WordPressプラグイン「All In One SEO Pack」はサイトのSEO関連の設定を一挙にできる、
Wordpressを利用するなら欠かすことのできないプラグインです。
このプラグインを利用すると
・SEO のメタ要素の設定
・ソーシャルメディアの拡散効果を上げる OGP の設定
・クローラーの巡回を促す XML Sitemap の設定
という3つの重要な設定をプラグイン内で設定できます。
このページではその「All In One SEO Pack」の基本的な設定の仕方を開設します。
まずは「All In One SEO Pack」をインストールします。
インストール方法はコチラをご覧ください。
プラグインのインストールと有効化
※すでに搭載されていればインストールの必要はありません。
弊社「ほんまるのサービス」をご利用のお客様には既に搭載しています。
概要
全体設定
XMLサイトマップ
ソーシャルメディア(OGP設定)
WEBマスターツールとは
※OGPとはソーシャルメディア上での自分のサイトの見え方 (FBでシェアされたときの画像などの設定)
※XML Sitemapとは、クローラーの巡回を促すためにする設定
※記載された内容はプラグインのバージョンによって違います。
全体設定
General settings
【ホームページ設定】

①ホームタイトルを入力:ここで入れたものが検索時タイトルになる
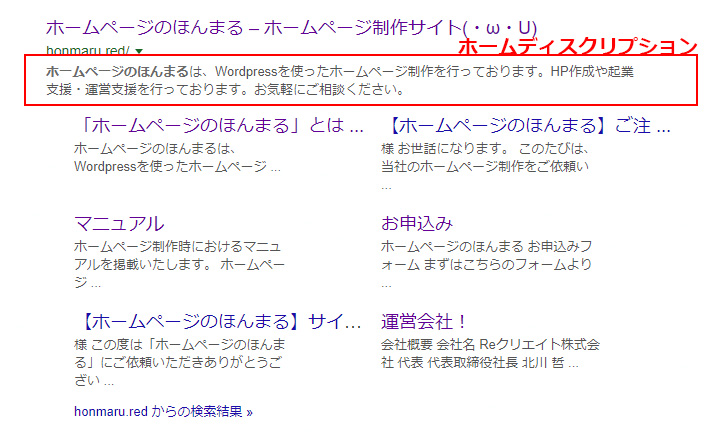
②ホームディスクリプション:検索されたときタイトルの下に出る文章

③ホームキーワード:検索キーワードで引っかかってほしい単語を「,」
(半角英数)で区切って入れる。
『代わりに固定フロントページを利用する』は『利用停止』にチェックを。
タイトルとディスクリプションの設定をトップページの設定から引っ張ってくるかどうかという設定です。
上記で既に入力しているのでオフにしておきます。
【タイトル設定】
検索結果に表示される各ページのタイトルについての設定です。
現在はGoogle側でタイトルを調整して結果に表示しているので設定しない=『利用停止』に
チェックを入れておきます。
