作成した固定ページを削除する方法を確認します。
WordPressでは固定ページを削除するといったんゴミ箱に入ります。
ゴミ箱に入れた時点でホームページには表示されなくなりますが、ゴミ箱からまた戻すことも可能です。
ゴミ箱からさらに削除することで完全に削除されます。
では順番に確認していきます。
1.固定ページの削除
2.ゴミ箱から固定ページを復元
3.ゴミ箱から固定ページを完全削除
固定ページの削除
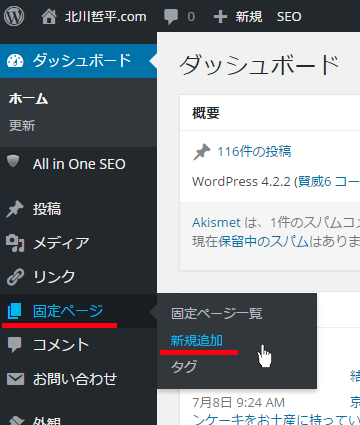
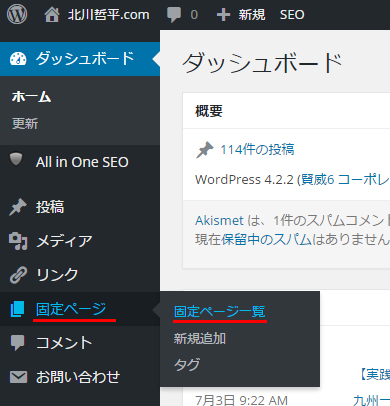
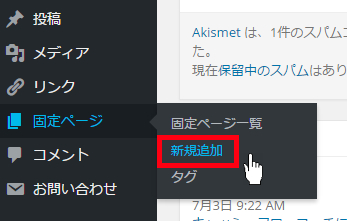
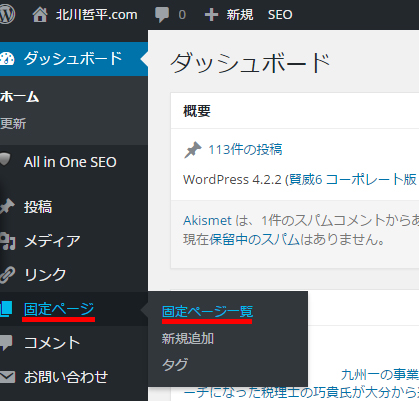
①固定ページを削除するには、管理画面にログイン後、左側メニューの中の「固定ページ」メニューの中にある「固定ページ一覧」メニューをクリックして下さい。

