Welcartを有効化すると、専用のウィジェットが追加されます。
ウィジェットの使えるテーマであれば簡単に使える機能です。
ここでは、Welcart専用ウィジェットについて、一つずつ解説します。
※ウィジェットはWordpressに搭載された機能です。
ウィジェットの使い方に関してはウィジェットの設定をご覧下さい。
Welcart お勧め商品

お勧め商品をランダムに表示します。
※このウィジェットに商品を表示させるには、カテゴリー「お勧め商品」に商品を登録する必要があります。
タイトル:表示されるタイトル文言
アイコンの表示:タイトルの文言の前にアイコンを表示するかしないかを選択
表示数:表示する商品の数
Welcart カテゴリー
カテゴリー一覧を表示します。
通常であれば全てのカテゴリーを表示しますが、このウィジェットでは特定のカテゴリーの子カテゴリーのみ表示することができます。
※「タイトル」「アイコンの表示」はお勧め商品と同じです。
親カテゴリー(スラッグ) :表示したいカテゴリーの親カテゴリーをスラッグで指定します。
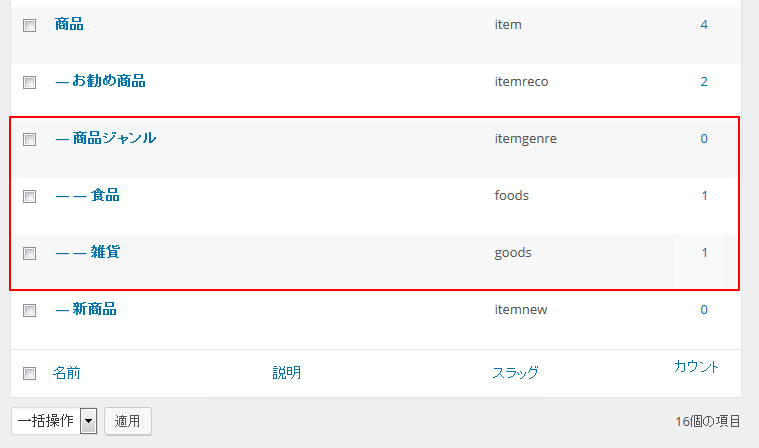
デフォルトでは「itemgenre」となっていますが、このカテゴリーはWelcart有効化の時に作られたカテゴリーの一つ「商品ジャンル」です。
「itemgenre」を指定すると、「商品ジャンル」を親(または先祖)として作成したカテゴリーが表示されます。
カテゴリの作成は、左項目の「投稿>カテゴリー」から行うことができます。
≫ 子カテゴリーについての詳しい作り方はこちら

↑の画像の様にカテゴリーを作成した場合、「食品」「雑貨」のリンクが一覧に表示されることになります。
また、「食品」の子カテゴリーを作り、親カテゴリー(スラッグ)を「foods」とすると、「食品」の子孫カテゴリーのみ表示することも出来ます。
※そのカテゴリーの商品の登録数が0の場合は、ウィジェットの一覧にもカテゴリーリンクは表示されません。
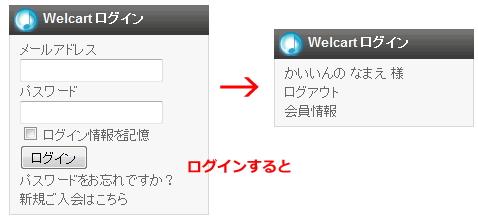
Welcart ログイン
 会員ログインのための小窓を表示します。
会員ログインのための小窓を表示します。
ログインすると、会員名が表示され、ログインしていることがひと目でわかります。
※「タイトル」「アイコンの表示」のみ指定します。詳細はお勧め商品と同じです。
会員システムを利用していなくても表示されますので、利用していない場合はこのウィジェットを取り下げましょう。
(会員システム利用の設定は左項目「Welcart Shop>基本設定」のショップ設定から行えます)
Welcart 営業日カレンダー
営業日カレンダーを表示します。
営業日の設定は左項目「Welcart Shop>営業日設定」で行ってください。
※「タイトル」「アイコンの表示」のみ指定します。詳細はお勧め商品と同じです。

Welcert キーワード検索
キーワード検索と商品カテゴリー複合検索を行います。
※「タイトル」「アイコンの表示」のみ指定します。詳細はお勧め商品と同じです。
<表示されるウィジェット>
フリーワード検索エリア:WordPress標準のサーチ機能です。
商品ページだけではなく、投稿記事、固定ページなどの全ての記事が検索対象となります。
左項目「Welcart Shop>システム設定」ページの「表示モード」にチェックを入れると、検索結果から商品詳細ページが除外されます。
商品カテゴリー複合検索:複数のカテゴリーを指定して絞り込むサーチ機能が使えるようになります。
Welcert ベストセラー
売れ筋商品をランキング形式で表示します。
初期値では商品タイトルのみの表示になっています。
※「タイトル」「アイコンの表示」のみ指定します。詳細はお勧め商品と同じです。
表示数:ランキングに表示させる商品数
自動集計:
集計リスト → 過去30日の受注を集計して表示
手書き用リスト → 後述する「手書き用リスト」に登録した商品を表示
手書き用リスト:「自動集計」項目で「手書きリスト」を選択した場合に記述
任意の商品コード(商品登録の際に指定したもの)を記述し、最大10件まで登録できる
Welcert ページ
固定ページへのリンクを表示します。
(ページに階層をもたせて表示させたいときは、ウィジェット「カスタムメニュー」がオススメです)
※「タイトル」「アイコンの表示」はお勧め商品と同じです。
ページID(複数はカンマ区切り): 表示したいページのID番号をカンマ区切りで設定。ここが空白の場合は全ページを表示します。
Welcart ポスト
指定したカテゴリーの記事のタイトルと抜粋文を表示します。
例えば、「カテゴリー(スラッグ)」の所に「itemreco」と記入すると、おすすめ商品の一覧が表示されます。
その他「お知らせ」カテゴリーなどを用意して、お知らせ一覧を作る時にも役立ちます。
Welcart Blog Calender
商品以外の記事のみカレンダーで表示したい時に役立ちます。
通常のカレンダーウィジェットですと商品の記事もアーカイブされてしまうので、それを防ぐためのウィジェットになります。
Welcart Recent Posts
商品以外の記事を表示するウィジェットです。
記事のリンク付きタイトルがリストで表示されます。
※私が検証した環境ではうまく機能しませんでした。
ウィジェットを動かす為のphpファイルの以下の部分で商品カテゴリーに登録された記事を除外しているのですが、ここの「USCES_ITEM_CAT_PARENT_ID」という、商品カテゴリーのIDを読み込むための記述が機能していない模様です。
(phpファイルは /wp-content/plugins/usc-e-shop/widgets/usces_recent_posts.php です )
36行目 $r = new WP_Query(array(‘showposts’ => $number, ‘nopaging’ => 0, ‘post_status’ => ‘publish’, ‘ignore_sticky_posts’ => 1, ‘cat’=>-(USCES_ITEM_CAT_PARENT_ID), ‘order’=>’DESC’, ‘orderby’=>’date’ ));
どこかにエラーがあるのかもしれませんが、この原因を究明しようとすると大変なので、ここでは別の方法で商品カテゴリーのIDを取得し動くようにします。
1. 上記の36行目の直前に、以下の記述を追加する。
$cat_id = get_category_by_slug(‘item’);
$cat_id = $cat_id->cat_ID;
2. 上記の36行目の「USCES_ITEM_CAT_PARENT_ID」という記述を「$cat_id」に変更する。
これで正しく表示されます。