【カスタム投稿タイプ設定】
※カスタム投稿タイプとは
Wordpressで編集できるページは固定ページと投稿(ブログページ)に分かれていますが、
投稿とは別に新しい投稿タイプを作成することができます。
作成には専門知識が必要です。
固定ページと投稿(ブログページ)以外の投稿のSEO設定。
カスタム投稿タイプを利用しているサイトは設定する。
ほんまるではランディングページ用テンプレートにカスタム投稿タイプを利用しています。
カスタム投稿のSEO:利用
SEO on only these post types:投稿と固定ページにチェック
詳細設定を有効化:利用停止
【表示設定】
All in One SEO PackによるSEO設定や、設定メニューをどこに表示するかを設定します。。
どんな設定にしてもあまり影響はありません。
カスタム投稿タイプの列ラベルを表示:投稿や固定ページなどページの一覧画面でSEO設定を表示する・しないを決める。
【ウェブマスター設定】
Google Search ConsoleおよびBing Webマスターツールへの登録が必要です。(登録は無料)
Google Search ConsoleおよびBing Webマスターツールとは、
それぞれの検索ロボットからサイトがどのような評価をしているのかを見ることができるツールです。
Google Search Console
httpss://www.google.com/webmasters/tools/home?hl=ja
使用しない場合は空でもよい。
使用する場合は別途参照
【Google設定】
Google Analyticsのアカウントが必要。
Google Analyticsとはサイト訪問者の解析や1日の訪問者数を解析してくれるツール
Google Analytics
httpss://analytics.google.com/analytics/web/provision/?authuser=0#provision/SignUp/
アナリティクスのプロパティ設定にトラッキングIDがあるのでそれをコピー
→GoogleアナリティクスIDにペースト
【Noindex設定】
