写真やイラストなどの画像の役割をみなさんはご存知でしょうか?
Webのコンテンツは「文章」と「写真・イラスト」で構成されています。
どちらも重要な要素だといえますが、Webでは特に「写真・イラスト」の効果が大きいと言われています。
Webを閲覧した訪問者は、そのサイトをひらいた時に見る最初の画面(ファーストビューと呼ばれます)が例えば文章のみだと、その内容を読むために時間がかかります。
Webの業界で、現在は「3秒ルール」と言われるものがあります。それは閲覧者がそのWebを見た時に、「ページを開いて3秒以内にそのページが自分にとって役に立つか、有益かどうかを判断する」
というものです。回線速度が緩やかな時代は8秒ルールとも言われてました。回線速度の進化で現在は3秒が勝負なのです!
そのため、ファーストビューへ長々とした文章や、そのWebコンテンツと関係性のない写真やイラストをWebに掲載しても、そのコンテンツ、内容は無意味になります。サイト訪問者もすぐ離脱してしまうのです。
「何をどのように伝えることができるか」を視覚的に、そして瞬時にできるのが、写真やイラストだと言うこともできます。
これはアナログなものでも同様かもしれません。
みなさんは、雑誌や絵本をご覧になる時、写真やイラストを流し読みしたことはありませんか?流し読みしたとしても、だいたいの内容を把握できると思います。
それは、イメージとして頭に「写真」や「イラスト」が残るからです。
Webも流し読みされやすい傾向にあります。そうすると、印象が残りやすい「写真」や「イラスト」がここで重要となってきます。
PCにかぎらず、スマートフォン、タブレットでWebを流し読みするのにスクロールしますが、気になる写真などがあると、一度その動きがストップしませんか?そして、その周辺を「読む」という行動をとると思います。
そうなんです。ここで、「文章」が活きてくるのです。その文章がわかりやすく、閲覧者の心にぐっとくるものであればあるほど、そのコンテンツの価値が自然と上がってくるのです。
結果として、「写真・イラスト」と「文章」はどちらも重要なWeb要素なので、それらをバランスをよく、効果的に利用し、より良いWebの構築をしていきましょう。
まず今回は、そんなに“重要”だった「写真」をより良く活用しているWebサイトに共通したポイントをご紹介いたします。
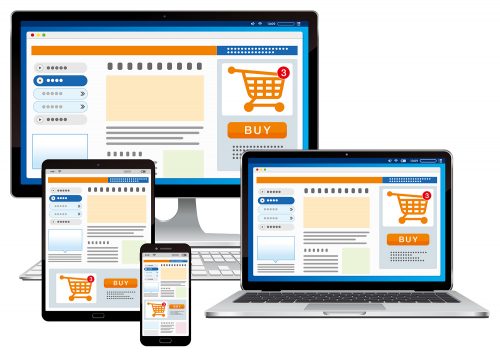
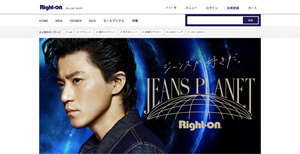
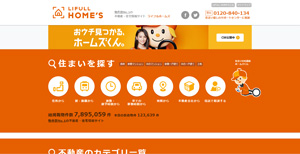
ショッピングサイトのケース

→ショッピングサイトは「商品を買いたい!」と閲覧者に思ってもらえるように、購入までのビジュアル、商品説明がわかりやすく、導線重視で制作します。
カートボタンやお問合わせボタン等の配置方法、ショッピングサイト使用方法のガイダンスページや、メニューなどなど、すぐ見つけられる、目立つ位置に配置します。
利便性への配慮ももちろん大切ですが、それ以上にショッピングサイトのトップページに表示する写真は、その商品・サービスの特徴をしっかりと捉えたもので、インパクトのあるものが効果的で必要不可欠です。
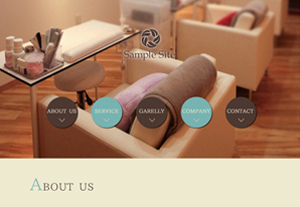
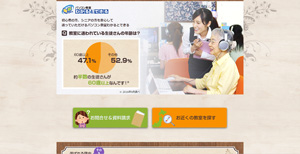
サービス業のサイト

→飲食業、レジャー施設など、サービスの品質を売りにする業態の場合、そのサービスの見せ方が大事です。
レストランなどのサイトでは、料理などをきれいに大きめに見せることで、みずみずしさや彩り、シズル感のある印象を受けます。
写真をトップページ全体に使う時は、こだわりるものにフォーカスした写真を掲載した方がより効き目があります。
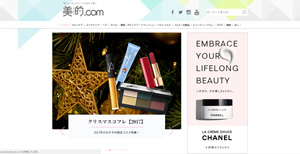
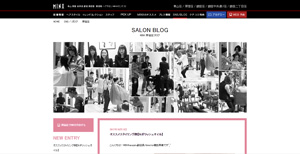
コミュニティサイトのケース

→コミュニティサイトやポートフォリオサイト等、写真自体がコンテンツとなっているWebサイトは、写真の表現方法にこだわりたいですね。
動的なスライドショーなどフォトアルバムにしたり、画像を中心に表現し文字を抑えることで写真を際立たせることができます。
テンプレートのレイアウトで適切なものをチョイスすれば、プロでなくても良質なサイトができるのではないでしょうか。






























 t size-full wp-image-9743″ />
t size-full wp-image-9743″ />










