1.ナビゲーションの設定
2.メニューの削除方法
ナビゲーションの設定
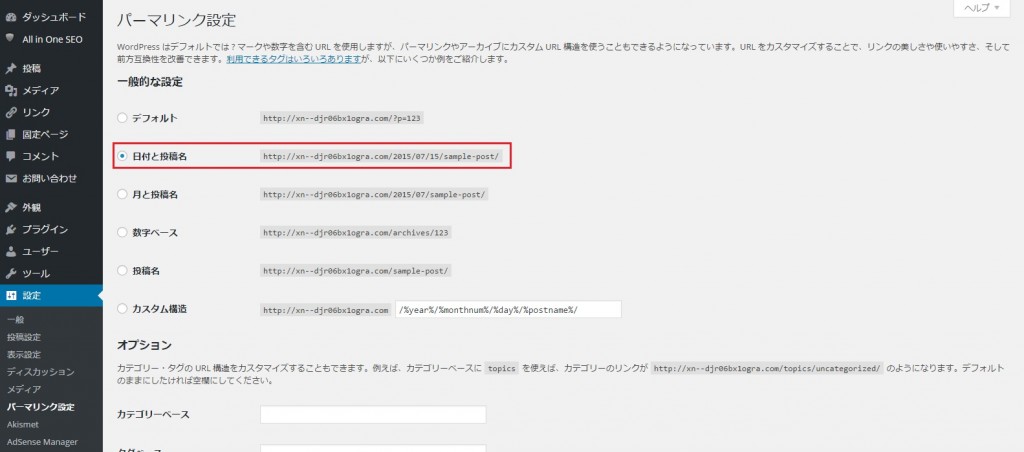
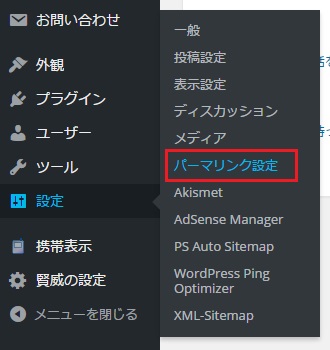
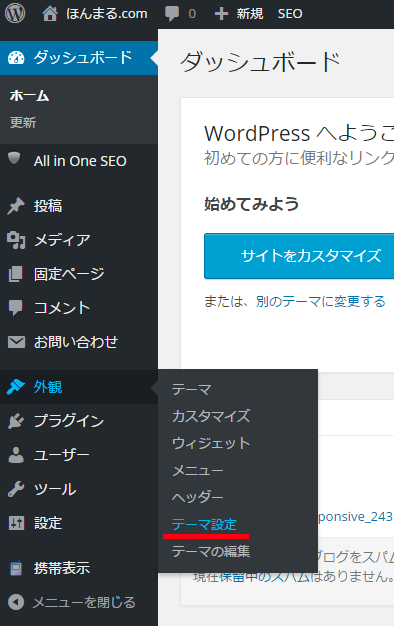
①まずは、ダッシュボードを表示していただき「外観」の「テーマ設定」をクリックして下さい。

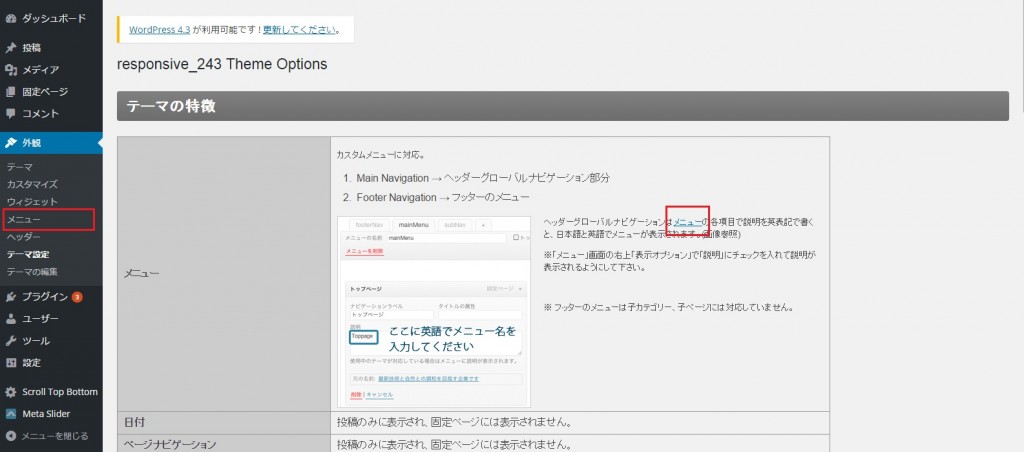
②テーマの設定として、各項目が表示されます。
ご選択いただいたデザインテーマによって、編集できる項目が変わります。
今回は、「どスタンダード」で説明いたします。
③「テーマの特徴」は、メニュー・日付・ページナビゲーション・コメント機能の設定項目になります。
日付・ページナビゲーション・コメント機能に関しては、テーマに対しての特徴になりますので、変更等は出来ません。
変更可能な箇所として「メニュー」があります。
テーマの特徴の説明部分か、左記の表示メニューの中から「メニュー」をクリックして下さい。
※説明部分の「メニュー」なら別タブに表示、左記の表示メニューの「メニュー」なら、現在表示されているページにそのまま表示されます。
説明を見ながら操作されたい方は、説明部分の「メニュー」をクリックして下さい。

