WordPressのテーマは無料のものだけせなく、有料で販売されているものまで世界中で作成され配布されています。
ここでは、テーマを配布しているサイトのご紹介と実際の使い方について解説します。
なお実際に使われる時は各サイトの利用規約などをご自身で確認した上でご利用下さい。
1.WordPress.orgのテーマディレクトリー
2.クリエイターの方がホームページで公開されているオリジナルテーマ
WordPress.orgのテーマディレクトリー
WordPressの公式サイトでもテーマを探すことができます。
⇒ https://wordpress.org/

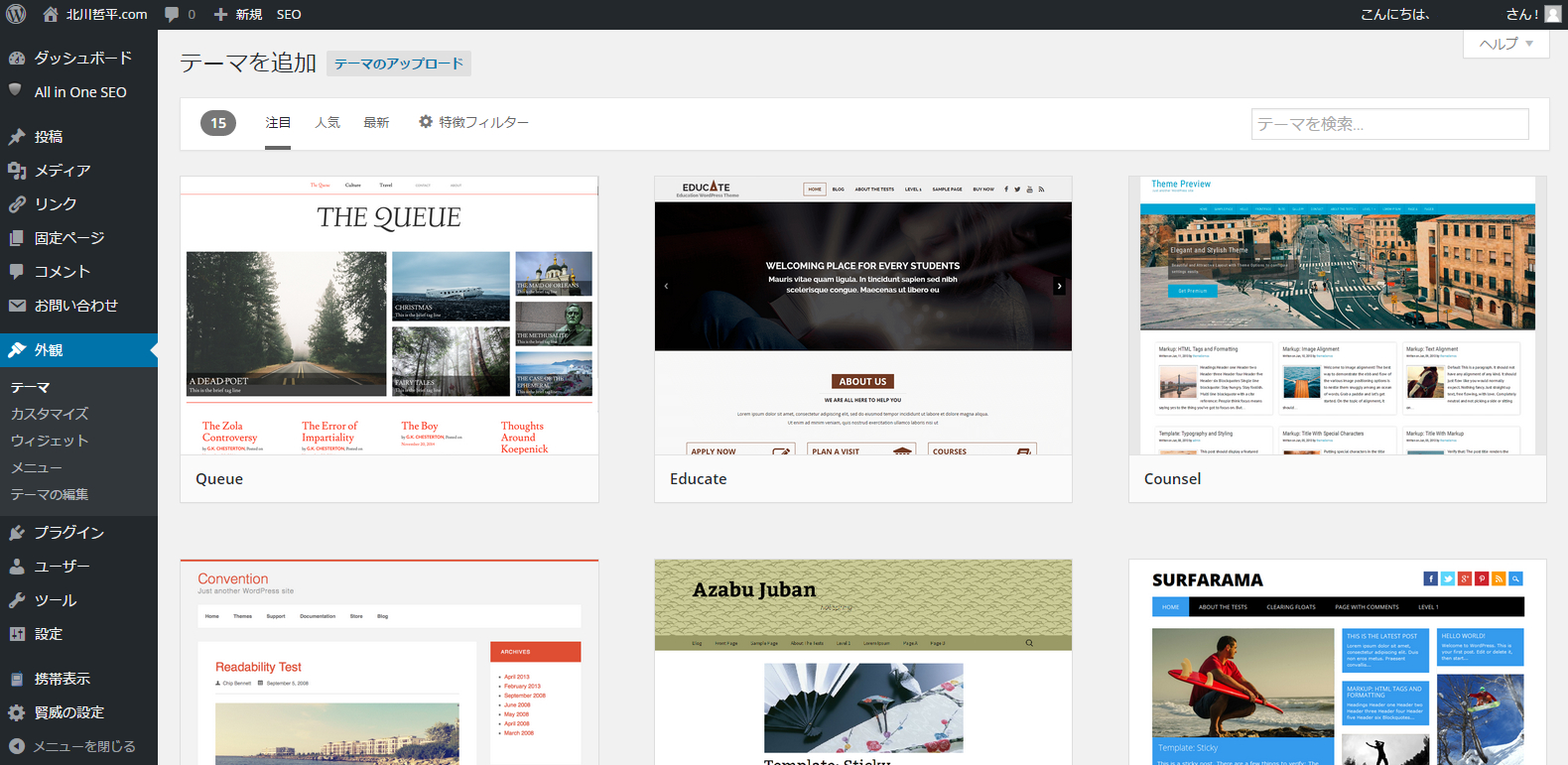
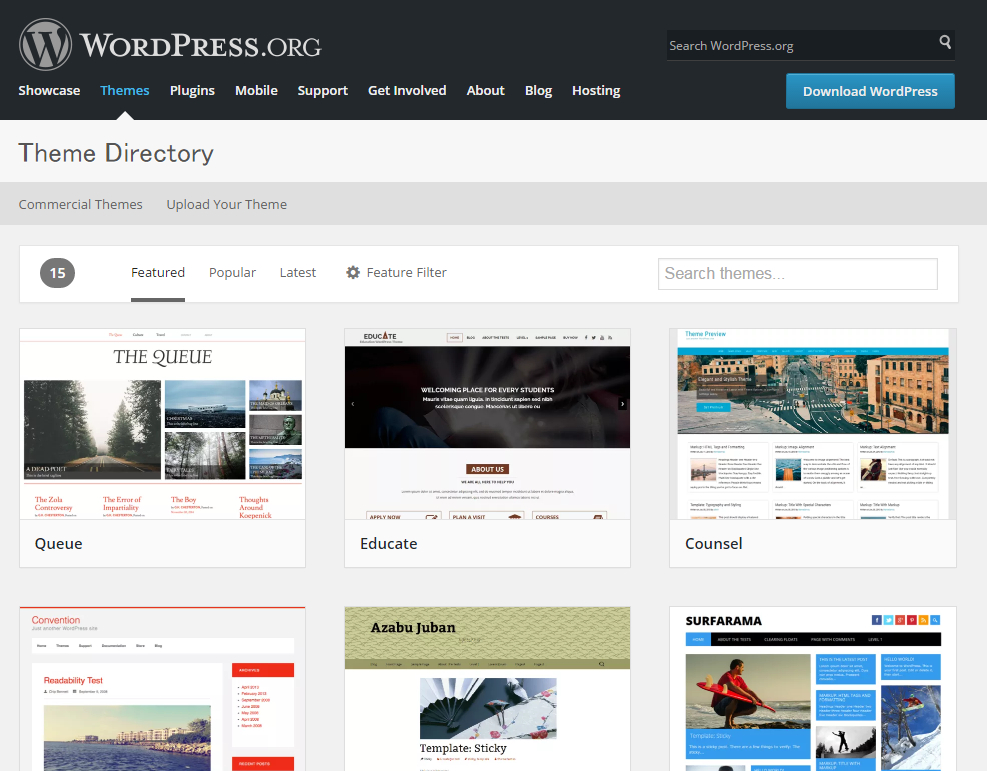
画面上部にある「Themes」と書かれたリンクをクリックして下さい。テーマディレクトリー画面が表示されます。

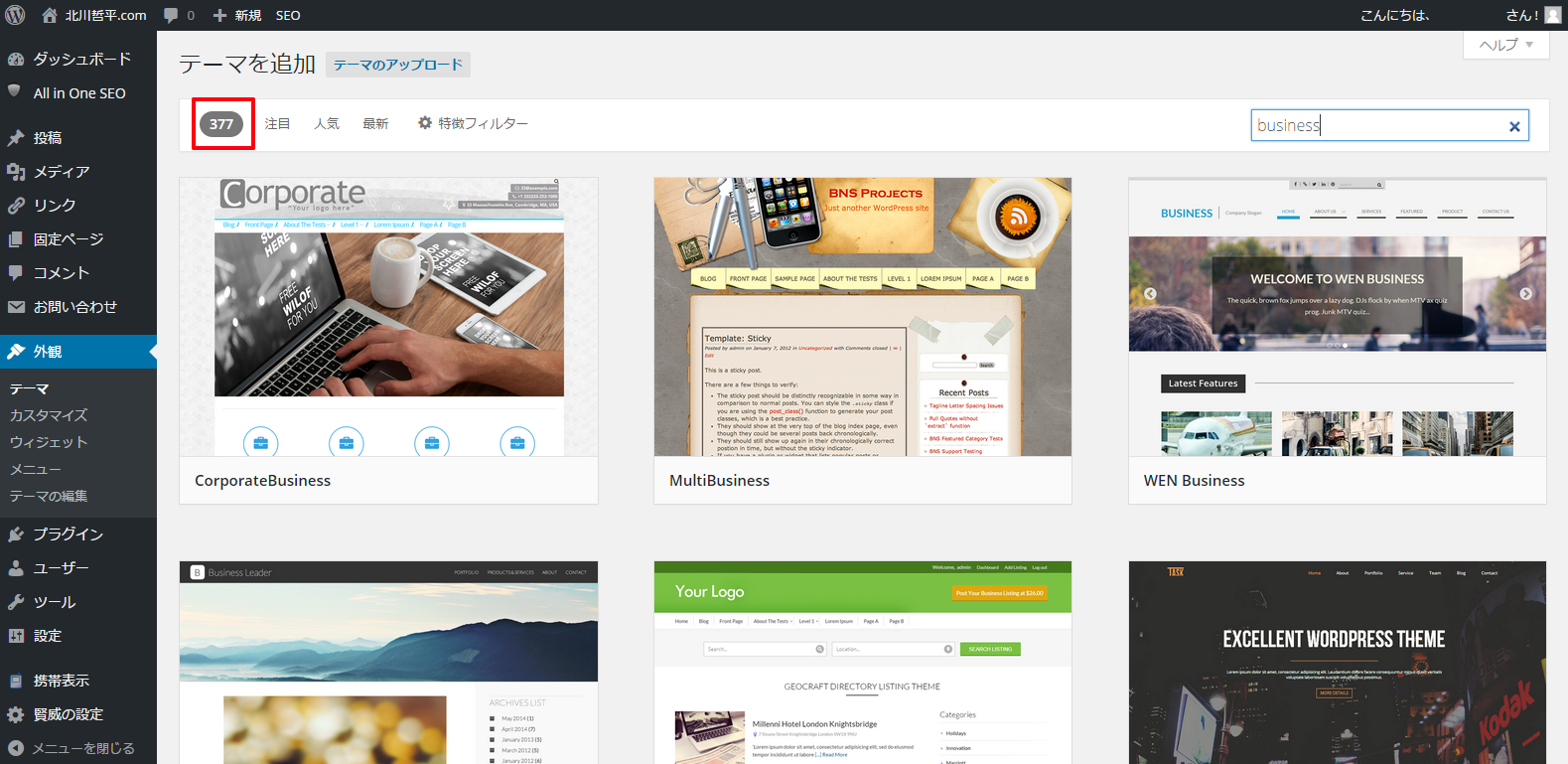
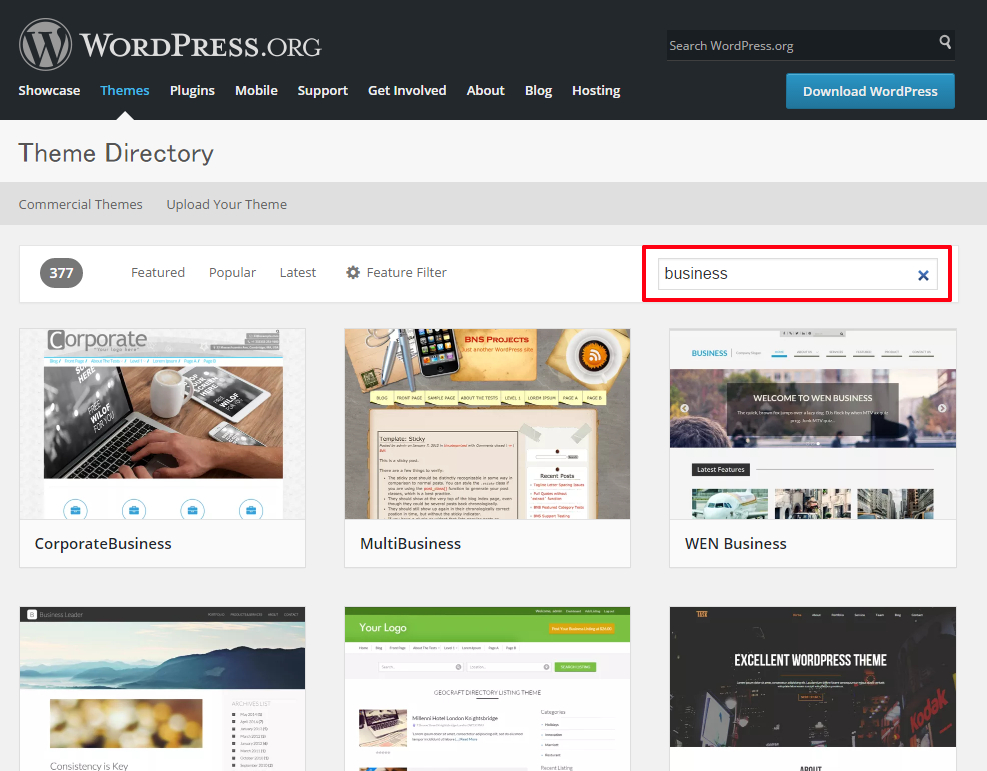
ここで公開されているテーマは無料で利用できます。それでは例として検索ボックスに「business」と入力して下さい。
