
フォントの種類位は大きく分けて2つあります「明朝体」と「ゴシック体」です。
これは日本語フォントの場合の名称で、欧文で同様のフォントの名前は「セリフ体」「サンセリフ体」です。
明朝体 : 横線に対して縦線が太く、角に三角形の山(ウロコ)がある書体。
欧文フォントの場合 → セリフ体
ゴシック体 : 横線と縦線の太さがほぼ同じで、ウロコのない書体。
欧文フォントの場合 → サンセリフ体
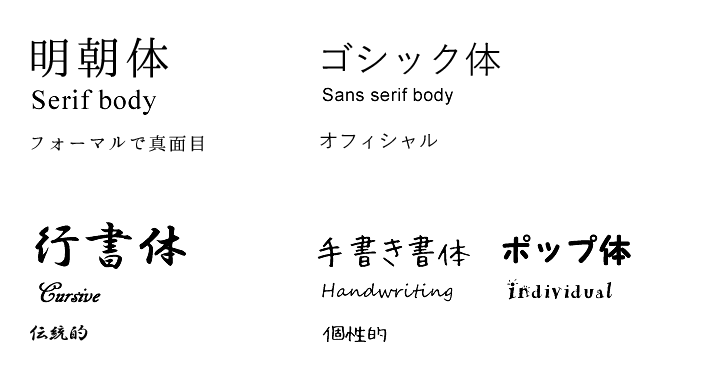
他にも、「ゴシック体」の派生として「丸ゴシック」、「明朝体」の派生として「行書体」「草書体」、他にも手書き書体や筆記体などもあります。
フォントは、メインとなるフォントをデザインコンセプトを加味して選ぶ、というのが基本となってくると思います。
フォントそれぞれが持つ見た目の印象から、近いものを選ぶのが良いでしょう。
明朝体やセリフ体はフォーマルで真面目なイメージ、ゴシック体やサンセリフ体はオフィシャルなイメージ、筆記体や行書体などは伝統的な印象を感じられ、手書き文字等のユニークなものはカジュアルな場面で使えそう。
デザインコンセプトに近い雰囲気のフォントを選んで下さい。

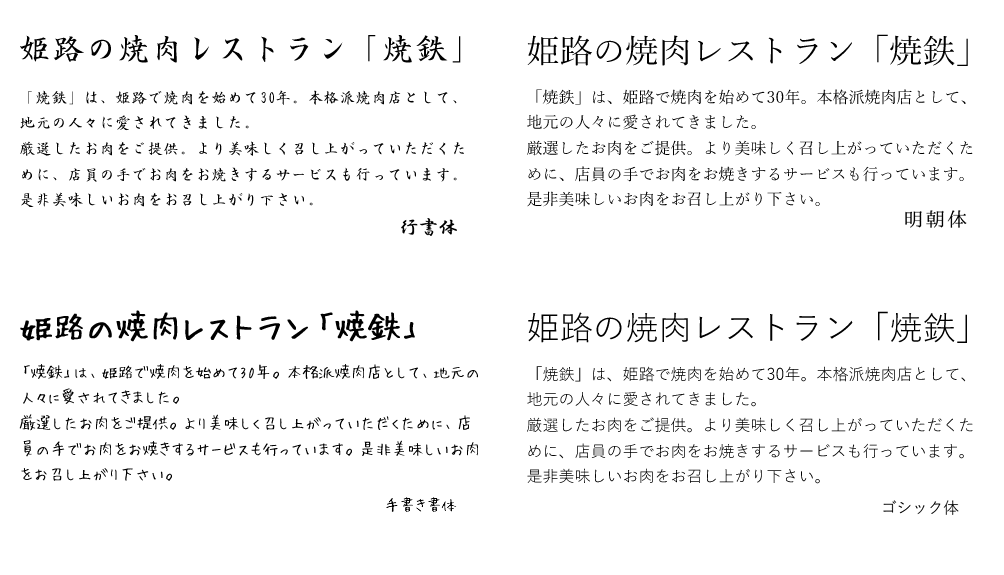
可読性とは、読みやすい文字のこと。そのフォントで長い文章を書いてみて、読みやすいか否かを見てみましょう。

