同じリンクカテゴリーが付けられたリンクの並び順に関する設定方法について解説します。
並び順はリンクタイトル、リンク評価、リンクID、ランダムの4つから選択できます。
1.リンクの並び順を設定
2.リンク評価の設定
リンクの並び順を設定
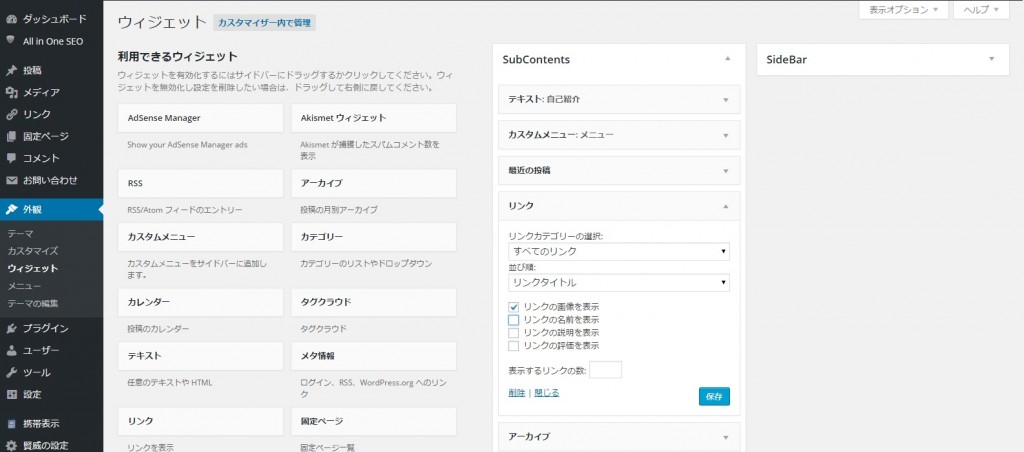
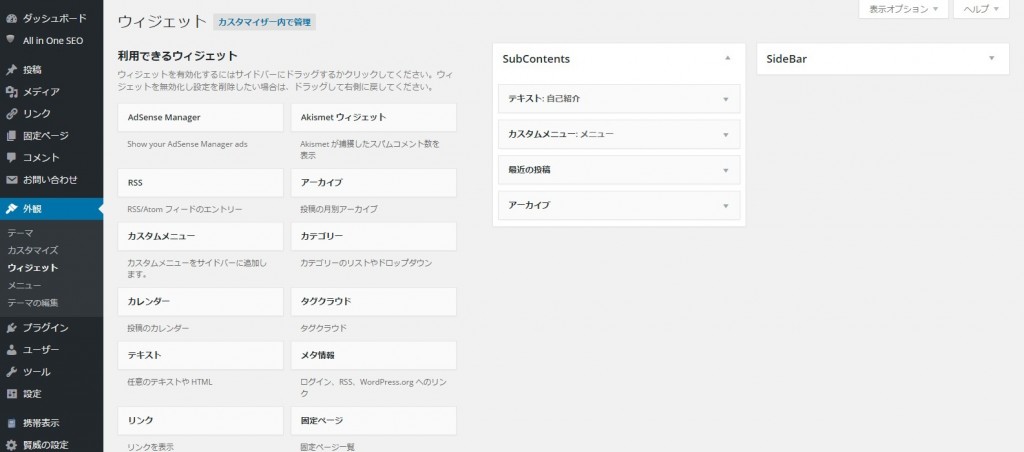
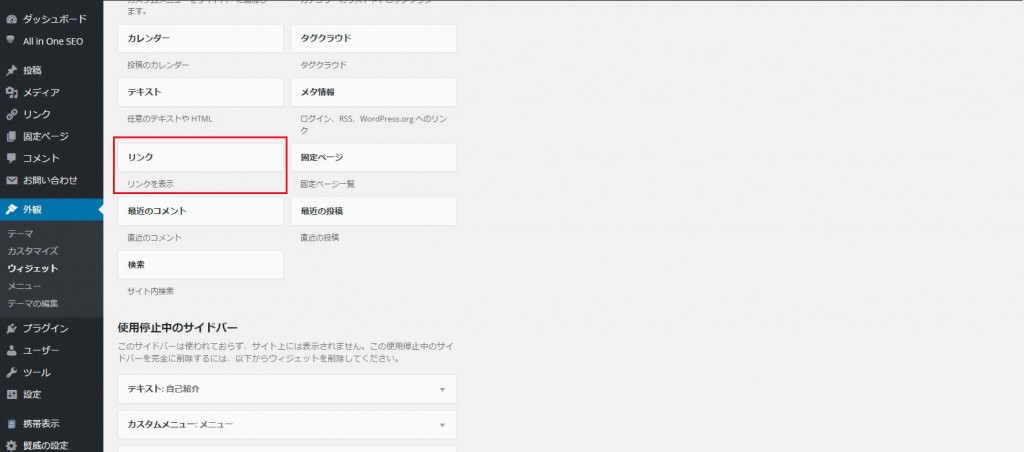
①リンクの並び順の設定を行うには、管理画面の「外観」メニューの中にある「ウィジェット」メニューをクリックして下さい。