検索結果が表示されます。

それでは検索結果に表示されたテーマのいずれかをクリックして下さい。
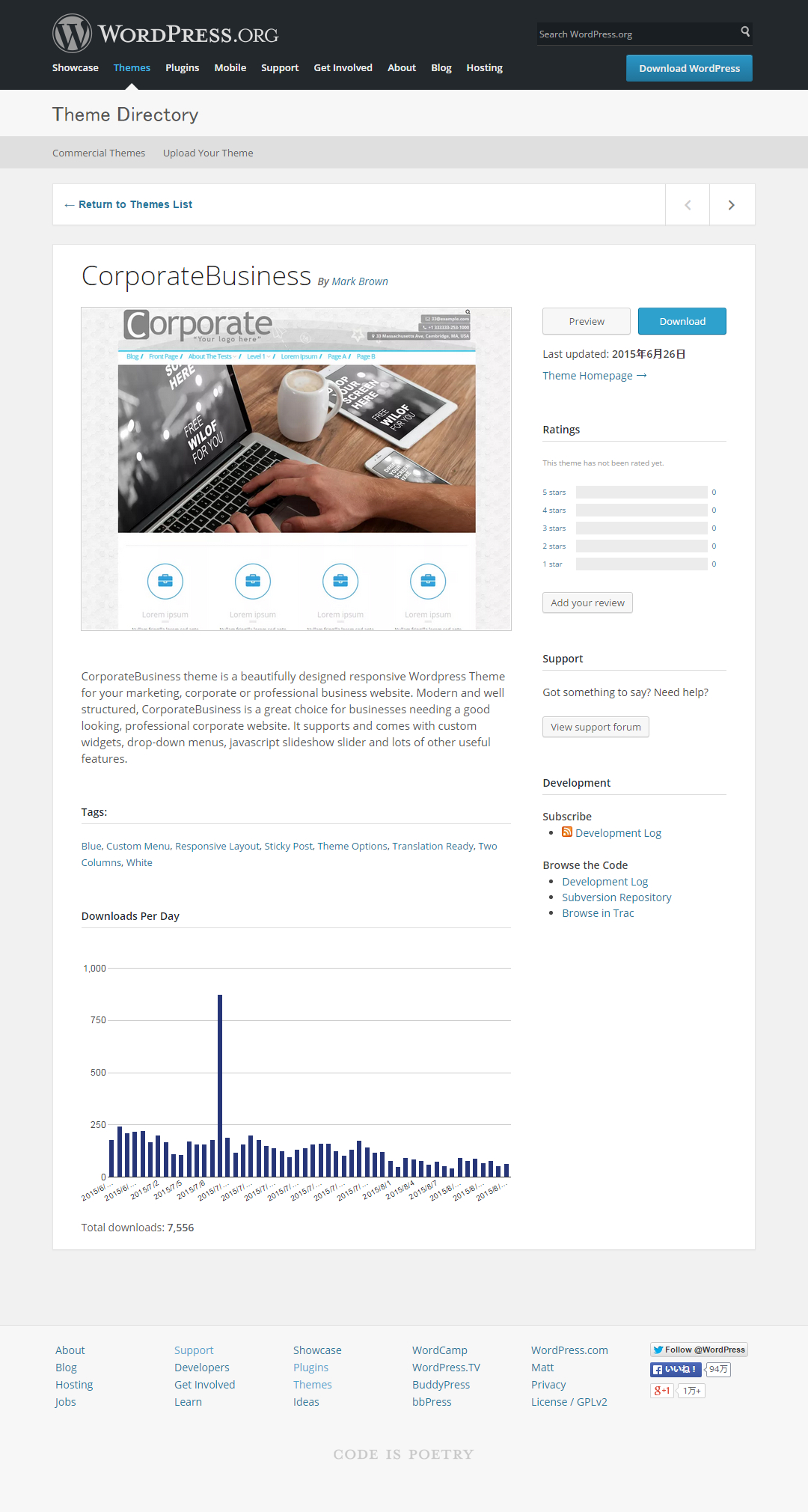
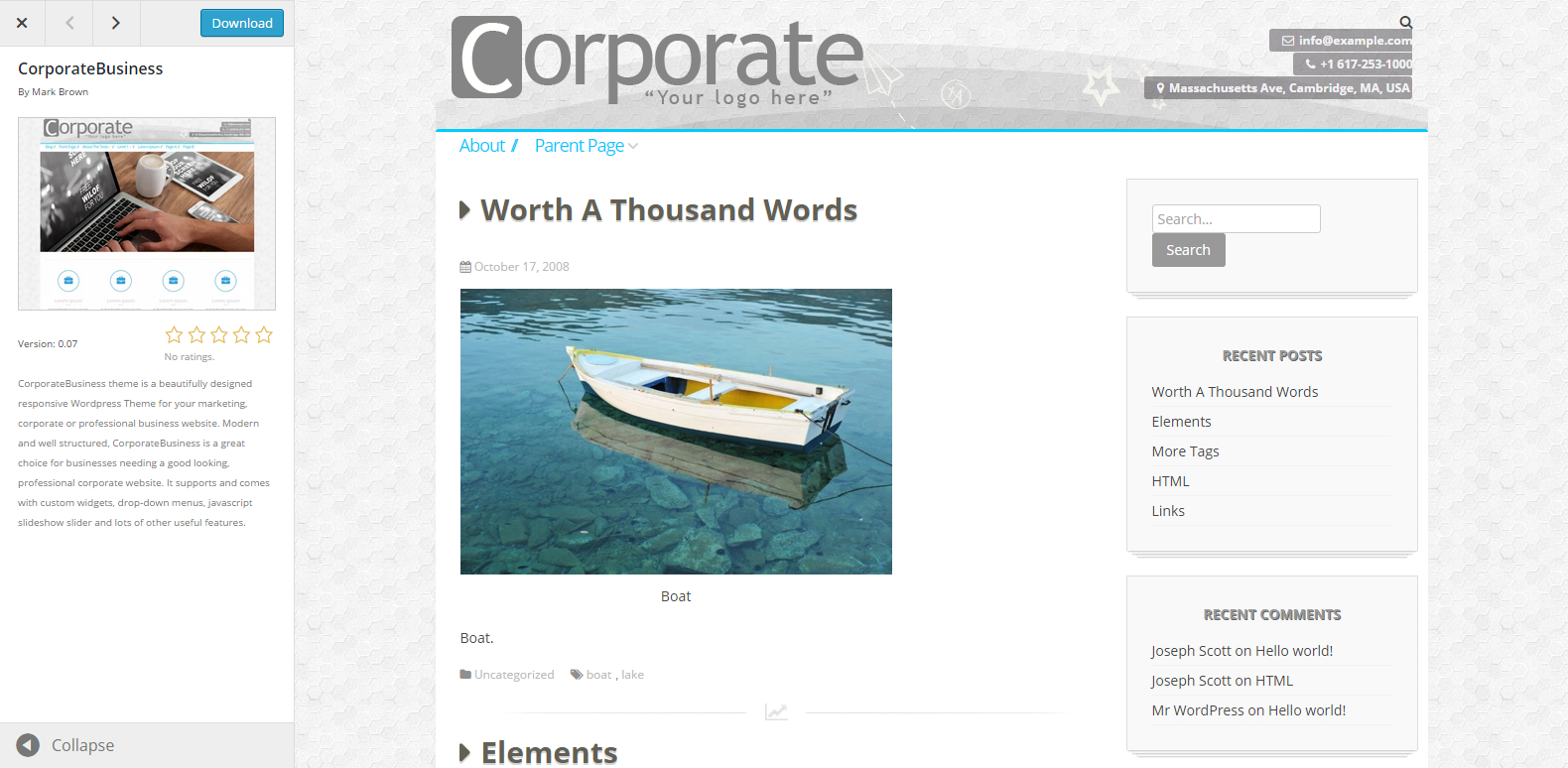
今回は”CorporateBusiness”と書かれたテーマをクリックしました。するとそのテーマに関する情報が表示されます。

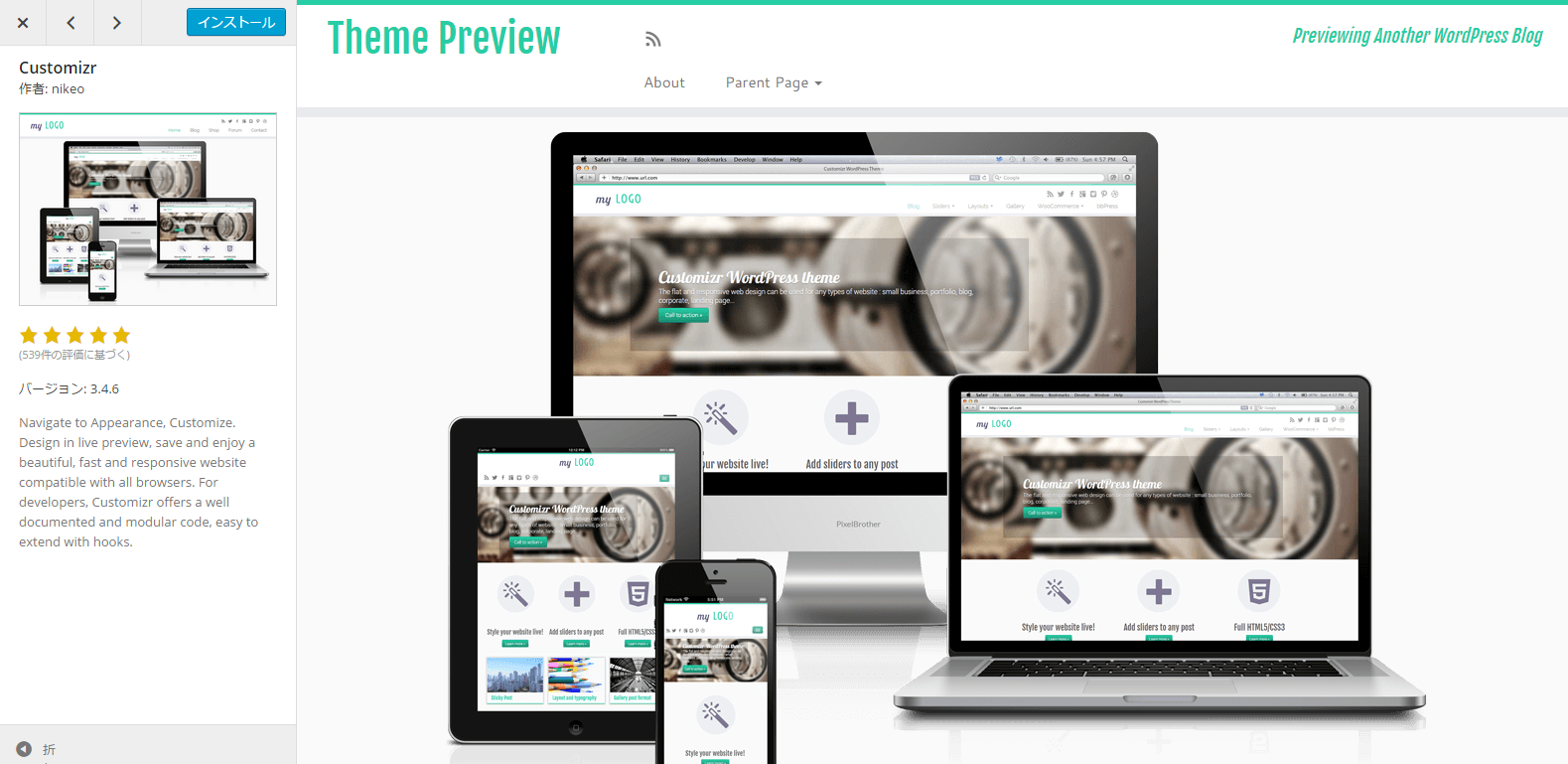
