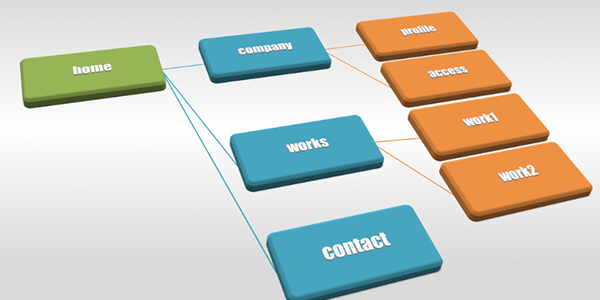
プラグイン「PS Auto Sitemap」で作成したサイトマップをホームペー ジにリンクを貼ります。
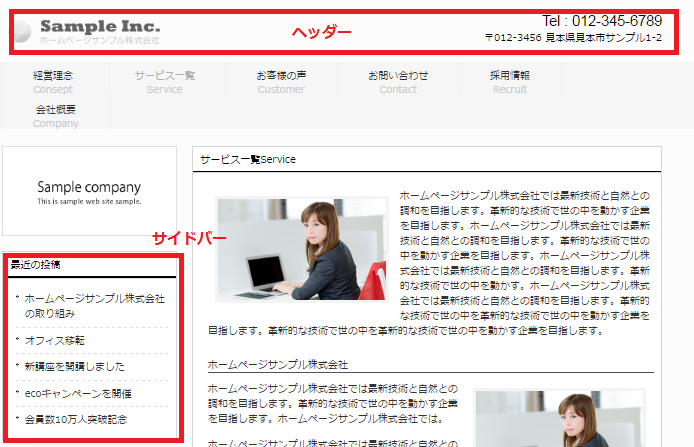
リンクを貼る場所ですが、ヘッダー、サイドバー、フッターが一般的です。


ヘッダーへの貼付けはhtml,cssの知識が必要なので難しいです。
サイドバーとフッターへの貼付けは簡単です。まずは簡単な方からご紹介します。
サイドバーへの貼り付け方法
※フッターの貼り付け方法も同じですが、お使いのテンプレート自体にない場合があります。テンプレートのウェジェットにフッターの項目があれば同様の作業でOKです。
①作成したサイトマップのURLをコピーします。

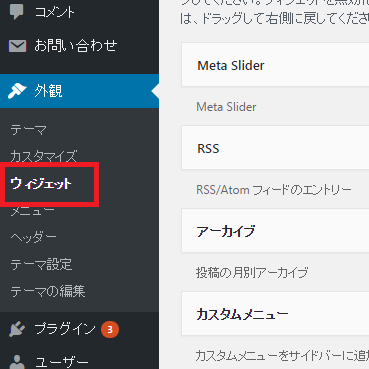
②管理画面より「外観」→「ウィジェット」をクリック。

③ウェジェットの画面が表示されます。

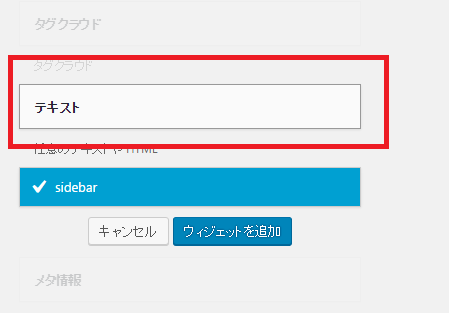
④利用できるウィジェットから「テキスト」をクリック。

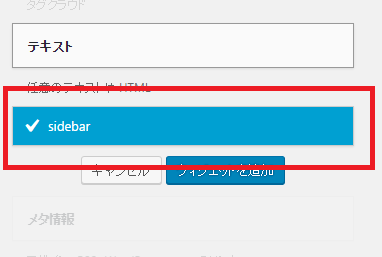
⑤sidebarを選択する。名前がsidebarではない場合がありますが、似たような名前があると思いますので、それを選択してください。
【補足】footerの名前があればフッターに設置することも可能です。

