ホームページの背景に関する設定を行います。任意の画像をアップロードして背景に設定したり、背景色を指定することができます。画像を使用した場合は一度だけ表示するのか並べて表示するのかを指定したり、画面スクロールした場合の表示方法などを細かく設定可能です。
1.背景に使用する画像をアップロード
2.オプション(繰り返し)
3.オプション(位置)
4.オプション(スクロールの有無)
5.画像を削除
6.背景色を変更
背景に使用する画像をアップロード
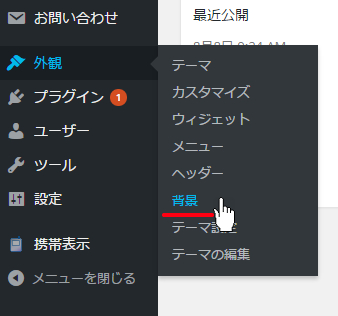
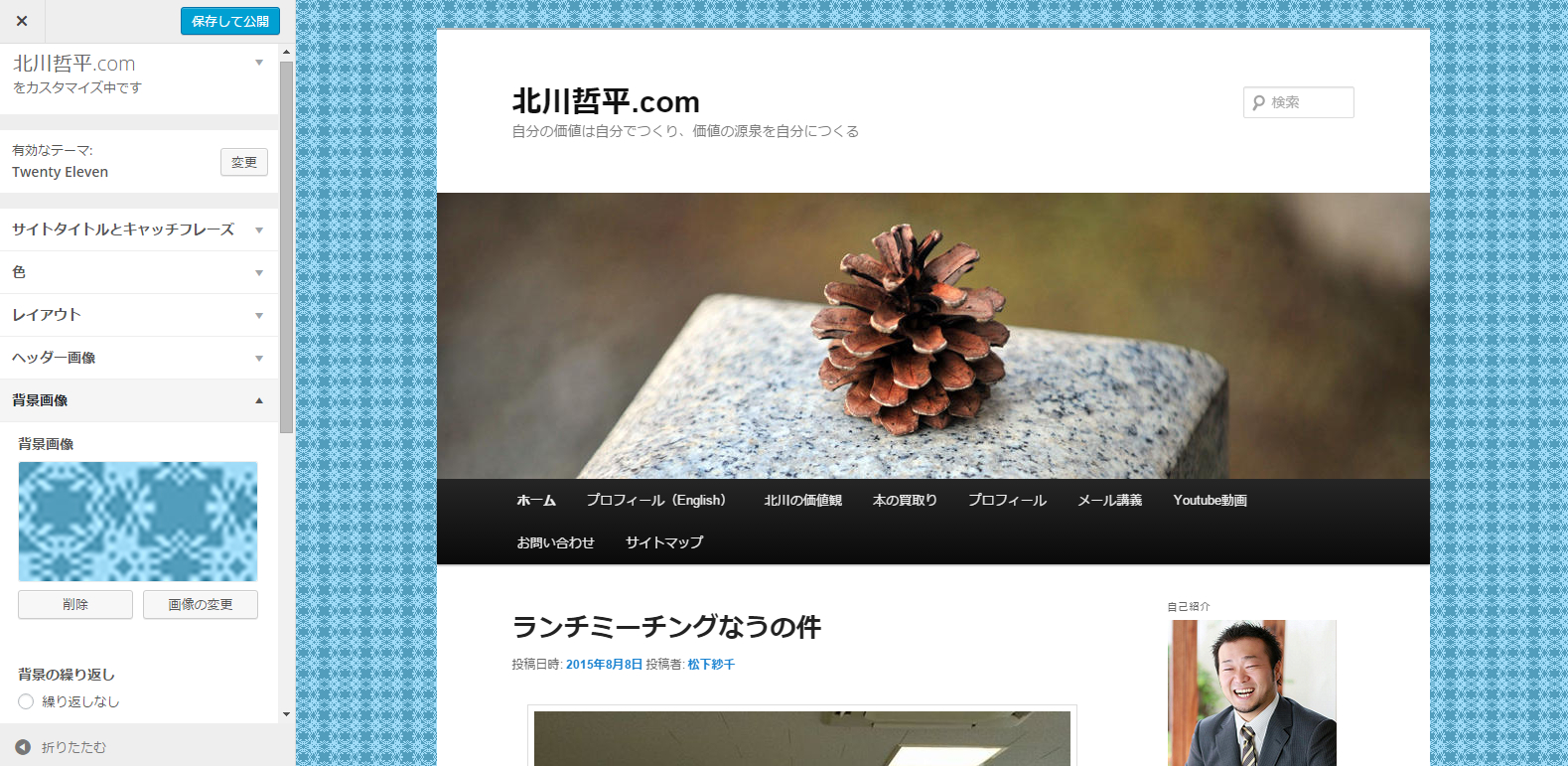
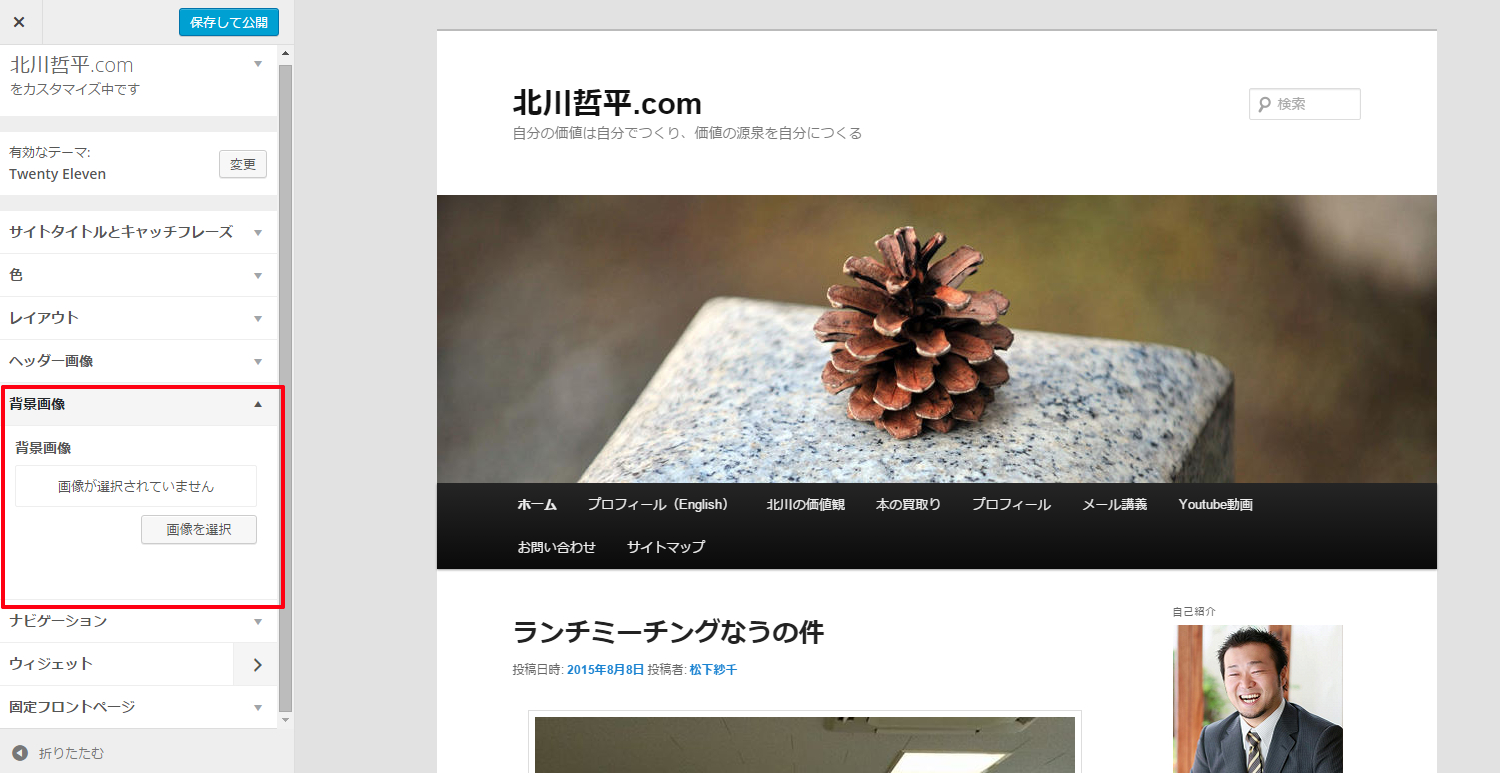
背景の編集を行なうには管理画面にログイン後、左側メニューの中の「外観」メニューの中にある「背景」メニューをクリックして下さい。