④こちらのテーマでは「Main Navigation」と「Footer Navigation」を編集することが可能です。

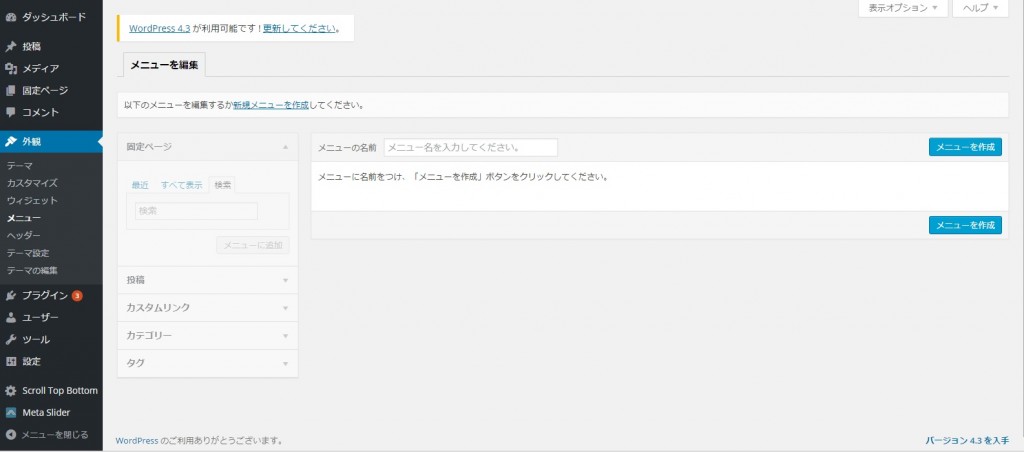
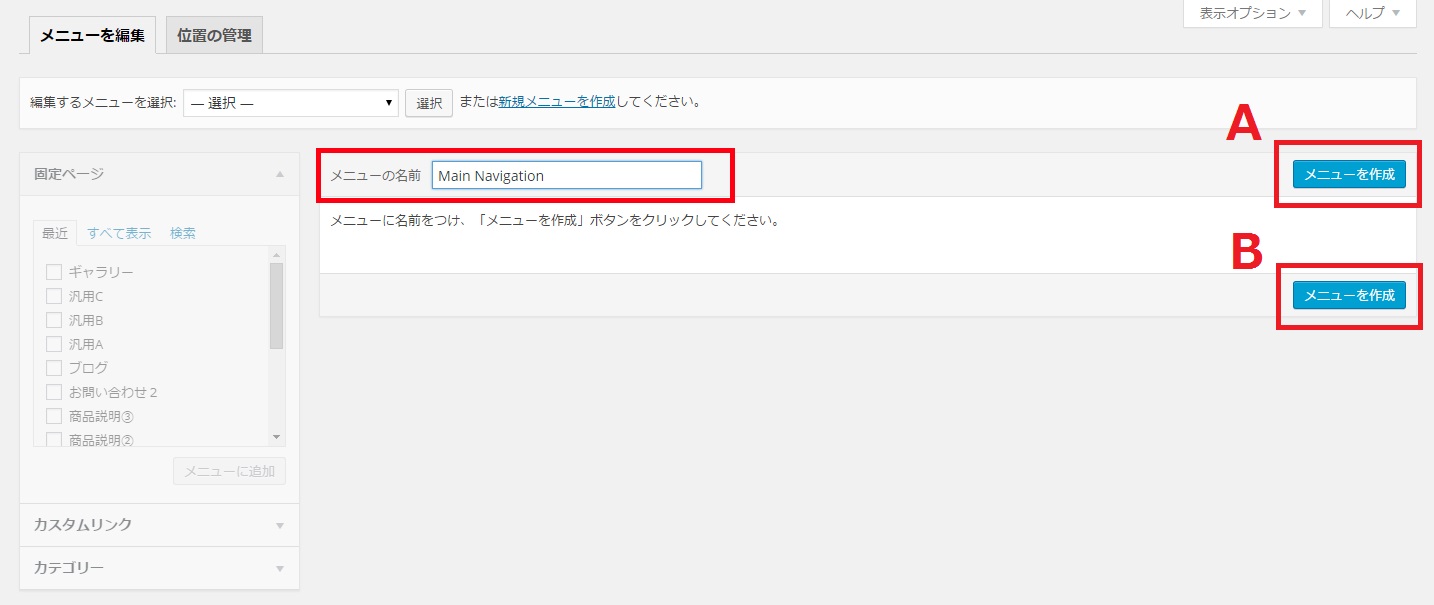
⑤まずは、「新規メニューを作成」から任意の名前でメニューを作成して下さい。
分かりやすい名前なら何でも構いませんが、今回はそのまま「Main Navigation」と名付けます。
名付け終わったら、右の上下に表示されているAかB、どちらかの「メニューを作成」をクリックして下さい。

