設定されているテーマによっては設定項目が用意されていて設定を変更できるものがあります。
以前のバージョンのWordPressで、デフォルトでインストールされているTwenty Elevenテーマでも「色の設定」「リンク色」「レイアウト」の3つの設定項目が用意されています。
ここでは設定変更の方法と、その結果どのようにホームページの外観が変更されるのかを確認します。
1.色の設定
2.リンク色
3.レイアウト
色の設定
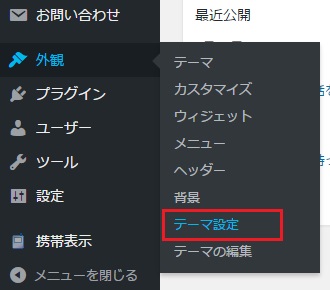
①Twenty Elevenテーマの設定を変更するには管理画面にログイン後、左側メニューの中の「外観」メニューの中にある「テーマ設定」メニューをクリックして下さい。

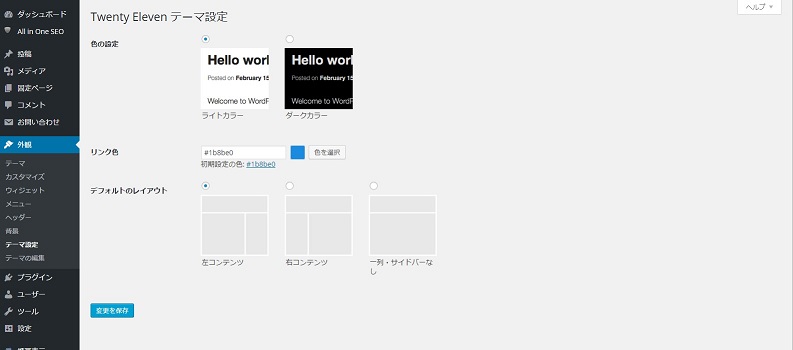
②「Twenty Eleven テーマ設定」画面が表示されます。

③「色の設定」についてデフォルトで設定されている「ライトカラー」の他に「ダークカラー」が用意されています。
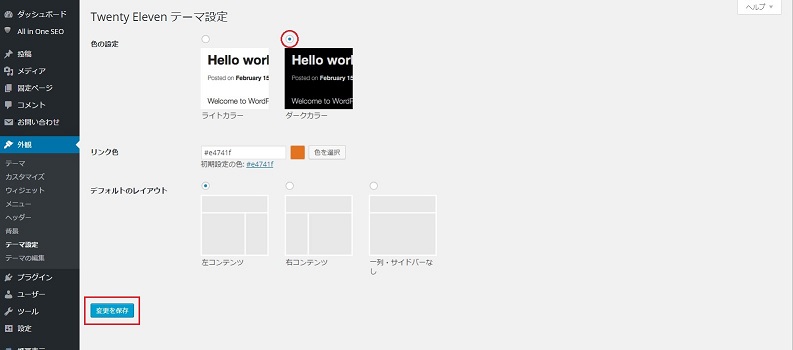
変更する場合はダークカラーを選択し、画面左下の「変更を保存」ボタンを押して下さい。
(ダークカラーに変更すると自動的にリンク色も適したものに変更になりました)。

④それではそれぞれの値を設定した時にどのようにホームページが表示されるのかを確認してみます。
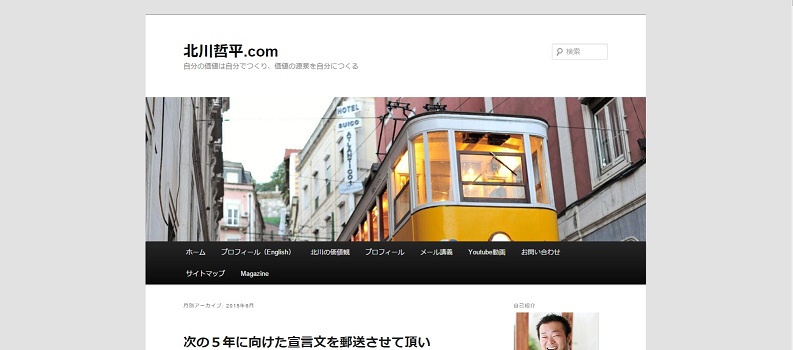
ライトカラー:


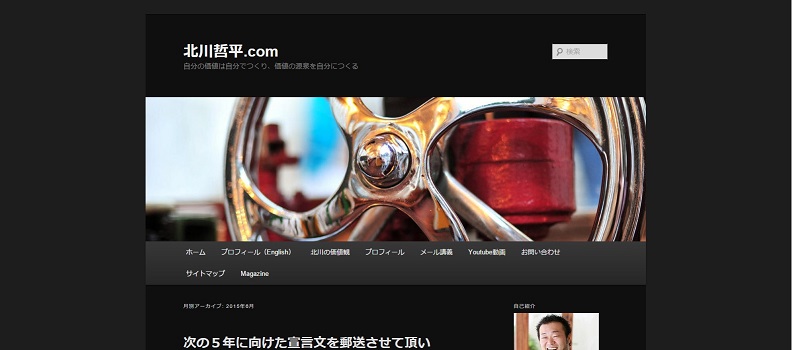
ダークカラー:


リンク色
「リンク色」はホームページの中でリンクが設定されているテキストの色です。
ホームページでは例えば次のようなところに他のページへのリンクが設定されています。

デフォルトの色は「色の設定」がライトカラーの場合で「#1b8be0」、ダークカラーの場合で「#e4741f」のようです。

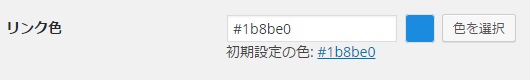
①色の指定はHTMLカラーと同じで「#RRGGBB」の形式で直接値を入力するか、
「色を選択」ボタンを押すと表示される色のサンプルから色を選択して下さい。

今回は「#ff0000」を指定しました。

②変更を保存した後でホームページを表示してみると、リンクが設定されているテキストの色が変更されていることが確認できます。

レイアウト
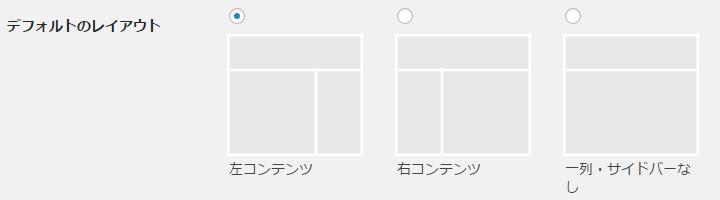
「レイアウト」はサイドバーの設置位置の違いで3種類用意されています。
コンテンツを左でサイドバーを右に設置するか、コンテンツを右でサイドバーを左に設置するか、
又はサイドバーを設置しないかを選ぶことができます。

①それではそれぞれの値を設定した時にどのようにホームページが表示されるのかを確認してみます。
左コンテンツ(右サイドバー):

右コンテンツ(左サイドバー):

一列・サイドバーなし:

今回はデフォルトで使用しているTwenty Elevenテーマで用意されている設定項目について確認しました。
どのような設定変更が管理画面から可能なのかはテーマによって異なりますので、別のテーマをご利用になる場合は今回ご説明した内容と異なっている場合があります。