ホームページを作成する上で結構重要なのが、テーマカラーの決定です。
価値観や感覚は人によっても違いますが、
「白」は、清潔なイメージ。
「黒」は、高級なイメージ。など
『色』次第で、印象が結構変わっちゃいます。
業種やお客様に与えたい印象を考慮して、どんな色が良い感じか選択してください。
ややこしければ、デザインテーマごとに初期値の設定があるので、そのまま変更なしでも大丈夫です。
それと全体の色には、統一感を持たせることで、読みやすいものにはなります。でも、自由に決めちゃって下さい。
色は、
下記のグループごとに、カラーピッカーで、無限の色から選択ができます。
(ちなみにWordPressを利用してるので、その気になれば、後からどんな色にでも変更ができてしまいますし、下記のグループに関わらずもっと詳細に色を設定することも可能です。)
WEBカラーピッカー(様々な色のサンプルを見ることのできるサイトです)
※カラーピッカーとは?
文字や画像の背景などに設定する色を、無限の色の中から16進数やRGB等で確認できる機能のことです。
【当サイトで色の設定グループ】
背景色:背景色とは、サイト全体のテーマカラーを決める重要なものです。
お客様の制作されたいサイトのイメージに合わせて、テーマカラーを選んでください。
全体文字:全体文字とは、サイトの主な文章のことを指します。
奇抜な色ではなく落ち着いた色を使用した方が、お客様にも見やすくなると思います。
タイトル文字:タイトルにロゴ画像等を使用しない際に、表示される文字の色を指します。
弊社サイトですと、左上の「ホームページのほんまる」にあたる部分に文字が表示されます。

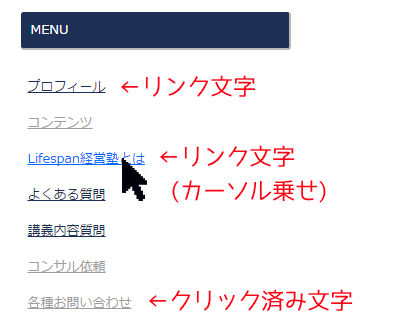
リンク文字:リンク文字とは、現在表示されているページからクリックで別のページへ切り替えることの出来る文字を指します。
全体文字と同じ色にしてしまう、どこがクリック出来るか分かりにくくなってしまいますので、なるべく違う色を設定するのがオススメです。
リンク文字(カーソル乗せ):上記のリンク文字に、カーソルを乗せた時に切り替わる色を指します。
色が変わることによって、現在どこのリンクをクリックしようとしてたのかがすぐに分かります。
クリック済み文字:リンク文字をクリックし、別のページへ切り替えた後に再び前のページへ戻ると、1度クリックした文字の色が変化しています。
これは、既に訪れたページを分かりやすくする為のもので、1度見たページを再度表示してしまうことを防ぐ効果があります。