↓

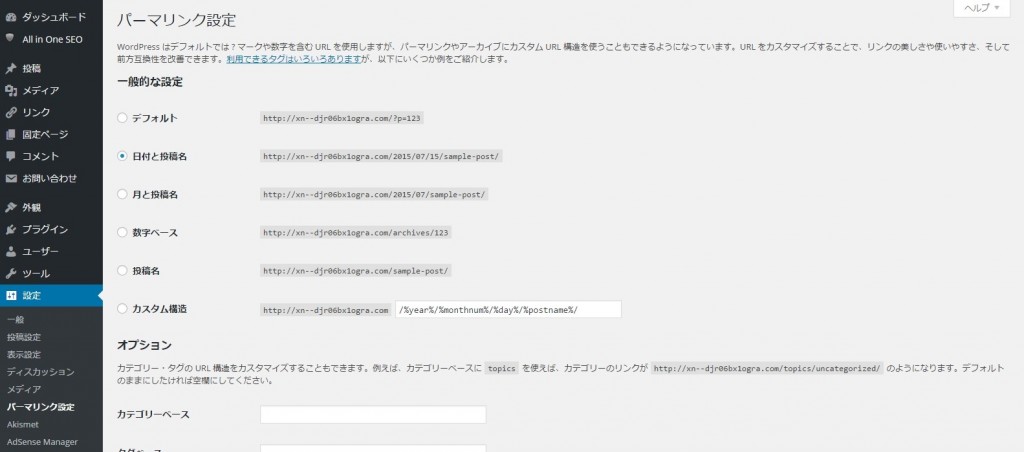
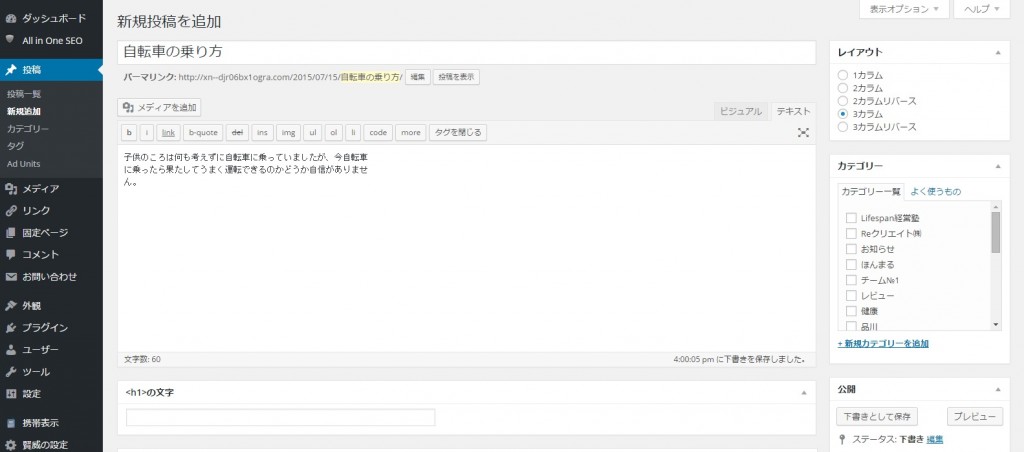
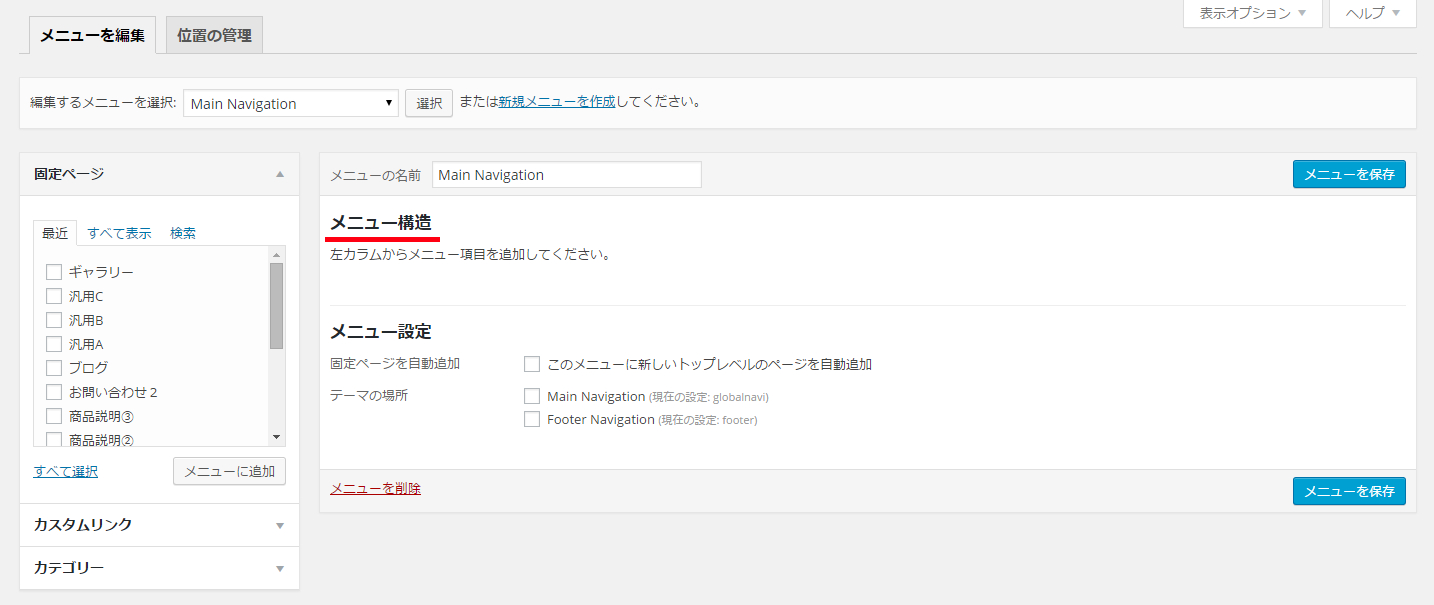
⑥「メニュー構造」の設定画面が表示されました。
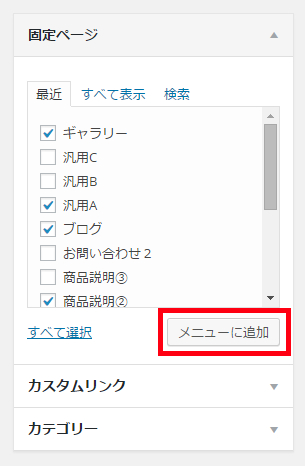
その下の説明にもある通り、次は左カラムからメニュー項目を追加します。
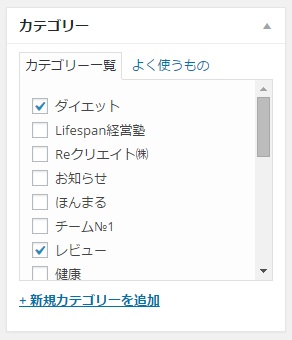
「Main Navigation」に追加したい項目を選び、□にチェックをお付け下さい。
選び終わったら、最後に「メニューに追加」をクリックして下さい。


