新しい記事を公開した場合、特に何もしなくてもある程度の時間が経過すれば検索エンジンにインデックスされ、
検索エンジンで検索した時に検索結果に表示されるようになります。
この公開からインデックスまでの期間をできる限り少なくするために記事が公開されたり更新された時に更新通知サービスへ更新されたことを通知します。
この更新通知を送ることをPINGを送信するといいます。ここではPINGの送信先を設定する方法について解説します。
PING送信先の指定
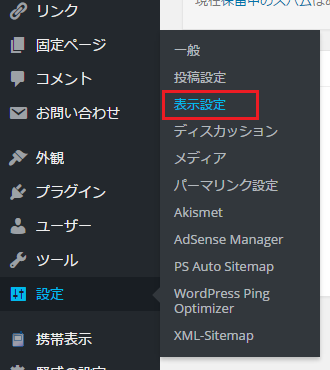
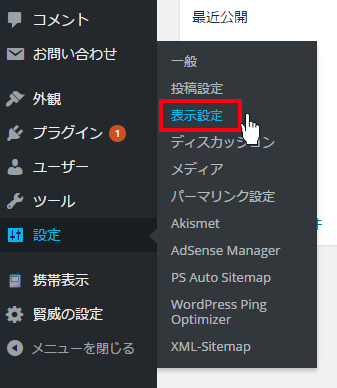
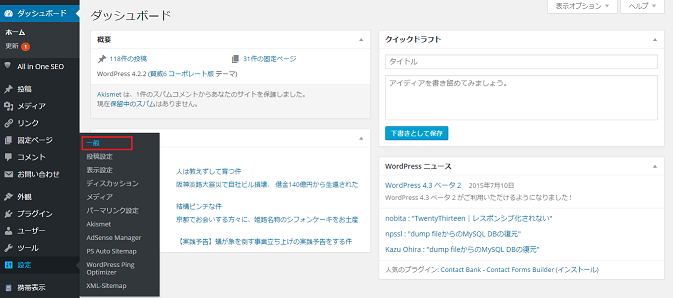
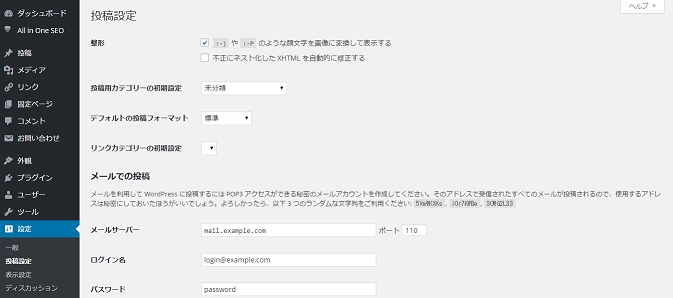
①設定を行うには管理画面の「設定」メニューの中にある「投稿設定」メニューをクリックして下さい。

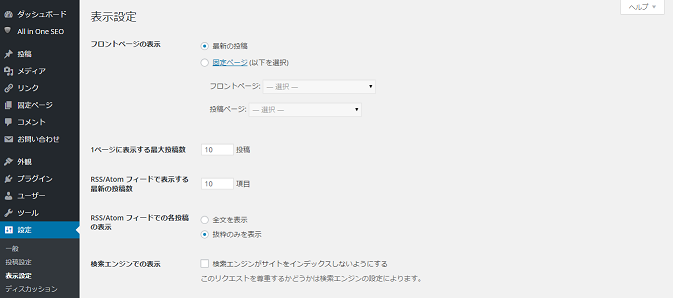
②「投稿設定」画面が表示されます。

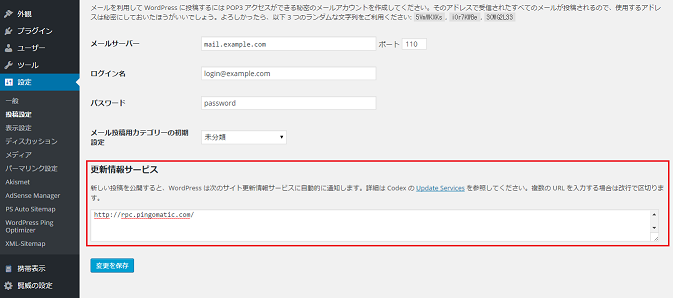
③PINGの送信先は「更新情報サービス」の項目で設定します。
デフォルトでは次のように1つだけが設定されています。

④PINGの送信先としては「更新通知サービス – WordPress Codex 日本語版」などに表示されています。
https://api.my.yahoo.co.jp/RPC2 https://bulkfeeds.net/rpc https://blog.goo.ne.jp/XMLRPC https://blogsearch.google.co.jp/ping/RPC2 https://coreblog.org/ping/ https://ping.bloggers.jp/rpc/ https://ping.blogmura.jp/rpc/ https://ping.cocolog-nifty.com/xmlrpc https://ping.exblog.jp/xmlrpc https://www.blogpeople.net/ping/
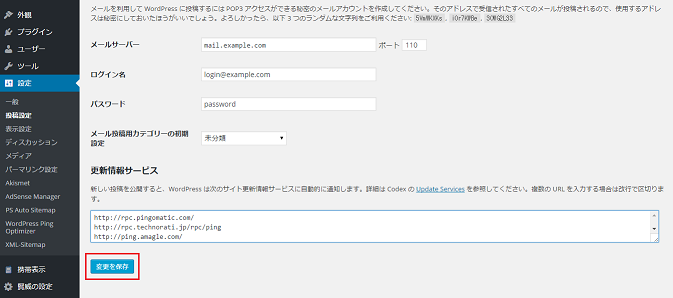
⑤PING送信先を追加したい場合にはテキストエリアに入力して下さい。
複数のPING送信先を追加する場合は改行で区切って下さい。

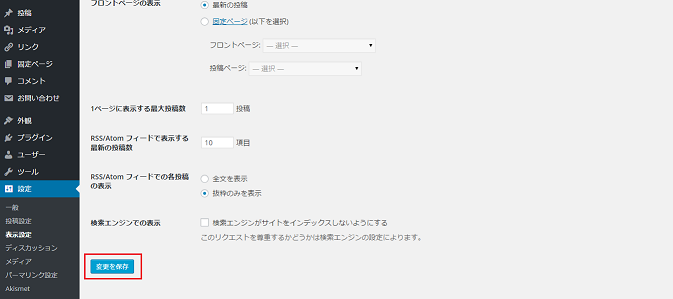
⑥編集が終わりましたら画面左下に表示されている「変更を保存」ボタンをクリックしておいて下さい。
変更内容が反映されます。

WordPressでは記事作成時と更新時にそれぞれPINGが送信されます。