Webサイトの各ページはクローラーが見て回ることで検索エンジンに登録されるが、ここでは見て回る必要のないページを設定する。(例えばコンタクトフォーム・検索ページ・アーカイブページ・404ページなど)
【詳細設定】
デフォルトでOK
【キーワード設定】
現在、Googleはメタキーワードを検索結果の順位付けに使用していないため、これを設定する機能もオフにする。
キーワードを使用:利用停止にチェック
XMLサイトマップ
XMLサイトマップとは、Webサイト内にどのようなページがあるかを検索エンジンに教えるものです。
ここではXMLサイトマップを作成する設定をしていきます。
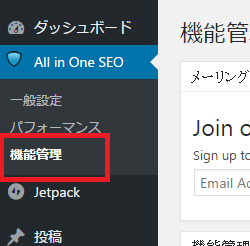
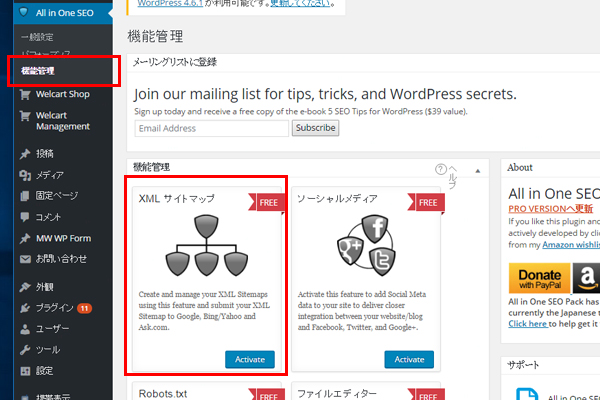
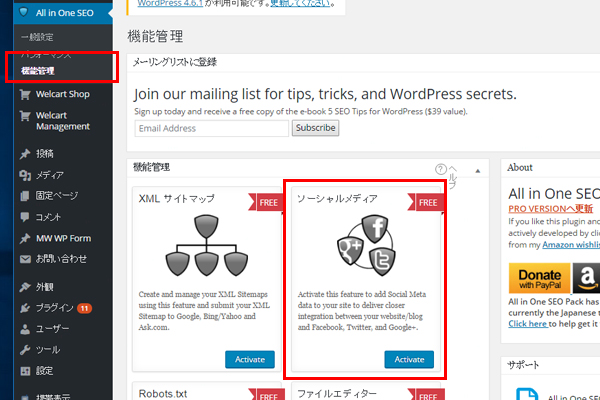
①サイドバーの『All in One SEO』内の『機能管理』を選び、XML サイトマップの『Activate』をクリックして有効化する

サイドバーにXMLサイトマップの項目が増えるので、それをクリック
②内容を以下で設定する
ファイル名接頭語:sitemap
Google へ通知:チェック
Bing へ通知:チェック
更新を予約:予約なし
投稿タイプ:投稿・固定ページにチェック
タクソノミー:カテゴリー
仮想 Robots.txt からリンクする:チェック
サイトマップを動的に生成:チェック
以下はデフォルトのままでOK
ソーシャルメディア
TwitterやFacebookで、画像付きの綺麗な見栄えで記事がシェアされる、OGPタグやTwitterカードの設定です。
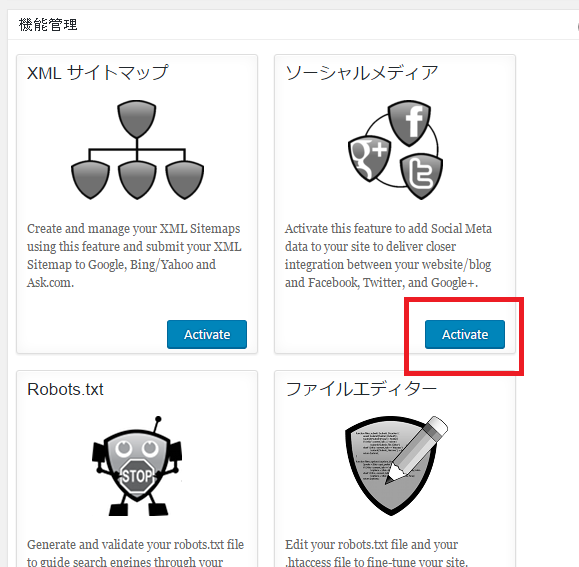
①サイドバーの『All in One SEO』内の『機能管理』を選び、ソーシャルメディアの『Activate』をクリックして有効化する

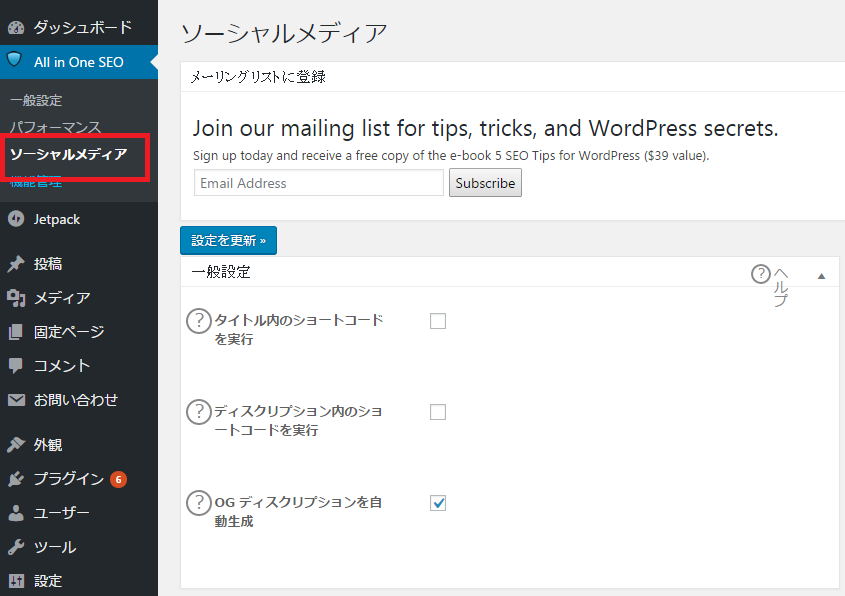
左項目にソーシャルメディアの項目が増えるので、それをクリック
②内容を以下で設定する
【一般設定】
タイトル内のショートコードを実行:チェック
