WordPressプラグイン「All In One SEO Pack」を利用すると、Facebookへ表示されるブログ記事を調整することができます。
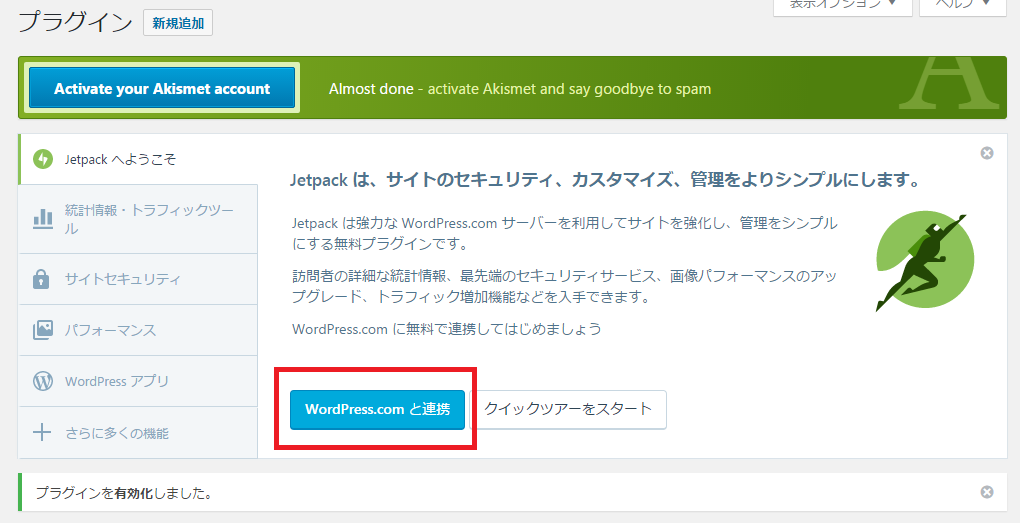
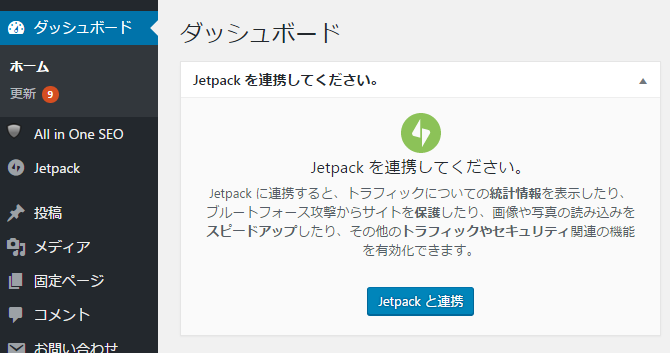
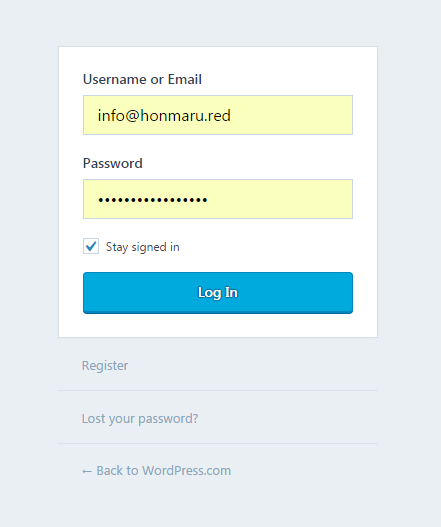
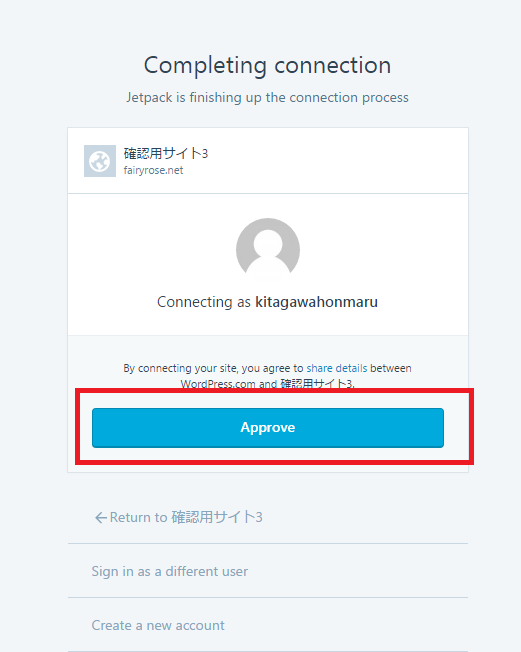
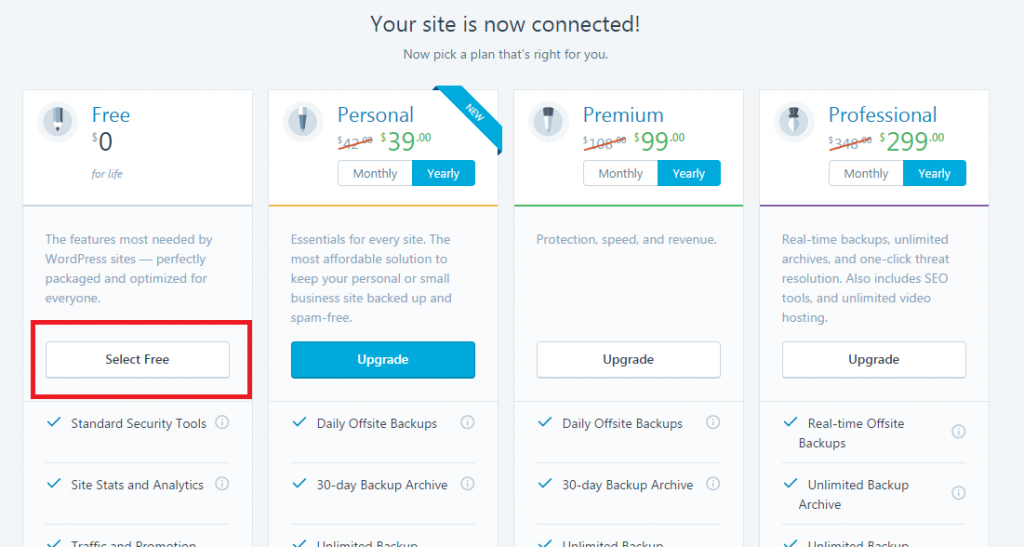
