WordPressではコメント欄にリンクを記述することができますが、
リンクが設定された時にrel=”nofollow”が付与されるのかどうかについて解説します。
なおリンクにrel=”nofollow”を付与しておくことで、リンクとしての機能はそのままですが
リンク先を検索エンジンが評価しないように設定できます。その結果、コメントスパムの抑制効果が期待できます。
1.リンクが設定された時の扱い
2.コメント欄のリンクからnofollowを外す
リンクが設定された時の扱い
「コメントで使用可能なHTMLタグと属性」で記載したようにコメント欄にはリンクを記述することができます。
またリンクを設定しなくてもコメント欄にURLを記述すると自動的にリンクが設定されます。
また「ウェブサイト」の欄にURLを入力した場合もリンクが設定されます。
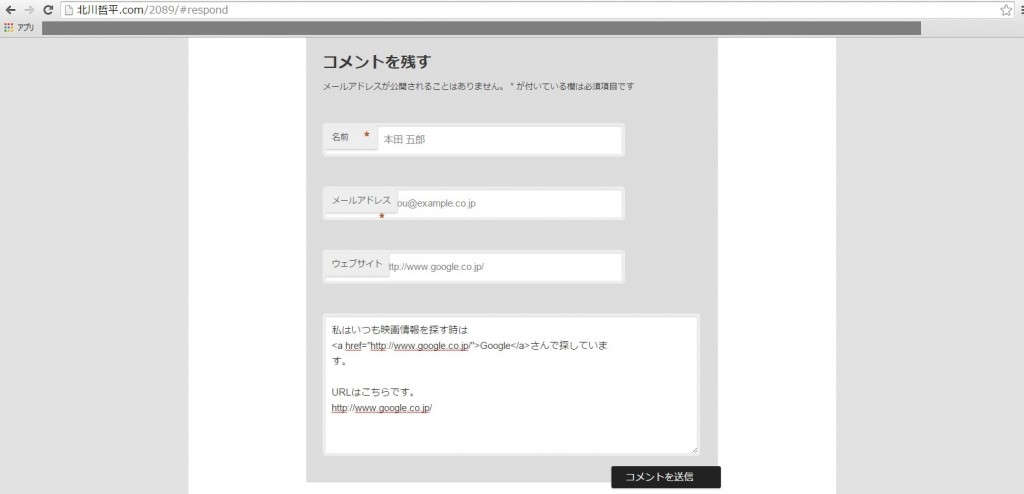
①今回例として「ウェブサイト」にURLを入力し、コメント欄にもリンクを設定したほかにURLも別途記述してみました。

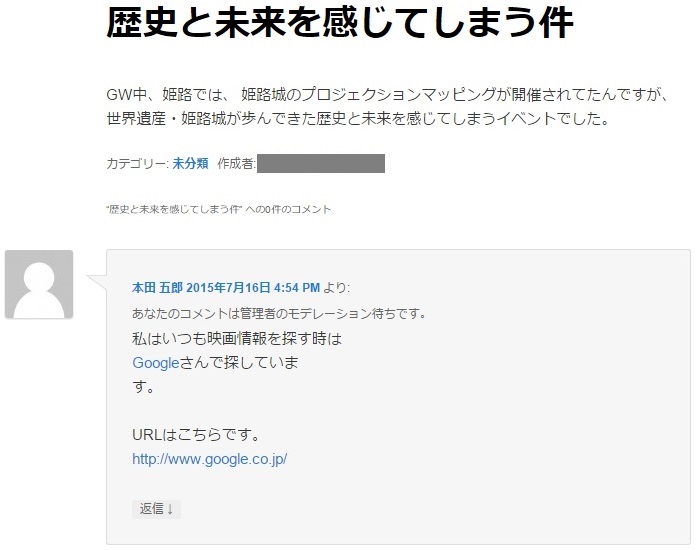
②コメントを投稿した後で記事に表示されたコメントを表示してみます。

③コメント欄で設定したリンクだけでなくURLにも自動的にリンクが設定されています。
また「ウェブサイト」のところに入力したURLは表示されたコメントの名前に対してリンクが設定されています。
④それではソースを確認しリンクがどのように貼られているのか確認してみます。
(下記は今回と関係ない部分を一部カットしてあります)。
<a href=”https://www.google.co.jp/” rel=”nofollow”>Google</a>
<a href=”https://www.google.co.jp/” rel=”nofollow”>https://www.google.co.jp/</a>
3つのリンクとも rel=”nofollow” が設定されています。
このようにコメント欄で設定されるリンクには全て自動的に rel=”nofollow” が設定されますので運営者の方は特に意識する必要はありません。
コメント欄のリンクからnofollowを外す
リンクには特に設定しなくてもrel=”nofollow”が付きますが、rel=”nofollow”が付かないような設定項目は用意されていません。rel=”nofollow”の逆となるような
rel=”follow” や rel=”dofollow” といった属性はありませんのでリンクに記述することもできません。
どうしてもコメント欄のリンクにnofollowを付かないようにするには使用しているテンプレートファイルをカスタマイズするかプラグインを利用します。
今回はプラグインを使用する方法についてプラグインのページに記載しておきましたので必要であれば参照されてみて下さい。