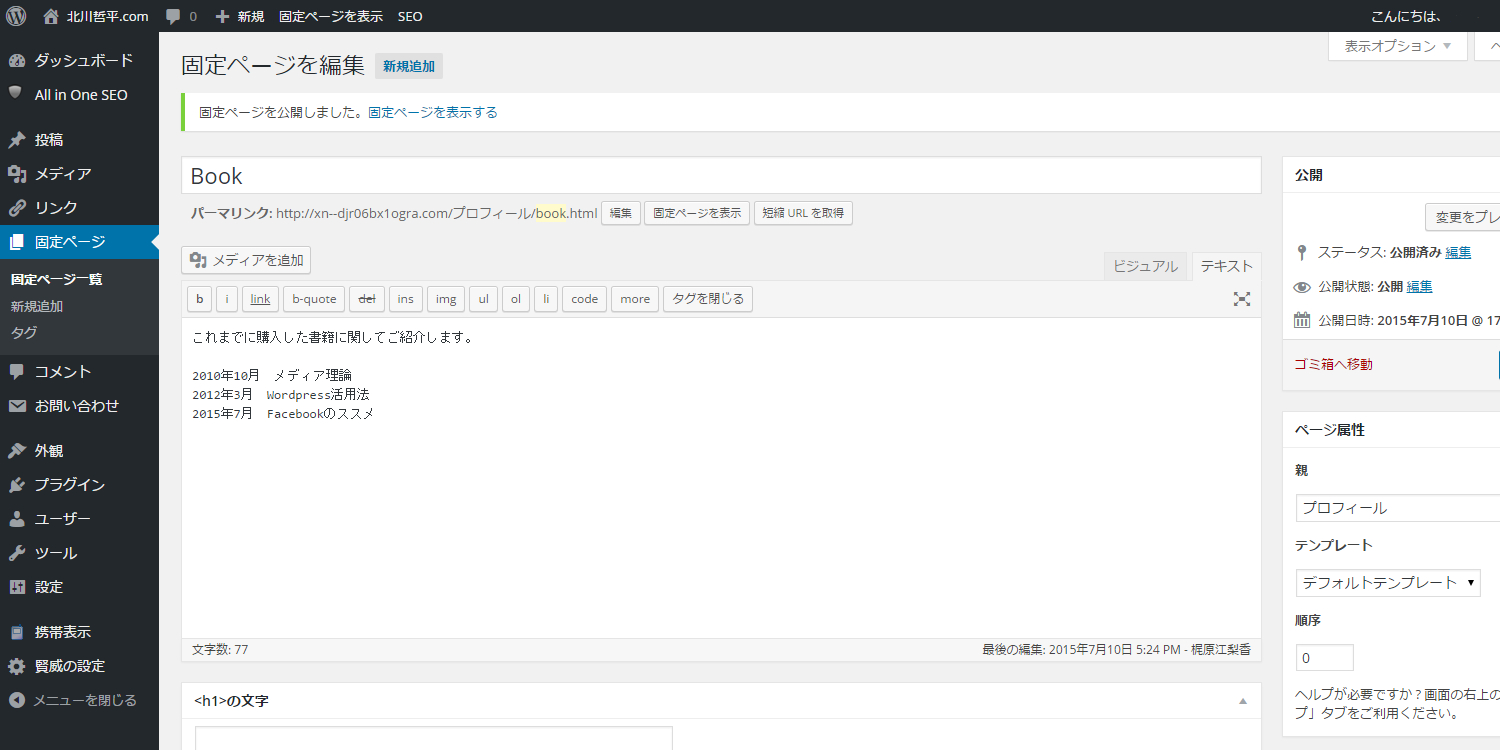
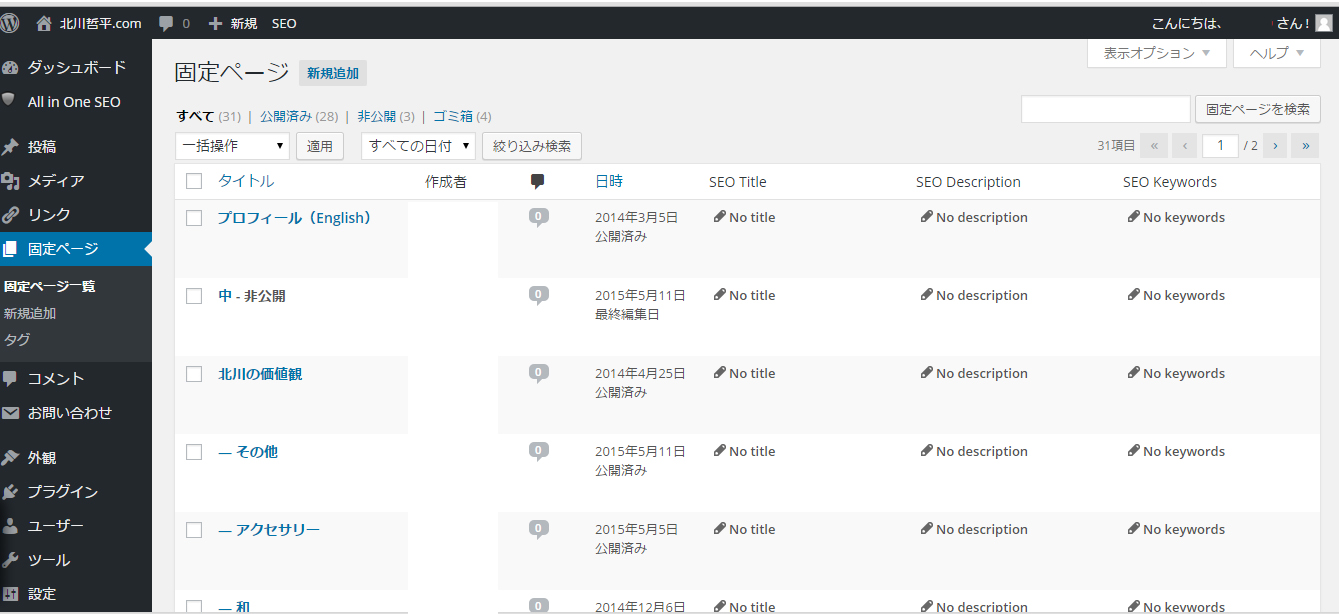