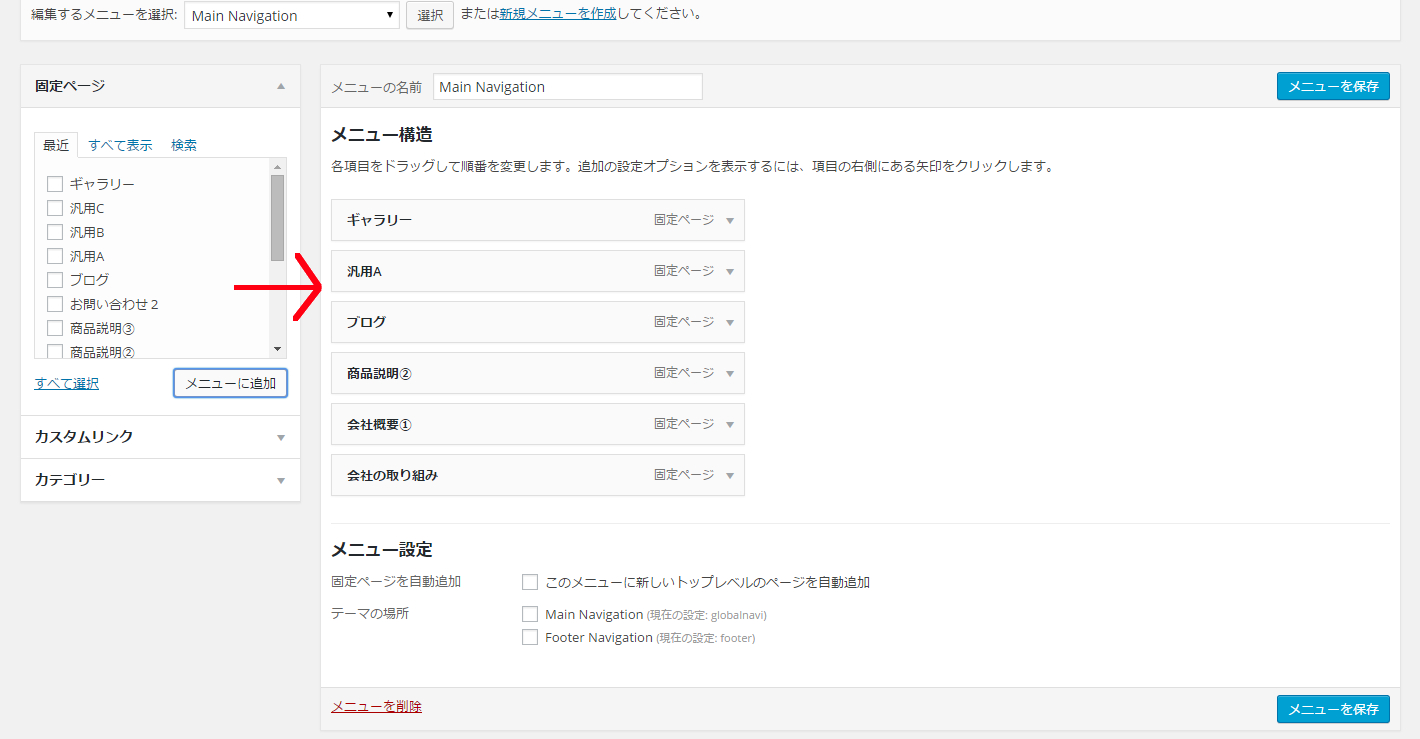
⑦選んだものが「メニュー構造」に追加されました。
現在のままでは左に表示されている順番のままになっているので、順番を入れ替えます。
上から表示されている順番が、サイト上で左から表示される順番になりますので、それを踏まえた上で移動させます。
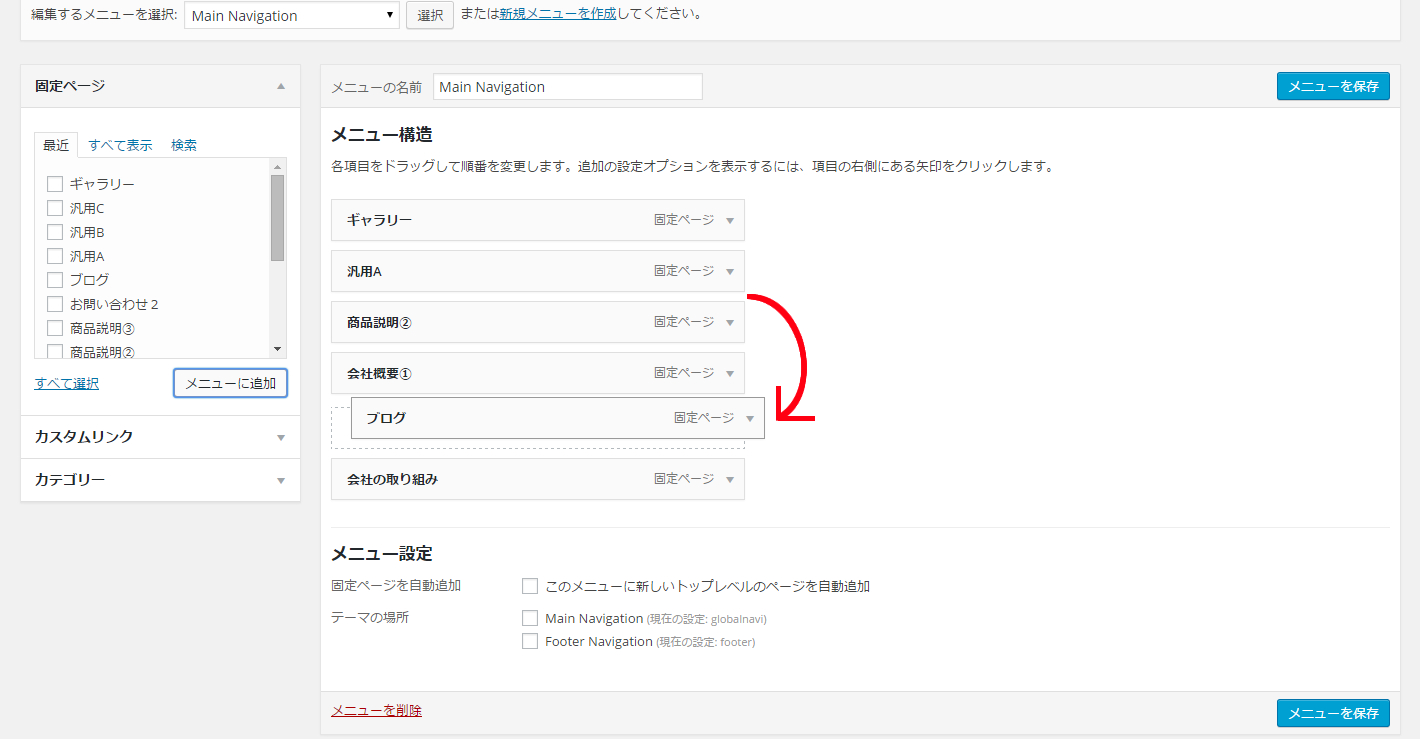
⑧移動させたいタイトルの上にカーソルを合わせると、白色の十字矢印が表示されます。
それをクリックしたまま表示させたい位置にドラッグし、移動完了後、クリックをお放し下さい。

