登録
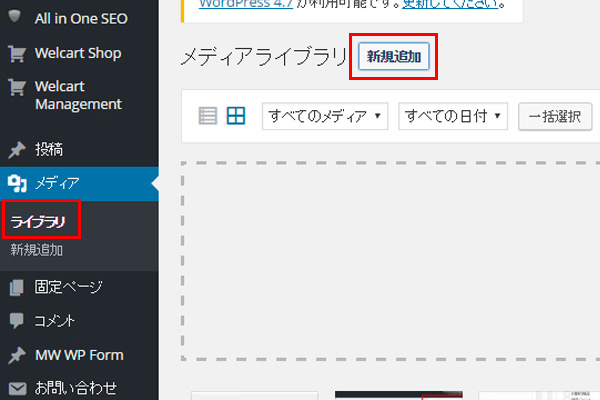
商品画像は左項目の「メディア」へ登録します。
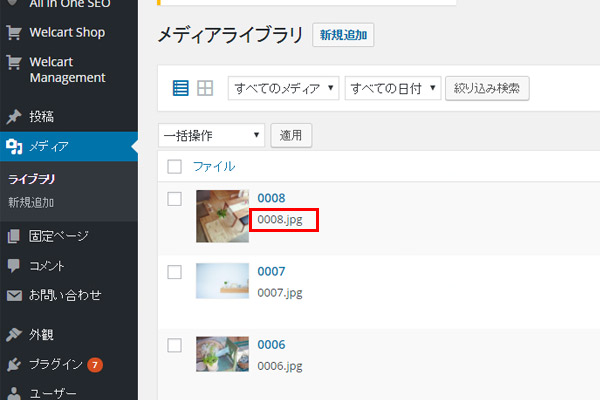
ファイル名の付け方によって、紐付されています。

メイン画像を登録する
商品コードをファイル名にします。
例)pp-001.jpg

サブ画像を登録する
サブ画像のファイル名は商品コードに連番を付け足します。連番はアルファベットでもOKです。
例)pp-001-01、pp-001-02、pp-001-03
[v1.9以降、サブ画像のファイル名は、商品コードと連番の間に「_(アンダースコア)」を2つ挿入するようになりました。(システム設定で切り替えが必要)]
v1.9以降の例)pp-001__01、pp-001__02、pp-001__03
ファイル名を上記のようにつけておくと、自動的に登録されます。

※画像を差し替える場合は必ず先にアップロード済みの画像を削除してから新しい画像をアップロードしてください。
先に削除をしないと、後にアップロ―ドされた画像のファイル名が強制的に変更されてしまいます。
また、画像を差し替えた場合、キャッシュによって変わった画像が反映されない場合があります。
そのような場合はブラウザの表示更新ボタン(F5キー)を押してください。
【Welcart】新規商品追加:商品オプション/商品詳細ページ情報
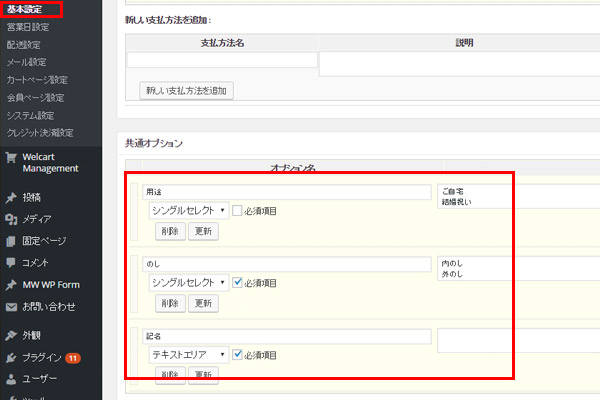
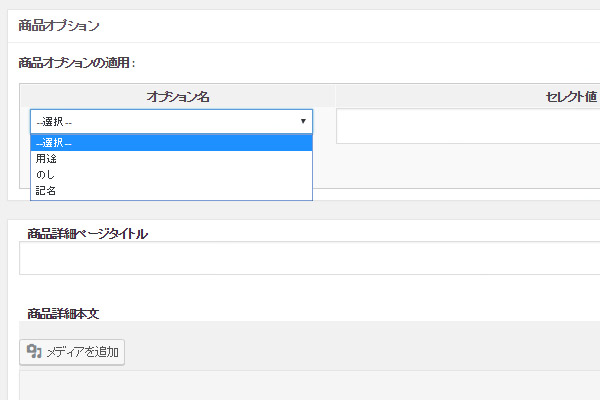
商品オプション
あらかじめ「基本情報」で共通オプションを設定したものを、ここで選択して反映させます。