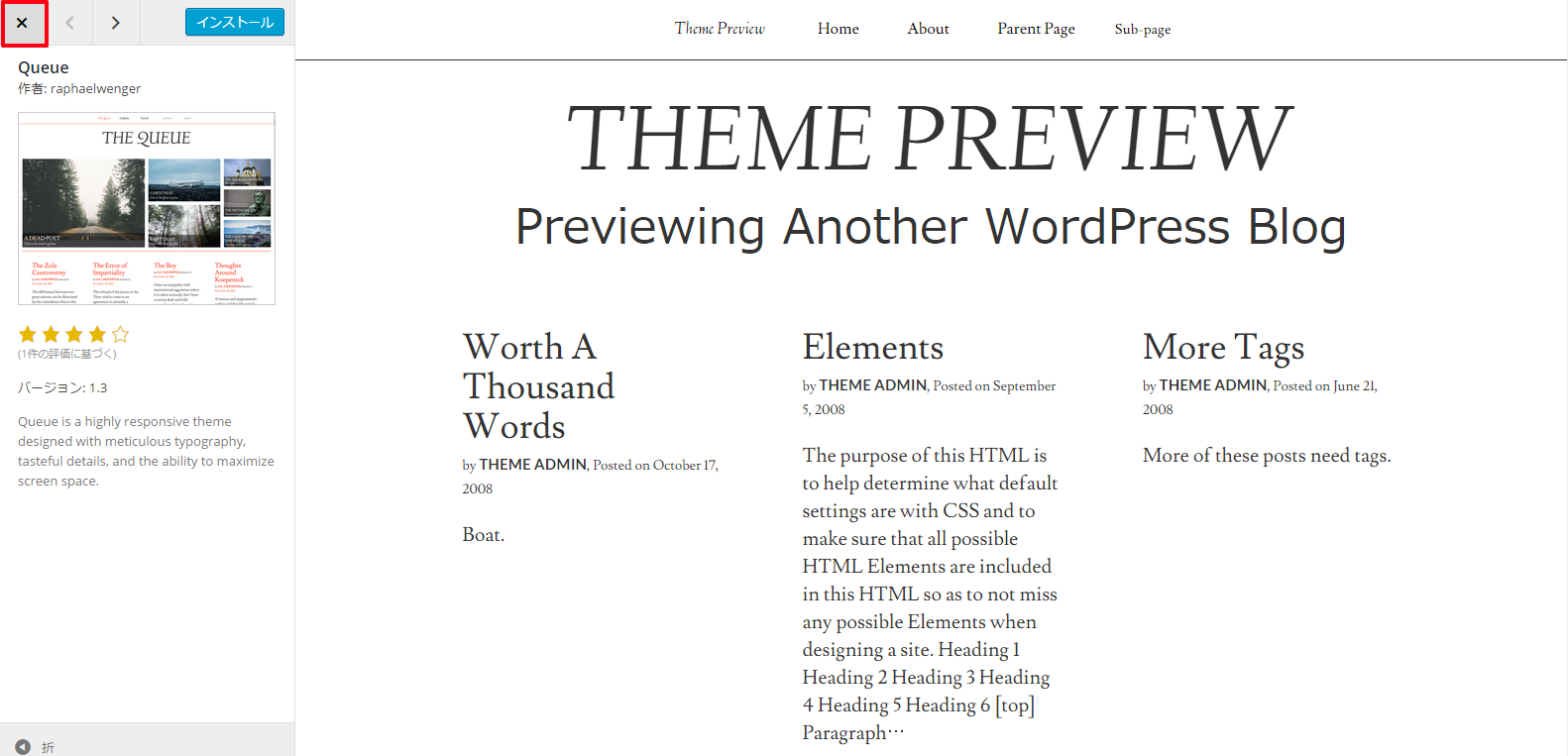
画面右上、「Download」の左にある「Preview」ボタンを押すと、テーマのプレビュー画面が表示されます。

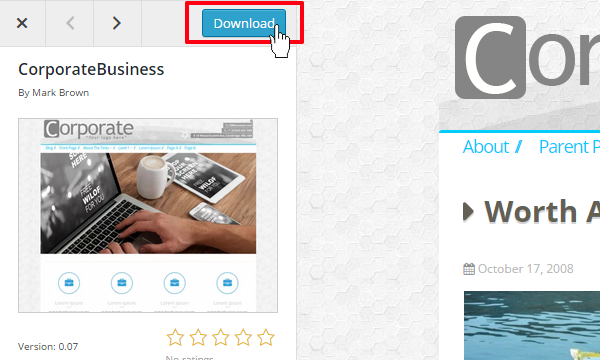
画面左上の「Download」ボタンを押すとテーマのダウンロードが開始されます。

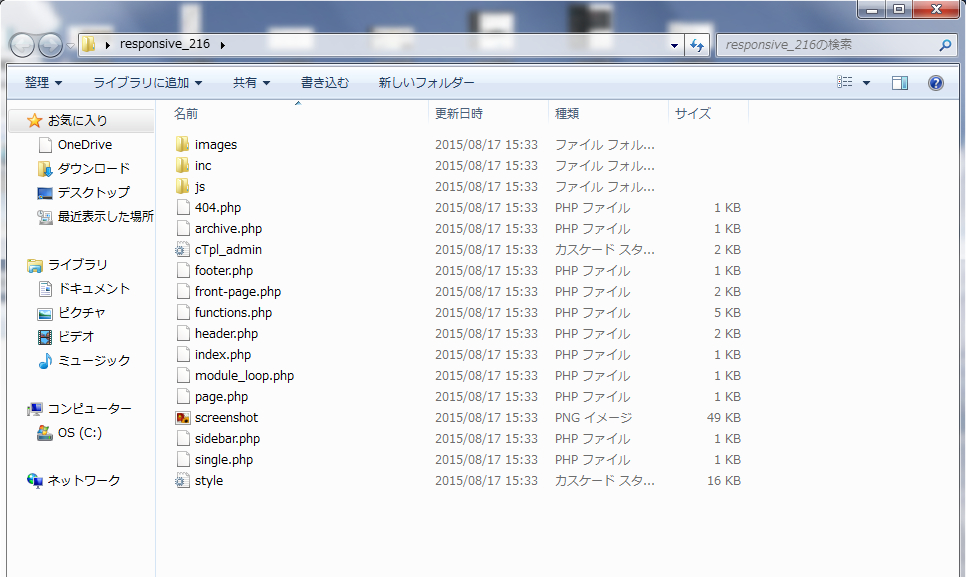
ダウンロードしたファイルはZIPアーカイブのファイルとなっています。
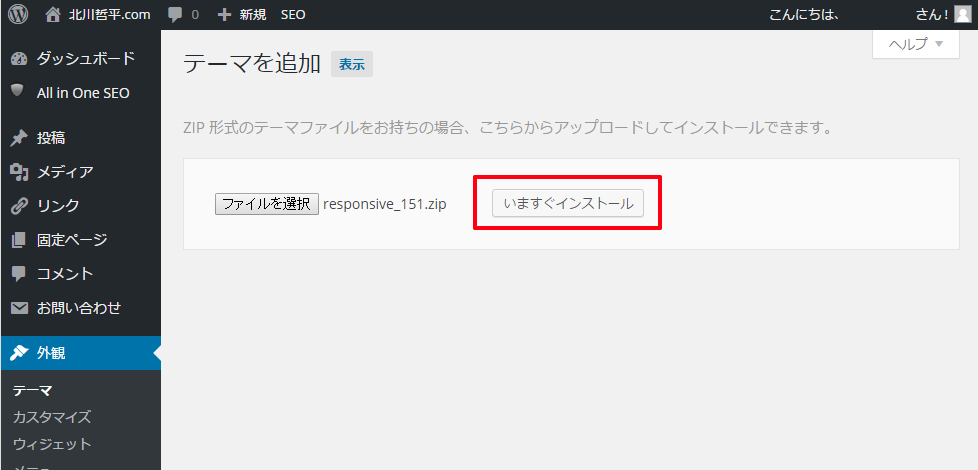