ディスクリプション内のショートコードを実行:チェック
【ホームページ設定】
AIOSEO の Title と Description を使用する:チェック
サイト名:サイト名を入力
ホーム画像:ページがシェアされた際に表示する画像を設定
※facebookのOGP画像は1200×630px、PNG、文字の割合が20%以下
facebookOGPシュミレーター↓正しく表示されるかどうかをテストしてくれます。
https://ogimage.tsmallfield.com/
Select OG:Image Source:Default Image
画像が見つからない場合はデフォルトを使用:チェック
デフォルトの OG:Image:デフォルトで表示したい画像を設定
【Social Profile Links】
Social Profile Links:TwitterやFacebook、InstagramのプロフィールのURL。複数ある場合は一行ごとに記述します。
Person or Organization?:個人か組織かを選択
関連付けられた名前:名前を入力
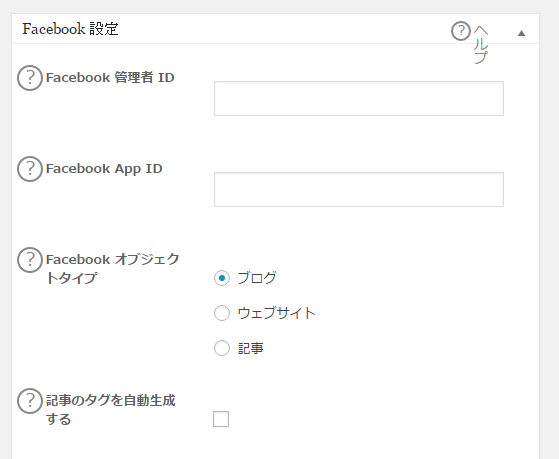
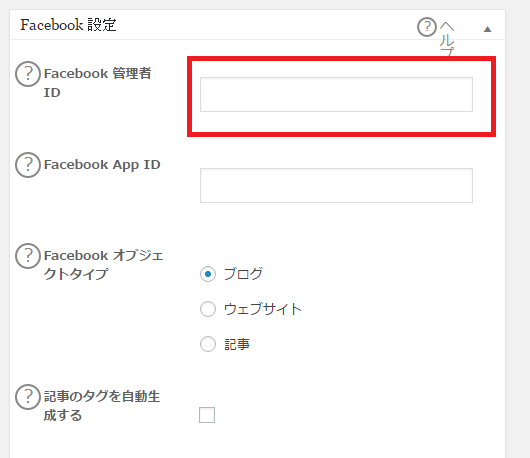
【Facebook設定】
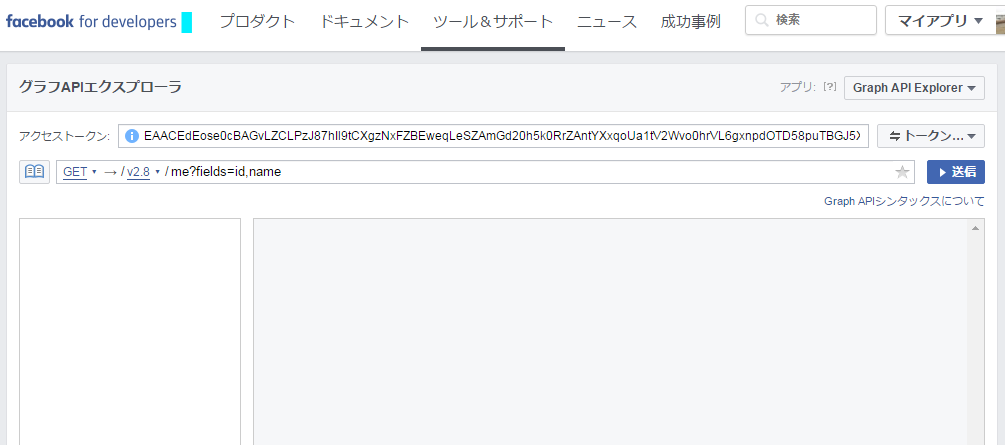
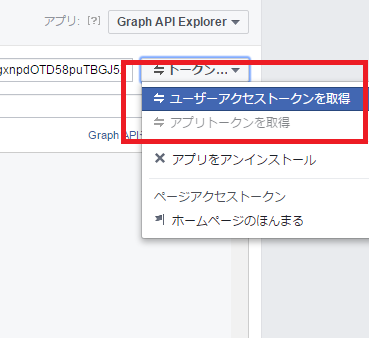
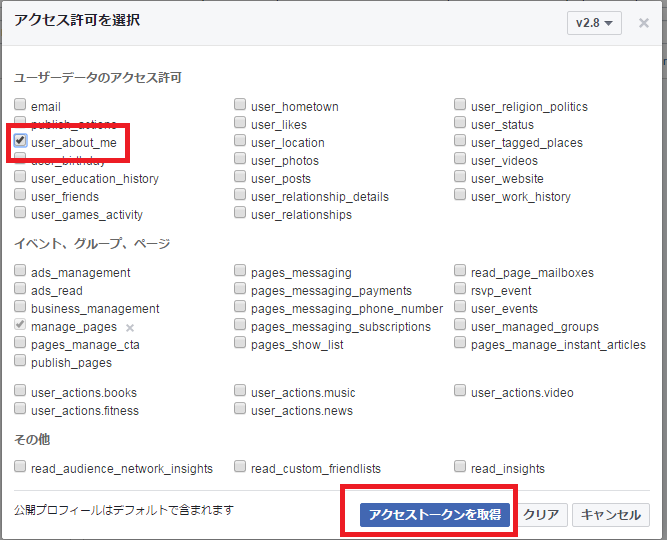
①Facebook 管理者IDの取得
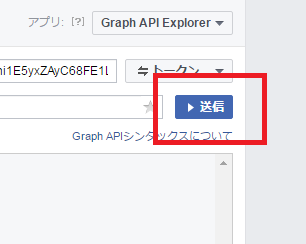
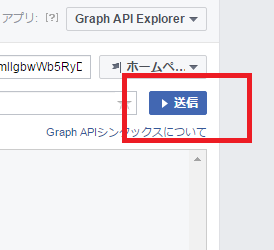
Find my Facebook ID
httpss://findmyfbid.com/
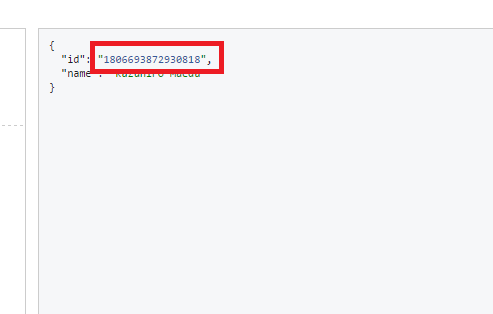
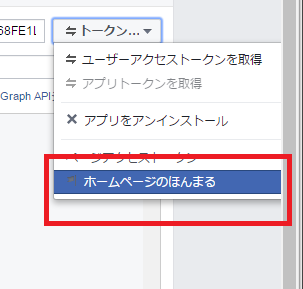
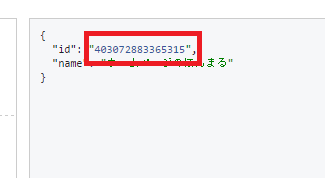