オプション名:「基本情報」で設定したオプションをこちらのプルダウンで選択します。

フィールドタイプ:シングルセレクト、マルチセレクト、テキスト、テキストエリアのいずれかを選択します。
必須項目:チェックを入れると、入力を必須にできます。
セレクト値:お客様が選択する項目を1行に一つずつ入力します。この項目は共通オプションの内容を変更することができます。テキストフィールドの場合は空白にしておきます
商品オプションは変更した後、必ず更新ボタンを押すこと。
商品オプションの並べ替え:
商品オプション左側のバーを掴んでドラッグ&ドロップすると、商品オプションの並べ替えができます。並び順は表示に直接反映します。
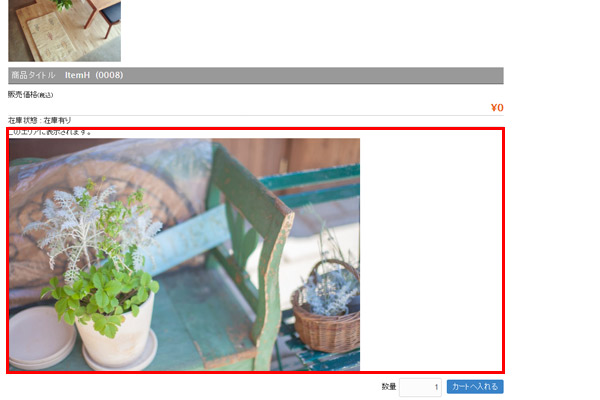
商品詳細ページ情報
商品詳細ページに表示させる情報を入力していきます。
登録した商品画像とは別の画像を表示させることも可能です。
詳細ページタイトル:商品詳細ページのタイトルを入力する。
SEO的に重要な項目ですので、キーワードを含めたタイトルを入力してください。
多少長くてもかまいません。
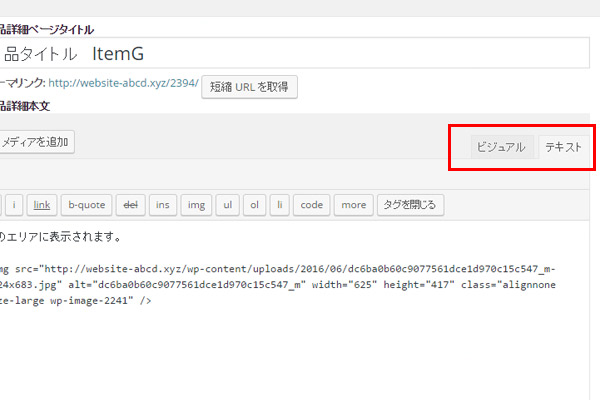
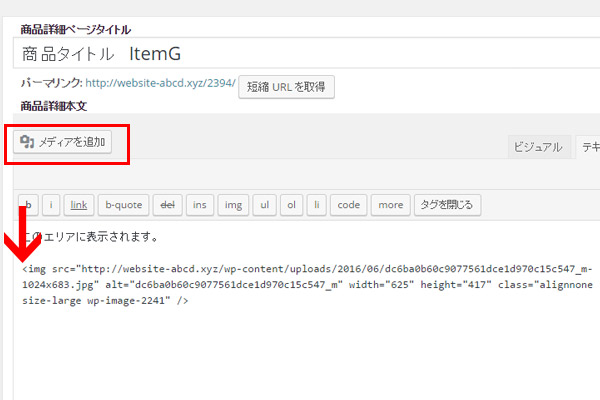
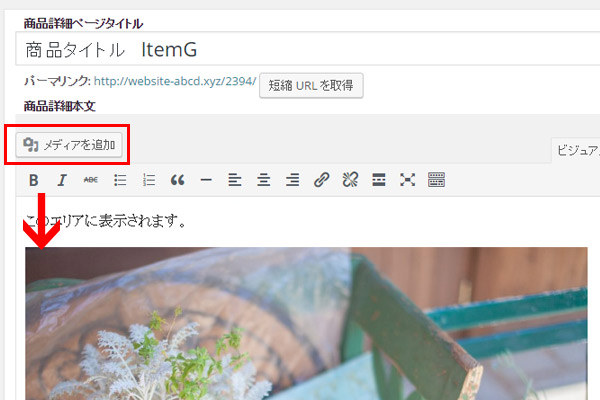
商品詳細本文:投稿と同様に「ビジュアルモード」と「テキストモード(HTML)」で入力できます。