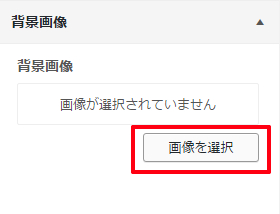
「背景画像」の設定画面が表示されます。

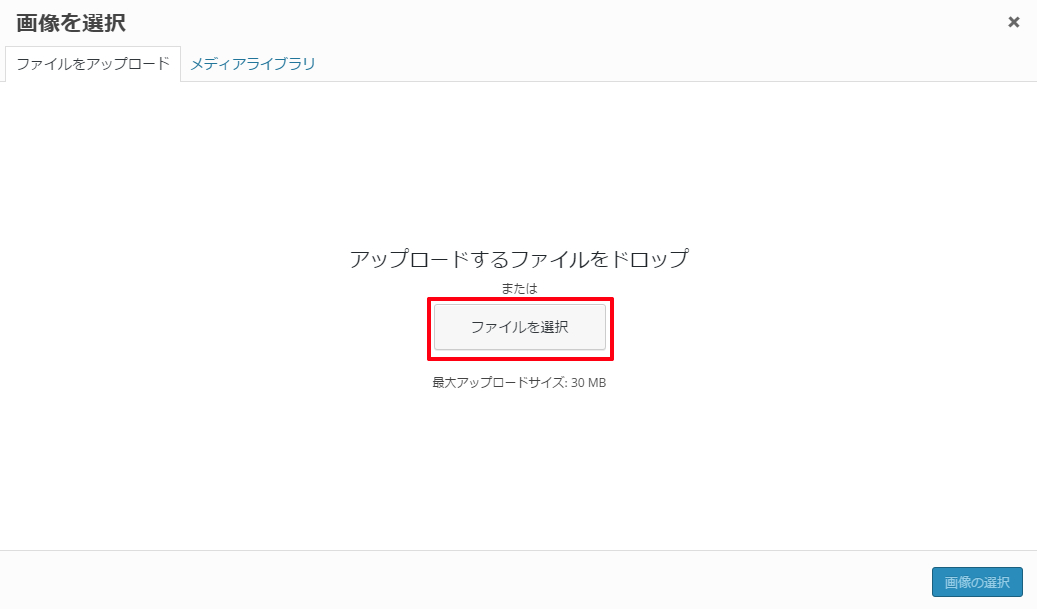
ではまず背景画像をアップロードして設定してみます。「画像を選択」をクリックし、「ファイルを選択」ボタンを押してアップロードする画像を選択して下さい。ファイルを選択したら「アップロード」ボタンを押して下さい。


今回指定した画像は次のものです。
![]()
背景画像がデフォルトの設定を使って背景に設定されます。

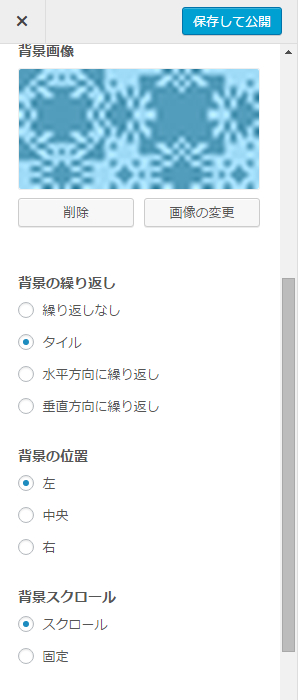
画像をアップロードすると、画像をどのように背景に設置するのかを指定するいくつかのオプションが表示されます。