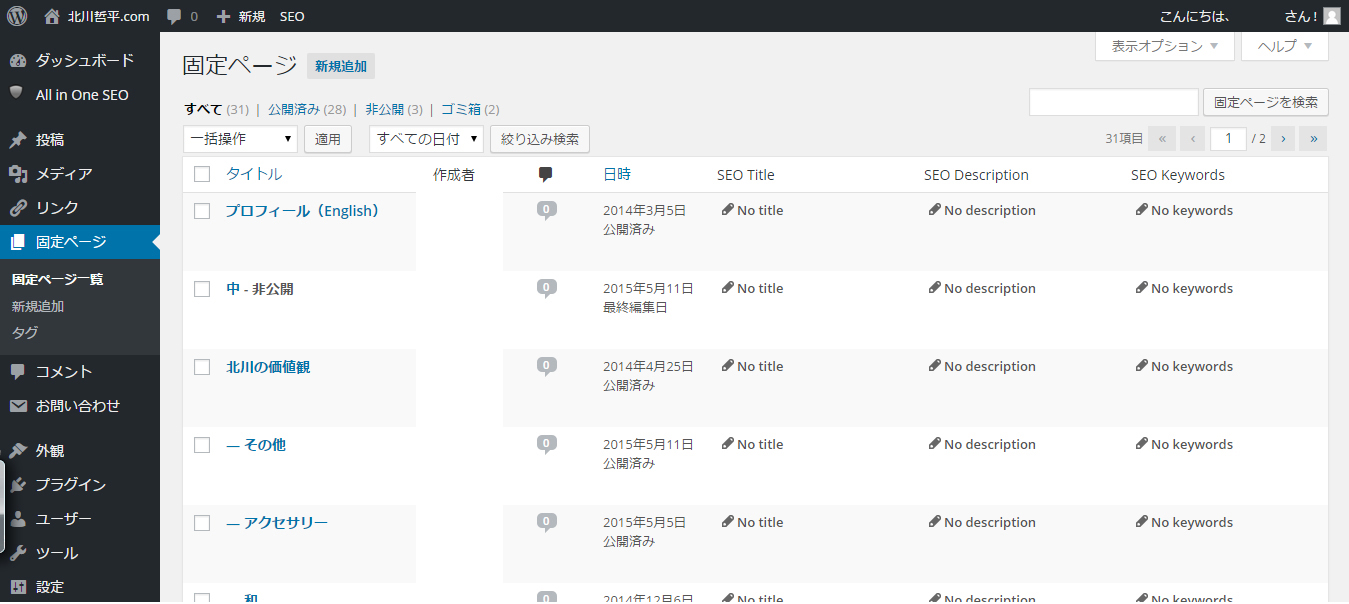
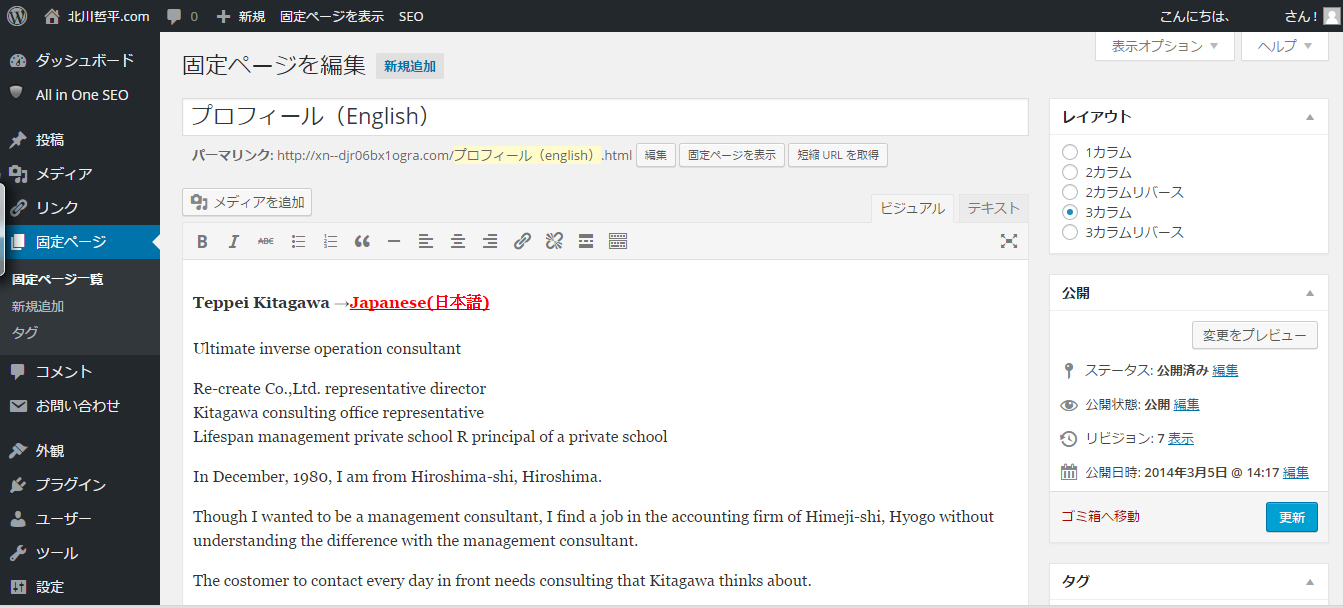