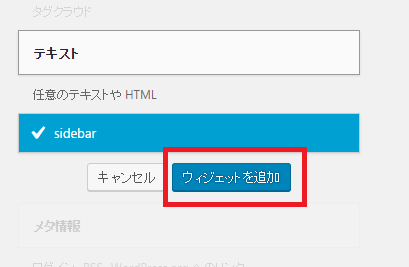
⑥ウィジェットを追加ボタンをクリック

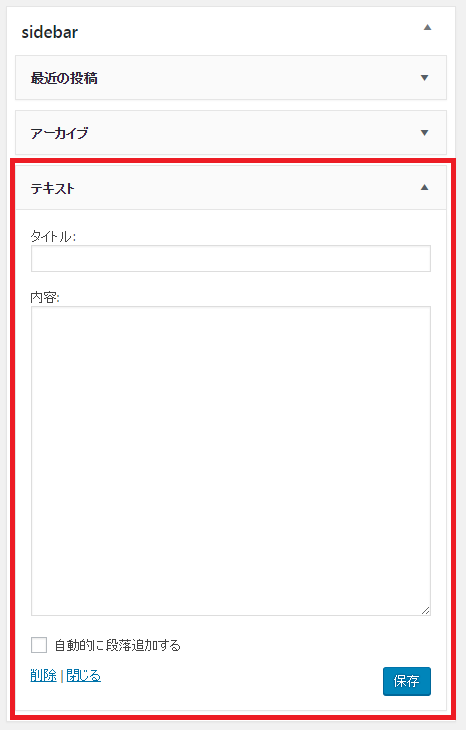
⑦右側のサイドバーにテキスト表示されます。

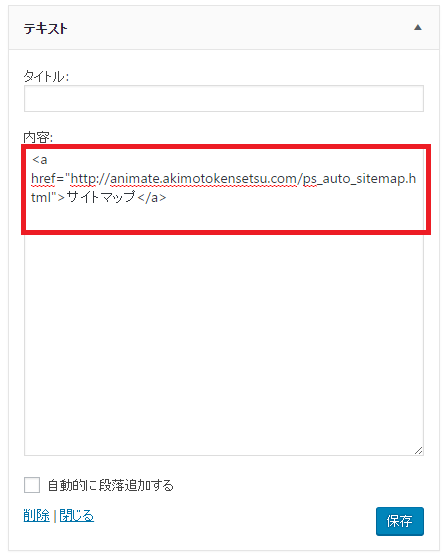
⑧下記のコードを入力します。先程コピーしたサイトマップのURLを貼り付けます。
<a href=”この部分にサイトマップのURLを入力します“>サイトマップ</a>

⑨保存ボタンをクリック
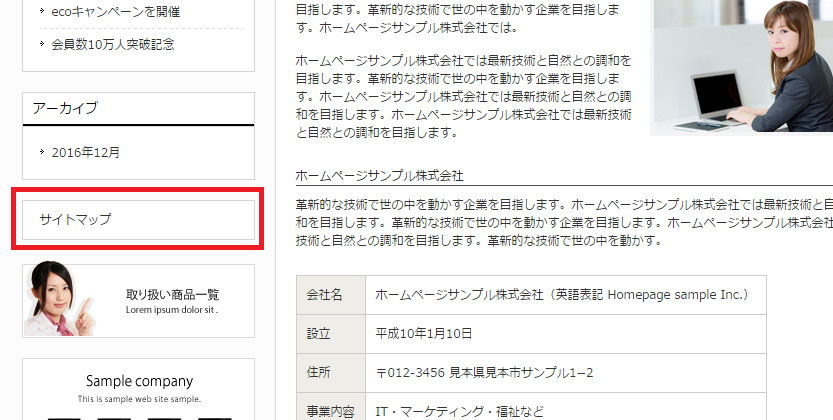
⑩ホームページを確認すると、サイドバーにサイトマップのリンクが表示されました。

以上で完了です。
ヘッダーへの貼り付け方法
html,cssの知識が必要になりますので、よく分からなければ手を出さないでください。サイドバーへの貼付けをオススメします。
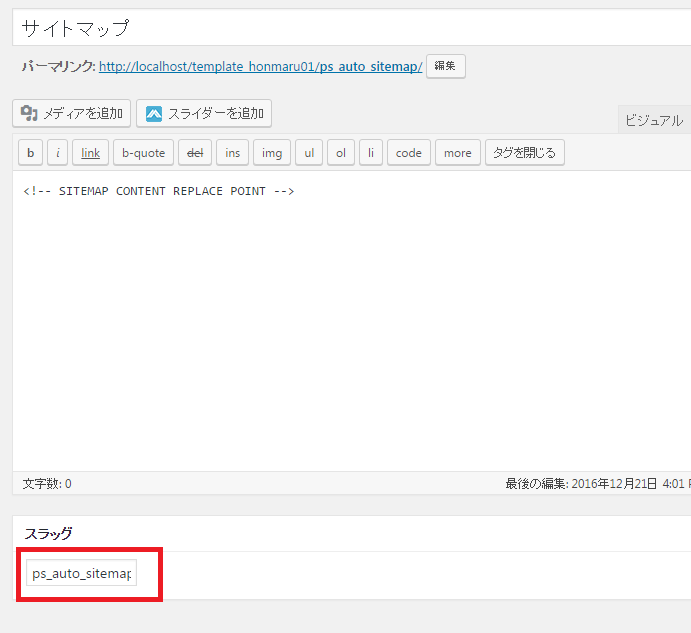
①サイトマップを作成した固定ページの編集画面を開きます。

②右上の「表示オプション」をクリックして「スラッグ」にチェックを入れてください。チェックが入っている場合は、そのままで構いません。

③スラッグの部分に適当な名前を入力もしくは変更してください。名前の注意点は2つあります。
1,半角英数字のみを入力
2,sitemapという名前は避けたほうが良いです。他のプラグインと名前が競合される可能性があるため。

④更新ボタンをクリック

⑤ヘッダー内に下記を記載します。③で入力した名前を入れてください。※ヘッダーの場所が分からなければココで作業を中止してください。
[php]
<!– サイトマップ –>
<div class="page_sitemap"><?php $page_sitemap = get_page_by_path(‘入力した名前’);?>
<a href="<?php echo get_permalink( $page_sitemap->ID ); ?>" >サイトマップ</a>
</div>
[/php]
⑥cssファイルで表示をデザインします。下記は一例です。お好きなように設定してください。
[css]
/* サイトマップ
———————————-*/
.page_sitemap {
float: right;
}
.page_sitemap::after {
content: "";
clear: both;
display: block;
}
[/css]
⑦ホームページを確認するとヘッダーにサイトマップのリンクが表示されました。

以上で完成です。