ではオプションの値によってどのように変わるのかを確認してみます。
オプション(繰り返し)
まず「繰り返し」についてです。画像が背景の大きさよりも小さい場合に繰り返し表示するかどうかを設定します。
繰り返しなし: 画像を1回だけ表示

タイル:水平方向及び垂直方向に繰り返し表示

水平方向に繰り返し:水平方向に繰り返し表示

垂直方向に繰り返し:垂直方向に繰り返し表示

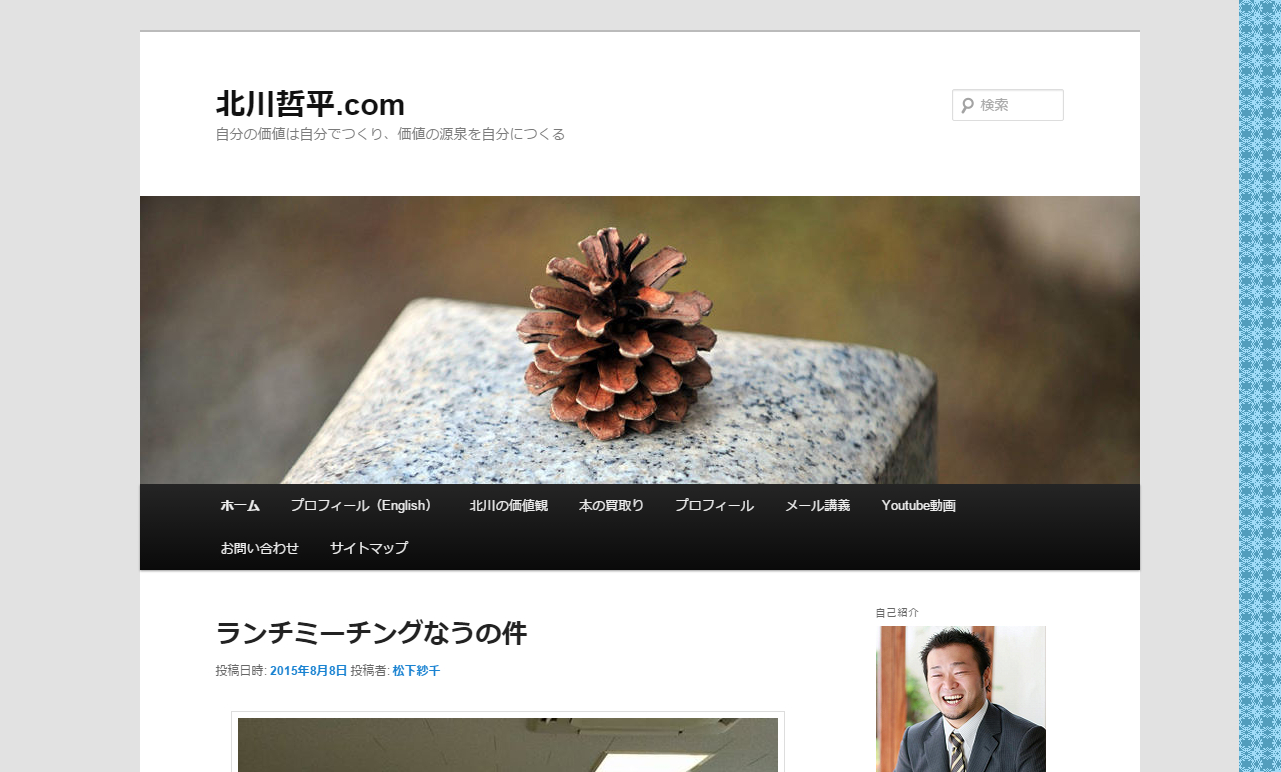
それでは「タイル」の場合と「垂直方向に繰り返し」を選んだ場合にホームページでどのように表示されるのかを確認してみます。
タイル:

