記事にタグを設定しておくと、同じタグが設定された記事だけを表示することができます。
このような同じタグが設定された記事一覧のことをタグ別アーカイブと呼びます。
ここではタグ別アーカイブの表示方法などについて解説します。
1.タグ別アーカイブの表示
2.記事からタグを指定
タグ別アーカイブの表示
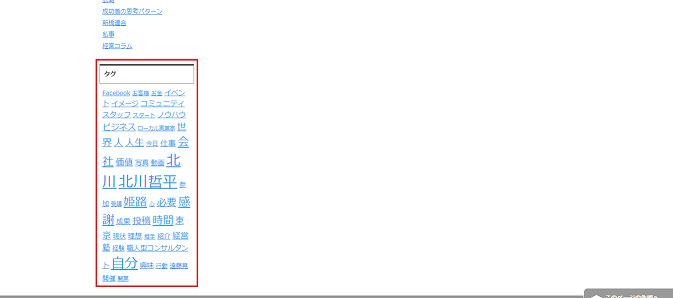
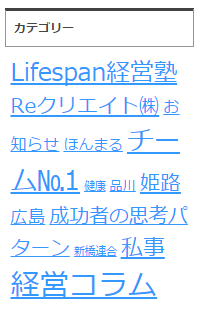
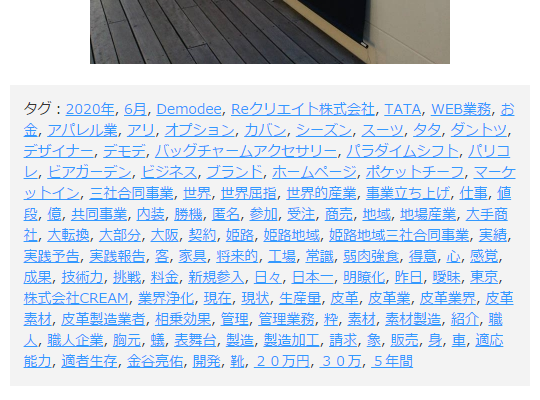
①タグ別アーカイブがどのように表示されるのかを確認します。ホームページのサイドバーを見て下さい。

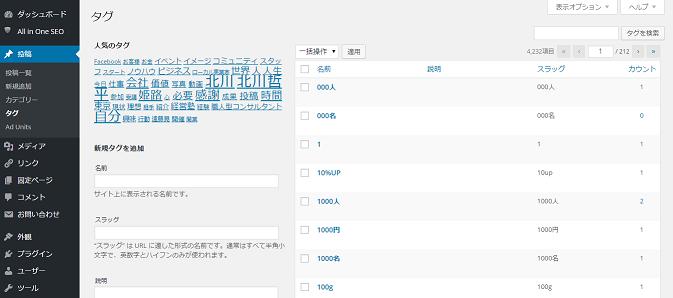
②タグクラウドが表示させるように設定されている場合、記事に設定されているタグが表示されています。
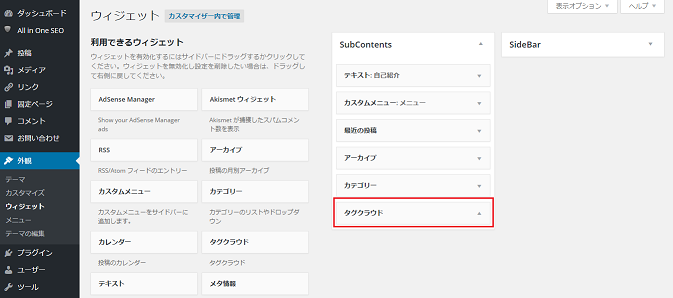
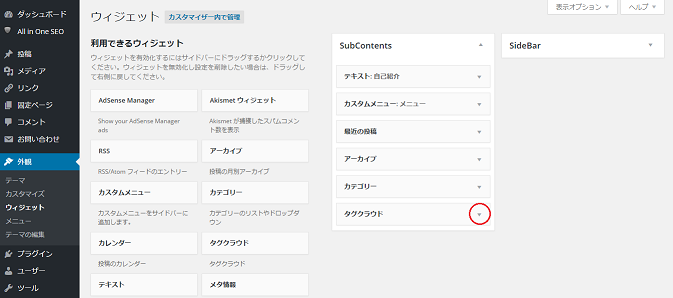
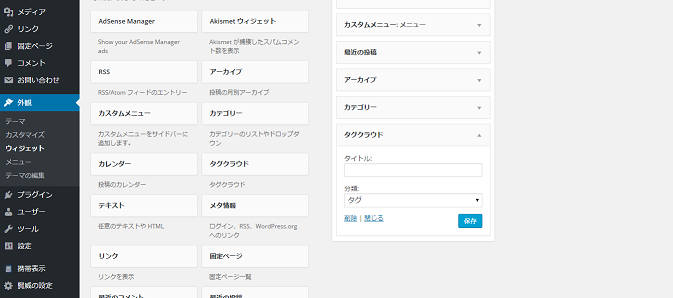
(タグクラウドを表示させる方法は「タグクラウドウィジェットの設定」を参照されて下さい。)