⑨全ての移動が完了したら、次は各項目の編集に移ります。
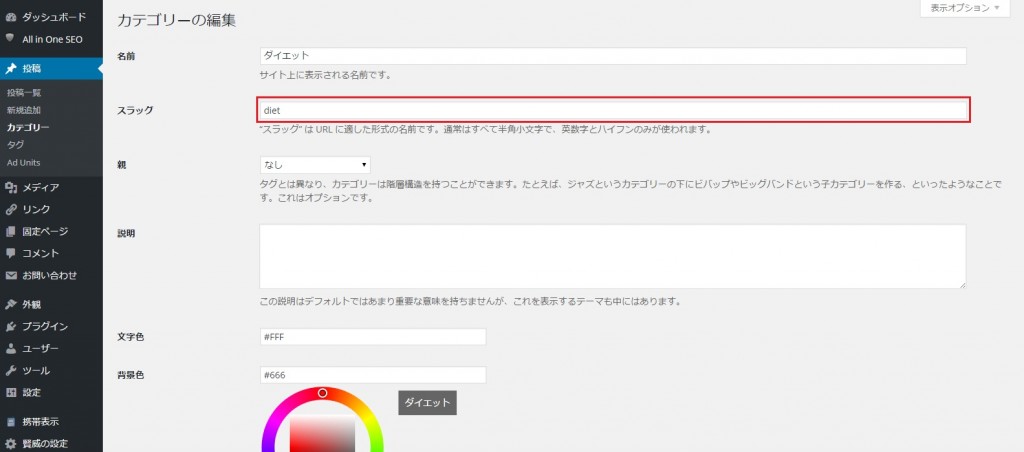
編集したいタイトル項目の右にある「固定ページ▼」の▼をクリックして下さい。
各項目に対する編集画面が展開されます。

タイトルの属性:そのままtitle属性に当たります。カーソルを置いた時に、吹き出しとして表示される(ブラウザによる)上、多少のSEO効果も期待できます。
説明:テーマによっては対応していません。説明のテーマでは、説明部分に英語表記などを入れ、表示タイトルの補足として表示しています。
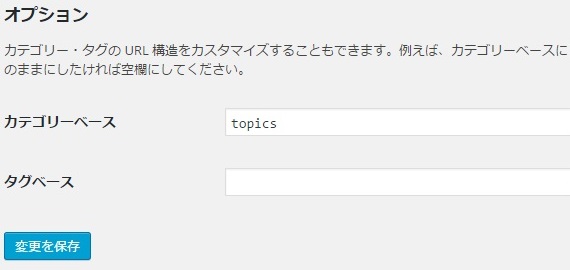
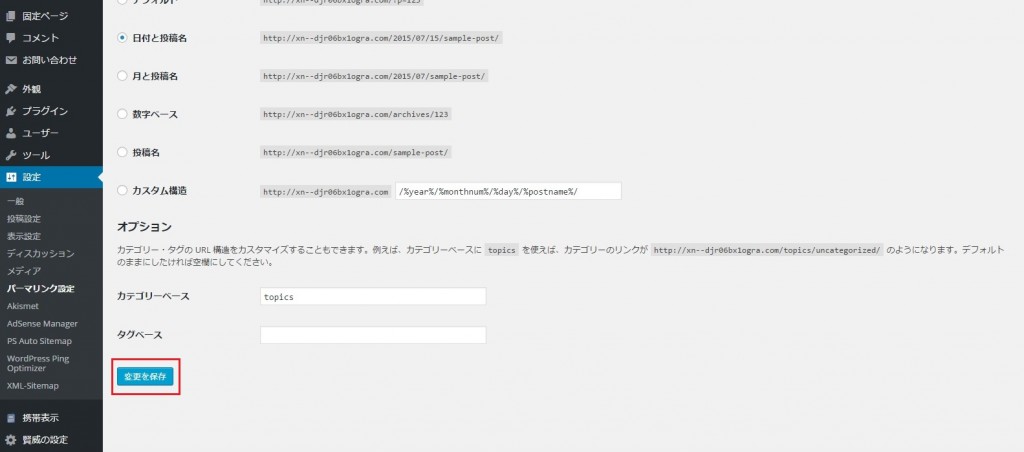
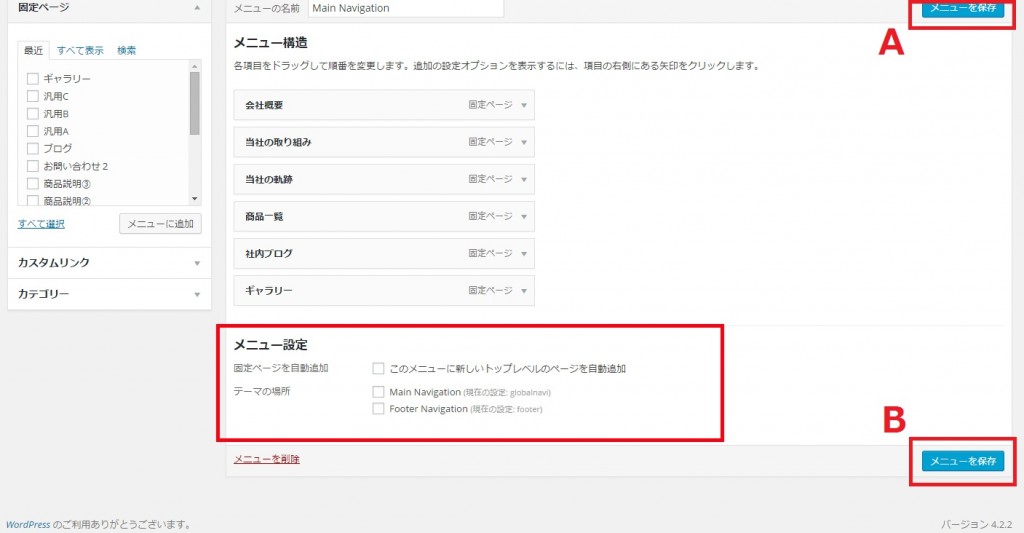
⑩メニュー構造の各項目の編集が完了すると、次は「メニュー設定」に移ります。
こちらは、先ほど作成したメニューを実際にどこに表示させるのかを指定するものになります。
「このメニューに新しいトップレベルのページを自動追加」は、左の□にチェックを入れると
最上位階層のページが作成されたとき、そのページを自動的にメニューに追加してくれます。

