プラグイン「PS Auto Sitemap」を導入してホームページにサイトマップページを作成します。
サイトマップがあるとユーザーは迷うことなく興味のあるコンテンツにアクセスできます。
また、コンテンツを公開するたびにサイトマップを修正する必要がなく、自動で更新してくれるので、管理しやすいです。

インストール
プラグイン「PS Auto Sitemap」をインストールします。
プラグインのインストールは、
「プラグインのインストールと有効化」をご覧ください。
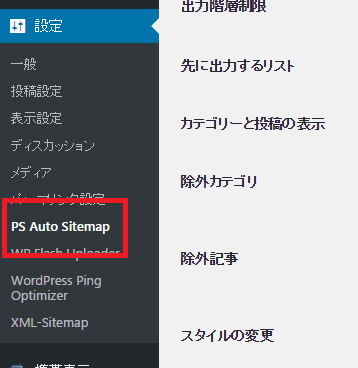
管理画面 > 設定 > PS Auto Sitemapをクリックします。

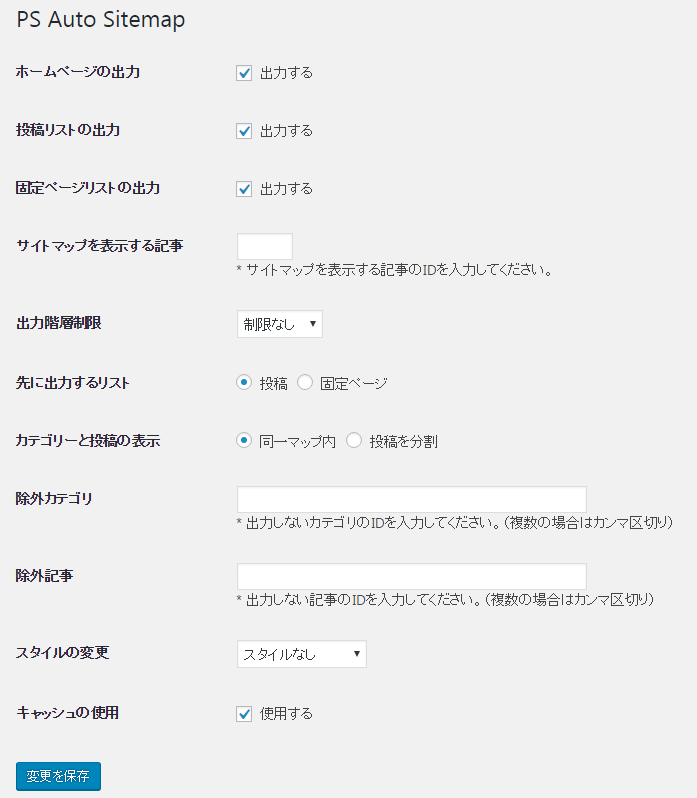
設定画面が表示されます。細かい設定は置いておいて、まずは、サイトマップページを作成しましょう。

固定ページにサイトマップを設置
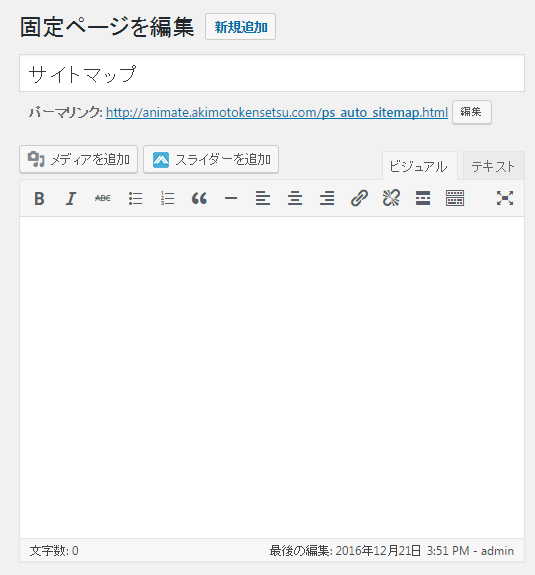
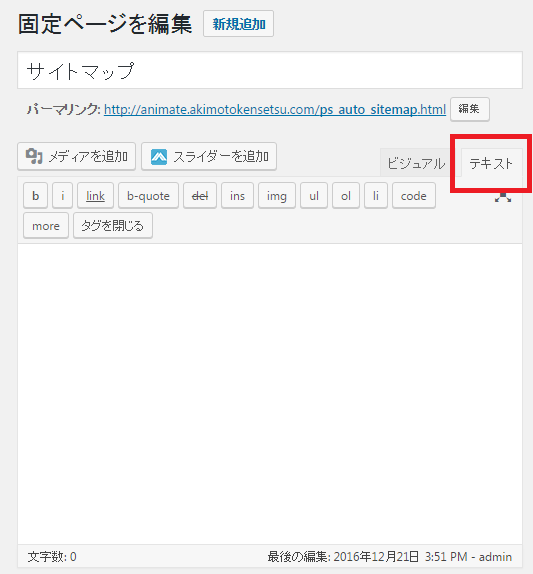
①固定ページを作成します。今回はサイトマップというページ名を作成しました。