垂直方向に繰り返し:

オプション(位置)
続いて「位置」についてです。画像を背景のどの位置で表示するのかに関して「左」「中央」「右」から選択します。「繰り返し」の値が「繰り返しなし」か「垂直方向に繰り返し」の場合だけ意味があります。(下記では「垂直方向に繰り返し」にしてあります)。
左:画像を左寄せで表示

中央:画像を中央に表示

右:画像を右寄せで表示

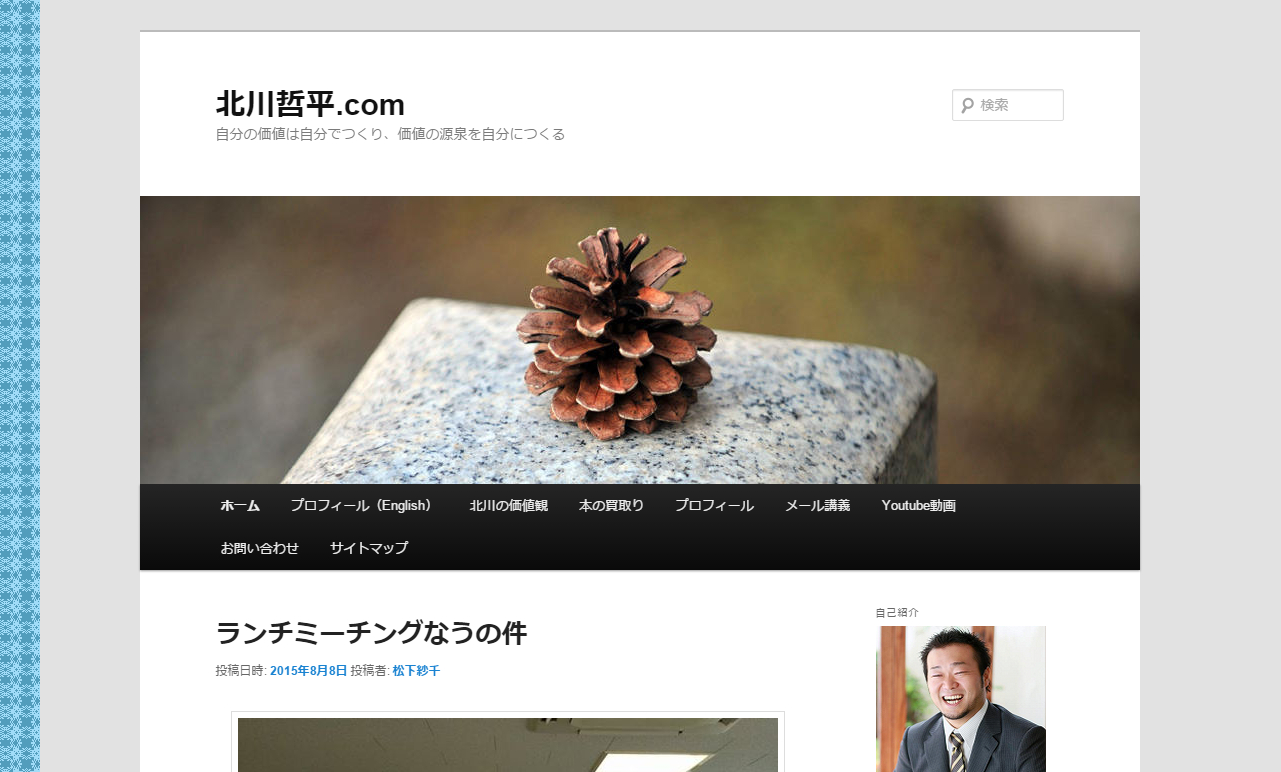
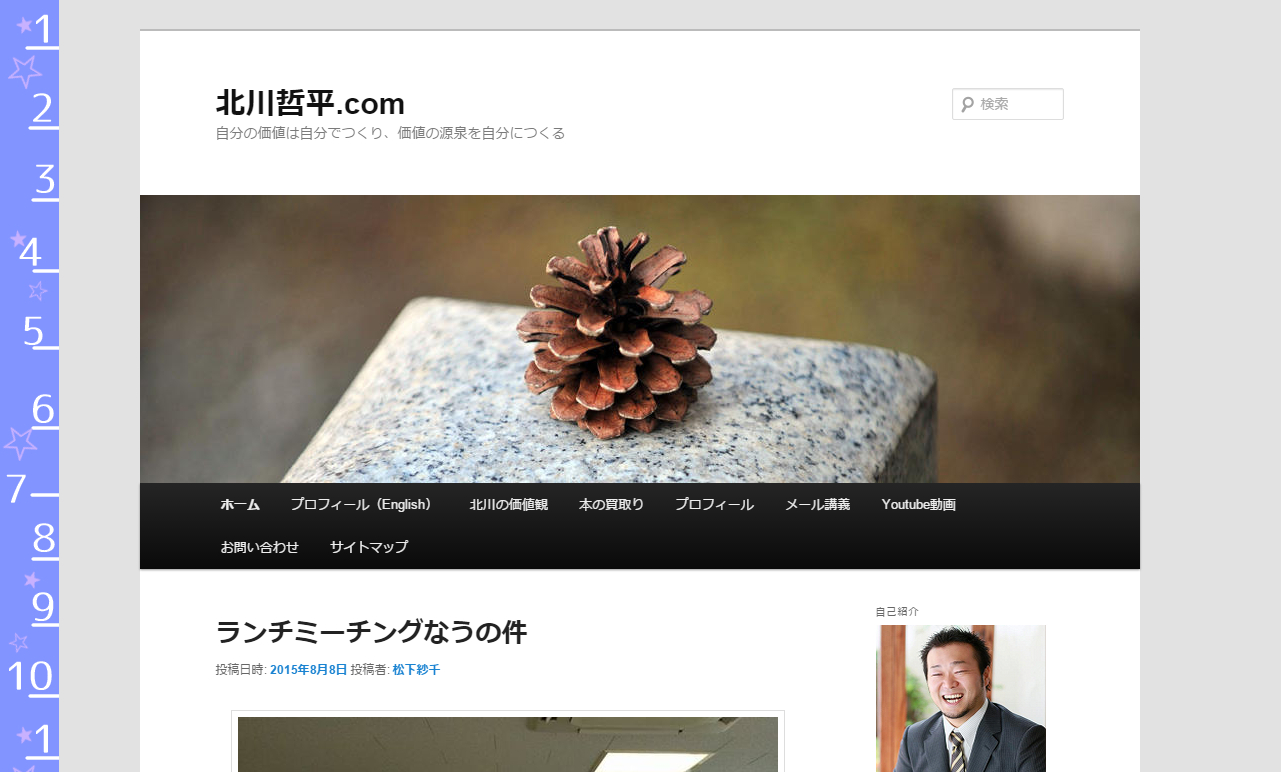
それでは「画像を右寄せで表示」を選んだ場合にホームページでどのように表示されるのかを確認してみます(繰り返しは「垂直方向に繰り返し」です)。

オプション(スクロールの有無)
最後に「スクロールの有無」についてです。「スクロール」を選択しホームページ画面をスクロールすると、それに合わせて背景画像もスクロールします。「固定」を選択するとホームページ画面をスクロールしても、背景画像は同じ位置に表示されたままとなります。
今回は分かりやすいように次のような画像をアップロードしました。繰り返しは「垂直方向に繰り返し」、位置は「左」です。