③タグクラウドに表示されているタグの名前をクリックすると、そのタグが設定されている記事の一覧が表示されます。
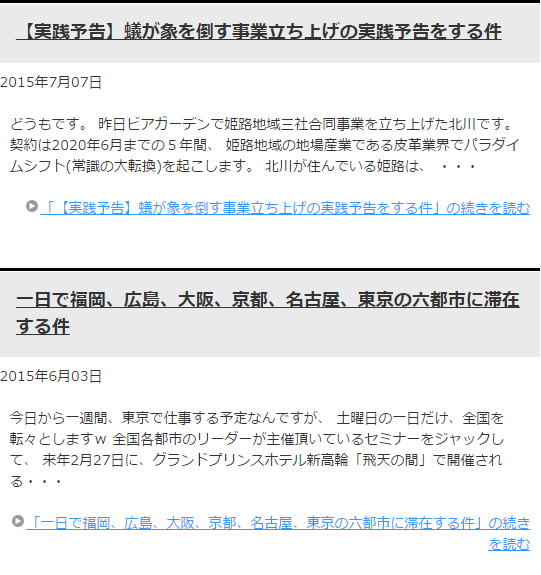
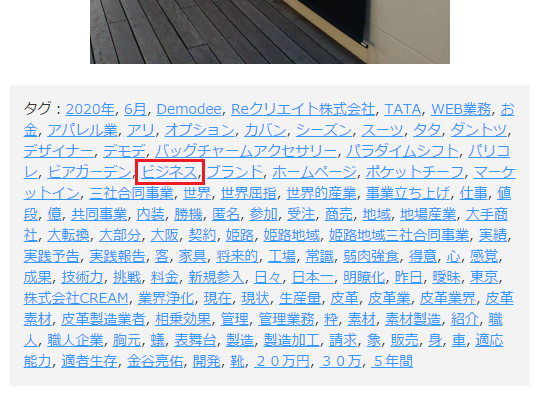
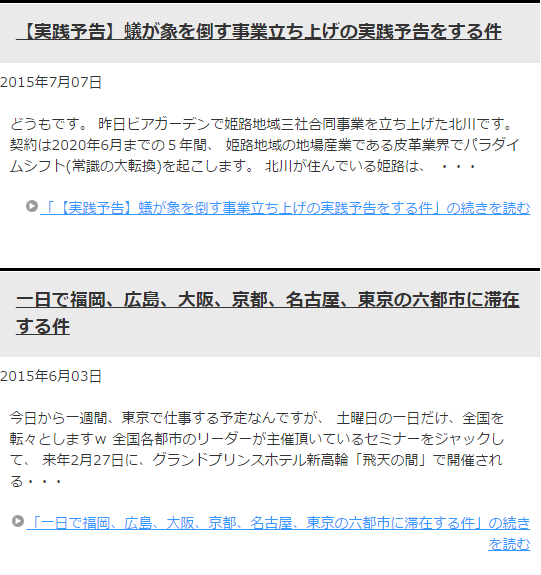
例として「ビジネス」と書かれたリンクをクリックします。すると次のように「ビジネス」タグが設定された記事の一覧が表示されます。

④指定した名前のタグが付けられた記事一覧のことをタグ別アーカイブと呼びます。
このように同じタグが付けられた記事一覧を簡単に確認することができます。
記事からタグを指定
先ほどはサイドバーに表示されたタグの名前をクリックすることでタグ別アーカイブを表示しました。
それ以外にもホームページの各記事に表示されているタグ名をクリックすることでタグ別アーカイブを表示することができます。
①それではホームーページを表示して下さい。


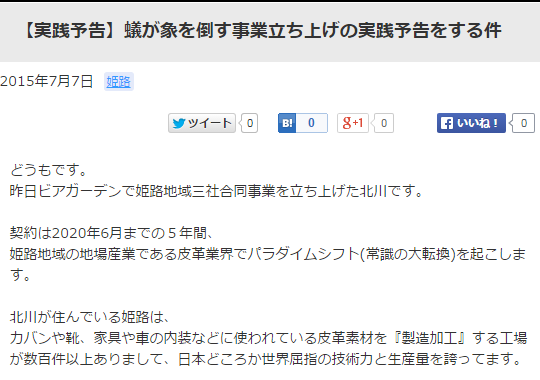
②記事にタグが設定されていると、表示された記事のいずれかに設定されているタグの名前が表示されています。

③このタグの名前に設定されているリンクをクリックするとタグ別アーカイブが表示されます。

このようにホームページで公開されている記事を見ている時に、同じタグが設定された記事の一覧を見たくなった場合にも、簡単に同じタグが設定された記事一覧を見ることができます。