上記URLのページに自分のプロフィールURLを入れて、Facebook管理者IDを取得します。
※Facebookのプライバシー設定でプロフィールへのリンクを許可してください。
設定>プライバシー>私を検索できる人>Facebook外の検索エンジンによるプロフィールへのリンクを許可しますか→はい
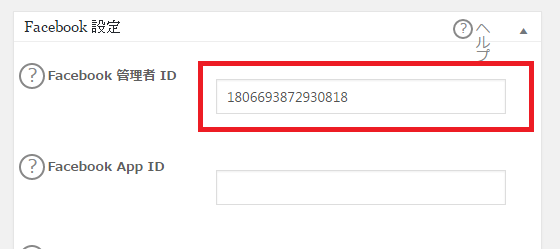
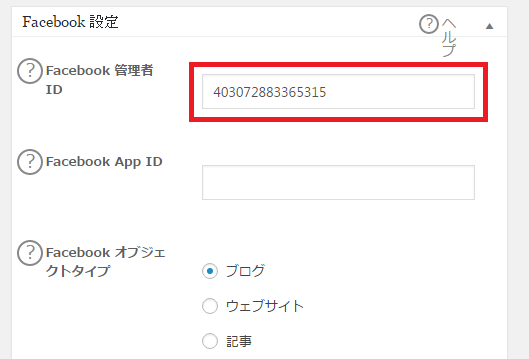
Facebook 管理者 ID:上記で取得した管理者IDを入力
Facebook App ID:空でもよい。
Facebook オブジェクトタイプ:ブログにチェック
記事のタグを自動生成する:チェック
記事のタグにキーワードを使用:チェック
記事のタグにカテゴリーを使用:チェック
Use Post Tags In Article Tags:チェック
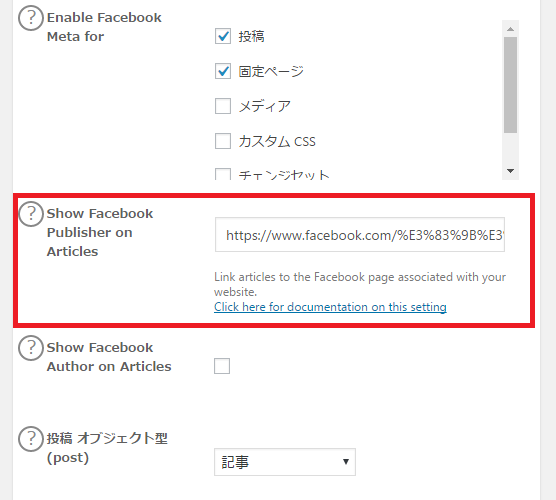
Enable Facebook Meta for:投稿と固定ページにチェック
Show Facebook Publisher on Articles:FacebookプロフィールページのURLを入力
Show Facebook Author on Articles:チェック
投稿 オブジェクト型:記事
固定ページ オブジェクト型:記事
【Twitter 設定】
Twitter関連の設定です。
『Twitter ドメイン』にはWebサイトのドメインを入力する。(URLから https:// を除いたもの)
デフォルトTwitterカード:要約の大きい画像
Twitterサイト:Twitterアカウントを@付きで入力
Twitter 投稿者を表示:チェック
Twitterドメイン:WebサイトのURLをhttps://
をつけずに入力
【ソーシャルメタ情報をスキャン】
ここまでに設定したSNS関連の設定を他のプラグインで行っているなら『いますぐスキャン』をクリックします。All in One SEO Packのみで設定を行っているならスキップしてください。
