サイドバーをつけるか、つけないか。つけた場合の配置には、それぞれメリット・デメリットがあります。
それぞれの特性を考えて、ご自身のサイトにあったレイアウトを選んで下さい。
(ちなみにWordPressを利用してるので、その気になれば、後からどんなレイアウトにでも変更ができてしまいます。)
サイド無し
<
メリット・デメリット
シンプルに情報を表示したい方、写真やイラストなどの情報を大きく載せたい方はサイド無しがオススメ。
左右に情報が無く、中身のコンテンツを重視した内容のホームページ作りができます。
ただし、途中で他のページを読みたくなった場合、一番上のヘッダーメニュー部分まで戻るか、一番下のフッターメニューまでスクロールするか方法になりますので、その度に操作ストレスを感じさせてしまう可能性があります。
そのストレスを軽減する為、上下左右のどこかの端に「TOP」「上へ戻る」「上部メニューへ」などのボタンが設置されているケースが多いです。(「Dynamic To Top」や「Scroll Back to Top」などのプラグインの追加設定で可能になります。)
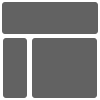
左サイド

メリット・デメリット
常にメニューが表示されているので、どのページにいてもお好きなページにご案内できます。
また、webページの場合は左から右に読み進められる傾向が強いので、広告やクリックさせたいものがある場合は左サイドバーが有利。
サイドバーが、ナビゲーションのリンク中心で出来ているアフィリエイトサイトなどは、左サイドバーがオススメです。
ただし、コンテンツである中身の文章等を重要視しているサイトでは、左から右に読まれる上で常に左側のサイドバーが目に入ってくるのは、集中して記事を読むことができないといったことに繋がる可能性があります。
右サイド

メリット・デメリット
上でも述べましたが、webページは左から右に読まれる傾向が強いので、中身のコンテンツを読んで欲しい場合、当然左にコンテンツ・右にメニューがあった方が読みやすいです。また、ブログサイトの場合、世界で多くのサイトが右サイドバーを採用している為、海外向けのサイトの場合でもブログサイトであることがすぐに分かります。
ただし、右にサイドバーがある場合、コンテンツのみ閲覧され、サイドバーを読まれる確率が下がるというデメリットがあります。
両サイド

メリット・デメリット
ページを分けて、沢山の情報や広告を表示したい方には両サイドがオススメ。
コンテンツ以外に目がいきやすいので、サイト内の色んな情報を見てもらうことができます。
ただし、サイドを両方表示することによりごちゃごちゃとしたイメージになってしまう事と、一つ一つの情報量の横幅が短くなってしまうのが難点。
また、沢山広告を掲載することによってサイトレスポンスが遅くなりやすく、逆に情報量が少ないとスカスカなサイトに見られてしまいます。