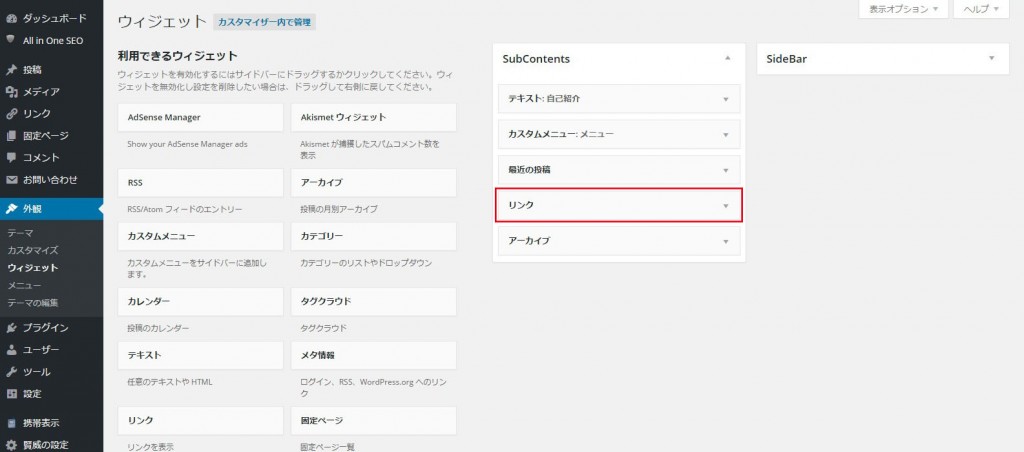
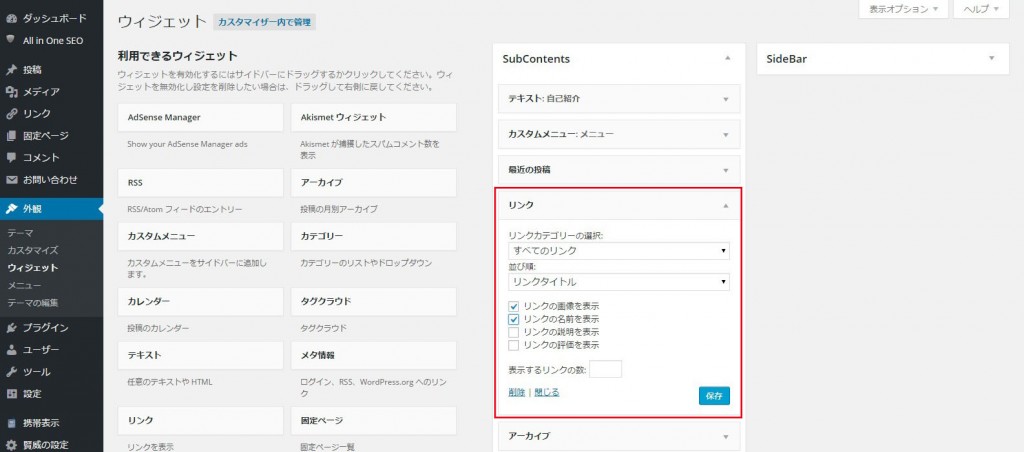
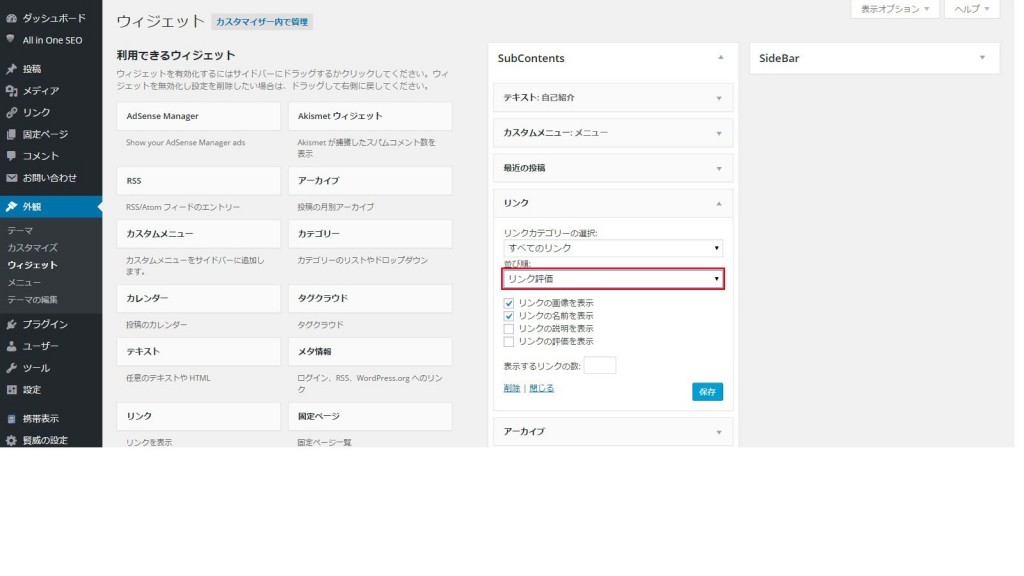
③「ウィジェット」画面が表示されます。
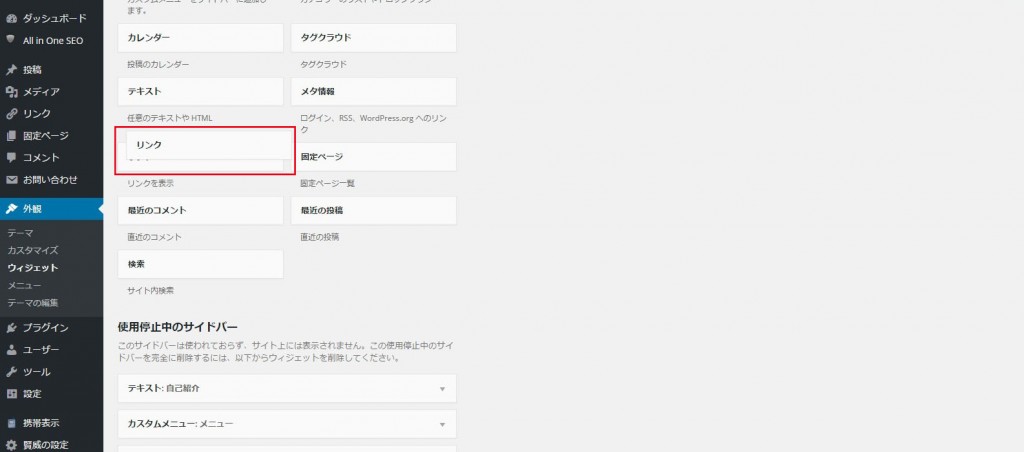
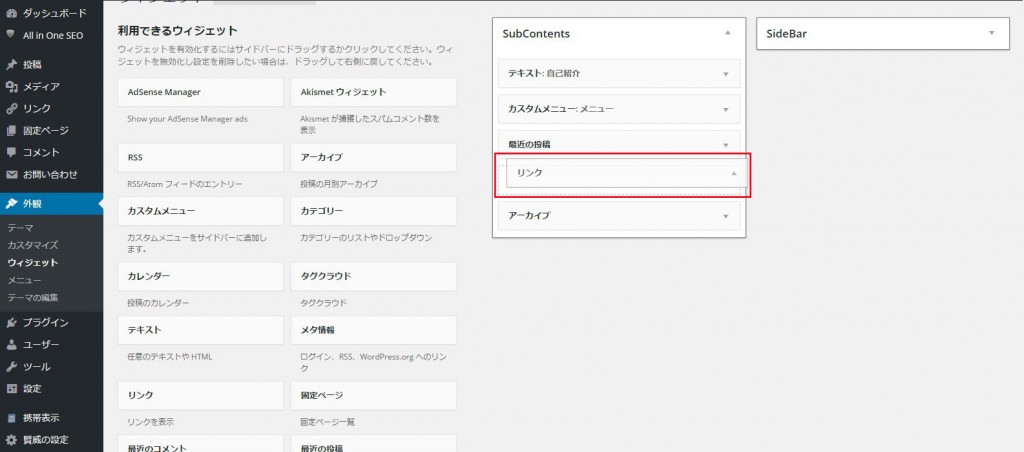
画面右側の「SubContents」の中にある「リンク」ウィジェットをクリックして設定項目を表示して下さい。