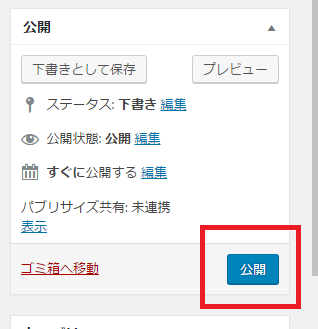
最後に設定を更新をクリックします。
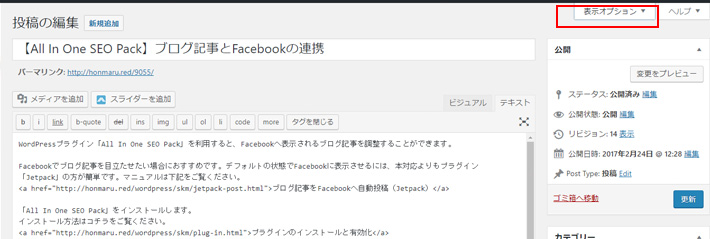
■投稿ページでの設定
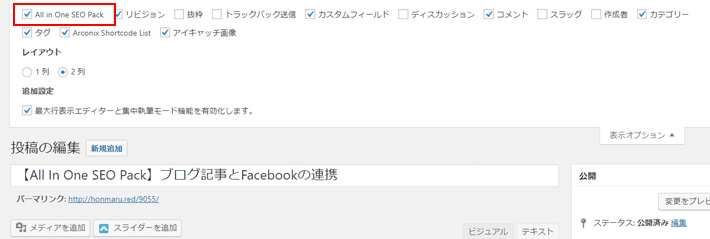
最初にページ上部のタグ「表示オプション」をクリックしてAll in one SEO Packにチェックが入っていることを確認します。


設定はページ下部で行う
【メイン設定】
タイトル:検索結果で表示される記事のタイトルを設定しよう。記事タイトルと同じで構わない場合は入力しなくていい(デフォルトで記事タイトルが設定されるようになっている
ディスクリプション:記事の説明。ページの内容などを簡潔に(160字以内)入力
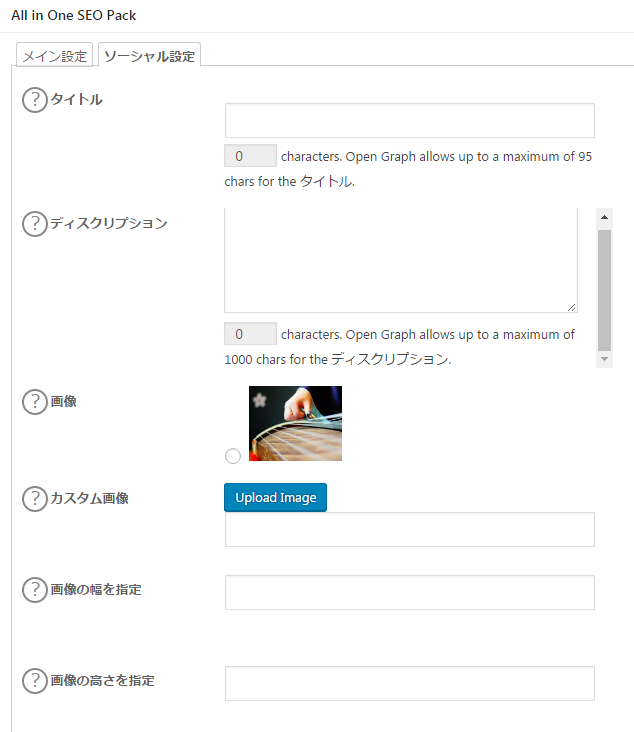
【ソーシャル設定】
タイトル・ディスクリプションともメイン設定と同じ
記事のサムネイル画像
記事がSNSでシェアされる際に表示される画像を設定する
※2016年5月時点での情報
クローラーの検索条件はたびたび変更されるので、上記設定は定期的にチェックする必要あり。
WEBマスターツールとは
自分のサイトがGoogleの検索上、どのように検索ロボットに見られているかを知る事が出来るツール。
サイト上の重大な問題点・HTMLタグの状況やGoogle検索結果でのクリック状況、クローラーが発見したURLエラーなど、Google側からみた自分のサイトを知ることができます。
WEBマスターツールへの登録にはGoogleアカウントが必要です。
GoogleWEBマスター
httpss://www.google.com/intl/ja_jp/webmasters/#?modal_active=none
All in One SEOはWEBマスターツールがなくても設定はできますが、ウェブマスターツールを登録することによってAll in One SEOで設定したSEO対策が有効に働いているかを知ることができます。
一般設定内の「Google設定」や「WEBマスター設定」で上記マスターツールを組み込むことが可能です。