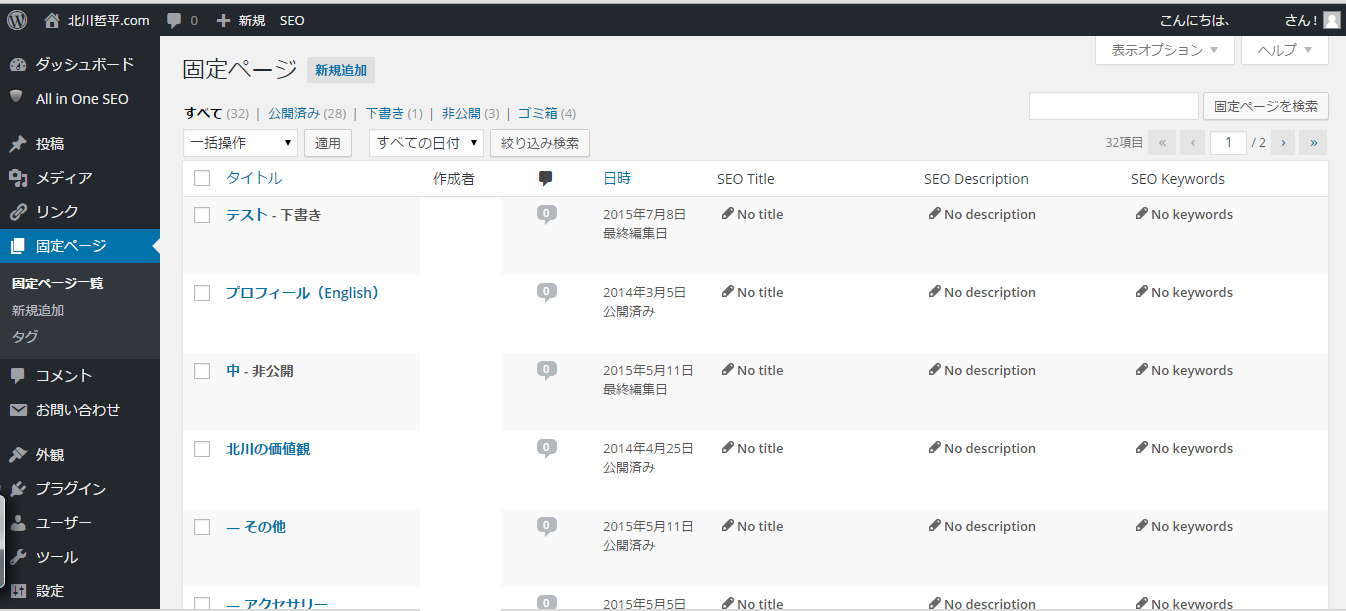
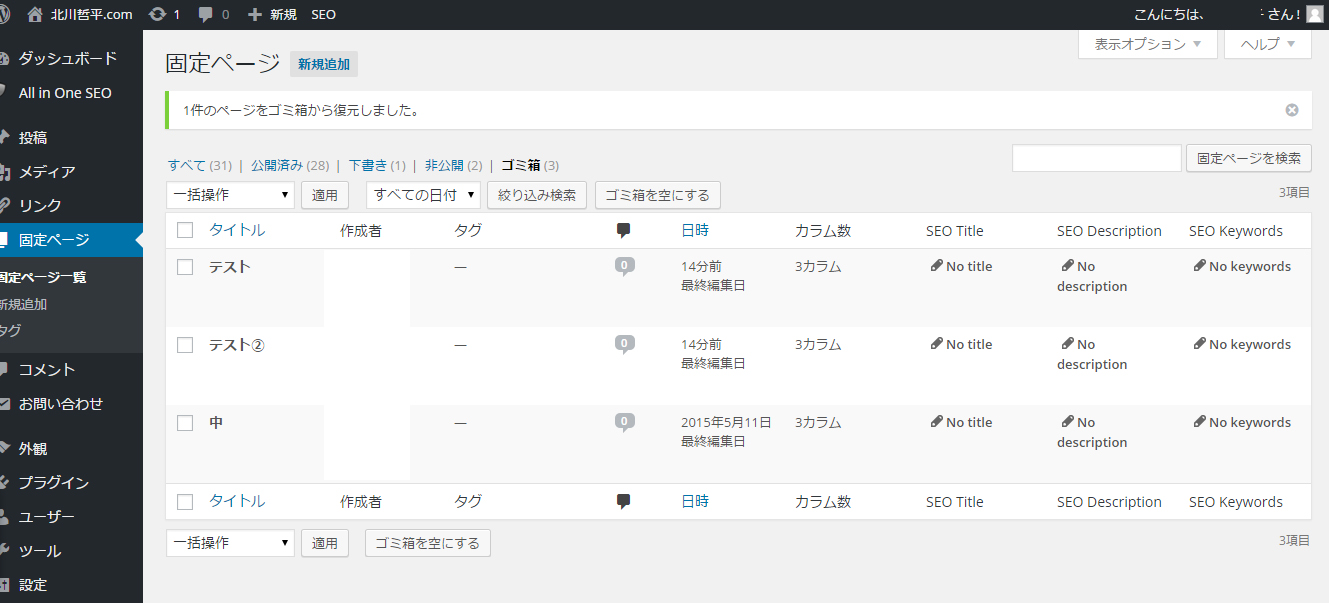
②「固定ページ」画面が表示されます