⑪今回は、「Main Navigation」への関連付けを行います。
「Main Navigation」の左の□にチェックを入れ、右の上下に表示されているAかB、どちらかの「メニューを作成」をクリックして、編集したものを保存して下さい。
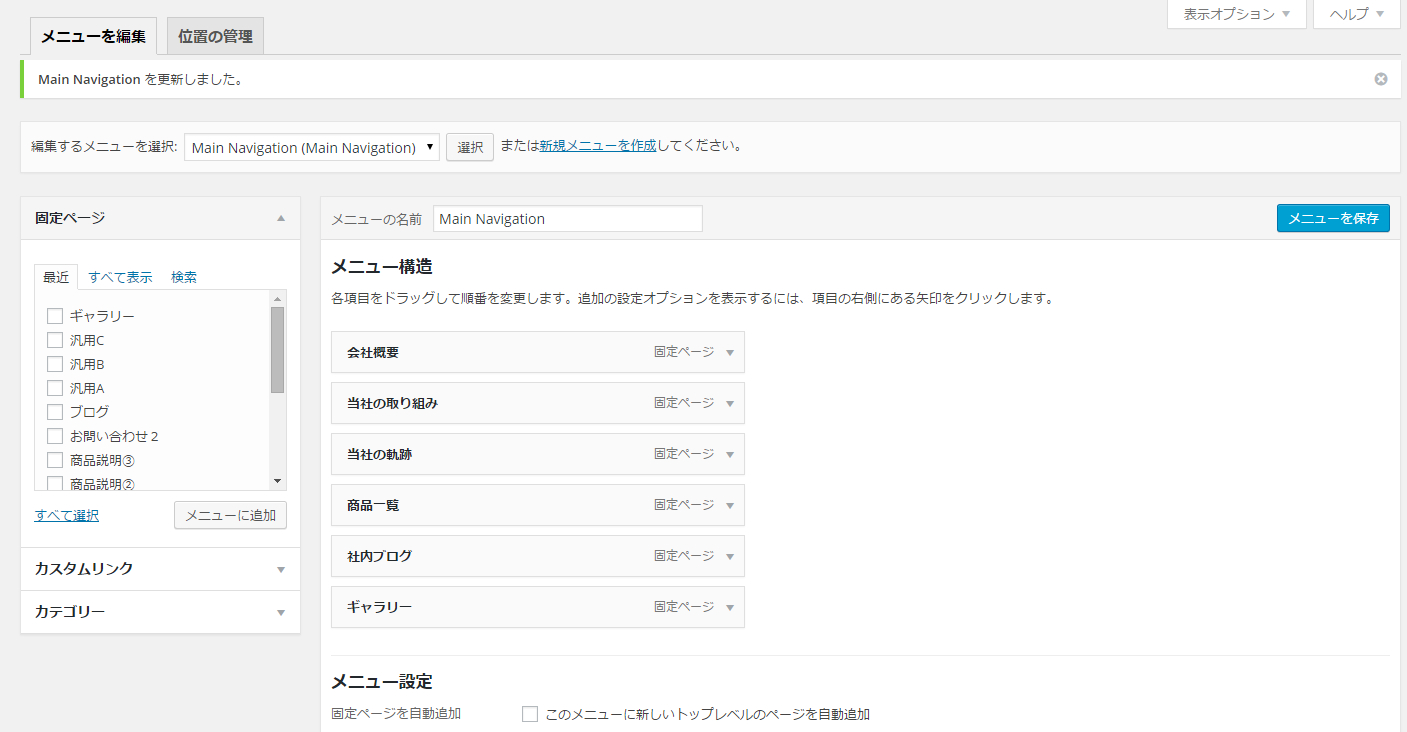
左上に「Main Navigation を更新しました。」と表示されていれば成功です。メニューが更新されました。