このファイルをインストールすれば先程のテーマをご自分のホームページで利用することができます。(ZIPアーカイブのファイルをインストールする手順については「ZIPアーカイブを手動でインストール」をご参照下さい)。
クリエイターの方がホームページで公開されているオリジナルテーマ
テーマのギャラリーサイトなども数多くありますが、クリエイターの方がご自身で作成したオリジナルテーマをホームページなどで公開されている場合もあります。今回はWebクリエイターボックスさんのホームページで公開されているテーマについてご紹介します。
⇒ https://www.webcreatorbox.com/webinfo/free-wordpress-theme-new-world/

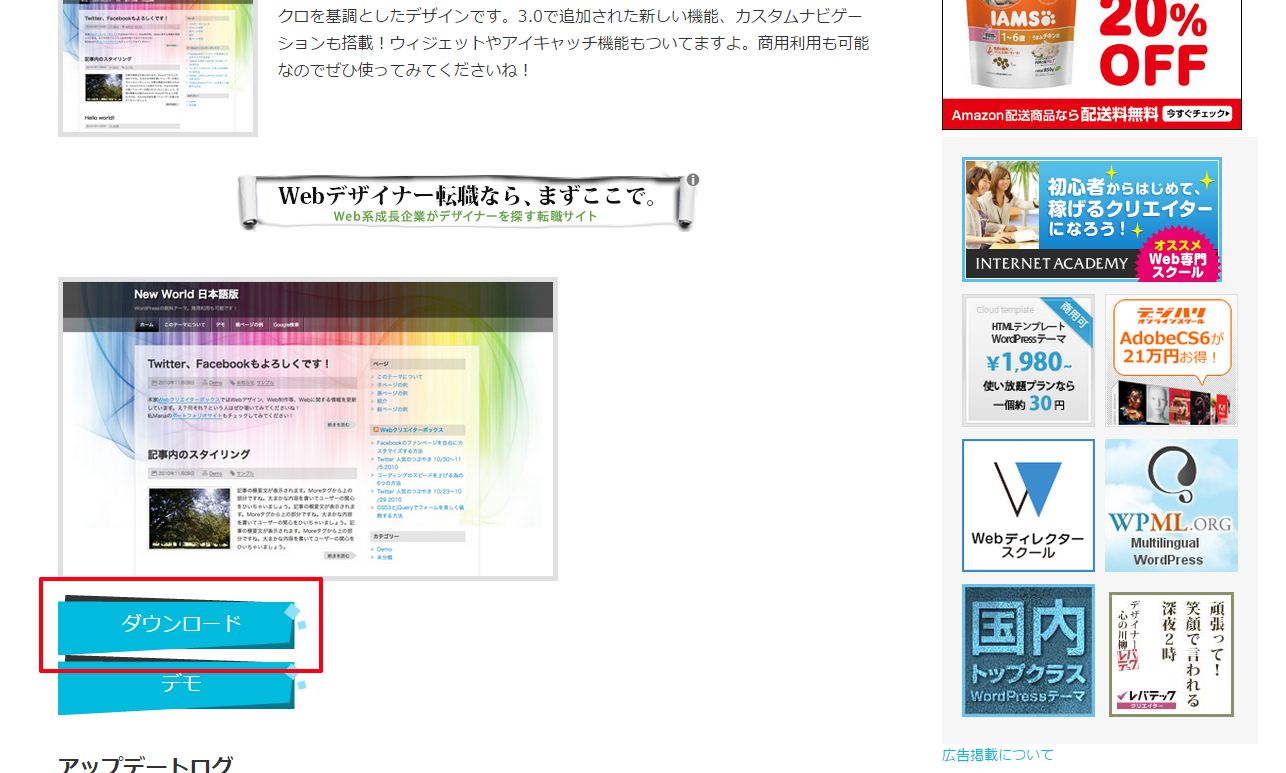
配布されているテーマは1つだけですので、ダウンロードと書かれたリンクをクリックして下さい。すぐにテーマのZIPアーカイブファイルがダウンロードされます。

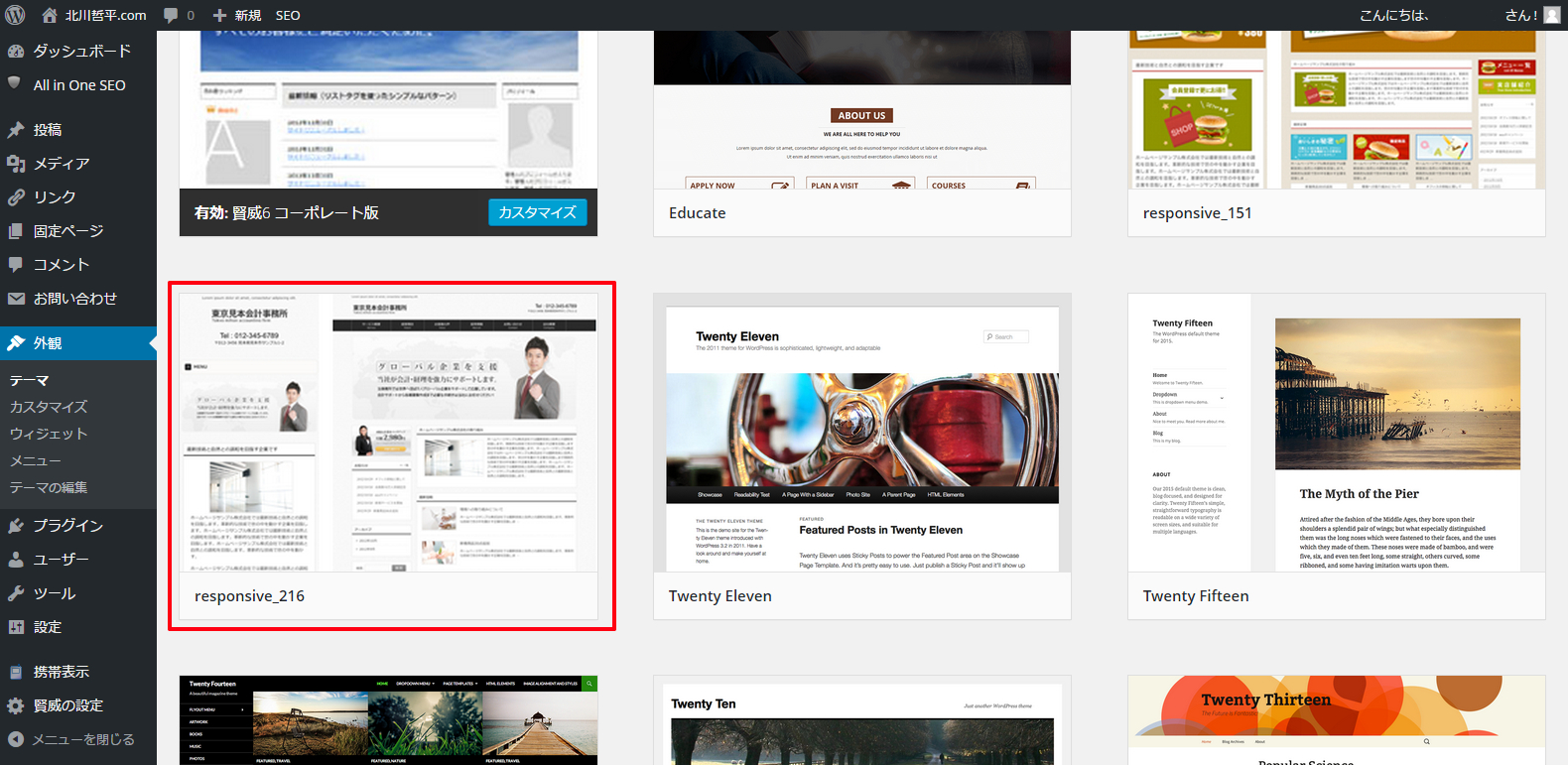
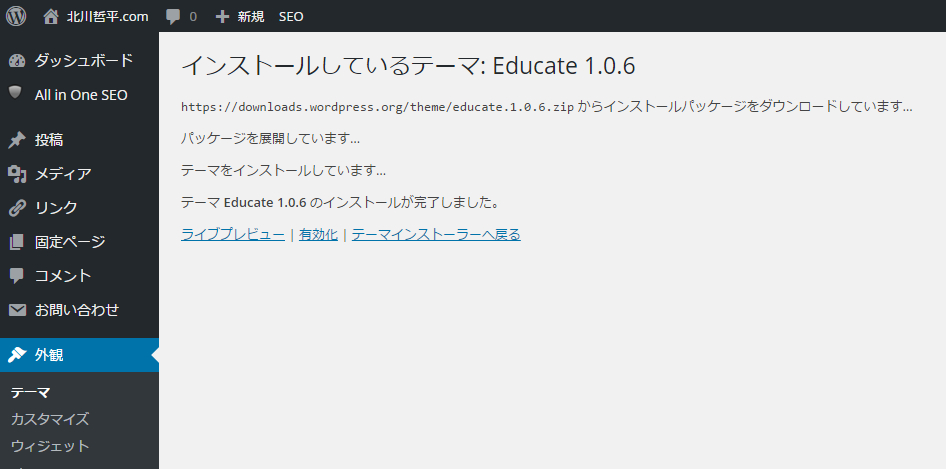