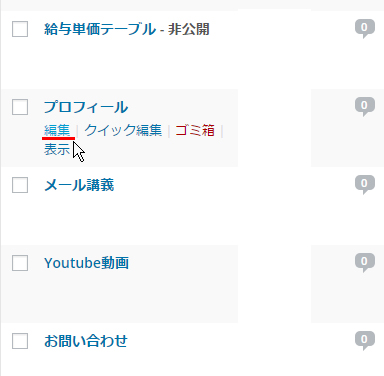
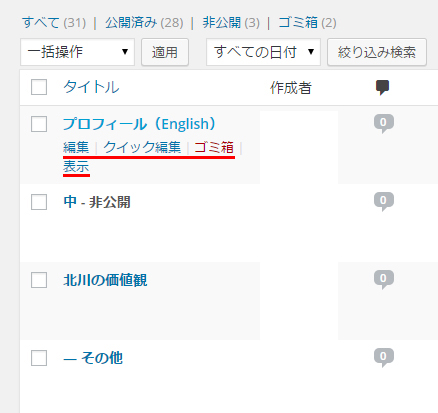
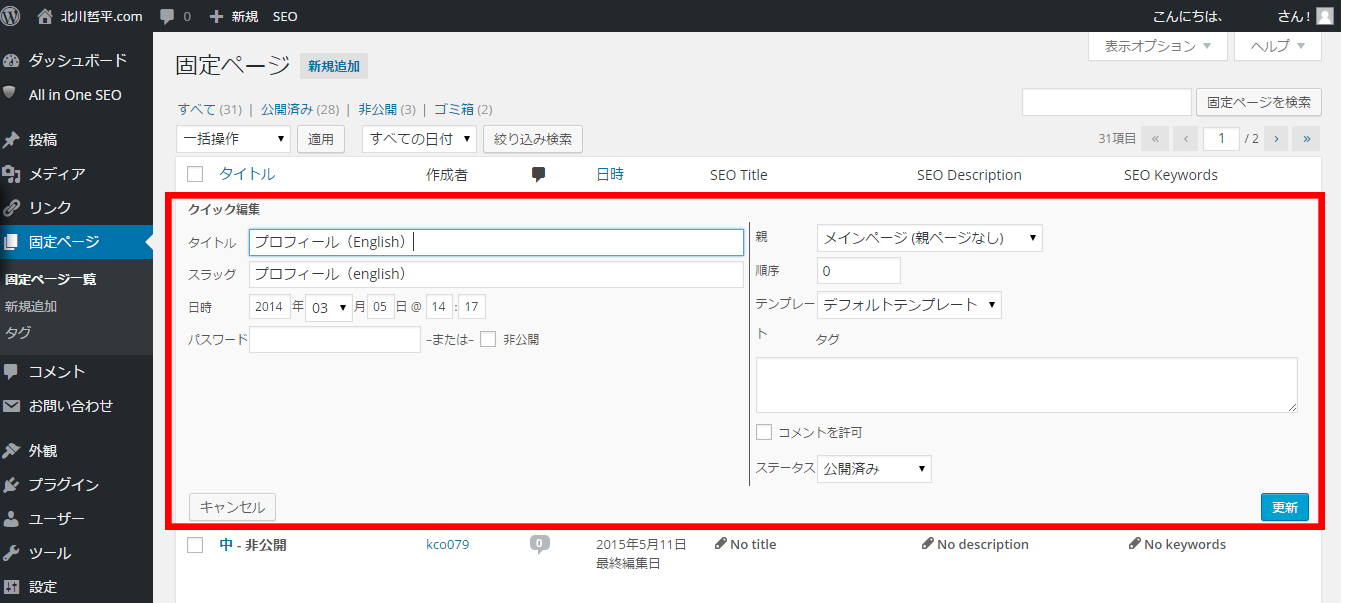
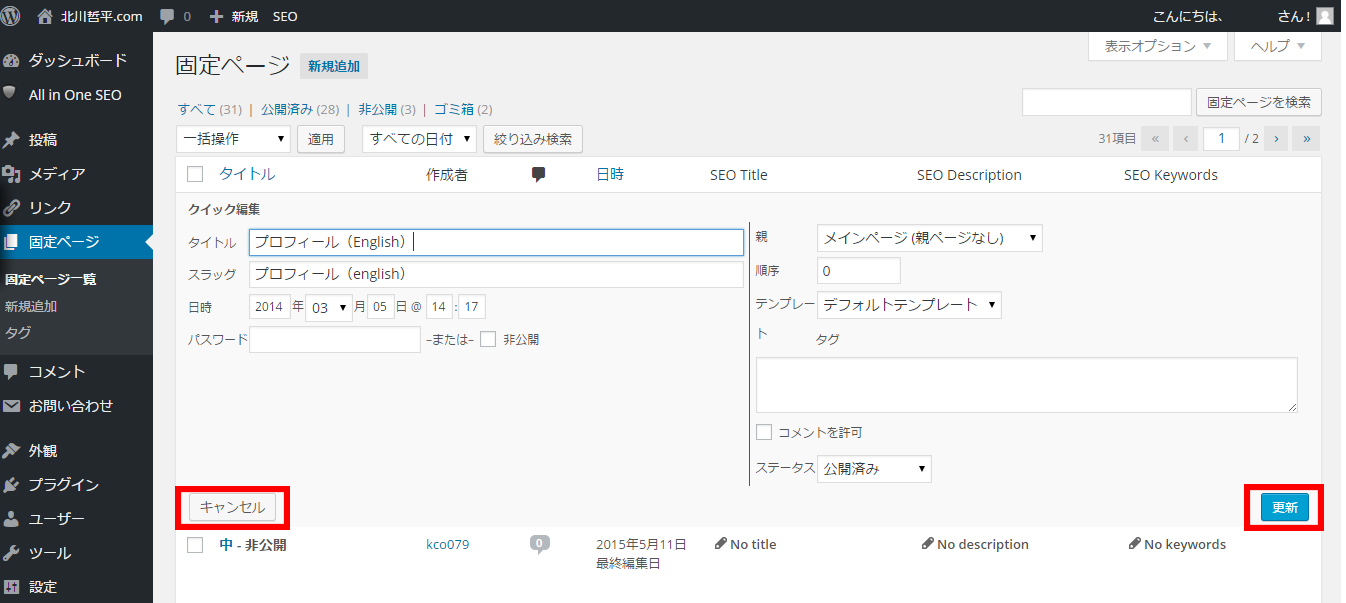
③作成済みの固定ページ一覧が表示されます。では、削除したい固定ページにマウスを合わせて下さい。
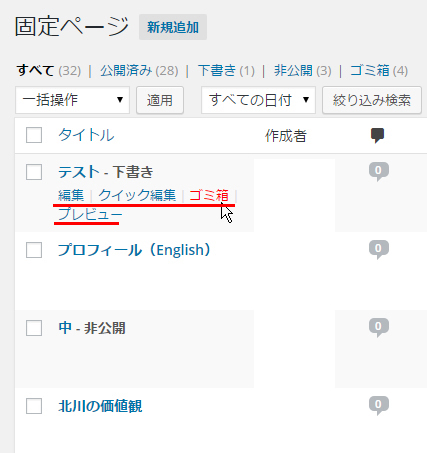
次のようなメニューが表示されます。