「メディアを追加」ボタンで画像を追加できます。
※バージョンによっては「アップロード/挿入」というボタンになります。
テキストモード

ビジュアルモード

表示はこのエリアに入ります。

【Welcart】新規商品追加:SKU情報
SKU情報
SKUとは在庫管理の最小単位です。例えば同じ商品でもカラー展開やサイズ展開などがある場合に、それぞれの在庫数や価格で登録ができます。
SKUコード:
半角英数。重複のないユニークなコードが必要です。SKU が一つしかない場合は商品コードと同じでもかまいません。
例)
PP001-01
PP001-02
PP001-03
通常価:定価・参考価格などを入力
売価:実際に販売する価格を入力します。
在庫数:在庫数を管理したい場合に現在の在庫数を入力。在庫管理しない場合は空白でよい。
在庫数を入力すると、お客様からの注文があった場合、注文された数量が設定された在庫数から減っていき、
0になると在庫ステータスが0になり、購入できなくなります。
在庫ステータス:在庫の状況を設定できる。
※在庫ステータスを ”在庫有り” にしても、在庫数が0 の場合は購入できません。
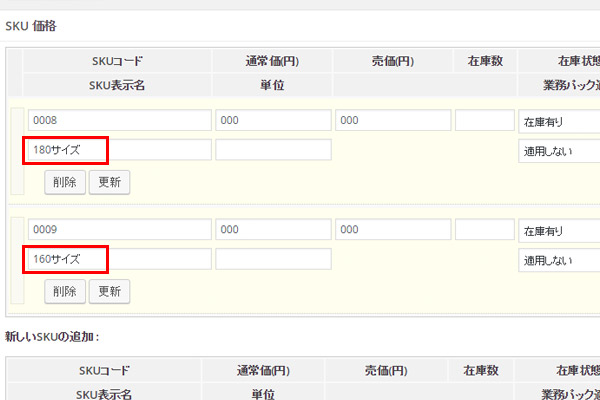
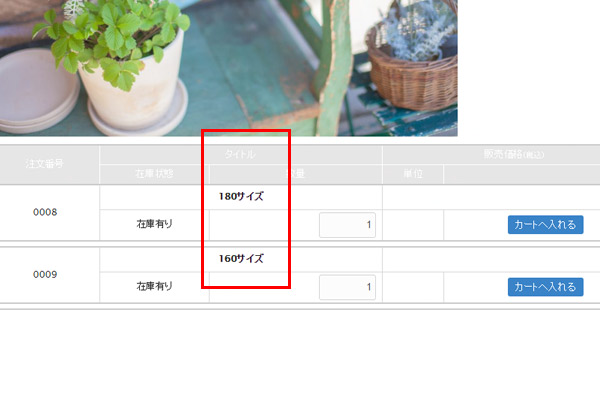
SKU表示名:SKUコードとは別に表示したい場合に使用します。
例)
Sサイズ
Mサイズ
SKUコードは注文番号として、SKU表示名はタイトルとして表示されます。