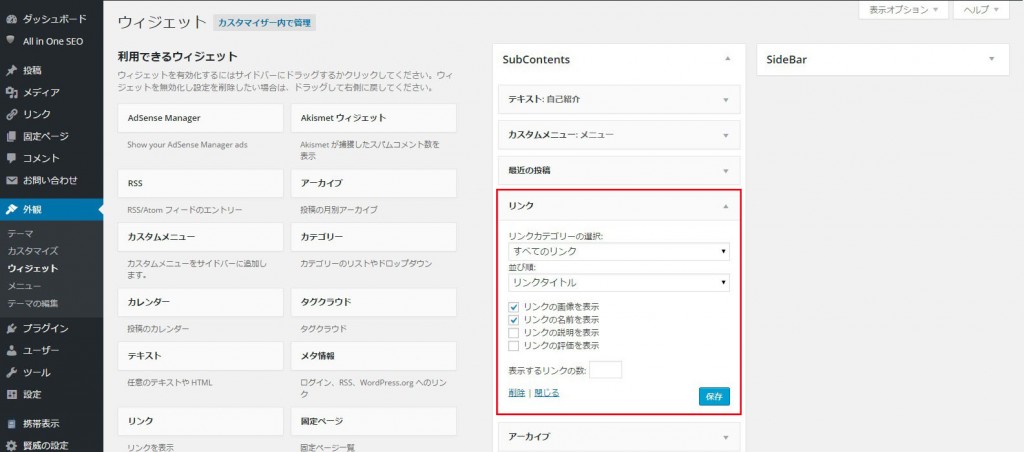
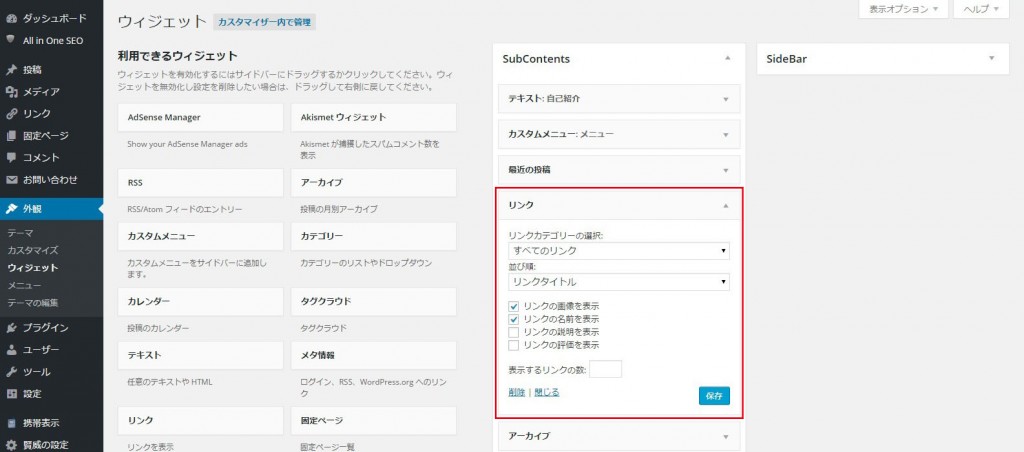
④「並び順」の値がデフォルトでは「リンクタイトル」となっています。
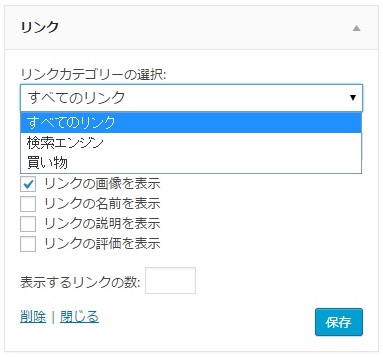
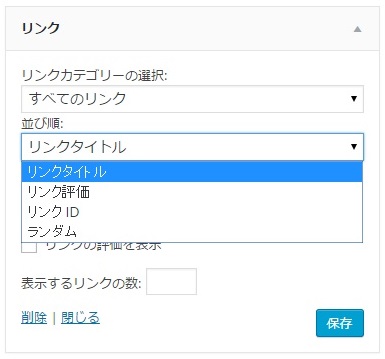
クリックして頂くと選択可能な並び順が表示されます。

⑤「リンクタイトル」はリンクのタイトルをアルファベット順に並び替えて表示します。
「リンク評価」はリンクに設定された評価が高いものから順に表示します(後で詳しく解説します)。
「リンクID」はリンクが作成された時に割り当てられた固有のIDを使って並び替えを行います。
リンクIDは作成された順に付けられていきますので結果的に作成した順番にリンクが並びます。
「ランダム」はリンクをランダムに並び替えて表示します。
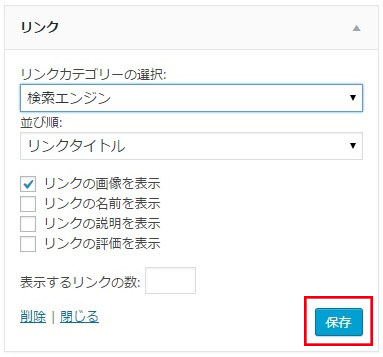
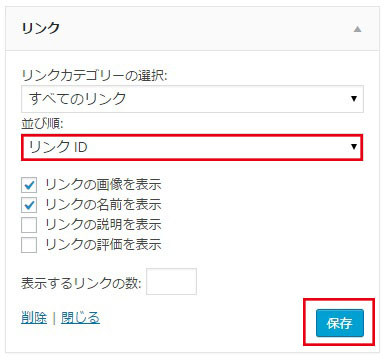
⑥現在の値は「リンクタイトル」になっていますので例として「リンクID」に変更します。
変更が終わりましたら「保存」ボタンをクリックして下さい。

⑦それではホームページを表示して確認してみます。
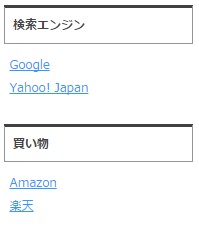
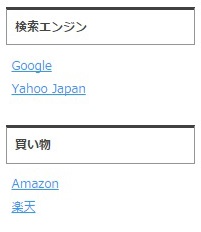
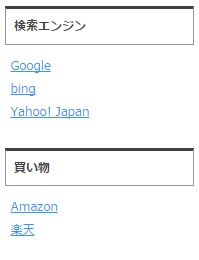
並び順を変更する前は「リンクタイトル」になっていましたので次のようにリンクが並んでいました。