どちらかと言えば、右側の方が読みやすくは無いでしょうか?
読みづらければ、そのフォントはホームページの印象を表現する目的で、ロゴやボタン、見出しなど短い文章で表現する場合にのみ使い、数行以上に渡る文章には可読性の高いフォントを選ぶ様にしましょう。

上の例のフォントを組み替えてみました。このようにすると、文字の印象を表現しながら、可読性を保った文章に出来ます。
デザインをする上で、フォント(書体)の選択は大事になります。
それによって文章の印象が大きく変わるからです。
ですが、ホームページ作成の常識として、フォントを選ぶことが出来ません。
と言いますのも、ホームページを見るブラウザでは基本、パソコンなどの端末に搭載されているフォントを利用し、文字を表示しています。
windowsですと、「メイリオ」「MS ゴシック」「游ゴシック」等
Macですと「ヒラギノ角ゴシック」「游ゴシック」等
Androidですと「モトヤフォント」「Noto Sans CJK JP」等
バージョンによっても、標準で搭載されているフォントはバラバラです。
技術的に、任意のフォントを指定することは可能ではありますが、意図したフォントで表示されるわけではないのです。
フォントを指定したいという方へ、以下の3つの方法をご紹介します。
1.画像化する
一番確実な方法で、どんな端末でも同じように表示されます。
ただ、文字を変更したい時には毎回画像を作り直さなければならない、と言うデメリットがあります。
また、SEOの観点から言っても、文字情報が全て画像として認識されてしまうので不利となります。
ロゴ、タイトル、バナー、ボタンなど、ポイントを抑えて作成するのがおすすめです。
2.指定フォントがインストールされた端末だけ表示させると割り切る
任意のフォントを指定することは技術的に可能なので、「別のフォントで表示されても良い、そのフォントで表示できるならそうしたい」と割り切ってフォント指定をする方法もあります。
この場合、端末にもともとインストールされているフォントや、Officeなど広く流通したソフトに付属されているフォント等を知っておくと、より多くの人に見てもらえるフォントを選択できます。
<参考>
Mac OS X 10.11 & Windows 10 に標準で搭載されている(と思われる)フォント一覧
https://rinrin.saiin.net/~aor/fonts/allfonts
3.どんな環境(端末)でも同じフォントを使いたい人へ「webフォント」の利用
「webフォント」は、自動的にフォントをダウンロードさせ、必ずそのフォントで表示させる方法です。
ただ、ダウンロードしている間文字が表示されないというデメリットがあります。特に日本語フォントは容量が大きいのでダウンロードに時間がかかります。
ただ、通信速度のスピードが年々加速している昨今においては、ダウンロードの時間についてはあまり考えなくても良さそうです。
webフォントの利用は、提供されているwebフォントサービスを使うのが一般的です。
有料のwebフォントサービスもありますが、無料のものもあります。料金プランも様々で、一括で支払うものから、PV数に応じて課金されるプランもありますので、費用の面も考えて利用を検討するのが良さそうです。
無料のものとしては、GoogleがWebフォント「Google Fonts」を公開しています。
Google Fonts httpss://fonts.google.com/
日本語フォントを使いたい場合はこちら httpss://googlefonts.github.io/japanese/
こちらも無料ですが、会員登録が必要です。
もじでぱ https://mojidepa.com/
有料のwebフォントサービスとしては、以下のものがあります。
FONT+(フォントプラス)https://webfont.fontplus.jp/
Adobe Typekit https://typekit.com/
<定番フォントを使うメリット>
普段あまり飲まないお茶を飲むと少し変な感じがすることってありませんか? その変な感じがしたお茶も飲み続けていると美味しく感じるから面白いものです。
フォントも同じで、日頃見ている書体に慣れを感じよく見える、しっかりしているなと感じられたりします。
ホームページにおいては、端末で使われているフォントが表示されることを狙って「フォントを指定しない」という選択をするのも一つの手です。