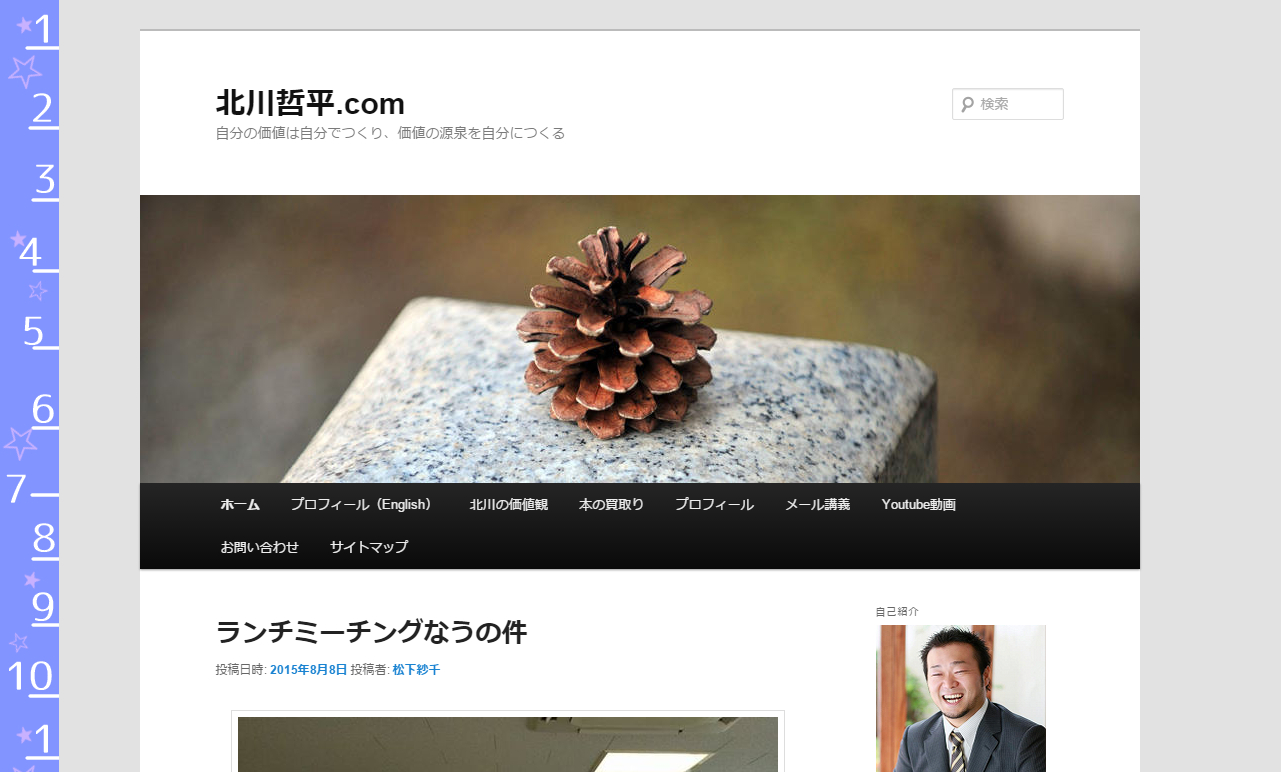
それではホームページを表示してスクロールの有無の設定によってどのように違うのかを確認してみます。
スクロール:画面スクロールに合わせて画像もスクロール