②テキストエディタを選択します。

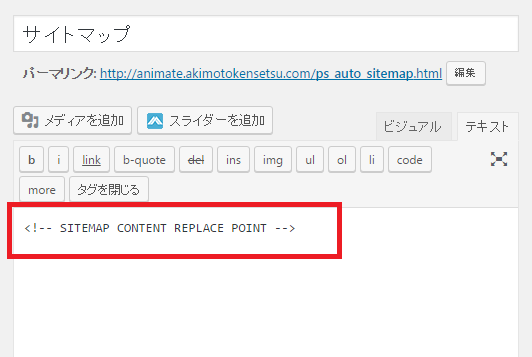
③「<!– SITEMAP CONTENT REPLACE POINT –>」を入力します。

④更新ボタンをクリックします。

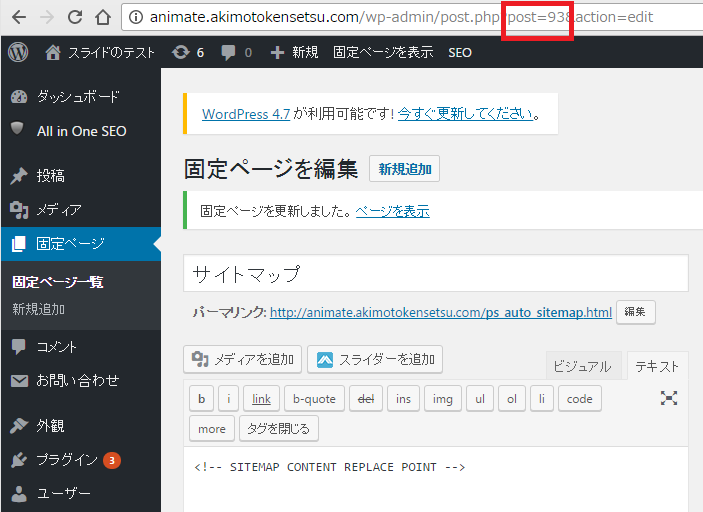
⑤作成した固定ページのIDを控えます。固定ページのURLに数字が書いてある部分あります。これが、IDになります。

⑥もう一度PS Auto Sitemapの設定画面へ移動します。
管理画面 > 設定 > PS Auto Sitemapをクリックします。
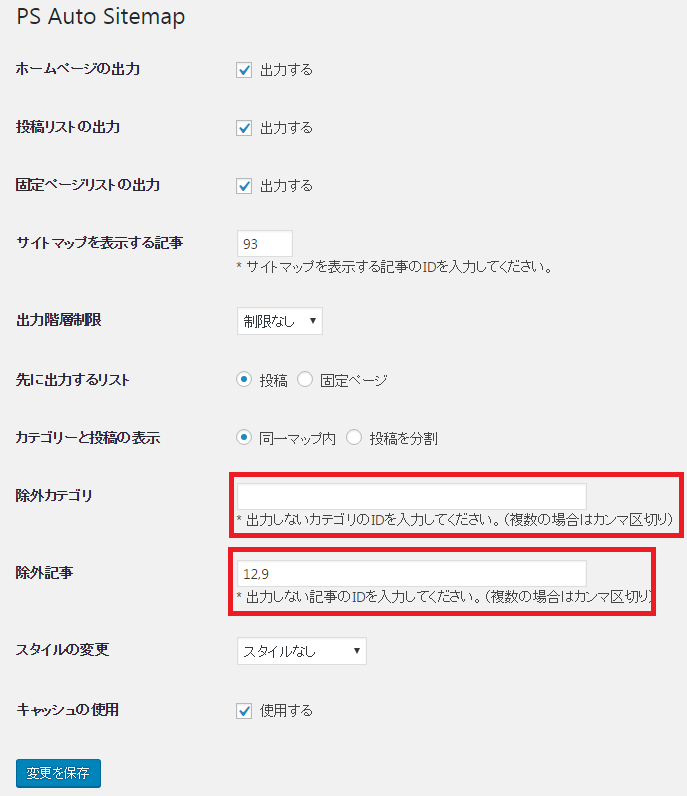
⑦「サイトマップを表示する記事」に先程控えた固定ページのIDを入力します。

⑧もしサイトマップ内に載せたくないページがあれば「除外記事」、載せたくないカテゴリがあれば「除外カテゴリ」にIDを入力します。(IDは上記5と同様にして調べます)

⑨最後に「変更を保存」ボタンをクリックして完成です。先程作成した固定ページにサイトマップが表示されていると思います。

作成したサイトマップをホームページに表示させる
ヘッダーやフッター、サイドバーなどお好きな場所へ作成した固定ページのリンクを貼りましょう。
サイトマップをホームページに表示