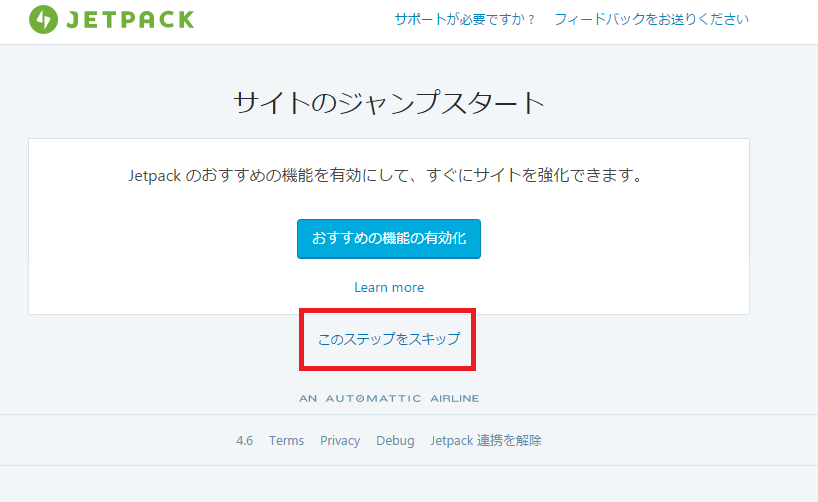
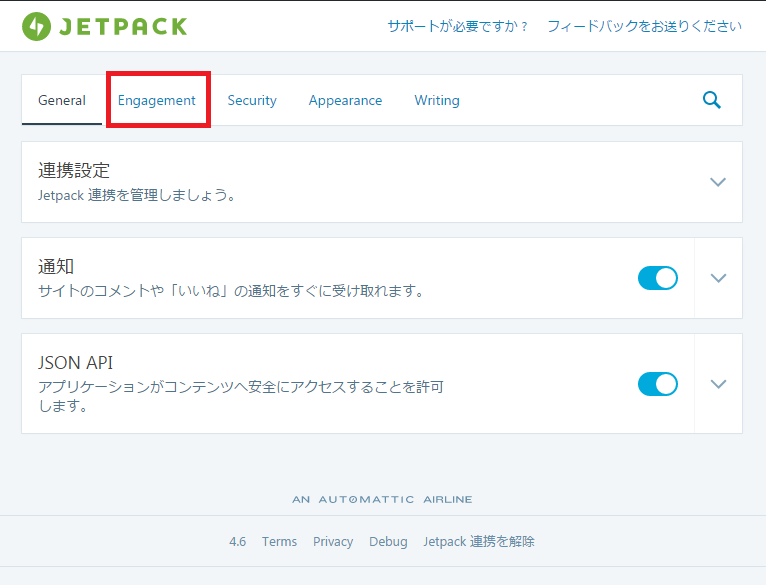
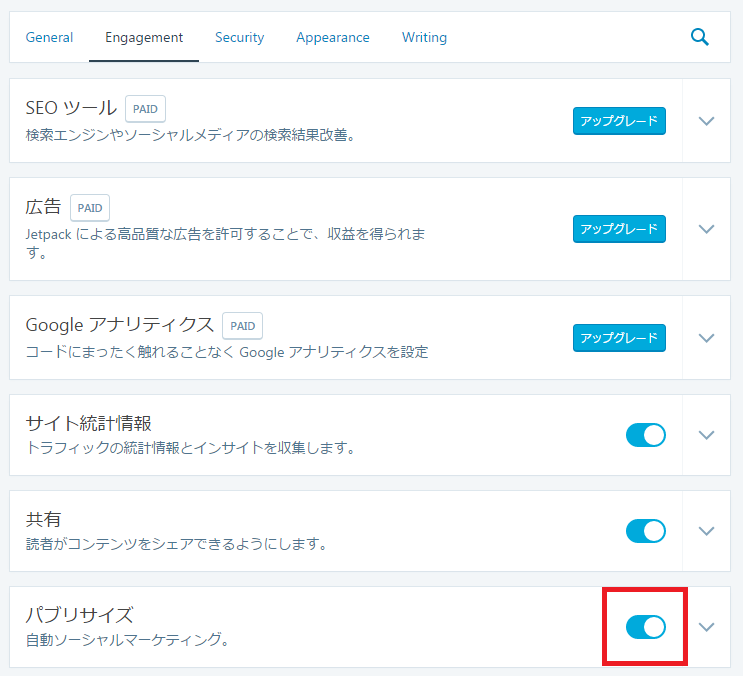
Facebookでブログ記事を目立たせたい場合におすすめです。デフォルトの状態でFacebookに表示させるには、本対応よりもプラグイン「Jetpack」の方が簡単です。マニュアルは下記をご覧ください。
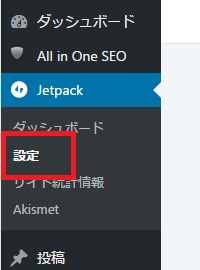
ブログ記事をFacebookへ自動投稿(Jetpack)
「All In One SEO Pack」をインストールします。
インストール方法はコチラをご覧ください。
プラグインのインストールと有効化
※すでに搭載されていればインストールの必要はありません。
弊社「ほんまるのサービス」をご利用のお客様には既に搭載しています。
All In One SEO Packの設定
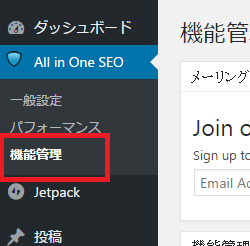
①管理画面 > All in One SEO > 機能管理をクリックします。