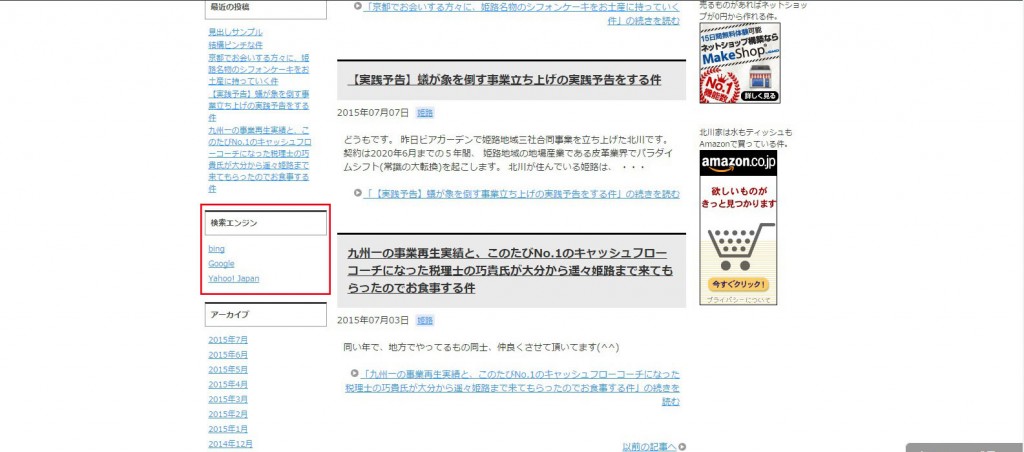
⑧並び順を「リンクID」に変更しましたので、リンクが作成された順に並んで表示されます。

⑨なお並び順に「ランダム」を選択した場合、ブログが表示されるたびに都度並び順をランダムに決定し表示されます。
リンク評価の設定
①リンクの並び順に「リンク評価」という項目がありました。
リンク評価というのはリンク毎に設定できる値で、リンクを新規作成する時に「詳細」ブロックのところで設定できるようになっています。

②作成済のリンクに関しては編集画面からリンク評価を後で設定することができます。
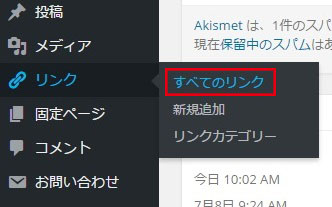
それでは実際に行ってみます。管理画面の「リンク」メニューの中にある「すべてのリンク」メニューをクリックして下さい。