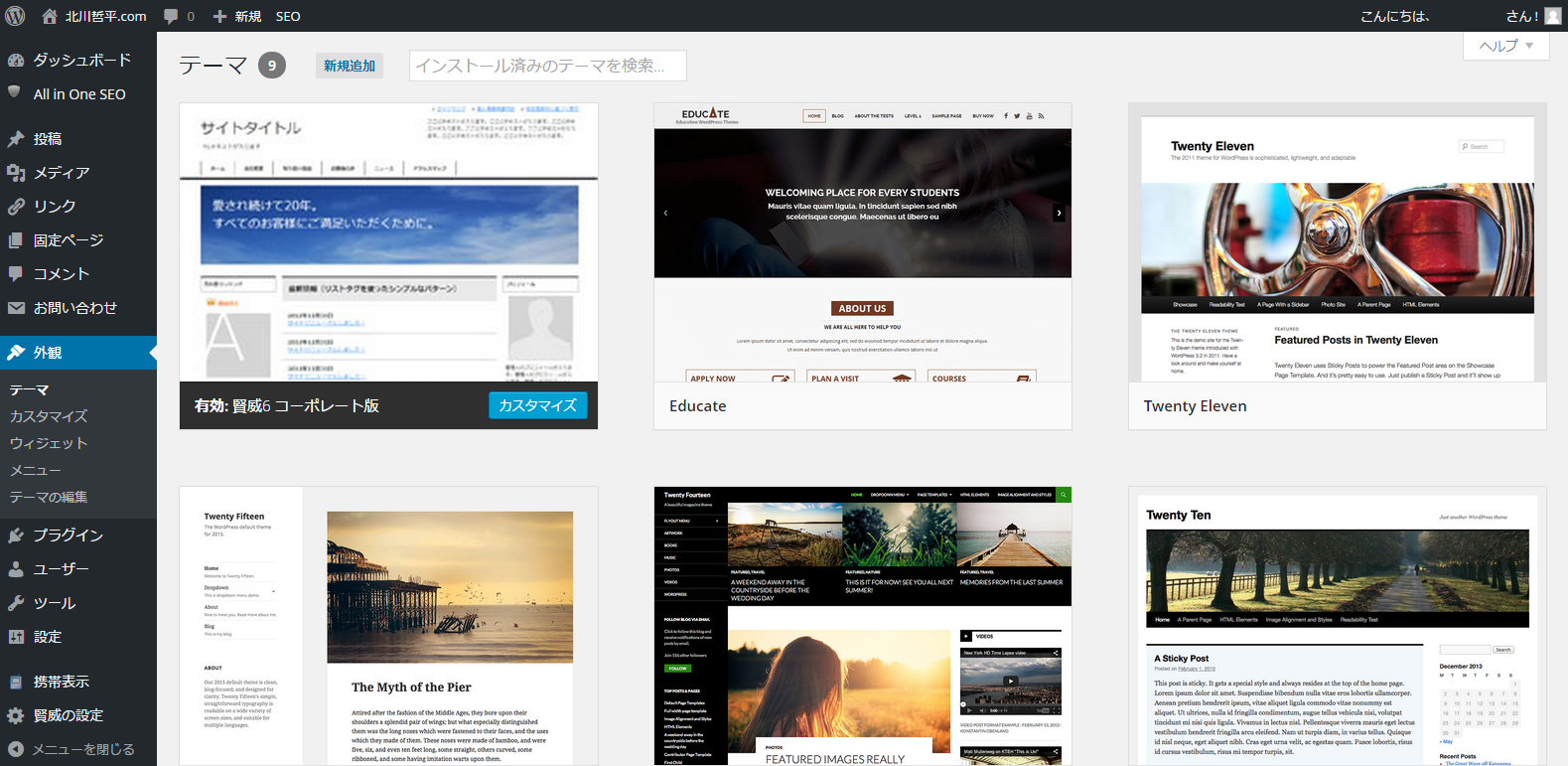
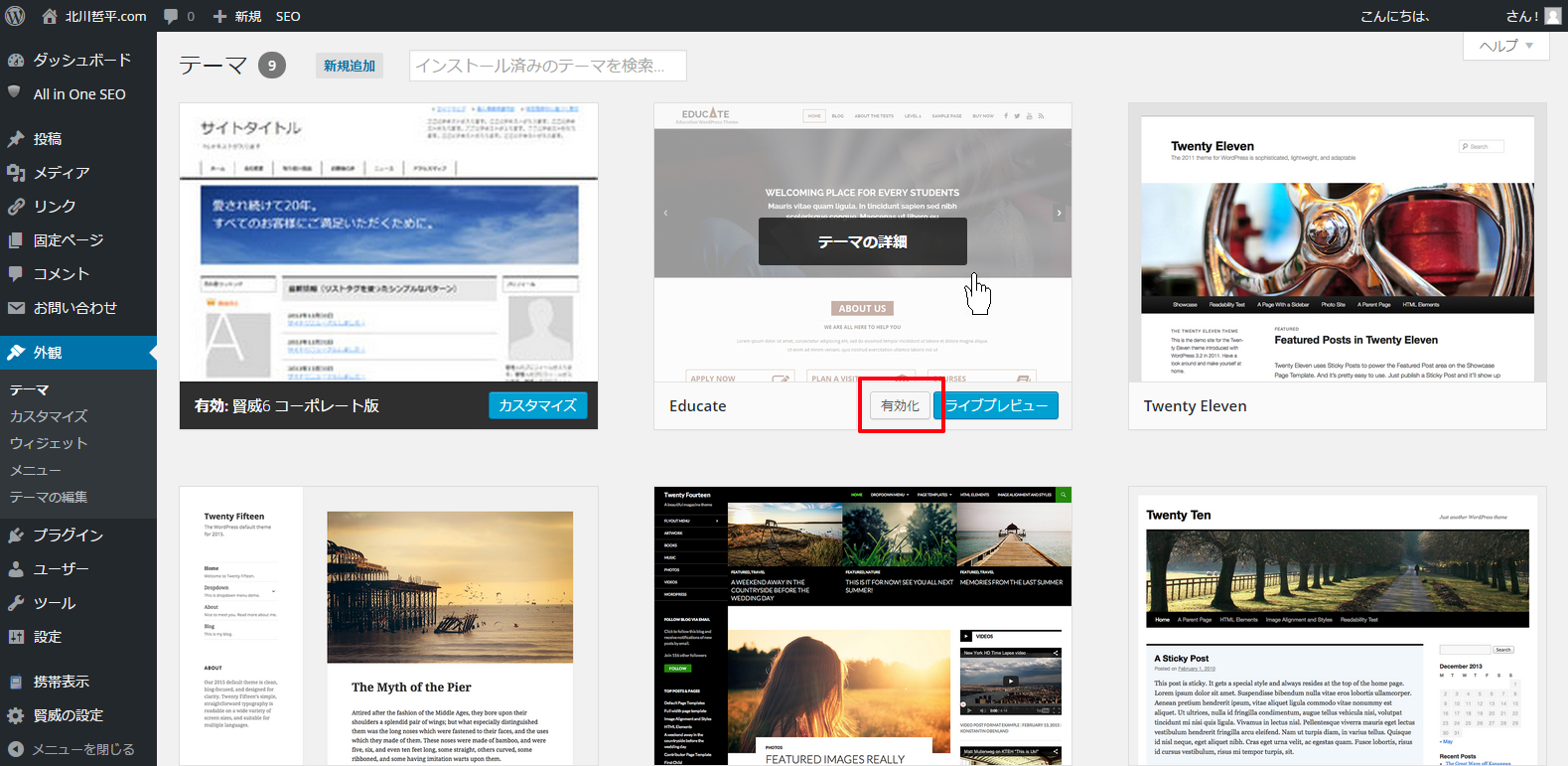
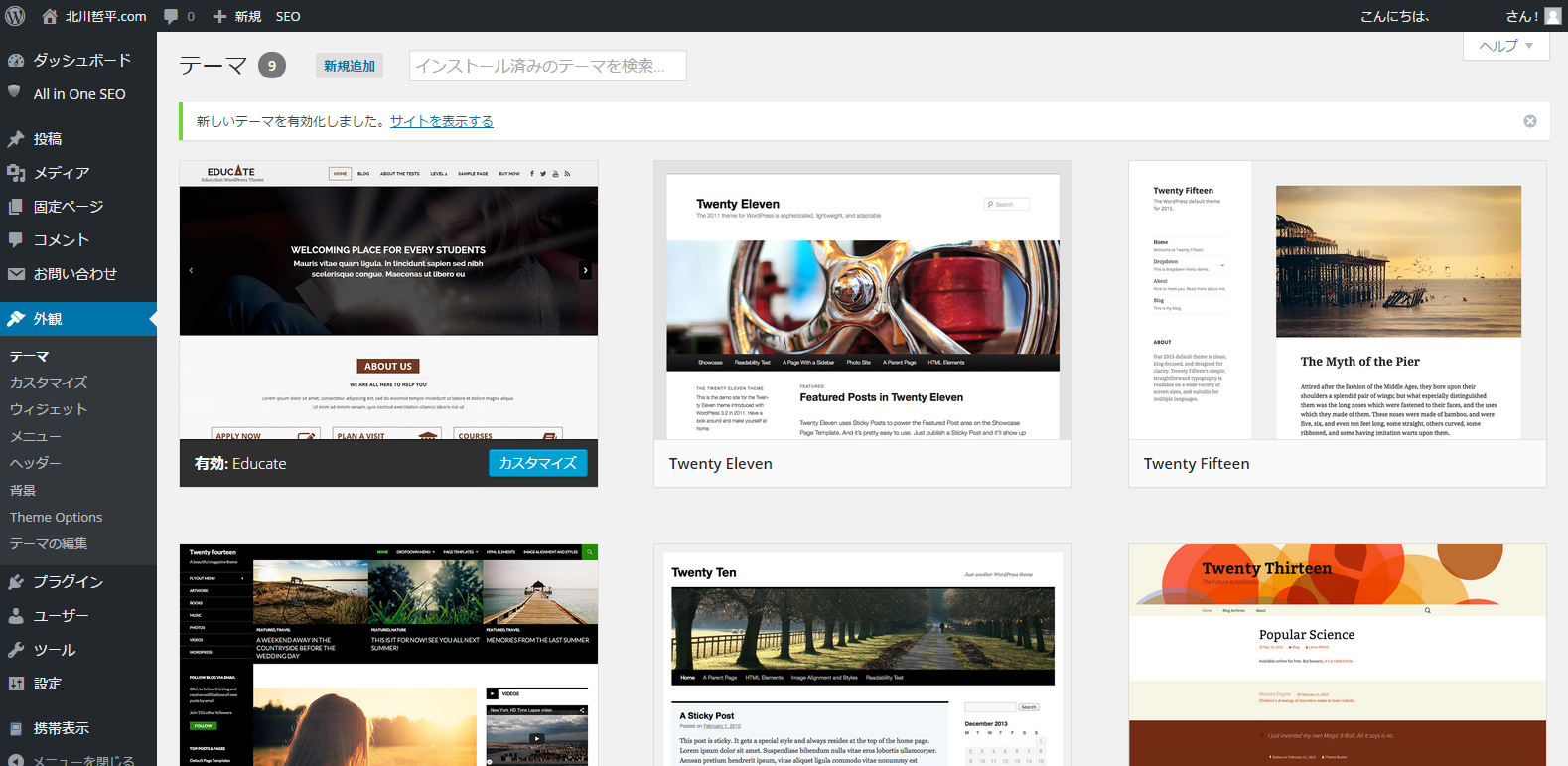
ZIPアーカイブを使ったテーマのインストールは先に記載させて頂いた通りです。今回は実際にテーマをインストールした上で有効にしてみました。

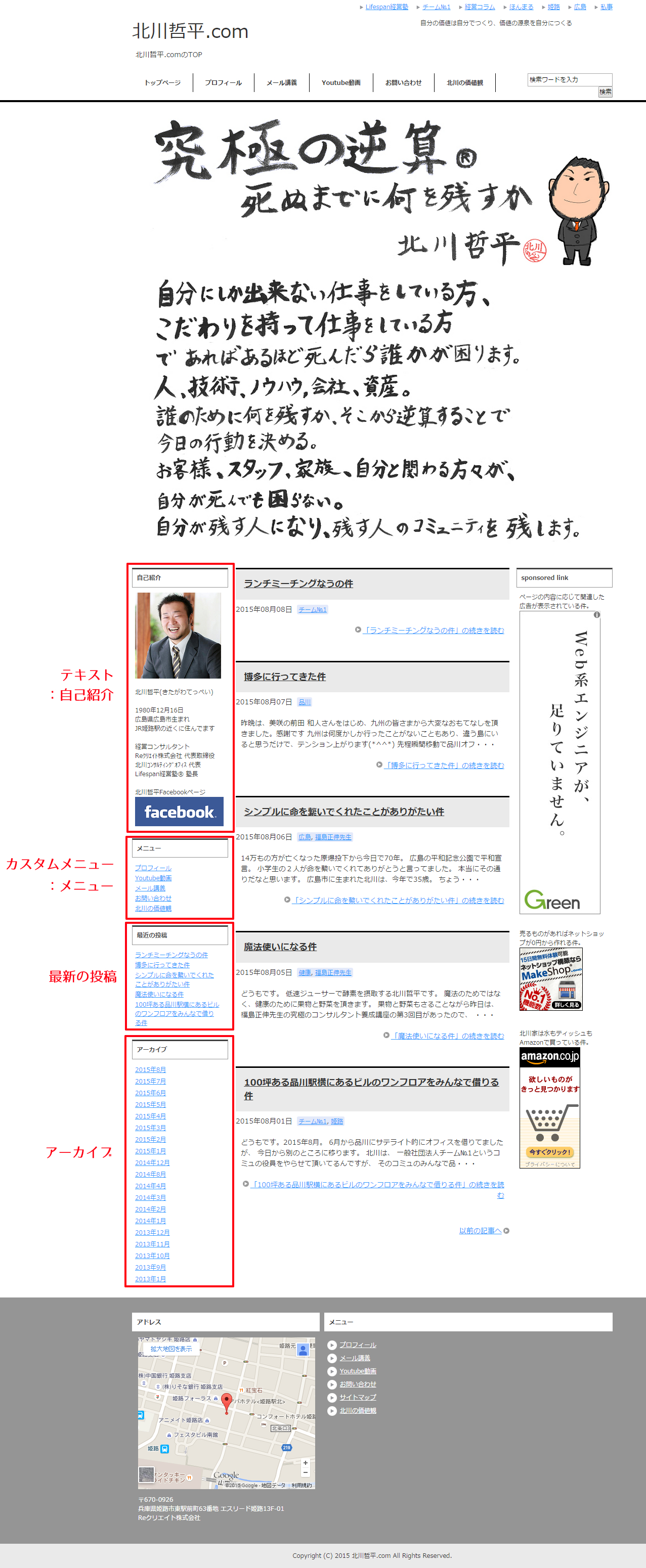
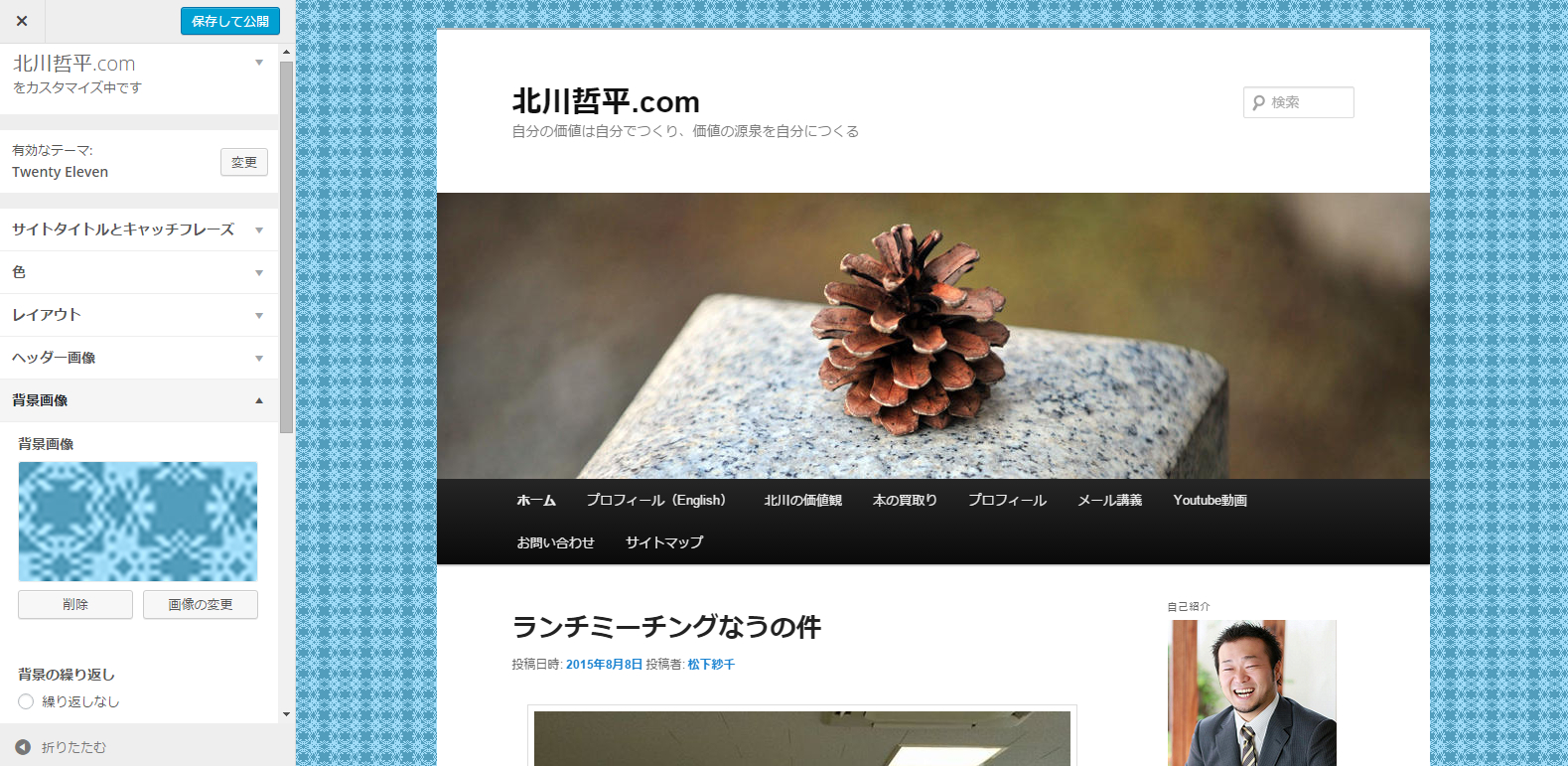