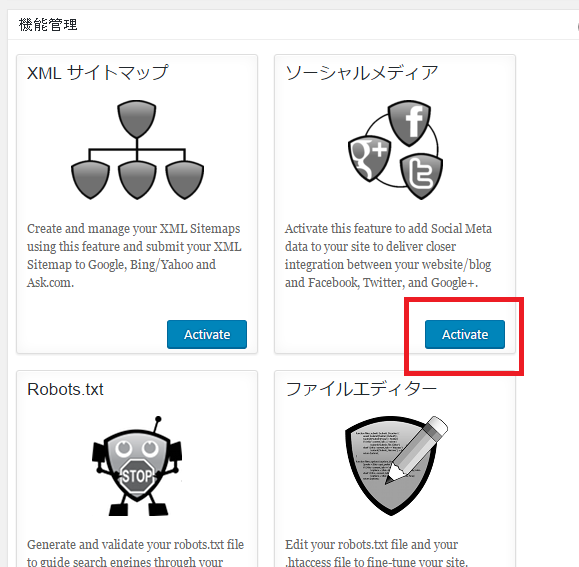
②ソーシャルメディアのActivateボタンをクリックします。

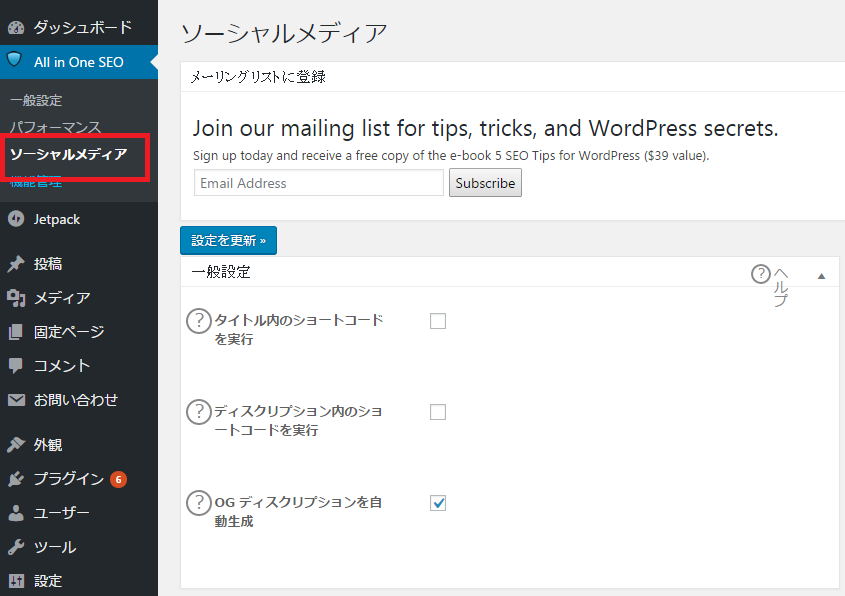
③管理画面 > All in One SEO > ソーシャルメディアをクリックします。

④ソーシャルメディアの画面が表示されます。
細かい設定は省略します。後でお好きなように設定してください。
必要最低限に絞って説明します
Facebook設定に移動します。