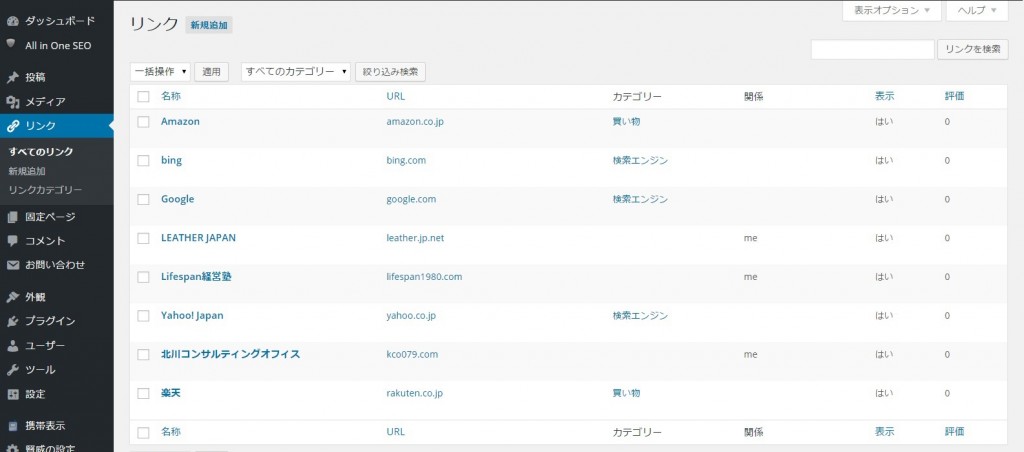
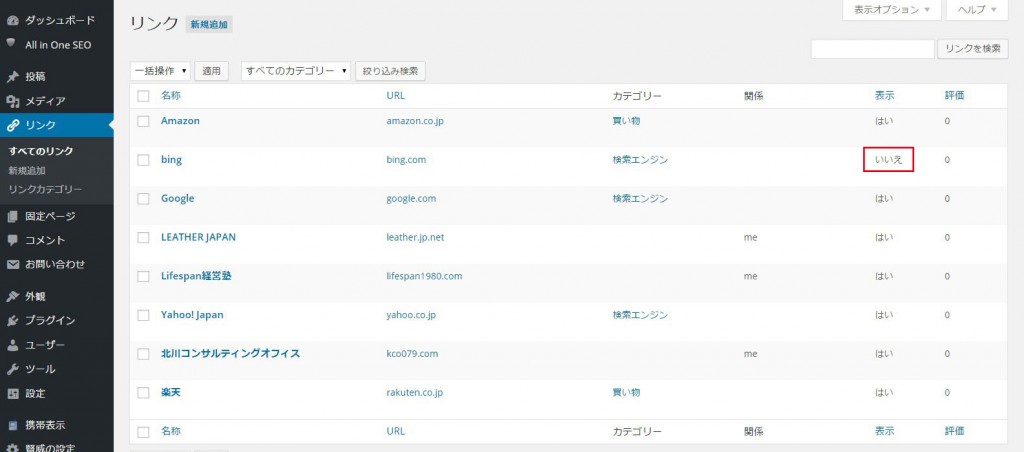
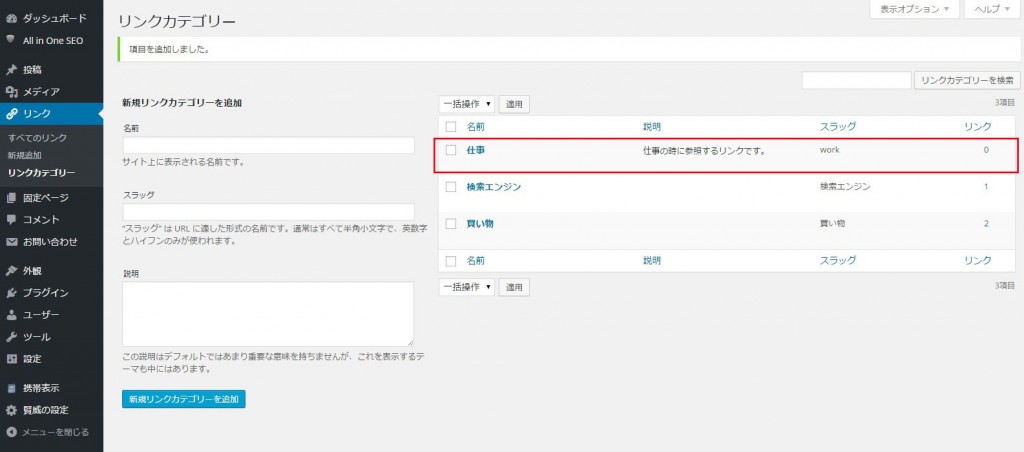
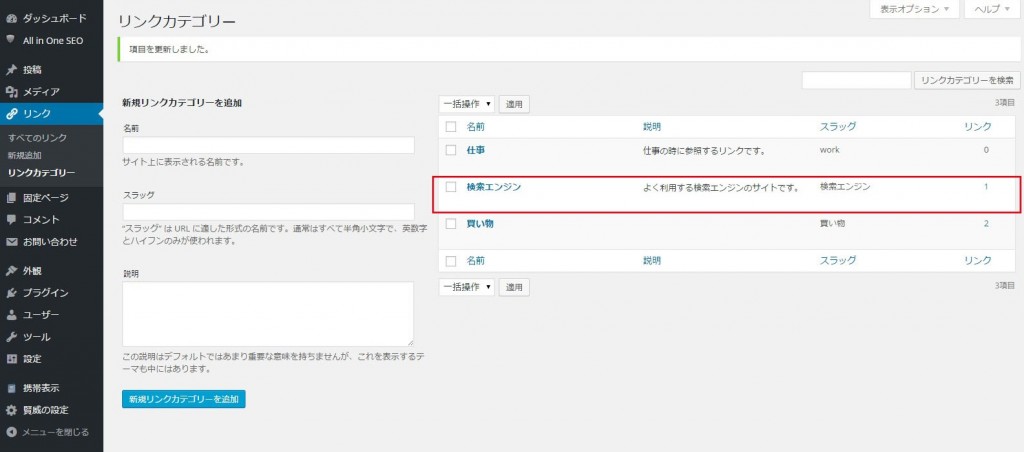
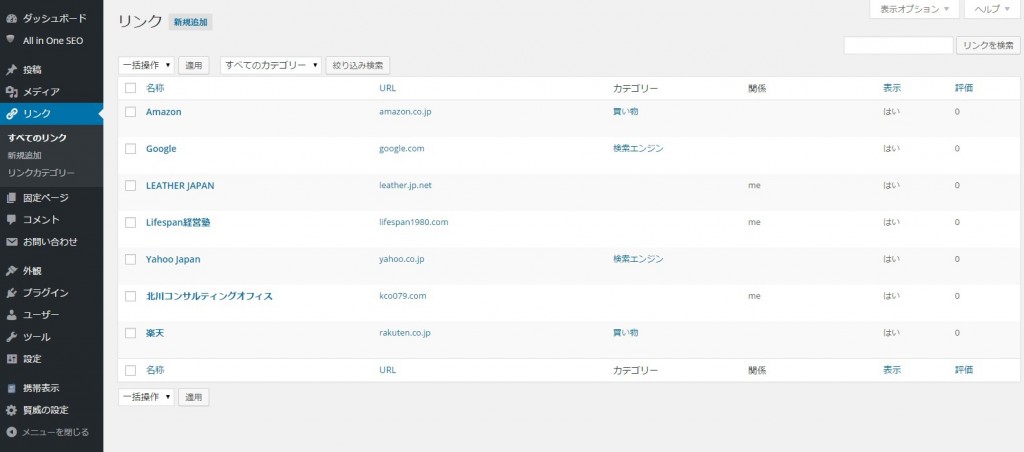
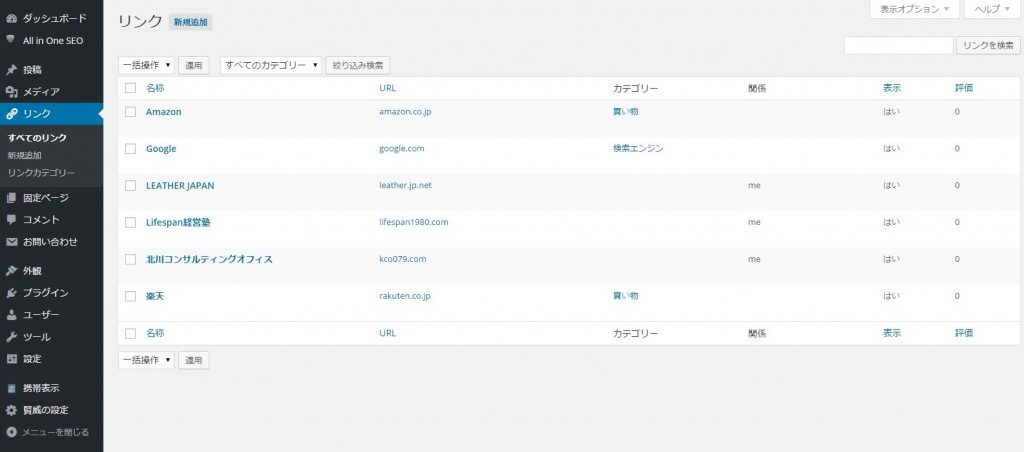
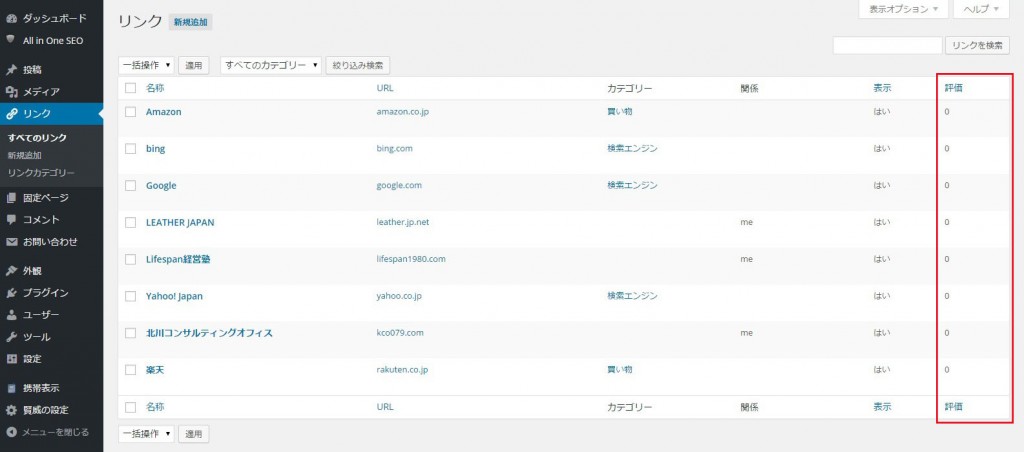
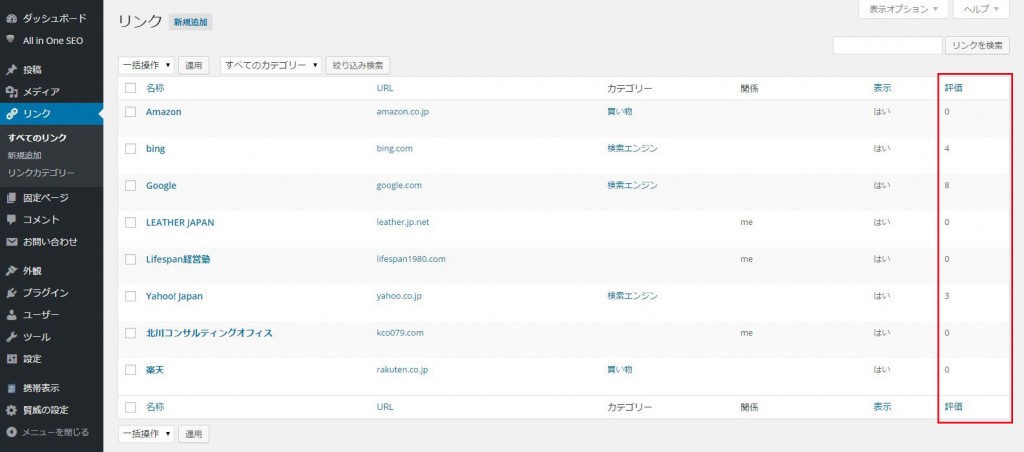
③「リンク」画面が表示され作成済のリンク一覧が表示されます。
各リンクに設定されている評価は一番右の列に表示されています(現在は全てのリンクの評価が0となっています)。