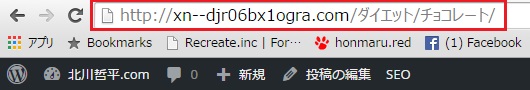
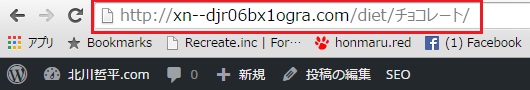
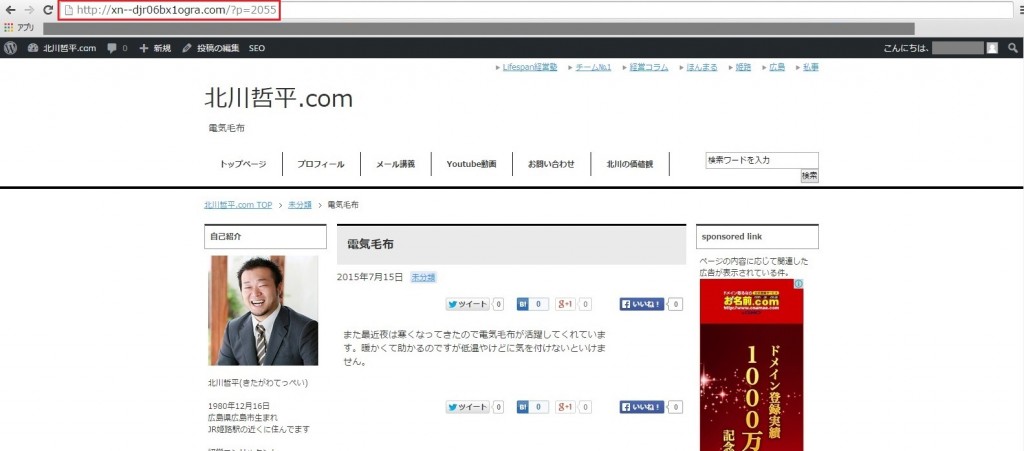
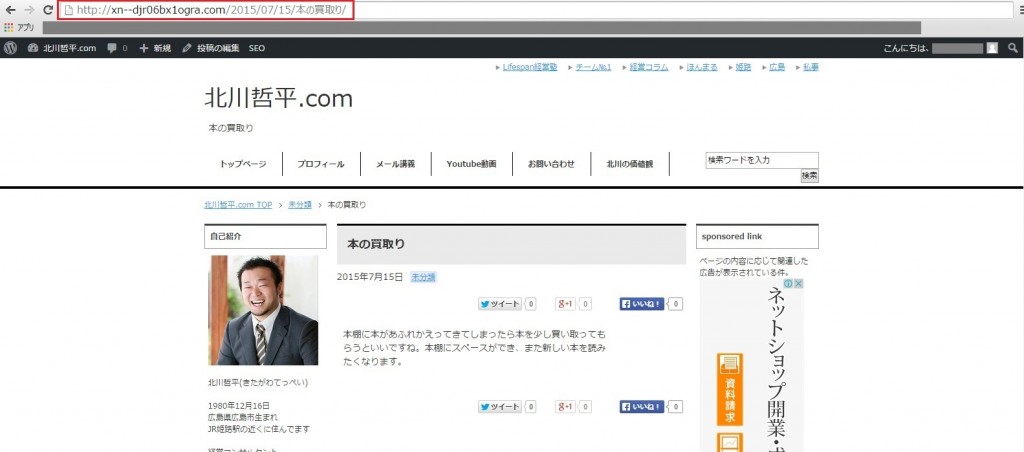
⑫それでは、ホームページ上の表示を確認してみましょう。
左上のサイトタイトルから、「サイトを表示」をクリックして下さい。

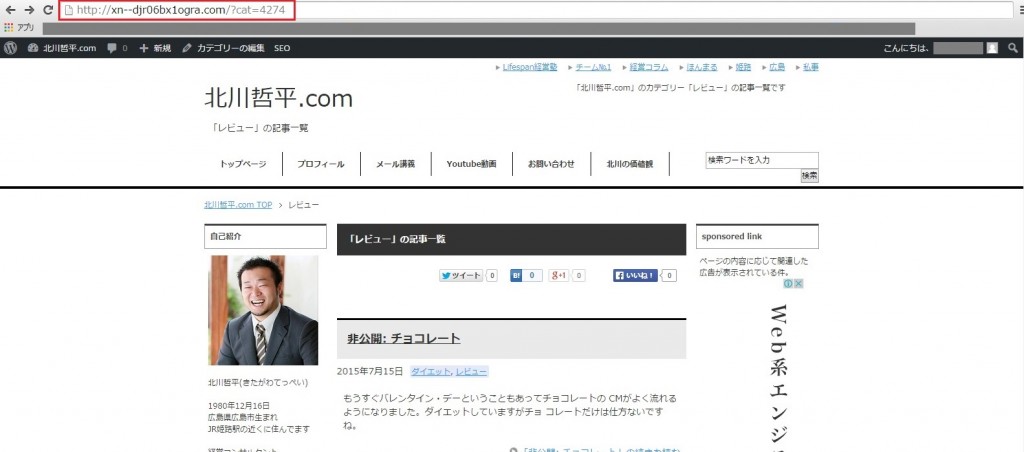
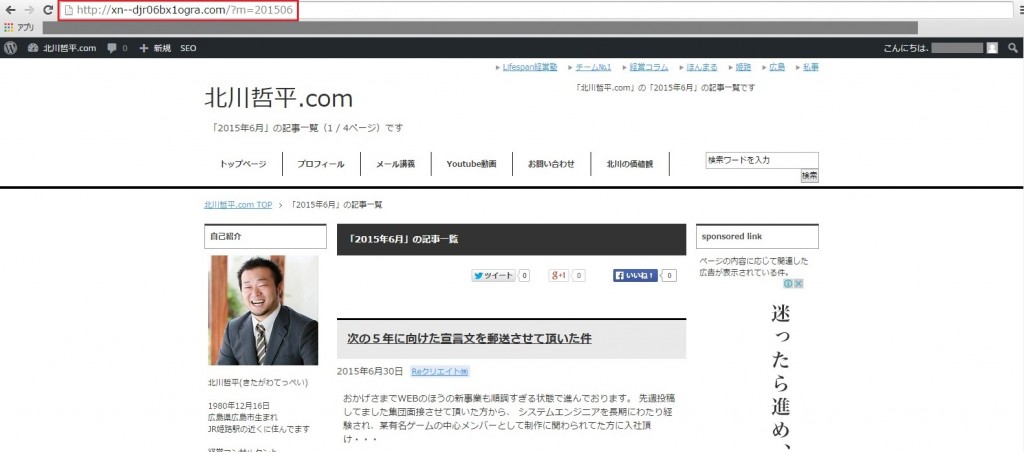
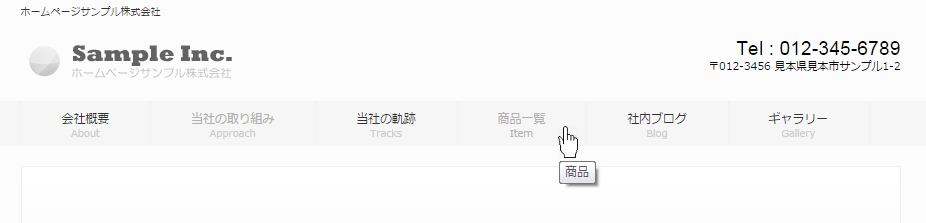
サイトの表示が先ほど編集したものに変わりました。
例として、商品一覧のタイトルの属性には「商品」、説明には「Item」と編集したものがそのまま反映されています。