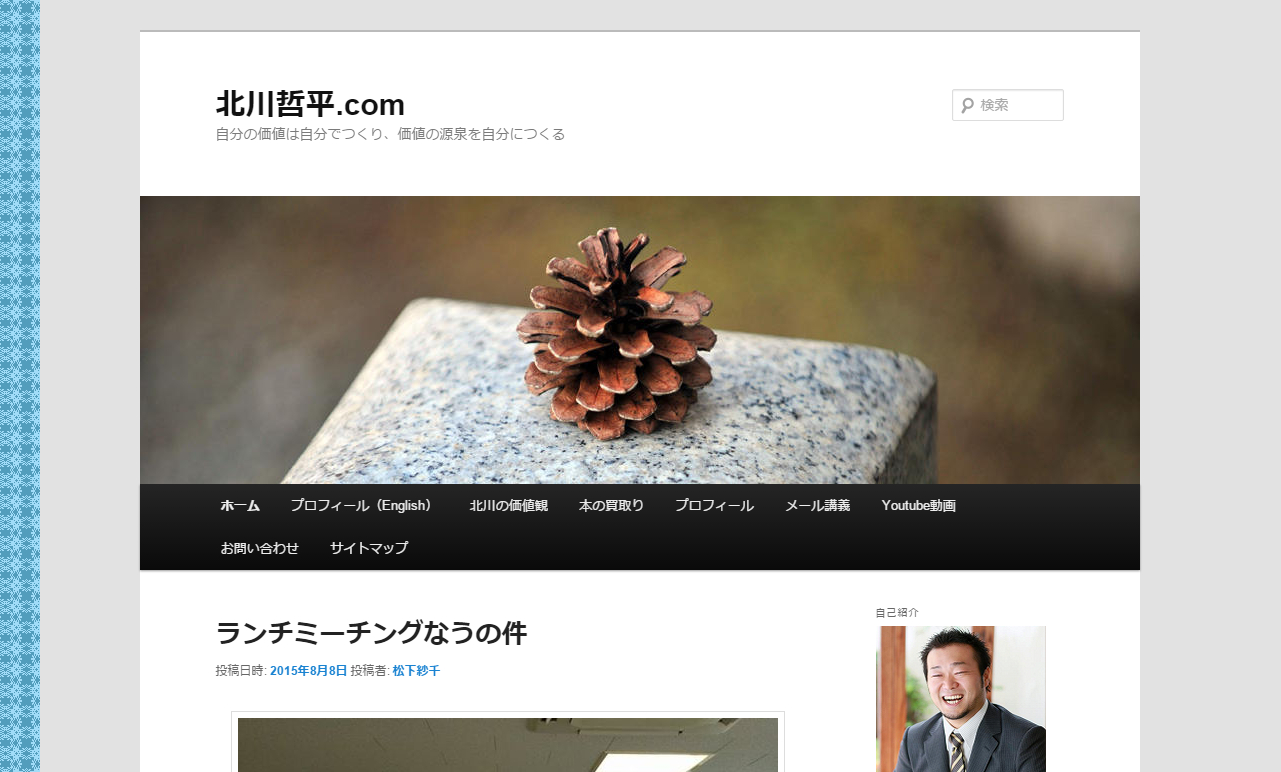
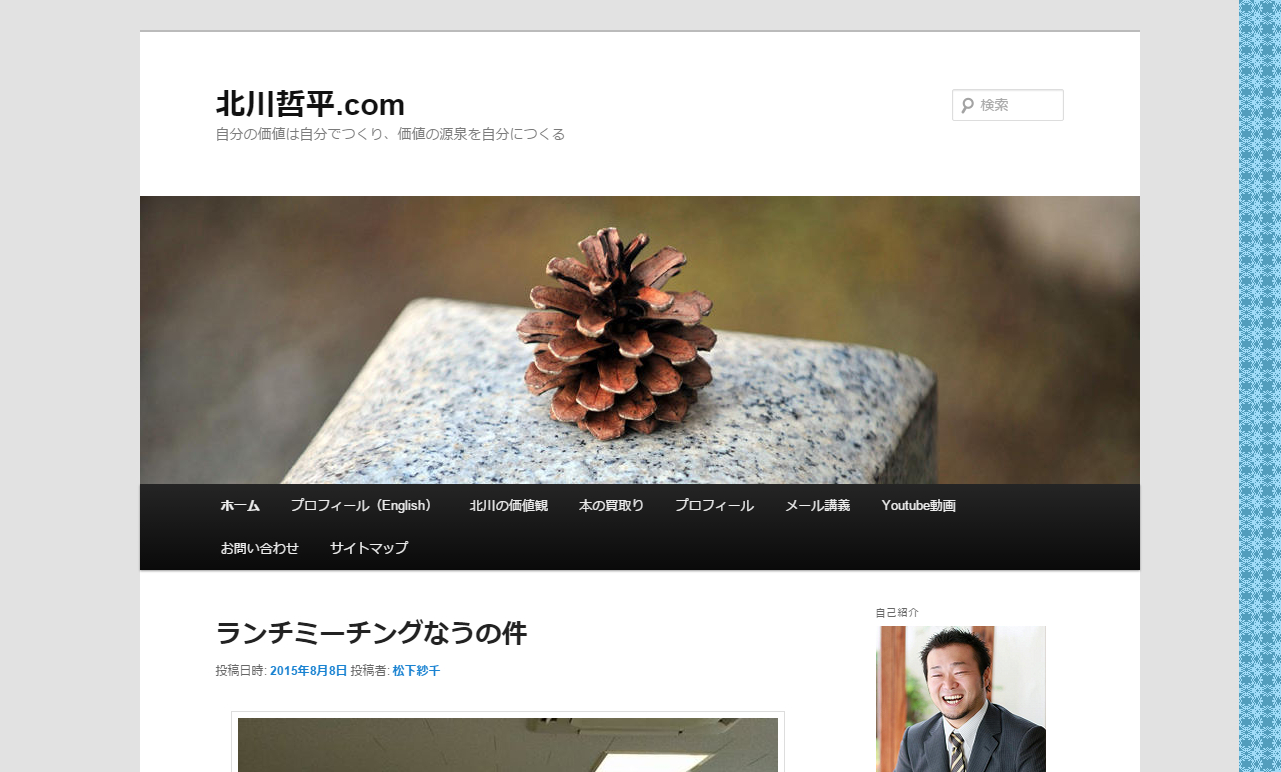
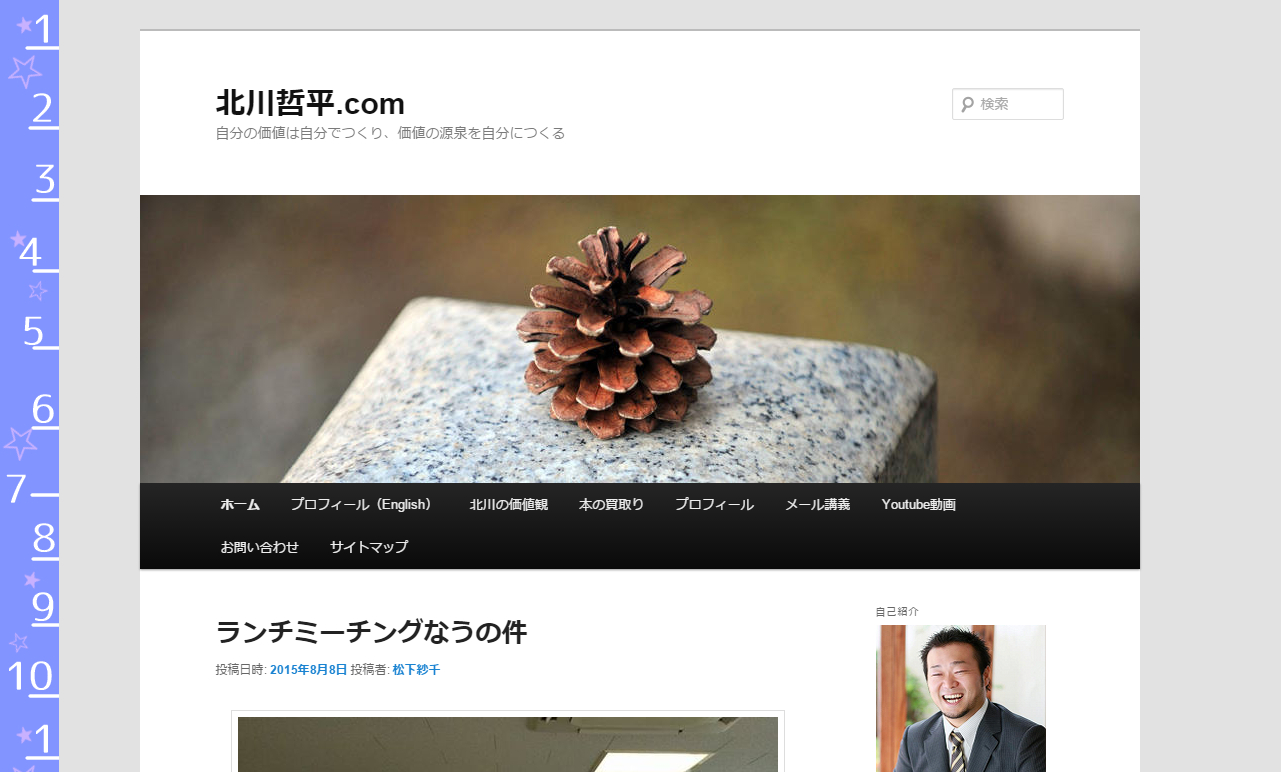
ホームページを表示してみると次のように表示されます。

このようにWordPressのテーマは色々な場所で公開されています。いいテーマを見つけて試してみて下さい。なおテーマの利用規約はそれぞれ異なっていますので、実際に利用される場合は公開されているサイトの注意事項などを良く読んだ上でご利用下さい。