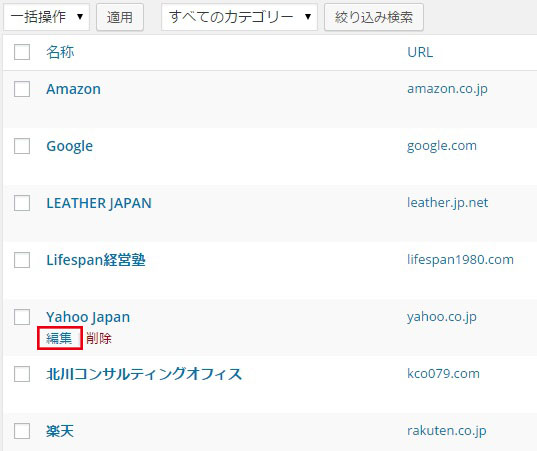
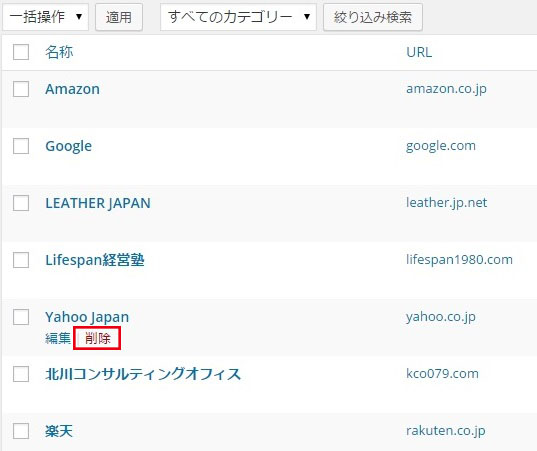
④それでは評価を変更したいリンクにマウスを合わせ、表示されたメニューの中から「編集」と書かれたリンクをクリックして下さい。