④「ゴミ箱」と表示されたリンクをクリックして下さい。該当の固定ページが削除されゴミ箱へ移動します。

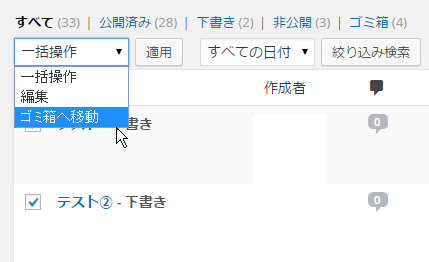
⑤また、複数の固定ページを一度に削除したい場合、「固定ページ」画面で削除したい固定ページにチェックを付けて下さい。

⑥上または下にあるドロップダウンメニューで「ゴミ箱へ移動」を選択して下さい。

⑦「適用」ボタンを押して下さい。

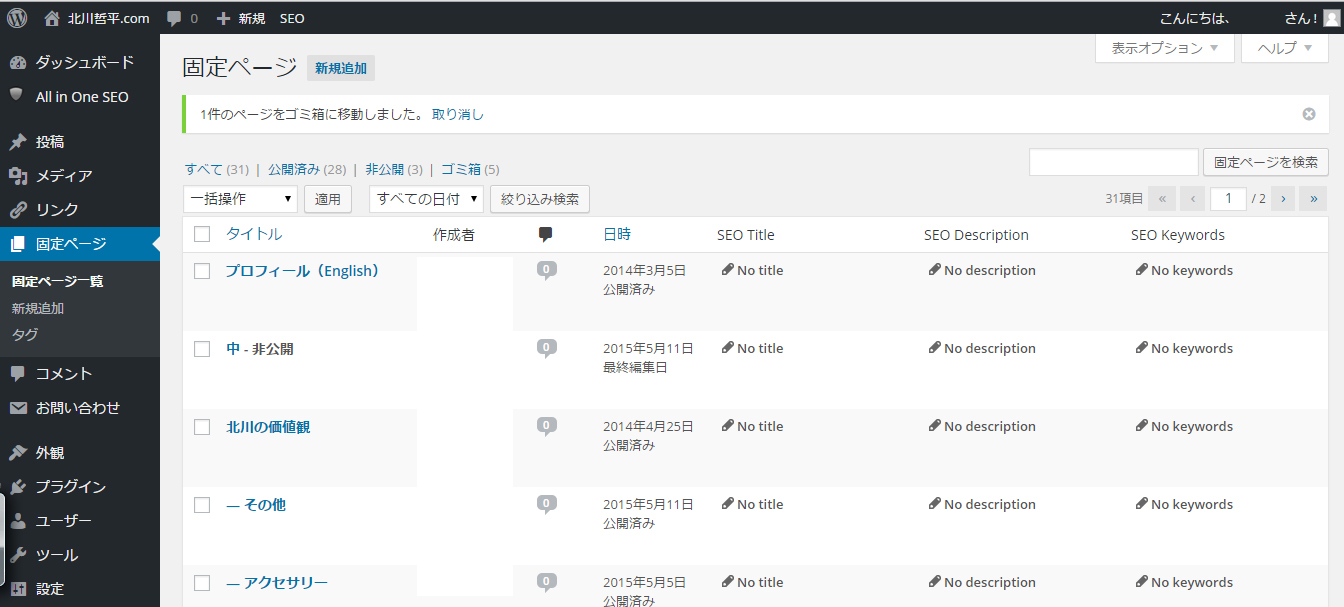
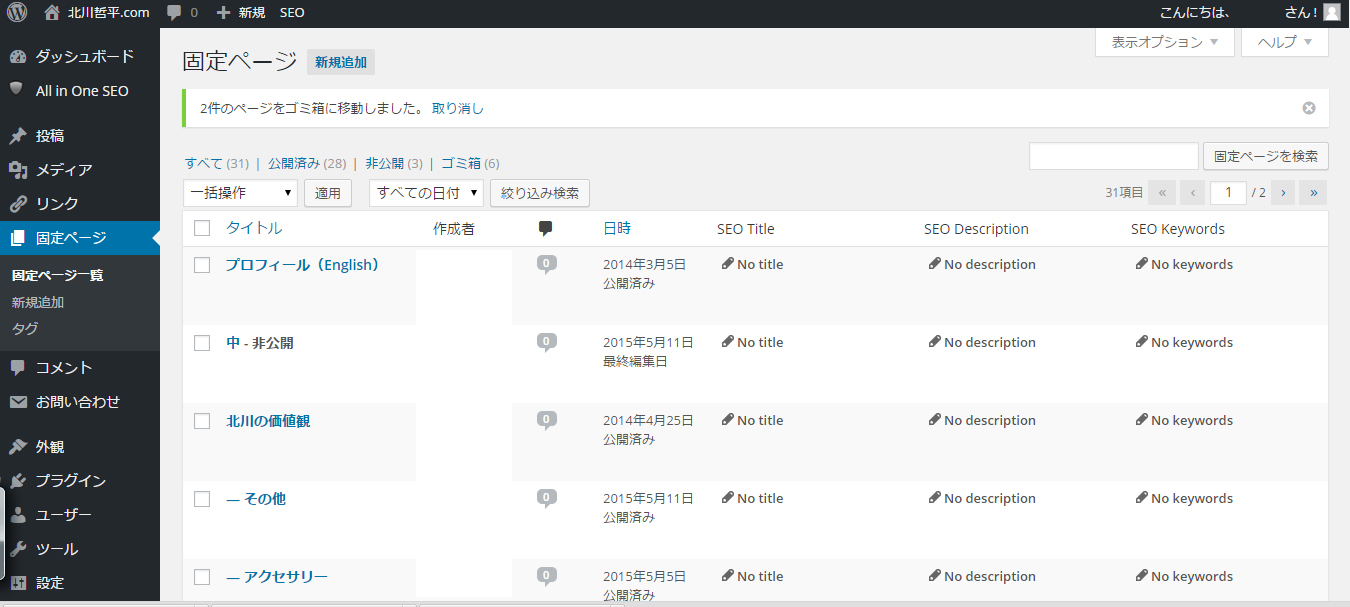
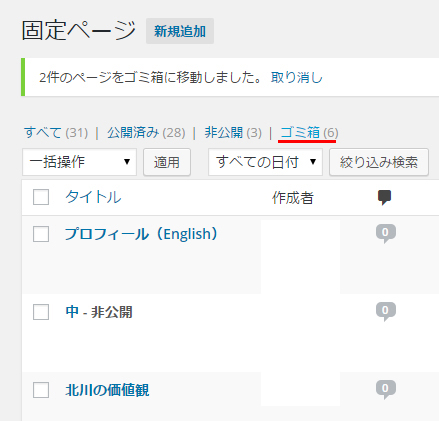
⑧チェックしていた全ての固定ページが削除されゴミ箱へ移動します。