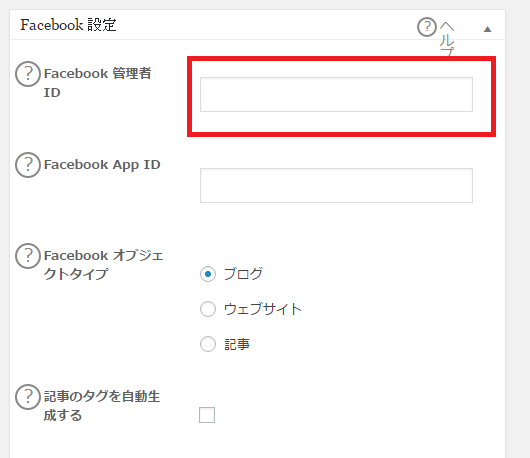
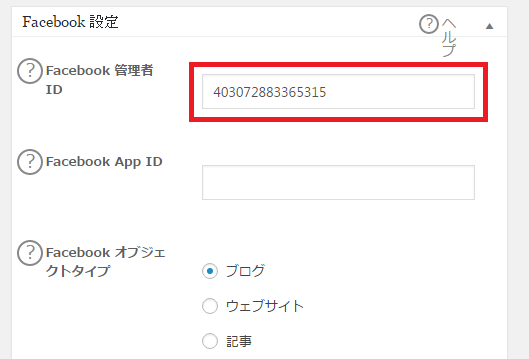
⑤Facebook 管理者IDを入力します。まずはFacebook 管理者IDを取得します。

⑥Facebook 管理者IDには2つあります。
1,個人のFacebookアカウントから取得
2,Facebookページから取得
どちらでもかまいません。Facebookページを持っていない方は、個人のFacebookアカウントから取得してください。
⑥-1,個人のFacebookアカウントから取得
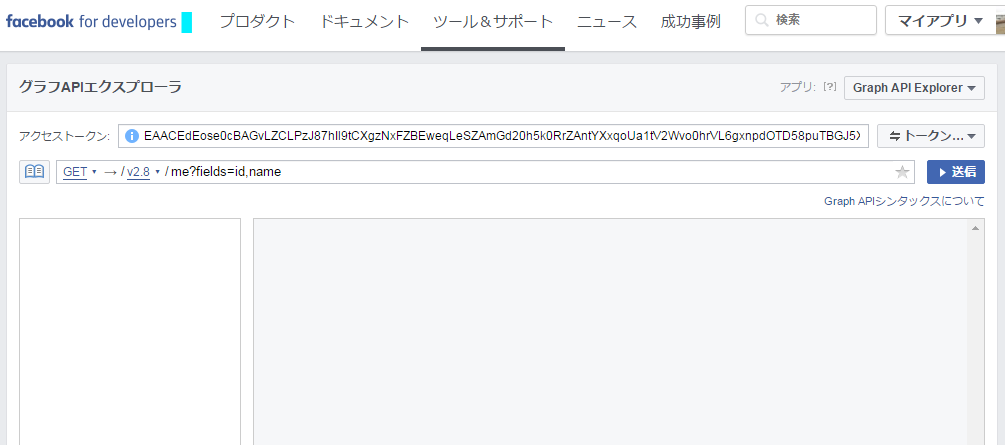
⑥-1-1,Graph API Explorerに移動します。
httpss://developers.facebook.com/tools/explorer/