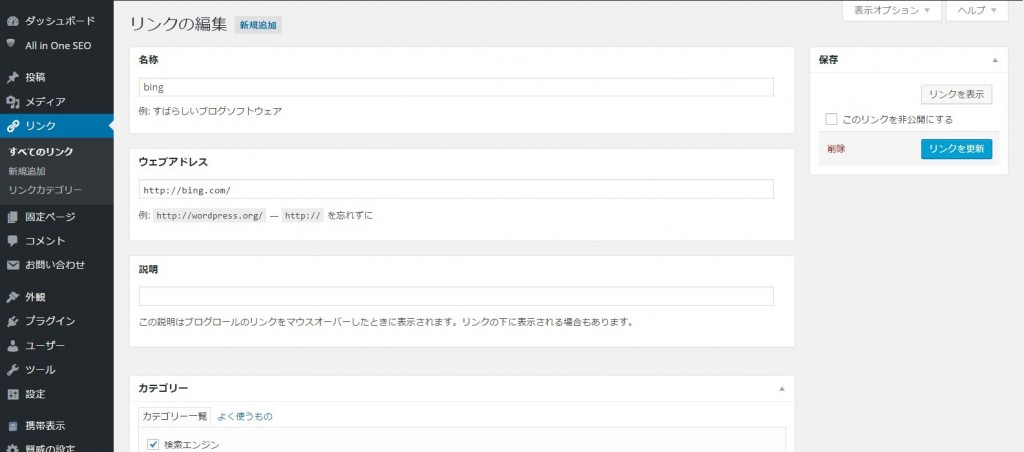
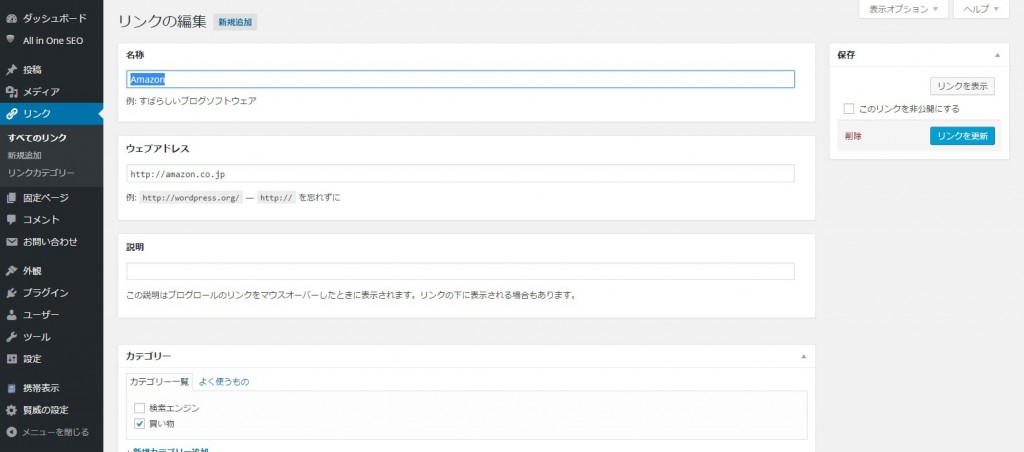
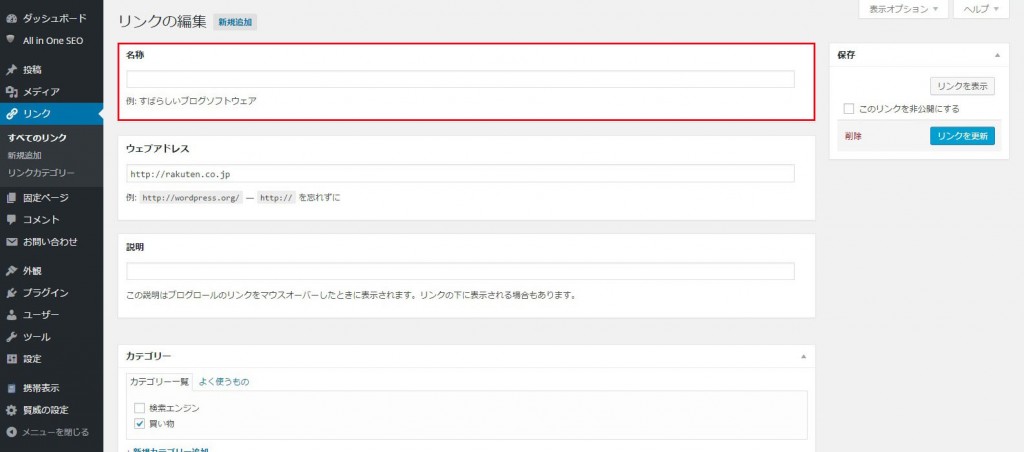
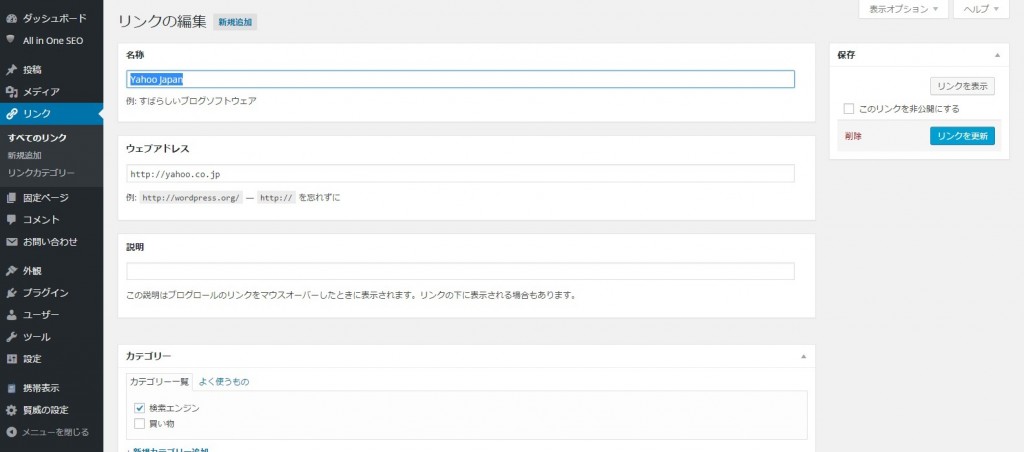
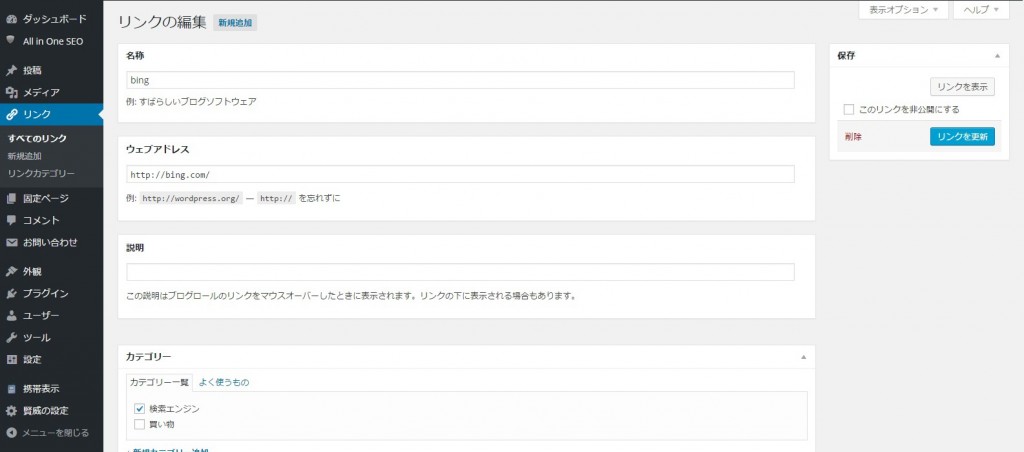
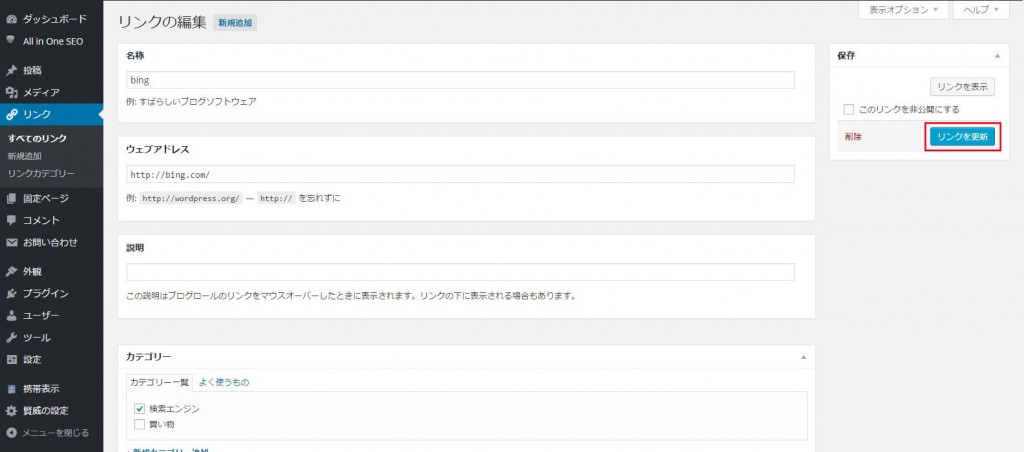
⑤リンクの編集画面が表示されます。