ゴミ箱から固定ページを復元
①WordPressでは固定ページを削除するといったんゴミ箱に入ります。
ゴミ箱の中身を確認するには、「固定ページ」画面で「ゴミ箱」と書かれたリンクをクリックして下さい。

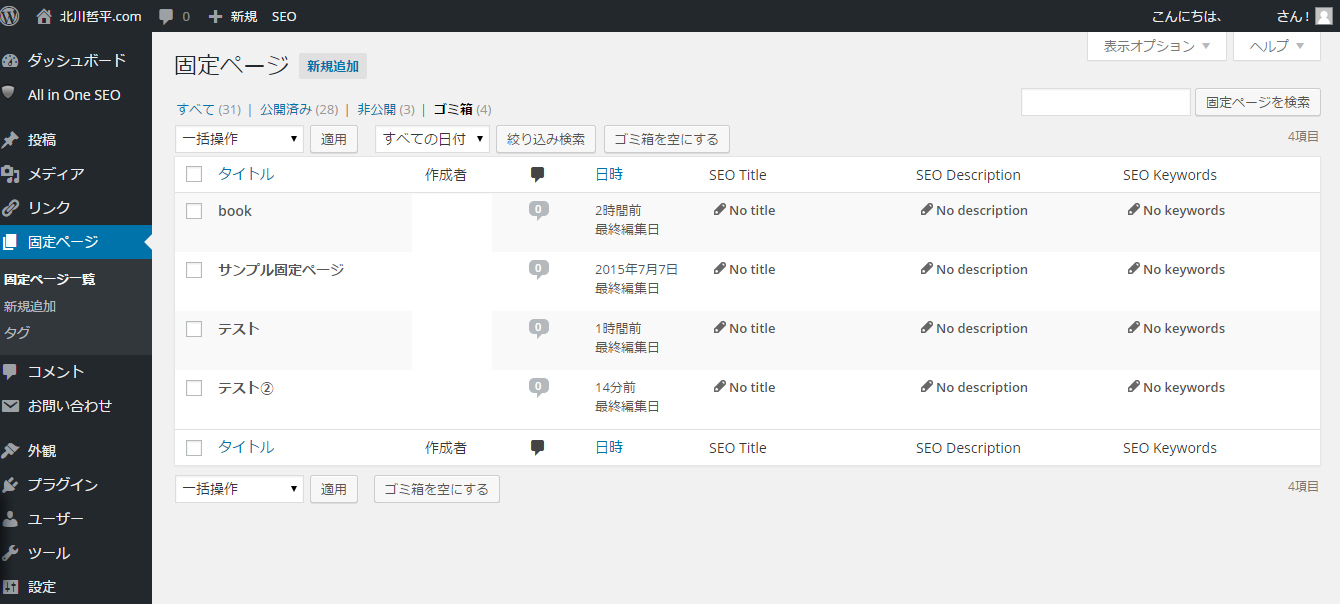
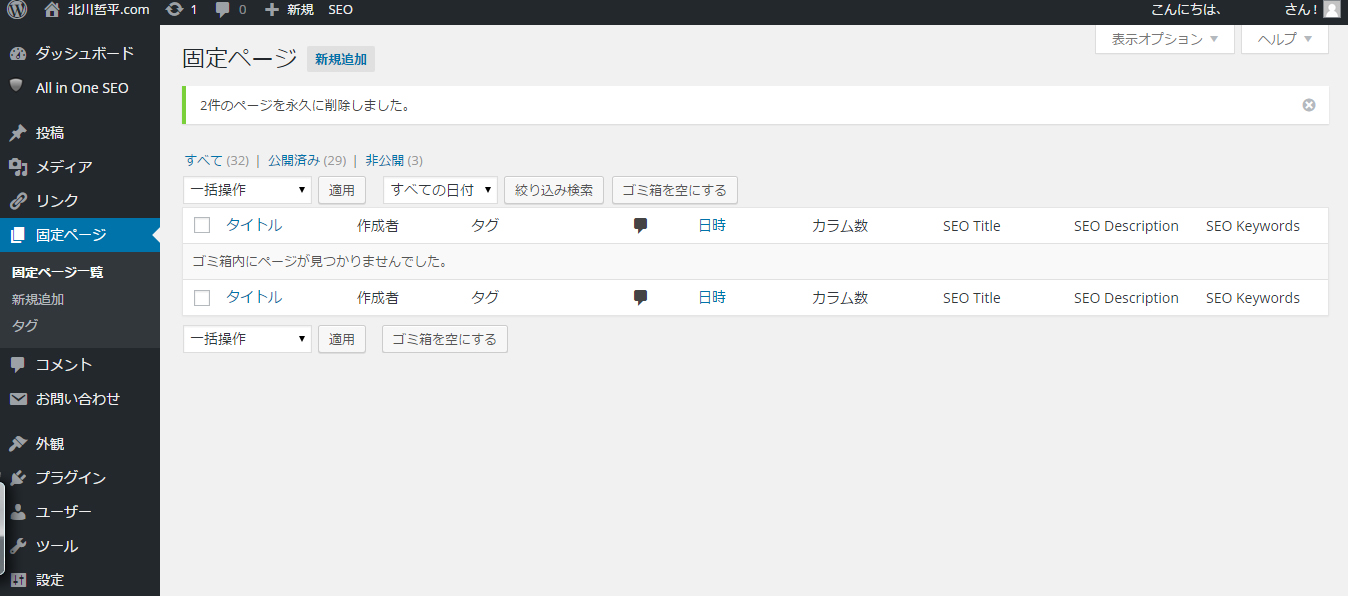
②ゴミ箱に入っている固定ページの一覧が表示されます。