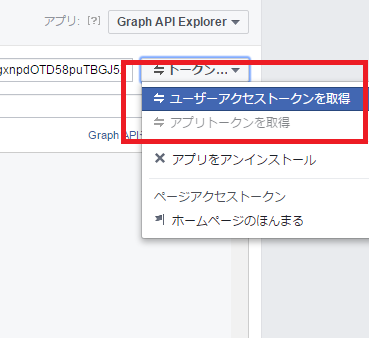
⑥-1-2,トークンの中から「ユーザーアクセストークンを取得」を選択する。

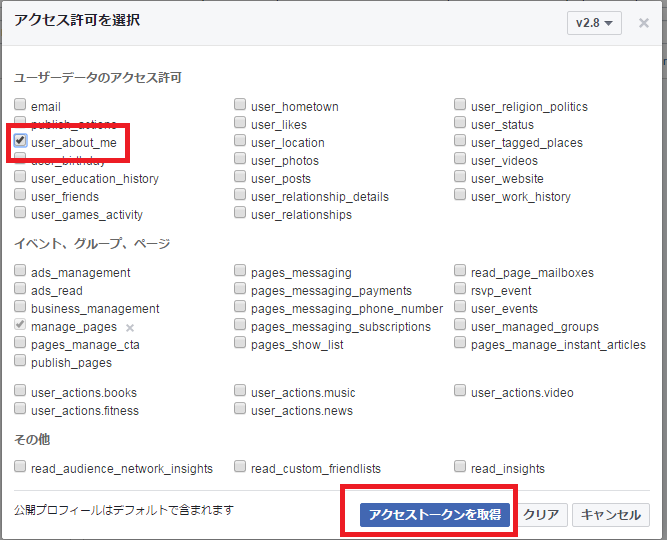
⑥-1-3,「user_about_me」を選択してアクセストークンを取得ボタンをクリックする。

⑥-1-4,個人アカウントとしてログインします。

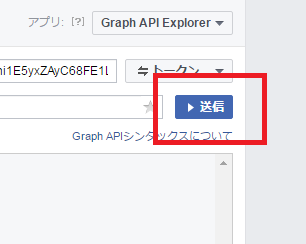
⑥-1-5,送信ボタンをクリックします。

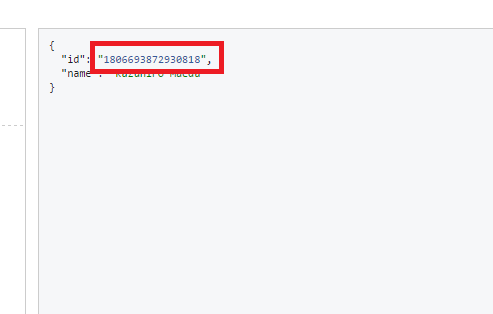
⑥-1-6,idが表示されます。このidを先程のページ(Facebook 管理者ID)へ貼り付けます。

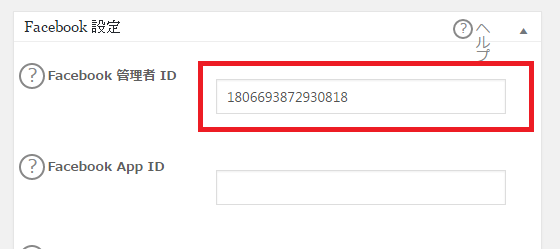
⑥-1-7,Facebook 管理者IDへ貼り付けます。

⑥-2,Facebookページから取得
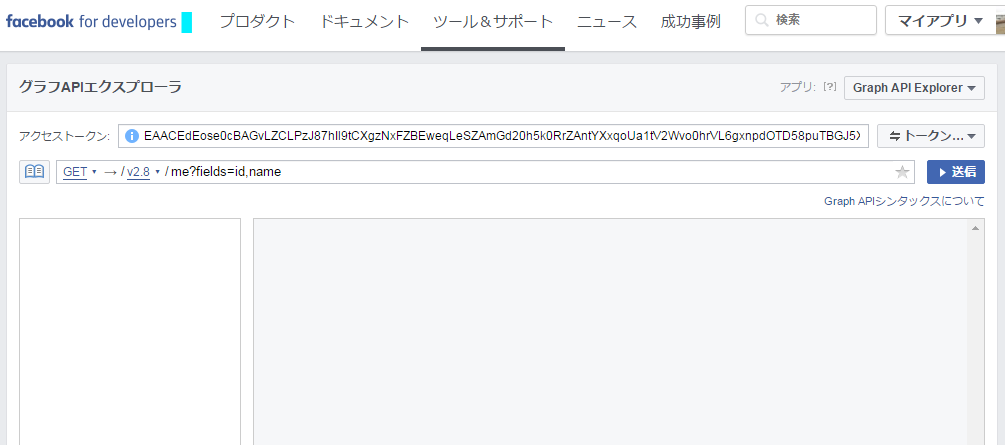
⑥-2-1,Graph API Explorerに移動します。
httpss://developers.facebook.com/tools/explorer/