固定:画面スクロールしても画像はそのまま


画像を削除
背景に設定した画像を削除したい場合は、「背景画像」で設定した画像の下にある「削除」ボタンを押して下さい。

背景画像が削除されました。

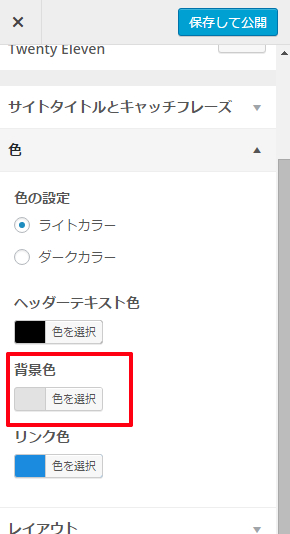
背景色を変更
「色」の部分で、背景色を指定することができます。

デフォルトは「#e2e2e2」が設定されています。色の指定はHTMLカラーと同じで「#RRGGBB」の形式で直接値を入力するか、「色を選択」ボタンを押すと表示される色のサンプルから色を選択して下さい。
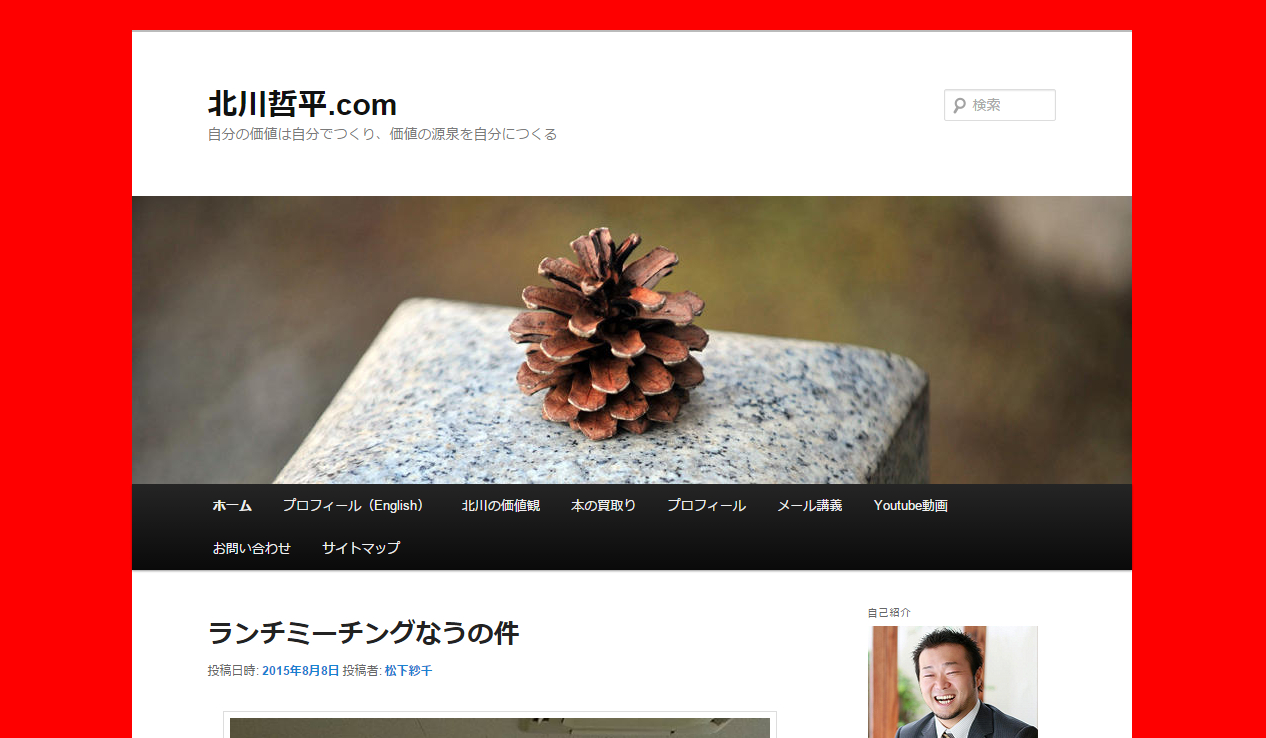
今回は「#ff0000」を設定してみました。色を設定した時点で、サンプルが右側に表示されます。
指定の色で問題がなければ、「保存して公開」ボタンを押して頂くと、変更内容がサイトへ反映されます。

なお設定した色を削除する場合は「デフォルト」と書かれたリンクをクリックして下さい。

背景色と背景画像の両方指定した場合は、背景色の上に画像が表示されることになります。