③ゴミ箱に入っている固定ページは、元に戻して再びホームページで表示されるようにすることもできますし、ゴミ箱から完全に削除することもできます。ではまず、ゴミ箱から元に戻してみます。
戻したい固定ページにマウスを合わせると、次のようなメニューが表示されます。

④「復元」と書かれたリンクをクリックして下さい。該当の固定ページが復元されます。

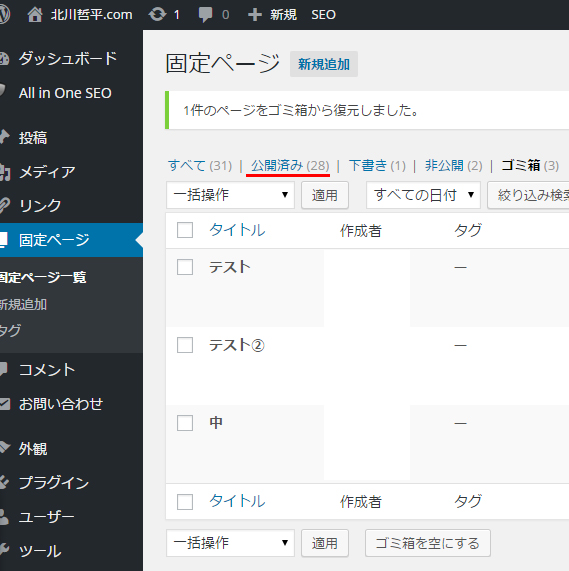
⑤では復元されたかどうか確認してみます。
ゴミ箱に入っている固定ページの一覧から、公開されている固定ページの一覧へ変更するには、「公開済み」と書かれたリンクをクリックして下さい。

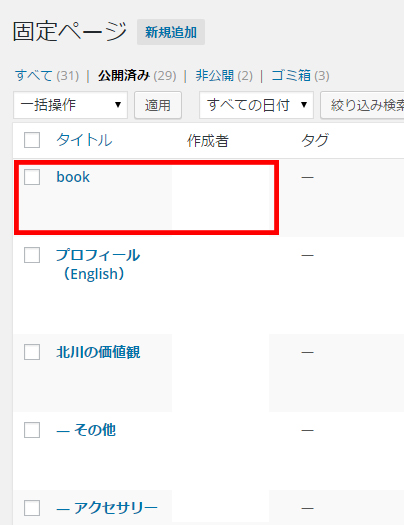
⑥先程ゴミ箱から復元した固定ページが、公開中の固定ページ一覧に戻っていることが確認できます。

ゴミ箱から固定ページを完全削除
ゴミ箱に入っている固定ページを削除すると、完全に削除されます。
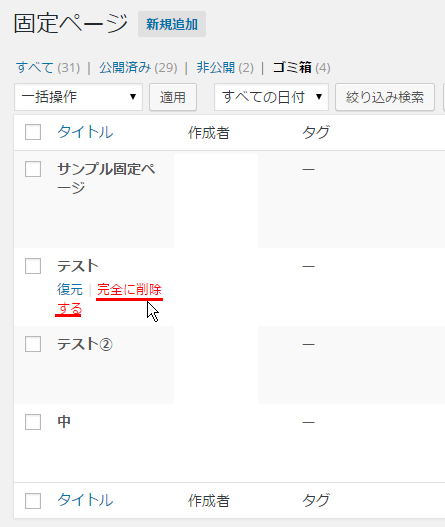
①ゴミ箱から固定ページを削除するには、ゴミ箱に入っている固定ページ一覧を表示している状態で、対象の固定ページにマウスを合わせて下さい。
そして、表示されたメニューの中から「完全に削除する」と書かれたリンクをクリックして下さい。

②ゴミ箱から固定ページが削除されます。(確認ダイアログなどは表示されません)。

③ゴミ箱に入っている全ての固定ページを完全に削除したい場合には、上または下に表示されている「ゴミ箱を空にする」ボタンを押して下さい。

④ゴミ箱に入っていた固定ページが全て削除されます。

⑤ゴミ箱から完全に固定ページを削除した場合は、元に戻すことはできませんので、注意して行って下さい。