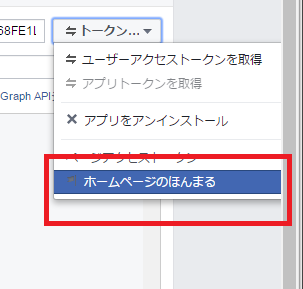
⑥-2-2,トークンの中からFacebookページ名を選択します。

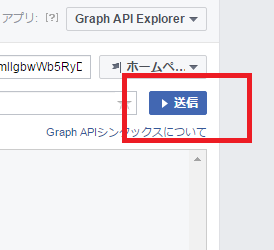
⑥-2-3,送信ボタンをクリックします。
※もしログイン画面が表示されましたら対象のFacebookページを選択してください。

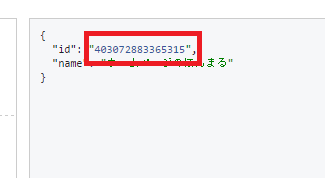
⑥-2-4,idが表示されます。このidを先程のページ(Facebook 管理者ID)へ貼り付けます。

⑥-2-5,Facebook 管理者IDへ貼り付けます。

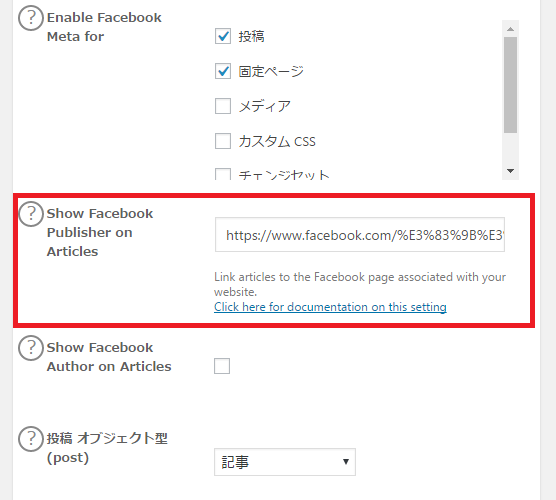
⑦Show Facebook Publisher on ArticlesにFacebookのURLを入力します。