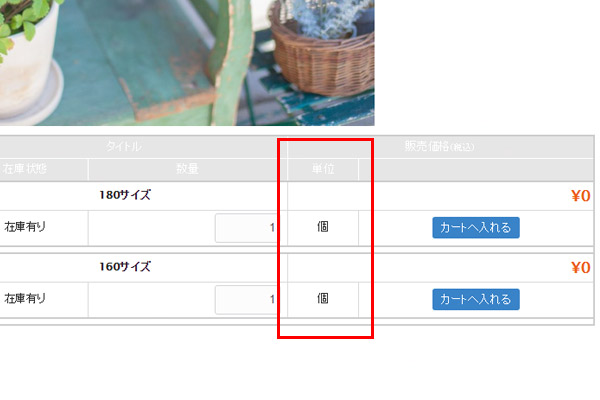
単位:SKUごとに単位を設定する


業務パック適用:SKU ごとに業務パック割引を適用するかしないかを設定。
SKU情報は変更した後、必ず更新ボタンを押すこと。
[バージョン1.1以降は右サイドバーの更新ボタンで全てのSKU がその値で更新されるようになりました。]
SKU情報の並べ替え:
SKU情報左側のバーを掴んでドラッグ&ドロップすると、SKUの並べ替えができます。並び順は表示に直接反映します。

【Welcart】新規商品追加:商品基本情報
商品基本情報

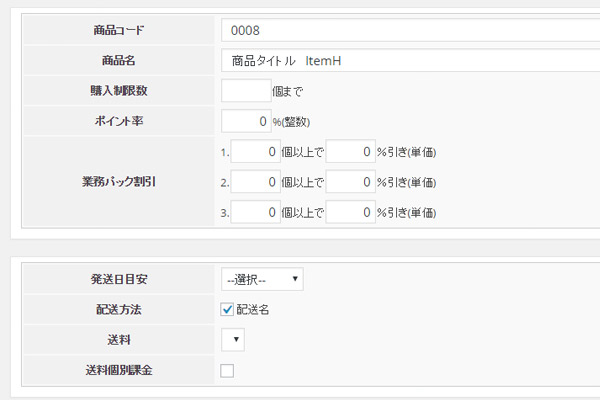
商品コード:商品を識別するためのコード。重複して登録しないように注意が必要です。
基本的に、半角英数でユニークなコードを作成してください。
現在のところ、商品コードが別の商品コードに完全に含まれるような場合、商品画像の表示に支障が出ます。
例)商品Aのコード(A001)、商品Bのコード(A00123)
このようなコードにならないように注意が必要です。
商品名:商品の名称。
クレジット決済サービスなどを利用する場合、長すぎる商品名はエラーを起こします。
長さは決まっていませんが30文字までにしておく方が無難です。
SEO 対策のため商品名を長くする方がいらっしゃいますが、それは商品詳細ページ・タイトルの方が有効です。
商品名は純粋に商品名にする方が購入者にもわかりやすくなります。
購入制限数:一度に購入することができる数量。設定しない場合は空白のままでよい。
ポイント率:購入時に会員に付与するポイントのレート。付与しない場合は0を入力。「基本設定」で設定されたレートが初期値として入る。
業務パック割引:数量ごとに割引率を設定したい場合に入力。利用しない場合は空白のまま。
適応はSKUごとに「する」「しない」を設定できる。
発送日目安:発送日目安:
注文を受けてから発送までのおおよその期間を選択。初期値は「基本設定」で設定された目安が入る。
また、この情報は最短配送希望日の算出にも利用される。次のルールで最短配送希望日に加算される。
即日 0日
1~2日後 2日
2~3日後 3日
3~5日後 5日
4~6日後 6日
約1週間後 7日
約2週間後 14日
約3週間後 21日
商品入荷後 配送希望日を利用しない
配送方法:先に設定した配送方法名が表示されているので、この商品で適応される配送方法にチェックを入れる。
送料:先に登録した送料がプルダウンで選択できる。料金設定が固定の場合は、その送料が優先され、商品登録で選択された送料は無視されます。
カートに複数の商品があった場合は、送料の高いものが優先される。
送料個別課金:チェックを入れると個口ごとに送料が加算される。2個の商品購入の場合、送料も×2になる。