⑬このように、表示させるタイトルに関する変更は、「メニュー」から行うことが可能です。
メニューの削除方法
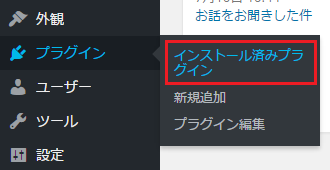
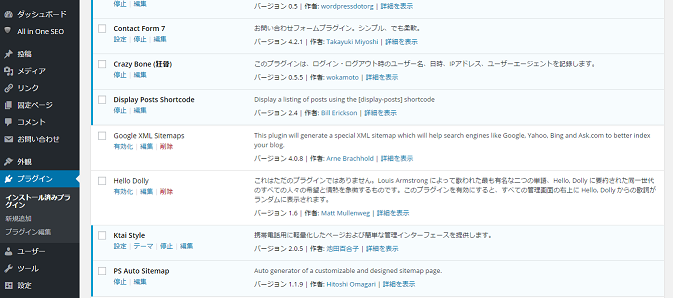
①まずは、ダッシュボードを表示していただき「外観」の「メニュー」をクリックして下さい。

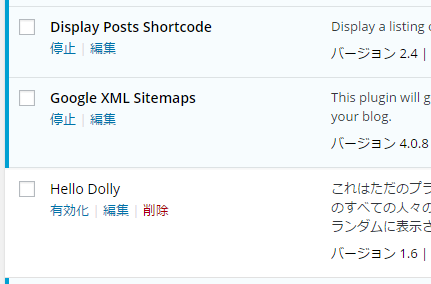
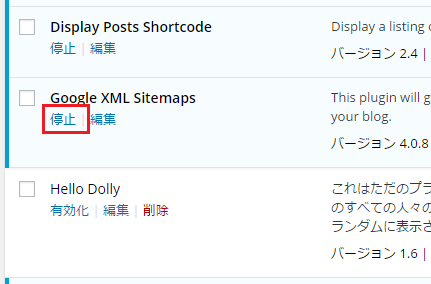
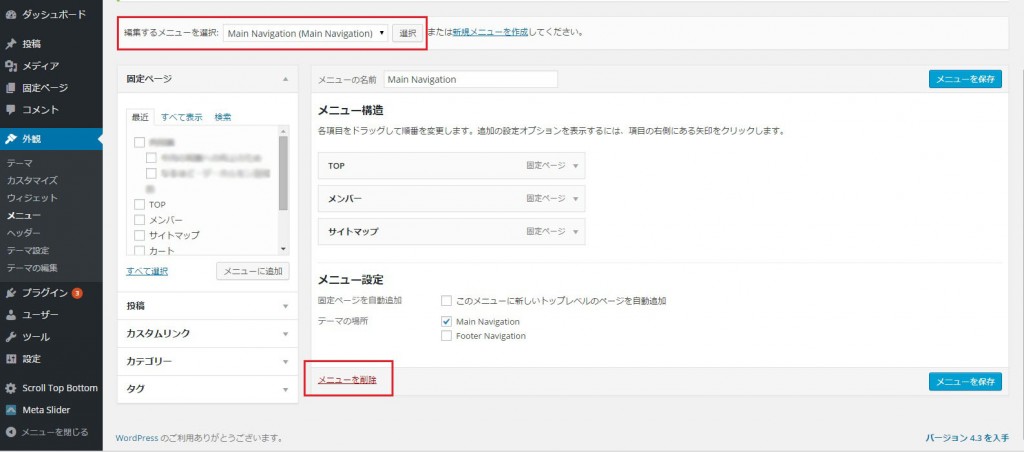
②「編集するメニューを選択」から、削除するメニューを選択し、「メニューを削除」をクリックして下さい。

②確認ダイアログが表示されます。削除して宜しければ「OK」ボタンをクリックして下さい。

④選択していたメニューが削除されます。