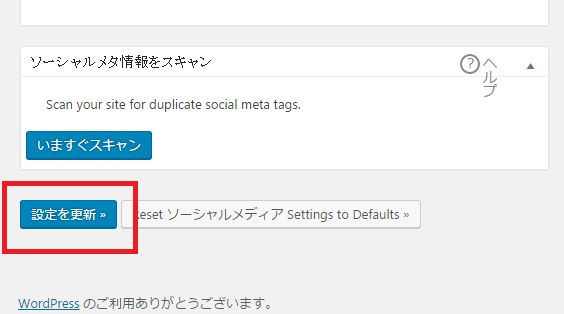
⑧設定を更新ボタンをクリックします。

投稿記事の設定
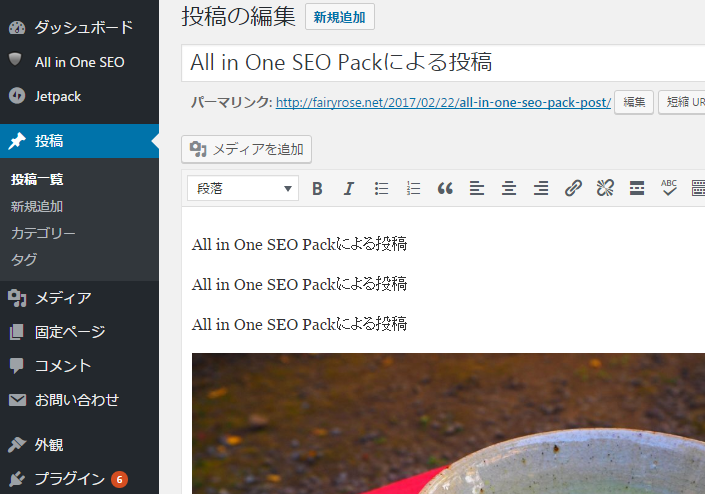
①新規で記事を作成します。

②All in One SEO Packからソーシャル設定をクリックします。

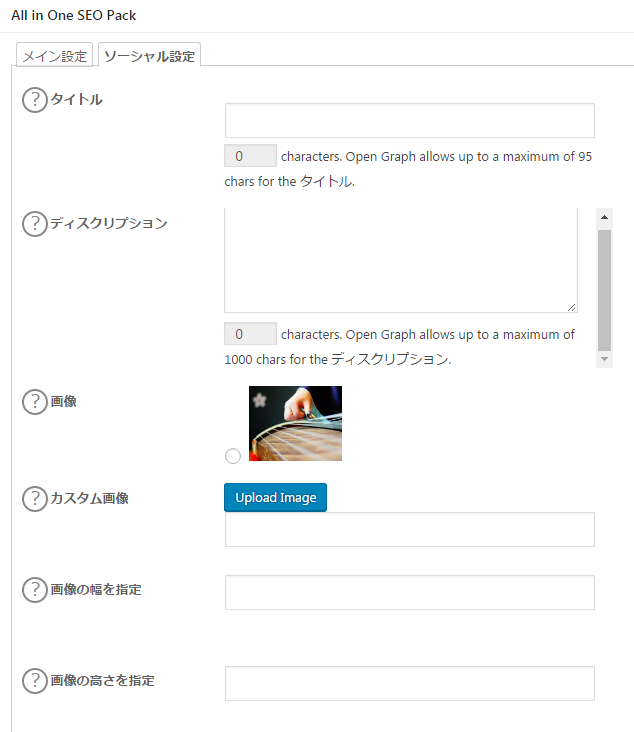
③この部分は、Facebookに表示される内容になります。お好みで入力してください 。
タイトル、ディスクリプション(説明文)、画像、画像のサイズ指定などが設定できます。

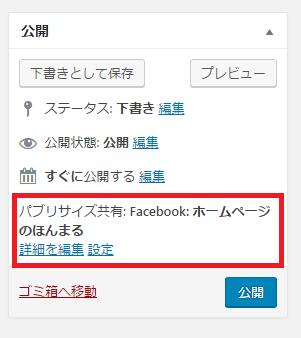
④記事を公開します。公開ボタンをクリックします。

Facebookへの表示
①公開した記事のURLをコピーします。

②Facebookのページに移動します。

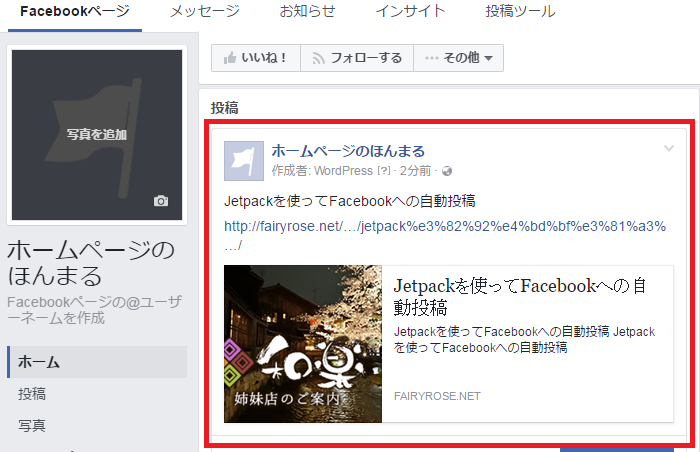
③コピーしたURLを入力します。しばらくするとブログ記事の内容が表示されます。

④投稿されたことを確認します。