WordPressでは作成するナビゲーションのメニューに対して親となるメニューを設定し階層化することができます。
階層化することで、コンテンツの種類ごとに情報が整理され、閲覧や編集の際、便利になります。

ナビゲーションの階層化
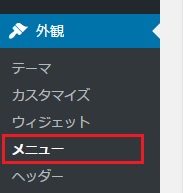
①まずは、ダッシュボードを表示していただき「外観」の「メニュー」をクリックして下さい。

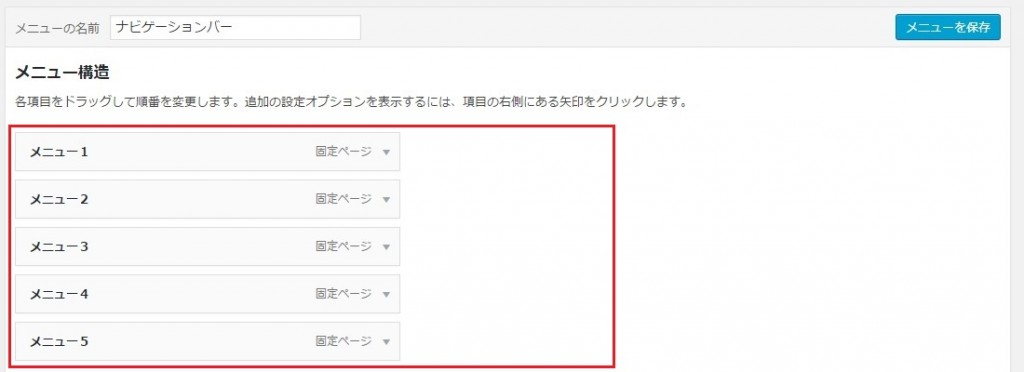
②「メニュー構造」の中の移動させたい項目をドラッグし、移動完了後、クリックをお放し下さい。


③移動が終わったら、「メニューを保存」をクリックして下さい。

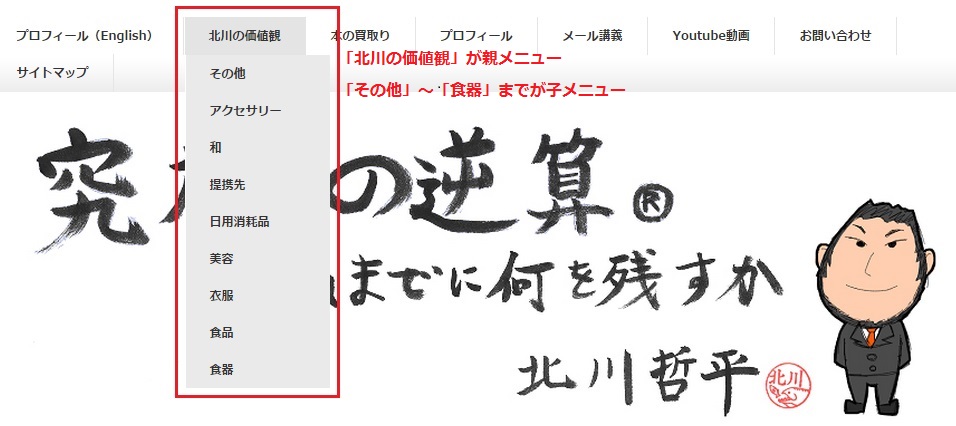
④ホームページを表示し、ナビゲーションのメニューにカーソルを合わせると階層化したメニューが表示されます。
今回の例としてメニュー1の下にメニュー2とメニュー3、メニュー4の下にメニュ-5を階層化しています。


このナビゲーションの階層化はテーマに依存するため、テーマによってはナビゲーションの階層化ができないものもあります。