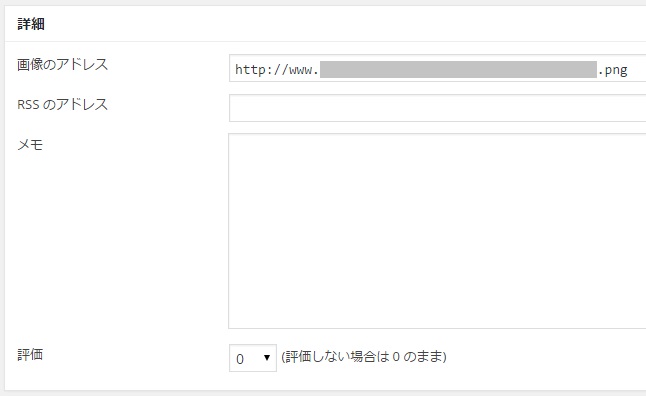
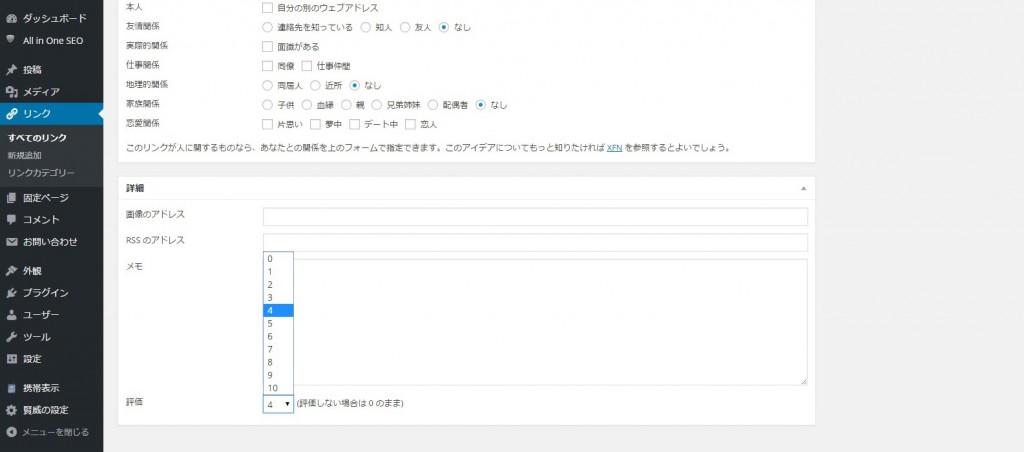
⑥リンクの評価を設定するには、編集画面の「詳細」ブロックのところにある「評価」項目で設定します。
表示されているドロップダウンメニューをクリックすると評価を変更できます。設定できる評価の値は0から10の間です。

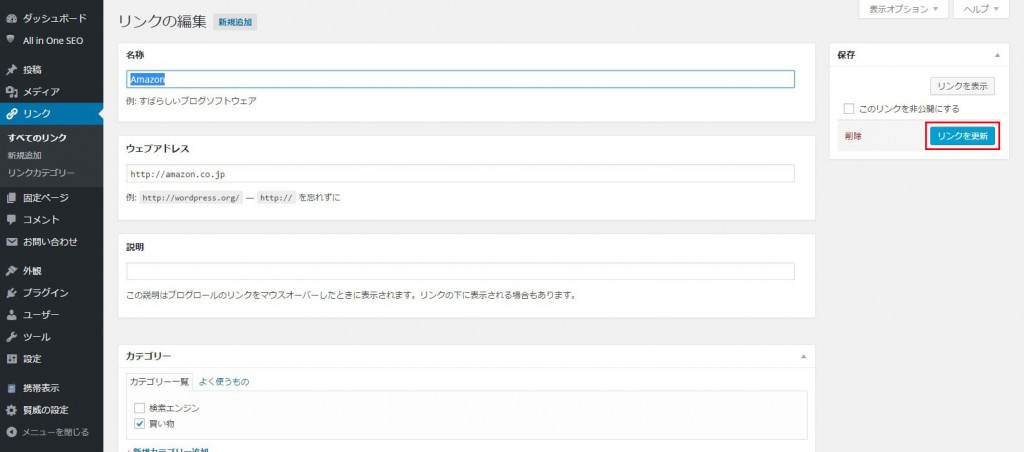
⑦評価の設定が終わりましたら画面右上にある「リンクを更新」ボタンをクリックして変更内容を反映させて下さい。

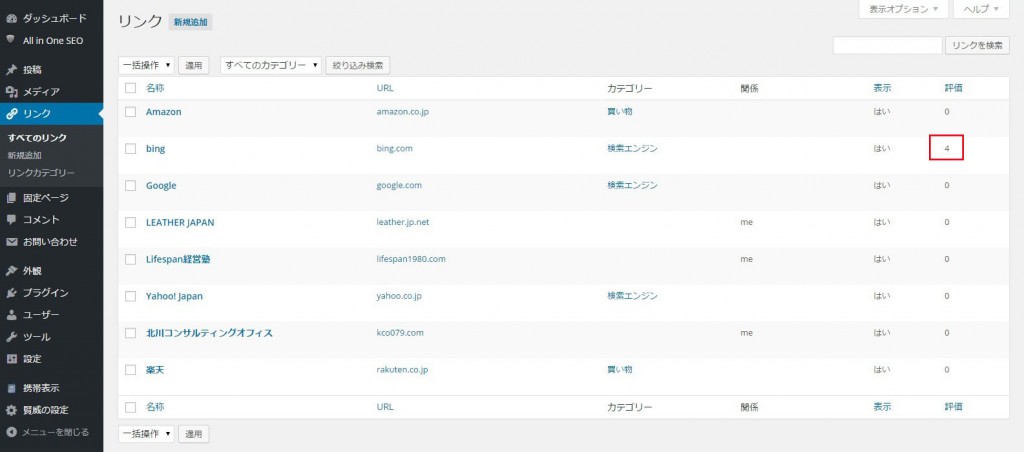
⑧設定変更後「リンク」画面に戻りますが、先ほど設定を変更したリンクの評価が変わっていることが確認できます。

⑨他のリンクについても同じように評価の設定を行いました。

⑩では「ウィジェット」画面にて、リンクの並び替えを「リンク評価」に変更します。

⑪それではホームページを表示して確認してみます。
並び順を「リンク評価」に変更していますので、リンクは評価が高いものから順に表示されます。

このようにリンク評価を並び替えの指標として使用した場合、リンクに適切に評価の値を設定することで任意の順番でリンクを並べることができます。